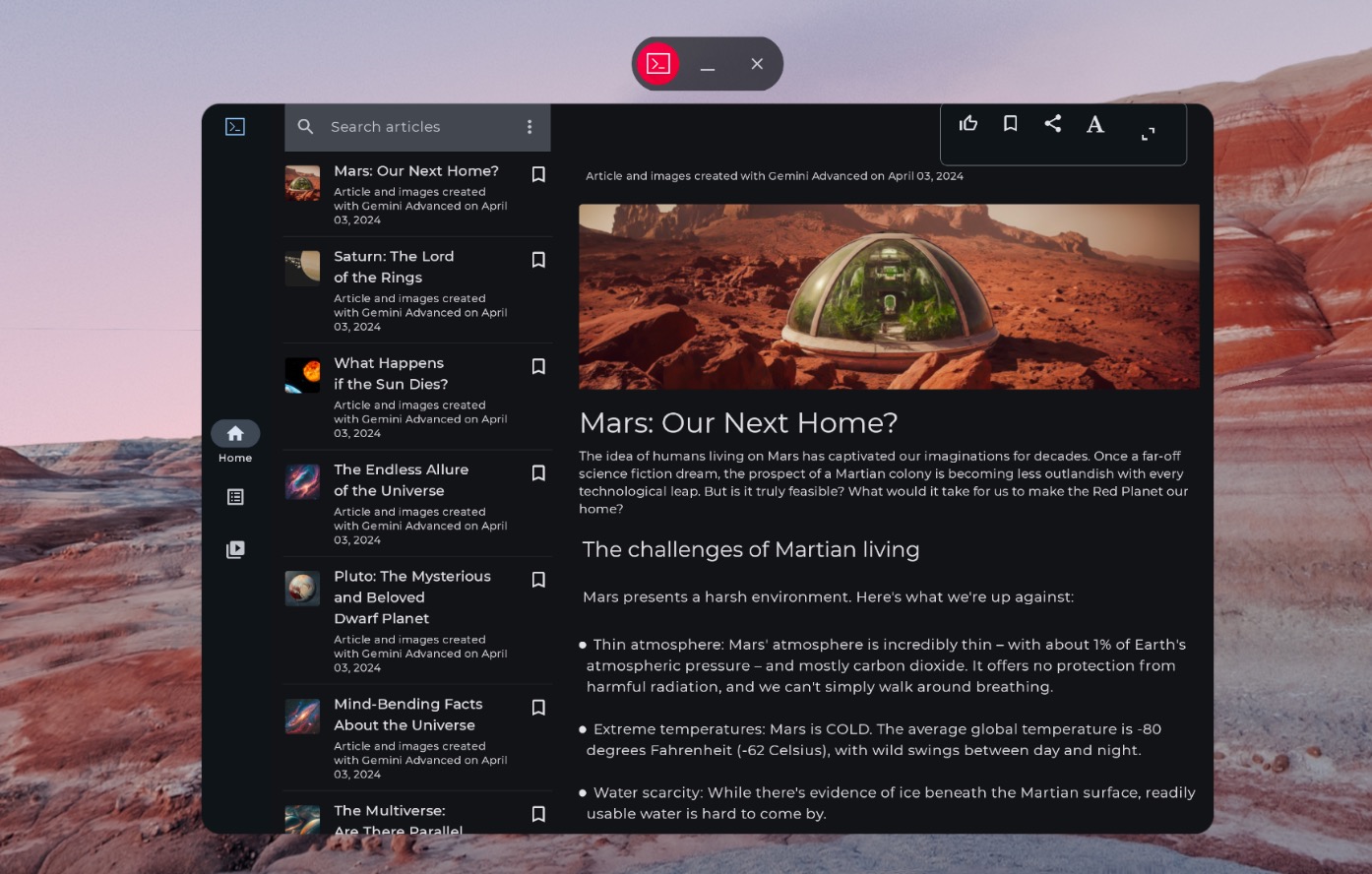
Theo mặc định, ứng dụng Android 2D dành cho thiết bị di động hoặc màn hình lớn sẽ hoạt động trong Android XR, hiển thị dưới dạng bảng điều khiển 2D bên trong không gian 3D. Bạn có thể thêm các tính năng XR sống động để cải thiện ứng dụng Android 2D hiện có, chuyển đổi ứng dụng đó từ trải nghiệm màn hình phẳng sang môi trường 3D động.
