Bu kılavuzda, medya öğeleriniz için kart görünümleri oluşturmaya ve bunları, kullanımdan kaldırılan Leanback kullanıcı arayüzü araç setini kullanarak göz atma parçasında sunmaya odaklanılmıştır. Göz atma parçasında katalog tarayıcısının uygulanması Göz Atma Parçası Kılavuzu'nda ayrıntılı olarak açıklanmıştır.
BaseCardView sınıfı ve alt sınıfları, bir medya öğesiyle ilişkili meta verileri gösterir. Bu derste kullanılan ImageCardView sınıfı, medya öğesinin başlığıyla birlikte içeriğin resmini gösterir.
Desteği sonlandırılan Leanback örnek uygulamasındaki örnek uygulamaya da bakın.

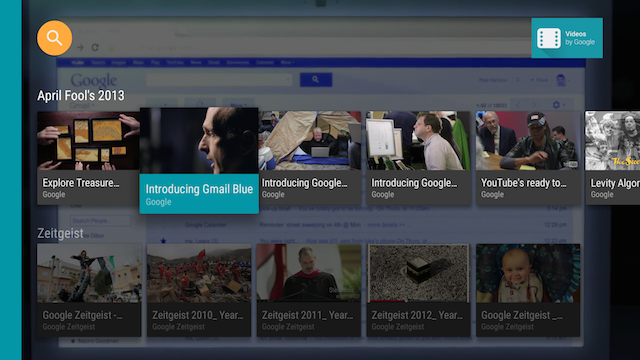
1.şekil Leanback örnek uygulama resim kartı görünümü seçildiğinde.
Kart sunucusu oluşturma
Bir Presenter, görüntülemeler oluşturur ve nesneleri isteğe bağlı olarak bunlara bağlar. Uygulamanızın içeriğini kullanıcıya sunduğu göz atma parçasında, içerik kartları için bir Presenter oluşturur ve bunu, içeriği ekrana ekleyen bağdaştırıcıya iletirsiniz. Aşağıdaki kodda, CardPresenter, LoaderManager'nin onLoadFinished() geri çağırma işlevinde oluşturulur:
Kotlin
override fun onLoadFinished(loader: Loader<HashMap<String, List<Movie>>>, data: HashMap<String, List<Movie>>) { rowsAdapter = ArrayObjectAdapter(ListRowPresenter()) val cardPresenter = CardPresenter() var i = 0L data.entries.forEach { entry -> val listRowAdapter = ArrayObjectAdapter(cardPresenter).apply { entry.value.forEach { movie -> add(movie) } } val header = HeaderItem(i, entry.key) i++ rowsAdapter.add(ListRow(header, listRowAdapter)) } val gridHeader = HeaderItem(i, getString(R.string.more_samples)) val gridRowAdapter = ArrayObjectAdapter(GridItemPresenter()).apply { add(getString(R.string.grid_view)) add(getString(R.string.error_fragment)) add(getString(R.string.personal_settings)) } rowsAdapter.add(ListRow(gridHeader, gridRowAdapter)) adapter = rowsAdapter updateRecommendations() }
Java
@Override public void onLoadFinished(Loader<HashMap<String, List<Movie>>> arg0, HashMap<String, List<Movie>> data) { rowsAdapter = new ArrayObjectAdapter(new ListRowPresenter()); CardPresenter cardPresenter = new CardPresenter(); int i = 0; for (Map.Entry<String, List<Movie>> entry : data.entrySet()) { ArrayObjectAdapter listRowAdapter = new ArrayObjectAdapter(cardPresenter); List<Movie> list = entry.getValue(); for (int j = 0; j < list.size(); j++) { listRowAdapter.add(list.get(j)); } HeaderItem header = new HeaderItem(i, entry.getKey()); i++; rowsAdapter.add(new ListRow(header, listRowAdapter)); } HeaderItem gridHeader = new HeaderItem(i, getString(R.string.more_samples)); GridItemPresenter gridPresenter = new GridItemPresenter(); ArrayObjectAdapter gridRowAdapter = new ArrayObjectAdapter(gridPresenter); gridRowAdapter.add(getString(R.string.grid_view)); gridRowAdapter.add(getString(R.string.error_fragment)); gridRowAdapter.add(getString(R.string.personal_settings)); rowsAdapter.add(new ListRow(gridHeader, gridRowAdapter)); setAdapter(rowsAdapter); updateRecommendations(); }
Kart görünümü oluşturma
Bu adımda, medya içeriği öğelerinizi açıklayan kart görünümü için bir görünüm tutucu ile kart sunucuyu oluşturursunuz. Her sunucunun yalnızca bir görünüm türü oluşturması gerektiğini unutmayın. İki kart görünümü türünüz varsa iki kart sunucusu gerekir.
Presenter içinde, bir içerik öğesini görüntülemek için kullanılabilecek bir görünüm tutucu oluşturan bir
onCreateViewHolder() geri çağırma işlevi uygulayın:
Kotlin
private const val CARD_WIDTH = 313 private const val CARD_HEIGHT = 176 class CardPresenter : Presenter() { private lateinit var mContext: Context private lateinit var defaultCardImage: Drawable override fun onCreateViewHolder(parent: ViewGroup): Presenter.ViewHolder { mContext = parent.context defaultCardImage = mContext.resources.getDrawable(R.drawable.movie) ...
Java
@Override public class CardPresenter extends Presenter { private Context context; private static int CARD_WIDTH = 313; private static int CARD_HEIGHT = 176; private Drawable defaultCardImage; @Override public ViewHolder onCreateViewHolder(ViewGroup parent) { context = parent.getContext(); defaultCardImage = context.getResources().getDrawable(R.drawable.movie); ...
onCreateViewHolder() yönteminde, içerik öğeleri için kart görünümü oluşturun. Aşağıdaki örnekte ImageCardView kullanılmaktadır.
Bir kart seçildiğinde varsayılan davranış olarak kart daha büyük bir boyuta genişletilir. Seçili kart için farklı bir renk belirlemek istiyorsanız setSelected() işlevini burada gösterildiği gibi çağırın:
Kotlin
... val cardView = object : ImageCardView(context) { override fun setSelected(selected: Boolean) { val selected_background = context.resources.getColor(R.color.detail_background) val default_background = context.resources.getColor(R.color.default_background) val color = if (selected) selected_background else default_background findViewById<View>(R.id.info_field).setBackgroundColor(color) super.setSelected(selected) } } ...
Java
... ImageCardView cardView = new ImageCardView(context) { @Override public void setSelected(boolean selected) { int selected_background = context.getResources().getColor(R.color.detail_background); int default_background = context.getResources().getColor(R.color.default_background); int color = selected ? selected_background : default_background; findViewById(R.id.info_field).setBackgroundColor(color); super.setSelected(selected); } }; ...
Kullanıcı uygulamanızı açtığında Presenter.ViewHolder, içerik öğeleriniz için CardView nesnelerini gösterir. Aşağıdaki kodda gösterildiği gibi setFocusable(true) ve setFocusableInTouchMode(true) işlevlerini çağırarak D-pad denetleyicisinden odaklanmak için bunları ayarlamanız gerekir:
Kotlin
... cardView.isFocusable = true cardView.isFocusableInTouchMode = true return ViewHolder(cardView) }
Java
... cardView.setFocusable(true); cardView.setFocusableInTouchMode(true); return new ViewHolder(cardView); }
Kullanıcı ImageCardView simgesini seçtiğinde, Şekil 1'de gösterildiği gibi, belirttiğiniz arka plan rengiyle metin alanı görünür.