
Listen sind fortlaufende, vertikale Indizes von Elementen. Sie können ScalingLazyColumn verwenden, um Listen unter Wear OS zu erstellen.

ScalingLazyColumn ist eine Anpassung von LazyColumn, die speziell für Wear OS entwickelt wurde. Listen bieten Skalierung und Transparenz, wodurch Inhalte oben und unten auf dem Bildschirm verkleinert und ausgeblendet werden können, damit Nutzer erkennen, worauf sie sich konzentrieren sollen. Listen sind in der Mitte des Bildschirms verankert, wodurch die Elemente in der Mitte der Liste zusätzlich betont werden.
Listen können Elemente mit fester oder variabler Höhe enthalten. Der Rand der Liste sollte für kreisförmige Bildschirme groß genug sein.
Padding
Beim Erstellen einer Liste werden je nach Element standardisierte Paddings verwendet. Wenn für komplexere Listen ein weiterer vertikaler Abstand erforderlich ist, wird der Abstand aus Gründen der Einheitlichkeit als Vielfache von 4 dp festgelegt.

Zwischen Abschnitten
Der Abstand zwischen dem oberen, mittleren und unteren Bereich sollte auf 16 dp eingestellt werden.

Zwischen Titeln und Inhalten
Der Abstand zwischen dem oberen, mittleren und unteren Bereich sollte auf 12 dp eingestellt werden.

Zwischen Slots
Der Abstand zwischen den Slots im mittleren Bereich sollte auf 16 dp festgelegt werden.

Zwischen Gruppen
Der Abstand zwischen Gruppen innerhalb eines Slots sollte auf 8 dp festgelegt werden.

Zwischen Elementen
Der Abstand zwischen den Elementen innerhalb einer Gruppe sollte auf 4 dp festgelegt werden.
Andockverhalten
Um ein Listenelement beim Scrollen hervorzuheben, verwenden Sie die Funktion „Andocken“. Andocken, wenn Elemente hoch, aber nicht höher als der Bildschirm sind
Es gibt zwei Arten von Andocken. ItemCenter verwendet die Mitte des Elements als Referenzpunkt. ItemStart verwendet den Rand des Elements als Bezugspunkt. Mit der ersten Option können Sie ein Element zentrieren, mit der zweiten zwei Elemente auf dem Bildschirm zentrieren. Dieses Verhalten legen Sie mit dem Parameter anchorType fest.
Um das Andockverhalten in einer Liste weiter zu steuern, legen Sie Folgendes fest:
flingBehavior nach ScalingLazyColumnDefaults.snapFlingBehavior
und rotaryScrollableBehavior auf RotaryScrollableDefaults.snapBehavior.
Nutzung
Die folgenden Beispiele zeigen, wie du Listen auf Smartwatches verwendest.

Adaptive Layouts
Die folgenden Bilder zeigen mehrere Beispiele für adaptive Layouts. Für Implementierungsleitfaden finden Sie auf der Seite Für unterschiedliche Bildschirmgrößen entwickeln.


