
목록은 요소의 연속적인 세로 색인입니다. ScalingLazyColumn을 사용하여 Wear OS에서 목록을 만듭니다.

ScalingLazyColumn는 Wear OS용으로 특별히 빌드된 LazyColumn의 맞춤설정입니다. 목록은 크기 조정과 투명도를 제공하므로 콘텐츠가 화면 상단과 하단에서 축소되거나 페이드 아웃될 수 있어 사용자가 어떤 부분에 집중해야 하는지 알 수 있습니다. 목록은 화면 중앙에 고정되어 목록 중간에 있는 항목을 추가로 강조합니다.
목록에는 고정 또는 가변 높이의 항목이 포함될 수 있습니다. 목록 콘텐츠의 여백은 원형 화면을 수용할 만큼 충분해야 합니다.
패딩
표준화된 패딩은 요소에 따라 목록을 만들 때 사용됩니다. 더 복잡한 목록에 세로 패딩이 더 필요한 경우 간격은 일관성을 위해 4dp의 배수로 설정됩니다.

섹션 간
상단, 중간, 하단 섹션 사이의 패딩은 16dp로 설정해야 합니다.

제목과 콘텐츠 사이
상단, 중간, 하단 섹션 사이의 패딩은 12dp로 설정해야 합니다.

슬롯 간
중간 섹션의 슬롯 간 패딩은 16dp로 설정해야 합니다.

그룹 간
슬롯 내 그룹 사이의 패딩은 8dp로 설정해야 합니다.

요소 간
그룹 내 요소 사이의 패딩은 4dp로 설정해야 합니다.
맞추기 동작
스크롤할 때 목록 항목을 강조하려면 맞추기를 사용합니다. 항목의 높이가 크지만 화면보다는 크지 않은 경우 맞추기를 사용합니다.
맞추기 동작은 두 가지 형태로 제공됩니다. ItemCenter는 항목의 중심을 기준점으로 사용합니다. ItemStart에서는 항목의 가장자리를 기준점으로 사용합니다. 첫 번째 버튼을 사용하여 화면 중앙에 한 항목을 배치하고 두 번째 항목을 사용하여 화면 중앙에 두 항목을 배치합니다. anchorType 매개변수를 사용하여 이 동작을 설정합니다.
목록에서 맞추기 동작을 추가로 제어하려면
flingBehavior에서 ScalingLazyColumnDefaults.snapFlingBehavior(으)로
및 rotaryScrollableBehavior에서 RotaryScrollableDefaults.snapBehavior로 이동합니다.
사용
시계에서 목록을 사용하는 방법의 예는 다음을 참고하세요.

적응형 레이아웃
다음 이미지는 적응형 레이아웃의 몇 가지 예를 보여줍니다. 대상 다양한 화면 크기에 맞게 개발 페이지를 방문하세요.


