
Списки представляют собой непрерывные вертикальные индексы элементов. Используйте ScalingLazyColumn для создания списков в Wear OS.

ScalingLazyColumn — это модификация LazyColumn , созданная специально для Wear OS. Списки обеспечивают масштабирование и прозрачность, что позволяет содержимому уменьшаться и исчезать в верхней и нижней части экрана, чтобы помочь пользователям увидеть, на чем сосредоточиться. Списки закрепляются в центре экрана, что придает дополнительный акцент элементам в середине списка.
Списки могут содержать элементы фиксированной или переменной высоты. Содержимое списка должно иметь достаточный запас для размещения на круглых экранах.
Заполнение
Стандартизированные отступы используются при создании списка в зависимости от элемента. Если для более сложных списков требуется дополнительное вертикальное заполнение, для обеспечения единообразия интервал задается кратным 4 dp.

Между разделами
Отступ между верхней, средней и нижней частями должен быть установлен на 16 dp.

Между заголовками и контентом
Отступ между верхней, средней и нижней частями должен быть установлен на 12 dp.

Между слотами
Отступ между слотами в средней части должен быть установлен на 16 dp.

Между группами
Заполнение между группами внутри слота должно быть установлено на 8 dp.

Между элементами
Отступ между элементами внутри группы должен быть установлен на 4 dp.
Поведение привязки
Чтобы выделить элемент списка при прокрутке, используйте привязку. Используйте привязку, когда элементы высокие, но не выше экрана.
Поведение привязки имеет две формы. ItemCenter использует центр элемента в качестве контрольной точки. ItemStart использует край элемента в качестве ориентира. Используйте первый, чтобы центрировать один элемент на экране, используйте второй, чтобы центрировать два элемента на экране. Установите это поведение с помощью параметраnchorType .
Для дальнейшего управления поведением привязки в списке задайте для flingBehavior значение ScalingLazyColumnDefaults.snapFlingBehavior , а для rotaryScrollableBehavior значение RotaryScrollableDefaults.snapBehavior .
Использование
См. следующие примеры использования списков на часах.

Адаптивные макеты
На следующих изображениях показано несколько примеров адаптивных макетов. Инструкции по реализации см. на странице разработки для экранов разных размеров .


