이 문서에서는 Android 스튜디오에서 Android XR 에뮬레이터와 레이아웃 검사기를 사용하여 XR 앱을 빌드하는 방법을 안내합니다.
Android 스튜디오에는 XR을 위한 다음과 같은 기능이 포함되어 있습니다.
- Android XR 에뮬레이터
- Layout Inspector의 XR 지원

Android XR 에뮬레이터
Android XR 에뮬레이터는 Android 스튜디오에서 XR 앱을 테스트하고 디버깅하기 위한 가상화된 XR 기기를 제공합니다. XR 기기를 에뮬레이션하여 3D 공간 환경에서 앱을 경험할 수 있습니다. 이를 통해 초기 개발 단계에서 실제 하드웨어 없이 앱을 빌드하여 워크플로를 간소화하고 반복을 가속화할 수 있습니다.
Android 스튜디오에서 에뮬레이터를 처음 사용하는 경우 Android 에뮬레이터 일반 문서를 검토하는 것이 좋습니다.
Android XR 에뮬레이터 실행
Android XR 에뮬레이터를 설치한 후 기기 관리자에서 해당 기기의 실행 버튼을 클릭합니다.

XR 에뮬레이터 컨트롤
Android XR 에뮬레이터가 로드되면 오른쪽 하단에 있는 메뉴를 확인합니다. 이 메뉴를 사용하면 에뮬레이터 상호작용을 위한 다양한 컨트롤을 선택할 수 있습니다.

마우스 및 키보드 사용 설정
에뮬레이터는 마우스 및 키보드 입력을 통한 상호작용을 지원합니다. 에뮬레이터에서 시스템 또는 Android 애플리케이션과 상호작용할 때는 상호작용 아이콘이 선택되어 있는지 확인하세요.

이 단계를 완료하면 에뮬레이터 창 위로 마우스를 이동하여 가상 공간 내의 다양한 요소와 상호작용할 수 있습니다.
가상 환경에서 둘러보고 이동하기
Android XR 에뮬레이터는 가상 3D 환경에서 애플리케이션과 콘텐츠를 렌더링합니다. 다음 컨트롤을 사용하여 뷰의 방향을 변경하고, 회전, 이동, 돌리기를 실행하고, 재설정합니다.

|
회전: 마우스를 드래그하여 해당 방향으로 뷰를 회전합니다. |

|
이동: 마우스를 드래그하여 위, 아래, 좌우로 이동합니다. 이렇게 하면 다양한 각도에서 에뮬레이터 콘텐츠를 볼 수 있습니다. |

|
돌리: 마우스를 드래그하여 뷰에 있는 객체에 더 가까이 또는 더 멀리 이동합니다. |

|
재설정: 에뮬레이터를 기본 뷰로 되돌리려면 이 버튼을 클릭합니다. |
다음 단축키를 사용하여 가상 환경에서 이동할 수도 있습니다. 마우스 및 키보드 입력 시 이러한 기능을 사용하려면 Option 키 (macOS) 또는 Alt 키 (Windows)를 누른 상태로 유지합니다.
- W(또는 위쪽 화살표 키): 현재 보기에서 앞으로 이동합니다.
- A(또는 왼쪽 화살표 키): 왼쪽으로 옆걸음
- S: (또는 아래쪽 화살표 키): 뒤로 이동합니다.
- D(또는 오른쪽 화살표 키): 오른쪽으로 옆걸음
- Q: 아래로 수직 이동
- E: 위쪽으로 수직 이동
패스 스루 모드 사용 설정
에뮬레이터 상단의 메뉴에는 시뮬레이션된 패스스루 환경을 사용 설정하거나 사용 중지하는 옵션이 포함되어 있습니다.

사용 설정하면 패스 스루 모드에 시뮬레이션된 실내 환경이 표시됩니다. 이 모드를 사용하여 혼합 현실에서 애플리케이션을 테스트합니다.