Hãy cân nhắc những nguyên tắc quan trọng sau đây khi đưa ứng dụng Android vào XR.
- Chức năng không gian: Android XR cung cấp nhiều tính năng không gian cho ứng dụng của bạn, nhưng bạn không nhất thiết phải triển khai mọi chức năng. Triển khai một cách có chiến lược những thành phần bổ sung cho hệ thống phân cấp hình ảnh, bố cục và hành trình của người dùng trong ứng dụng. Hãy cân nhắc việc kết hợp các môi trường tuỳ chỉnh và nhiều bảng điều khiển để tạo ra trải nghiệm thực sự sống động. Tham khảo hướng dẫn thiết kế giao diện người dùng không gian để xác định cách tích hợp tối ưu các thành phần không gian.
- Giao diện người dùng thích ứng: XR giúp bạn linh hoạt thiết kế một giao diện người dùng rộng rãi, thích ứng liền mạch với một canvas vô hạn và các cửa sổ có thể đổi kích thước một cách tự do. Một trong những điều quan trọng nhất cần cân nhắc là sử dụng hướng dẫn thiết kế màn hình lớn của chúng tôi để tối ưu hoá bố cục của ứng dụng cho môi trường mở rộng này. Ngay cả khi ứng dụng của bạn hiện chỉ dành cho thiết bị di động, bạn vẫn có thể tận dụng các môi trường hấp dẫn để nâng cao trải nghiệm người dùng. Tuy nhiên, giao diện người dùng được tối ưu hoá cho màn hình lớn là một trong những cách tốt nhất để tối ưu hoá ứng dụng cho Android XR.
- Khung giao diện người dùng: Bạn nên tạo giao diện người dùng bằng Jetpack Compose cho XR. Nếu ứng dụng của bạn dựa vào Khung hiển thị, hãy xem lại phần làm việc với Khung hiển thị trong XR để tìm hiểu thêm về cách tận dụng khả năng tương tác của Compose khi làm việc với Khung hiển thị hoặc đánh giá việc làm việc trực tiếp với thư viện Jetpack SceneCore.
- Xuất bản trên Cửa hàng Play: Để đảm bảo ứng dụng tăng cường XR của bạn có thể được tìm thấy trên Cửa hàng Play, hãy làm như sau:
- Hãy cân nhắc việc đơn giản hoá ứng dụng bằng cách xoá mọi yêu cầu không cần thiết về tính năng.
- Đảm bảo rằng bạn không chọn không phát hành ứng dụng XR trên Google Play Console để ứng dụng không bị loại trừ khỏi kết quả tìm kiếm trên Cửa hàng Play.
Mẹo chuyển đổi thành phần giao diện người dùng 2D sang 3D
Việc làm theo các mẹo này có thể tạo ra sự khác biệt lớn trong việc giúp ứng dụng của bạn cảm thấy được tối ưu hoá cho XR.
- Ưu tiên khả năng tương thích với màn hình lớn: Đảm bảo giao diện người dùng của ứng dụng tuân thủ các nguyên tắc thiết kế màn hình lớn để giúp đảm bảo khả năng đọc tối ưu của văn bản và nội dung trong môi trường XR mở rộng.
- Sử dụng tính năng không gian một cách chiến lược: Xác định những khoảnh khắc chính trong hành trình của người dùng ứng dụng, trong đó việc tích hợp tính năng không gian sẽ nâng cao trải nghiệm và tận dụng các tính năng độc đáo của nền tảng.
- Đặt các bảng không gian sao cho người dùng cảm thấy thoải mái: Khi thiết kế bố cục bằng các bảng không gian, hãy đặt các bảng đó ở một khoảng cách vừa phải với người dùng để tránh gây choáng ngợp hoặc cảm giác quá gần.
