लेआउट एडिटर की मदद से, View पर आधारित लेआउट तुरंत बनाए जा सकते हैं. इसके लिए, लेआउट एक्सएमएल लिखने के बजाय, विज़ुअल डिज़ाइन एडिटर में यूज़र इंटरफ़ेस (यूआई) एलिमेंट को खींचकर छोड़ें.
डिज़ाइन एडिटर, अलग-अलग Android डिवाइसों और वर्शन पर आपके लेआउट की झलक दिखा सकता है. साथ ही, अलग-अलग स्क्रीन साइज़ पर लेआउट के सही तरीके से काम करने की पुष्टि करने के लिए, लेआउट का साइज़ डाइनैमिक तौर पर बदला जा सकता है.
लेआउट एडिटर का इस्तेमाल, ConstraintLayout की मदद से लेआउट बनाने के लिए खास तौर पर किया जाता है.
इस पेज पर, लेआउट एडिटर के बारे में खास जानकारी दी गई है. लेआउट के बुनियादी सिद्धांतों के बारे में ज़्यादा जानने के लिए, लेआउट देखें.
लेआउट एडिटर के बारे में जानकारी
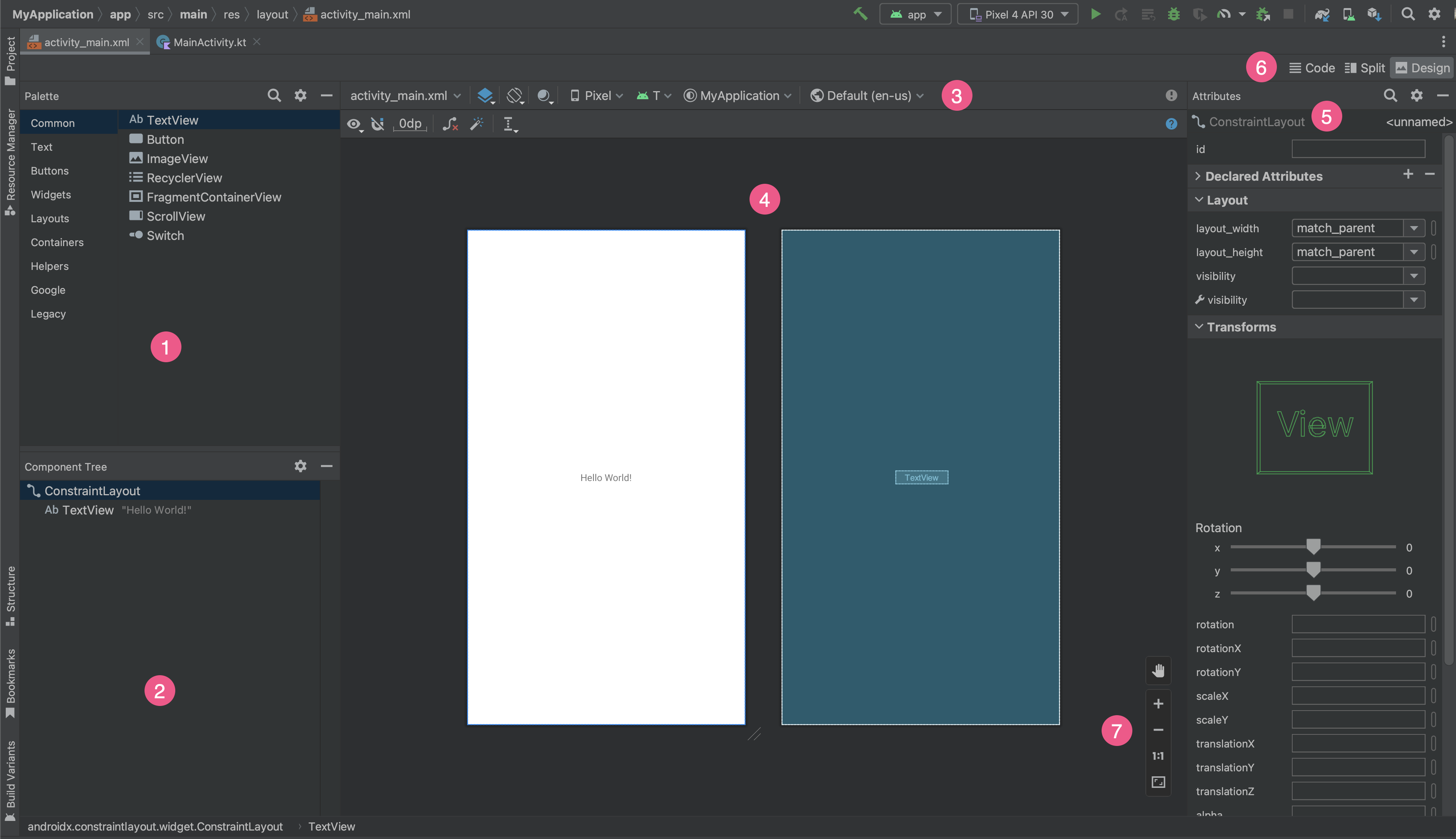
एक्सएमएल लेआउट फ़ाइल खोलने पर, लेआउट एडिटर दिखता है.

- पैलेट: इसमें अलग-अलग व्यू और व्यू ग्रुप होते हैं, जिन्हें अपने लेआउट में खींचकर लाया जा सकता है.
- कॉम्पोनेंट ट्री: यह आपके लेआउट में कॉम्पोनेंट की हैरारकी दिखाता है.
- टूलबार: इसमें ऐसे बटन होते हैं जो एडिटर में आपके लेआउट के दिखने के तरीके को कॉन्फ़िगर करते हैं और लेआउट एट्रिब्यूट में बदलाव करते हैं.
- डिज़ाइन एडिटर: इसकी मदद से, डिज़ाइन व्यू, ब्लूप्रिंट व्यू या दोनों में अपने लेआउट में बदलाव किया जा सकता है.
- एट्रिब्यूट: इसमें चुने गए व्यू के एट्रिब्यूट के लिए कंट्रोल होते हैं.
- व्यू मोड: इसकी मदद से, अपने लेआउट को कोड
 , स्प्लिट
, स्प्लिट
 या डिज़ाइन
या डिज़ाइन
 मोड में देखा जा सकता है. स्प्लिट मोड में, कोड और डिज़ाइन विंडो एक साथ दिखती हैं.
मोड में देखा जा सकता है. स्प्लिट मोड में, कोड और डिज़ाइन विंडो एक साथ दिखती हैं. - ज़ूम और पैन कंट्रोल: एडिटर में झलक का साइज़ और पोज़िशन कंट्रोल करें.
एक्सएमएल लेआउट फ़ाइल खोलने पर, डिज़ाइन एडिटर डिफ़ॉल्ट रूप से खुल जाता है, जैसा कि पहली इमेज में दिखाया गया है. टेक्स्ट एडिटर में लेआउट एक्सएमएल में बदलाव करने के लिए, विंडो के सबसे ऊपर दाएं कोने में मौजूद कोड
![]() बटन पर क्लिक करें. ध्यान दें कि कोड व्यू में अपने लेआउट में बदलाव करते समय, पैलेट, कॉम्पोनेंट ट्री, और एट्रिब्यूट पैनल उपलब्ध नहीं होते.
बटन पर क्लिक करें. ध्यान दें कि कोड व्यू में अपने लेआउट में बदलाव करते समय, पैलेट, कॉम्पोनेंट ट्री, और एट्रिब्यूट पैनल उपलब्ध नहीं होते.
सलाह: डिज़ाइन और टेक्स्ट एडिटर के बीच स्विच करने के लिए, Alt (macOS पर Control) और Shift दबाएं. इसके बाद, राइट या लेफ़्ट ऐरो दबाएं.
झलक का रंग बदलना
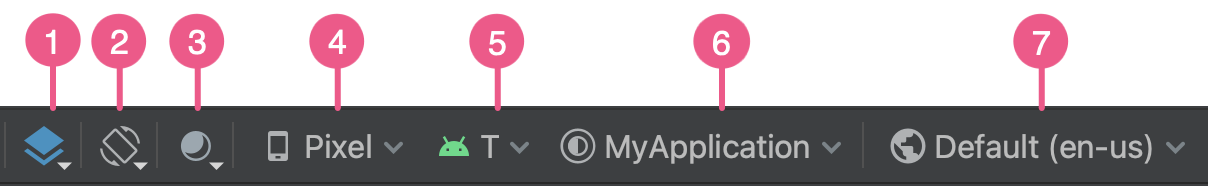
डिज़ाइन एडिटर की सबसे ऊपर वाली पंक्ति में मौजूद बटन की मदद से, एडिटर में अपने लेआउट की दिखावट को कॉन्फ़िगर किया जा सकता है.