Отзывчивое поведение
Компоненты списков растягиваются, чтобы заполнить доступную ширину на больших дисплеях.
Максимальная прибыль
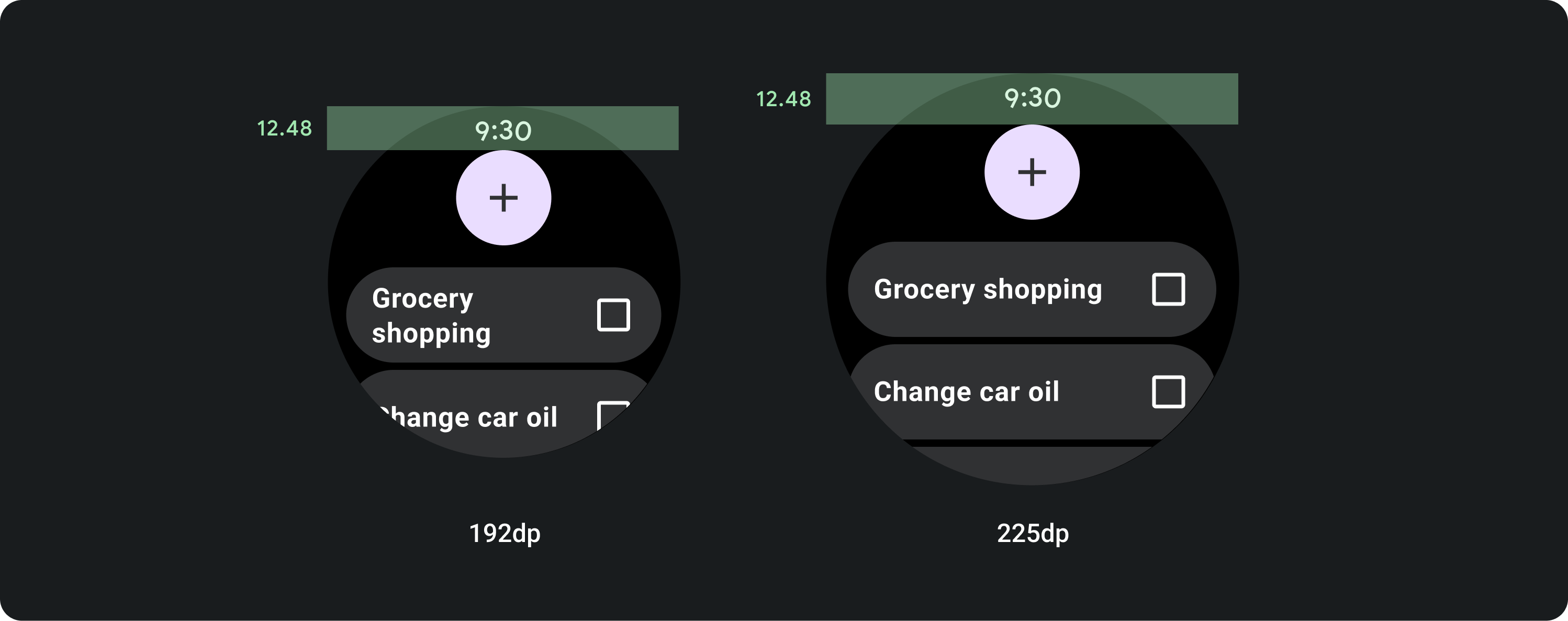
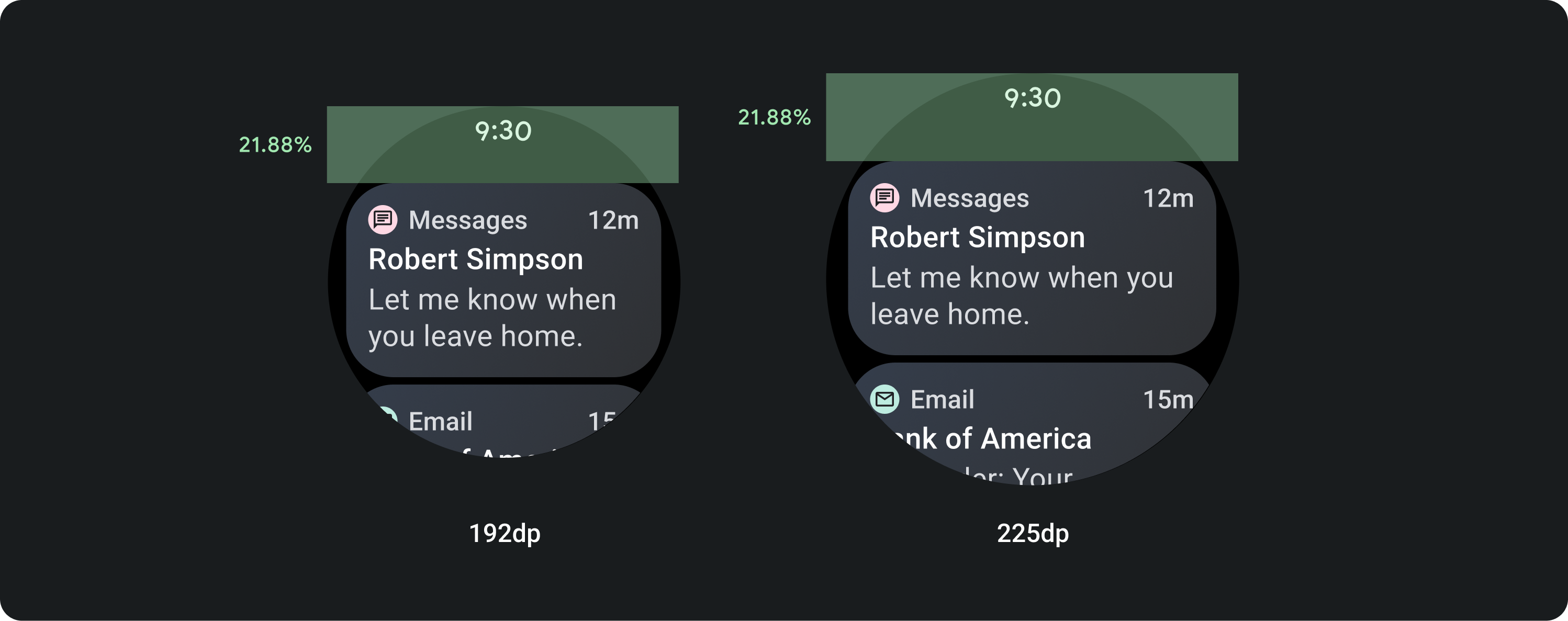
Верхние поля различаются в зависимости от того, какие элементы находятся в верхней части.
Список начинается с названия