- Sử dụng giao diện người dùng thích ứng cho bố cục không gian: Sử dụng các khái niệm giao diện người dùng thích ứng như ngăn và hiển thị dần để phân tích bố cục của bạn thành nhiều bảng điều khiển không gian một cách hiệu quả, tối ưu hoá việc trình bày thông tin.
- Sử dụng vệ tinh nhân tạo cho các thành phần và mẫu ổn định: Dành riêng vệ tinh nhân tạo cho các thành phần trải nghiệm người dùng ổn định và theo ngữ cảnh, chẳng hạn như điều hướng và các nút điều khiển. Hạn chế việc sử dụng vệ tinh để duy trì sự rõ ràng và tránh tình trạng lộn xộn.
- Sử dụng độ cao một cách hợp lý: Áp dụng độ cao không gian cho các thành phần tạm thời không di chuyển và không cuộn theo nội dung. Tránh nâng các khu vực lớn để tránh gây khó chịu về mặt hình ảnh và duy trì hệ phân cấp hình ảnh cân bằng.
- Tạo bằng Material Design: Nếu đang tạo bằng phiên bản alpha mới nhất của các thành phần Material Design và bố cục thích ứng, bạn có thể thêm trình bao bọc "EnableXrComponentOverrides" để chọn sử dụng các thay đổi XR trong ứng dụng. Hãy đọc tài liệu Material Design cho XR để tìm hiểu thêm.
Jetpack Compose cho XR giới thiệu các thành phần mới giúp quản lý các tính năng nâng cao XR để bạn không cần phải làm điều đó. Ví dụ: bạn có thể sử dụng SpatialPopup và SpatialDialog để thay thế các đối tác 2D. Các thành phần này xuất hiện dưới dạng giao diện người dùng 2D thông thường khi không có giao diện người dùng không gian và hiển thị giao diện người dùng không gian của ứng dụng khi có thể. Việc sử dụng các phần tử này cũng đơn giản như việc thay đổi một dòng để thay thế phần tử giao diện người dùng 2D tương ứng.
Chuyển đổi hộp thoại thành SpatialDialog
// Previous approach Dialog( onDismissRequest = onDismissRequest ) { MyDialogContent() } // New XR differentiated approach SpatialDialog( onDismissRequest = onDismissRequest ) { MyDialogContent() }
Chuyển đổi cửa sổ bật lên thành SpatialPopup
// Previous approach Popup(onDismissRequest = onDismissRequest) { MyPopupContent() } // New XR differentiated approach SpatialPopup(onDismissRequest = onDismissRequest) { MyPopupContent() }
Nâng cao các thành phần trên giao diện người dùng 2D
Khi bạn muốn nâng cao giao diện người dùng bằng khả năng kiểm soát chi tiết hơn, chúng tôi cung cấp SpatialElevation để cho phép bạn nâng cao bất kỳ thành phần kết hợp nào trong ứng dụng lên một cấp trên bảng điều khiển không gian trên trục Z mà bạn đặt bằng SpatialElevationLevel.
Điều này giúp thu hút sự chú ý của người dùng, tạo hệ phân cấp tốt hơn và cải thiện khả năng đọc như trong ví dụ sau.
// Elevate an otherwise 2D Composable (signified here by ComposableThatShouldElevateInXr). SpatialElevation(elevation = SpatialElevationLevel.Level4) { ComposableThatShouldElevateInXr() }
Các điểm chính về mã
- Đừng tạo không gian hoặc nâng cao các khu vực và mặt phẳng lớn như các tấm dưới cùng và tấm bên.
- Không nâng các thành phần trên giao diện người dùng có thể cuộn cùng với nội dung.
Di chuyển các thành phần 2D sang vệ tinh nhân tạo
Orbiter là các phần tử nổi thường chứa các chế độ điều khiển mà người dùng có thể tương tác. Bạn có thể neo vệ tinh xung quanh bảng điều khiển không gian hoặc các thực thể khác như bố cục không gian. Các thẻ này cho phép nội dung có nhiều không gian hơn và cho phép người dùng truy cập nhanh vào các tính năng mà không che khuất nội dung chính.

