W tej dokumentacji znajdziesz informacje o korzystaniu z emulatora Androida XR i inspektora układu w Android Studio do tworzenia aplikacji XR.
Android Studio zawiera te funkcje XR:
- Emulator Androida XR
- Obsługa XR w narzędziu Layout Inspector

Emulator Androida XR
Emulator Androida XR udostępnia zwirtualizowane urządzenia XR do testowania i debugowania aplikacji XR w Android Studio. Emuluje urządzenia XR, dzięki czemu możesz korzystać z aplikacji w przestrzennym środowisku 3D. Dzięki temu możesz tworzyć aplikacje bez konieczności używania fizycznego sprzętu na wczesnych etapach rozwoju, co usprawnia pracę i przyspiesza iterację.
Jeśli po raz pierwszy używasz emulatora w Android Studio, zapoznaj się z ogólną dokumentacją emulatora Androida.
Uruchamianie emulatora Androida XR
Po zainstalowaniu emulatora Androida XR kliknij przycisk Uruchom przy odpowiednim urządzeniu w Menedżerze urządzeń.

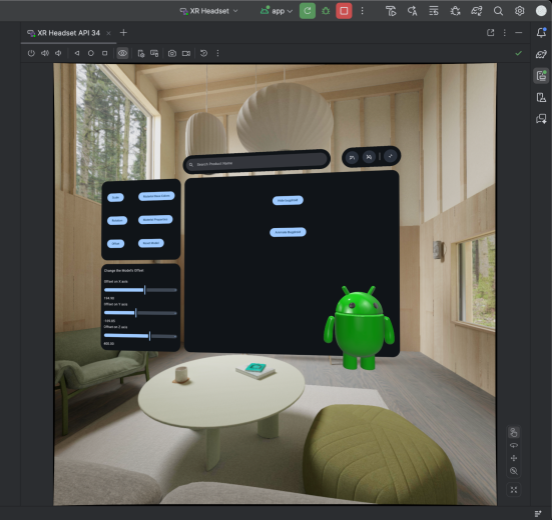
Elementy sterujące w emulatorze XR
Po wczytaniu emulatora Androida XR zwróć uwagę na menu w prawym dolnym rogu. W tym menu możesz wybrać różne elementy sterujące do interakcji z emulatorem.

Włączanie myszy i klawiatury
Emulator obsługuje interakcje za pomocą myszy i klawiatury. Podczas interakcji z systemem lub aplikacją na Androida w emulatorze upewnij się, że wybrana jest ikona interakcji.

Gdy to zrobisz, możesz zacząć wchodzić w interakcje z różnymi elementami w przestrzeni wirtualnej, przesuwając mysz nad oknem emulatora.
Rozglądanie się i poruszanie w środowisku wirtualnym
Emulator Androida XR renderuje aplikacje i ich zawartość w wirtualnym środowisku 3D. Aby zmienić kierunek widoku, obracać, przesuwać, przybliżać i oddalać oraz resetować widok, użyj tych elementów sterujących:

|
Obrót: przeciągnij myszą, aby obrócić widok w danym kierunku. |

|
Przesuwanie: przeciągnij myszką, aby przesunąć widok w górę, w dół i na boki. Umożliwi to oglądanie zawartości emulatora z różnych perspektyw. |

|
Dolly: przeciągnij myszą, aby przybliżyć lub oddalić obiekty w widoku. |

|
Resetuj: kliknij ten przycisk, aby przywrócić domyślny widok emulatora. |
Aby poruszać się w środowisku wirtualnym, możesz też używać tych skrótów klawiszowych: Aby używać tych funkcji podczas korzystania z myszy i klawiatury, przytrzymaj klawisz Option (macOS) lub Alt (Windows).
- W: (lub strzałka w górę): przejście do przodu w bieżącym widoku.
- A: (lub klawisz strzałki w lewo): krok w lewo.
- S (lub strzałka w dół): przewijanie do tyłu.
- D (lub strzałka w prawo): krok w prawo.
- Q: Przesuń w dół.
- E: przesuń w górę.
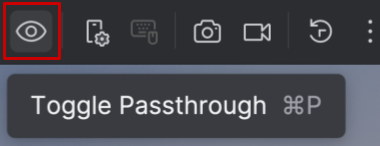
Włączanie trybu przekazywania
Menu u góry emulatora zawiera opcję włączenia lub wyłączenia symulowanego środowiska passthrough.

Po włączeniu trybu widoku otoczenia będzie wyświetlane symulowane środowisko wewnętrzne. Użyj tego trybu, aby testować aplikacje w rzeczywistości mieszanej.

