如需向初次使用的用户说明如何充分利用您的应用,可以在应用启动时显示新手入门信息。以下是新手入门信息的一些示例:
- 当用户首次访问频道应用时,展示有关提供哪些频道的详细信息。
- 提醒用户关注您的应用中值得注意的功能。
- 说明用户在第一次使用应用时应当执行的必要步骤或建议步骤。
androidx.leanback 库提供了用于向初次使用的用户展示新手入门信息的 OnboardingSupportFragment 类。本指南介绍了如何使用 OnboardingSupportFragment 类来展示应用首次启动时所显示的入门信息。
OnboardingSupportFragment 利用 TV 界面最佳实践来展示信息,这种方式不仅适合 TV 界面风格,也方便在 TV 设备上导航。

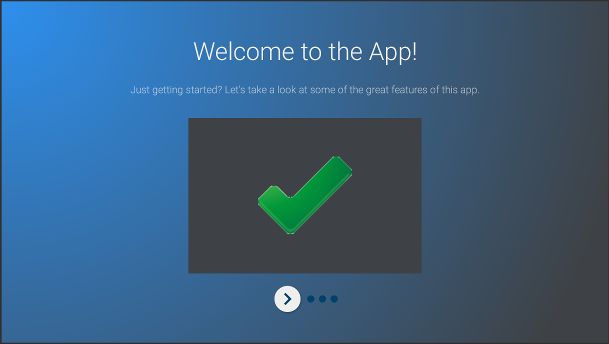
图 1. 示例
OnboardingSupportFragment。
OnboardingSupportFragment 并不适合所有使用场景。
如果您需要添加需要用户输入的界面元素(例如按钮和字段),请勿使用 OnboardingSupportFragment。此外,请勿将 OnboardingSupportFragment 用于用户需要定期执行的任务。最后,如果需要显示需要用户输入的多页界面,请考虑使用 GuidedStepSupportFragment。
添加 OnboardingSupportFragment
如需在应用中添加 OnboardingSupportFragment,请实现一个用于扩展 OnboardingSupportFragment 类的类。将此 fragment 通过 activity 的布局 XML 或以编程方式添加到 activity 中。确保 activity 或 fragment 采用派生自 Theme_Leanback_Onboarding 的主题背景,如自定义主题背景部分中所述。
在应用的主 activity 的 onCreate() 方法中,通过指向 OnboardingSupportFragment 的父 activity 的 Intent 调用 startActivity()。这有助于确保您的 OnboardingSupportFragment 在应用启动后立即显示。
若要确保 OnboardingSupportFragment 仅在用户首次启动应用时显示,请使用 SharedPreferences 对象来跟踪用户是否已查看过 OnboardingSupportFragment。定义一个布尔值,使其在用户查看过 OnboardingSupportFragment 时变为 true。在主 activity 的 onCreate() 方法中检查此值,并且仅在值为 false 时才启动 OnboardingSupportFragment 父 activity。
以下示例展示了如何替换用于检查 SharedPreferences 值的 onCreate(),如果没有设为 true,则调用 startActivity() 来显示 OnboardingSupportFragment:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) PreferenceManager.getDefaultSharedPreferences(this).apply { // Check if we need to display our OnboardingSupportFragment if (!getBoolean(MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) { // The user hasn't seen the OnboardingSupportFragment yet, so show it startActivity(Intent(this@OnboardingActivity, OnboardingActivity::class.java)) } } }
Java
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SharedPreferences sharedPreferences = PreferenceManager.getDefaultSharedPreferences(this); // Check if we need to display our OnboardingSupportFragment if (!sharedPreferences.getBoolean( MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) { // The user hasn't seen the OnboardingSupportFragment yet, so show it startActivity(new Intent(this, OnboardingActivity.class)); } }
在用户查看 OnboardingSupportFragment 后,使用 SharedPreferences 对象将其标记为已查看。为此,请在 OnboardingSupportFragment 中替换 onFinishFragment() 并将 SharedPreferences 值设为 true,如以下示例所示:
Kotlin
override fun onFinishFragment() { super.onFinishFragment() // User has seen OnboardingSupportFragment, so mark our SharedPreferences // flag as completed so that we don't show our OnboardingSupportFragment // the next time the user launches the app PreferenceManager.getDefaultSharedPreferences(context).edit().apply { putBoolean(COMPLETED_ONBOARDING_PREF_NAME, true) apply() } }
Java