기타 에뮬레이터 컨트롤

|
전원: 기기 전원을 켜거나 끄는 것을 시뮬레이션합니다. |


|
볼륨: 볼륨 컨트롤을 시뮬레이션합니다. |


|
스크린샷: 기기의 현재 상태를 스크린샷으로 찍거나 화면 녹화합니다. |



|
Android 3버튼 제어: 뒤로, 홈, 개요 버튼을 시뮬레이션합니다. |
문제 해결
출시 노트에서 알려진 문제와 해결 방법을 확인하세요.
알려진 문제가 아닌 문제가 발생하면 지원 페이지에서 도움을 받고 문제를 신고하는 방법을 확인하세요.
비정상 종료 보고서나 버그 신고를 포함하면 문제를 더 잘 이해하는 데 도움이 됩니다. 스크린샷과 녹화 영상도 필요한 추가 세부정보를 제공합니다. 이 섹션의 안내에서는 비정상 종료 보고서를 업로드하고 adb를 사용하여 버그 신고를 생성하는 방법을 설명합니다.
XR 앱에서 Android 스튜디오 Layout Inspector 사용
공간 패널과 오비터를 빌드하기 시작하면 Android 스튜디오 Layout Inspector로 레이아웃을 검사할 수 있습니다. Layout Inspector에 익숙하지 않다면 레이아웃 디버깅에 관한 가이드를 참고하세요.
다음 단계에 따라 Android XR 앱에서 레이아웃 검사기를 사용하세요.
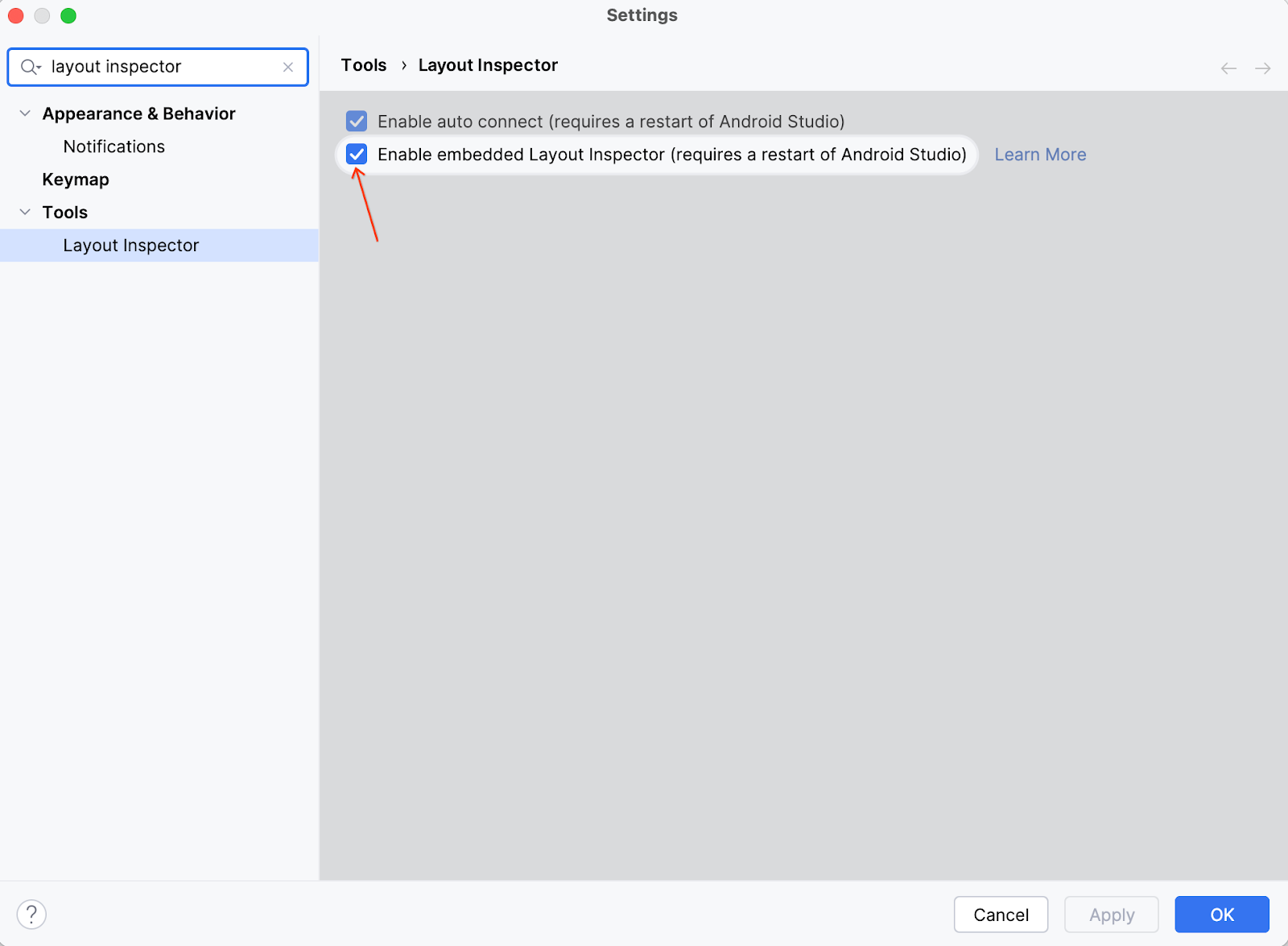
- Android 스튜디오에서 프로젝트를 연 상태에서 삽입된 레이아웃 검사기가 사용 중지되어 있는지 확인합니다 (옵션을 선택 해제하고 Android 스튜디오를 다시 시작).

