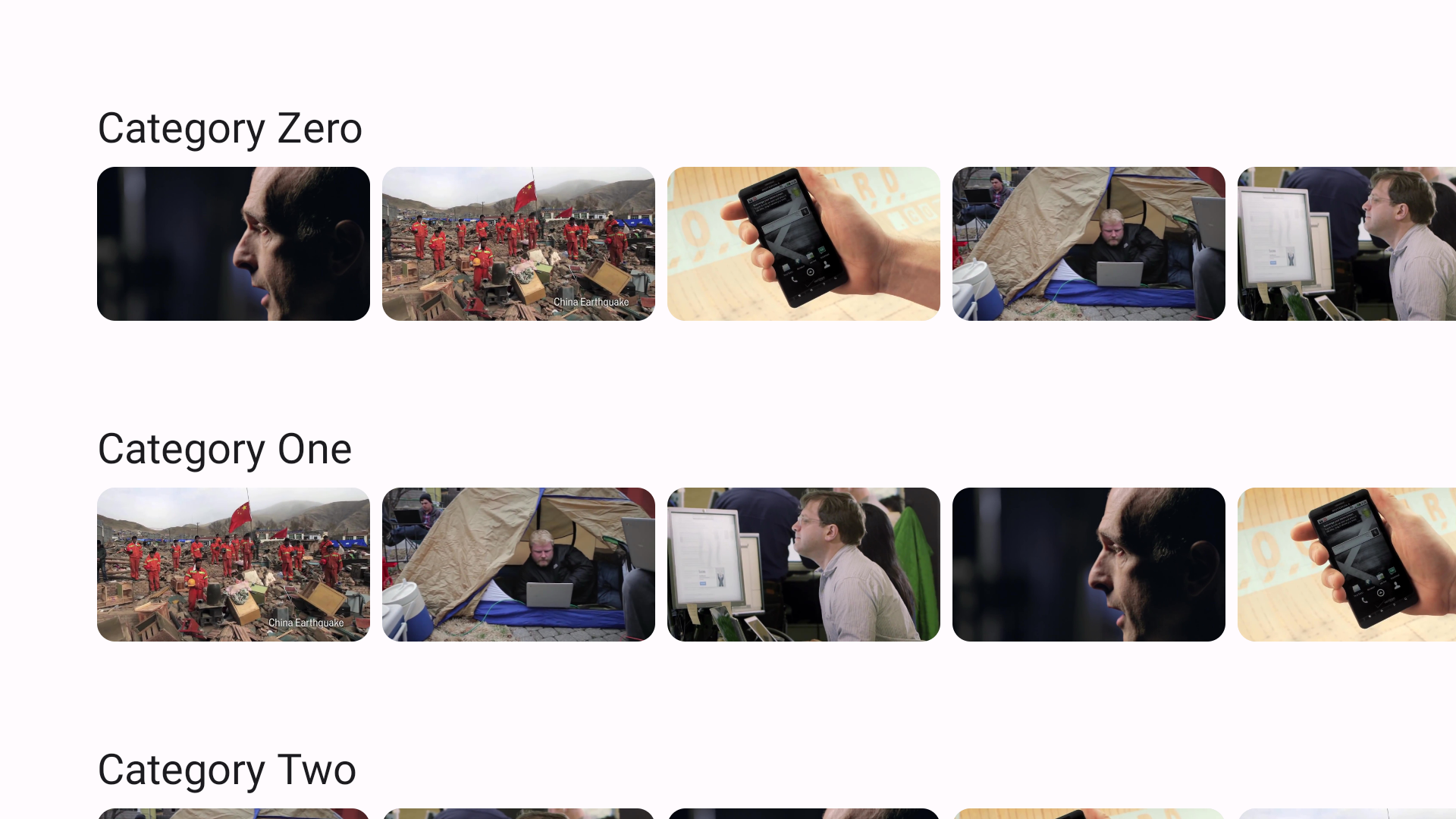
在電視上執行的媒體應用程式必須允許使用者瀏覽內容、選取內容並開始播放。這類應用程式的內容瀏覽體驗應簡單直覺,且在視覺上令人愉悅並能吸引使用者。
媒體目錄瀏覽器通常由多個部分組成,每個部分都有媒體內容清單。媒體目錄中的區塊範例包括:播放清單、精選內容、推薦類別。

使用 Compose for TV 提供的函式,實作使用者介面,方便使用者瀏覽應用程式媒體目錄中的音樂或影片。
建立目錄的可組合函式
顯示器上顯示的所有內容,都是以 Compose for TV 中的可組合函式實作。首先,請為媒體目錄瀏覽器定義可組合函式:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
// ToDo: add implementation
}
CatalogBrowser 是實作媒體目錄瀏覽器的可組合函式。這個函式會採用下列引數:
- 精選內容清單。
- 區段清單。
- Modifier 物件。
- 回呼函式,會觸發畫面轉換。
設定 UI 元素
Compose for TV 提供 Lazy 清單,這個元件可顯示大量項目 (或長度未知的清單)。呼叫 LazyColumn 可垂直放置區段。LazyColumn 提供 LazyListScope.() -> Unit 區塊,其中包含 DSL,可定義項目內容。在下列範例中,每個區段都放在垂直清單中,區段之間有 16 dp 的間距:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
LazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}
在這個範例中,Section 可組合函式定義了如何顯示區段。
在下列函式中,LazyRow 示範如何以類似方式使用這個水平版本的 LazyColumn,透過呼叫提供的 DSL,使用 LazyListScope.() -> Unit 區塊定義水平清單:
@Composable
fun Section(
section: Section,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
Text(
text = section.title,
style = MaterialTheme.typography.headlineSmall,
)
LazyRow(
modifier = modifier,
horizontalArrangement = Arrangement.spacedBy(8.dp)
) {
items(section.movieList){ movie ->
MovieCard(
movie = movie,
onClick = { onItemSelected(movie) }
)
}
}
}
在 Section 可組合函式中,會使用 Text 元件。
tv-material 程式庫提供質感設計中定義的文字和其他元件。您可以參照 MaterialTheme 物件,依據 Material Design 定義變更文字樣式。這個物件也由 tv-material 程式庫提供。
