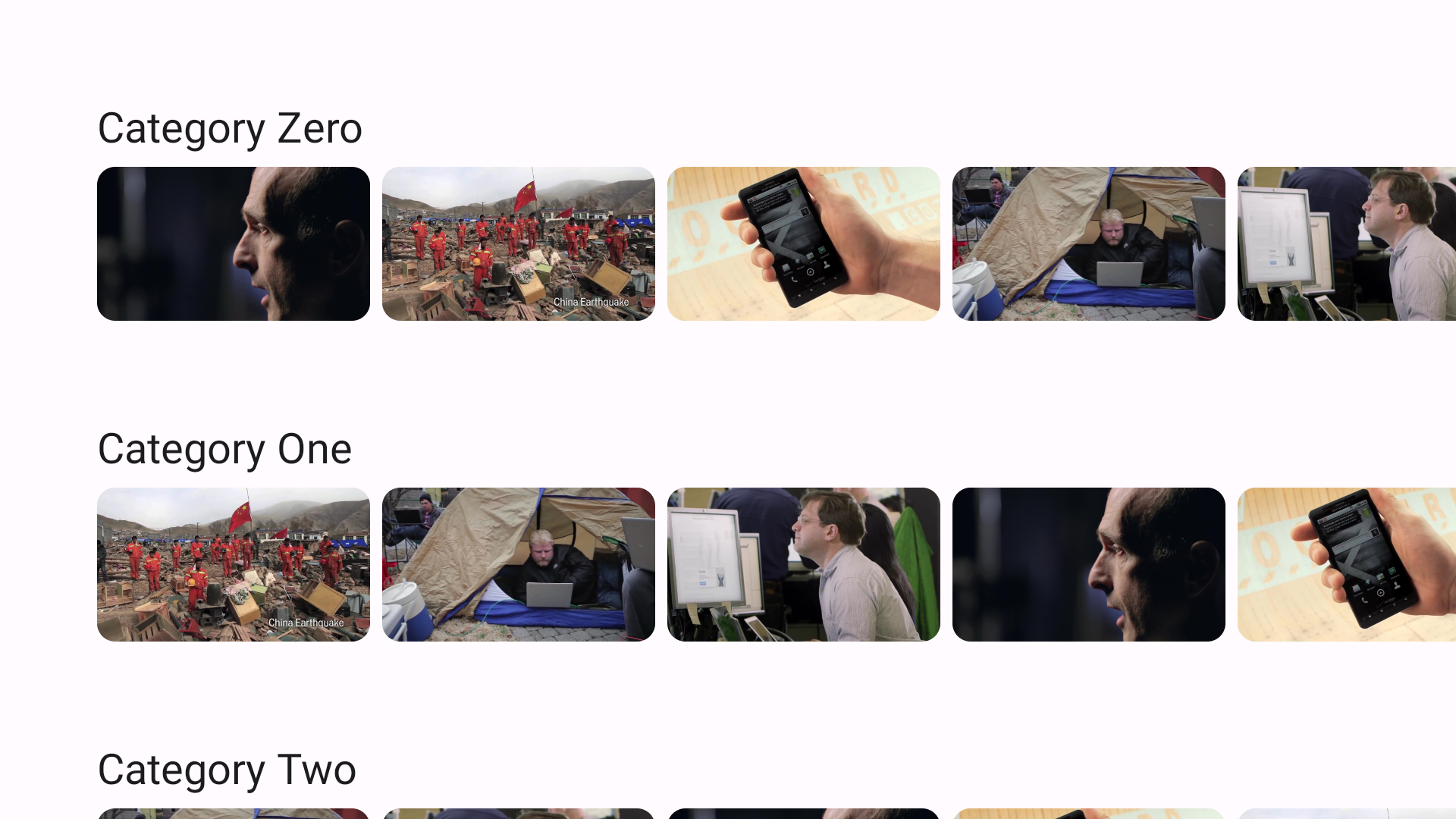
يجب أن يتيح تطبيق الوسائط الذي يعمل على التلفزيون للمستخدمين تصفّح عروض المحتوى واختيار المحتوى وبدء تشغيله. يجب أن تكون تجربة تصفّح المحتوى في التطبيقات من هذا النوع بسيطة وسهلة الاستخدام وجذابة بصريًا وتفاعلية.
يتألف متصفّح قائمة وسائط عادةً من عدة أقسام، ويحتوي كل قسم على قائمة بمحتوى الوسائط. تشمل الأمثلة على الأقسام في فهرس الوسائط ما يلي: قوائم التشغيل والمحتوى المميّز والفئات المقترَحة.

استخدِم الدوال التي يوفّرها Compose for TV لتنفيذ واجهة مستخدم لتصفُّح الموسيقى أو الفيديوهات من كتالوج الوسائط في تطبيقك.
