ব্যবহারকারীদের নেভিগেট করতে এবং আপনার অ্যাপে ফাংশন অ্যাক্সেস করতে সাহায্য করার জন্য একটি নীচের অ্যাপ বার তৈরি করুন। BottomAppBar কম্পোজেবল ব্যবহার করে আপনার অ্যাপে একটি নিচের অ্যাপ বার যোগ করতে এই নির্দেশিকা অনুসরণ করুন।
সংস্করণ সামঞ্জস্য
এই বাস্তবায়নের জন্য আপনার প্রজেক্ট minSDK এপিআই লেভেল 21 বা তার উপরে সেট করা প্রয়োজন।
নির্ভরতা
নিচের অ্যাপ বার তৈরি করুন
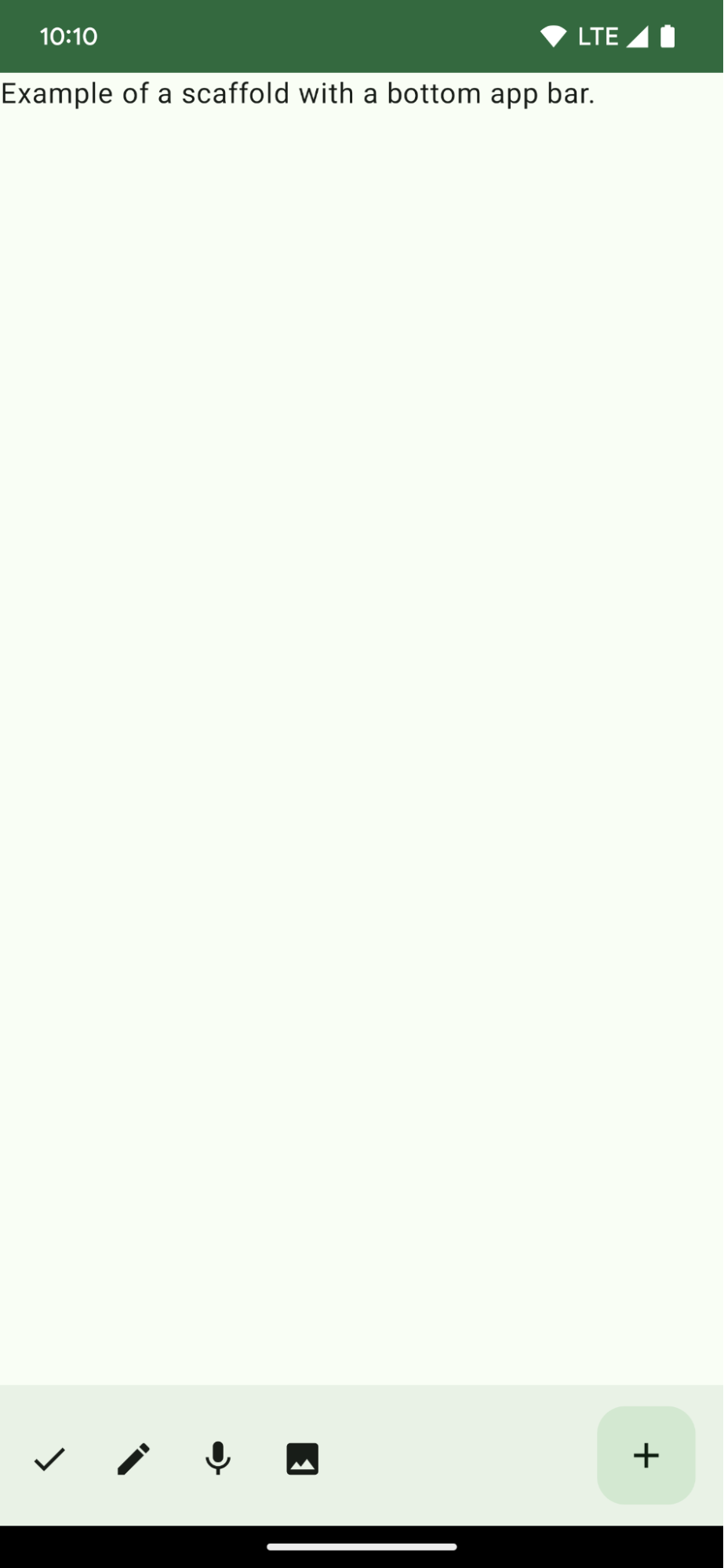
চারটি আইকন বোতাম এবং একটি ফ্লোটিং অ্যাকশন বোতাম সহ একটি নীচের অ্যাপ বার তৈরি করতে নিম্নলিখিত কোডটি ব্যবহার করুন:
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
কোড সম্পর্কে মূল পয়েন্ট
- একটি বাইরের
Scaffoldযার একটিbottomBarসেট আছে। - একটি
bottomBarবাস্তবায়ন যাতে কর্মের একটি তালিকা থাকে। - যে ক্রিয়াগুলি
IconButtonএর বাস্তবায়ন যা ইমেজ এবং বিষয়বস্তু বর্ণনা পাঠ্যের জন্যIconধারণ করে, এই ক্রিয়াগুলি সম্পাদন করার জন্য প্রতিটিতে একটিonClicklambda সহ।
আপনি নিম্নলিখিত কী প্যারামিটারের জন্য কম্পোজেবল পাস করতে পারেন:
-
actions: আইকনগুলির একটি সিরিজ যা বারের বাম দিকে প্রদর্শিত হয়। এগুলি সাধারণত প্রদত্ত স্ক্রিনের জন্য বা নেভিগেশন আইটেমগুলির জন্য মূল ক্রিয়া। -
floatingActionButton: ভাসমান অ্যাকশন বোতাম যা বারটির ডানদিকে প্রদর্শিত হয়।
ফলাফল

এই নির্দেশিকা ধারণকারী সংগ্রহ
এই নির্দেশিকাটি এই কিউরেট করা কুইক গাইড সংগ্রহের অংশ যা বৃহত্তর অ্যান্ড্রয়েড উন্নয়ন লক্ষ্যগুলি কভার করে:

একটি হোম স্ক্রীন স্ক্যাফোল্ড তৈরি করুন




