テレビデバイスでは、アプリのナビゲーション コントロールが限定されています。作成中の TV アプリでの効果的なナビゲーション スキームは、 制限される制御に加え、ユーザーのアプリの運用上の制約を回避します テレビ用の Android アプリを作成する際は、ユーザーの操作方法に特に注意を タッチ スクリーンの代わりにリモコン ボタンを使用した場合のナビゲーション。
原則
ナビゲーションが、ユーザーを支配することなく、自然で親しみやすい印象を与えることが目標 コンテンツから注意をそらす可能性があります次の原則は、 TV アプリ全体で一貫性のある直感的なユーザー エクスペリエンスを実現するためのベースラインです。
コンテンツにすばやく簡単にアクセスできるようにします。ユーザーはコンテンツへのアクセスを希望しています 最小限のクリックですばやくアクセスできます情報の整理先 最小の画面数で表示できます。
ベスト プラクティスと推奨事項に沿ってナビゲーションする 予測できるようにすることですナビゲーション パターンを再作成しない 混乱や予測可能性の低下につながります
広く採用されているユーザーをシームレスにサポートできるよう、ナビゲーションをシンプルにする サポートします。ナビゲーションの不要なレイヤを追加して、複雑になりすぎないようにします。
コントローラ
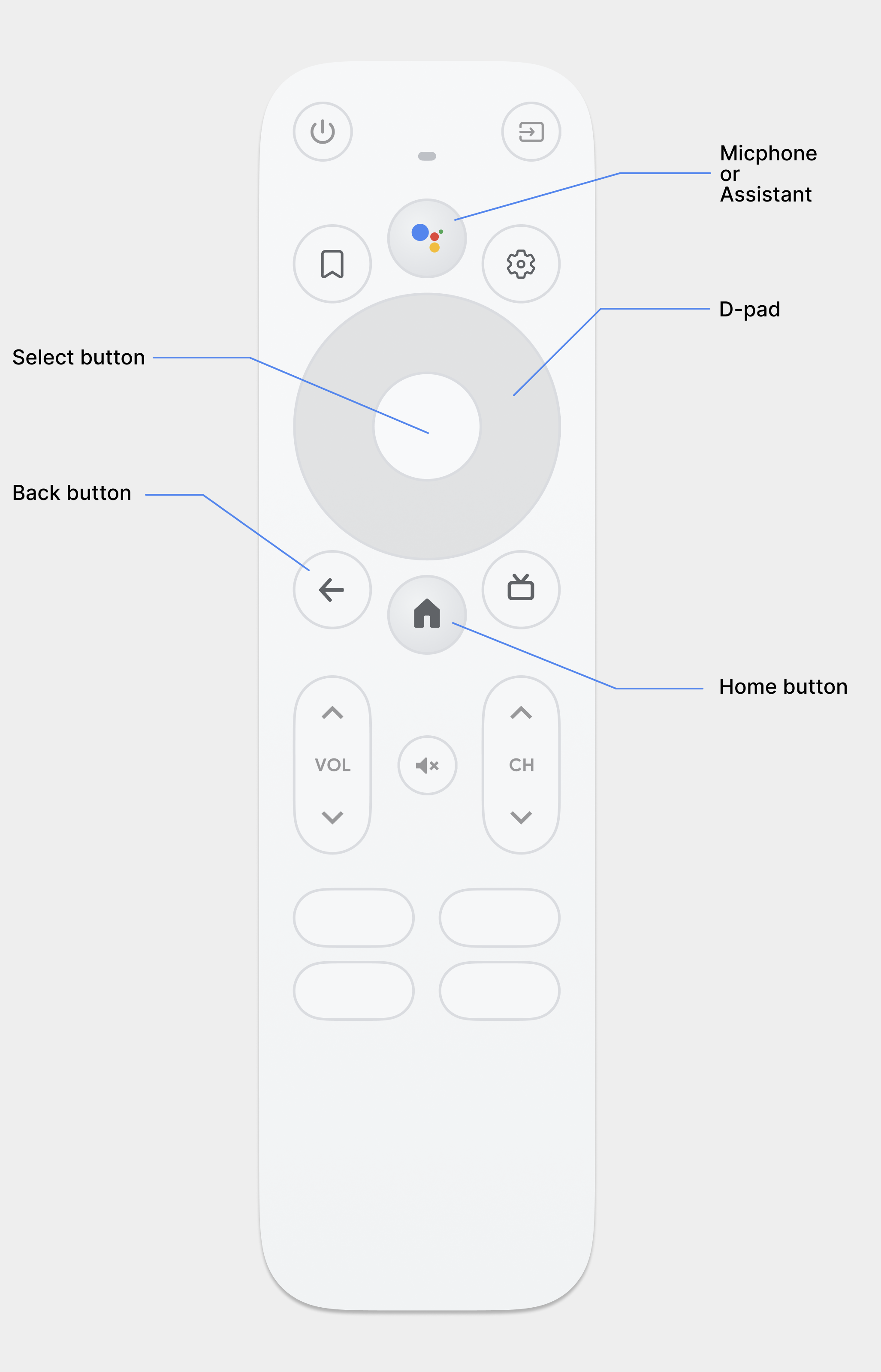
コントローラには、シンプルなリモコンから、 複雑なゲーム用コントローラも扱います。すべてのコントローラには十字キー(D-pad)と [選択]、[ホーム]、[戻る] などのボタンがあります。その他のボタンはモデルによって異なります。

D-pad
テレビでの主なナビゲーション方法は、以下のような D-pad を使用する方法です。
上下左右の向き
あります。D-pad で、あるオブジェクトから最も近いオブジェクトにフォーカスを移動
押した方向のオブジェクトを作成できます。
選択ボタン
フォーカスした画面上のアイテムを選択します。
ホームボタン
ユーザーをシステムのホーム画面に移動します。
戻るボタン
前のビューに戻る方法をユーザーに提供します。
マイクボタン
Google アシスタントまたは音声入力を起動します。
D-pad ナビゲーション
