Seu aplicativo pode ter tarefas em várias etapas para os usuários. Por exemplo, seu app pode precisar orientar os usuários na compra de conteúdo adicional, na configuração complexa ou na confirmação de uma decisão. Todas essas tarefas exigem que os usuários passem por uma ou mais etapas ou decisões ordenadas.
A biblioteca androidx.leanback descontinuada fornece classes para implementar tarefas de usuário com várias etapas. Nesta página, explicamos como usar a classe
GuidedStepSupportFragment
para orientar um usuário em uma série de decisões para realizar uma tarefa usando
GuidedStepSupportFragment.
Fornecer detalhes para uma etapa
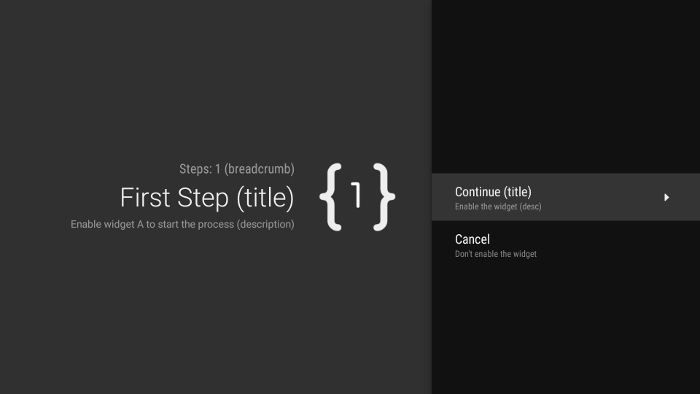
Um GuidedStepSupportFragment representa uma única etapa em uma série. Visualmente, ele fornece uma visualização de orientação com uma lista de possíveis ações ou decisões para a etapa.

Figura 1. Um exemplo de uma etapa guiada.
Para cada etapa da tarefa com várias etapas, estenda
GuidedStepSupportFragment e forneça informações de contexto sobre
a etapa e as ações que o usuário pode realizar. Substitua onCreateGuidance() e retorne um novo GuidanceStylist.Guidance que contenha informações de contexto, como o título, a descrição e o ícone da etapa, conforme mostrado no exemplo a seguir:
Kotlin
override fun onCreateGuidance(savedInstanceState: Bundle?): GuidanceStylist.Guidance { return GuidanceStylist.Guidance( getString(R.string.guidedstep_first_title), getString(R.string.guidedstep_first_description), getString(R.string.guidedstep_first_breadcrumb), activity.getDrawable(R.drawable.guidedstep_main_icon_1) ) }
Java
@Override public GuidanceStylist.Guidance onCreateGuidance(Bundle savedInstanceState) { String title = getString(R.string.guidedstep_first_title); String breadcrumb = getString(R.string.guidedstep_first_breadcrumb); String description = getString(R.string.guidedstep_first_description); Drawable icon = getActivity().getDrawable(R.drawable.guidedstep_main_icon_1); return new GuidanceStylist.Guidance(title, description, breadcrumb, icon); }
Adicione a subclasse GuidedStepSupportFragment à atividade desejada chamando GuidedStepSupportFragment.add() no método onCreate() da atividade.
Se sua atividade contiver apenas objetos GuidedStepSupportFragment, use GuidedStepSupportFragment.addAsRoot() em vez de add() para adicionar o primeiro GuidedStepSupportFragment. Usar
addAsRoot() ajuda a garantir que, se o usuário pressionar o botão "Voltar" no controle remoto da TV ao visualizar
o primeiro GuidedStepSupportFragment, o
GuidedStepSupportFragment e a atividade principal serão fechados.
Observação:adicione objetos GuidedStepSupportFragment de maneira programática, e não nos arquivos XML de layout.
Criar e processar ações do usuário
Adicione ações do usuário modificando onCreateActions().
Na modificação, adicione um novo GuidedAction para cada item de ação e forneça a string de ação, a descrição e o ID. Use GuidedAction.Builder para adicionar novas ações.
