Zeigen Sie neuen Nutzern beim Starten der App Onboarding-Informationen an, damit sie wissen, wie sie Ihre App optimal nutzen können. Hier sind einige Beispiele für Onboarding-Informationen:
- Detaillierte Informationen dazu, welche Kanäle verfügbar sind, wenn ein Nutzer zum ersten Mal auf eine Kanal-App zugreift.
- Auf wichtige Funktionen in Ihrer App aufmerksam machen
- Veranschaulichen Sie alle erforderlichen oder empfohlenen Schritte, die Nutzer bei der ersten Verwendung der App ausführen müssen.
Die androidx.leanback-Bibliothek bietet die Klasse OnboardingSupportFragment zum Präsentieren von Informationen für Erstnutzer. In diesem Leitfaden wird beschrieben, wie Sie mit der Klasse OnboardingSupportFragment Einführungsinformationen präsentieren, die beim ersten Starten der App angezeigt werden.
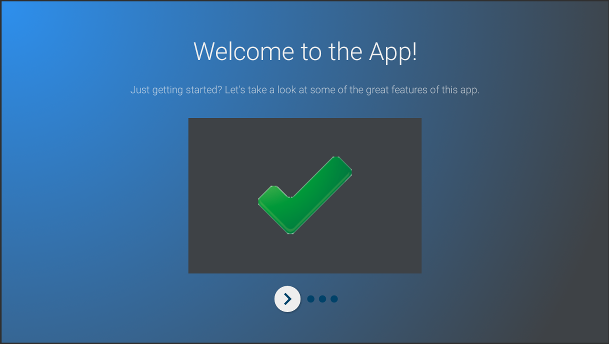
OnboardingSupportFragment verwendet Best Practices für TV-Benutzeroberflächen, um Informationen so zu präsentieren, dass sie dem Stil von TV-Benutzeroberflächen entsprechen und auf TV-Geräten einfach zu navigieren sind.

Abbildung 1: Ein Beispiel: OnboardingSupportFragment.
OnboardingSupportFragment ist nicht für jeden Anwendungsfall geeignet.
Verwenden Sie OnboardingSupportFragment nicht, wenn Sie UI-Elemente einfügen müssen, für die Nutzereingaben erforderlich sind, z. B. Schaltflächen und Felder.
Verwenden Sie OnboardingSupportFragment auch nicht für Aufgaben, die der Nutzer regelmäßig ausführt. Wenn Sie eine mehrseitige Benutzeroberfläche präsentieren müssen, für die Nutzereingaben erforderlich sind, sollten Sie eine GuidedStepSupportFragment verwenden.
OnboardingSupportFragment hinzufügen
Wenn Sie Ihrer App ein OnboardingSupportFragment hinzufügen möchten, implementieren Sie eine Klasse, die die Klasse OnboardingSupportFragment erweitert. Fügen Sie dieses Fragment einer Aktivität hinzu, entweder über das XML-Layout der Aktivität oder programmatisch. Achten Sie darauf, dass die Aktivität oder das Fragment ein Design verwendet, das von Theme_Leanback_Onboarding abgeleitet ist, wie im Abschnitt Designs anpassen beschrieben.
Rufen Sie in der Methode onCreate() der Hauptaktivität Ihrer App startActivity() mit einem Intent auf, der auf die übergeordnete Aktivität Ihres OnboardingSupportFragment verweist.
So wird dafür gesorgt, dass Ihre OnboardingSupportFragment sofort nach dem Start Ihrer App angezeigt wird.
Damit die OnboardingSupportFragment nur beim ersten Start Ihrer App durch den Nutzer angezeigt wird, verwenden Sie ein SharedPreferences-Objekt, um zu erfassen, ob der Nutzer die OnboardingSupportFragment bereits gesehen hat. Definieren Sie einen booleschen Wert, der auf „true“ gesetzt wird, wenn der Nutzer die OnboardingSupportFragment vollständig angesehen hat. Prüfen Sie diesen Wert in der Methode onCreate() Ihrer Hauptaktivität und starten Sie die übergeordnete Aktivität OnboardingSupportFragment nur, wenn der Wert „false“ ist.