Inne elementy sterujące emulatora

|
Zasilanie: symuluje włączanie i wyłączanie urządzenia. |


|
Głośność: symuluje sterowanie głośnością |


|
Zrzut ekranu: wykonuje zrzut ekranu lub nagranie ekranu w aktualnym stanie urządzenia. |



|
Sterowanie 3 przyciskami Androida: symuluje przyciski Wstecz, Ekran główny i Przegląd. |
Rozwiązywanie problemów
Znane problemy i sposoby ich obejścia znajdziesz w informacjach o wersji.
Jeśli napotkasz problem, który nie jest znany, zajrzyj na stronę pomocy, gdzie znajdziesz instrukcje dotyczące uzyskiwania pomocy i zgłaszania problemów.
Dołączenie raportu o awarii lub zgłoszenia błędu pomoże nam lepiej zrozumieć problem. Zrzuty ekranu i nagrania również zawierają potrzebne dodatkowe informacje. Instrukcje w tej sekcji wyjaśniają, jak przesłać raport o awarii i użyć adb do wygenerowania raportu o błędach.
Używanie inspektora układu Androida Studio z aplikacją XR
Gdy zaczniesz tworzyć panele przestrzenne i orbity, możesz sprawdzić układ za pomocą narzędzia Layout Inspector w Android Studio. Jeśli nie znasz Inspektora układu, zapoznaj się z naszym przewodnikiem po debugowaniu układu.
Aby użyć narzędzia Layout Inspector w aplikacji na Androida XR:
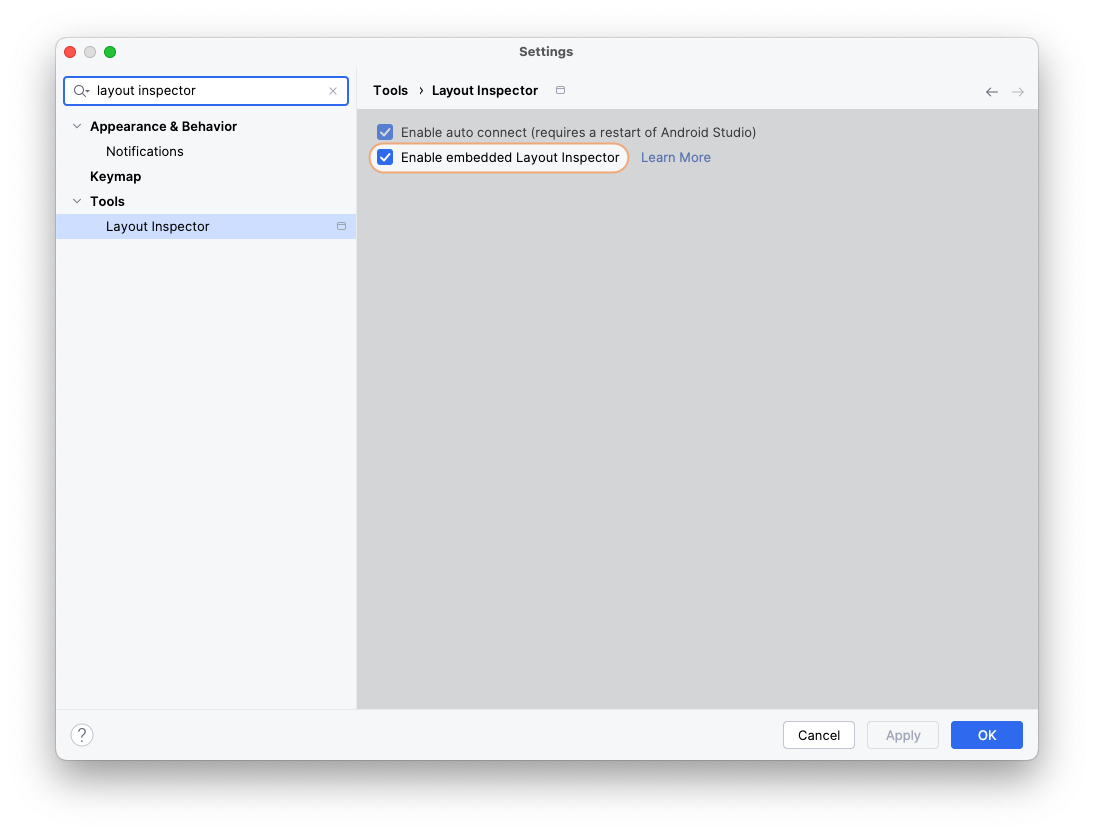
Gdy projekt jest otwarty w Android Studio, upewnij się, że wbudowany inspektor układu jest włączony.

