A diferencia de las interfaces táctiles, la TV se basa en gran medida en diferentes estados principales (predeterminado, enfocado, presionado) para llamar la atención del usuario hacia el elemento enfocado. Esto sirve como punto de partida para la navegación.
Lo más destacado
- Un sistema de enfoque consta de secciones de elementos enfocables.
- Los indicadores de enfoque son dispositivos visuales que enfatizan elementos enfocados.
- La indicación de escala ajusta un elemento por factor x cuando está enfocado o se selecciona.
- Mientras que el color de fondo es estático, el de la superficie puede cambiar cuando se enfoca.
Enfoque
El enfoque es la definición del estado clave para el diseño de TV. La navegación se limita a las interacciones del pad direccional disponibles en el control remoto. Los usuarios pueden usar las teclas de flecha para moverse, el botón central para seleccionar y la tecla Atrás para regresar. El control remoto permite a los usuarios pasar de una interacción a la vez. El cambio de estado de un elemento se representa mediante indicadores de enfoque para ayudar al usuario en la visualización.
Elementos y grupos enfocables
Los "elementos enfocables" son una parte integral de la interfaz de la TV. Los "elementos enfocables" pueden ser cualquier componente, como botones, tarjetas, elementos de lista o una superficie definida de forma personalizada. En cualquier momento, los usuarios deben poder enfocarse en un solo elemento enfocable.
Los "grupos enfocables", por otro lado, contienen uno o más "elementos enfocables". Puede haber cualquier cantidad de "grupos enfocables" anidados. Los grupos enfocables se usan para agrupar de forma lógica diferentes elementos enfocables a fin de lograr una navegación fácil de usar.

Indicadores de enfoque
Los indicadores de enfoque son una visualización distintiva de un elemento enfocado. Cuando se selecciona un elemento, entra en un estado de "presionado" hasta que se suelta el botón del control remoto.
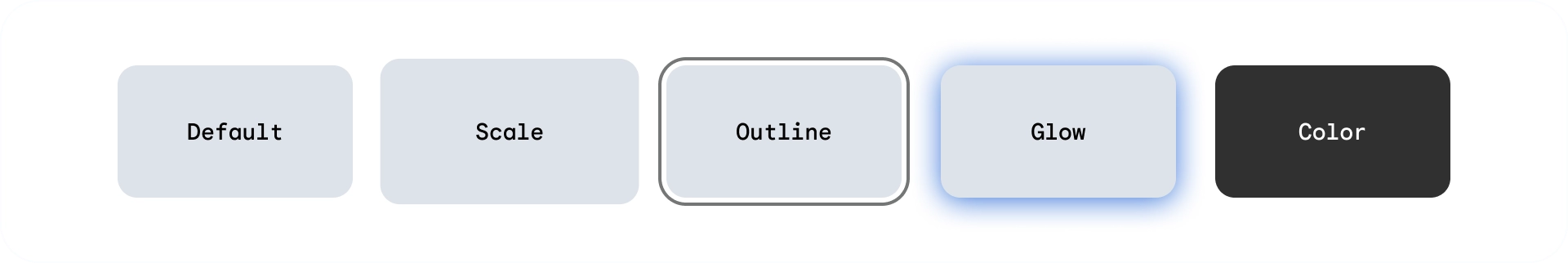
Cada estado de un elemento enfocable se configura mediante el ajuste de las siguientes propiedades:
- Escala: Cambia el tamaño de un elemento enfocado.
- Borde: Dibuja un contorno alrededor del elemento
- Resplandor: Crea una sombra debajo del elemento (por lo general, se usa en las tarjetas).
- Colores: Cambia el fondo de los elementos y el color del contenido.

Indicación de báscula
Escala el elemento cuando está enfocado o se selecciona. Los valores de escalamiento predeterminados son 1.025, 1.05 y 1.1x. Usa esta indicación para obtener comentarios claros sobre la navegación. Los valores de escala para diferentes elementos pueden variar en función de su tamaño.

