Como las pantallas de televisión generalmente se ven a distancia, las interfaces que usan una tipografía más grande son más legibles y cómodas para los usuarios. La escala de tipos predeterminada de TV Design incluye estilos de tipo contrastantes y flexibles para admitir una amplia gama de casos de uso.
Lo más destacado
- Prioriza el uso de una tipografía más grande para brindar una experiencia de visualización más cómoda en pantallas de TV.
- El tipo de letra predeterminado de Android TV es Roboto.
- Elige fuentes distintas y legibles que reflejen mejor el estilo de tu marca.
- Asegúrate de que las fuentes sean legibles de un vistazo, con un ancho y un tamaño óptico adecuados.
- Vincula fuentes complementarias; por ejemplo, usa Sans Serif para el texto del cuerpo y las etiquetas.
- Evita las fuentes decorativas para maximizar la legibilidad.
Fuentes
Tipos de letra predeterminados
Android TV tiene su propio tipo de letra de sistema, Roboto, que está optimizado para brindar legibilidad y claridad. Usa Roboto para obtener un elemento de IU funcional sin marca que se entregue mejor mediante la experiencia de la plataforma nativa.

Tipos de letra distintos
Cuando sea relevante, usa una fuente distintiva que refleje el estilo de tu marca. Estos son los aspectos principales que debes tener en cuenta a la hora de elegir una fuente:
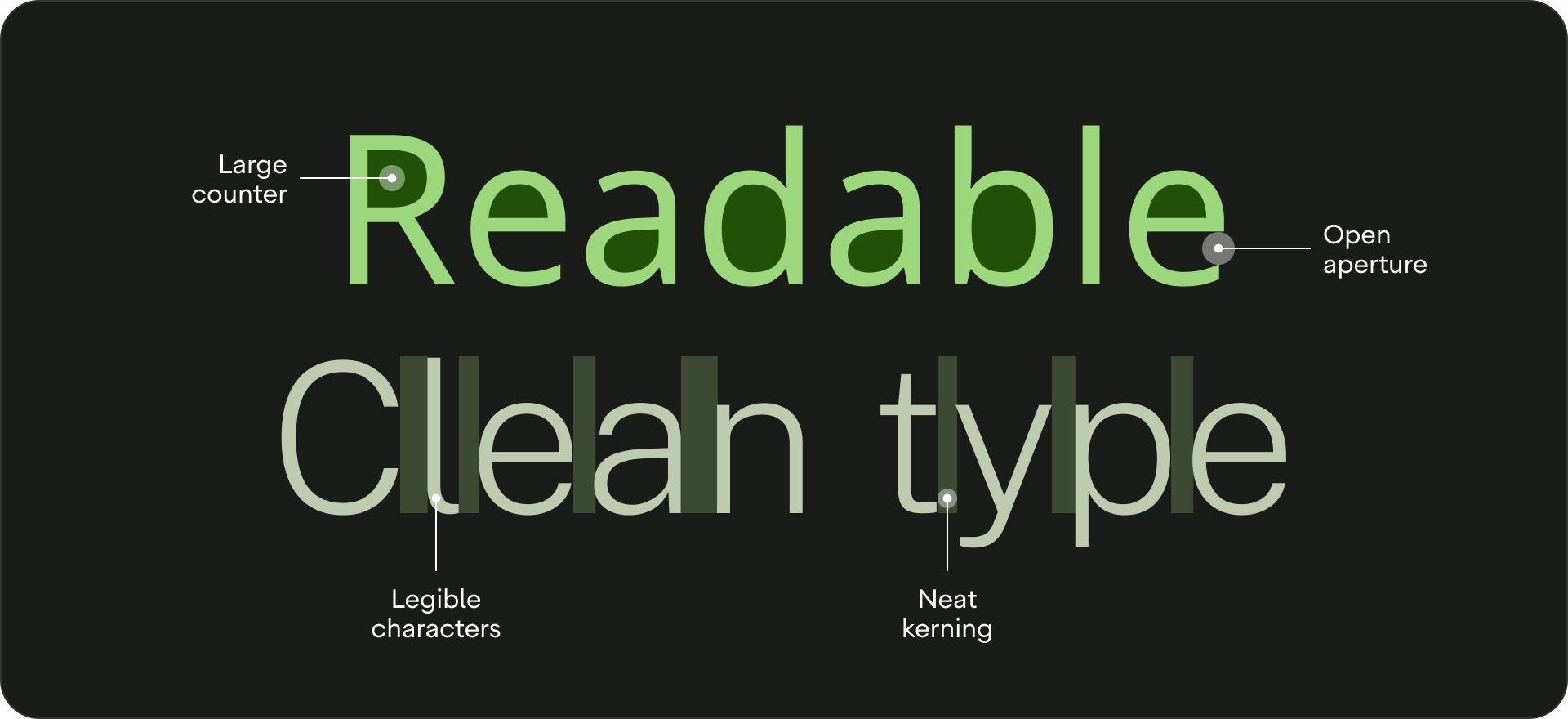
- Legibilidad: Para mejorar la legibilidad a distancia, usa tipos de letra con contadores grandes y un tamaño óptico adecuado. Asegúrate de que las letras se distingan entre sí.
- Se puede leer de un vistazo: Cualquier texto en TV debe tener un ancho de fuente legible, ya que las líneas más finas no se pueden reconocer al instante.
- Vincula fuentes sin costo adicional: Si deseas usar varias fuentes, usa un tipo de letra sans-serif para el cuerpo del texto y las etiquetas.
- Si puedes, evita las fuentes decorativas. Si bien los tamaños de fuente en TV son más grandes que otros tamaños de pantalla, la legibilidad del texto de la IU es la prioridad. Evita las fuentes que no pueden funcionar como texto del cuerpo.