반응형 동작
큰 디스플레이에서 사용 가능한 너비를 채우도록 늘어나는 구성요소를 나열합니다.
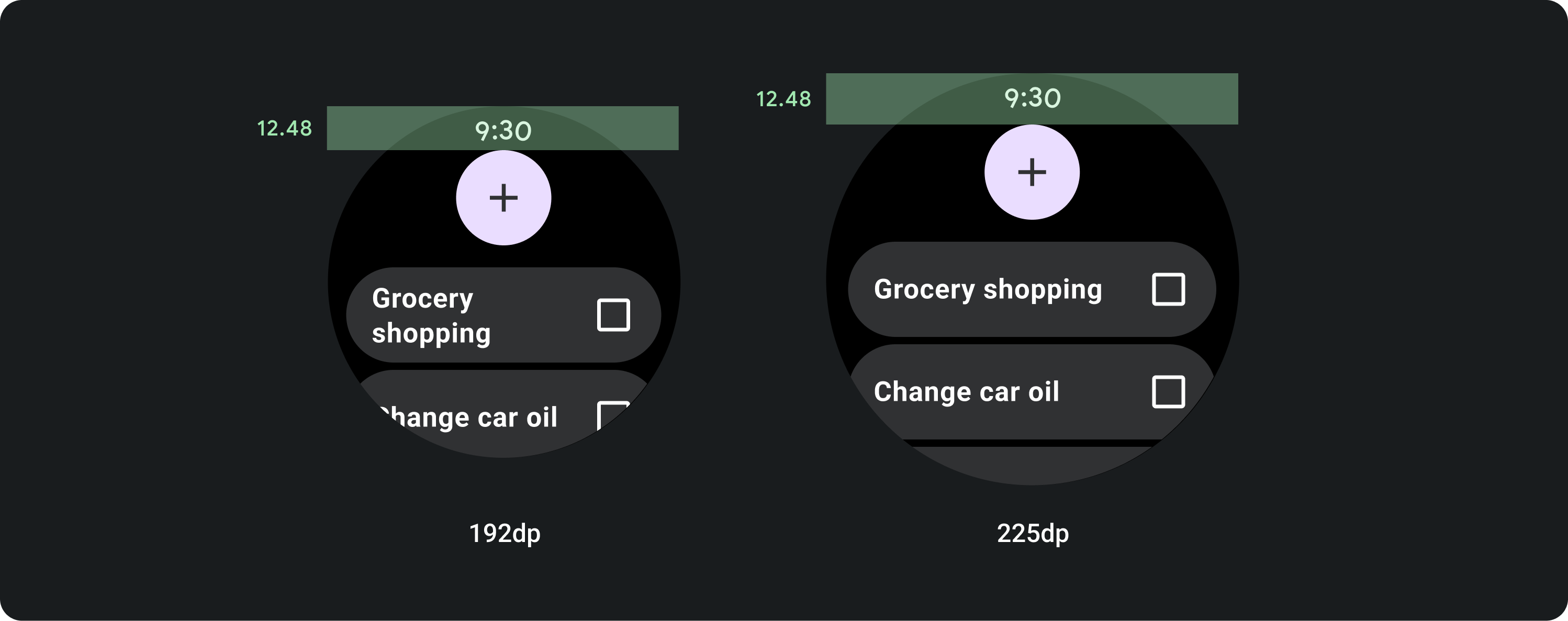
상단 여백
위쪽 여백은 상단 섹션에 있는 요소에 따라 다릅니다.
제목으로 시작하는 목록

