I widget sono un componente fondamentale per personalizzare la schermata Home di un utente. Spesso, gli utenti possono completare un percorso dell'utente fondamentale per un'app con un solo tocco utilizzando i widget o ottenere un breve riepilogo degli aggiornamenti importanti. Gli utenti possono anche personalizzare i widget in base alle proprie preferenze.
Elenco di controllo della compatibilità dei widget
La qualità dei widget influisce sul coinvolgimento degli utenti con i contenuti e le funzionalità della tua app. I checklist di compatibilità definiscono i criteri per aiutarti a valutare la qualità del widget. I livelli includono:
Livello 3: bassa qualità
Questi widget non soddisfano la barra di qualità minima e offrono un'esperienza utente scadente. Un widget è considerato di bassa qualità se non soddisfa i criteri standard relativi a layout, colore, visibilità e contenuti.
Livello 2 - Standard
Questi widget sono utili, utilizzabili e offrono un'esperienza di qualità.Per essere considerato standard, il widget deve soddisfare tutti i seguenti criteri relativi a layout, colore, visibilità e contenuti.
Livello 1: differenziato
Si tratta di widget esemplari che offrono esperienze hero personalizzate e aiutano gli utenti a creare schermate Home uniche e produttive.
LIVELLO 3
Caratteristiche dei widget di bassa qualità
Se il tuo widget può essere descritto da una delle seguenti caratteristiche, è considerato di bassa qualità:
| Categoria | ID | Descrizione |
|---|---|---|
| Layout | WL-1 | Il widget non riempie i limiti impostati dalla griglia del programma di avvio quando viene rilasciato nella schermata Home. |
| WL-1.1 | Il widget non tocca almeno due bordi opposti della griglia. In altre parole, i widget non devono essere tutti rettangolari, ma possono avere forme personalizzate, purché i bordi della forma tocchino almeno due bordi della griglia. |
|
