Jetpack XR SDK ช่วยให้คุณสร้างประสบการณ์ XR ที่สมจริงโดยใช้เครื่องมือที่ทันสมัย เช่น Kotlin และ Compose รวมถึงเครื่องมือรุ่นก่อนหน้า เช่น Java และ Views คุณสามารถสร้างพื้นที่ UI โหลดและแสดงผลโมเดล 3 มิติ รวมถึงทำความเข้าใจโลกแห่งความเป็นจริงในเชิงความหมาย
หากคุณมีแอปบนอุปกรณ์เคลื่อนที่หรือแอปบนหน้าจอขนาดใหญ่ใน Android อยู่แล้ว Jetpack XR SDK จะขยายแอปของคุณไปสู่มิติใหม่ด้วยการทำให้เลย์เอาต์ที่มีอยู่เป็นแบบเชิงพื้นที่และ ปรับปรุงประสบการณ์การใช้งานด้วยโมเดล 3 มิติและสภาพแวดล้อมที่สมจริง ดูคำแนะนำเกี่ยวกับการสร้างมิติให้แอป Android ที่มีอยู่ได้ในหลักเกณฑ์ด้านคุณภาพ
Jetpack XR SDK ประกอบด้วยไลบรารีต่อไปนี้ ทั้ง 2 อย่างนี้รวมกันเป็นชุดเครื่องมือที่ครอบคลุมสำหรับการสร้างประสบการณ์เชิงพื้นที่ที่หลากหลายและสมบูรณ์ และออกแบบมาให้ทำงานร่วมกันได้อย่างราบรื่น
- Jetpack Compose สำหรับ XR: สร้างเลย์เอาต์ UI เชิงพื้นที่แบบประกาศสิ่งที่ต้องการที่ใช้ประโยชน์จากความสามารถเชิงพื้นที่ของ Android XR
- Material Design สำหรับ XR: สร้างด้วยคอมโพเนนต์และเลย์เอาต์ของ Material ที่ ปรับให้เหมาะกับ XR
- Jetpack SceneCore: สร้างและจัดการกราฟฉาก Android XR ด้วยเนื้อหา 3 มิติ
- ARCore สำหรับ Jetpack XR: นำเนื้อหาดิจิทัลเข้าสู่โลกจริงด้วย ความสามารถในการรับรู้
Jetpack Compose สำหรับ XR
Jetpack Compose สำหรับ XR ช่วยให้คุณใช้แนวคิด Compose ที่คุ้นเคย เช่น แถวและคอลัมน์ เพื่อสร้างเลย์เอาต์ UI เชิงพื้นที่ใน XR ได้ ไม่ว่าคุณจะพอร์ตแอป 2 มิติที่มีอยู่ไปยัง XR หรือสร้างแอป XR ใหม่ตั้งแต่ต้น