Card 是 tv-material 程式庫的一部分。
MovieCard 定義如何在目錄中算繪每部電影的資料,如下列程式碼片段所示:
@Composable
fun MovieCard(
movie: Movie,
modifier: Modifier = Modifier,
onClick: () -> Unit = {}
) {
Card(modifier = modifier, onClick = onClick){
AsyncImage(
model = movie.thumbnailUrl,
contentDescription = movie.title,
)
}
}
醒目顯示精選內容
在稍早的範例中,所有電影的顯示權重都相同。兩者面積相同,外觀沒有差異。
你可以使用 Carousel 醒目顯示部分項目。
輪播會顯示一組可滑動、淡入/淡出或移入檢視區塊的項目資訊。你可以使用這個元件來強調主打內容,例如新上架的電影或電視節目新集數。
Carousel
會要求您至少指定 Carousel 的項目數量,以及如何繪製每個項目。第一個可使用 itemCount 指定。第二個可以做為 lambda 傳遞。系統會將顯示項目的索引編號提供給 lambda。您可以透過指定的索引值決定要顯示的項目:
@Composable
function FeaturedCarousel(
featuredContentList: List<Movie>,
modifier: Modifier = Modifier,
) {
Carousel(
itemCount = featuredContentList.size,
modifier = modifier,
) { index ->
val content = featuredContentList[index]
Box {
AsyncImage(
model = content.backgroundImageUrl,
contentDescription = content.description,
placeholder = painterResource(
id = R.drawable.placeholder
),
contentScale = ContentScale.Crop,
modifier = Modifier.fillMaxSize()
)
Text(text = content.title)
}
}
}
Carousel 可以是延遲清單的項目,例如 TvLazyColumn。下列程式碼片段顯示位於所有 Section 可組合項頂端的 FeaturedCarousel 可組合項:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
TvLazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
item {
FeaturedCarousel(featuredContentList)
}
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}

