Il test dell'accessibilità ti consente di sperimentare la tua app e individuare problemi di usabilità che potresti perderti. Test dell'accessibilità può rivelare opportunità per rendere la tua app più potente e versatile per tutti utenti, inclusi quelli con disabilità.
Per ottenere risultati ottimali, utilizza tutti gli approcci descritti in questo documento:
- Test manuale: interagisci con l'app utilizzando l'accessibilità Android i servizi di machine learning.
- Test con strumenti di analisi: utilizza gli strumenti per scoprire opportunità per migliorare l'accessibilità della tua app.
- Test automatici: attiva i test di accessibilità in Espresso e Robolettrico.
- Test utenti: ricevi feedback dagli utenti che interagiscono con la tua app.
Test manuale
I test manuali ti mettono nei panni dell'utente. Android
AccessibilityService
cambiano il modo in cui i contenuti dell'app vengono presentati all'utente e il modo
l'utente interagisce con i contenuti. Interagendo con la tua app utilizzando
di accessibilità, puoi utilizzare la tua app come fanno gli utenti.
TalkBack
TalkBack è lo screen reader integrato di Android. Quando TalkBack è attivo, gli utenti possono interagiscono con il loro dispositivo Android senza vedere lo schermo. Utenti con le persone con disabilità visiva potrebbero basarsi su TalkBack per l'utilizzo dell'app.
Attivare TalkBack
- Apri l'app Impostazioni del dispositivo.
- Vai ad Accessibilità e seleziona TalkBack.
- Nella parte superiore della schermata di TalkBack, premi On/Off per attivarlo.
- Nella finestra di dialogo di conferma, seleziona Ok per confermare le autorizzazioni.
Esplorare l'app con TalkBack
Una volta attivata la funzionalità TalkBack, puoi navigare in due modi comuni:
- Navigazione lineare: scorri rapidamente verso destra o verso sinistra per spostarti all'interno. elementi della schermata in sequenza. Tocca due volte un punto qualsiasi per selezionare lo stato attuale dell'immagine.
- Esplora al tocco: trascina il dito sullo schermo per ascoltare il contenuto. a portata di dito. Tocca due volte un punto qualsiasi per selezionare l'elemento corrente.
Per esplorare l'app con TalkBack, completa i seguenti passaggi:
- Apri l'app.
- Scorri ogni elemento in sequenza.
Mentre navighi, cerca i seguenti problemi:
- La funzione di lettura vocale per ogni elemento trasmette il suo contenuto o scopo in modo appropriato? Scopri come scrivere contenuti significativi etichette. * Gli annunci sono brevi o troppo dettagliati?
- Riesci a completare facilmente i principali flussi di lavoro?
- Riesci a raggiungere ogni elemento scorrendo?
- Se vengono visualizzati avvisi o altri messaggi temporanei, vengono letti ad alta voce?
Per ulteriori informazioni e suggerimenti, consulta l'articolo Informazioni sull'uso di TalkBack documentazione di Google.
(Facoltativo) Impostazioni sviluppatore di TalkBack
Le impostazioni per sviluppatori di TalkBack semplificano il test della tua app con TalkBack.
Per visualizzare o modificare le impostazioni sviluppatore, completa i seguenti passaggi:
- Apri l'app Impostazioni del dispositivo.
- Vai ad Accessibilità e seleziona TalkBack.
Seleziona Impostazioni > Impostazioni avanzate > Impostazioni sviluppatore:
- Livello di output: seleziona VERBOSE.
- Visualizza output vocale. Attiva questa impostazione per visualizzare la sintesi vocale di TalkBack l'output sullo schermo.
Switch Access
Switch Access consente agli utenti di interagire con i dispositivi Android utilizzando uno switch anziché sul touchscreen. Esistono diversi tipi di sensori: assistivi dispositivi tecnologici come quelli venduti da AbleNet, Enable Devices, RJ Cooper, o Tecla*; tasti di tastiera esterne; o pulsanti. Questo servizio può essere utile utenti con disabilità motorie.
