
リストは、要素の垂直方向に連続するインデックスです。ScalingLazyColumn を使用して Wear OS でリストを作成します。

ScalingLazyColumn は、Wear OS 専用に作成された LazyColumn のカスタマイズです。リストを使用すると拡大縮小や透明化が可能で、画面の上部と下部でコンテンツを縮小またはフェードして、ユーザーが注目すべき点を把握しやすくなります。リストは画面の中央に固定されるため、リストの中央にあるアイテムがさらに強調されます。
リストには、高さが固定または可変のアイテムを含めることができます。リスト コンテンツには、円形の画面に対応するのに十分な余白が必要です。
パディング
標準化されたパディングは、要素に応じてリストを作成するときに使用されます。より複雑なリストでさらに垂直方向のパディングが必要な場合は、一貫性を保つためにスペースを 4 dp の倍数で設定します。

セクション間
上部、中央、下部間のパディングは 16 dp に設定する必要があります。

タイトルとコンテンツの間
上部、中央、下部の間のパディングは 12 dp に設定する必要があります。

スロット間
中央のセクションのスロット間のパディングは 16 dp に設定する必要があります。

グループ間
スロット内のグループ間のパディングは 8 dp に設定する必要があります。

要素間
グループ内の要素間のパディングは 4 dp に設定する必要があります。
スナップ動作
スクロールするときにリストアイテムを強調するには、スナップを使用します。アイテムの高さが画面よりは高くない場合は、スナップを使用します。
スナップ動作には 2 つの形式があります。ItemCenter は、アイテムの中心を基準点として使用します。ItemStart は、アイテムの端を基準点として使用します。1 つ目のボタンを使用して 1 つのアイテムを画面上の中央に配置し、2 つ目のボタンを使用して 2 つのアイテムを画面上の中央に配置します。この動作を設定するには、anchorType パラメータを使用します。
リスト内のスナップの動作を細かく制御するには、
flingBehavior~ScalingLazyColumnDefaults.snapFlingBehavior
rotaryScrollableBehavior は RotaryScrollableDefaults.snapBehavior です。
使用方法
スマートウォッチでのリストの使用例を次に示します。

アダプティブ レイアウト
次の図は、アダプティブ レイアウトの例を示しています。対象 各種の画面サイズ向けの開発に関するページをご覧ください。


レスポンシブ動作
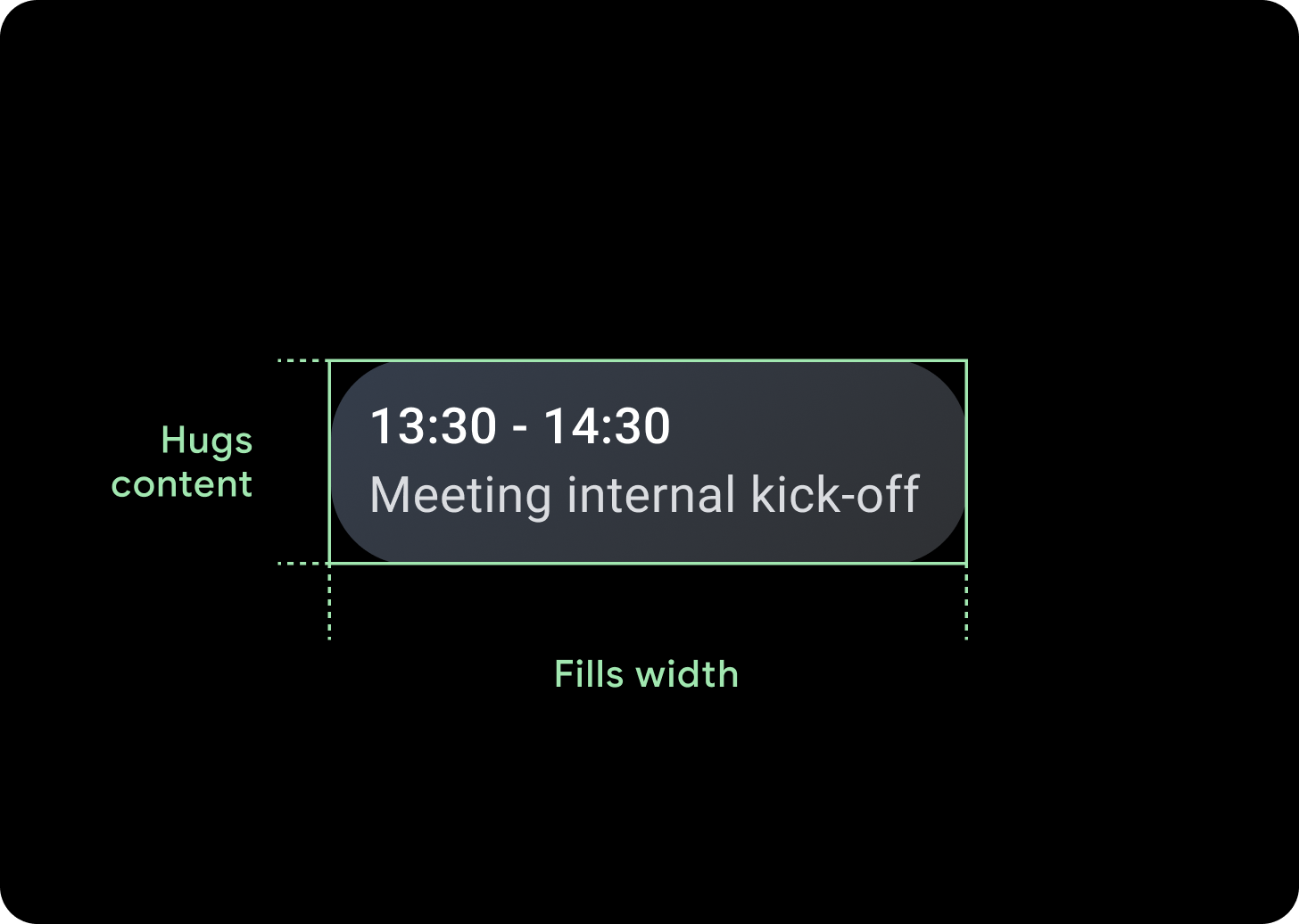
大きなディスプレイで利用可能な幅いっぱいに広がるコンポーネントの伸びを一覧表示します。
上余白
上余白は、上部セクションの要素によって異なります。
タイトルで始まるリスト

1 つまたは 2 つ以上のボタンが付いている

他の要素で始まるリスト



下余白
下余白は、下部のセクションの要素によって異なります。
ボタンで終わるリスト

他の要素で終わるリスト



横余白
大きなディスプレイでの拡張性を確保するため、サイドマージンは、すべてのリストタイプで 5.2% の標準の割合を使用します。



内部マージン
タイトル
タイトルが途切れないように、7.3% の内部マージンを追加しています。

下部のボタン
下部のボタンは、225 のブレークポイントを超えて使用可能な幅全体を埋めます。視覚的な階層を維持するため、大画面では 14.56% の内部パディングが追加されています。