Список начинается с 1 или 2+ кнопок

Список начинается с других элементов



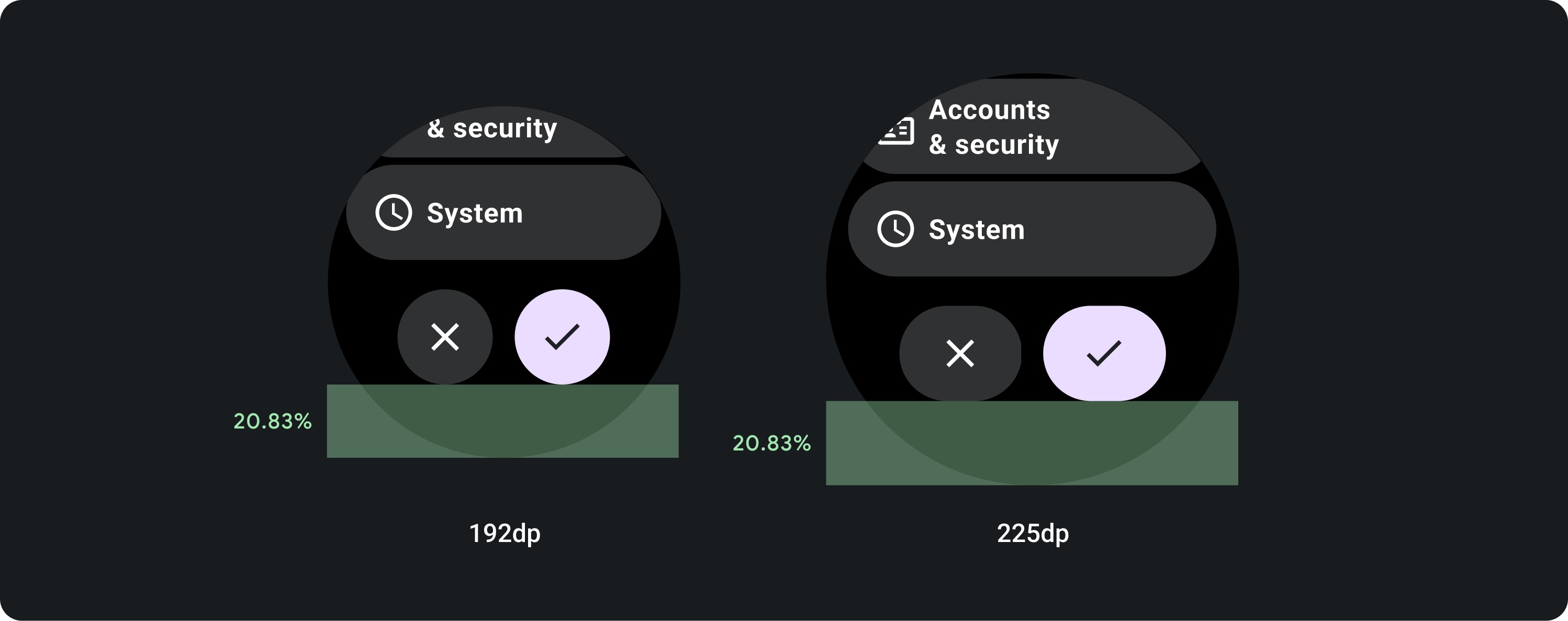
Нижние поля
Нижние поля различаются в зависимости от того, какие элементы находятся в нижней части.
Список заканчивается кнопками

Список заканчивается другими элементами



Боковые поля
Для боковых полей используется стандартный процент 5,2 % для всех типов списков, чтобы обеспечить масштабируемость на больших дисплеях.