* Google non promuove queste aziende né i loro prodotti.
Attiva Switch Access
Un modo per configurare Switch Access è usare due sensori. Un interruttore è designata come "Avanti" cambia e sposta lo stato attivo sullo schermo e un secondo "Seleziona" consente di selezionare l'elemento attivo. Per utilizzare questo metodo con due sensori, può usare qualsiasi coppia di chiavi hardware.
Per configurare Switch Access usando il tasto Abbassa il volume come "Avanti" l'interruttore e il tasto Alza il volume come il pulsante "Seleziona" completa i seguenti passaggi:
- Assicurati che TalkBack sia disattivato.
- Apri l'app Impostazioni del dispositivo.
- Vai ad Accessibilità e seleziona Switch Access, quindi seleziona Impostazioni.
- Nella schermata Preferenze Switch Access, assicurati che l'opzione Scansione automatica sia disattivata.
Usa il tasto Abbassa il volume come "Avanti" Opzione:
- Tocca Assegna tasti per la scansione > Avanti.
- Quando si apre la finestra di dialogo, premi il tasto Abbassa il volume. La finestra di dialogo mostra KEYCODE_VOLUME_DOWN.
- Tocca OK per confermare e uscire dalla finestra di dialogo.
Usa il tasto Alza il volume per selezionare Opzione:
- Tocca Seleziona.
- Quando si apre la finestra di dialogo, premi il tasto Alza il volume. La finestra di dialogo mostra KEYCODE_VOLUME_UP.
- Tocca OK per confermare e uscire dalla finestra di dialogo.
Torna alle preferenze di Switch Access toccando il pulsante Indietro.
(Facoltativo) Se utilizzi TalkBack 5.1 o versioni successive, puoi selezionare: Funzione di lettura vocale per attivare la funzione di lettura vocale.
Torna alla schermata principale di Switch Access toccando il pulsante Indietro.
Nella parte superiore della schermata Switch Access, premi On/Off per attivare Switch Access. Accesso.
Nella finestra di dialogo di conferma, seleziona Ok per confermare le autorizzazioni.
Esplorare l'app usando Switch Access
Per esplorare la tua app con Switch Access, completa i seguenti passaggi:
- Apri l'app.
- Avvia la scansione premendo il tasto "Avanti" (il tasto Abbassa il volume).
- Continua a premere "Successivo" fino ad arrivare all'elemento che vuoi selezionare.
- Seleziona l'elemento evidenziato premendo il tasto "Seleziona" (il tasto Alza il volume ).
Mentre navighi, cerca i seguenti problemi:
- Riesci a completare facilmente i principali flussi di lavoro?
- Se hai input di testo o di altro tipo, puoi aggiungere e modificare facilmente i contenuti?
- Gli elementi vengono evidenziati solo se puoi utilizzarli con te?
- Ogni elemento viene evidenziato una sola volta?
- Tutte le funzionalità disponibili anche tramite i gesti del touchscreen disponibili come controlli selezionabili o azioni personalizzate all'interno di Switch Access?
- Se utilizzi TalkBack 5.1 o versioni successive e hai attivato la lettura vocale feedback, la funzione di lettura vocale per ogni elemento trasmette i suoi contenuti o scopo in modo appropriato? Scopri come scrivere contenuti significativi etichette.
(Facoltativo) Utilizza la selezione del gruppo per visualizzare tutti gli elementi scansionabili
La selezione del gruppo è un metodo di navigazione di Switch Access che ti consente di visualizzare scansionabili contemporaneamente. Questa opzione ti consente di eseguire un rapido controllo per vedere se vengono evidenziati gli elementi corretti sullo schermo.
Per attivare la selezione del gruppo, completa questi passaggi:
- Apri l'app Impostazioni del dispositivo.
- Vai ad Accessibilità e seleziona Switch Access, quindi seleziona Impostazioni.
