Listeler, öğelerin kesintisiz ve dikey dizin dizinleridir. Wear OS'te liste oluşturmak için ScalingLazyColumn'u kullanın.

ScalingLazyColumn, Wear OS için özel olarak tasarlanmış bir LazyColumn özelleştirmesidir. Listeler, kullanıcıların neye odaklanacaklarını görmeleri için ekranın üst ve alt kısımlarında içeriğin küçültülmesine ve kaybolmasına olanak tanıyan ölçekleme ve şeffaflık sunar. Listeler ekranın ortasına sabitlenir, böylece listenin ortasındaki öğeler vurgulanır.
Listeler sabit veya değişken yükseklikte öğeler içerebilir. Liste içeriği, yuvarlak ekranlara sığabilecek kadar kenar boşluğuna sahip olmalıdır.
Dolgu
Öğeye bağlı olarak liste oluştururken standartlaştırılmış dolgular kullanılır. Daha karmaşık listeler için daha fazla dikey dolgu gerekirse boşluk, tutarlılık için 4 dp'nin katlarıyla ayarlanır.

Bölümler arasında
Üst, orta ve alt bölüm arasındaki dolgu 16 dp olarak ayarlanmalıdır.

Başlıklar ve içerikler arasında
Üst, orta ve alt bölüm arasındaki dolgu 12 dp olarak ayarlanmalıdır.

Aralıklar arasında
Orta bölümdeki alanlar arasındaki dolgu 16 dp olarak ayarlanmalıdır.

Gruplar arasında
Alan içindeki gruplar arasındaki dolgu 8 dp olarak ayarlanmalıdır.

Öğeler arasında
Bir grup içindeki öğeler arasındaki dolgu 4 dp olarak ayarlanmalıdır.
Yapıştırma davranışı
Kaydırırken bir liste öğesini vurgulamak için tutturmayı kullanın. Öğeler uzunsa ancak ekrandan uzun olmadığında tutturmayı kullanın.
Yapıştırma davranışı iki biçimde olur. ItemCenter, öğenin merkezini referans noktası olarak kullanır. ItemStart, öğenin kenarını referans noktası olarak kullanır. Ekranda bir öğeyi ortalamak için ilkini kullanın, ikincisini ekranda iki öğeyi ortalamak için kullanın. Bu davranışı anchorType parametresini kullanarak ayarlayın.
Listedeki tutturma davranışı üzerinde daha fazla kontrol sahibi olmak için
flingBehavior modeli yerine ScalingLazyColumnDefaults.snapFlingBehavior modeli
ve rotaryScrollableBehavior adlı yerden RotaryScrollableDefaults.snapBehavior adlı kullanıcıya.
Kullanım
Listelerin kol saatlerinde nasıl kullanılacağına dair örnekleri aşağıda bulabilirsiniz.

Uyarlanabilir düzenler
Aşağıdaki resimlerde, uyarlanabilir düzenlere ilişkin çeşitli örnekler gösterilmektedir. Örneğin, uygulama kılavuzu için farklı ekran boyutları için geliştirme sayfasını ziyaret edin.