Dải điều hướng không theo không gian

Dải điều hướng không gian (được điều chỉnh cho XR)
Mã ví dụ sau đây cho thấy cách bạn có thể di chuyển một thành phần giao diện người dùng 2D sang một vệ tinh.
// Previous approach NavigationRail() // New XR differentiated approach Orbiter( position = ContentEdge.Start, offset = dimensionResource(R.dimen.start_orbiter_padding), alignment = Alignment.Top ) { NavigationRail() }
Các điểm chính về vệ tinh nhân tạo
- Vệ tinh nhân tạo là các thành phần được thiết kế để đính kèm các thành phần giao diện người dùng hiện có vào một bảng điều khiển không gian
- Hãy xem hướng dẫn thiết kế ứng dụng Android XR để xác minh những phần tử cần di chuyển cho các vệ tinh và những mẫu cần tránh.
- Bạn chỉ nên điều chỉnh một vài thành phần điều hướng như dải điều hướng, thanh ứng dụng trên cùng hoặc thanh ứng dụng dưới cùng.
- Vệ tinh nhân tạo không xuất hiện khi giao diện người dùng không gian không được bật. Ví dụ: các ứng dụng này sẽ không xuất hiện trong Không gian chính hoặc trên các thiết bị như điện thoại, máy tính bảng và thiết bị có thể gập lại.
Di chuyển các thành phần 2D sang bảng điều khiển không gian
Bảng điều khiển không gian là thành phần cơ bản của giao diện người dùng của ứng dụng Android XR.
Bảng điều khiển đóng vai trò là vùng chứa cho các thành phần giao diện người dùng, thành phần tương tác và nội dung sống động. Khi thiết kế, bạn có thể thêm các thành phần như vệ tinh để điều khiển người dùng và nâng các thành phần trên giao diện người dùng lên không gian để thu hút sự chú ý đến các hoạt động tương tác cụ thể.
Các điểm chính về mã
- Hãy xem hướng dẫn thiết kế ứng dụng Android XR để xác minh những phần tử cần di chuyển sang bảng điều khiển và những mẫu cần tránh.
- Làm theo các phương pháp hay nhất để đặt bảng điều khiển không gian:
- Bảng điều khiển phải xuất hiện ở vị trí cách mắt người dùng 1,5 m.
- Nội dung phải xuất hiện ở vị trí trung tâm 41° trong trường nhìn của người dùng.
- Các bảng điều khiển vẫn giữ nguyên vị trí khi người dùng di chuyển. Tính năng liên kết chỉ có sẵn cho tính năng truyền tải.
- Hãy tuân thủ các góc bo tròn 32 dp được đề xuất của hệ thống cho các bảng điều khiển.
- Đích chạm phải có kích thước 56 dp và không được nhỏ hơn 48 dp.
- Duy trì tỷ lệ tương phản để dễ đọc, đặc biệt là nếu bạn sử dụng nền trong suốt.
- Tuân thủ Nguyên tắc thiết kế màu sắc của Android và sử dụng hệ thống màu Material Design để triển khai giao diện sáng và tối cho ứng dụng.
- Sử dụng API bảng điều khiển không gian với các thành phần giao diện người dùng hiện có.
Di chuyển giao diện người dùng 2D sang một bảng điều khiển không gian
Theo mặc định, ứng dụng của bạn sẽ hiển thị với một bảng điều khiển trong Không gian chính. Tìm hiểu cách chuyển đổi giữa Không gian chính và Không gian toàn màn hình. Để đưa nội dung đó vào Không gian đầy đủ, bạn có thể sử dụng SpatialPanel.
Sau đây là ví dụ về cách bạn có thể thực hiện việc này.