| Colore | WC-3 | I pulsanti di testo e icona dei widget hanno rapporti di contrasto dei colori insufficienti per soddisfare i requisiti di accessibilità. |
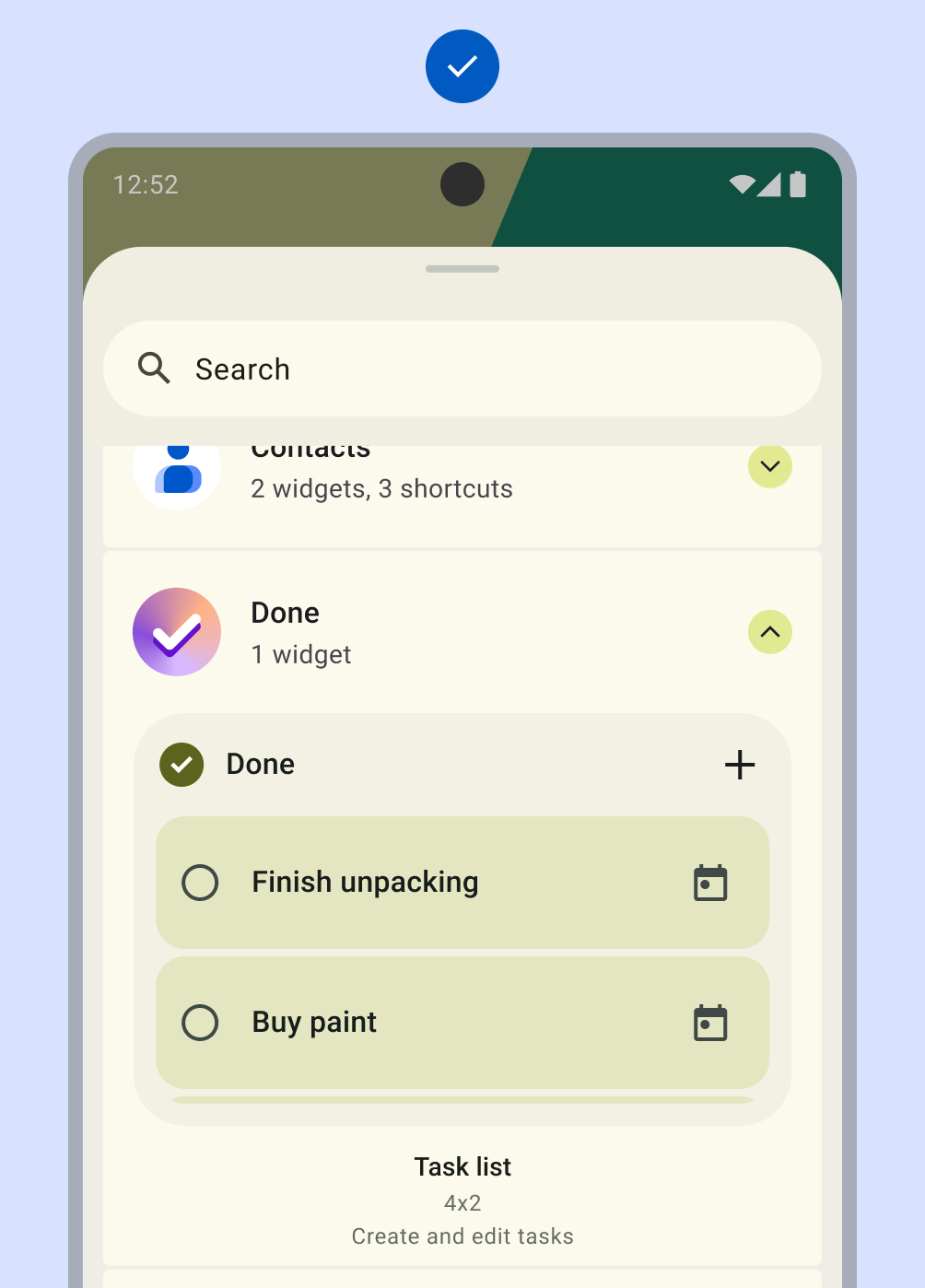
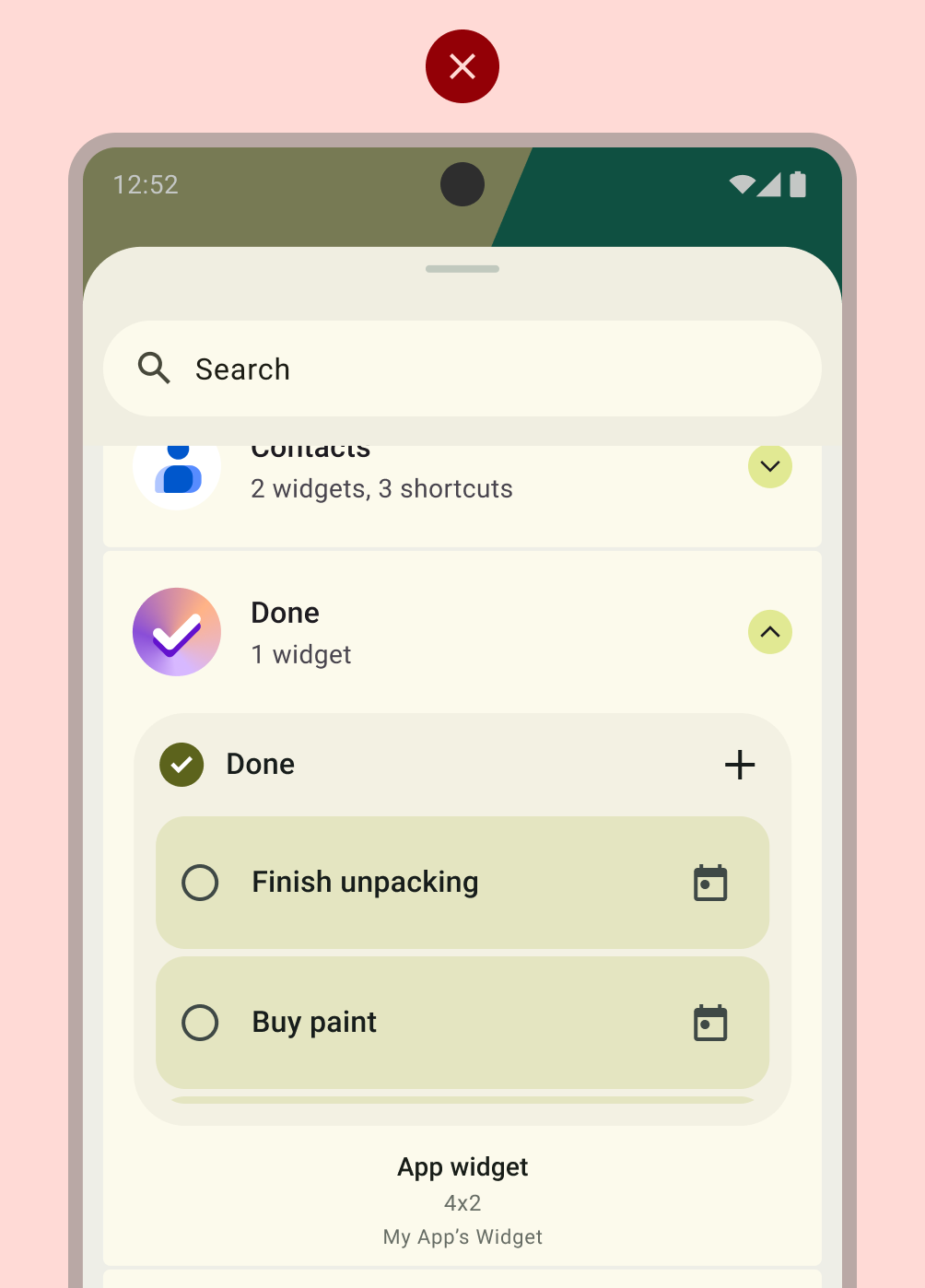
| Scoperta | WD-4.2 | Il nome del widget non è incluso nel design del widget. |
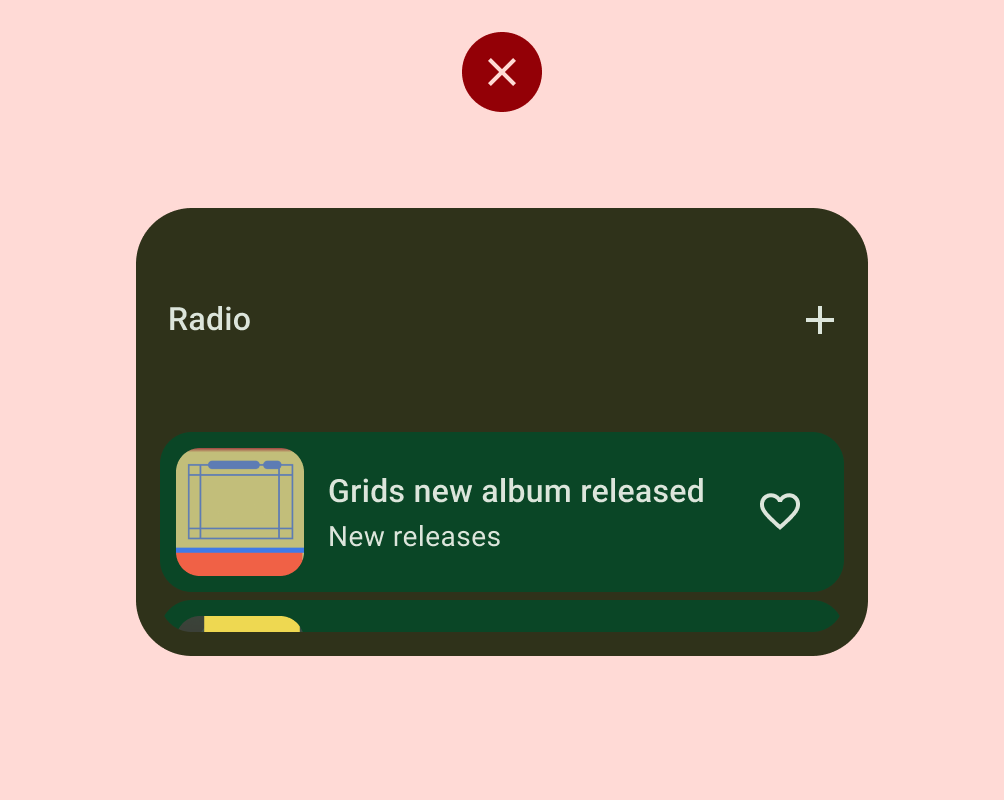
| WD-4.3 | Il widget non ha un'immagine di anteprima. |
|
| Contenuti | WT-3 | I contenuti del widget sono costantemente obsoleti o non aggiornati. |
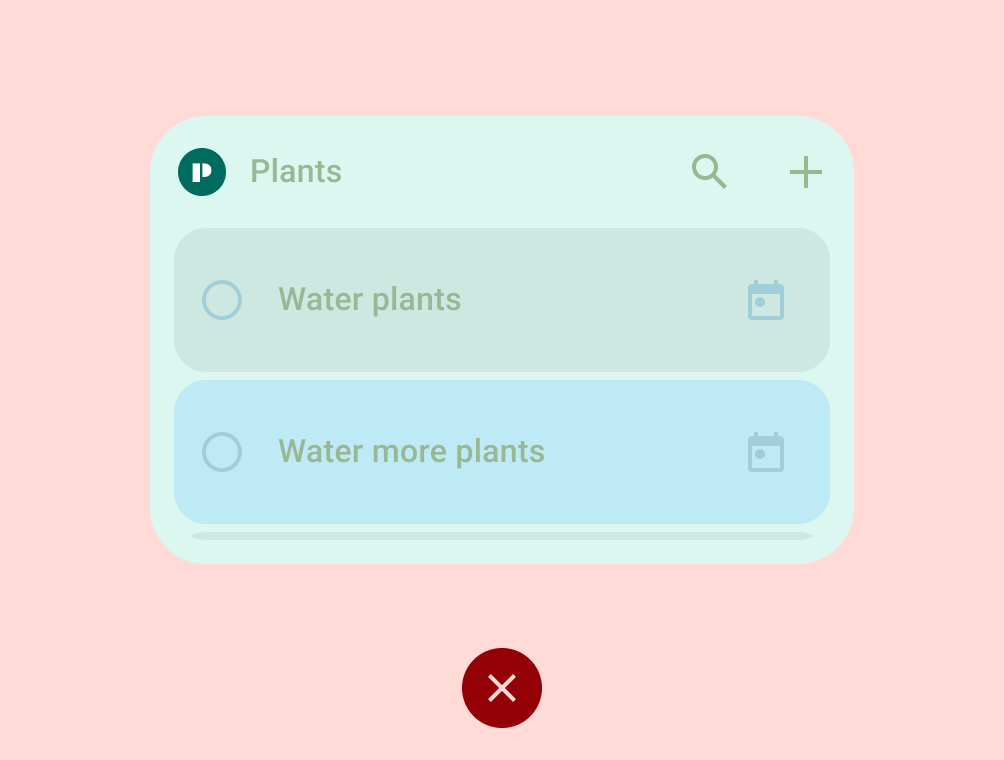
| WT-3.1 | Il widget non si aggiorna dopo che l'utente ha completato un'azione dal widget. |
|
| WT-3.2 | Il widget non si aggiorna dopo che l'utente ha completato un'azione correlata dall'app. |
|
| WT-4 | L'interfaccia utente del widget non è funzionale o i contenuti sono ritagliati. |
LIVELLO 2
Requisiti dei widget standard
I widget che soddisfano questo standard di qualità di base sono considerati standard, ma non sono considerati widget in evidenza che verranno mostrati o consigliati.