- Nella schermata Preferenze Switch Access, assicurati che l'opzione Scansione automatica sia disattivata.
- Seleziona Metodo di scansione > Selezione del gruppo.
- Tocca Assegna i sensori per la scansione.
- Assicurati che il testo in Opzione per la selezione del gruppo 1 e Selezione del gruppo il sensore 2 indica che a ciascuno è assegnato un sensore. Se segui la procedura in questo documento per attivare Switch Access, i tasti del volume sono già assegnati.
Per esplorare la tua app con Switch Access usando la selezione del gruppo, completa questi passaggi passaggi:
Premi il pulsante "Seleziona" (il tasto Alza il volume) per evidenziare tutte le azioni sulla schermata corrente. Verifica che non si siano verificati i seguenti problemi:
- Sono evidenziati solo gli elementi interattivi?
- Sono evidenziati tutti gli elementi interattivi?
- La densità degli elementi evidenziati ha senso?
Passa a una schermata diversa per cancellare l'evidenziazione.
Per scoprire di più su come gli utenti possono navigare con la selezione del gruppo, vedi Suggerimenti per usando Switch Accesso.
Voice Access
Voice Access consente agli utenti di controllare un dispositivo Android con i comandi vocali. Voice Access è disponibile sui dispositivi con Android 5.0 (livello API 21) e versioni successive. Per eseguire il test la tua app con Voice Access, scopri come iniziare a utilizzare Voice Accesso.
Eseguire test con gli strumenti di analisi
Gli strumenti di analisi sono in grado di individuare opportunità di miglioramento dell'accessibilità che potresti dei test manuali.
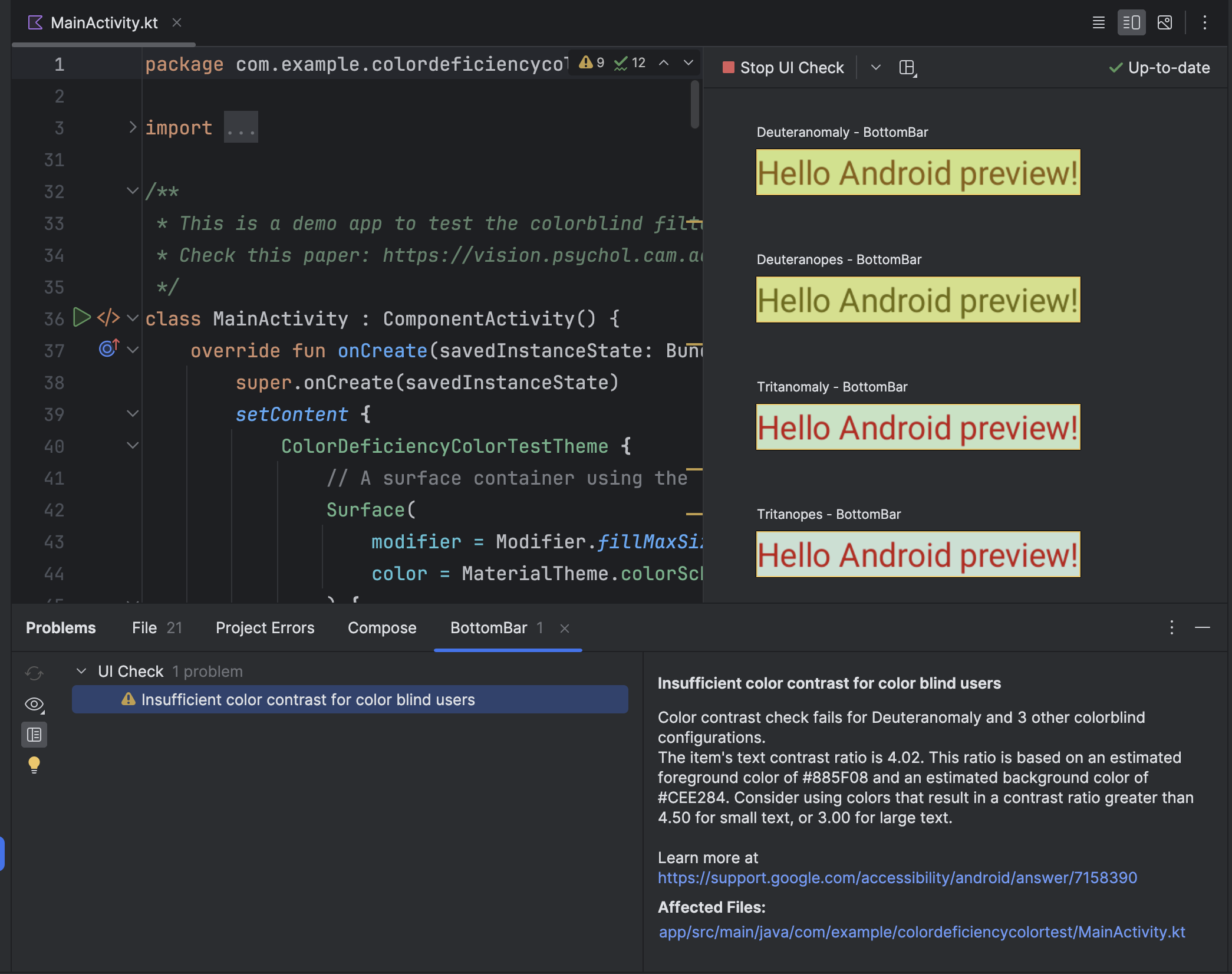
Crea controllo UI
Attiva la modalità di controllo dell'interfaccia utente di Compose
![]() in un'anteprima di Compose per consentire ad Android Studio di controllare automaticamente
Scrivi la UI per i problemi di accessibilità. Android Studio controlla che l'interfaccia utente funzioni
su schermi di diverse dimensioni evidenziando problemi come testo allungato