- डिज़ाइन और ब्लूप्रिंट: चुनें कि आपको एडिटर में अपना लेआउट कैसे देखना है. इन व्यू टाइप को एक-एक करके देखने के लिए,
Bदबाएं.- अपने लेआउट की रेंडर की गई झलक देखने के लिए, डिज़ाइन चुनें.
- हर व्यू की सिर्फ़ आउटलाइन देखने के लिए, ब्लूप्रिंट चुनें.
- दोनों व्यू को एक साथ देखने के लिए, डिज़ाइन + ब्लूप्रिंट चुनें.
- स्क्रीन ओरिएंटेशन और लेआउट के वैरिएंट: लैंडस्केप या पोर्ट्रेट स्क्रीन ओरिएंटेशन में से किसी एक को चुनें. इसके अलावा, स्क्रीन के ऐसे अन्य मोड भी चुने जा सकते हैं जिनके लिए आपका ऐप्लिकेशन वैकल्पिक लेआउट उपलब्ध कराता है. जैसे, नाइट मोड. इस मेन्यू में, नया लेआउट वैरिएंट बनाने के लिए भी निर्देश शामिल हैं. इस बारे में इस पेज पर मौजूद सेक्शन में बताया गया है.
ओरिएंटेशन बदलने के लिए, कीबोर्ड पर
Oबटन भी दबाया जा सकता है. सिस्टम यूज़र इंटरफ़ेस (यूआई) मोड: अगर आपने अपने ऐप्लिकेशन में डाइनैमिक कलर चालू किया है, तो वॉलपेपर स्विच करें और देखें कि उपयोगकर्ताओं के चुने गए अलग-अलग वॉलपेपर के हिसाब से आपके लेआउट कैसे बदलते हैं. ध्यान दें कि आपको पहले थीम को डाइनैमिक कलर वाली Material थीम में बदलना होगा. इसके बाद, वॉलपेपर बदलें.
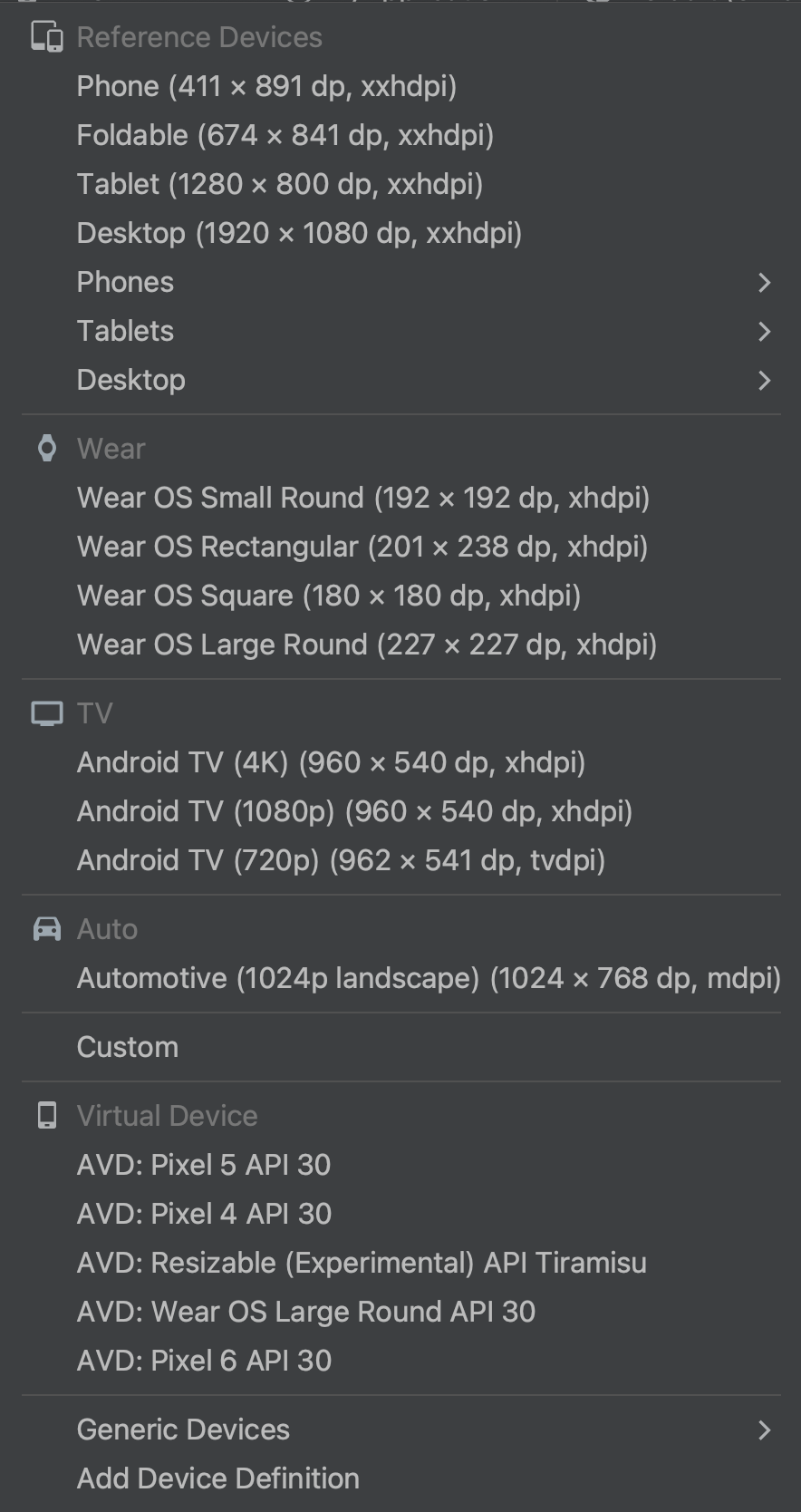
डिवाइस टाइप और साइज़: डिवाइस टाइप (फ़ोन/टैबलेट, Android TV या Wear OS) और स्क्रीन कॉन्फ़िगरेशन (साइज़ और डेंसिटी) चुनें. पहले से कॉन्फ़िगर किए गए कई डिवाइस टाइप और अपनी एवीडी डेफ़िनिशन में से कोई भी चुना जा सकता है. साथ ही, सूची से डिवाइस डेफ़िनिशन जोड़ें को चुनकर, नया एवीडी बनाया जा सकता है, जैसा कि तीसरे चित्र में दिखाया गया है.
- डिवाइस का साइज़ बदलने के लिए, लेआउट के सबसे नीचे दाएं कोने को खींचें और छोड़ें.
- डिवाइस की सूची में एक से दूसरे डिवाइस पर जाने के लिए,
Dदबाएं.
इस मेन्यू में, रेफ़रंस डिवाइसों के हिसाब से अपने लेआउट की जांच करने से, आपके ऐप्लिकेशन को असल डिवाइसों पर लेआउट स्टेटस के हिसाब से स्केल करने में मदद मिलती है.