Kotlin
override fun onCreateActions(actions: MutableList<GuidedAction>, savedInstanceState: Bundle?) { super.onCreateActions(actions, savedInstanceState) // Add "Continue" user action for this step actions.add(GuidedAction.Builder() .id(CONTINUE) .title(getString(R.string.guidedstep_continue)) .description(getString(R.string.guidedstep_letsdoit)) .hasNext(true) .build()) ...
Java
@Override public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) { // Add "Continue" user action for this step actions.add(new GuidedAction.Builder() .id(CONTINUE) .title(getString(R.string.guidedstep_continue)) .description(getString(R.string.guidedstep_letsdoit)) .hasNext(true) .build()); ...
As ações não estão limitadas a seleções de linha única. Confira mais tipos de ações que você pode criar:
-
Adicione uma ação de rótulo de informações para fornecer mais detalhes sobre as opções do usuário definindo
infoOnly(true). QuandoinfoOnlyé verdadeiro, os usuários não podem selecionar a ação. -
Adicione uma ação de texto editável definindo
editable(true). Quandoeditableé verdadeiro, o usuário pode inserir texto em uma ação selecionada usando o controle remoto ou um teclado conectado. ModifiqueonGuidedActionEditedAndProceed()para receber o texto modificado que o usuário inseriu. Você também pode modificaronGuidedActionEditCanceled()para saber quando o usuário cancela a entrada. -
Adicione um conjunto de ações que se comportam como botões de opção selecionáveis usando
checkSetId()com um valor de ID comum para agrupar ações em um conjunto. Todas as ações na mesma lista com o mesmo ID do conjunto de verificação são consideradas vinculadas. Quando o usuário seleciona uma das ações nesse conjunto, ela é marcada, enquanto todas as outras são desmarcadas. -
Adicione uma ação do seletor de datas usando
GuidedDatePickerAction.Builderem vez deGuidedAction.BuilderemonCreateActions(). ModifiqueonGuidedActionEditedAndProceed()para receber o valor da data modificada que o usuário inseriu. - Adicione uma ação que use subações para permitir que o usuário escolha uma lista estendida de opções. As subações são descritas na seção Adicionar subações.
- Adicione uma ação de botão que aparece à direita da lista de ações e é facilmente acessível. As ações dos botões são descritas na seção Adicionar ações do botão.
Você também pode adicionar um indicador visual para indicar que a ação leva a uma nova etapa, definindo hasNext(true).
Para todos os diferentes atributos que você pode definir, consulte GuidedAction.
Para responder às ações, modifique onGuidedActionClicked() e processe o GuidedAction transmitido. Identifique a ação selecionada examinando GuidedAction.getId().
Adicionar subações
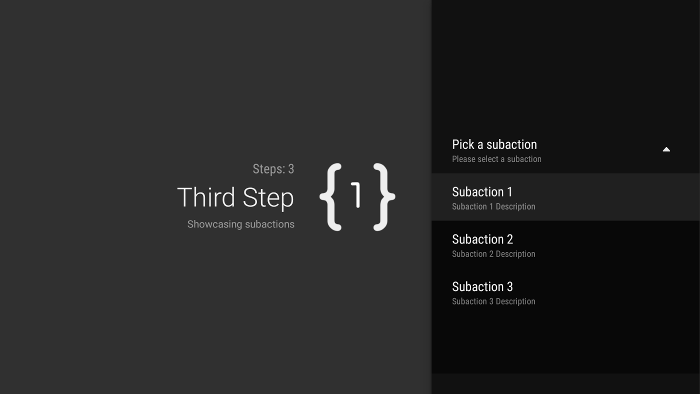
Algumas ações podem exigir que o usuário tenha um conjunto adicional de opções. Um GuidedAction pode especificar uma lista de subações que são exibidas como um menu de ações filhas.

Figura 2. Subações de etapas guiadas.