Duyarlı davranış
Bileşenler, daha büyük ekranlarda mevcut genişliği dolduracak şekilde uzatılır.
Üst kenar boşlukları
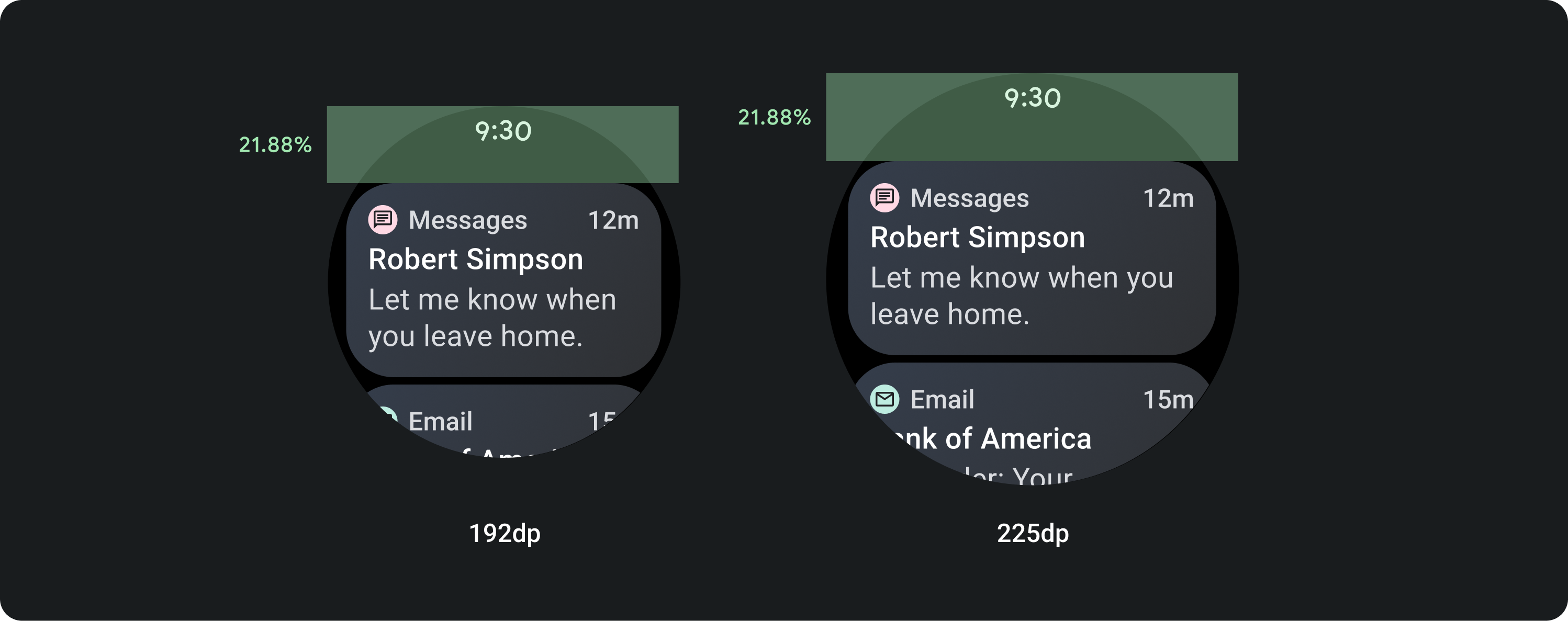
Üst kenar boşlukları, üst bölümde hangi öğelerin bulunduğuna bağlı olarak değişiklik gösterir.
Liste Başlık ile başlar