Indicación de brillo
Agrega un resplandor o sombra difuminados alrededor del elemento. La indicación de resplandor tiene los siguientes parámetros:
- Nivel de brillo: Sugiere una elevación del elemento, entre 2 dp y 32 dp
- Color del resplandor: Se puede especificar según el color de la imagen o de la marca

Indicación del esquema
Agrega un contorno alrededor del elemento independientemente del borde. El indicador de esquema usa los siguientes parámetros:
- Ancho del contorno: formularios fuera del elemento
- Inserción de contorno: espaciado entre el elemento y su contorno.
- Color del contorno: Se puede especificar según el color de la imagen o de la marca \

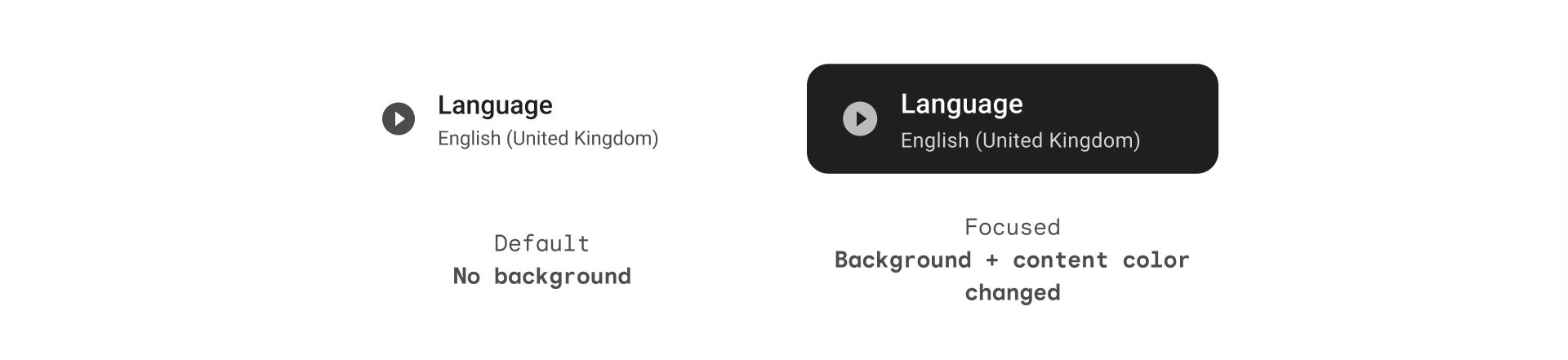
Indicación de color
Los elementos pueden cambiar de estado al adaptarse a los colores. El indicador de color usa los siguientes parámetros:
- Color de fondo: Cambia el color de superficie de un elemento.
- Color del contenido: Cambia el color del contenido sobre una superficie.

Elevación tonal
Mientras que el color de fondo es estático, el de la superficie puede cambiar. El tono de las superficies a los niveles de elevación de +1 a +5 se ajusta según el color principal. Esto introduce una variación tonal en la línea de base de la superficie.
Las superficies tonales proporcionan muchos beneficios:
- Crea el efecto de elevación para diferenciar los diversos elementos y texto.
- Establece contraste para los beneficios de accesibilidad
- Crea elementos visuales atractivos y suaviza las transiciones entre elementos interactivos
Inhabilitada
En el estado inhabilitado, el color de fondo y la opacidad muestran una importancia más baja para expresar que no se puede hacer clic en el objeto.
casos de uso
Un elemento enfocable tiene los 3 estados principales: predeterminado, enfocado y presionado, con estados adicionales: habilitado, inhabilitado y seleccionado que forman una matriz.
Tarjetas
| Predeterminada | Enfoque | Presionados | |
|---|---|---|---|
| Habilitada |

|

|

|
Botones
| Predeterminada | Enfoque | Presionados | |
|---|---|---|---|
| Habilitada |

|

|

|
| Inhabilitada |

|

|

|
Chips
| Predeterminada | Enfoque | Presionados | |
|---|---|---|---|
| Habilitada |

|

|

|
| Habilitados y seleccionados |

|

|

|
| Inhabilitada |

|

|

|
| Inhabilitadas y seleccionadas |

|

|

|