A lista de subações pode conter ações regulares ou ações do botão de opção, mas não seletor de data ou ações de texto editáveis. Além disso, uma subação não pode ter seu próprio conjunto de subações, porque o sistema não é compatível com mais de um nível de subações.
Para adicionar subações, primeiro crie e preencha uma lista de objetos GuidedAction que atuam como subações, conforme mostrado no exemplo a seguir:
Kotlin
subActions.add(GuidedAction.Builder() .id(SUBACTION1) .title(getString(R.string.guidedstep_subaction1_title)) .description(getString(R.string.guidedstep_subaction1_desc)) .build()) ...
Java
List<GuidedAction> subActions = new ArrayList<GuidedAction>(); subActions.add(new GuidedAction.Builder() .id(SUBACTION1) .title(getString(R.string.guidedstep_subaction1_title)) .description(getString(R.string.guidedstep_subaction1_desc)) .build()); ...
Em onCreateActions(), crie um GuidedAction de nível superior que mostre a lista de subações quando selecionado:
Kotlin
... actions.add(GuidedAction.Builder() .id(SUBACTIONS) .title(getString(R.string.guidedstep_subactions_title)) .description(getString(R.string.guidedstep_subactions_desc)) .subActions(subActions) .build()) ...
Java
@Override public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) { ... actions.add(new GuidedAction.Builder() .id(SUBACTIONS) .title(getString(R.string.guidedstep_subactions_title)) .description(getString(R.string.guidedstep_subactions_desc)) .subActions(subActions) .build()); ... }
Por fim, responda às seleções de subação modificando onSubGuidedActionClicked():
Kotlin
override fun onSubGuidedActionClicked(action: GuidedAction): Boolean { // Check for which action was clicked and handle as needed when(action.id) { SUBACTION1 -> { // Subaction 1 selected } } // Return true to collapse the subactions menu or // false to keep the menu expanded return true }
Java
@Override public boolean onSubGuidedActionClicked(GuidedAction action) { // Check for which action was clicked and handle as needed if (action.getId() == SUBACTION1) { // Subaction 1 selected } // Return true to collapse the subactions menu or // false to keep the menu expanded return true; }
Ações do botão "Adicionar"
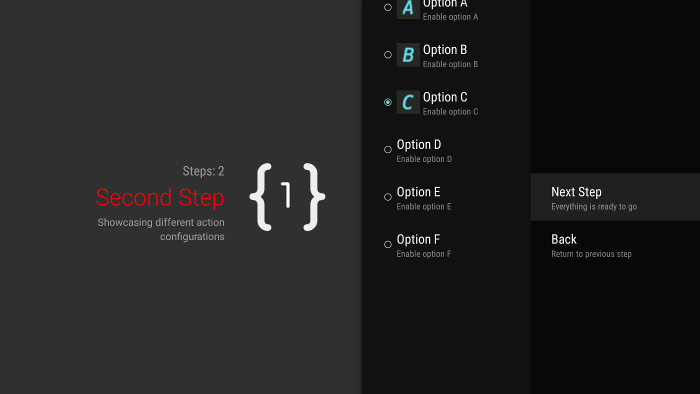
Se sua etapa guiada tiver uma lista grande de ações, os usuários poderão ter de rolar a lista para acessar as ações mais usadas. Use as ações do botão para separar as ações mais usadas da lista. As ações do botão aparecem ao lado da lista e são fáceis de acessar.

Figura 3. Ações de botão das etapas guiadas.
As ações do botão são criadas e processadas como as ações normais, mas você cria ações do botão em onCreateButtonActions() em vez de onCreateActions(). Responda às ações do botão em
onGuidedActionClicked().
Use ações de botão para ações simples, como navegação entre etapas. Não use a ação do seletor de data ou outras ações editáveis como ações do botão. Além disso, as ações do botão não podem ter subações.