إنشاء دالة قابلة للإنشاء للكتالوج
يتم تنفيذ كل ما يظهر على الشاشة كدالة قابلة للإنشاء في Compose for TV. ابدأ بتحديد دالة قابلة للإنشاء للمتصفّح في كتالوج الوسائط:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
// ToDo: add implementation
}
CatalogBrowser هي الدالة البرمجية القابلة للإنشاء التي تنفّذ متصفّح كتالوج الوسائط. تتلقّى الدالة الوسيطات التالية:
- قائمة المحتوى المميّز
- قائمة الأقسام
- كائن معدِّل
- دالة ردّ الاتصال التي تؤدي إلى انتقال الشاشة
ضبط عناصر واجهة المستخدم
توفّر Compose for TV قوائم كسولة، وهي مكوّن لعرض عدد كبير من العناصر (أو قائمة بطول غير معروف). استخدِم الرمز
LazyColumn
لترتيب الأقسام عموديًا. توفّر LazyColumn
LazyListScope.() -> Unit
كتلة، تقدّم لغة خاصة بالمجال (DSL) لتحديد محتويات العناصر. في المثال التالي،
يتم وضع كل قسم في قائمة عمودية مع ترك مسافة 16 وحدة بكسل مستقلة عن الكثافة بين الأقسام:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
LazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}
في المثال، تحدّد الدالة البرمجية القابلة للإنشاء Section كيفية عرض الأقسام.
في الدالة التالية، يوضّح LazyRow كيفية استخدام هذا الإصدار الأفقي من LazyColumn بشكل مشابه لتحديد قائمة أفقية باستخدام حظر LazyListScope.() -> Unit من خلال استدعاء DSL المقدَّم:
@Composable
fun Section(
section: Section,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
Text(
text = section.title,
style = MaterialTheme.typography.headlineSmall,
)
LazyRow(
modifier = modifier,
horizontalArrangement = Arrangement.spacedBy(8.dp)
) {
items(section.movieList){ movie ->
MovieCard(
movie = movie,
onClick = { onItemSelected(movie) }
)
}
}
}
في الدالة البرمجية القابلة للإنشاء Section، يتم استخدام المكوّن Text.
يتم توفير النص والمكوّنات الأخرى المحدّدة في Material Design في مكتبة tv-material . يمكنك تغيير نمط النصوص كما هو محدّد في Material Design من خلال الرجوع إلى العنصر MaterialTheme.
يتم توفير هذا العنصر أيضًا من خلال مكتبة tv-material.
Card هو جزء من مكتبة tv-material.
تحدّد MovieCard طريقة عرض بيانات كل فيلم في الكتالوج المحدّد على النحو التالي:
@Composable
fun MovieCard(
movie: Movie,
modifier: Modifier = Modifier,
onClick: () -> Unit = {}
) {
Card(modifier = modifier, onClick = onClick){
AsyncImage(
model = movie.thumbnailUrl,
contentDescription = movie.title,
)
}
}
تمييز المحتوى المميّز
في المثال الموضّح سابقًا، يتم عرض جميع الأفلام بالتساوي.
ولهما المساحة نفسها، ولا يوجد فرق مرئي بينهما.
يمكنك تمييز بعضها باستخدام Carousel.
يعرض الرف الدائري المعلومات في مجموعة من العناصر التي يمكن أن تنزلق أو تتلاشى أو تتحرّك إلى العرض. يمكنك استخدام هذا المكوّن لإبراز المحتوى المميّز، مثل الأفلام المتاحة حديثًا أو الحلقات الجديدة من البرامج التلفزيونية.
تتوقّع منك السمة Carousel
تحديد عدد العناصر التي تتضمّنها لوحة العرض الدوّارة على الأقل وكيفية
عرض كل عنصر. يمكن تحديد الأول باستخدام itemCount. يمكن تمرير الوسيطة الثانية كدالة lambda. يتم تقديم رقم فهرس العنصر المعروض إلى تعبير lambda. يمكنك تحديد العنصر المعروض باستخدام قيمة الفهرس المحدّدة:
@Composable
function FeaturedCarousel(
featuredContentList: List<Movie>,
modifier: Modifier = Modifier,
) {
Carousel(
itemCount = featuredContentList.size,
modifier = modifier,
) { index ->
val content = featuredContentList[index]
Box {
AsyncImage(
model = content.backgroundImageUrl,
contentDescription = content.description,
placeholder = painterResource(
id = R.drawable.placeholder
),
contentScale = ContentScale.Crop,
modifier = Modifier.fillMaxSize()
)
Text(text = content.title)
}
}
}
يمكن أن يكون Carousel عنصرًا من قائمة غير نشطة، مثل TvLazyColumn.
يوضّح المقتطف التالي الدالة البرمجية القابلة للإنشاء FeaturedCarousel أعلى جميع الدوال البرمجية القابلة للإنشاء Section:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
TvLazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
item {
FeaturedCarousel(featuredContentList)
}
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}