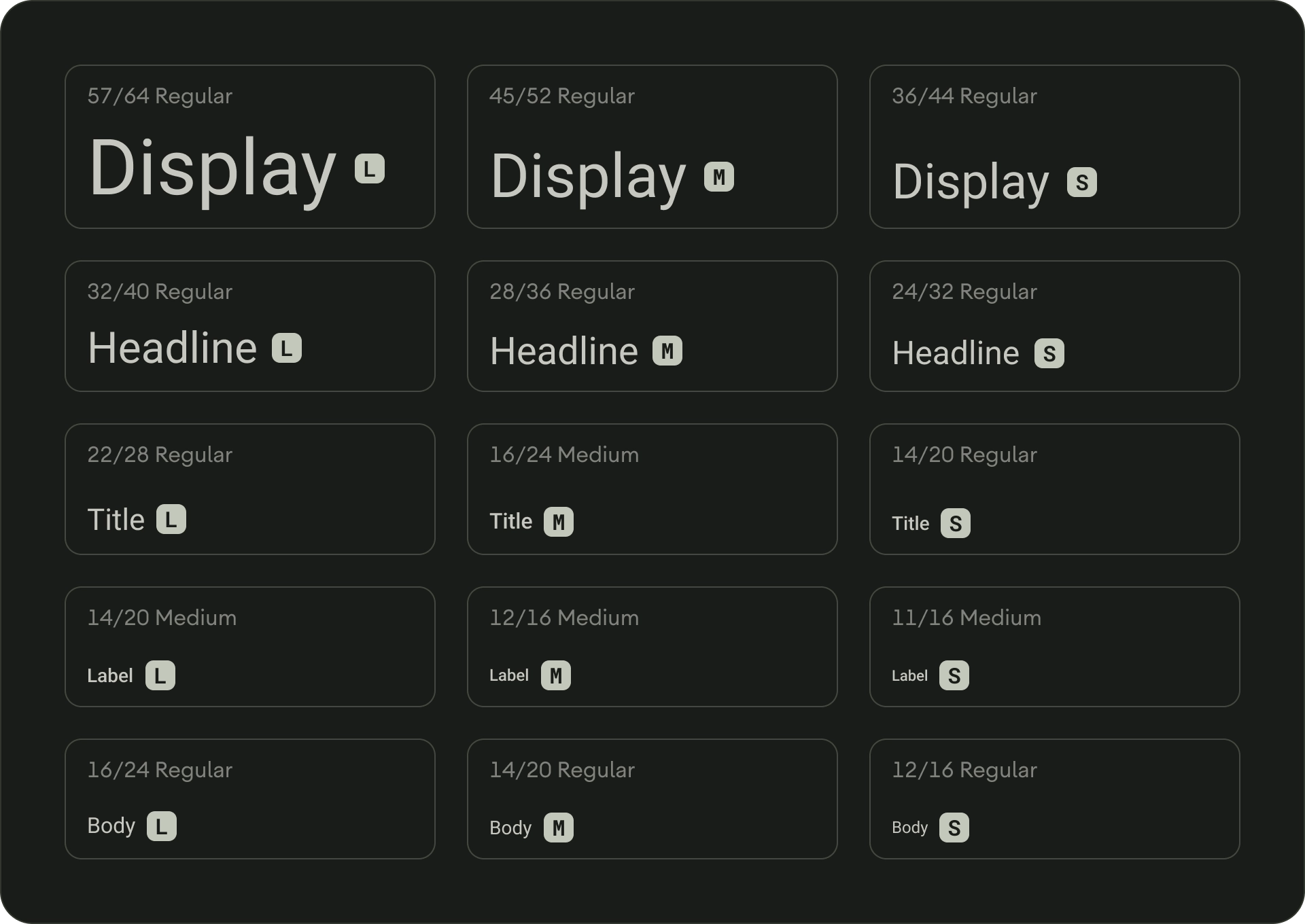
Escala tipográfica
Una escala de tipos es una selección de estilos de fuente que pueden usarse en una app. Garantiza un estilo flexible y coherente que se adapta a una variedad de propósitos. La escala de tipos de diseño de TV es una combinación de 15 estilos, cada uno con una aplicación y un significado previstos. Se asignan según el uso, como “visualización” o “título”, y se agrupan en categorías basadas en la escala (grande o pequeña). La escala de tipos predeterminada de TV Design usa Roboto para todos los títulos, las etiquetas y el texto del cuerpo a fin de crear una experiencia de tipografía unificada.

