Esta documentação mostra como usar o emulador do Android XR e o Layout Inspector no Android Studio para criar um app de realidade estendida.
O Android Studio inclui os seguintes recursos para XR:
- Emulador do Android XR
- Suporte a XR no Layout Inspector

Emulador do Android XR
O emulador Android XR oferece dispositivos XR virtualizados para teste e depuração de apps XR no Android Studio. Ele emula dispositivos XR, permitindo que você use seu app em um ambiente espacial 3D. Isso permite criar apps sem a necessidade de hardware físico durante as primeiras etapas de desenvolvimento, agilizando seu fluxo de trabalho e acelerando a iteração.
Se esta for a primeira vez que você usa um emulador com o Android Studio, consulte a documentação geral do emulador do Android.
Iniciar o emulador do Android XR
Depois de instalar o emulador Android XR, clique no botão Executar do dispositivo correspondente no Gerenciador de dispositivos.

Controles do emulador de XR
Quando o emulador do Android XR for carregado, observe o menu no canto inferior direito. Esse menu permite selecionar vários controles para interação com o emulador.

Ativar o mouse e o teclado
O emulador é compatível com a interação por entrada de mouse e teclado. Ao interagir com o sistema ou um aplicativo Android no emulador, verifique se o ícone de interação está selecionado.

Depois disso, você pode começar a interagir com vários elementos no espaço virtual movendo o mouse sobre a janela do emulador.
Olhar e se mover no ambiente virtual
O emulador do Android XR renderiza aplicativos e conteúdo em um ambiente virtual 3D. Use os controles a seguir para mudar a direção da visualização, girar, mover, fazer dolly e redefinir:

|
Girar: arraste o mouse para girar a visualização nessa direção. |

|
Panorâmica: arraste o mouse para cima, para baixo e de um lado para o outro. Isso permite visualizar o conteúdo do emulador de diferentes ângulos |

|
Movimento de câmera: arraste o mouse para se aproximar ou se afastar dos objetos em exibição. |

|
Redefinir: clique neste botão para retornar o emulador à visualização padrão. |
Você também pode usar os seguintes atalhos de teclado para navegar no ambiente virtual. Para usar esses recursos com o mouse e o teclado, mantenha pressionada a tecla Option (macOS) ou Alt (Windows).
- W: (ou tecla de seta para cima): avança na visualização atual.
- A: (ou tecla de seta para a esquerda): passo lateral para a esquerda.
- S (ou tecla de seta para baixo): move para trás.
- D: (ou tecla de seta para a direita): passo lateral para a direita.
- Q: Mova verticalmente para baixo.
- E: Mova verticalmente para cima.
Ativar o modo de passagem
O menu na parte de cima do emulador inclui a opção de ativar ou desativar um ambiente de transmissão simulada.

Quando ativado, o modo de passagem mostra um ambiente interno simulado. Use esse modo para testar aplicativos em realidade mista.

Outros controles do emulador

|
Energia: simula ligar ou desligar o dispositivo |


|
Volume: simula o controle de volume |


|
Captura de tela: faz uma captura de tela ou gravação da tela do estado atual do dispositivo |



|
Controle de três botões do Android: simula os botões "Voltar", "Home" e "Visão geral". |
Solução de problemas
Consulte as notas da versão para conferir problemas conhecidos e soluções alternativas.
Se você encontrar um problema que não é conhecido, consulte a página de suporte para instruções sobre como receber ajuda e informar problemas.
Incluir um relatório de falha ou de bug vai nos ajudar a entender melhor o problema. Capturas de tela e gravações também fornecem mais detalhes necessários. As instruções nesta seção explicam como fazer upload de um relatório de erros e usar o adb para gerar um relatório de bug.
Usar o Layout Inspector do Android Studio com um app de RV
Depois de começar a criar seus painéis espaciais e orbitadores, inspecione o layout com o Layout Inspector do Android Studio. Se você não conhece o Layout Inspector, consulte nosso guia sobre depuração de layouts.
Siga estas etapas para usar o Layout Inspector com seu app Android XR:
Com o projeto aberto no Android Studio, verifique se o Layout Inspector incorporado está ativado.