@Override protected void onFinishFragment() { super.onFinishFragment(); // User has seen OnboardingSupportFragment, so mark our SharedPreferences // flag as completed so that we don't show our OnboardingSupportFragment // the next time the user launches the app SharedPreferences.Editor sharedPreferencesEditor = PreferenceManager.getDefaultSharedPreferences(getContext()).edit(); sharedPreferencesEditor.putBoolean( COMPLETED_ONBOARDING_PREF_NAME, true); sharedPreferencesEditor.apply(); }
添加 OnboardingSupportFragment 页面
OnboardingSupportFragment 可在一系列有序的页面中显示内容。在添加 OnboardingSupportFragment 之后,您需要定义新手入门信息页。每个页面可以包含标题、说明和若干包含图片或动画的子视图。

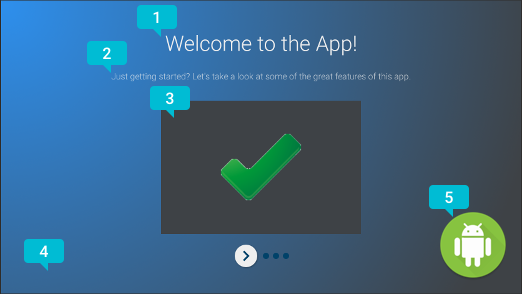
图 2. OnboardingSupportFragment
页面元素。
图 2 展示了一个示例页面,其中用标注标出了您的 OnboardingSupportFragment 可以提供的可自定义页面元素。页面元素包括:
- 页面标题。
- 页面说明。
- 页面内容视图,本例中是一个简单的绿色对勾显示在灰色方框中。此视图是可选的。此视图可用于展示页面详细信息。例如,您可以添加一张屏幕截图,突出显示页面所介绍的应用功能。
- 页面背景视图,本例中为一个简单的蓝色渐变背景。此视图始终呈现在页面上其他视图的后面。此视图是可选的。
- 页面前景视图,本例中为一个徽标。此视图始终呈现在页面上所有其他视图的前面。此视图是可选的。
请在首次创建 OnboardingSupportFragment 或将其附加到父 activity 时初始化页面信息,因为系统会在创建该 fragment 的视图时请求页面信息。您可以在类构造函数或 onAttach() 替换中初始化页面信息。
替换以下各种向系统提供页面信息的方法:
getPageCount()会返回OnboardingSupportFragment中的页数。getPageTitle()会返回所请求页码的标题。getPageDescription()会返回所请求页码的说明。
替换以下各种方法,以提供用于显示图片或动画的可选子视图:
onCreateBackgroundView()会返回您创建用来作为背景视图的View;如果不需要背景视图,则返回 null。onCreateContentView()会返回您创建用来作为内容视图的View;如果不需要内容视图,则返回 null。onCreateForegroundView()会返回您创建用来作为前台视图的View;如果不需要前台视图,则返回 null。
系统会将您创建的 View 添加到页面布局中。以下示例会替换 onCreateContentView() 并返回 ImageView:
Kotlin
private lateinit var contentView: ImageView ... override fun onCreateContentView(inflater: LayoutInflater?, container: ViewGroup?): View? { return ImageView(context).apply { scaleType = ImageView.ScaleType.CENTER_INSIDE setImageResource(R.drawable.onboarding_content_view) setPadding(0, 32, 0, 32) contentView = this } }
Java
private ImageView contentView; ... @Override protected View onCreateContentView(LayoutInflater inflater, ViewGroup container) { contentView = new ImageView(getContext()); contentView.setScaleType(ImageView.ScaleType.CENTER_INSIDE); contentView.setImageResource(R.drawable.onboarding_content_view); contentView.setPadding(0, 32, 0, 32); return contentView; }
添加初始徽标屏幕
您的 OnboardingSupportFragment 可在启动时显示可选的徽标屏幕,用来介绍您的应用。如果您希望将 Drawable 显示为徽标屏幕,请在 OnboardingSupportFragment 的 onCreate() 方法中使用 Drawable 的 ID 调用 setLogoResourceId()。系统将淡入并短暂显示 Drawable,再淡出 Drawable,然后显示 OnboardingSupportFragment 的第一个页面。
若要为徽标屏幕提供自定义动画,则不应调用 setLogoResourceId(),而应替换 onCreateLogoAnimation() 并返回一个渲染自定义动画的 Animator 对象,如以下示例所示:
Kotlin
public override fun onCreateLogoAnimation(): Animator = AnimatorInflater.loadAnimator(context, R.animator.onboarding_logo_screen_animation)
Java
@Override public Animator onCreateLogoAnimation() { return AnimatorInflater.loadAnimator(getContext(), R.animator.onboarding_logo_screen_animation); }
自定义页面动画
在显示 OnboardingSupportFragment 的第一个页面时,以及当用户导航到另一个页面时,系统会使用默认动画。您可以通过替换 OnboardingSupportFragment 中的方法来自定义这些动画。
若要自定义在第一个页面上显示的动画,请替换 onCreateEnterAnimation() 并返回 Animator。以下示例会创建一个 Animator,它会在水平方向上缩放内容视图:
Kotlin
