Aplikasi media yang berjalan di TV harus memungkinkan pengguna menjelajahi penawaran kontennya, membuat pilihan, dan mulai memutar konten. Pengalaman penjelajahan konten untuk aplikasi jenis ini harus sederhana, intuitif, serta menyenangkan dan menarik secara visual.
Browser katalog media cenderung terdiri dari beberapa bagian, dan setiap bagian memiliki daftar konten media. Contoh bagian dalam katalog media mencakup: playlist, konten unggulan, kategori yang direkomendasikan.

Gunakan fungsi yang disediakan oleh Compose untuk TV guna mengimplementasikan antarmuka pengguna untuk menjelajahi musik atau video dari katalog media aplikasi Anda.
Membuat fungsi composable untuk katalog
Semua yang muncul di layar diimplementasikan sebagai fungsi composable di Compose untuk TV. Mulai dengan menentukan fungsi composable untuk browser katalog media:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
// ToDo: add implementation
}
CatalogBrowser adalah fungsi composable yang menerapkan browser katalog media Anda. Fungsi ini menggunakan argumen berikut:
- Daftar konten unggulan.
- Daftar bagian.
- Objek Pengubah.
- Fungsi callback, yang memicu transisi layar.
Menyetel elemen UI
Compose untuk TV menawarkan daftar lambat, komponen untuk menampilkan sejumlah besar item (atau daftar dengan panjang yang tidak diketahui). Panggil
LazyColumn
untuk menempatkan bagian secara vertikal. LazyColumn menyediakan blok
LazyListScope.() -> Unit, yang menawarkan DSL untuk menentukan konten item. Dalam contoh berikut,
setiap bagian ditempatkan dalam daftar vertikal dengan jarak 16 dp antarbagian:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
LazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}
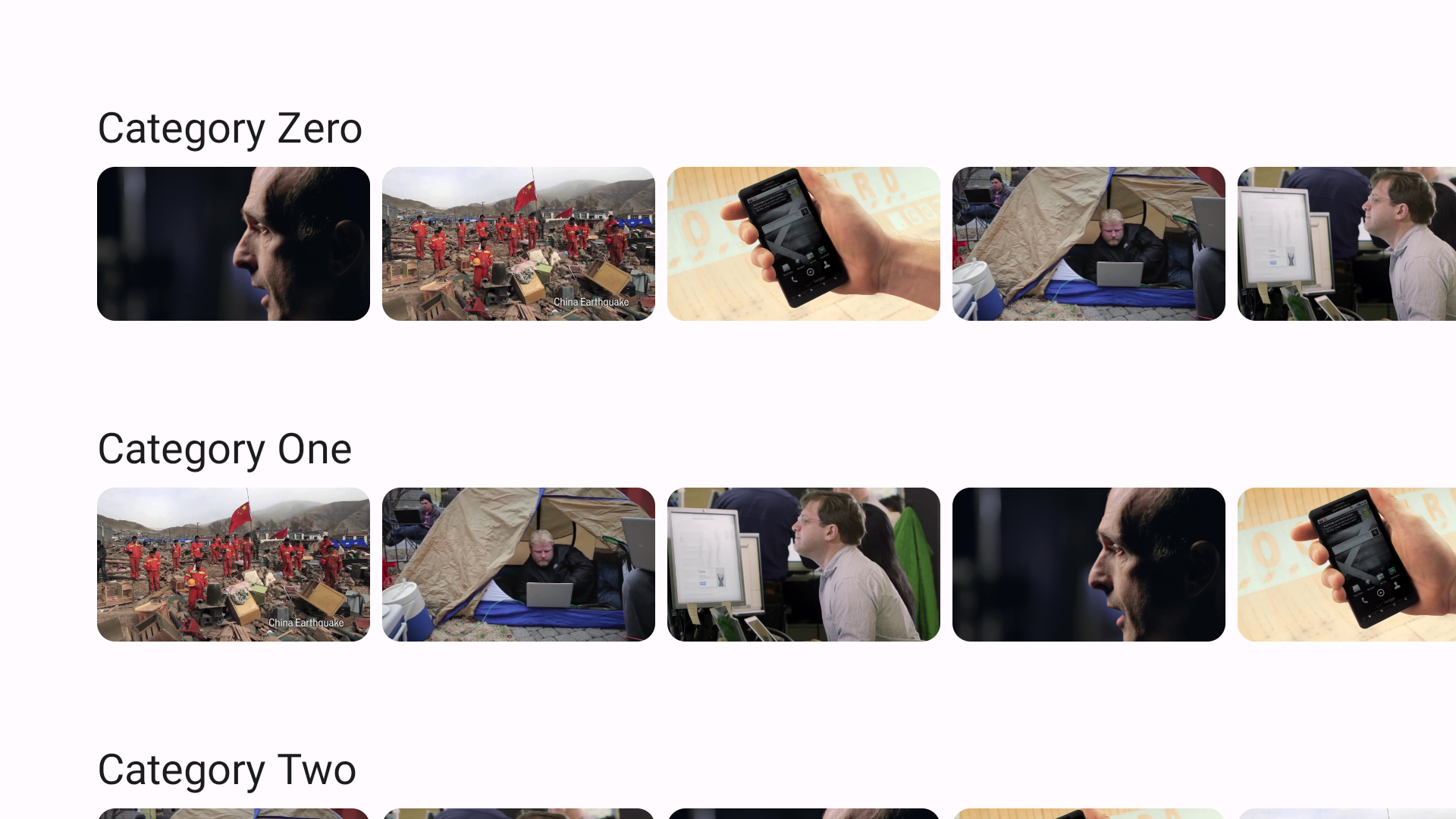
Dalam contoh, fungsi composable Section menentukan cara menampilkan bagian.