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { Subspace { SpatialPanel( dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { AppContent() } } } else { AppContent() }
Di chuyển giao diện người dùng 2D sang nhiều bảng điều khiển không gian
Bạn có thể sử dụng một bảng điều khiển không gian cho giao diện người dùng của ứng dụng hoặc di chuyển giao diện người dùng 2D sang nhiều bảng điều khiển không gian. Nếu chọn sử dụng nhiều bảng điều khiển cho giao diện người dùng của ứng dụng, bạn có thể định vị và xoay các bảng điều khiển (tương tự như việc bố trí giao diện người dùng ở dạng 2D). Bạn sẽ bắt đầu bằng một tầm nhìn thiết kế rõ ràng về những gì bạn muốn hoàn thành, sau đó bạn có thể sử dụng các API Bố cục giao diện người dùng không gian (SpatialBox, SpatialRow, SpatialColumn, SpatialLayoutSpacer, SpatialAlignment) và đối tượng sửa đổi không gian con để định vị và xoay bảng điều khiển.
Có một số mẫu chính mà bạn nên tránh khi triển khai nhiều bảng điều khiển.
- Tránh các bảng điều khiển chồng chéo khiến người dùng không nhìn thấy thông tin quan trọng.
- Tránh làm người dùng choáng ngợp với các bảng điều khiển.
- Tránh đặt bảng điều khiển ở những vị trí không thoải mái hoặc không dễ nhận thấy. Ví dụ: bảng điều khiển được đặt phía sau người dùng khó nhận thấy.
- Để biết thêm thông tin về cách phát triển giao diện người dùng không gian, hãy xem hướng dẫn đầy đủ của chúng tôi.

Nội dung không theo không gian

Các nút điều khiển nội dung đa phương tiện được không gian hoá (được điều chỉnh cho phù hợp với XR) trong một vệ tinh và nội dung được chia thành nhiều bảng điều khiển không gian
SpatialRow { SpatialPanel( SubspaceModifier .width(384.dp) .height(592.dp) ) { StartSupportingPanelContent() } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { App() } SpatialPanel( SubspaceModifier .width(288.dp) .height(480.dp) ) { EndSupportingPanelContent() } }
Kiểm tra các chức năng không gian
Khi bạn quyết định có hiển thị một thành phần trên giao diện người dùng cụ thể hay không, hãy tránh kiểm tra các thiết bị hoặc chế độ XR cụ thể. Việc kiểm tra thiết bị hoặc chế độ thay vì chức năng có thể gây ra sự cố khi các chức năng trên một thiết bị nhất định thay đổi theo thời gian. Thay vào đó, hãy sử dụng LocalSpatialCapabilities.current.isSpatialUiEnabled để trực tiếp kiểm tra các chức năng không gian cần thiết như trong ví dụ sau.
Phương pháp này đảm bảo ứng dụng của bạn thích ứng chính xác với nhiều trải nghiệm XR mà không cần cập nhật mỗi khi có thiết bị mới hoặc chức năng thay đổi.
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { SupportingInfoPanel() } else { ButtonToPresentInfoModal() } // Similar check for audio val spatialAudioEnabled = LocalSpatialCapabilities.current.isSpatialAudioEnabled
Sử dụng môi trường để thay đổi môi trường xung quanh người dùng
Khi muốn tạo cảm giác đắm chìm trong ứng dụng bằng cách thay đổi môi trường xung quanh của người dùng, bạn có thể thực hiện việc này bằng môi trường. Việc thêm một môi trường trong mã là một thay đổi đơn giản mà bạn có thể thực hiện mà không ảnh hưởng đáng kể đến giao diện người dùng hiện có của ứng dụng. Để biết thêm thông tin về cách thiết lập môi trường, hãy nhớ xem hướng dẫn đầy đủ của chúng tôi.