तीसरी इमेज. डिवाइसों की सूची, जिसमें रेफ़रंस डिवाइस दिख रहे हैं. एपीआई वर्शन: अपने लेआउट की झलक देखने के लिए, Android का वर्शन चुनें. उपलब्ध Android वर्शन की सूची इस बात पर निर्भर करती है कि आपने SDK Manager का इस्तेमाल करके, SDK टूल के कौनसे प्लैटफ़ॉर्म वर्शन इंस्टॉल किए हैं.
ऐप्लिकेशन की थीम: चुनें कि झलक में कौनसी यूज़र इंटरफ़ेस (यूआई) थीम लागू करनी है. यह सुविधा सिर्फ़ उन लेआउट स्टाइल के लिए काम करती है जिनके साथ यह काम करती है. इसलिए, इस सूची में मौजूद कई थीम के लिए गड़बड़ी का मैसेज दिखता है.
भाषा: अपनी यूज़र इंटरफ़ेस (यूआई) स्ट्रिंग के लिए दिखाने के लिए भाषा चुनें. इस सूची में, सिर्फ़ वे भाषाएं दिखती हैं जो आपके स्ट्रिंग रिसॉर्स में उपलब्ध हैं. अगर आपको अनुवादों में बदलाव करना है, तो मेन्यू में जाकर अनुवादों में बदलाव करें पर क्लिक करें. अनुवादों के साथ काम करने के बारे में ज़्यादा जानने के लिए, Translations Editor की मदद से यूज़र इंटरफ़ेस को स्थानीय भाषा में उपलब्ध कराना लेख पढ़ें.
नया लेआउट बनाना
अपने ऐप्लिकेशन के लिए नया लेआउट जोड़ते समय, सबसे पहले अपने प्रोजेक्ट की डिफ़ॉल्ट layout/ डायरेक्ट्री में एक डिफ़ॉल्ट लेआउट फ़ाइल बनाएं, ताकि यह सभी डिवाइस कॉन्फ़िगरेशन पर लागू हो. डिफ़ॉल्ट लेआउट सेट करने के बाद, इस पेज पर दिए गए सेक्शन में बताए गए तरीके से, लेआउट के वैरिएशन बनाए जा सकते हैं. ये वैरिएशन, खास डिवाइस कॉन्फ़िगरेशन के लिए बनाए जा सकते हैं, जैसे कि बड़ी स्क्रीन के लिए.
नया लेआउट बनाने के लिए, इनमें से कोई एक तरीका अपनाएं:
Android Studio के मुख्य मेन्यू का इस्तेमाल करना
- प्रोजेक्ट विंडो में, उस मॉड्यूल पर क्लिक करें जिसमें आपको लेआउट जोड़ना है.
- मुख्य मेन्यू में, फ़ाइल > नया > एक्सएमएल > लेआउट एक्सएमएल फ़ाइल चुनें.
- इसके बाद, दिखने वाले डायलॉग बॉक्स में फ़ाइल का नाम, रूट लेआउट टैग, और वह सोर्स सेट डालें जिसमें लेआउट शामिल है.
- लेआउट बनाने के लिए, पूरा करें पर क्लिक करें.
प्रोजेक्ट व्यू का इस्तेमाल करना
- प्रोजेक्ट विंडो में जाकर, प्रोजेक्ट व्यू चुनें.
- उस लेआउट डायरेक्ट्री पर राइट क्लिक करें जहां आपको लेआउट जोड़ना है.
- इसके बाद, दिखने वाले संदर्भ मेन्यू में, नया > लेआउट रिसॉर्स फ़ाइल पर क्लिक करें.
Android व्यू का इस्तेमाल करना
- प्रोजेक्ट विंडो में जाकर, Android व्यू चुनें.
layoutफ़ोल्डर पर राइट क्लिक करें.- इसके बाद दिखने वाले संदर्भ मेन्यू में, नया > लेआउट संसाधन फ़ाइल चुनें.
रिसोर्स मैनेजर का इस्तेमाल करना
- Resource Manager में, लेआउट टैब चुनें.
+बटन पर क्लिक करें. इसके बाद, लेआउट की संसाधन फ़ाइल पर क्लिक करें.
अलग-अलग स्क्रीन के लिए ऑप्टिमाइज़ करने के लिए, लेआउट के वैरिएंट का इस्तेमाल करना
लेआउट वैरिएंट, किसी मौजूदा लेआउट का एक वैकल्पिक वर्शन होता है. इसे किसी खास स्क्रीन साइज़ या ओरिएंटेशन के लिए ऑप्टिमाइज़ किया जाता है.
सुझाए गए लेआउट वैरिएंट का इस्तेमाल करना
Android Studio में सामान्य लेआउट वैरिएंट शामिल होते हैं. इनका इस्तेमाल अपने प्रोजेक्ट में किया जा सकता है. सुझाए गए लेआउट वैरिएंट का इस्तेमाल करने के लिए, ये करें:
- अपनी डिफ़ॉल्ट लेआउट फ़ाइल खोलें.
- विंडो के सबसे ऊपर दाएं कोने में मौजूद, डिज़ाइन
 आइकॉन पर क्लिक करें.
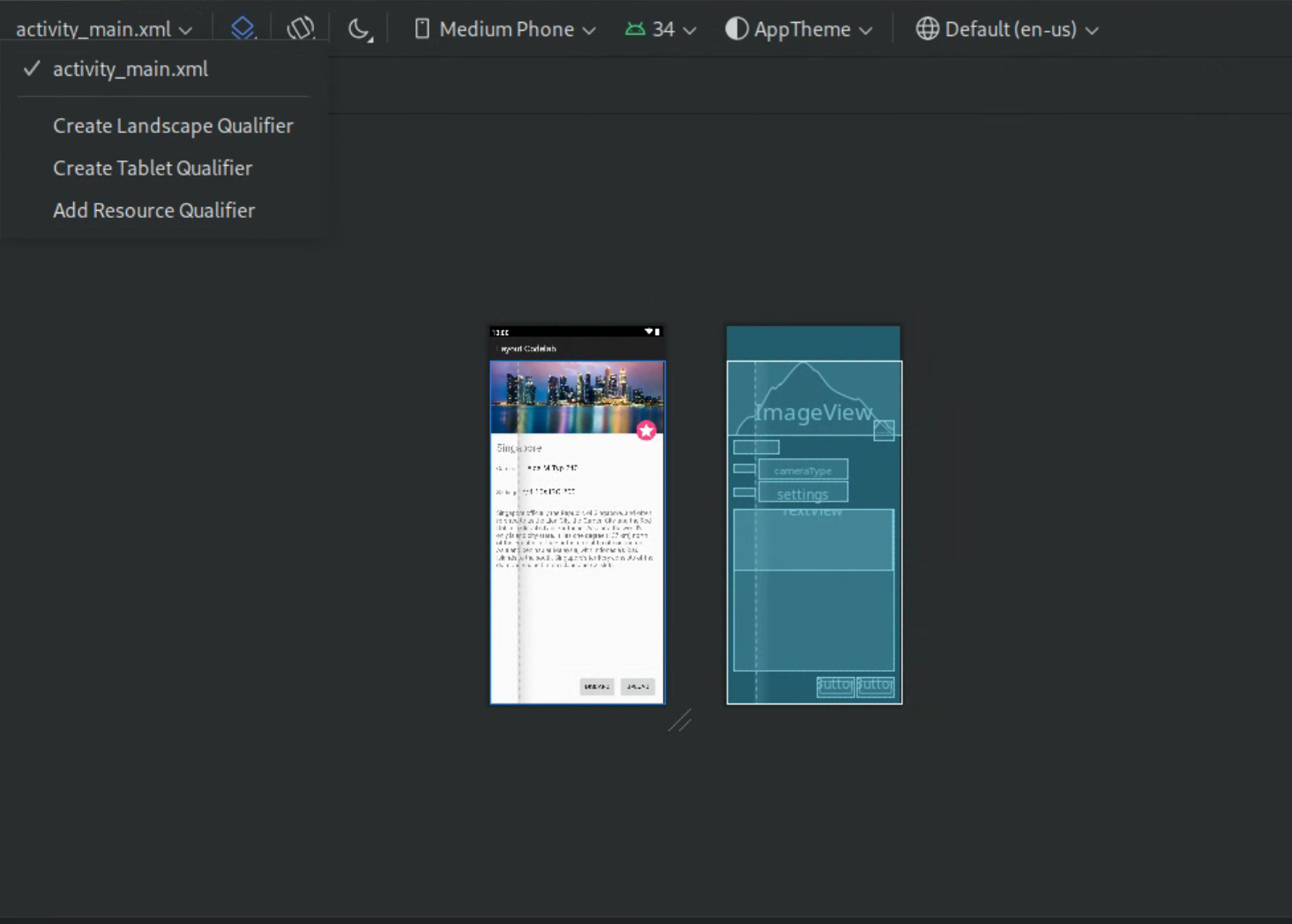
आइकॉन पर क्लिक करें. - लेआउट फ़ाइल का नाम, लेआउट फ़ाइलों के लिए स्विच करने और क्वालीफ़ायर बनाने की कार्रवाई ड्रॉप-डाउन में दिखता है. ड्रॉप-डाउन चुनें.
- ड्रॉप-डाउन सूची में, कोई वैरिएंट चुनें. जैसे, लैंडस्केप क्वालीफ़ायर बनाएं या टैबलेट क्वालीफ़ायर बनाएं.

