वैसे तो कई Android TV ऐप्लिकेशन, खास तौर पर Android के कॉम्पोनेंट के साथ बनाए जाते हैं साथ ही, तीसरे पक्ष की सुलभता सेवाओं को फ़्रेमवर्क या कॉम्पोनेंट का इस्तेमाल करना चाहिए, खास तौर पर कस्टम व्यू का इस्तेमाल करते समय.
हो सकता है कि OpenGL या कैनवस के साथ सीधे तौर पर दिखने वाले कस्टम व्यू कॉम्पोनेंट ठीक से काम न करें की सुविधा देता है.
टॉकबैक स्विच करने की सुविधा इस्तेमाल करने पर, ये समस्याएं आ सकती हैं चालू है:
- सुलभता फ़ोकस (हरा रेक्टैंगल) आपके ऐप्लिकेशन से हट सकता है.
- सुलभता का फ़ोकस पूरी स्क्रीन की सीमा को चुन सकता है.
- हो सकता है कि सुलभता फ़ोकस को एक जगह से दूसरी जगह न ले जाया जा सके.
- डी-पैड पर चार दिशा बदलने वाली कुंजियों का कोई असर नहीं होगा, भले ही आपका कोड उन्हें हैंडल कर रहा हो.
अगर आपको अपने ऐप्लिकेशन में इनमें से कोई भी समस्या दिखती है, तो देख लें कि
ऐप्लिकेशन, AccessibilityNodeInfo को दिखाता है
ज़्यादा से ज़्यादा संसाधन उपलब्ध कराना है.
इस गाइड के बाकी हिस्से में, इन समस्याओं को हल करने के कुछ तरीके और सबसे सही तरीके बताए गए हैं.
सुलभता सेवाएं डी-पैड इवेंट का इस्तेमाल करती हैं
इस समस्या की मुख्य वजह यह है कि सुलभता का इस्तेमाल करने वाले लोग मुख्य इवेंट को ज़्यादा देर तक देखते हैं सेवाओं.
 अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
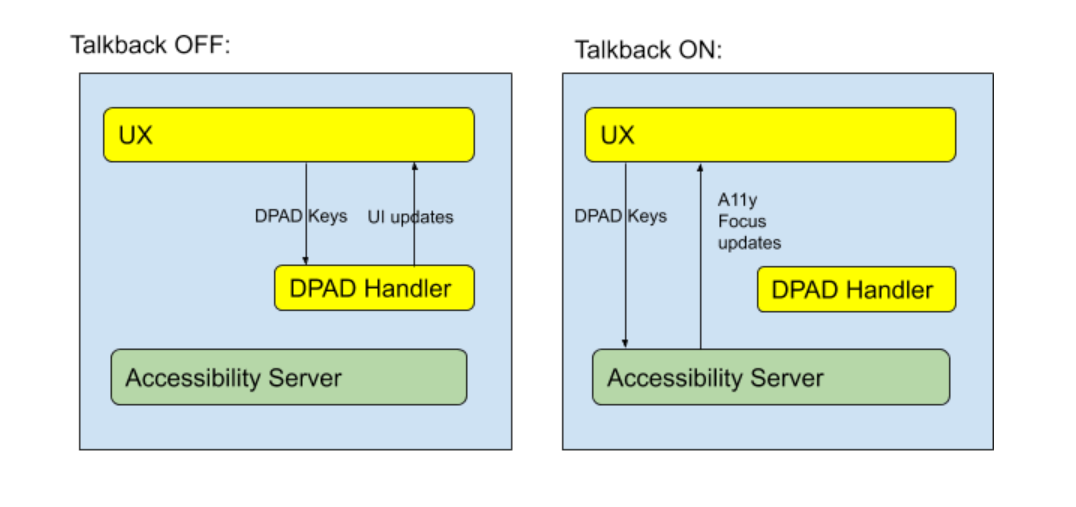
पहली इमेज. डायग्राम में दिखाया गया है कि TalkBack चालू और बंद होने पर, सिस्टम कैसे काम करता है.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
पहली इमेज. डायग्राम में दिखाया गया है कि TalkBack चालू और बंद होने पर, सिस्टम कैसे काम करता है.
पहली इमेज में दिखाया गया है कि टॉकबैक की सुविधा चालू होने पर, डी-पैड इवेंट को, डेवलपर के तय किए गए डी-पैड हैंडलर को नहीं भेजा जाता है. इसके बजाय, सुलभता सेवाओं को मुख्य इवेंट मिलते हैं, ताकि वे सुलभता सुविधाओं पर फ़ोकस करने के लिए किया जा सकता है. क्योंकि कस्टम Android घटक डिफ़ॉल्ट रूप से एक्सपोज़ नहीं होते हैं सुलभता सेवाओं को स्क्रीन पर उनकी पोज़िशन की जानकारी, सुलभता सेवाएं, सुलभता सेवाओं को हाइलाइट करने के लिए, उन पर दिए गए फ़ोकस को दूसरी जगह नहीं ले जा सकतीं.
