與觸控介面不同的是,電視非常依賴不同的主要狀態 (預設、聚焦、按下) 來吸引使用者註意聚焦元素。這可做為導覽的起點。
重點特色
- 焦點系統由可聚焦元素的區段組成。
- 焦點指標是強調焦點元素的視覺裝置,
- 縮放指標會在聚焦或選取時,根據 x 因數調整元素。
- 背景顏色為靜態,但平面顏色在聚焦時可能會改變。
突顯重點
焦點是電視設計的主要狀態定義,導覽功能受限於遙控器上可用的 D-Pad 互動。使用者可使用方向鍵移動、置中按鈕可選取,以及返回鍵返回。遙控器可讓使用者一次完成一項互動。元素的狀態變更會以焦點指標表示,協助使用者以視覺化方式呈現。
可聚焦的元素和群組
「可聚焦的元素」是電視介面的重要部分。 「可聚焦元素」可以是任何元件,例如按鈕、資訊卡、清單項目或自訂定義的途徑。無論何時,使用者都只能聚焦於一個可聚焦元素。
另一方面,「可聚焦群組」則包含一或多個「可聚焦元素」。巢狀「可聚焦群組」則沒有數量限制。可聚焦群組可用來有條理地將不同的可聚焦元素分組,方便瀏覽。

重點指標
焦點指標是聚焦元素的獨特視覺呈現。選取元素後,會進入「已按下」狀態,直到遠端按鈕釋放為止。
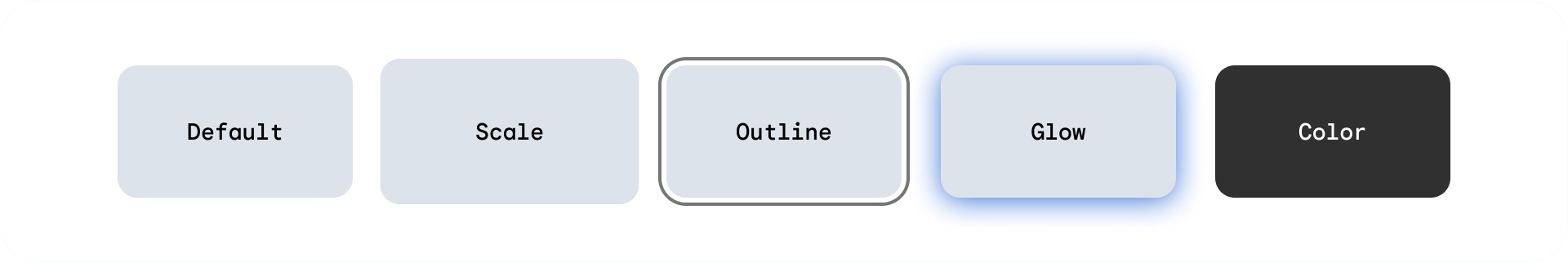
您可調整下列屬性來設定可聚焦元素的每個狀態:
- 縮放 - 變更聚焦元素的大小
- 框線 - 在元素周圍繪製外框
- Glow - 在元素下建立陰影 (通常用於資訊卡)
- 顏色:變更元素背景和內容顏色

比例指標
在焦點位於焦點或選取項目時縮放元素。預設的資源調度值為 1.025、1.05 和 1.1x。請使用這個指標提供明確的導覽回饋。不同元素的縮放值可能會因其大小而異。

光暈指標
在元素周圍加入漫射的光暈或陰影。光暈指標會採用下列參數:
- 光暈:建議元素的高度,範圍介於 2dp 到 32dp 之間
- 光暈顏色:可依據圖片或品牌顏色指定

輪廓指標
新增與邊框不同的元素周圍外框。概要說明使用下列參數:
- 外框寬度:元素外的表單
- 外框插邊:元素和外框之間的間距
- 外框顏色:可依據圖片或品牌顏色指定 \

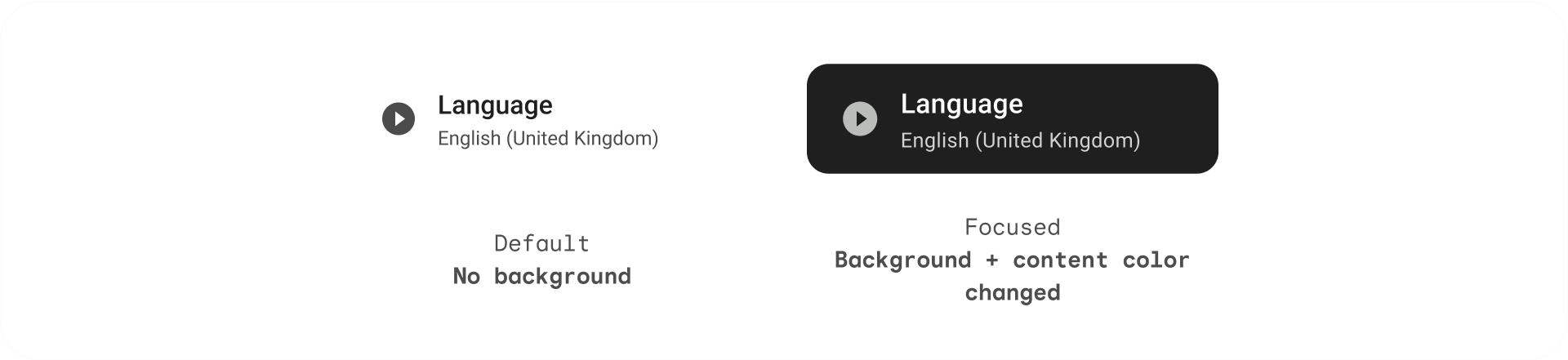
顏色指示
元素可配合顏色變更狀態。顏色指示使用下列參數:
- 背景顏色:變更元素的表面顏色
- 內容顏色:變更表面上內容的顏色

色調高度
背景顏色為靜態,但表面顏色可能會改變。高度等級 +1 到 +5 的途徑會根據主要顏色,透過色彩重疊來色調。這會對表面基準造成色調變化。
色調介面有許多優點:
- 建立高度的效果 藉此區分各種元素和文字
- 針對無障礙功能的優點建立對比
- 打造視覺互動元素,並在互動元素之間緩和轉場效果
已停用的擴充功能
在停用狀態下,背景顏色和不透明度會顯示較低的顯著性,表示物件無法點擊。
用途
可聚焦的元素有 3 種主要狀態:預設、聚焦和按下,同時具有額外狀態:啟用、已停用,以及選取形成矩陣。
資訊卡
| 預設 | 專注 | 已按下 | |
|---|---|---|---|
| 已啟用 |

|

|

|
按鈕
| 預設 | 專注 | 已按下 | |
|---|---|---|---|
| 已啟用 |

|

|

|
| 已停用的擴充功能 |

|

|

|
方塊
| 預設 | 專注 | 已按下 | |
|---|---|---|---|
| 已啟用 |

|

|

|
| 已啟用 + 已選取 |

|

|

|
| 已停用的擴充功能 |

|

|

|
| 已停用 + 已選取 |

|

|

|