Agrupar etapas guiadas em uma sequência guiada
Um GuidedStepSupportFragment
representa uma única etapa. Para criar uma sequência ordenada de etapas, agrupe vários objetos GuidedStepSupportFragment usando GuidedStepSupportFragment.add() para adicionar a próxima etapa na sequência à pilha de fragmentos.
Kotlin
override fun onGuidedActionClicked(action: GuidedAction) { val fm = fragmentManager when(action.id) { CONTINUE -> GuidedStepSupportFragment.add(fm, SecondStepFragment()) } }
Java
@Override public void onGuidedActionClicked(GuidedAction action) { FragmentManager fm = getFragmentManager(); if (action.getId() == CONTINUE) { GuidedStepSupportFragment.add(fm, new SecondStepFragment()); } ...
Se o usuário pressionar o botão "Voltar" no controle remoto da TV, o dispositivo vai mostrar o GuidedStepSupportFragment anterior na pilha de fragmentos. Se você
fornecer seu próprio GuidedAction que
retorna à etapa anterior, implemente o comportamento de retorno chamando
getFragmentManager().popBackStack().
Se você precisar retornar o usuário a uma etapa ainda mais antiga na sequência, use
popBackStackToGuidedStepSupportFragment()
para retornar a um GuidedStepSupportFragment específico na pilha de fragmentos.
Quando o usuário terminar a última etapa da sequência, use
finishGuidedStepSupportFragments() para remover todas as instâncias de
GuidedStepSupportFragment
da pilha atual e retornar à atividade pai original. Se o primeiro GuidedStepSupportFragment for adicionado usando addAsRoot(), chamar finishGuidedStepSupportFragments() também vai fechar a atividade principal.
Personalizar a apresentação da etapa
A classe GuidedStepSupportFragment pode usar temas personalizados que controlam aspectos da apresentação, como formatação do texto do título ou animações de transição de etapas. Os temas personalizados precisam ser herdados de
Theme_Leanback_GuidedStep e podem fornecer
valores modificados para os atributos definidos em
GuidanceStylist e
GuidedActionsStylist.
Para aplicar um tema personalizado ao seu GuidedStepSupportFragment,
siga um destes procedimentos:
-
Aplique o tema à atividade mãe definindo o atributo
android:themepara o elemento de atividade no manifesto do Android. A definição desse atributo aplica o tema a todas as visualizações filhas e é a maneira mais direta de aplicar um tema personalizado se a atividade principal contiver apenas objetosGuidedStepSupportFragment. -
Se sua atividade já usa um tema personalizado e você não quer aplicar estilos
GuidedStepSupportFragmenta outras visualizações na atividade, adicione o atributoLeanbackGuidedStepTheme_guidedStepThemeao tema personalizado das atividades atuais. Esse atributo aponta para o tema personalizado usado apenas pelos objetosGuidedStepSupportFragmentna sua atividade. -
Se você usar objetos
GuidedStepSupportFragmentem atividades diferentes que fazem parte da mesma tarefa geral de várias etapas e quiser usar um tema visual consistente em todas as etapas, modifiqueGuidedStepSupportFragment.onProvideTheme()e retorne o tema personalizado.
Para mais informações sobre como adicionar estilos e temas, consulte Estilos e temas.
A classe GuidedStepSupportFragment usa classes de estilo especiais para acessar e aplicar atributos de tema.
A classe GuidanceStylist usa informações de tema para controlar a apresentação da visualização de orientação à esquerda, enquanto a classe GuidedActionsStylist usa informações de tema para controlar a apresentação da visualização de ações à direita.
Para personalizar o estilo visual das suas etapas além do que a personalização de temas oferece, crie uma subclasse GuidanceStylist ou GuidedActionsStylist e retorne sua subclasse em GuidedStepSupportFragment.onCreateGuidanceStylist() ou GuidedStepSupportFragment.onCreateActionsStylist().
Para ver detalhes do que é possível personalizar nessas subclasses, consulte a documentação sobre GuidanceStylist e GuidedActionsStylist.