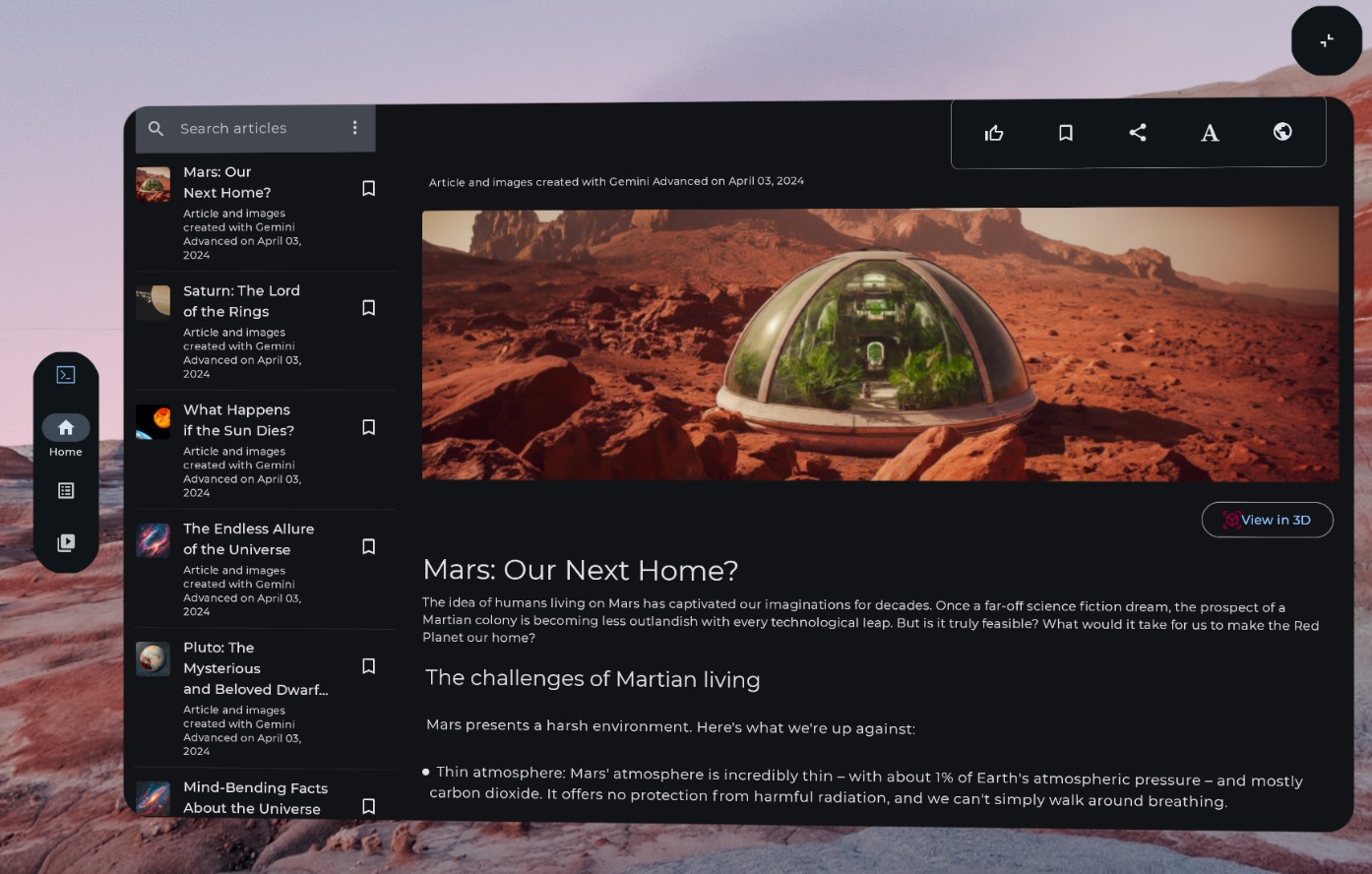
Thêm nội dung 3D
Nội dung 3D như mô hình 3D và video không gian có thể giúp tạo ra trải nghiệm sống động hơn và tăng khả năng hiểu biết về không gian. Ứng dụng của bạn chỉ có thể hiển thị nội dung 3D khi có các tính năng không gian. Vì vậy, trước tiên, bạn nên kiểm tra xem thiết bị có các tính năng không gian hay không.
Hãy tham khảo hướng dẫn phù hợp để thêm mô hình 3D, video không gian hoặc âm thanh không gian.