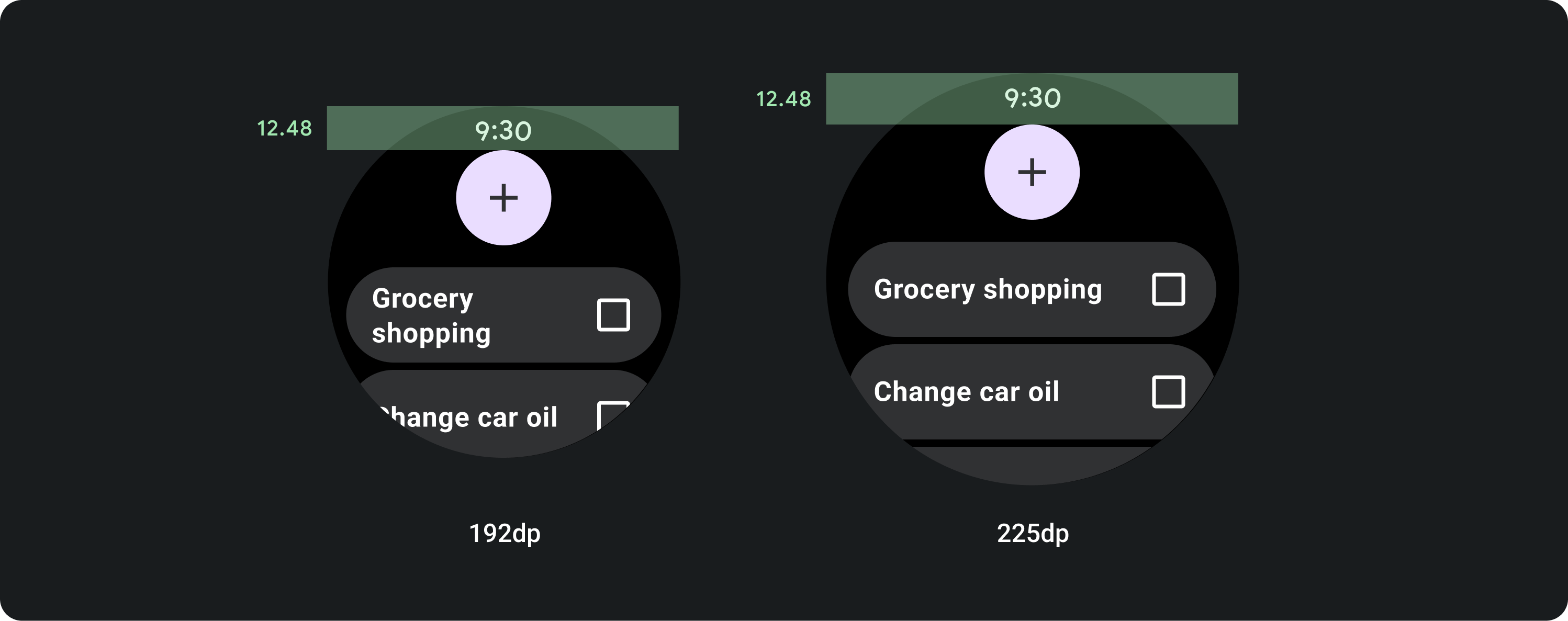
Liste 1 veya 2+ düğmeyle başlıyor

Liste diğer öğelerle başlıyor



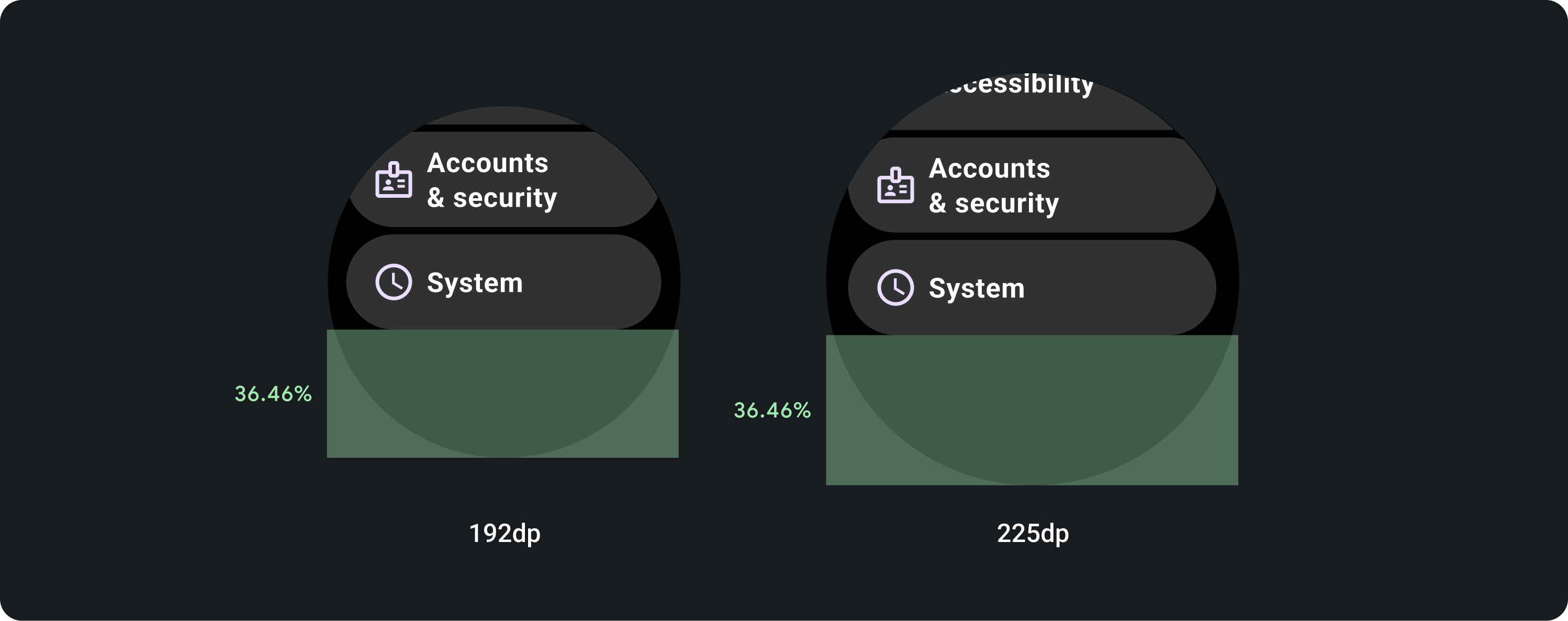
Alt kenar boşlukları
Alt kenar boşlukları, alt bölümde hangi öğelerin bulunduğuna bağlı olarak değişiklik gösterir.
Liste düğmelerle bitiyor