- 앱을 실행합니다.
- 애플리케이션 배포가 완료되면 Tools > Layout Inspector를 선택합니다.
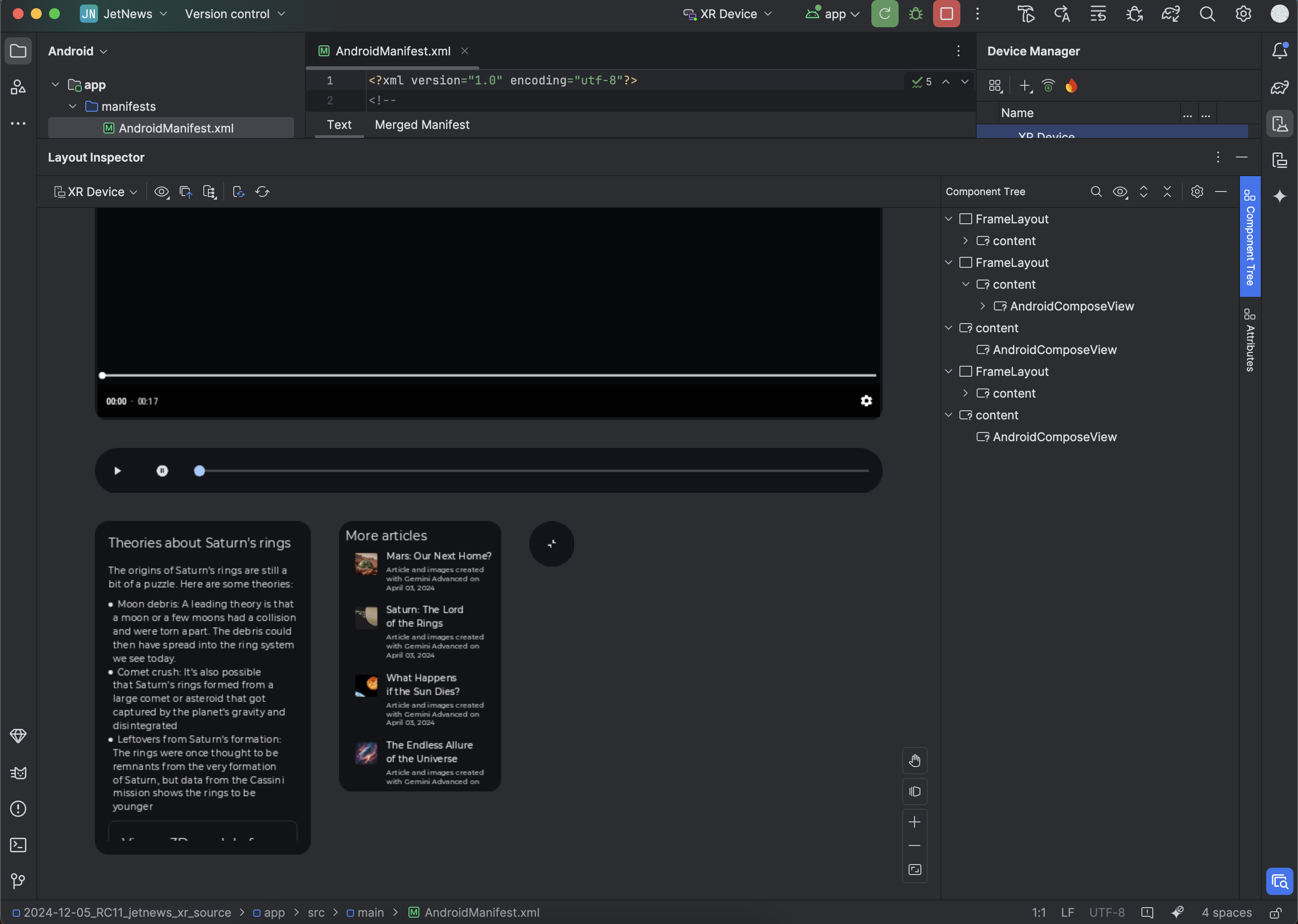
이 레이아웃 검사기가 삽입된 창에서 열립니다. 몇 초 후 왼쪽에는 미리보기가 표시되고 오른쪽에는 구성요소 트리가 표시됩니다. 오비터와 패널은 기본 콘텐츠 아래에 별도의 객체로 표시됩니다.