1개 또는 2개 이상의 버튼으로 시작하는 목록

다른 요소로 시작하는 목록



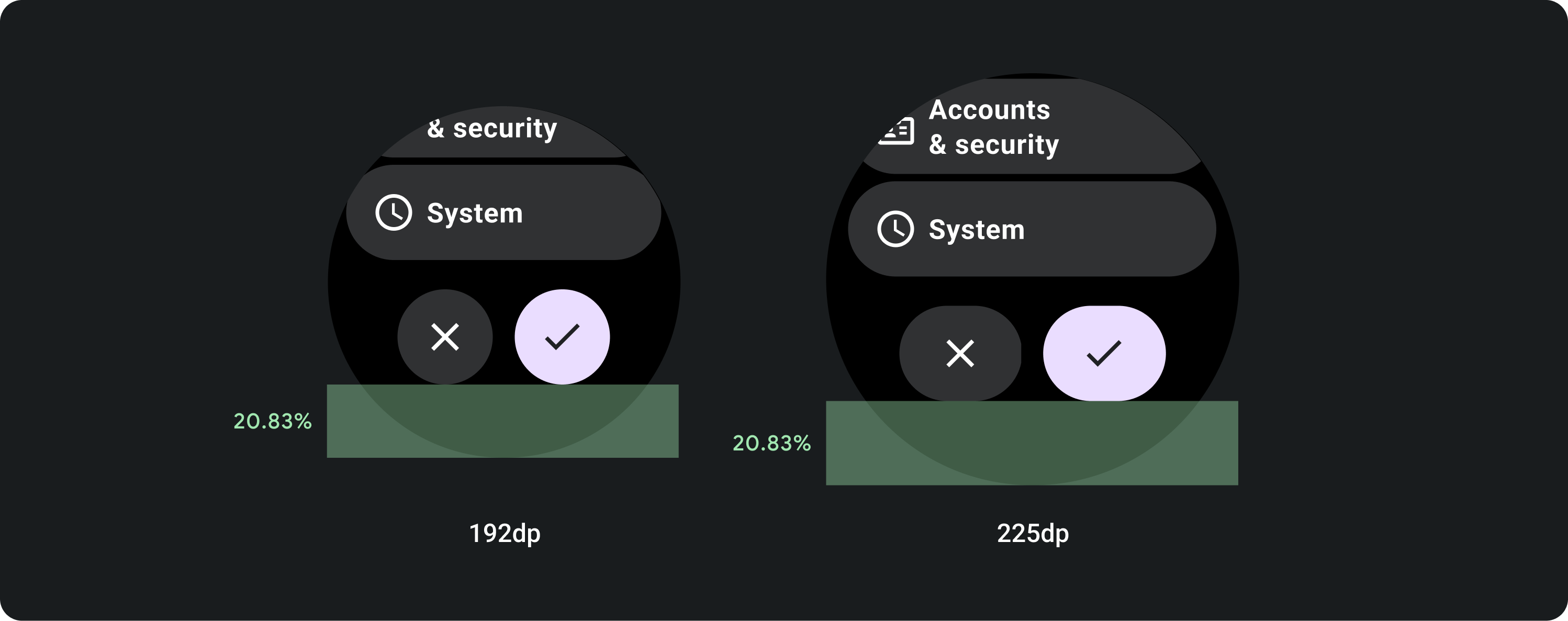
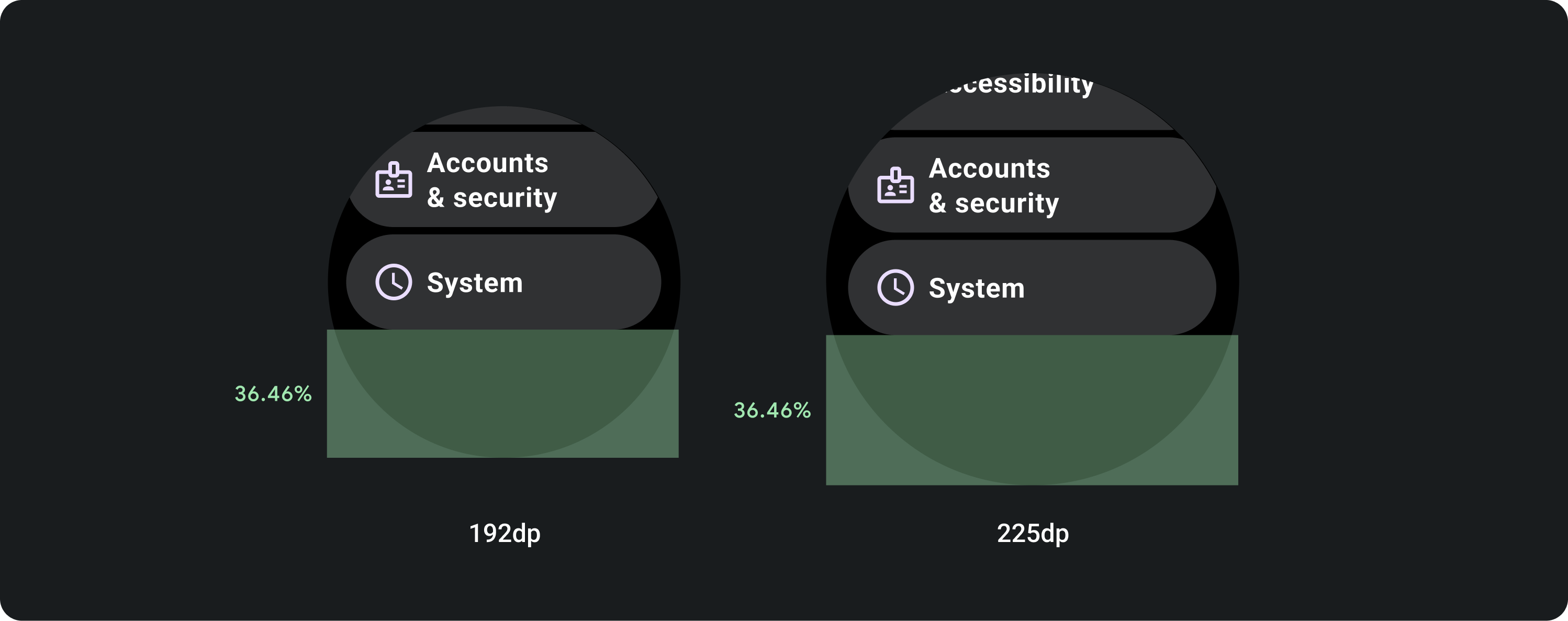
하단 여백
하단 여백은 하단 섹션에 있는 요소에 따라 다릅니다.
목록이 버튼으로 끝남