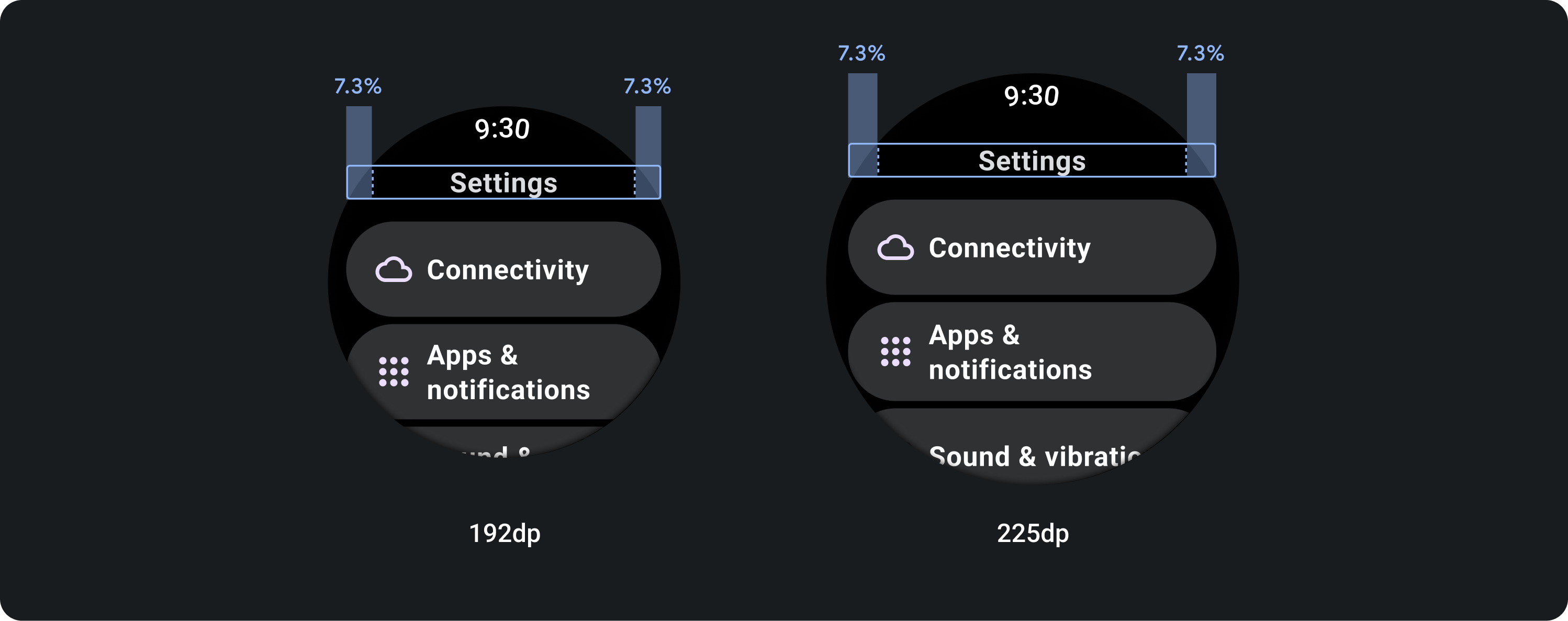
Внутренние поля
Титулы
Добавлено внутреннее поле в размере 7,3 %, чтобы заголовки не обрезались.

Нижние кнопки
Нижние кнопки заполняют доступную ширину после точки останова 225. Чтобы сохранить визуальную иерархию, на больших экранах добавлено внутреннее отступ в размере 14,56%.