Im folgenden Beispiel wird onCreate() überschrieben. Es wird geprüft, ob der Wert von SharedPreferences „true“ ist. Wenn nicht, wird startActivity() aufgerufen, um OnboardingSupportFragment anzuzeigen:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) PreferenceManager.getDefaultSharedPreferences(this).apply { // Check if we need to display our OnboardingSupportFragment if (!getBoolean(MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) { // The user hasn't seen the OnboardingSupportFragment yet, so show it startActivity(Intent(this@OnboardingActivity, OnboardingActivity::class.java)) } } }
Java
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SharedPreferences sharedPreferences = PreferenceManager.getDefaultSharedPreferences(this); // Check if we need to display our OnboardingSupportFragment if (!sharedPreferences.getBoolean( MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) { // The user hasn't seen the OnboardingSupportFragment yet, so show it startActivity(new Intent(this, OnboardingActivity.class)); } }
Nachdem der Nutzer die OnboardingSupportFragment aufgerufen hat, markieren Sie sie mit dem Objekt SharedPreferences als aufgerufen. Überschreiben Sie dazu onFinishFragment() in Ihrem OnboardingSupportFragment und legen Sie den Wert von SharedPreferences auf „true“ fest, wie im folgenden Beispiel gezeigt:
Kotlin
override fun onFinishFragment() { super.onFinishFragment() // User has seen OnboardingSupportFragment, so mark our SharedPreferences // flag as completed so that we don't show our OnboardingSupportFragment // the next time the user launches the app PreferenceManager.getDefaultSharedPreferences(context).edit().apply { putBoolean(COMPLETED_ONBOARDING_PREF_NAME, true) apply() } }
Java
@Override protected void onFinishFragment() { super.onFinishFragment(); // User has seen OnboardingSupportFragment, so mark our SharedPreferences // flag as completed so that we don't show our OnboardingSupportFragment // the next time the user launches the app SharedPreferences.Editor sharedPreferencesEditor = PreferenceManager.getDefaultSharedPreferences(getContext()).edit(); sharedPreferencesEditor.putBoolean( COMPLETED_ONBOARDING_PREF_NAME, true); sharedPreferencesEditor.apply(); }
OnboardingSupportFragment-Seiten hinzufügen
Mit OnboardingSupportFragment
wird der Inhalt auf einer Reihe geordneter Seiten angezeigt. Nachdem Sie die OnboardingSupportFragment hinzugefügt haben, müssen Sie die Onboarding-Seiten definieren. Jede Seite kann einen Titel, eine Beschreibung und mehrere untergeordnete Ansichten mit Bildern oder Animationen enthalten.

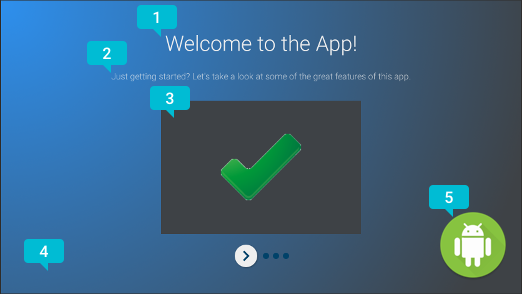
Abbildung 2: OnboardingSupportFragment
Seitenelemente.
Abbildung 2 zeigt eine Beispielseite mit Hinweisen zu anpassbaren Seitenelementen, die Ihr OnboardingSupportFragment bereitstellen kann. Die Seitenelemente sind:
- Der Seitentitel.
- Die Seitenbeschreibung.
- Die Ansicht des Seiteninhalts, in diesem Fall ein einfaches grünes Häkchen in einem grauen Feld. Diese Ansicht ist optional. Mit dieser Ansicht können Sie Seitendetails veranschaulichen. Sie können beispielsweise einen Screenshot einfügen, auf dem die App-Funktion zu sehen ist, die auf der Seite beschrieben wird.
- Die Ansicht des Seitenhintergrunds, in diesem Fall ein einfacher blauer Farbverlauf. Diese Ansicht wird immer hinter anderen Ansichten auf der Seite gerendert. Diese Ansicht ist optional.
- Die Ansicht des Seiten-Vordergrunds, in diesem Fall ein Logo. Diese Ansicht wird immer vor allen anderen Ansichten auf der Seite gerendert. Diese Ansicht ist optional.