override fun onCreateEnterAnimation(): Animator = ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f) .setDuration(ANIMATION_DURATION)
Java
@Override protected Animator onCreateEnterAnimation() { Animator startAnimator = ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f).setDuration(ANIMATION_DURATION); return startAnimator; }
若要自定义用户导航到另一个页面时使用的动画,请替换 onPageChanged()。在 onPageChanged() 方法中,创建用于移除上一页并显示下一页的 Animator 对象,将它们添加到 AnimatorSet 中,再播放这个集合。以下示例使用一个淡出动画来移除上一页,更新内容视图图像,然后使用淡入动画来显示下一页:
Kotlin
override fun onPageChanged(newPage: Int, previousPage: Int) { // Create a fade-out animation for previousPage and, once // done, swap the contentView image with the next page's image val fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f) .setDuration(ANIMATION_DURATION) .apply { addListener(object : AnimatorListenerAdapter() { override fun onAnimationEnd(animation: Animator) { mContentView.setImageResource(pageImages[newPage]) } }) } // Create a fade-in animation for nextPage val fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f) .setDuration(ANIMATION_DURATION) // Create AnimatorSet with fade-out and fade-in animators and start it AnimatorSet().apply { playSequentially(fadeOut, fadeIn) start() } }
Java
@Override protected void onPageChanged(final int newPage, int previousPage) { // Create a fade-out animation for previousPage and, once // done, swap the contentView image with the next page's image Animator fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f).setDuration(ANIMATION_DURATION); fadeOut.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { mContentView.setImageResource(pageImages[newPage]); } }); // Create a fade-in animation for nextPage Animator fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f).setDuration(ANIMATION_DURATION); // Create AnimatorSet with fade-out and fade-in animators and start it AnimatorSet set = new AnimatorSet(); set.playSequentially(fadeOut, fadeIn); set.start(); }
如需详细了解如何创建 Animator 对象和 AnimatorSet 对象,请参阅
属性动画概览。
自定义主题
任何 OnboardingSupportFragment 实现都必须使用 Theme_Leanback_Onboarding 主题背景,或继承自 Theme_Leanback_Onboarding 的主题背景。若要为您的 OnboardingSupportFragment 设置主题背景,请执行以下某项操作:
- 设置
OnboardingSupportFragment的父 activity 以使用所需的主题。以下示例展示了如何设置 Activity 以使用应用清单中的Theme_Leanback_Onboarding:<activity android:name=".OnboardingActivity" android:enabled="true" android:exported="true" android:theme="@style/Theme.Leanback.Onboarding"> </activity>
-
通过在自定义 activity 主题背景中使用
LeanbackOnboardingTheme_onboardingTheme属性,设置父 activity 中的主题背景。将该属性指向只有您的 activity 中的OnboardingSupportFragment对象会使用的另一个自定义主题背景。如果您的 activity 已使用自定义主题背景,并且您不想将OnboardingSupportFragment样式应用到 activity 中的其他视图,请采用这种方法。 - 替换
onProvideTheme()并返回所需的主题背景。如果有多个 activity 使用您的OnboardingSupportFragment,或者父 activity 无法使用所需的主题背景,请采用这种方法。以下示例会替换onProvideTheme()并返回Theme_Leanback_Onboarding:Kotlin
override fun onProvideTheme(): Int = R.style.Theme_Leanback_Onboarding
Java
@Override public int onProvideTheme() { return R.style.Theme_Leanback_Onboarding; }