이제 에뮬레이터에서 앱과 상호작용할 수 있습니다. 구성요소를 검사하려면 미리보기 또는 구성요소 트리에서 구성요소를 클릭합니다.
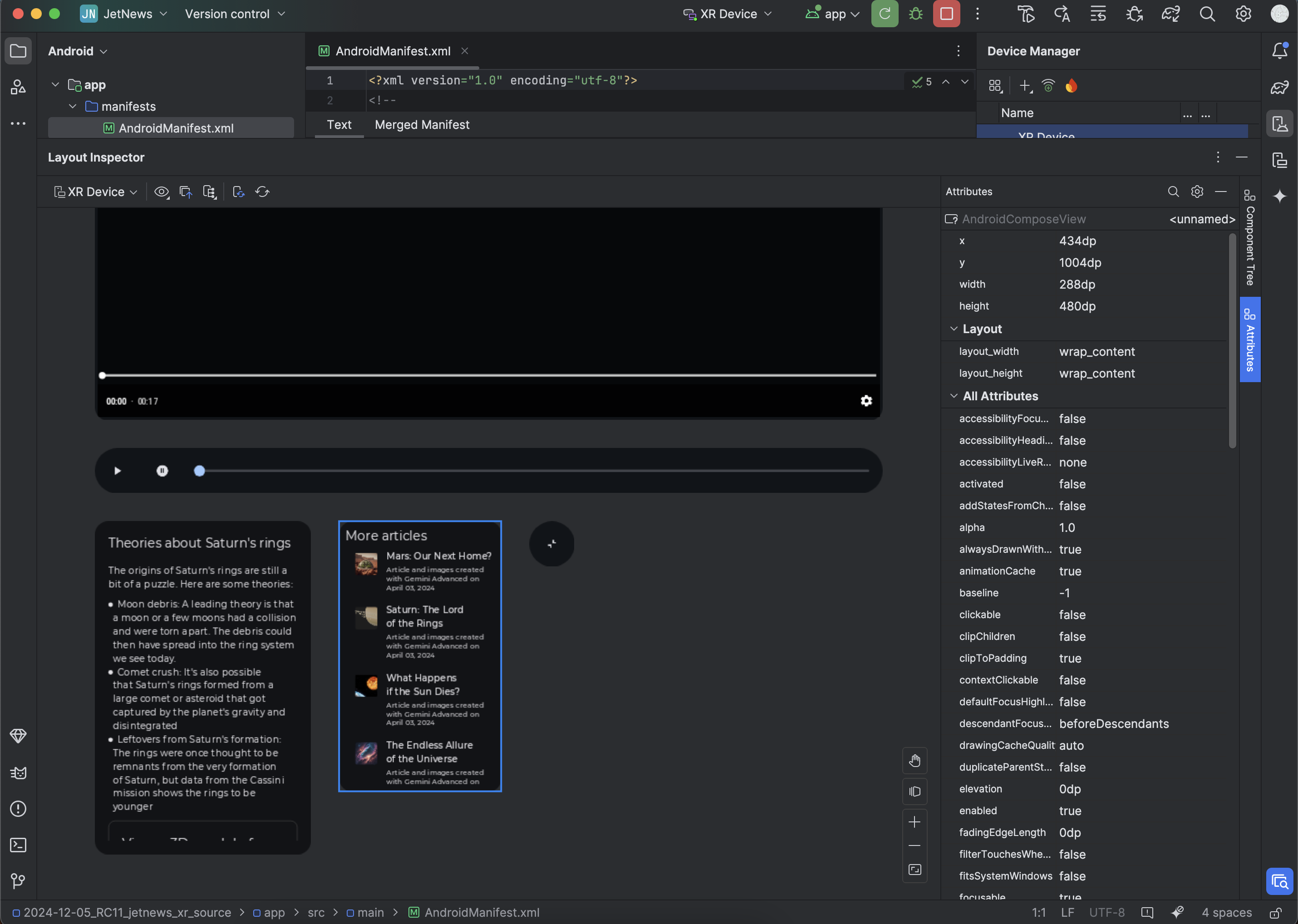
오른쪽 하단에 있는 속성 탭을 클릭하면 구성요소 속성을 확인할 수 있습니다.