| Categoria | ID | Descrizione |
|---|---|---|
| Layout | WL-1 | Il widget è allineato correttamente agli altri elementi della schermata Home sull'asse verticale o orizzontale e non occupa spazio non necessario. |
| WL-1.2 | Tutte le forme devono toccare almeno due bordi opposti dei limiti della griglia. |
|
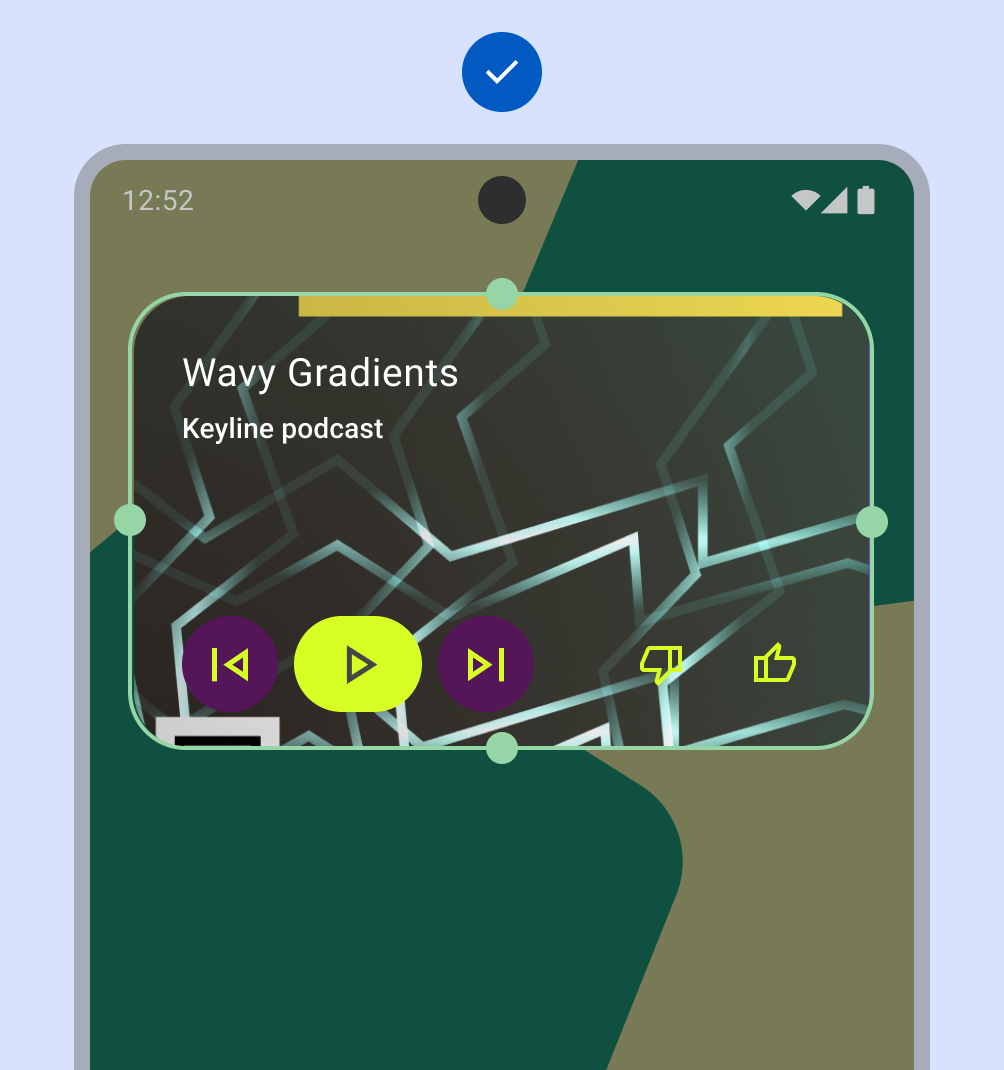
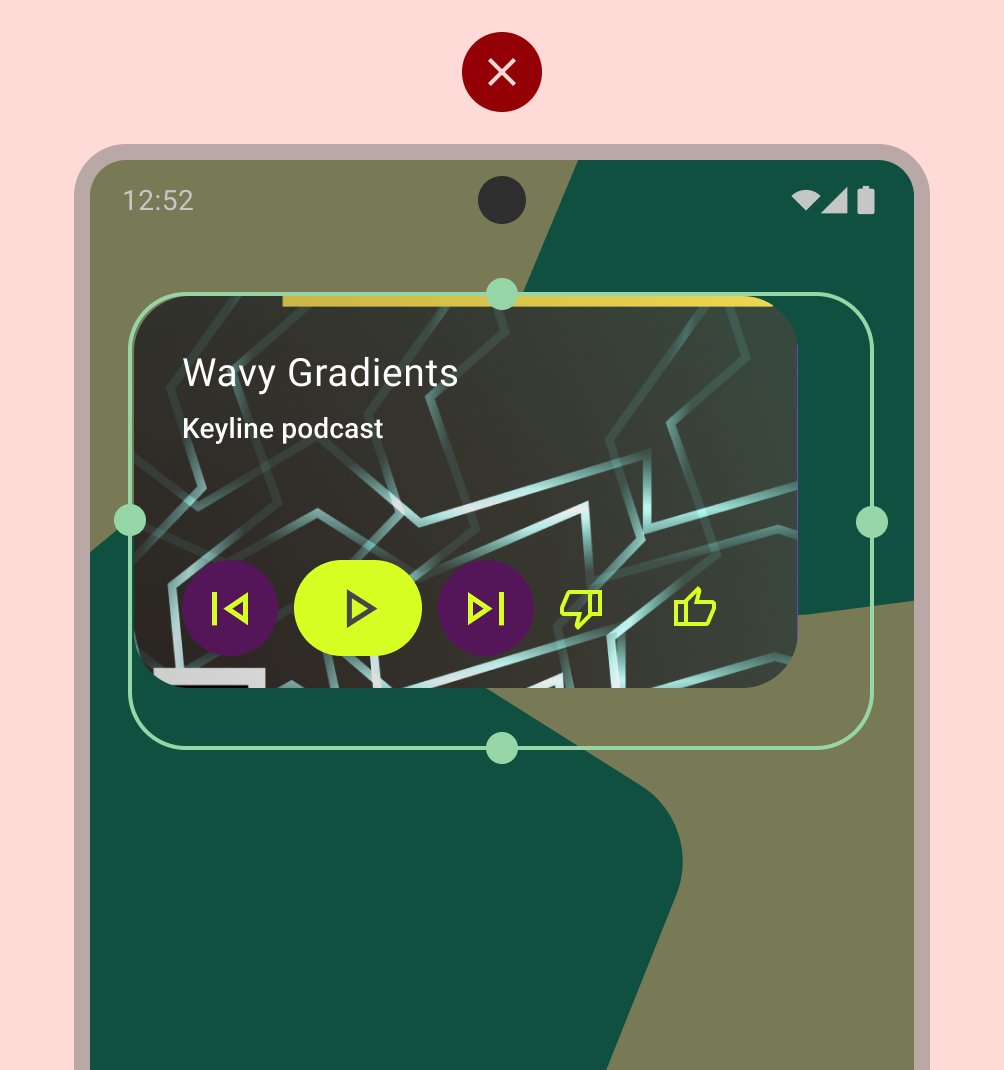
| WL-4 | Se sono ridimensionabili, i widget devono avere dimensioni minime e massime appropriate. |
