Tạo thanh ứng dụng dưới cùng để giúp người dùng điều hướng và truy cập vào các chức năng trong ứng dụng. Hãy làm theo hướng dẫn này để thêm thanh ứng dụng dưới cùng vào ứng dụng bằng cách sử dụng thành phần kết hợp BottomAppBar.
Khả năng tương thích của phiên bản
Phương thức triển khai này yêu cầu bạn phải đặt minSDK của dự án thành API cấp 21 trở lên.
Phần phụ thuộc
Tạo thanh ứng dụng ở dưới cùng
Sử dụng mã sau để tạo một thanh ứng dụng ở dưới cùng chứa 4 nút biểu tượng và một nút hành động nổi:
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
Các điểm chính về mã
Scaffoldbên ngoài có đặtbottomBar.- Cách triển khai
bottomBarchứa danh sách các hành động. - Các hành động là cách triển khai
IconButtonchứaIconcho văn bản mô tả hình ảnh và nội dung, mỗi hành động có một lambdaonClickđể thực hiện các hành động này.
Bạn có thể truyền các thành phần kết hợp cho các tham số chính sau:
actions: một loạt biểu tượng xuất hiện ở bên trái của thanh. Đây thường là các thao tác chính cho màn hình nhất định hoặc các mục điều hướng.floatingActionButton: nút hành động nổi xuất hiện ở bên phải của thanh.
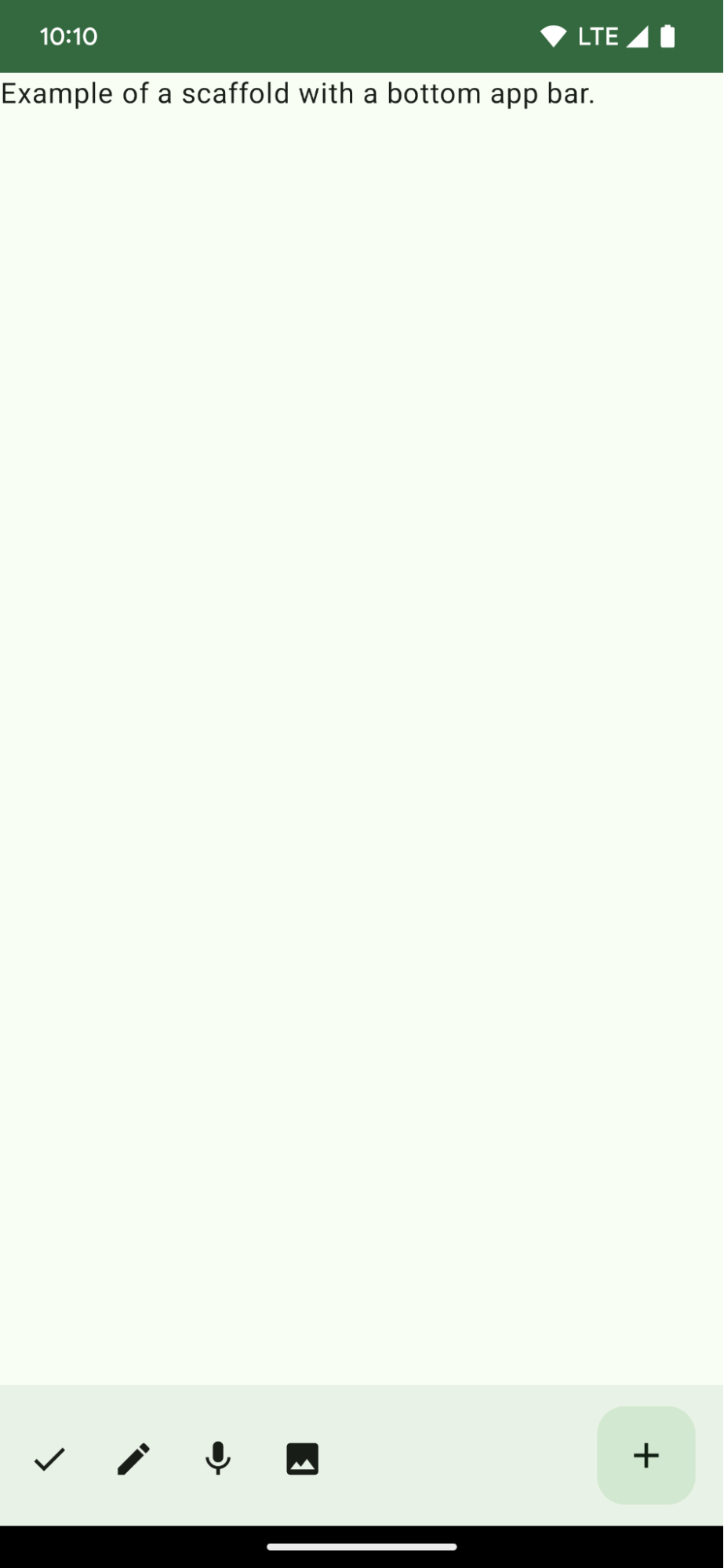
Kết quả

Các bộ sưu tập chứa hướng dẫn này
Hướng dẫn này là một phần của các bộ sưu tập Hướng dẫn nhanh được tuyển chọn này, bao gồm các mục tiêu phát triển Android rộng hơn:

Tạo một giàn đỡ màn hình chính



