本指南重点介绍如何使用已弃用的 Leanback 界面工具包为媒体项创建卡片视图,并在浏览 fragment 中呈现它们。浏览 fragment 指南详细介绍了如何在浏览 fragment 中实现目录浏览器。
BaseCardView 类及其子类显示与媒体项关联的元数据。本课中使用的 ImageCardView 类可显示内容的图像以及媒体项的标题。
另请参阅已弃用的 Leanback 示例应用中的示例实现。

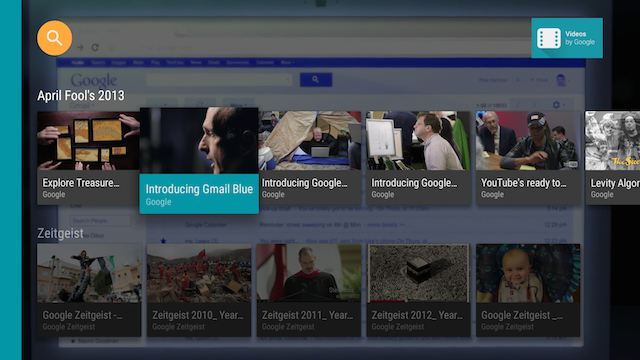
图 1. 选中后的 Leanback 示例应用图像卡片视图。
创建卡片 Presenter
Presenter 生成视图并根据需要为视图绑定对象。在应用向用户呈现内容的浏览 fragment 中,您可以为内容卡片创建一个 Presenter,并将其传递给将内容添加到屏幕的 adapter。在以下代码中,在 LoaderManager 的 onLoadFinished() 回调中创建了 CardPresenter:
Kotlin
override fun onLoadFinished(loader: Loader<HashMap<String, List<Movie>>>, data: HashMap<String, List<Movie>>) { rowsAdapter = ArrayObjectAdapter(ListRowPresenter()) val cardPresenter = CardPresenter() var i = 0L data.entries.forEach { entry -> val listRowAdapter = ArrayObjectAdapter(cardPresenter).apply { entry.value.forEach { movie -> add(movie) } } val header = HeaderItem(i, entry.key) i++ rowsAdapter.add(ListRow(header, listRowAdapter)) } val gridHeader = HeaderItem(i, getString(R.string.more_samples)) val gridRowAdapter = ArrayObjectAdapter(GridItemPresenter()).apply { add(getString(R.string.grid_view)) add(getString(R.string.error_fragment)) add(getString(R.string.personal_settings)) } rowsAdapter.add(ListRow(gridHeader, gridRowAdapter)) adapter = rowsAdapter updateRecommendations() }
Java
@Override public void onLoadFinished(Loader<HashMap<String, List<Movie>>> arg0, HashMap<String, List<Movie>> data) { rowsAdapter = new ArrayObjectAdapter(new ListRowPresenter()); CardPresenter cardPresenter = new CardPresenter(); int i = 0; for (Map.Entry<String, List<Movie>> entry : data.entrySet()) { ArrayObjectAdapter listRowAdapter = new ArrayObjectAdapter(cardPresenter); List<Movie> list = entry.getValue(); for (int j = 0; j < list.size(); j++) { listRowAdapter.add(list.get(j)); } HeaderItem header = new HeaderItem(i, entry.getKey()); i++; rowsAdapter.add(new ListRow(header, listRowAdapter)); } HeaderItem gridHeader = new HeaderItem(i, getString(R.string.more_samples)); GridItemPresenter gridPresenter = new GridItemPresenter(); ArrayObjectAdapter gridRowAdapter = new ArrayObjectAdapter(gridPresenter); gridRowAdapter.add(getString(R.string.grid_view)); gridRowAdapter.add(getString(R.string.error_fragment)); gridRowAdapter.add(getString(R.string.personal_settings)); rowsAdapter.add(new ListRow(gridHeader, gridRowAdapter)); setAdapter(rowsAdapter); updateRecommendations(); }
创建卡片视图
在此步骤中,您将为描述媒体内容项的卡片视图构建卡片 Presenter 及视图 Holder。请注意,每个 Presenter 仅可创建一种类型的视图。如果您有两种卡片视图类型,则需要两个卡片 Presenter。
在 Presenter 中,实现 onCreateViewHolder() 回调来创建可用于显示内容项的视图 Holder:
Kotlin
private const val CARD_WIDTH = 313 private const val CARD_HEIGHT = 176 class CardPresenter : Presenter() { private lateinit var mContext: Context private lateinit var defaultCardImage: Drawable override fun onCreateViewHolder(parent: ViewGroup): Presenter.ViewHolder { mContext = parent.context defaultCardImage = mContext.resources.getDrawable(R.drawable.movie) ...
Java
@Override public class CardPresenter extends Presenter { private Context context; private static int CARD_WIDTH = 313; private static int CARD_HEIGHT = 176; private Drawable defaultCardImage; @Override public ViewHolder onCreateViewHolder(ViewGroup parent) { context = parent.getContext(); defaultCardImage = context.getResources().getDrawable(R.drawable.movie); ...
在 onCreateViewHolder() 方法中,为内容项创建一个卡片视图。以下示例使用了 ImageCardView。
当选中一张卡片时,默认行为会将它展开为更大的尺寸。如果您想为选定的卡片指定不同的颜色,请按照如下代码所示调用 setSelected():
Kotlin
... val cardView = object : ImageCardView(context) { override fun setSelected(selected: Boolean) { val selected_background = context.resources.getColor(R.color.detail_background) val default_background = context.resources.getColor(R.color.default_background) val color = if (selected) selected_background else default_background findViewById<View>(R.id.info_field).setBackgroundColor(color) super.setSelected(selected) } } ...
Java
... ImageCardView cardView = new ImageCardView(context) { @Override public void setSelected(boolean selected) { int selected_background = context.getResources().getColor(R.color.detail_background); int default_background = context.getResources().getColor(R.color.default_background); int color = selected ? selected_background : default_background; findViewById(R.id.info_field).setBackgroundColor(color); super.setSelected(selected); } }; ...
当用户打开您的应用时,Presenter.ViewHolder 会显示内容项的 CardView 对象。您需要通过调用 setFocusable(true) 和 setFocusableInTouchMode(true) 来设置这些对象,使其从方向键控制器接收焦点,如以下代码所示:
Kotlin
... cardView.isFocusable = true cardView.isFocusableInTouchMode = true return ViewHolder(cardView) }
Java
... cardView.setFocusable(true); cardView.setFocusableInTouchMode(true); return new ViewHolder(cardView); }
当用户选择 ImageCardView 时,它会展开即可显示其文本区域(该区域以您指定的颜色为背景颜色),如图 1 所示。