Uruchom aplikację.
Po zakończeniu wdrażania aplikacji wybierz Narzędzia > Inspektor układu.
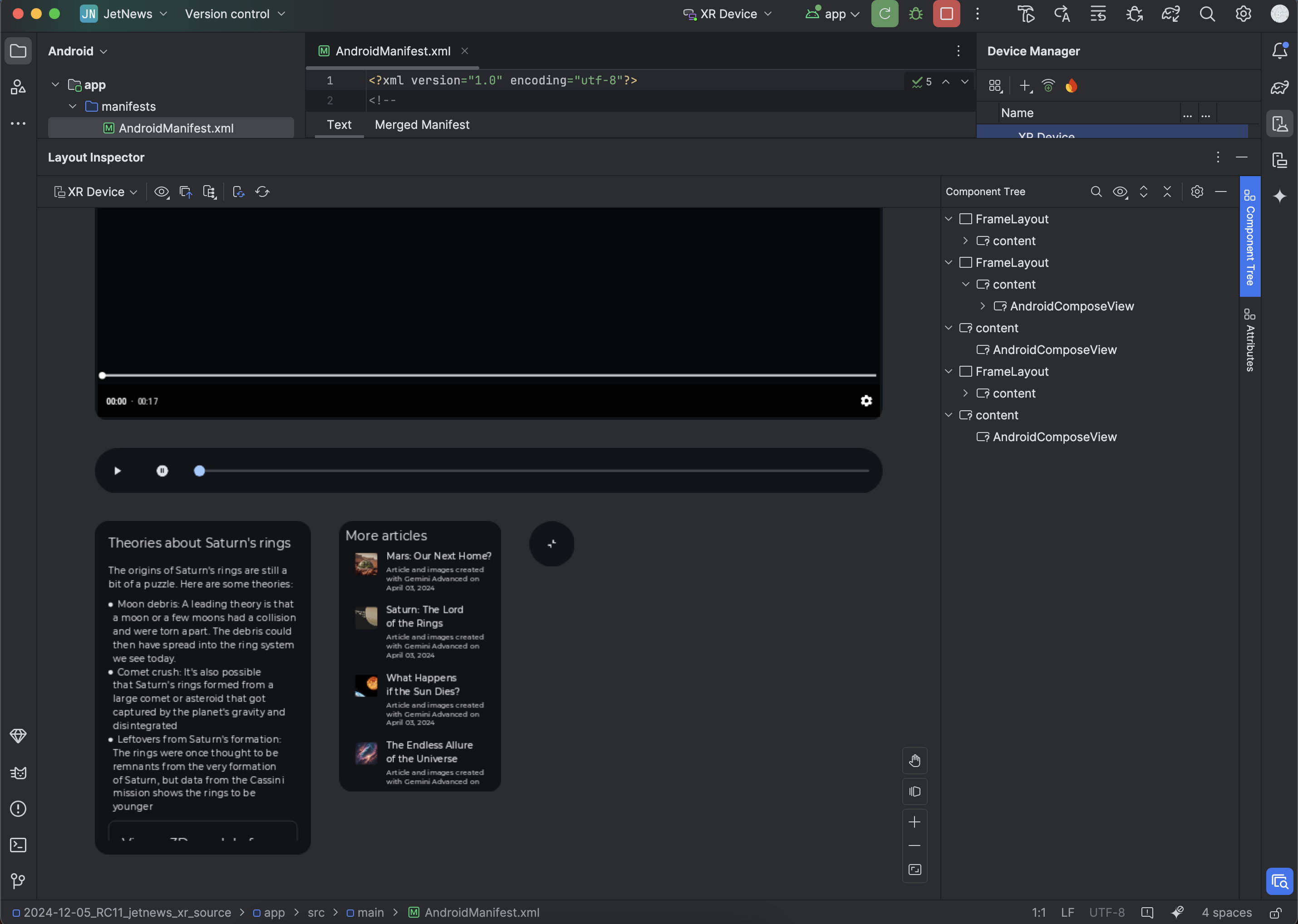
Inspektor układu otworzy się w osadzonym oknie. Po kilku sekundach po lewej stronie pojawi się podgląd, a po prawej – drzewo komponentów. Elementy dodatkowe i panele pojawiają się jako osobne obiekty pod główną treścią.

