Si bien muchas apps para Android TV se compilan con componentes nativos de Android, es también es importante tener en cuenta la accesibilidad de herramientas de terceros frameworks o componentes de seguridad, en especial, cuando se usan vistas personalizadas.
Es posible que los componentes de vistas personalizadas que interactúan directamente con OpenGL o Canvas no funcionen bien. con servicios de accesibilidad como TalkBack y Accesibilidad con interruptores.
Considera algunos de los siguientes problemas que pueden ocurrir si se cambia TalkBack el:
- Es posible que el enfoque de accesibilidad (un rectángulo verde) desaparezca en tu app.
- Es posible que el enfoque de accesibilidad seleccione los límites de toda la pantalla.
- Es posible que el enfoque de accesibilidad no se pueda mover.
- Es posible que las cuatro teclas de dirección del pad direccional no tengan ningún efecto, aunque tu código las controle.
Si observas alguno de estos problemas en la app, comprueba que el
La app expone su AccessibilityNodeInfo.
con los servicios de accesibilidad.
En el resto de esta guía, se proporcionan algunas soluciones y prácticas recomendadas para abordar estos problemas.
Los servicios de accesibilidad consumen los eventos del pad direccional.
La causa raíz de este problema es que la accesibilidad consume los eventos clave. de Google Cloud.
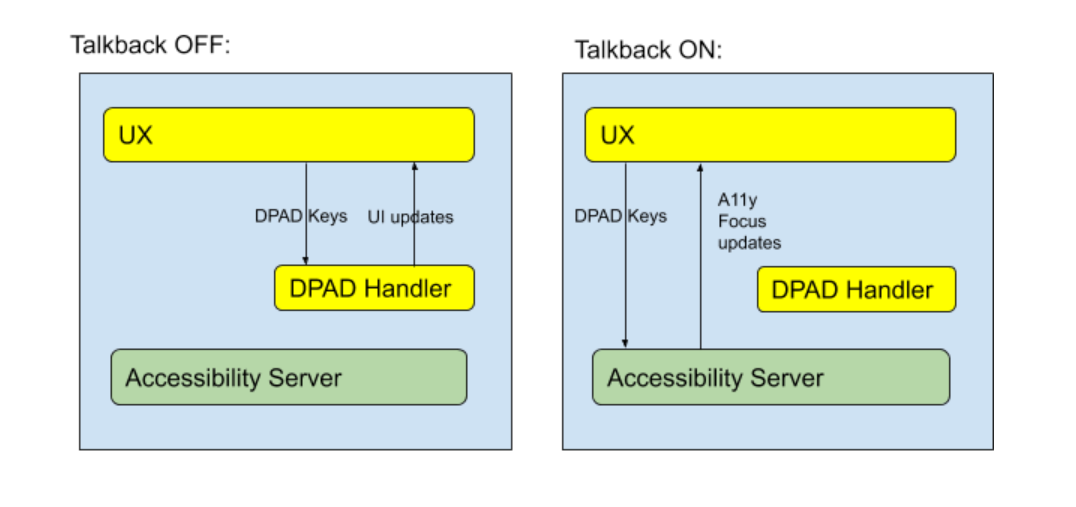
 Figura 1: Diagramas que muestran el funcionamiento del sistema con TalkBack activado y desactivado.
Figura 1: Diagramas que muestran el funcionamiento del sistema con TalkBack activado y desactivado.
Como se muestra en la figura 1, cuando TalkBack está activado, los eventos del pad direccional no se pasan al controlador del pad direccional definido por el desarrollador. En cambio, los servicios de accesibilidad reciben los eventos clave para poder mover el el enfoque de accesibilidad. Como los componentes personalizados de Android no se exponen, de forma predeterminada, información a los servicios de accesibilidad sobre su posición en la pantalla los servicios de accesibilidad no pueden mover el enfoque de accesibilidad para destacarlos.
Otros servicios de accesibilidad también se ven afectados. con Accesibilidad con interruptores.
Como los eventos del pad direccional se envían a los servicios de accesibilidad
el servicio no sabe dónde se encuentran
los componentes de IU en una vista personalizada
debes implementar AccessibilityNodeInfo para que tu app reenvíe el
los eventos clave correctamente.
Cómo exponer información a los servicios de accesibilidad
Para proporcionar servicios de accesibilidad con suficiente información sobre el
ubicación y descripción de las vistas personalizadas, implementa AccessibilityNodeInfo
para exponer los detalles de cada componente.
Definir la relación lógica de las vistas, de modo que los servicios de accesibilidad puedan
Administrar el enfoque, implementar ExploreByTouchHelper
y configúrala con
ViewCompat.setAccessibilityDelegate(View, AccessibilityDelegateCompat)
para las vistas personalizadas.
Cuando implementes ExploreByTouchHelper, anula sus cuatro métodos abstractos:
Kotlin
// Return the virtual view ID whose view is covered by the input point (x, y). protected fun getVirtualViewAt(x: Float, y: Float): Int // Fill the virtual view ID list into the input parameter virtualViewIds. protected fun getVisibleVirtualViews(virtualViewIds: List<Int>) // For the view whose virtualViewId is the input virtualViewId, populate the // accessibility node information into the AccessibilityNodeInfoCompat parameter. protected fun onPopulateNodeForVirtualView(virtualViewId: Int, @NonNull node: AccessibilityNodeInfoCompat) // Set the accessibility handling when perform action. protected fun onPerformActionForVirtualView(virtualViewId: Int, action: Int, @Nullable arguments: Bundle): Boolean
Java
// Return the virtual view ID whose view is covered by the input point (x, y). protected int getVirtualViewAt(float x, float y) // Fill the virtual view ID list into the input parameter virtualViewIds. protected void getVisibleVirtualViews(List<Integer> virtualViewIds) // For the view whose virtualViewId is the input virtualViewId, populate the // accessibility node information into the AccessibilityNodeInfoCompat parameter. protected void onPopulateNodeForVirtualView(int virtualViewId, @NonNull AccessibilityNodeInfoCompat node) // Set the accessibility handling when perform action. protected boolean onPerformActionForVirtualView(int virtualViewId, int action, @Nullable Bundle arguments)
Para obtener más información, mira el video Google I/O 2013: Cómo habilitar las personas ciegas y con visión reducida Accesibilidad en Android o lee más sobre cómo completar los eventos de accesibilidad.
Prácticas recomendadas
Obligatorio:
AccessibilityNodeInfo.getBoundsInScreen()debe definir la posición del componente.Obligatorio:
AccessibilityNodeInfo.setVisibleToUser()debe reflejar la visibilidad del componente.Obligatorio:
AccessibilityNodeInfo.getContentDescription()se debe especificar la descripción del contenido que quieres que anuncie TalkBack.Especifica
AccessibilityNodeInfo.setClassName(). para que los servicios puedan distinguir el tipo de componente.Cuando implementes
performAction(), reflejar la acción con unAccessibilityEventcorrespondientePara implementar más tipos de acción, como
ACTION_CLICK, invocaAccessibilityNodeInfo.addAction(ACTION_CLICK)con la lógica correspondiente enperformAction().Cuando corresponda, refleja el estado del componente de
setFocusable(),setClickable(),setScrollable(), y métodos similares.Revisa la documentación de
AccessibilityNodeInfopara identificar otras formas en las que los servicios de accesibilidad pueden interactuar mejor con tus componentes.
Muestra
Consulta el ejemplo de accesibilidad de vistas personalizadas para Android TV para conocer las prácticas recomendadas para lo siguiente: agregar compatibilidad de accesibilidad a las apps con vistas personalizadas.