Responsives Verhalten
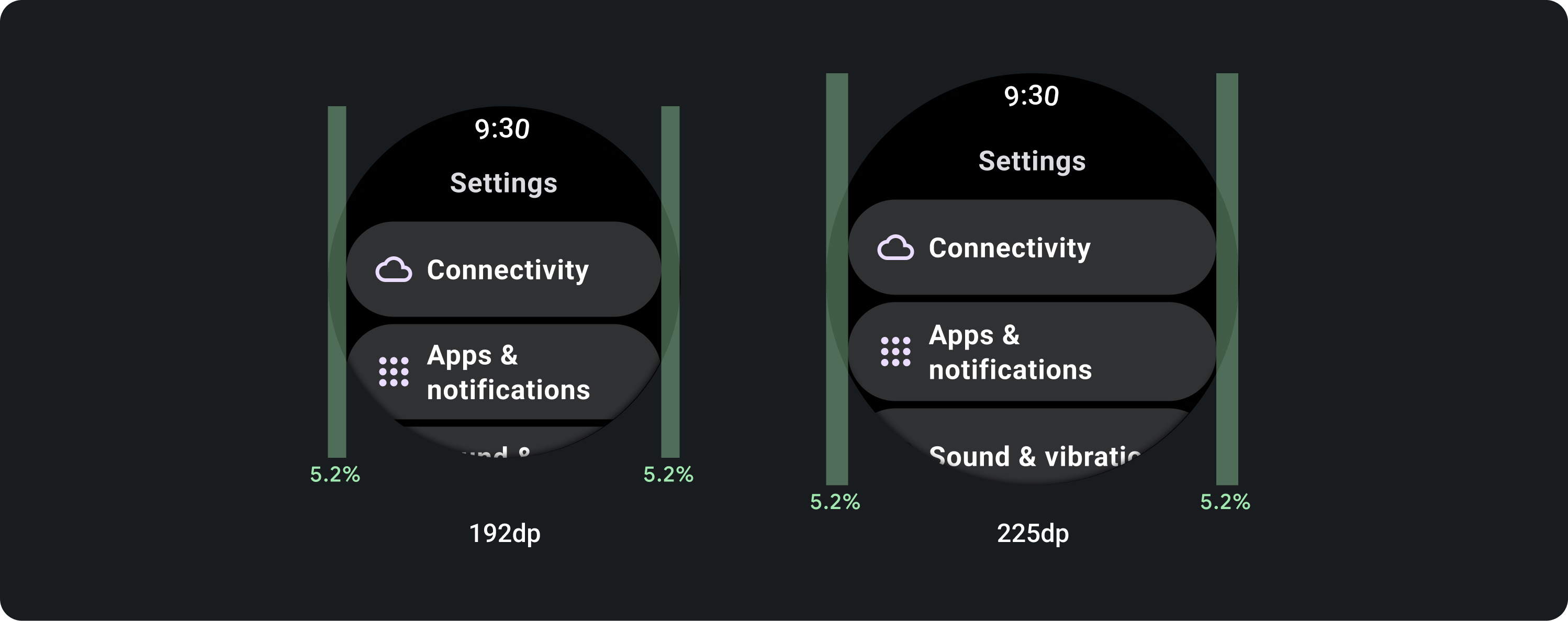
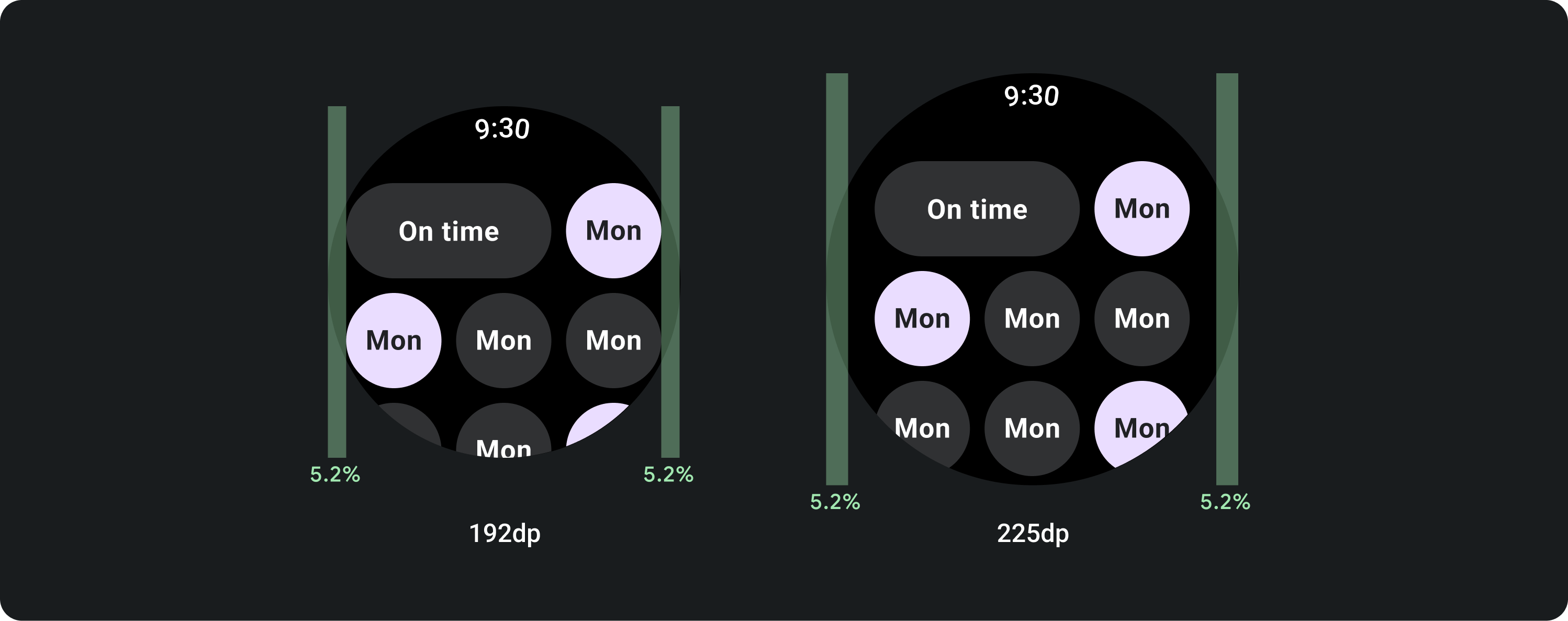
Listenkomponenten werden auf größeren Bildschirmen so erweitert, dass sie die verfügbare Breite ausfüllen.
Oberer Rand
Der obere Rand hängt davon ab, welche Elemente sich im oberen Bereich befinden.
Liste beginnt mit Titel

Die Liste beginnt mit 1 oder 2+ Schaltflächen

Die Liste beginnt mit anderen Elementen



Unterer Rand
Der untere Rand variiert je nachdem, welche Elemente sich im unteren Bereich befinden.
Liste endet mit Schaltflächen

Liste endet mit anderen Elementen



Seitenränder
Für die Seitenränder wird für alle Listentypen ein standardmäßiger Prozentsatz von 5,2% verwendet, um die Skalierbarkeit auf größeren Bildschirmen zu gewährleisten.



Interne Ränder
Titel
Es gibt einen zusätzlichen internen Rand von 7,3 %, damit die Titel nicht abgeschnitten werden.

Tasten unten
Die unteren Schaltflächen füllen die verfügbare Breite über den Haltepunkt 225 hinaus aus. Um die visuelle Hierarchie beizubehalten, wurde auf größeren Bildschirmen ein zusätzlicher interner Abstand von 14,56% hinzugefügt.