Execute o app.
Quando a implantação do aplicativo for concluída, escolha Tools > Layout Inspector.
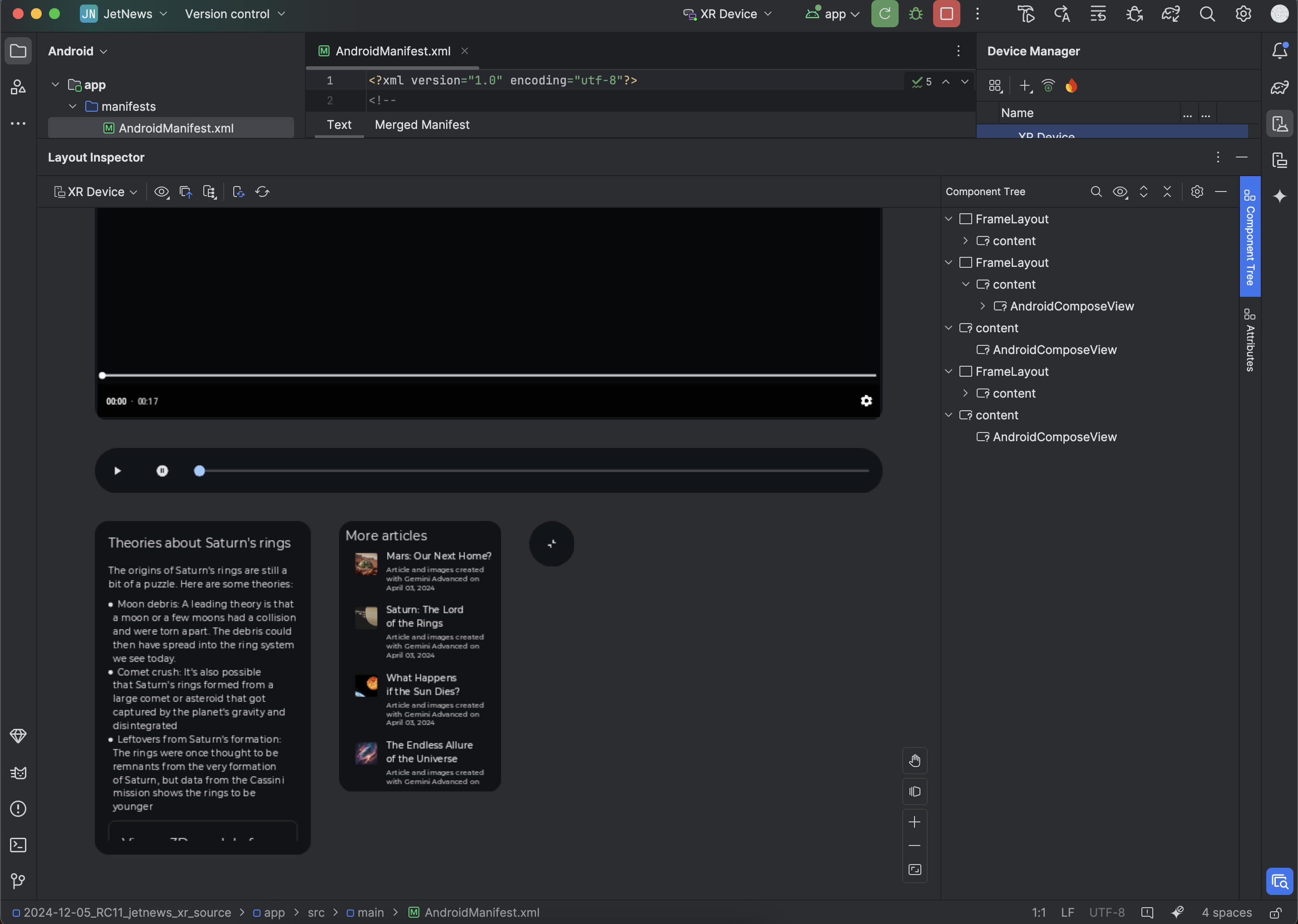
O Layout Inspector será aberto em uma janela incorporada. Depois de alguns segundos, a prévia aparece à esquerda e a árvore de componentes à direita. Os orbiters e painéis aparecem como objetos separados abaixo do conteúdo principal.