テレビデバイスでは、D-pad または矢印キーを使用して移動します。 できます。この操作では、上下左右の動きが制限されます。宛先 テレビ向けに最適化された優れたアプリを作成するには、 ユーザーは、これらの限定的なコントロールを使用して、アプリの操作方法をすばやく習得できます。
Android フレームワークがレイアウト要素間の方向ナビゲーションを処理する 自動的に行われるため、通常はアプリで追加の作業を行う必要はありません。 ただし、D-pad コントローラを使った操作を十分にテストして、 ナビゲーションの問題を検出できます。
次のガイドラインに沿って、 アプリのナビゲーション システムは、テレビデバイスの D-pad でも適切に動作します。
- ユーザーが D-pad コントローラを使用して、表示されているすべての 。
- フォーカスを使用してリストをスクロールするには、D-pad の上ボタンと D-pad 下ボタン リストをスクロールし、選択ボタンでリスト内の項目が選択されることを確かめてください。以下を確認します。 ユーザーがリスト内の要素を選択すると、 要素が選択されました。
- コントロール間の切り替え操作がわかりやすく、予測可能であることを確認する。
方向ナビゲーションを変更する
Android フレームワークが方向ナビゲーション スキームを自動的に適用する レイアウト内のフォーカス可能な要素の相対位置に基づいて決定されます。テスト D-pad コントローラを使って、アプリ内で生成されたナビゲーション スキームを作成します。変更後 特定のレイアウト内でユーザーがレイアウトを コントロールに対して明示的な方向ナビゲーションを設定できます。
次のコードサンプルは、フォーカスを受け取る次のコントロールを定義する方法を示しています。
TextView レイアウト オブジェクトの場合:
<TextView android:id="@+id/Category1" android:nextFocusDown="@+id/Category2" />
次の表に、Android で使用可能なすべてのナビゲーション属性を示します。 ユーザー インターフェース ウィジェット:
| 属性 | 機能 |
|---|---|
nextFocusDown |
ユーザーが下に移動したときにフォーカスを受け取る隣のビューを定義します。 |
nextFocusLeft |
ユーザーが左に移動したときにフォーカスを受け取る隣のビューを定義します。 |
nextFocusRight |
ユーザーが右に移動したときにフォーカスを受け取る隣のビューを定義します。 |