schermi di grandi dimensioni o basso contrasto di colore nel riquadro dei problemi.
in un'anteprima di Compose per consentire ad Android Studio di controllare automaticamente
Scrivi la UI per i problemi di accessibilità. Android Studio controlla che l'interfaccia utente funzioni
su schermi di diverse dimensioni evidenziando problemi come testo allungato
schermi di grandi dimensioni o basso contrasto di colore nel riquadro dei problemi.



Accessibility Scanner
La sezione Accessibilità Scanner scansiona lo schermo e ti suggerisce dei modi per migliorare l'accessibilità del tuo dell'app. Accessibility Scanner usa il Test di accessibilità Framework e fornisce suggerimenti specifici dopo aver guardato le etichette contenuti, elementi, contrasto e altro ancora.
Android Accessibility Test Framework è integrato in Android Studio per aiutarti individuare problemi di accessibilità nei layout. Per aprire il riquadro, fai clic sull'icona pulsante Error Report ! nell'editor layout.
 Figura 1. Demo di Accessibility Scanner.
Figura 1. Demo di Accessibility Scanner.
Per saperne di più, consulta le seguenti risorse:
di Gemini Advanced.Report pre-lancio su Google Play
Se distribuisci la tua app su Google Play, hai accesso a un report per la tua app. Google Play genera questo report poco dopo il caricamento di un in un canale di rilascio utilizzando Google Play Console. Il report pre-lancio, che disponibile anche in Google Play Console, mostra i risultati dei test Google Play funziona sulla tua app.
In particolare, Google Play esegue test di accessibilità usando il menu Testa Strategia di Google. I risultati di questi test vengono visualizzati in una tabella nella scheda Accessibilità di il report pre-lancio dell'app.
La tabella organizza le opportunità di miglioramento nelle seguenti categorie:
- Dimensioni dei touch target
- Elementi interattivi nella tua app che hanno un'area attivabile o dimensioni del touch target, inferiore a quello consigliato.