चौथी इमेज. लेआउट की क्वालीफ़ायर की ड्रॉप-डाउन सूची.
एक नई लेआउट डायरेक्ट्री बनाई जाती है.
अपना लेआउट वैरिएंट बनाना
अगर आपको अपना लेआउट वेरिएंट बनाना है, तो यह तरीका अपनाएं:
- अपनी डिफ़ॉल्ट लेआउट फ़ाइल खोलें.
- विंडो के सबसे ऊपर दाएं कोने में मौजूद, डिज़ाइन
 आइकॉन पर क्लिक करें.
आइकॉन पर क्लिक करें. - लेआउट फ़ाइल का नाम, लेआउट फ़ाइलों के लिए स्विच करने और क्वालीफ़ायर बनाने की कार्रवाई ड्रॉप-डाउन में दिखता है. ड्रॉप-डाउन चुनें.
ड्रॉप-डाउन सूची में, रिसॉर्स क्वालिफ़ायर जोड़ें चुनें. (ऊपर चौथा चित्र देखें.)
आपको रिसॉर्स डायरेक्ट्री चुनें डायलॉग दिखेगा.
रिसॉर्स डायरेक्ट्री चुनें डायलॉग में, वैरिएंट के लिए रिसॉर्स की ज़रूरी शर्तें तय करें:
- उपलब्ध क्वालिफ़ायर सूची से कोई क्वालिफ़ायर चुनें.
- जोड़ें
 बटन पर क्लिक करें.
बटन पर क्लिक करें. - ज़रूरी वैल्यू डालें.
- अन्य क्वालीफ़ायर जोड़ने के लिए, यह तरीका दोहराएं.
सभी क्वालीफ़ायर जोड़ने के बाद, ठीक है पर क्लिक करें.
अगर आपके पास एक ही लेआउट के कई वैरिएंट हैं, तो लेआउट फ़ाइलों के लिए स्विच करने और क्वालीफ़ायर बनाने का ऐक्शन ड्रॉप-डाउन से कोई वैरिएंट चुनकर, उनमें से किसी एक पर स्विच किया जा सकता है.
अलग-अलग डिसप्ले के लिए लेआउट बनाने के तरीके के बारे में ज़्यादा जानने के लिए, अलग-अलग डिसप्ले साइज़ के साथ काम करना लेख पढ़ें.
किसी व्यू या लेआउट को बदलना
किसी व्यू को किसी दूसरे तरह के व्यू में बदला जा सकता है. साथ ही, किसी लेआउट को किसी दूसरे तरह के लेआउट में बदला जा सकता है:
- एडिटर विंडो के सबसे ऊपर दाएं कोने में मौजूद, डिज़ाइन करें बटन पर क्लिक करें.
- कॉम्पोनेंट ट्री में, व्यू या लेआउट पर राइट क्लिक करें. इसके बाद, व्यू बदलें पर क्लिक करें.
- इसके बाद, दिखने वाले डायलॉग बॉक्स में, नया व्यू या लेआउट चुनें. इसके बाद, लागू करें पर क्लिक करें.
किसी लेआउट को ConstraintLayout में बदलना
लेआउट की परफ़ॉर्मेंस को बेहतर बनाने के लिए, पुराने लेआउट को ConstraintLayout में बदलें.
ConstraintLayout, ConstraintLayout का इस्तेमाल करता है. इसकी मदद से, नेस्ट किए गए व्यू ग्रुप के बिना ज़्यादातर लेआउट बनाए जा सकते हैं.
किसी मौजूदा लेआउट को ConstraintLayout में बदलने के लिए, यह तरीका अपनाएं:
- Android Studio में कोई मौजूदा लेआउट खोलें.
- एडिटर विंडो के सबसे ऊपर दाएं कोने में मौजूद, डिज़ाइन
 आइकॉन पर क्लिक करें.
आइकॉन पर क्लिक करें. - कॉम्पोनेंट ट्री में, लेआउट पर राइट क्लिक करें. इसके बाद,
your-layout-typeको ConstraintLayout में बदलें पर क्लिक करें.
ConstraintLayout के बारे में ज़्यादा जानने के लिए, ConstraintLayout की मदद से रिस्पॉन्सिव यूज़र इंटरफ़ेस (यूआई) बनाना लेख पढ़ें.
पैलेट में आइटम ढूंढना
पैलेट में, नाम के हिसाब से कोई व्यू या ग्रुप खोजने के लिए, पैलेट में सबसे ऊपर मौजूद खोजें
 बटन पर क्लिक करें. इसके अलावा, जब भी पैलेट विंडो पर फ़ोकस हो, तब आइटम का नाम टाइप किया जा सकता है.
बटन पर क्लिक करें. इसके अलावा, जब भी पैलेट विंडो पर फ़ोकस हो, तब आइटम का नाम टाइप किया जा सकता है.
पैलेट में, अक्सर इस्तेमाल होने वाले आइटम सामान्य कैटगरी में मिल सकते हैं. इस कैटगरी में कोई आइटम जोड़ने के लिए, पैलेट में किसी व्यू या व्यू ग्रुप पर राइट क्लिक करें. इसके बाद, संदर्भ मेन्यू में पसंदीदा पर क्लिक करें.
पैलेट से दस्तावेज़ खोलना
किसी व्यू या व्यू ग्रुप के लिए, Android Developers का रेफ़रंस दस्तावेज़ खोलने के लिए,
पैलेट में यूज़र इंटरफ़ेस (यूआई) एलिमेंट चुनें और Shift+F1 दबाएं.
किसी व्यू या व्यू ग्रुप के लिए, Material के दिशा-निर्देशों का दस्तावेज़ देखने के लिए, पैलेट में यूज़र इंटरफ़ेस (यूआई) एलिमेंट पर दायां क्लिक करें. इसके बाद, संदर्भ मेन्यू से Material के दिशा-निर्देश चुनें. अगर आइटम के लिए कोई खास एंट्री मौजूद नहीं है, तो यह कमांड कॉन्टेंट से जुड़े दिशा-निर्देशों के दस्तावेज़ का होम पेज खोलता है.
अपने लेआउट में व्यू जोड़ना
अपना लेआउट बनाने के लिए, पैलेट से व्यू और व्यू ग्रुप को खींचकर डिज़ाइन एडिटर में छोड़ें. लेआउट में कोई व्यू डालने पर, एडिटर बाकी लेआउट के साथ व्यू के संबंध के बारे में जानकारी दिखाता है.
अगर ConstraintLayout का इस्तेमाल किया जा रहा है, तो अपने-आप पाबंदियां बनाई जा सकती हैं. इसके लिए, 'पाबंदियां तय करें' और 'अपने-आप कनेक्ट करें' सुविधाओं का इस्तेमाल करें.
व्यू के एट्रिब्यूट में बदलाव करना