Agora você pode interagir com o app no emulador. Se quiser inspecionar um componente, clique nele na prévia ou na árvore de componentes.
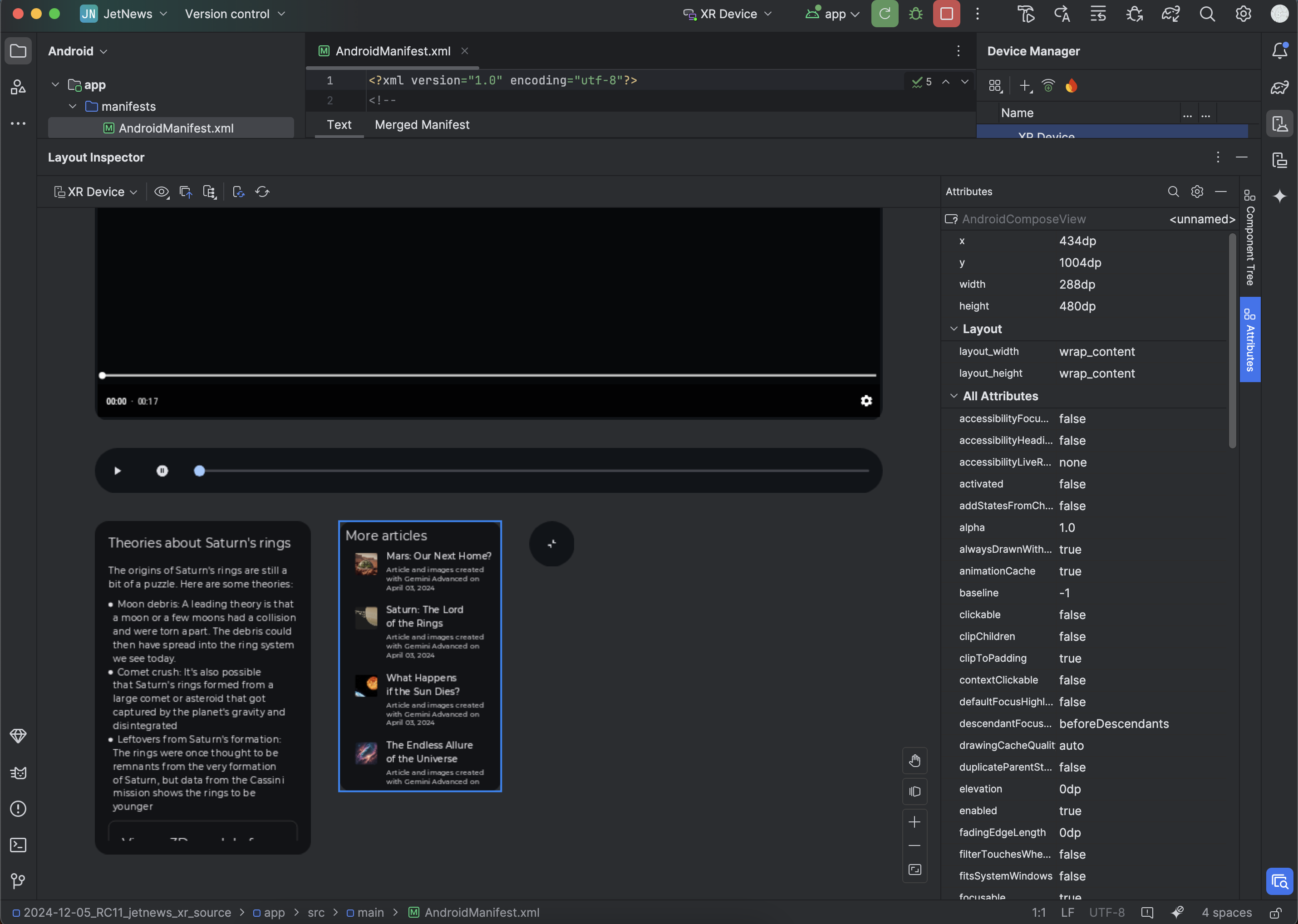
Para conferir os atributos do componente, clique na guia "Atributos" no canto direito.

Ativar estatísticas de uso para ajudar a melhorar o Android Studio para XR
Considere ativar as estatísticas de uso e enviar feedback para nos ajudar a melhorar essas ferramentas. Como essa é uma versão canário do Android Studio, muitos desses recursos ainda estão em desenvolvimento.
Clique em Configurações > Aparência e comportamento > Configurações do sistema > Compartilhamento de dados e verifique se a opção Enviar estatísticas de uso está selecionada.

OpenXR™ e o logotipo OpenXR são marcas registradas de propriedade da The Khronos Group Inc. e estão registradas como marcas comerciais na China, na União Europeia, no Japão e no Reino Unido.