Pada fungsi berikut, LazyRow menunjukkan cara penggunaan
versi horizontal LazyColumn ini untuk
menentukan daftar horizontal dengan blok LazyListScope.() -> Unit dengan memanggil
DSL yang disediakan:
@Composable
fun Section(
section: Section,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
Text(
text = section.title,
style = MaterialTheme.typography.headlineSmall,
)
LazyRow(
modifier = modifier,
horizontalArrangement = Arrangement.spacedBy(8.dp)
) {
items(section.movieList){ movie ->
MovieCard(
movie = movie,
onClick = { onItemSelected(movie) }
)
}
}
}
Dalam composable Section, komponen Text digunakan.
Teks dan komponen lain yang ditentukan dalam Desain Material ditawarkan di library tv-material . Anda dapat
mengubah gaya teks seperti yang ditentukan dalam Desain Material dengan merujuk ke
objek MaterialTheme.
Objek ini juga disediakan oleh library tv-material.
Card adalah bagian dari library tv-material.
MovieCard menentukan cara setiap data film dirender dalam katalog yang ditentukan
sebagai cuplikan berikut:
@Composable
fun MovieCard(
movie: Movie,
modifier: Modifier = Modifier,
onClick: () -> Unit = {}
) {
Card(modifier = modifier, onClick = onClick){
AsyncImage(
model = movie.thumbnailUrl,
contentDescription = movie.title,
)
}
}
Menyoroti konten unggulan
Dalam contoh yang dijelaskan sebelumnya, semua film ditampilkan secara setara.
Keduanya memiliki area yang sama, tidak ada perbedaan visual di antara keduanya.
Anda dapat menandai beberapa di antaranya dengan Carousel.
Carousel menampilkan informasi dalam serangkaian item yang dapat bergeser, memudar, atau bergerak ke dalam tampilan. Anda menggunakan komponen ini untuk menyoroti konten unggulan, seperti film yang baru tersedia atau episode baru program TV.
Carousel
mengharapkan Anda setidaknya menentukan jumlah item yang dimiliki Carousel dan cara
menggambar setiap item. Yang pertama dapat ditentukan dengan itemCount. Yang kedua
dapat diteruskan sebagai lambda. Nomor indeks item yang ditampilkan diberikan ke lambda. Anda dapat menentukan item yang ditampilkan dengan nilai indeks yang diberikan:
@Composable
function FeaturedCarousel(
featuredContentList: List<Movie>,
modifier: Modifier = Modifier,
) {
Carousel(
itemCount = featuredContentList.size,
modifier = modifier,
) { index ->
val content = featuredContentList[index]
Box {
AsyncImage(
model = content.backgroundImageUrl,
contentDescription = content.description,
placeholder = painterResource(
id = R.drawable.placeholder
),
contentScale = ContentScale.Crop,
modifier = Modifier.fillMaxSize()
)
Text(text = content.title)
}
}
}
Carousel dapat berupa item daftar lambat, seperti TvLazyColumn.
Cuplikan berikut menunjukkan composable FeaturedCarousel di atas
semua composable Section:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
TvLazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
item {
FeaturedCarousel(featuredContentList)
}
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}