लेआउट एडिटर में एट्रिब्यूट पैनल में जाकर, व्यू एट्रिब्यूट में बदलाव किया जा सकता है. यह विंडो सिर्फ़ तब उपलब्ध होती है, जब डिज़ाइन एडिटर खुला हो. इसलिए, इसका इस्तेमाल करने के लिए, अपने लेआउट को डिज़ाइन या स्प्लिट मोड में देखें.
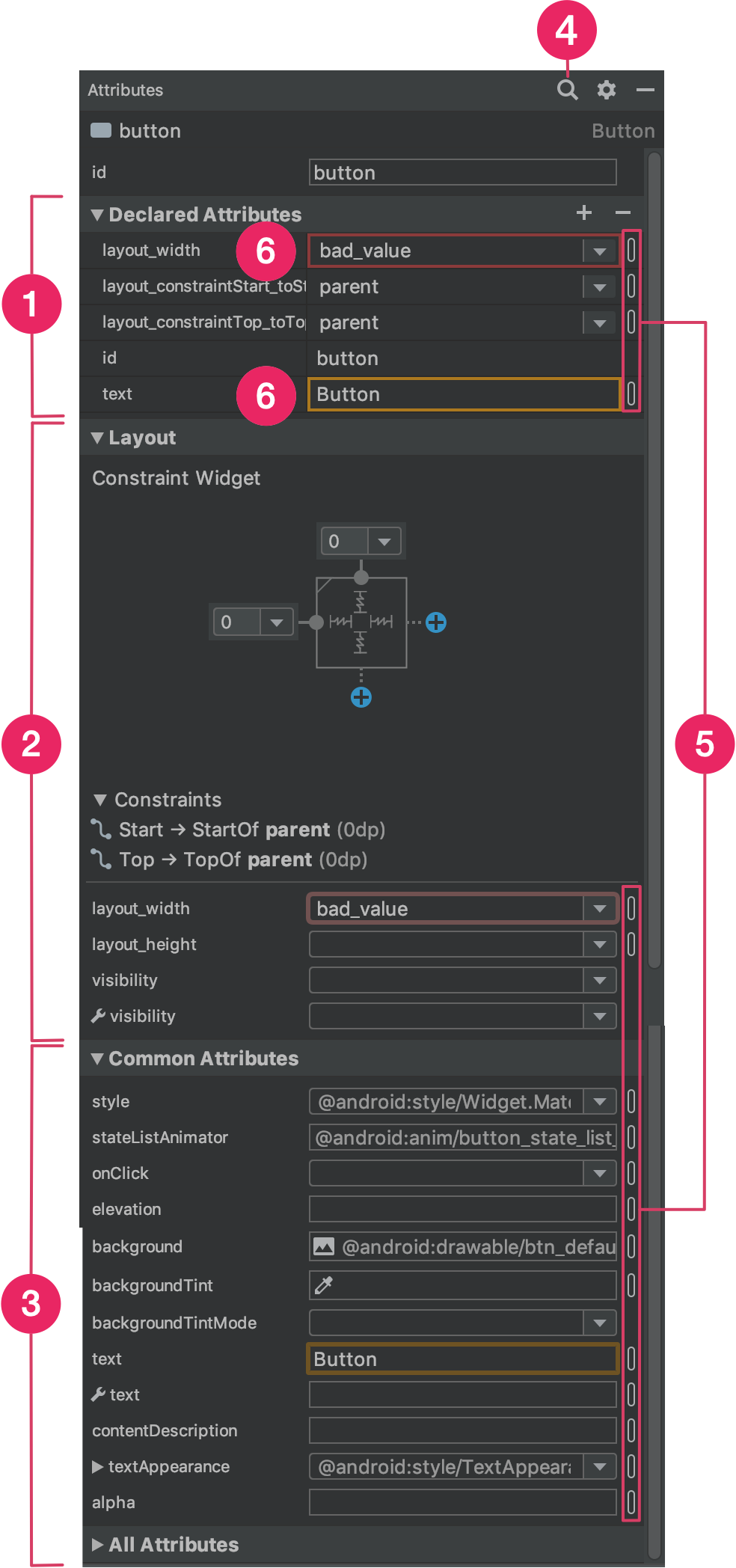
कॉम्पोनेंट ट्री या डिज़ाइन एडिटर में व्यू पर क्लिक करके, कोई व्यू चुनने पर, एट्रिब्यूट पैनल में यह जानकारी दिखती है, जैसा कि पांचवें चित्र में दिखाया गया है:
- एलान किए गए एट्रिब्यूट: लेआउट फ़ाइल में बताए गए एट्रिब्यूट की सूची दिखाता है. कोई एट्रिब्यूट जोड़ने के लिए, सेक्शन में सबसे ऊपर मौजूद जोड़ें
 बटन पर क्लिक करें.
बटन पर क्लिक करें. - लेआउट: इसमें व्यू की चौड़ाई और ऊंचाई के कंट्रोल होते हैं. अगर व्यू
ConstraintLayoutमें है, तो यह सेक्शन कंस्ट्रेंट बायस भी दिखाता है. साथ ही, उन कंस्ट्रेंट की सूची भी दिखाता है जिनका इस्तेमाल व्यू करता है.ConstraintLayoutकी मदद से व्यू के साइज़ को कंट्रोल करने के बारे में ज़्यादा जानकारी के लिए, व्यू का साइज़ अडजस्ट करना लेख पढ़ें. - सामान्य एट्रिब्यूट: चुने गए व्यू के लिए सामान्य एट्रिब्यूट की सूची दिखाता है. सभी उपलब्ध एट्रिब्यूट देखने के लिए, विंडो के सबसे नीचे मौजूद सभी एट्रिब्यूट सेक्शन को बड़ा करें.
- खोजें: इसकी मदद से, किसी खास व्यू एट्रिब्यूट को खोजा जा सकता है.
हर एट्रिब्यूट वैल्यू की दाईं ओर मौजूद आइकॉन से पता चलता है कि एट्रिब्यूट वैल्यू, संसाधन के रेफ़रंस हैं या नहीं. जब वैल्यू कोई संसाधन रेफ़रंस होती है, तो ये इंडिकेटर पूरी तरह से भरे हुए
 होते हैं. वहीं, जब वैल्यू कोड में डाली जाती है, तो ये इंडिकेटर खाली
होते हैं. वहीं, जब वैल्यू कोड में डाली जाती है, तो ये इंडिकेटर खाली  होते हैं. इससे, आपको एक नज़र में कोड में डाली गई वैल्यू पहचानने में मदद मिलती है.
होते हैं. इससे, आपको एक नज़र में कोड में डाली गई वैल्यू पहचानने में मदद मिलती है.संसाधन डायलॉग खोलने के लिए, किसी भी स्थिति में इंडिकेटर पर क्लिक करें. यहां, उस एट्रिब्यूट के लिए संसाधन का रेफ़रंस चुना जा सकता है.
एट्रिब्यूट की वैल्यू के चारों ओर लाल रंग से हाइलाइट करने का मतलब है कि वैल्यू में कोई गड़बड़ी है. उदाहरण के लिए, गड़बड़ी से पता चल सकता है कि लेआउट तय करने वाले एट्रिब्यूट के लिए अमान्य एंट्री दी गई है.
नारंगी रंग से हाइलाइट होने का मतलब है कि वैल्यू के लिए चेतावनी है. उदाहरण के लिए, हो सकता है कि किसी ऐसे हिस्से में हार्डकोड की गई वैल्यू का इस्तेमाल करने पर चेतावनी दिखे जहां किसी संसाधन का रेफ़रंस होना चाहिए.
अपने व्यू में सैंपल डेटा जोड़ना
कई Android लेआउट, रनटाइम डेटा पर निर्भर करते हैं. इसलिए, ऐप्लिकेशन डिज़ाइन करते समय, किसी लेआउट के लुक और स्टाइल को विज़ुअलाइज़ करना मुश्किल हो सकता है. लेआउट एडिटर में जाकर, TextView, ImageView या RecyclerView में सैंपल की झलक का डेटा जोड़ा जा सकता है.
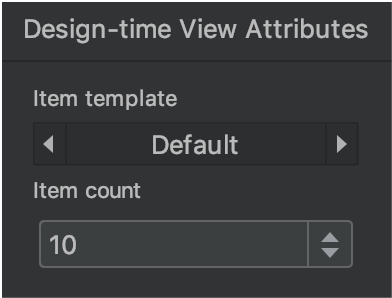
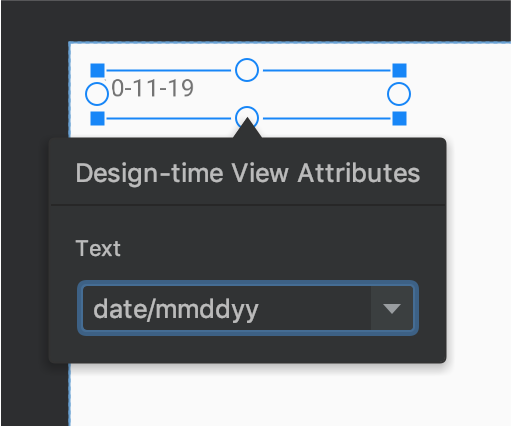
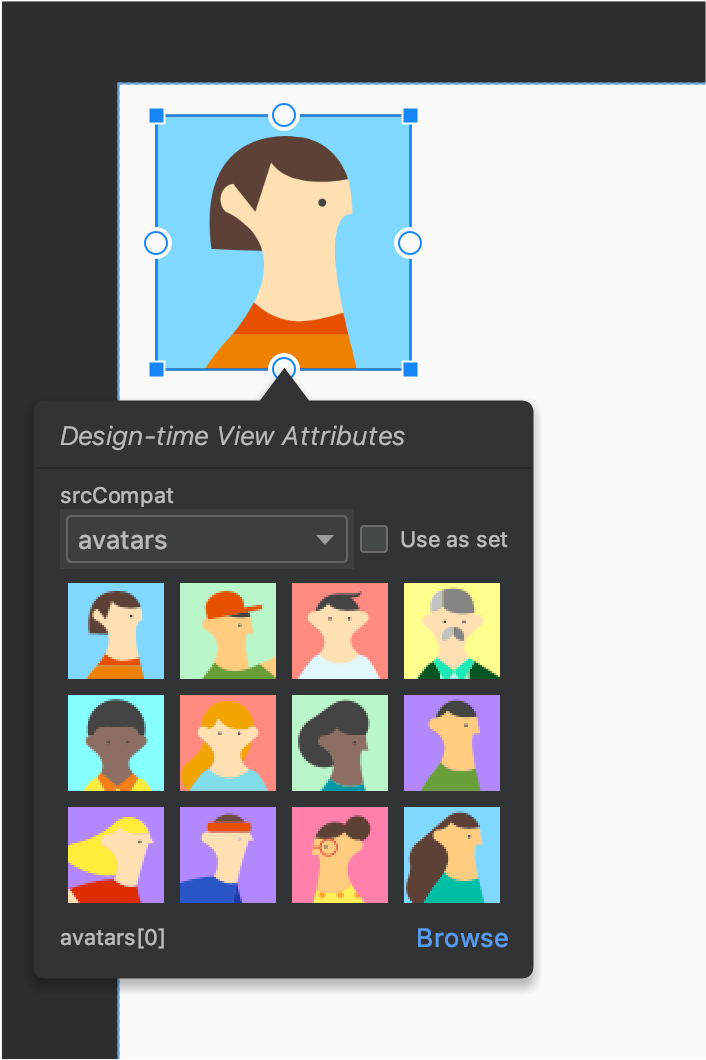
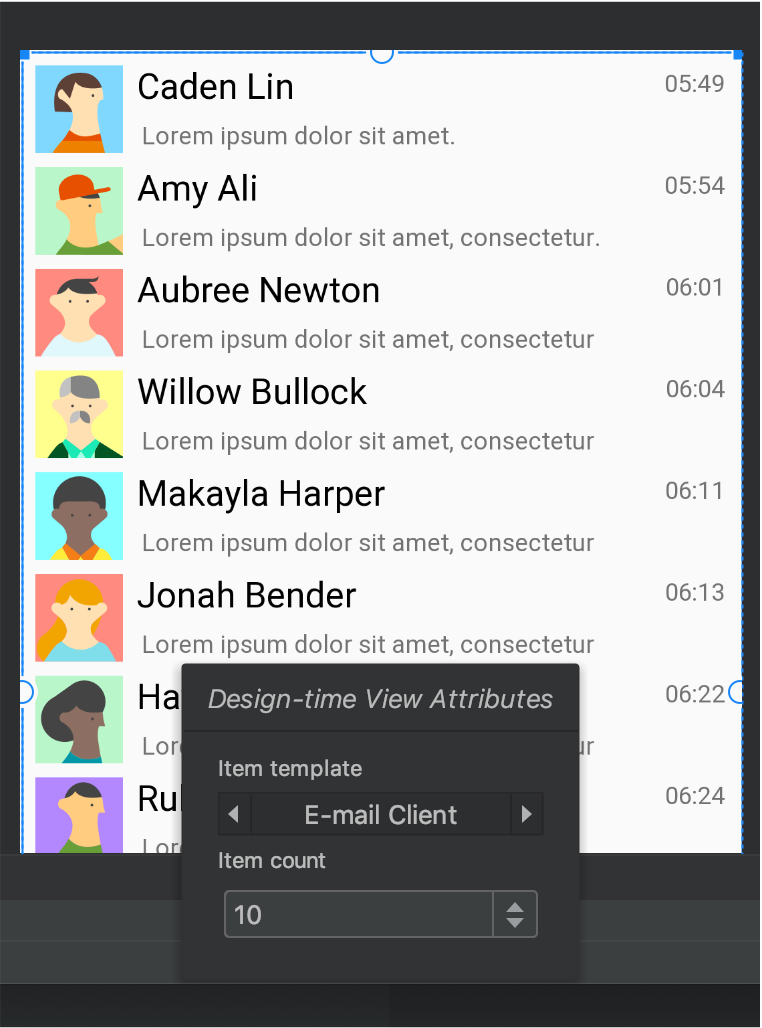
डिज़ाइन के समय व्यू एट्रिब्यूट विंडो दिखाने के लिए, इनमें से किसी एक व्यू टाइप पर दायां क्लिक करें और सैंपल डेटा सेट करें को चुनें, जैसा कि छठे चित्र में दिखाया गया है.