Teraz możesz korzystać z aplikacji w emulatorze. Jeśli chcesz sprawdzić dowolny komponent, kliknij go w podglądzie lub w drzewie komponentów.
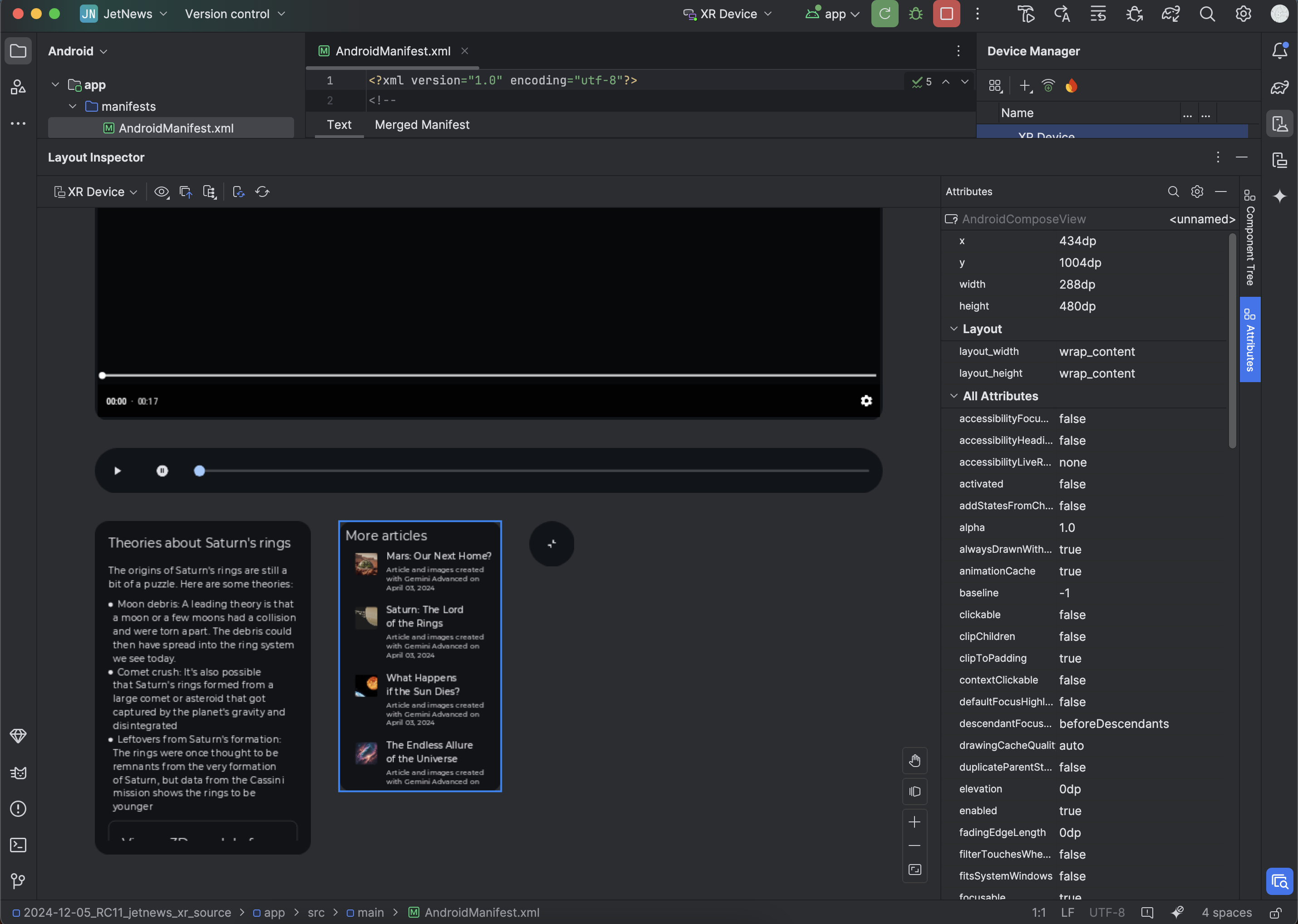
Atrybuty komponentu możesz wyświetlić, klikając kartę atrybutów w prawym rogu.

Włącz statystyki użytkowania, aby pomóc w ulepszaniu Androida Studio na potrzeby XR
Włącz statystyki użytkowania i przesyłaj opinie, aby pomóc nam ulepszać te narzędzia. Jest to wersja testowa Androida Studio, więc wiele z tych funkcji jest nadal w trakcie opracowywania.
Kliknij Ustawienia > Wygląd i działanie > Ustawienia systemu > Udostępnianie danych i upewnij się, że opcja Wysyłaj statystyki użytkowania jest zaznaczona.

OpenXR™ i logo OpenXR są znakami towarowymi należącymi do The Khronos Group Inc. i są zarejestrowane jako znaki towarowe w Chinach, Unii Europejskiej, Japonii i Wielkiej Brytanii.