다른 요소로 끝나는 목록



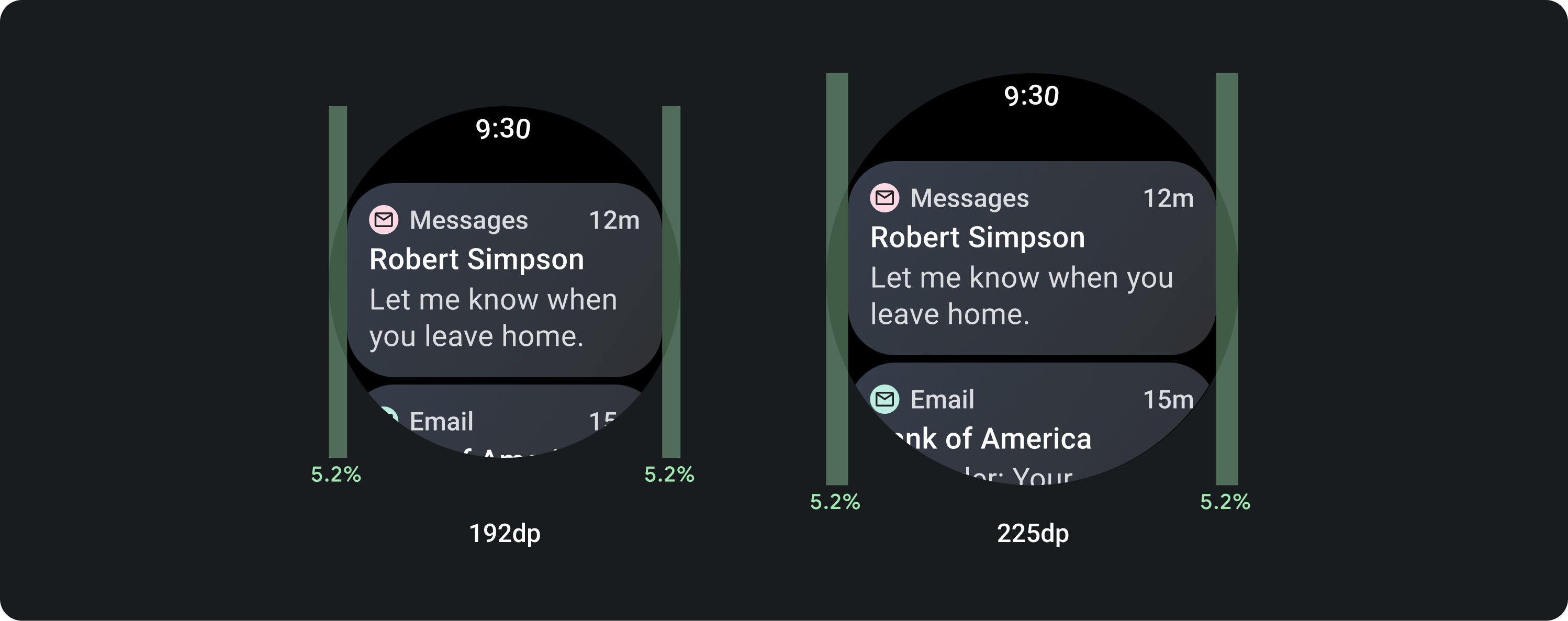
측면 여백
측면 여백은 더 큰 디스플레이에서 확장성을 보장하기 위해 모든 목록 유형에서 표준 비율인 5.2% 를 사용합니다.



내부 여백
제목
타이틀이 잘리지 않도록 7.3% 의 내부 마진이 적용됩니다.

하단 버튼
하단 버튼은 225개의 중단점을 지나 사용 가능한 너비를 채웁니다. 시각적 계층 구조를 유지하기 위해 대형 화면에서는 14.56% 의 내부 패딩이 추가됩니다.