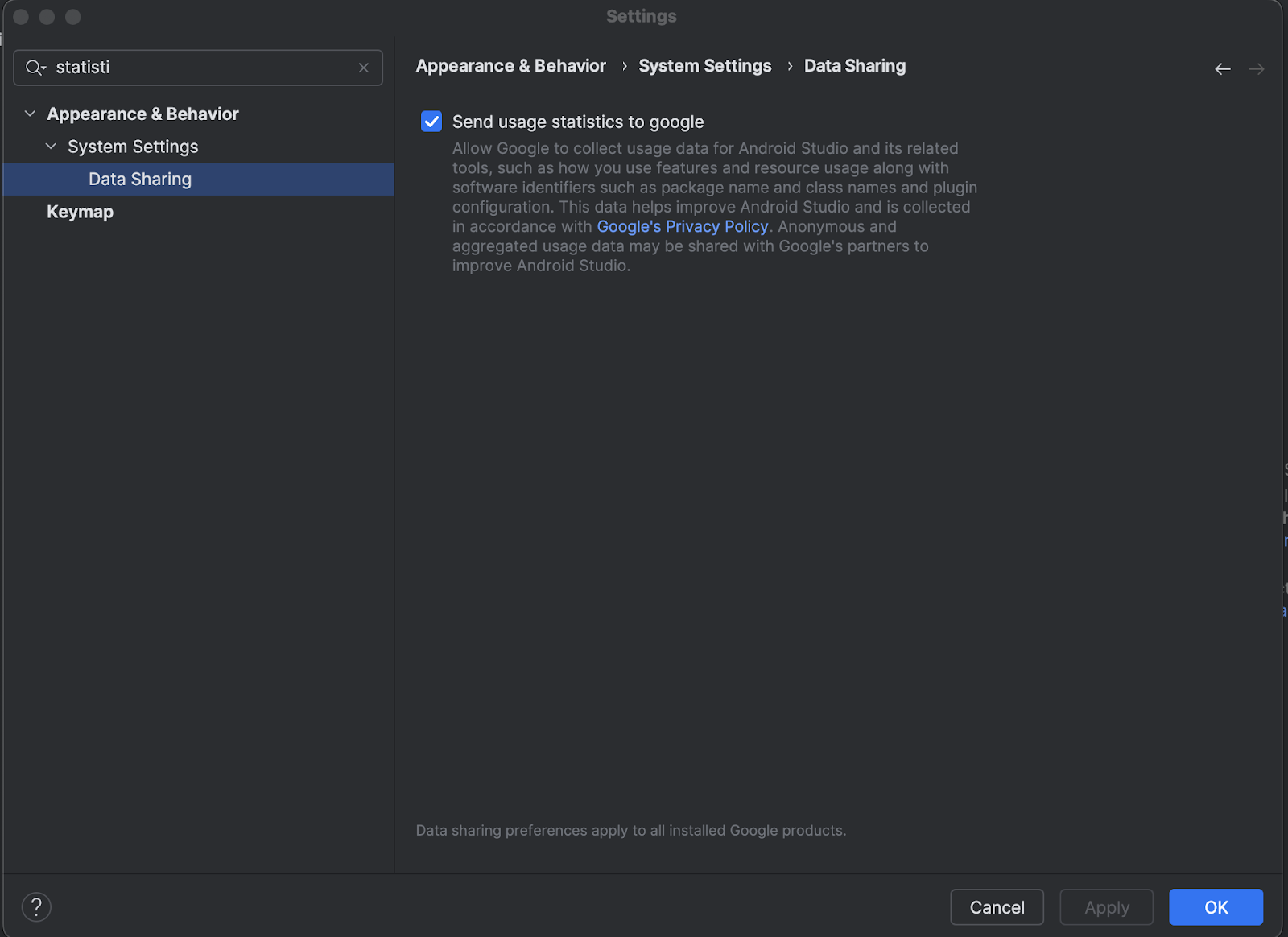
사용 통계를 사용 설정하여 XR용 Android 스튜디오 개선 지원
이 도구를 개선할 수 있도록 사용 통계를 사용 설정하고 의견을 보내 주세요. 이는 Android 스튜디오의 카나리아 버전이므로 이러한 기능 중 상당수가 아직 개발 중입니다.
설정 > 모양 및 동작 > 시스템 설정 > 데이터 공유를 클릭하고 Google에 사용 통계 보내기가 선택되어 있는지 확인합니다.

OpenXR™ 및 OpenXR 로고는 The Khronos Group Inc. 소유의 상표이며 중국, 유럽 연합, 일본, 영국에 상표로 등록되어 있습니다.