- Basso contrasto
- Istanze in cui la coppia di colori utilizzata per un elemento di testo e lo sfondo dietro all'elemento ha un contrasto di colore inferiore rispetto a consigliati.
- Etichettatura dei contenuti
- Gli elementi UI privi di un'etichetta che descrive elementi scopo.
- Implementazione
- Attributi assegnati agli elementi dell'interfaccia utente che la rendono più difficile
per consentire ai servizi di accessibilità del sistema di interpretare correttamente gli elementi.
Ad esempio, puoi definire una descrizione per un elemento
Viewmodificabile etichetta e utilizzando un elemento traversal ordine che non corrisponde all'elemento disposizione logica.
Dopo la tabella, il report pre-lancio mostra le istantanee della tua app. Questi Le istantanee rappresentano le migliori opportunità per migliorare l'accessibilità della tua app ciascuna categoria. Seleziona uno screenshot per visualizzare ulteriori dettagli, incluso un suggerimento miglioramenti e un elenco più completo di punti della tua app in cui puoi lo stesso miglioramento.
La figura 2 mostra un esempio della tabella nella scheda Accessibilità di un report pre-lancio in Google Play. Questa figura include anche uno dei le istantanee dell'app, che mostrano che il pulsante Avanti ha un touch target di dimensioni è più piccolo di quello consigliato.

Visualizzatore Automator UI
Lo strumento uiautomatorviewer offre una pratica GUI per la scansione e l'analisi
Componenti dell'interfaccia utente attualmente visualizzati su un dispositivo Android. Puoi usare l'interfaccia utente
Sistema di automazione per ispezionare la gerarchia del layout e visualizzare le proprietà dell'UI
visibili in primo piano sul dispositivo. Queste informazioni
consente di creare test più granulari, ad esempio creando un selettore UI
che corrisponde a una specifica proprietà visibile. Lo strumento si trova nell'tools
dell'SDK Android.
Nei test di accessibilità, questo strumento è utile per eseguire il debug dei problemi rilevati utilizzando e altri metodi di test. Ad esempio, se i test manuali rivelano che una visualizzazione non contiene il testo pronunciabile che richiede o viene attivato quando una visualizzazione non devi, puoi utilizzare lo strumento per individuare l'origine del problema.
Per scoprire di più sul visualizzatore Automator dell'UI, consulta Scrivere test automatici con UI Automator.
Pelucchi
Android Studio mostra avvisi di lint per vari problemi di accessibilità e fornisce
che rimandano a punti pertinenti nel codice sorgente. Nell'esempio seguente,
nell'immagine manca un attributo contentDescription. Contenuti mancanti
viene visualizzato il seguente messaggio:
[Accessibility] Missing 'contentDescription' attribute on image
La figura 3 mostra un esempio di come viene visualizzato questo messaggio in Android Studio:

contentDescription.Test automatici
La piattaforma Android supporta diversi framework di test, come Espresso, che consente di creare ed eseguire test automatici per valutare l'accessibilità la tua app.
espresso
Espresso è una libreria di test Android progettata per rendono i test dell'UI in modo facile e veloce. Ti permette di interagire con i componenti dell'interfaccia utente in eseguire un test nella tua app e affermare che si verificano determinati comportamenti o che che le condizioni siano soddisfatte.
Per una panoramica video dei test di accessibilità con Espresso, guarda la seguente video dal minuto 31:54 a 34:19: Design e test inclusivi: Rendere la tua app più accessibile - Google I/O 2016.
Questa sezione descrive come eseguire i controlli di accessibilità utilizzando Espresso.
