Ce guide se concentre sur la création de vues de cartes pour vos éléments multimédias et sur leur présentation dans le fragment de navigation à l'aide du kit d'UI Leanback obsolète. L'implémentation du navigateur de catalogue dans un fragment de navigation est détaillée dans le guide du fragment de navigation.
La classe BaseCardView et ses sous-classes affichent les métadonnées associées à un élément multimédia. La classe ImageCardView utilisée dans cette leçon affiche une image pour le contenu ainsi que le titre de l'élément multimédia.
Consultez également l'exemple d'implémentation dans l' exemple d'application Leanback obsolète.

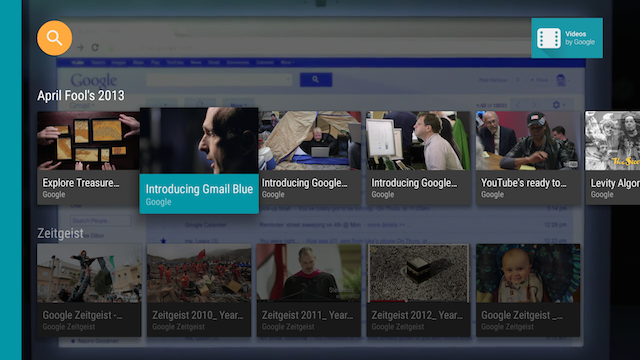
Figure 1 : Vue de la fiche d'image de l'application exemple Leanback lorsqu'elle est sélectionnée.
Créer un présentateur de carte
Un Presenter génère des vues et y lie des objets à la demande. Dans le fragment de navigation où votre application présente son contenu à l'utilisateur, vous créez un Presenter pour les cartes de contenu et le transmettez à l'adaptateur qui ajoute le contenu à l'écran. Dans le code suivant, le CardPresenter est créé dans le rappel onLoadFinished() du LoaderManager :
Kotlin
override fun onLoadFinished(loader: Loader<HashMap<String, List<Movie>>>, data: HashMap<String, List<Movie>>) { rowsAdapter = ArrayObjectAdapter(ListRowPresenter()) val cardPresenter = CardPresenter() var i = 0L data.entries.forEach { entry -> val listRowAdapter = ArrayObjectAdapter(cardPresenter).apply { entry.value.forEach { movie -> add(movie) } } val header = HeaderItem(i, entry.key) i++ rowsAdapter.add(ListRow(header, listRowAdapter)) } val gridHeader = HeaderItem(i, getString(R.string.more_samples)) val gridRowAdapter = ArrayObjectAdapter(GridItemPresenter()).apply { add(getString(R.string.grid_view)) add(getString(R.string.error_fragment)) add(getString(R.string.personal_settings)) } rowsAdapter.add(ListRow(gridHeader, gridRowAdapter)) adapter = rowsAdapter updateRecommendations() }
Java
@Override public void onLoadFinished(Loader<HashMap<String, List<Movie>>> arg0, HashMap<String, List<Movie>> data) { rowsAdapter = new ArrayObjectAdapter(new ListRowPresenter()); CardPresenter cardPresenter = new CardPresenter(); int i = 0; for (Map.Entry<String, List<Movie>> entry : data.entrySet()) { ArrayObjectAdapter listRowAdapter = new ArrayObjectAdapter(cardPresenter); List<Movie> list = entry.getValue(); for (int j = 0; j < list.size(); j++) { listRowAdapter.add(list.get(j)); } HeaderItem header = new HeaderItem(i, entry.getKey()); i++; rowsAdapter.add(new ListRow(header, listRowAdapter)); } HeaderItem gridHeader = new HeaderItem(i, getString(R.string.more_samples)); GridItemPresenter gridPresenter = new GridItemPresenter(); ArrayObjectAdapter gridRowAdapter = new ArrayObjectAdapter(gridPresenter); gridRowAdapter.add(getString(R.string.grid_view)); gridRowAdapter.add(getString(R.string.error_fragment)); gridRowAdapter.add(getString(R.string.personal_settings)); rowsAdapter.add(new ListRow(gridHeader, gridRowAdapter)); setAdapter(rowsAdapter); updateRecommendations(); }
Créer une vue Fiche
Au cours de cette étape, vous allez créer le présentateur de cartes avec un porte-vue pour la vue de carte qui décrit vos éléments de contenu multimédia. Notez que chaque présentateur ne doit créer qu'un seul type de vue. Si vous avez deux types de vues de carte, vous avez besoin de deux présentateurs de carte.
Dans Presenter, implémentez un rappel onCreateViewHolder() qui crée un support de vue pouvant être utilisé pour afficher un élément de contenu :
Kotlin
private const val CARD_WIDTH = 313 private const val CARD_HEIGHT = 176 class CardPresenter : Presenter() { private lateinit var mContext: Context private lateinit var defaultCardImage: Drawable override fun onCreateViewHolder(parent: ViewGroup): Presenter.ViewHolder { mContext = parent.context defaultCardImage = mContext.resources.getDrawable(R.drawable.movie) ...
Java
@Override public class CardPresenter extends Presenter { private Context context; private static int CARD_WIDTH = 313; private static int CARD_HEIGHT = 176; private Drawable defaultCardImage; @Override public ViewHolder onCreateViewHolder(ViewGroup parent) { context = parent.getContext(); defaultCardImage = context.getResources().getDrawable(R.drawable.movie); ...
Dans la méthode onCreateViewHolder(), créez une vue de carte pour les éléments de contenu. L'exemple suivant utilise un ImageCardView.
Lorsqu'une fiche est sélectionnée, elle est agrandie par défaut. Si vous souhaitez attribuer une autre couleur à la carte sélectionnée, appelez setSelected() comme indiqué ici :
Kotlin
... val cardView = object : ImageCardView(context) { override fun setSelected(selected: Boolean) { val selected_background = context.resources.getColor(R.color.detail_background) val default_background = context.resources.getColor(R.color.default_background) val color = if (selected) selected_background else default_background findViewById<View>(R.id.info_field).setBackgroundColor(color) super.setSelected(selected) } } ...
Java
... ImageCardView cardView = new ImageCardView(context) { @Override public void setSelected(boolean selected) { int selected_background = context.getResources().getColor(R.color.detail_background); int default_background = context.getResources().getColor(R.color.default_background); int color = selected ? selected_background : default_background; findViewById(R.id.info_field).setBackgroundColor(color); super.setSelected(selected); } }; ...
Lorsque l'utilisateur ouvre votre application, Presenter.ViewHolder affiche les objets CardView pour vos éléments de contenu. Vous devez les définir pour recevoir la sélection du pavé directionnel en appelant setFocusable(true) et setFocusableInTouchMode(true), comme indiqué dans le code suivant :
Kotlin
... cardView.isFocusable = true cardView.isFocusableInTouchMode = true return ViewHolder(cardView) }
Java
... cardView.setFocusable(true); cardView.setFocusableInTouchMode(true); return new ViewHolder(cardView); }
Lorsque l'utilisateur sélectionne le ImageCardView, il se développe pour afficher sa zone de texte avec la couleur d'arrière-plan que vous spécifiez, comme illustré à la figure 1.