Initialisieren Sie Seiteninformationen, wenn Ihr OnboardingSupportFragment zum ersten Mal erstellt oder an die übergeordnete Aktivität angehängt wird, da das System Seiteninformationen anfordert, wenn es die Ansicht des Fragments erstellt. Sie können Seiteninformationen im Klassenkonstruktor oder in einer Überschreibung von onAttach() initialisieren.
Überschreiben Sie die folgenden Methoden, die dem System Seiteninformationen bereitstellen:
getPageCount()gibt die Anzahl der Seiten in IhremOnboardingSupportFragmentzurück.getPageTitle()gibt den Titel für die angeforderte Seitenzahl zurück.getPageDescription()gibt die Beschreibung für die angeforderte Seitenzahl zurück.
Überschreiben Sie jede der folgenden Methoden, um optionale untergeordnete Ansichten zum Anzeigen von Bildern oder Animationen bereitzustellen:
onCreateBackgroundView()gibt einViewzurück, das Sie als Hintergrundansicht erstellen, oder null, wenn keine Hintergrundansicht erforderlich ist.onCreateContentView()gibt eineViewzurück, die Sie als Inhaltsansicht erstellen, oder null, wenn keine Inhaltsansicht erforderlich ist.onCreateForegroundView()gibt einViewzurück, das Sie als Vordergrundansicht erstellen, oder null, wenn keine Vordergrundansicht erforderlich ist.
Das System fügt die von Ihnen erstellten View dem Seitenlayout hinzu. Im folgenden Beispiel wird onCreateContentView() überschrieben und ein ImageView zurückgegeben:
Kotlin
private lateinit var contentView: ImageView ... override fun onCreateContentView(inflater: LayoutInflater?, container: ViewGroup?): View? { return ImageView(context).apply { scaleType = ImageView.ScaleType.CENTER_INSIDE setImageResource(R.drawable.onboarding_content_view) setPadding(0, 32, 0, 32) contentView = this } }
Java
private ImageView contentView; ... @Override protected View onCreateContentView(LayoutInflater inflater, ViewGroup container) { contentView = new ImageView(getContext()); contentView.setScaleType(ImageView.ScaleType.CENTER_INSIDE); contentView.setImageResource(R.drawable.onboarding_content_view); contentView.setPadding(0, 32, 0, 32); return contentView; }
Anfangsbildschirm mit Logo hinzufügen
Ihr OnboardingSupportFragment kann mit einem optionalen Logobildschirm beginnen, auf dem Ihre App vorgestellt wird. Wenn Sie ein Drawable als Logobildschirm anzeigen möchten, rufen Sie setLogoResourceId() mit der ID Ihres Drawable in der Methode onCreate() Ihres OnboardingSupportFragment auf.
Das System blendet das Drawable ein und zeigt es kurz an. Dann wird das Drawable ausgeblendet, bevor die erste Seite des OnboardingSupportFragment angezeigt wird.
Wenn Sie eine benutzerdefinierte Animation für Ihren Logobildschirm bereitstellen möchten, überschreiben Sie onCreateLogoAnimation() und geben Sie ein Animator-Objekt zurück, das Ihre benutzerdefinierte Animation rendert, anstatt setLogoResourceId() aufzurufen. Beispiel:
Kotlin
public override fun onCreateLogoAnimation(): Animator = AnimatorInflater.loadAnimator(context, R.animator.onboarding_logo_screen_animation)
Java
@Override public Animator onCreateLogoAnimation() { return AnimatorInflater.loadAnimator(getContext(), R.animator.onboarding_logo_screen_animation); }
Seitenanimationen anpassen
Das System verwendet Standardanimationen, wenn die erste Seite Ihres OnboardingSupportFragment angezeigt wird und wenn der Nutzer zu einer anderen Seite wechselt. Sie können diese Animationen anpassen, indem Sie Methoden in Ihrer OnboardingSupportFragment überschreiben.
Wenn Sie die Animation auf der ersten Seite anpassen möchten, überschreiben Sie onCreateEnterAnimation() und geben Sie ein Animator zurück.