Abilita controlli
Puoi attivare e configurare i test di accessibilità utilizzando il metodo
AccessibilityChecks
classe:
Kotlin
import androidx.test.espresso.accessibility.AccessibilityChecks @RunWith(AndroidJUnit4::class) @LargeTest class MyWelcomeWorkflowIntegrationTest { init { AccessibilityChecks.enable() } }
Java
import androidx.test.espresso.accessibility.AccessibilityChecks; @RunWith(AndroidJUnit4.class) @LargeTest public class MyWelcomeWorkflowIntegrationTest { @BeforeClass public void enableAccessibilityChecks() { AccessibilityChecks.enable(); } }
Per impostazione predefinita, i controlli vengono eseguiti quando esegui un'azione di visualizzazione definita in
ViewActions Ciascuna
che include la visualizzazione su cui viene eseguita l'azione, nonché tutte
viste discendenti. Puoi valutare l'intera gerarchia di visualizzazione di una schermata durante
ogni controllo passando true in
setRunChecksFromRootView(),
come mostrato nello snippet di codice riportato di seguito:
Kotlin
AccessibilityChecks.enable().setRunChecksFromRootView(true)
Java
AccessibilityChecks.enable().setRunChecksFromRootView(true);
Elimina sottoinsiemi di risultati
Dopo che Espresso ha eseguito i controlli di accessibilità sulla tua app, potresti trovare
opportunità per migliorare l'accessibilità della tua app che non riesci a gestire
immediatamente. Per evitare che i test di Espresso non vadano a buon fine perché
di questi risultati, puoi ignorarli temporaneamente. Test di accessibilità
Framework (ATF) fornisce questa funzionalità utilizzando
setSuppressingResultMatcher()
che indica a Espresso di eliminare tutti i risultati che soddisfano
dell'espressione di abbinamento.
Quando apporti modifiche alla tua app che riguardano un aspetto dell'accessibilità, utile per Espresso per mostrare risultati per tanti altri aspetti della accessibilità il più possibile. Per questo motivo, è meglio eliminare solo le opportunità di miglioramento note.
Quando elimini temporaneamente i risultati dei test di accessibilità che prevedi di usare da risolvere in un secondo momento, è importante non eliminare accidentalmente risultati simili. Per Per questo motivo, è consigliabile usare matcher con ambito ristretto. Per farlo, scegli corrispondente in modo che Espresso sopprime un determinato risultato solo se soddisfa ciascuno dei seguenti controlli di accessibilità:
- Controlli di accessibilità di un determinato tipo, come quelli che controllano il tocco dimensione target.
- Controlli di accessibilità che valutano un particolare elemento dell'interfaccia utente, ad esempio un pulsante.
L'ATF definisce diversi matcher
per stabilire quali risultati mostrare nei test del caffè espresso. Le seguenti
esempio elimina i risultati dei controlli relativi a un singolo TextView
contrasto di colore dell'elemento. L'ID dell'elemento è countTV.
Kotlin
AccessibilityChecks.enable().apply { setSuppressingResultMatcher( allOf( matchesCheck(TextContrastCheck::class.java), matchesViews(withId(R.id.countTV)) ) ) }
Java
AccessibilityValidator myChecksValidator = AccessibilityChecks.enable() .setSuppressingResultMatcher( allOf( matchesCheck(TextContrastCheck.class), matchesViews(withId(R.id.countTV))));
Test sugli utenti
Insieme agli altri metodi di test descritti in questa guida, i test sugli utenti possono fornire approfondimenti specifici e preziosi sull'usabilità della tua app.
Per trovare gli utenti che possono testare la tua app, utilizza metodi come i seguenti:
- Contatta organizzazioni locali, college o università che forniscono di formazione per le persone con disabilità.
- Chiedilo alla tua cerchia sociale. Potrebbero esserci persone con disabilità che è disponibile ad aiutarti.
- Chiedi a un servizio di test per gli utenti, ad esempio usertesting.com, se possono testare l'app e includere utenti con disabilità.
- Partecipare a un forum sull'accessibilità, come Accessibile e chiedi per far provare la tua app a volontari.
Per ulteriori suggerimenti, guarda la sezione dedicata ai test con gli utenti del seguente video, da minuti da 31:10 a 44:51: Dietro le quinte: novità relative all'accessibilità Android - Google I/O 2016.