सुलभता से जुड़ी दूसरी सेवाओं पर भी इसका असर पड़ा है: डी-पैड इवेंट का इस्तेमाल करने पर इनका इस्तेमाल, बटन से ऐक्सेस करने के दौरान किया जाता है.
क्योंकि सुलभता सेवाओं को डी-पैड इवेंट सबमिट किए जाते हैं और
उस सेवा को यह नहीं पता होता कि कस्टम व्यू में यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट कहां हैं.
आपको अपने ऐप्लिकेशन के लिए AccessibilityNodeInfo लागू करना होगा, ताकि
मुख्य इवेंट सही तरीके से होने चाहिए.
सुलभता सेवाओं को जानकारी उपलब्ध कराना
सुलभता सेवाएं देने के लिए,
कस्टम व्यू की जगह और जानकारी, AccessibilityNodeInfo लागू करें
का इस्तेमाल करें.
व्यू के लॉजिकल रिलेशनशिप को तय करने के लिए, ताकि सुलभता सेवाएं इन कामों को कर सकें
फ़ोकस मैनेज करें, ExploreByTouchHelper लागू करें
और इसकी मदद से इसे सेट करें
ViewCompat.setAccessibilityDelegate(View, AccessibilityDelegateCompat)
कस्टम व्यू के लिए.
ExploreByTouchHelper को लागू करते समय, इसके चार ऐब्सट्रैक्ट तरीकों को बदलें:
Kotlin
// Return the virtual view ID whose view is covered by the input point (x, y). protected fun getVirtualViewAt(x: Float, y: Float): Int // Fill the virtual view ID list into the input parameter virtualViewIds. protected fun getVisibleVirtualViews(virtualViewIds: List<Int>) // For the view whose virtualViewId is the input virtualViewId, populate the // accessibility node information into the AccessibilityNodeInfoCompat parameter. protected fun onPopulateNodeForVirtualView(virtualViewId: Int, @NonNull node: AccessibilityNodeInfoCompat) // Set the accessibility handling when perform action. protected fun onPerformActionForVirtualView(virtualViewId: Int, action: Int, @Nullable arguments: Bundle): Boolean
Java
// Return the virtual view ID whose view is covered by the input point (x, y). protected int getVirtualViewAt(float x, float y) // Fill the virtual view ID list into the input parameter virtualViewIds. protected void getVisibleVirtualViews(List<Integer> virtualViewIds) // For the view whose virtualViewId is the input virtualViewId, populate the // accessibility node information into the AccessibilityNodeInfoCompat parameter. protected void onPopulateNodeForVirtualView(int virtualViewId, @NonNull AccessibilityNodeInfoCompat node) // Set the accessibility handling when perform action. protected boolean onPerformActionForVirtualView(int virtualViewId, int action, @Nullable Bundle arguments)
अधिक जानकारी के लिए, Google I/O 2013 - सक्षम दृष्टिहीन और कम-दृष्टि वाले दृश्य देखें Android पर सुलभता या सुलभता इवेंट की जानकारी अपने-आप भरने के बारे में ज़्यादा पढ़ें.
सबसे सही तरीके
ज़रूरी है:
AccessibilityNodeInfo.getBoundsInScreen()कॉम्पोनेंट की पोज़िशन तय करनी चाहिए.ज़रूरी है:
AccessibilityNodeInfo.setVisibleToUser()यह कॉम्पोनेंट दिखना चाहिए.ज़रूरी है:
AccessibilityNodeInfo.getContentDescription()TalkBack के एलान के लिए, कॉन्टेंट का ब्यौरा देना ज़रूरी है.AccessibilityNodeInfo.setClassName()बताएं ताकि सेवाएं कॉम्पोनेंट के टाइप में अंतर कर सकें.performAction()को लागू करते समय, संबंधितAccessibilityEventका इस्तेमाल करके कार्रवाई को दिखाएं.ACTION_CLICKजैसी कार्रवाई के अन्य टाइप लागू करने के लिए, शुरू करेंAccessibilityNodeInfo.addAction(ACTION_CLICK)performAction()में संबंधित लॉजिक का इस्तेमाल करके.लागू होने पर,
setFocusable()के लिए कॉम्पोनेंट की स्थिति दिखाएं,setClickable(),setScrollable(), और मिलते-जुलते तरीकों का इस्तेमाल करें.AccessibilityNodeInfoके लिए दस्तावेज़ देखें ताकि सुलभता सेवाएं बेहतर ढंग से इंटरैक्ट कर सकें, आपके कॉम्पोनेंट.
नमूना
Android TV के लिए कस्टम व्यू सुलभता सैंपल देखें और सबसे सही तरीकों के बारे में जानें कस्टम व्यू का इस्तेमाल करके, ऐप्लिकेशन में सुलभता सुविधाएं जोड़ना.