Im folgenden Beispiel wird ein Animator erstellt, das die Inhaltsansicht horizontal skaliert:
Kotlin
override fun onCreateEnterAnimation(): Animator = ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f) .setDuration(ANIMATION_DURATION)
Java
@Override protected Animator onCreateEnterAnimation() { Animator startAnimator = ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f).setDuration(ANIMATION_DURATION); return startAnimator; }
Wenn Sie die Animation anpassen möchten, die verwendet wird, wenn der Nutzer zu einer anderen Seite wechselt, überschreiben Sie onPageChanged().
Erstellen Sie in der Methode onPageChanged() Animator-Objekte, die die vorherige Seite entfernen und die nächste Seite anzeigen. Fügen Sie diese einem AnimatorSet hinzu und spielen Sie das Set ab. Im folgenden Beispiel wird die vorherige Seite mit einer Fade-out-Animation entfernt, das Bild der Inhaltsansicht wird aktualisiert und die nächste Seite wird mit einer Fade-in-Animation angezeigt:
Kotlin
override fun onPageChanged(newPage: Int, previousPage: Int) { // Create a fade-out animation for previousPage and, once // done, swap the contentView image with the next page's image val fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f) .setDuration(ANIMATION_DURATION) .apply { addListener(object : AnimatorListenerAdapter() { override fun onAnimationEnd(animation: Animator) { mContentView.setImageResource(pageImages[newPage]) } }) } // Create a fade-in animation for nextPage val fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f) .setDuration(ANIMATION_DURATION) // Create AnimatorSet with fade-out and fade-in animators and start it AnimatorSet().apply { playSequentially(fadeOut, fadeIn) start() } }
Java
@Override protected void onPageChanged(final int newPage, int previousPage) { // Create a fade-out animation for previousPage and, once // done, swap the contentView image with the next page's image Animator fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f).setDuration(ANIMATION_DURATION); fadeOut.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { mContentView.setImageResource(pageImages[newPage]); } }); // Create a fade-in animation for nextPage Animator fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f).setDuration(ANIMATION_DURATION); // Create AnimatorSet with fade-out and fade-in animators and start it AnimatorSet set = new AnimatorSet(); set.playSequentially(fadeOut, fadeIn); set.start(); }
Weitere Informationen zum Erstellen von Animator- und AnimatorSet-Objekten finden Sie unter
Übersicht über Property-Animationen.
Designs anpassen
Für jede OnboardingSupportFragment-Implementierung muss entweder das Theme_Leanback_Onboarding-Design oder ein Design verwendet werden, das von Theme_Leanback_Onboarding abgeleitet wird. Legen Sie das Design für Ihr OnboardingSupportFragment mit einem der folgenden Schritte fest:
- Legen Sie für die übergeordnete Aktivität von
OnboardingSupportFragmentdas gewünschte Design fest. Das folgende Beispiel zeigt, wie Sie im App-Manifest festlegen, dass für eine AktivitätTheme_Leanback_Onboardingverwendet werden soll:<activity android:name=".OnboardingActivity" android:enabled="true" android:exported="true" android:theme="@style/Theme.Leanback.Onboarding"> </activity>
-
Legen Sie das Design in der übergeordneten Aktivität mit dem Attribut
LeanbackOnboardingTheme_onboardingThemein einem benutzerdefinierten Aktivitätsdesign fest. Verweisen Sie mit diesem Attribut auf ein anderes benutzerdefiniertes Design, das nur von denOnboardingSupportFragment-Objekten in Ihrer Aktivität verwendet wird. Verwenden Sie diesen Ansatz, wenn für Ihre Aktivität bereits ein benutzerdefiniertes Design verwendet wird und Sie dieOnboardingSupportFragment-Stile nicht auf andere Ansichten in der Aktivität anwenden möchten. - Überschreibe
onProvideTheme()und gib das gewünschte Thema zurück. Verwenden Sie diesen Ansatz, wenn mehrere Aktivitäten IhrOnboardingSupportFragmentverwenden oder wenn die übergeordnete Aktivität das gewünschte Design nicht verwenden kann. Im folgenden Beispiel wirdonProvideTheme()überschrieben undTheme_Leanback_Onboardingzurückgegeben:Kotlin
override fun onProvideTheme(): Int = R.style.Theme_Leanback_Onboarding
Java
@Override public int onProvideTheme() { return R.style.Theme_Leanback_Onboarding; }