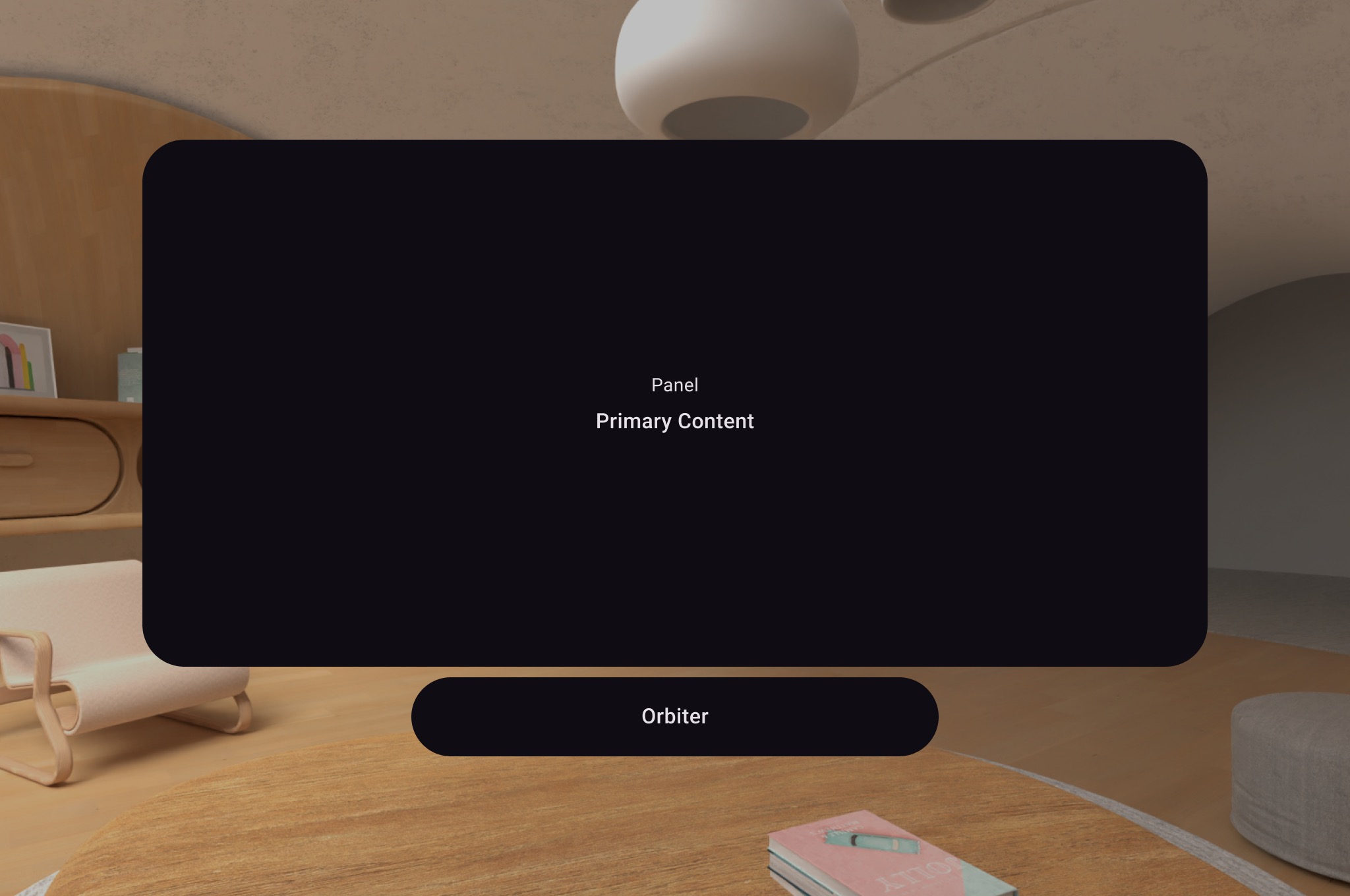
ไลบรารีนี้มี subspace composeables เช่น spatial panels และ orbiters ซึ่งช่วยให้คุณวาง UI ที่มีอยู่แบบ 2D Compose หรือแบบวิวเบส ในเลย์เอาต์เชิงพื้นที่ได้
ดูคำแนะนำแบบละเอียดได้ที่พัฒนา UI ด้วย Jetpack Compose สำหรับ XR

Compose for XR ขอแนะนำ Volume subspace composable ซึ่งช่วยให้คุณวางเอนทิตี SceneCore เช่น โมเดล 3 มิติ ไว้สัมพันธ์กับ UI ได้
ดูวิธีสร้างมิติเสียงให้กับแอป Android ที่มีอยู่หรือดูข้อมูลโดยละเอียดเพิ่มเติมในข้อมูลอ้างอิง API
Material Design สำหรับ XR
Material Design มีคอมโพเนนต์และเลย์เอาต์ที่ปรับให้เหมาะกับ XR ตัวอย่างเช่น
หากคุณสร้างด้วยเลย์เอาต์ที่ปรับเปลี่ยนได้และอัปเดตเป็น
อัลฟ่าล่าสุดของ Dependency โดยใช้ Wrapper EnableXrComponentOverrides
แต่ละบานหน้าต่างจะอยู่ใน SpatialPanel และแถบนำทางจะอยู่ใน Orbiter ดูข้อมูลเพิ่มเติมเกี่ยวกับการติดตั้งใช้งาน
Material Design สำหรับ XR
Jetpack SceneCore
ไลบรารี SceneCore ของ Jetpack ช่วยให้คุณวางและจัดเรียงเนื้อหา 3 มิติที่กำหนดโดยเอนทิตีให้สัมพันธ์กันและสัมพันธ์กับสภาพแวดล้อม SceneCore ช่วยให้คุณทำสิ่งต่อไปนี้ได้
- ตั้งค่าสภาพแวดล้อมเชิงพื้นที่
- สร้างอินสแตนซ์ของ
PanelEntity - วางและเคลื่อนไหวโมเดล 3 มิติ
- ระบุแหล่งที่มาของเสียงรอบทิศทาง
- เพิ่มคอมโพเนนต์ไปยังเอนทิตีเพื่อให้ย้าย ปรับขนาด และยึดกับโลกแห่งความจริงได้
