המדריך הזה מתמקד ביצירת תצוגות כרטיסים לפריטי המדיה ובהצגתם בקטע של הדפדפן באמצעות ערכת הכלים Leanback UI שהוצאה משימוש. פרטי ההטמעה של דפדפן הקטלוג בקטע של דפדוף מפורטים במדריך בנושא קטע של דפדוף.
בסוג BaseCardView ובסוגי המשנה שלו מוצגים המטא-נתונים שמשויכים לפריט מדיה. המחלקות
ImageCardView
שבהן נעשה שימוש בשיעור הזה מציגות תמונה של התוכן לצד שם פריט המדיה.
אפשר גם לעיין בדוגמה להטמעה ב אפליקציית הדוגמה Leanback שהוצאה משימוש.

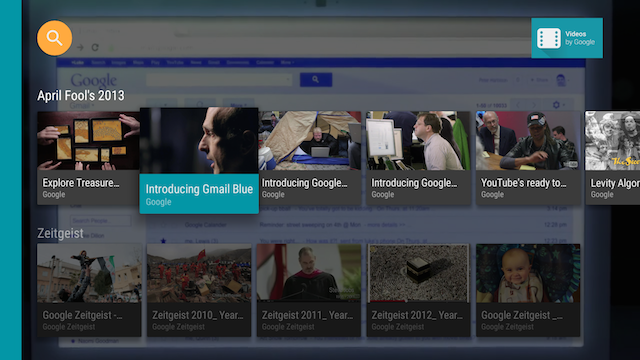
איור 1. תצוגת התמונה של כרטיס אפליקציית הדוגמה Leanback כשהיא נבחרת.
יצירת כרטיס להצגת כרטיסים
Presenter יוצר תצוגות ומקשר אליהן אובייקטים לפי דרישה. בקטע הגלישה שבו האפליקציה מציגה את התוכן למשתמש, יוצרים Presenter עבור כרטיסי התוכן ומעבירים אותו למתאם שמוסיף את התוכן למסך. בדוגמה הבאה, אסימון CardPresenter נוצר בפונקציית הקריאה החוזרת onLoadFinished() של LoaderManager:
Kotlin
override fun onLoadFinished(loader: Loader<HashMap<String, List<Movie>>>, data: HashMap<String, List<Movie>>) { rowsAdapter = ArrayObjectAdapter(ListRowPresenter()) val cardPresenter = CardPresenter() var i = 0L data.entries.forEach { entry -> val listRowAdapter = ArrayObjectAdapter(cardPresenter).apply { entry.value.forEach { movie -> add(movie) } } val header = HeaderItem(i, entry.key) i++ rowsAdapter.add(ListRow(header, listRowAdapter)) } val gridHeader = HeaderItem(i, getString(R.string.more_samples)) val gridRowAdapter = ArrayObjectAdapter(GridItemPresenter()).apply { add(getString(R.string.grid_view)) add(getString(R.string.error_fragment)) add(getString(R.string.personal_settings)) } rowsAdapter.add(ListRow(gridHeader, gridRowAdapter)) adapter = rowsAdapter updateRecommendations() }
Java
@Override public void onLoadFinished(Loader<HashMap<String, List<Movie>>> arg0, HashMap<String, List<Movie>> data) { rowsAdapter = new ArrayObjectAdapter(new ListRowPresenter()); CardPresenter cardPresenter = new CardPresenter(); int i = 0; for (Map.Entry<String, List<Movie>> entry : data.entrySet()) { ArrayObjectAdapter listRowAdapter = new ArrayObjectAdapter(cardPresenter); List<Movie> list = entry.getValue(); for (int j = 0; j < list.size(); j++) { listRowAdapter.add(list.get(j)); } HeaderItem header = new HeaderItem(i, entry.getKey()); i++; rowsAdapter.add(new ListRow(header, listRowAdapter)); } HeaderItem gridHeader = new HeaderItem(i, getString(R.string.more_samples)); GridItemPresenter gridPresenter = new GridItemPresenter(); ArrayObjectAdapter gridRowAdapter = new ArrayObjectAdapter(gridPresenter); gridRowAdapter.add(getString(R.string.grid_view)); gridRowAdapter.add(getString(R.string.error_fragment)); gridRowAdapter.add(getString(R.string.personal_settings)); rowsAdapter.add(new ListRow(gridHeader, gridRowAdapter)); setAdapter(rowsAdapter); updateRecommendations(); }
יצירת תצוגת כרטיסים
בשלב הזה יוצרים את כרטיס התצוגה באמצעות מחזיק תצוגה לתצוגת הכרטיס שמתאר את פריטי תוכן המדיה. חשוב לדעת: כל אחד מהמציגים צריך ליצור רק סוג אחד של תצוגה. אם יש לכם שני סוגים של תצוגת כרטיסים, אתם צריכים שני מכשירי קריאת כרטיסים.