|
| WL-4.1 | La dimensione massima deve essere impostata se la modifica delle dimensioni del widget aggiunge solo spazio vuoto. |
|
| WL-4.2 | Le dimensioni minime del widget devono comunque offrire valore e soddisfare i requisiti del touch target (48 x 48). |
|
| Scoperta | WD-4 | Il widget deve avere anteprime accurate nel selettore dei widget (asset statico). |
| Contenuti | WT-1 | Gli stati zero e vuoto sono intenzionali e mostrano il valore del widget e/o forniscono un invito all'azione quando il widget è installato, ma l'utente non ha ancora eseguito l'accesso. |
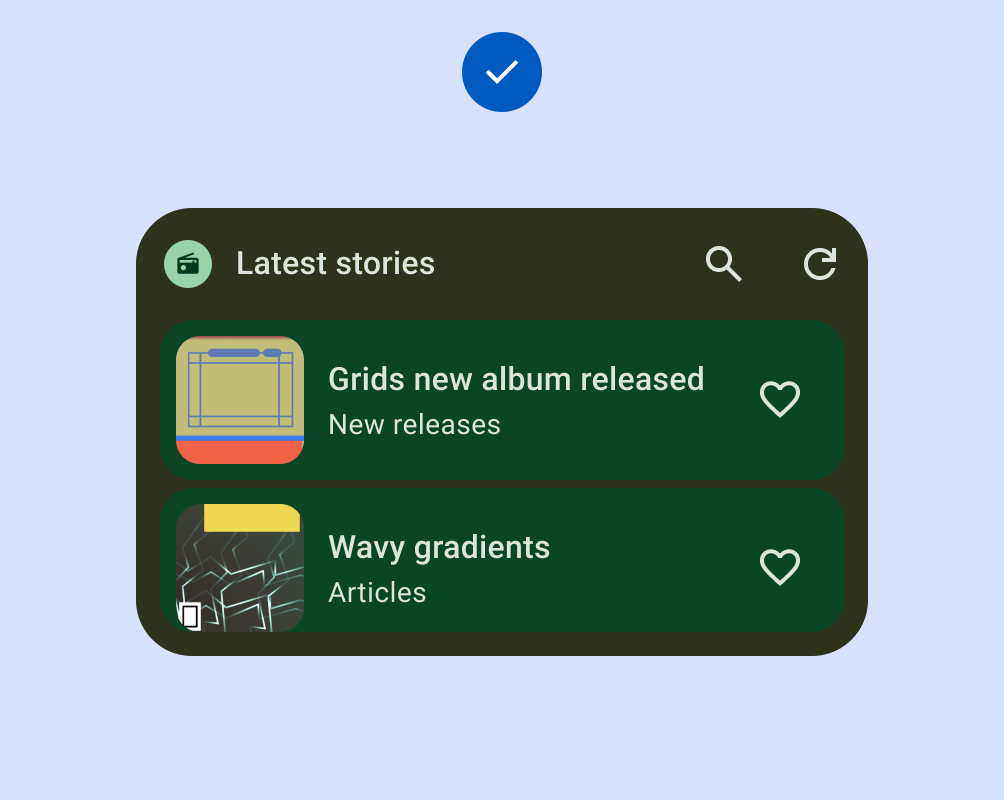
| WT-2 | Il widget consente agli utenti di aggiornare manualmente i contenuti se si prevede che i dati vengano aggiornati più di frequente dell'interfaccia utente. |

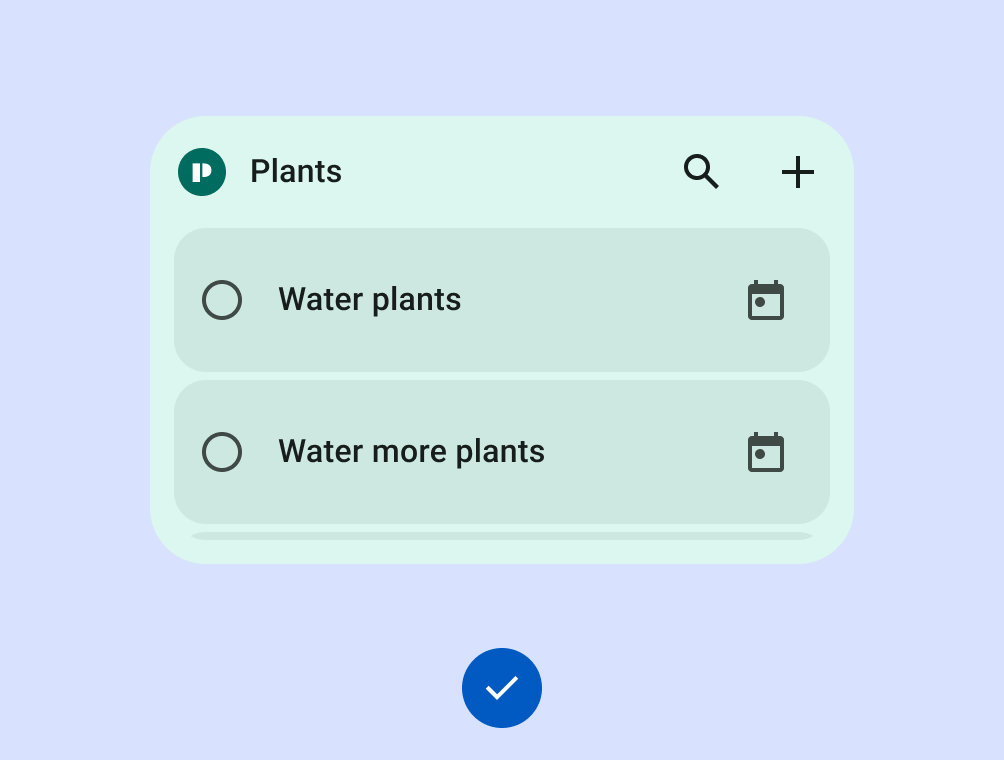
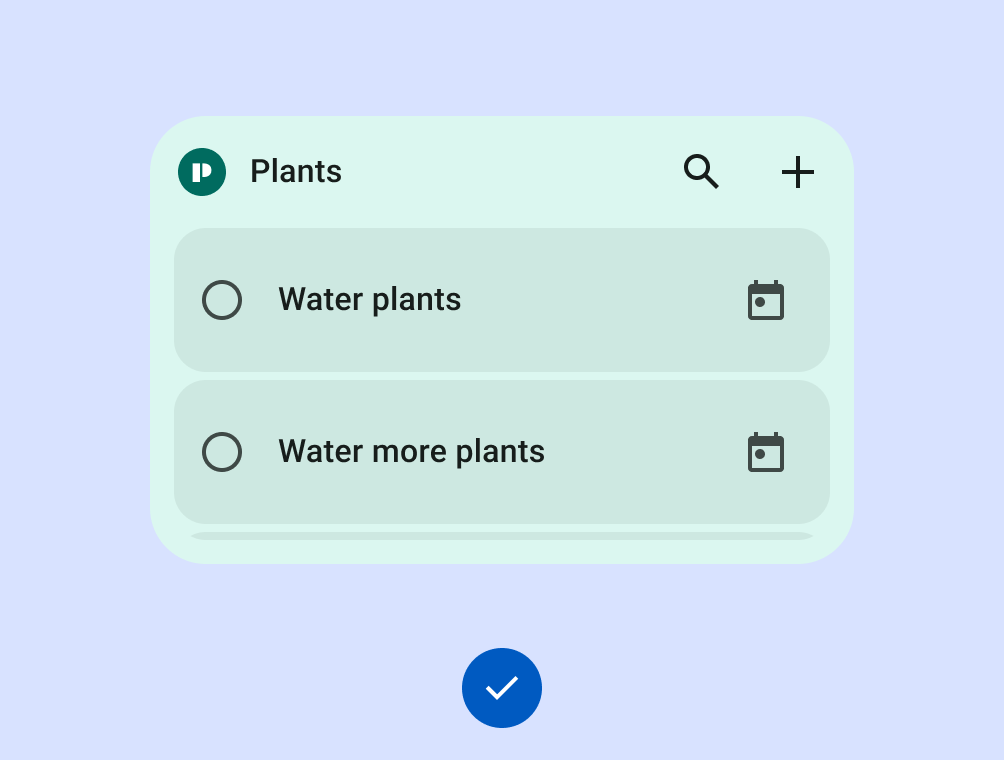
Cosa fare

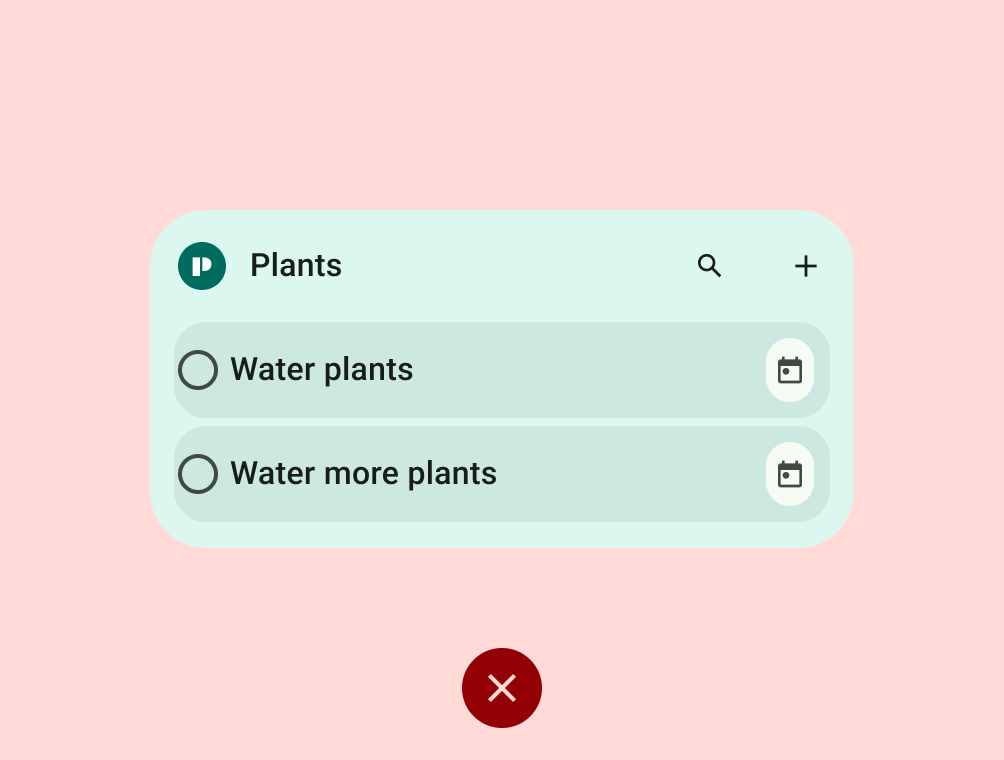
Cosa non fare

Cosa fare

Cosa non fare
LIVELLO 1
Requisiti dei widget differenziati
Questi widget supportano le personalizzazioni premium della schermata Home e verranno consigliati agli utenti e mostrati agli sviluppatori come best practice. I widget differenziati offrono esperienze eroiche e vengono sfruttati da Android per ispirare e rinvigorire l'ecosistema. Soddisfano tutti i criteri differenziati per layout, colore, visibilità e contenuti.