TextView के लिए, सैंपल टेक्स्ट की अलग-अलग कैटगरी में से कोई एक चुनी जा सकती है. सैंपल टेक्स्ट का इस्तेमाल करने पर, Android Studio आपके चुने गए सैंपल डेटा के साथ TextView के text एट्रिब्यूट को पॉप्युलेट करता है. ध्यान दें कि डिज़ाइन के समय व्यू के एट्रिब्यूट विंडो की मदद से, सैंपल टेक्स्ट सिर्फ़ तब चुना जा सकता है, जब text एट्रिब्यूट खाली हो.

TextView.ImageView के लिए, अलग-अलग सैंपल इमेज में से कोई एक चुनी जा सकती है. सैंपल इमेज चुनने पर, Android Studio ImageView (या AndroidX का इस्तेमाल करने पर tools:srcCompat) के tools:src एट्रिब्यूट की वैल्यू अपने-आप भर देता है.

ImageView.RecyclerView के लिए, टेंप्लेट के ऐसे सेट में से कोई एक चुना जा सकता है जिसमें सैंपल इमेज और टेक्स्ट शामिल हों. इन टेंप्लेट का इस्तेमाल करने पर, Android Studio आपकी res/layout डायरेक्ट्री, recycler_view_item.xml में एक फ़ाइल जोड़ता है. इसमें सैंपल डेटा का लेआउट होता है. Android Studio, सैंपल डेटा को सही तरीके से दिखाने के लिए, RecyclerView में मेटाडेटा भी जोड़ता है.

RecyclerView.लेआउट से जुड़ी चेतावनियां और गड़बड़ियां दिखाना
लेआउट एडिटर, कॉम्पोनेंट ट्री में उस व्यू के बगल में, लेआउट से जुड़ी किसी भी समस्या की सूचना देता है. गड़बड़ियों के लिए, लाल रंग के सर्कल में मौजूद विस्मयादिबोधक आइकॉन  का इस्तेमाल किया जाता है. वहीं, चेतावनियों के लिए, नारंगी रंग के ट्राएंगल में मौजूद विस्मयादिबोधक आइकॉन
का इस्तेमाल किया जाता है. वहीं, चेतावनियों के लिए, नारंगी रंग के ट्राएंगल में मौजूद विस्मयादिबोधक आइकॉन  का इस्तेमाल किया जाता है. ज़्यादा जानकारी देखने के लिए, आइकॉन पर क्लिक करें.
का इस्तेमाल किया जाता है. ज़्यादा जानकारी देखने के लिए, आइकॉन पर क्लिक करें.
एडिटर के नीचे मौजूद विंडो में, सभी समस्याएं देखने के लिए, टूलबार में चेतावनियां और गड़बड़ियां दिखाएं ( या
या  ) पर क्लिक करें.
) पर क्लिक करें.
फ़ॉन्ट डाउनलोड करना और उन्हें टेक्स्ट पर लागू करना
Android 8.0 (एपीआई लेवल 26) या Jetpack Core लाइब्रेरी का इस्तेमाल करते समय, सैकड़ों फ़ॉन्ट में से कोई एक चुनने के लिए, यह तरीका अपनाएं:
- डिज़ाइन एडिटर में अपना लेआउट देखने के लिए, लेआउट एडिटर में डिज़ाइन
 आइकॉन पर क्लिक करें.
आइकॉन पर क्लिक करें. - कोई टेक्स्ट व्यू चुनें.
- एट्रिब्यूट पैनल में, textAppearance को बड़ा करें. इसके बाद, fontFamily बॉक्स को बड़ा करें.
- सूची में सबसे नीचे तक स्क्रोल करें और ज़्यादा फ़ॉन्ट पर क्लिक करें. इससे संसाधन डायलॉग खुलेगा.
- संसाधन डायलॉग में, कोई फ़ॉन्ट चुनने के लिए, सूची ब्राउज़ करें या सबसे ऊपर मौजूद खोज बार में लिखें. अगर आपने डाउनलोड किया जा सकता है में जाकर कोई फ़ॉन्ट चुना है, तो रनटाइम के दौरान फ़ॉन्ट को डाउनलोड किया जा सकने वाला फ़ॉन्ट के तौर पर लोड करने के लिए, डाउनलोड किया जा सकने वाला फ़ॉन्ट बनाएं पर क्लिक करें. इसके अलावा, अपने APK में TTF फ़ॉन्ट फ़ाइल को पैकेज करने के लिए, प्रोजेक्ट में फ़ॉन्ट जोड़ें पर क्लिक करें. Android में दिए गए फ़ॉन्ट, Android सिस्टम से मिलते हैं. इसलिए, उन्हें APK में डाउनलोड या बंडल करने की ज़रूरत नहीं होती.
- प्रोसेस पूरी करने के लिए, ठीक है पर क्लिक करें.
लेआउट की पुष्टि करना
लेआउट की पुष्टि करने वाला टूल, विज़ुअल टूल है. इसकी मदद से, अलग-अलग डिवाइसों और डिसप्ले कॉन्फ़िगरेशन के लिए, एक साथ लेआउट की झलक देखी जा सकती है. इससे, प्रोसेस के शुरुआती चरणों में ही अपने लेआउट में मौजूद समस्याओं का पता लगाया जा सकता है. इस सुविधा को ऐक्सेस करने के लिए, IDE विंडो के सबसे ऊपर दाएं कोने में मौजूद, लेआउट की पुष्टि टैब पर क्लिक करें:

10वीं इमेज. लेआउट की पुष्टि करने वाला टैब.
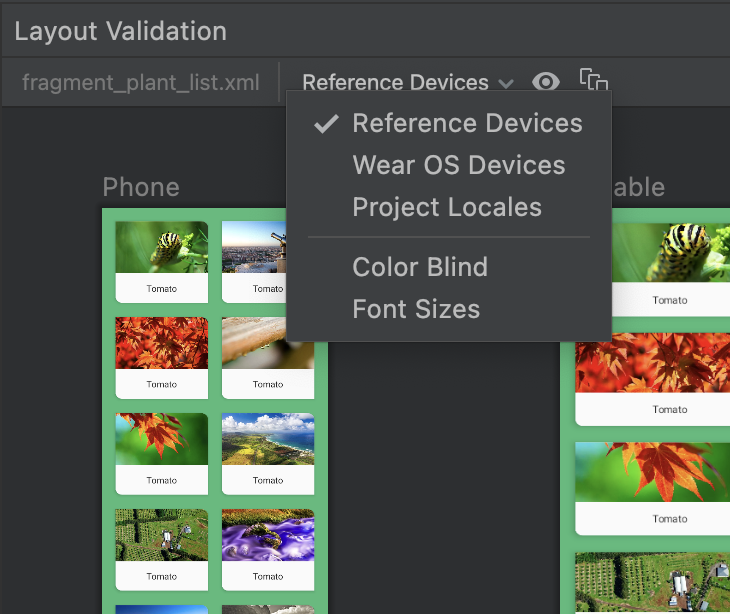
उपलब्ध कॉन्फ़िगरेशन सेट के बीच स्विच करने के लिए, लेआउट की पुष्टि करने वाली विंडो में सबसे ऊपर मौजूद, रेफ़रंस डिवाइस ड्रॉप-डाउन से इनमें से कोई एक चुनें:
- रेफ़रंस डिवाइस
- पसंद के मुताबिक़
- रंगों की पहचान न कर पाने की समस्या
- फ़ॉन्ट साइज़

11वीं इमेज. रेफ़रंस डिवाइसों का ड्रॉप-डाउन.
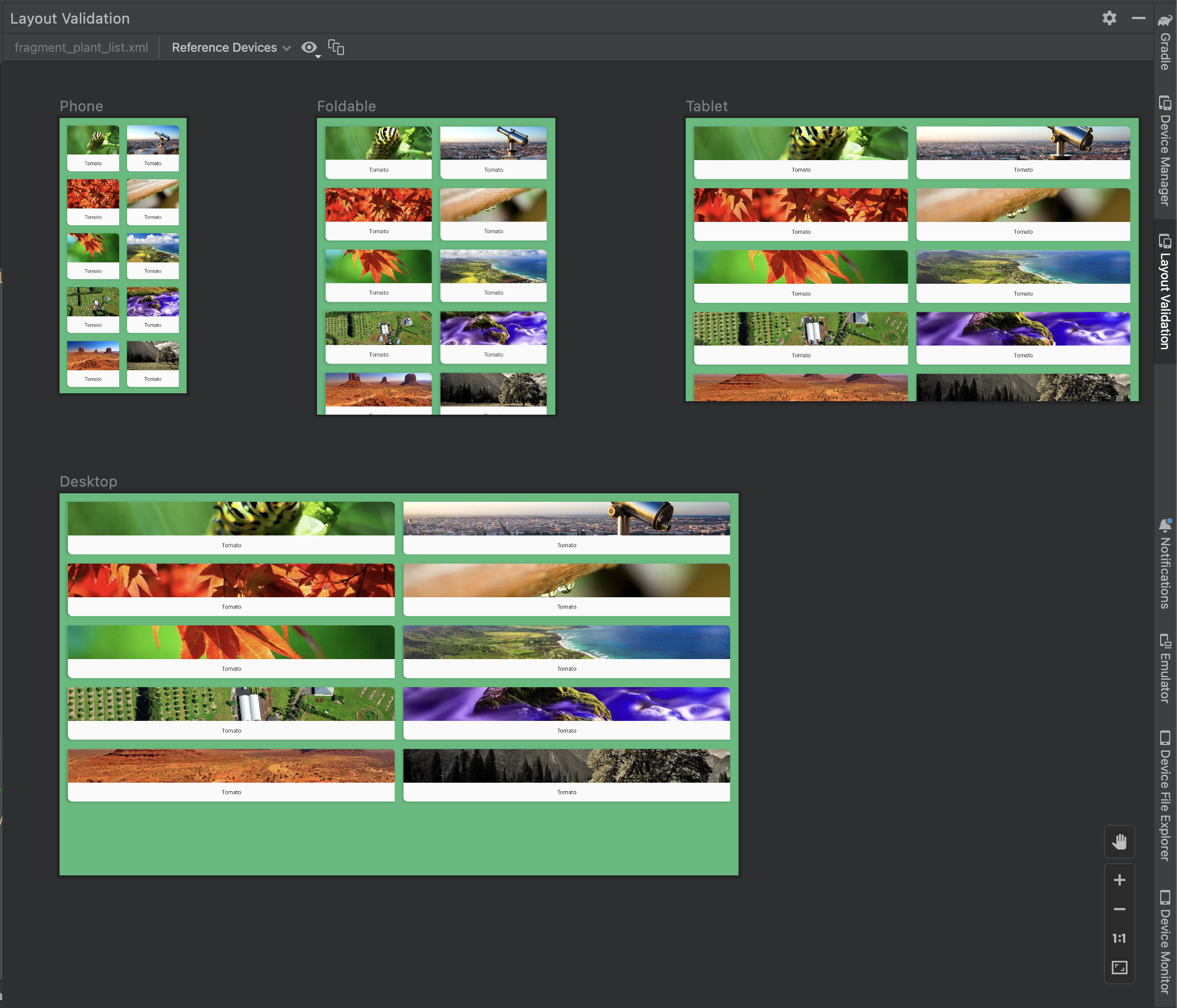
रेफ़रंस डिवाइस
रेफ़रंस डिवाइस, डिवाइसों का एक सेट होता है. हमारा सुझाव है कि आप इन डिवाइसों पर जांच करें. इनमें फ़ोन, फ़ोल्ड किए जा सकने वाले डिवाइस, टैबलेट, और डेस्कटॉप इंटरफ़ेस शामिल हैं. आपको यह देखना चाहिए कि आपका लेआउट, रेफ़रंस डिवाइसों के इस सेट पर कैसा दिखता है:

12वीं इमेज. लेआउट की पुष्टि करने वाले टूल में, डिवाइस की झलक देखें.
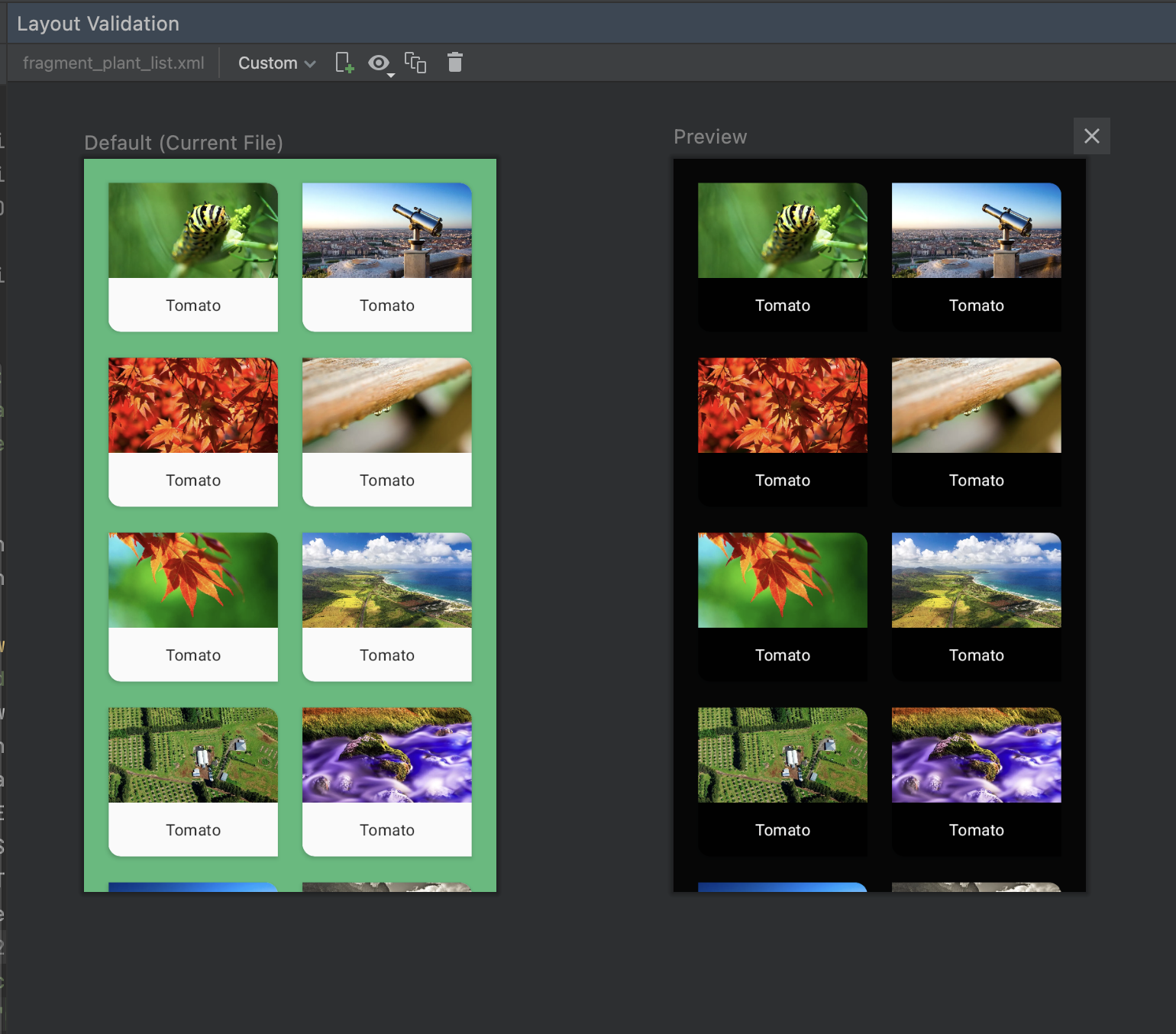
पसंद के मुताबिक़
झलक देखने के लिए, डिसप्ले कॉन्फ़िगरेशन को पसंद के मुताबिक बनाने के लिए, भाषा, डिवाइस या स्क्रीन ओरिएंटेशन जैसी कई सेटिंग में से चुनें:

16वीं इमेज. लेआउट की पुष्टि करने वाले टूल में, कस्टम डिसप्ले कॉन्फ़िगर करें.
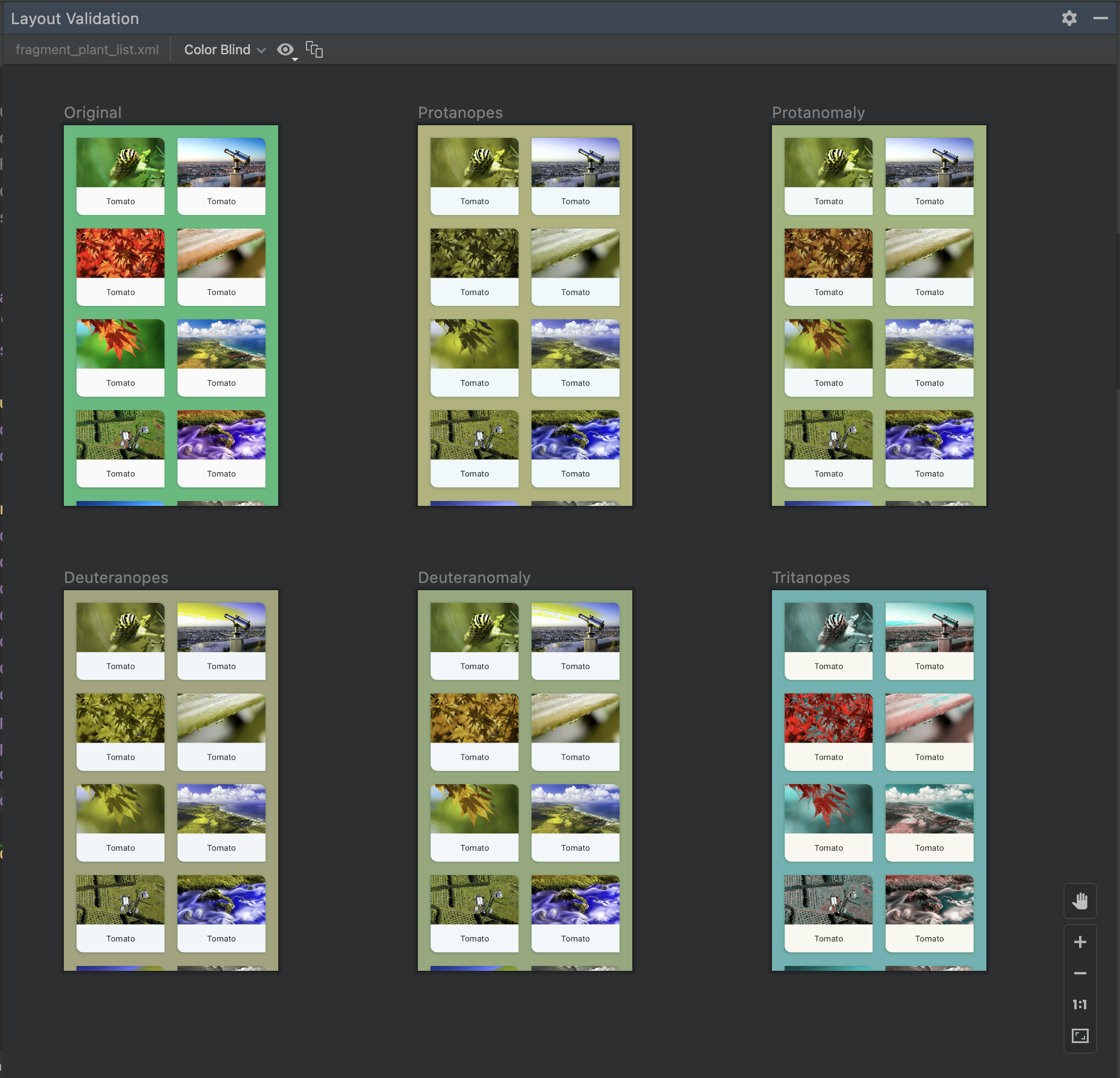
रंगों की पहचान न कर पाने की समस्या
कलर ब्लाइंडनेस वाले उपयोगकर्ताओं के लिए, अपने ऐप्लिकेशन को ज़्यादा ऐक्सेस करने लायक बनाने के लिए, अपने लेआउट की पुष्टि करें. इसके लिए, कलर ब्लाइंडनेस के सामान्य टाइप के सिम्युलेशन का इस्तेमाल करें:

13वीं इमेज. लेआउट की पुष्टि करने वाले टूल में, रंगों को न पहचान पाने वाले लोगों के लिए सिम्युलेशन की झलकें.
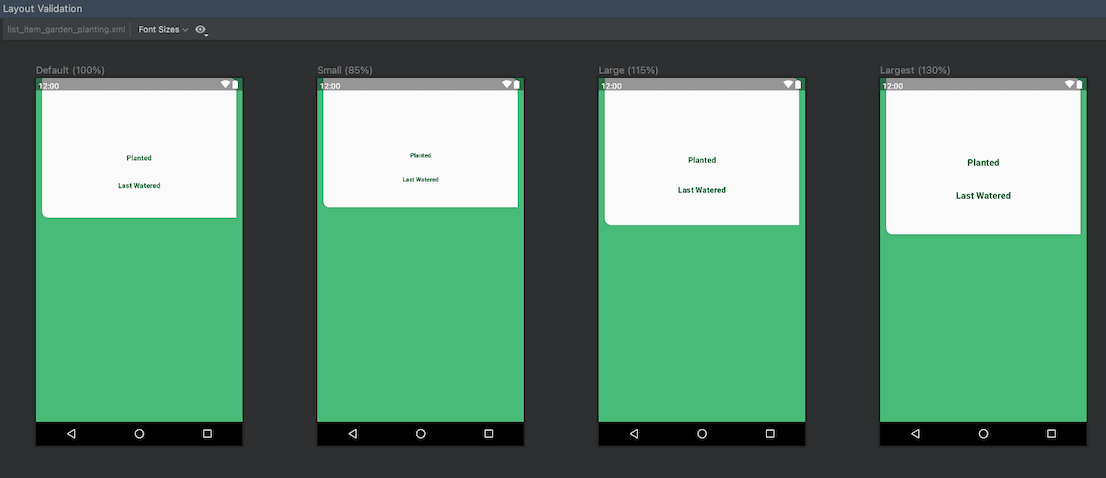
फ़ॉन्ट साइज़
अलग-अलग फ़ॉन्ट साइज़ में अपने लेआउट की पुष्टि करें. साथ ही, बड़े फ़ॉन्ट का इस्तेमाल करके अपने लेआउट की जांच करके, ऐप्लिकेशन को नेत्रहीन लोगों के लिए ऐक्सेस करने लायक बनाएं:

14वीं इमेज. लेआउट की पुष्टि करने वाले टूल में, फ़ॉन्ट के अलग-अलग साइज़ की झलक.