ב-Presenter, מטמיעים קריאה חוזרת (callback) של
onCreateViewHolder()ליצירת placeholder לתצוגה שאפשר להשתמש בו כדי להציג פריט תוכן:
Kotlin
private const val CARD_WIDTH = 313 private const val CARD_HEIGHT = 176 class CardPresenter : Presenter() { private lateinit var mContext: Context private lateinit var defaultCardImage: Drawable override fun onCreateViewHolder(parent: ViewGroup): Presenter.ViewHolder { mContext = parent.context defaultCardImage = mContext.resources.getDrawable(R.drawable.movie) ...
Java
@Override public class CardPresenter extends Presenter { private Context context; private static int CARD_WIDTH = 313; private static int CARD_HEIGHT = 176; private Drawable defaultCardImage; @Override public ViewHolder onCreateViewHolder(ViewGroup parent) { context = parent.getContext(); defaultCardImage = context.getResources().getDrawable(R.drawable.movie); ...
בשיטה onCreateViewHolder(), יוצרים תצוגת כרטיסים לפריטי תוכן. בדוגמה הבאה נעשה שימוש ב-ImageCardView.
כשבוחרים כרטיס, ברירת המחדל היא שהוא יורחב לגודל גדול יותר. אם רוצים להגדיר צבע אחר לכרטיס שנבחר, מתקשרים אל setSelected() כמו שמוצג כאן:
Kotlin
... val cardView = object : ImageCardView(context) { override fun setSelected(selected: Boolean) { val selected_background = context.resources.getColor(R.color.detail_background) val default_background = context.resources.getColor(R.color.default_background) val color = if (selected) selected_background else default_background findViewById<View>(R.id.info_field).setBackgroundColor(color) super.setSelected(selected) } } ...
Java
... ImageCardView cardView = new ImageCardView(context) { @Override public void setSelected(boolean selected) { int selected_background = context.getResources().getColor(R.color.detail_background); int default_background = context.getResources().getColor(R.color.default_background); int color = selected ? selected_background : default_background; findViewById(R.id.info_field).setBackgroundColor(color); super.setSelected(selected); } }; ...
כשהמשתמש פותח את האפליקציה, Presenter.ViewHolder
מציג את אובייקטים CardView של פריטי התוכן. כדי שהלחצנים האלה יקבלו מיקוד מהבקר של ה-D-pad, צריך להפעיל את הפונקציות setFocusable(true) ו-setFocusableInTouchMode(true), כמו שמוצג בקוד הבא:
Kotlin
... cardView.isFocusable = true cardView.isFocusableInTouchMode = true return ViewHolder(cardView) }
Java
... cardView.setFocusable(true); cardView.setFocusableInTouchMode(true); return new ViewHolder(cardView); }
כשהמשתמש בוחר באפשרות ImageCardView, היא מתרחבת ומוצג אזור הטקסט עם צבע הרקע שציינתם, כמו שמוצג באיור 1.