นอกจากนี้ ไลบรารี Jetpack SceneCore ยังรองรับการสร้างแอปพลิเคชันเชิงพื้นที่โดยใช้ View ด้วย ดูรายละเอียดเพิ่มเติมได้ในคำแนะนำในการทำงานกับมุมมอง
ดูข้อมูลโดยละเอียดเพิ่มเติมได้ที่เอกสารอ้างอิง API
ARCore สำหรับ Jetpack XR
คลัง ARCore ที่มีอยู่เป็นแรงบันดาลใจให้คลัง ARCore สำหรับ Jetpack XR มีความสามารถในการผสมผสานเนื้อหาดิจิทัลกับโลกแห่งความเป็นจริง ไลบรารีนี้ประกอบด้วยการติดตามการเคลื่อนไหว สมอถาวร การทดสอบ Hit และการระบุระนาบด้วยการติดป้ายกำกับเชิงความหมาย (เช่น พื้น ผนัง และพื้นโต๊ะ) ไลบรารีนี้ใช้ประโยชน์จาก Perception Stack พื้นฐาน ที่ขับเคลื่อนโดย OpenXR ซึ่งช่วยให้มั่นใจได้ถึงความเข้ากันได้กับอุปกรณ์หลากหลายประเภท และช่วยให้แอปพร้อมใช้งานในอนาคต
ดูข้อมูลเพิ่มเติมได้ที่ทำงานกับ ARCore สำหรับ Jetpack XR
หมายเหตุเกี่ยวกับเวอร์ชันตัวอย่างสำหรับนักพัฒนาแอป
โปรดทราบว่ารุ่นนี้เป็นส่วนหนึ่งของ Developer Preview และ API เหล่านี้ยังอยู่ระหว่างการพัฒนา ดูปัญหาที่ทราบได้ในบันทึกประจำรุ่น
- บันทึกประจำรุ่นของ Jetpack Compose สำหรับ XR
- บันทึกประจำรุ่นของ ARCore สำหรับ Jetpack XR
- บันทึกประจำรุ่นของ Jetpack SceneCore
- บันทึกประจำรุ่นของ Jetpack สำหรับ SceneCore Runtime
หากพบปัญหาที่ไม่อยู่ในรายการดังกล่าว โปรดรายงานข้อบกพร่องหรือ ส่งความคิดเห็น
OpenXR™ และโลโก้ OpenXR เป็นเครื่องหมายการค้าของ The Khronos Group Inc. และจดทะเบียนเป็นเครื่องหมายการค้าในจีน สหภาพยุโรป ญี่ปุ่น และสหราชอาณาจักร