Liste başka öğelerle bitiyor



Yan kenar boşlukları
Yan kenar boşlukları, daha büyük ekranlarda ölçeklenebilirlik sağlamak için tüm liste türlerinde standart% 5,2'lik bir yüzde kullanır.



Dahili kenar boşlukları
Başlıklar
Başlıkların kırpılmaması için% 7,3'lük bir iç marj eklidir.

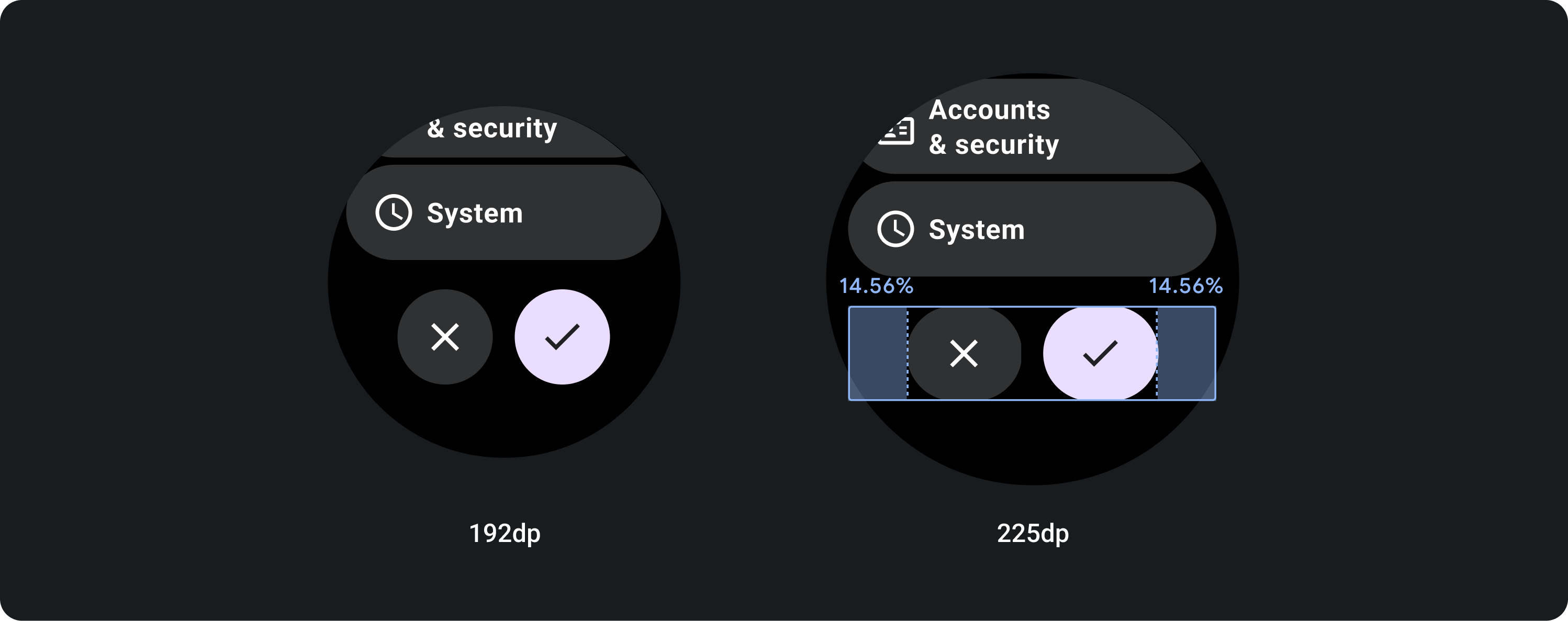
Alt düğmeler
Alt düğmeler, 225 ayrılma noktasından sonra mevcut genişliği doldurur. Görsel hiyerarşiyi korumak için büyük ekranlarda% 14, 56'lık bir dahili dolgu eklendi.