Para obtener más información sobre los tokens de tipografía y la personalización de tipos de letra, visita Material Design 3.
Tipo de roles
Display
Hay tres estilos de visualización en la escala de tipos predeterminada: grande, mediano y pequeño. Como el texto más grande en pantalla, los estilos de pantalla grandes se reservan para pasajes de texto o números importantes y breves. Se pueden usar para el encabezado principal de la pantalla. No uses estilos de pantalla grandes para los encabezados de secciones o clústeres.

Título
Los títulos son más adecuados para textos breves y de alto énfasis. Estos estilos pueden ser útiles para marcar pasajes de texto principales o regiones de contenido importantes. Se usan para encabezados de carruseles destacados y clústeres envolventes. Los encabezados también pueden usar tipos de letra expresivos; siempre que la altura de línea y el espaciado de las letras apropiados ayuden a mantener la legibilidad.

Título
Los estilos de título son más pequeños que los estilos de título. Usa títulos como texto breve y de énfasis medio. Por ejemplo, considera usar títulos para dividir pasajes de texto secundarios o regiones de contenido secundarias.
Usa títulos para los elementos de la IU, como tarjetas o listas. Los tamaños de los títulos son compactos y proporcionan un nivel útil de importancia y legibilidad.

Body
Los estilos de cuerpo se usan para pasajes de texto más largos en tu app. Usa tipos de letra que se puedan leer en tamaños más pequeños y se puedan leer cómodamente en pasajes más largos. Evita las fuentes decorativas para el texto del cuerpo, ya que pueden ser difíciles de leer desde muy lejos.

Etiqueta
Los estilos de etiqueta son estilos más pequeños y funcionales que se usan, por ejemplo, para texto dentro de componentes o para texto muy pequeño en el cuerpo del contenido, como subtítulos. Los botones, por ejemplo, usan el estilo grande de etiqueta.