| Categoria | ID | Descrizione |
|---|---|---|
| Layout | WL-1 | Il widget è allineato correttamente agli altri elementi della schermata Home sull'asse verticale o orizzontale e non occupa spazio non necessario. |
| WL-1.1 | Tutti i widget rettangolari DEVONO toccare tutti e quattro i bordi dei limiti della griglia. Tutti i widget con forma personalizzata DEVONO toccare tutti e quattro i bordi dei limiti di una griglia quadrata. Se le dimensioni sono 4 x 1 e contiene una barra di ricerca, è consentito colpire solo 2 bordi. |
|
| WL-2 | Il widget può essere ridimensionato in almeno una delle seguenti dimensioni: 2 x 2, 4 x 1, 4 x 2. |
|
| WL-3 | L'intestazione del widget viene utilizzata e applicata in modo coerente.
|
|
| Colore | WC-1 | Il widget supporta i temi a colori in base al contesto di un dispositivo o di un'app. |
| WC-2 | Il widget supporta le tavolozze delle modalità Luce e Buio. |
|
| Scoperta | WD-1 | L'anteprima include contenuti utente e/o applica un tema di sistema. |
| WD-4.4 | Il widget ha una descrizione che aiuta gli utenti a comprenderne il valore. |
|
| WD-4.5 | Il nome del widget è descrittivo e diverso da quello degli altri widget dell'app. |
|
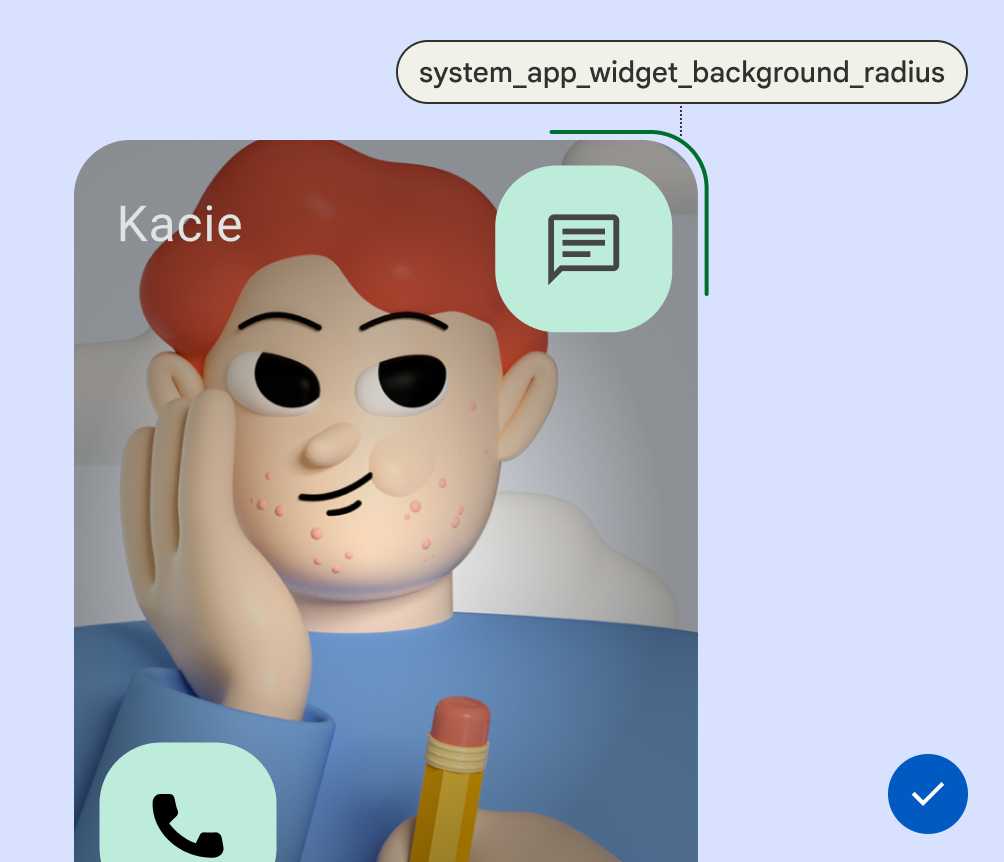
| Coerenza del sistema | WS-2 | I widget rettangolari devono utilizzare il raggio di curvatura degli angoli fornito dal sistema (specifico dell'OEM). |
| WS-3 | Il widget utilizza la specifica dello stato di caricamento. |
|
| WS-4 | Il widget utilizza la configurazione di sistema anziché un punto di contatto per le impostazioni dei widget personalizzati. |
|
| WS-5 | Il widget utilizza la transizione di avvio del sistema quando si accede/esce dall'app dal widget. |

Cosa fare

Cosa non fare

Cosa fare

Cosa non fare

Cosa fare

Cosa non fare

Cosa fare