nextFocusUp |
ユーザーが上に移動したときにフォーカスを受け取る隣のビューを定義します。 |
これらの明示的なナビゲーション属性のいずれかを使用するには、値を
レイアウト内の別のウィジェットの android:id。必ず
ループとして認識され、最後のコントロールがフォーカスを
作成します。
明確なフォーカスと選択を可能にする
テレビデバイスでのアプリのナビゲーション スキームが成功するかどうかは、 どのユーザー インターフェース要素がフォーカスされているのかをユーザーが判別できるようにするものです。条件 フォーカスされている項目が明示されていないので、 ユーザーはすぐにフラストレーションを感じてアプリを終了してしまう可能性があります。 同じ理由で、ユーザーがフォーカスしているアイテムが常にフォーカスされていることが重要です。 は、アプリの起動後すぐに、またはアプリがアイドル状態のときにいつでもアクションを実行できます。
アプリのレイアウトと実装では、色、サイズ、アニメーション、または 使用するアクションをユーザーが簡単に判断できるように、 説明します。画面全体でフォーカスを示すために均一なスキームを使用します。 説明します。
Android には、ドローアブルの状態リストリソースが用意されています。 フォーカスおよび選択されたコントロールのハイライトを実装できます。次のコードでは、 サンプルは、ボタンの視覚的な動作を有効にして、 ユーザーがこのコントロールに移動して選択したとき:
<!-- res/drawable/button.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
次のレイアウト XML サンプルコードは、前の状態リストのドローアブルを
Button:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
フォーカス可能領域と選択可能領域内に十分なパディングを確保してください 周囲のハイライトがはっきりと見えるようにできます。
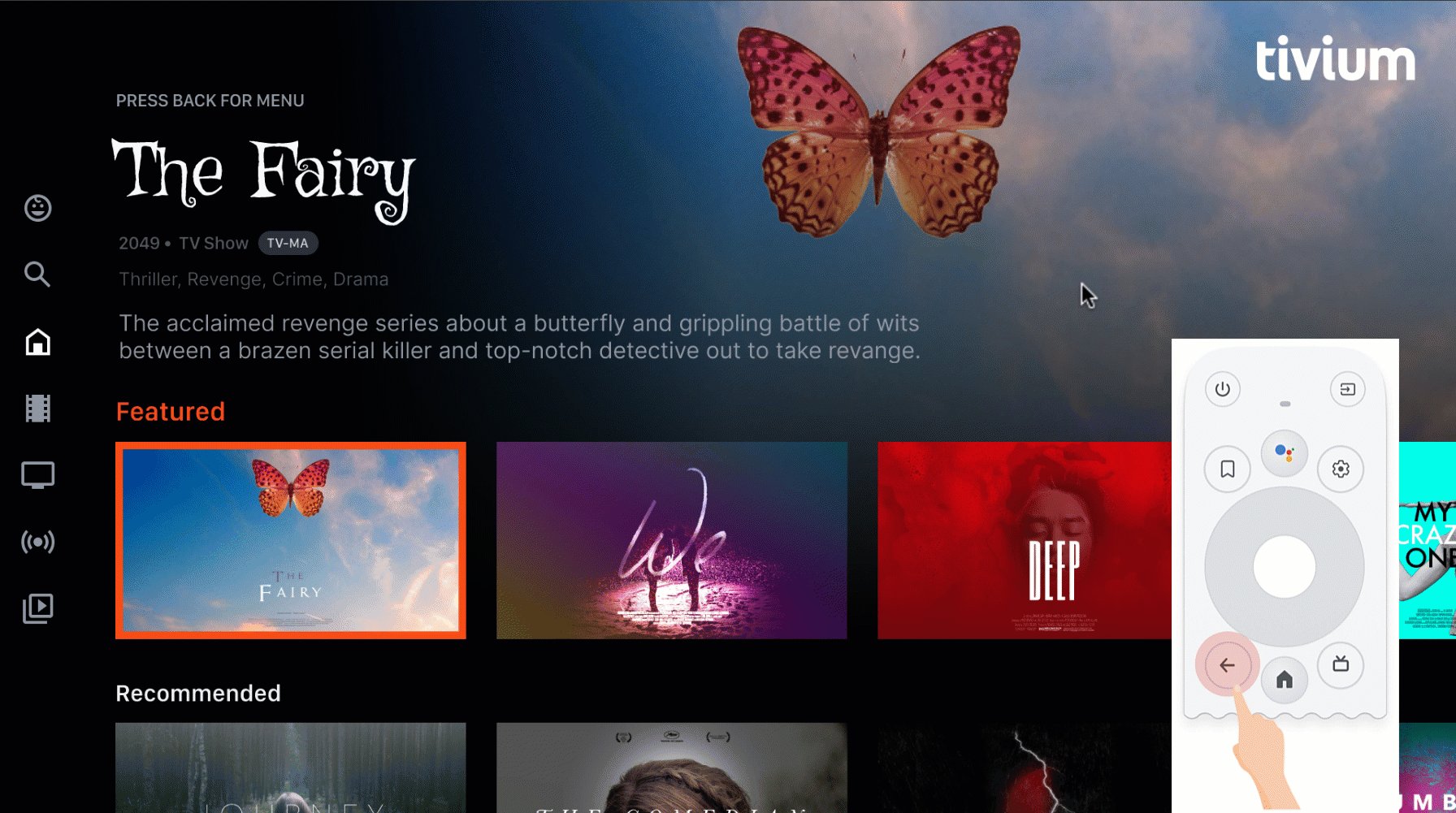
[戻る] ボタンのナビゲーション
プラットフォーム上のアプリ間で一貫性を保つために、背面の動作を ボタンはこれらのガイドラインに準拠しています。
予測可能な [戻る] ボタンの動作を使用する
ユーザーが 戻るボタンを押して、前の宛先に移動します。


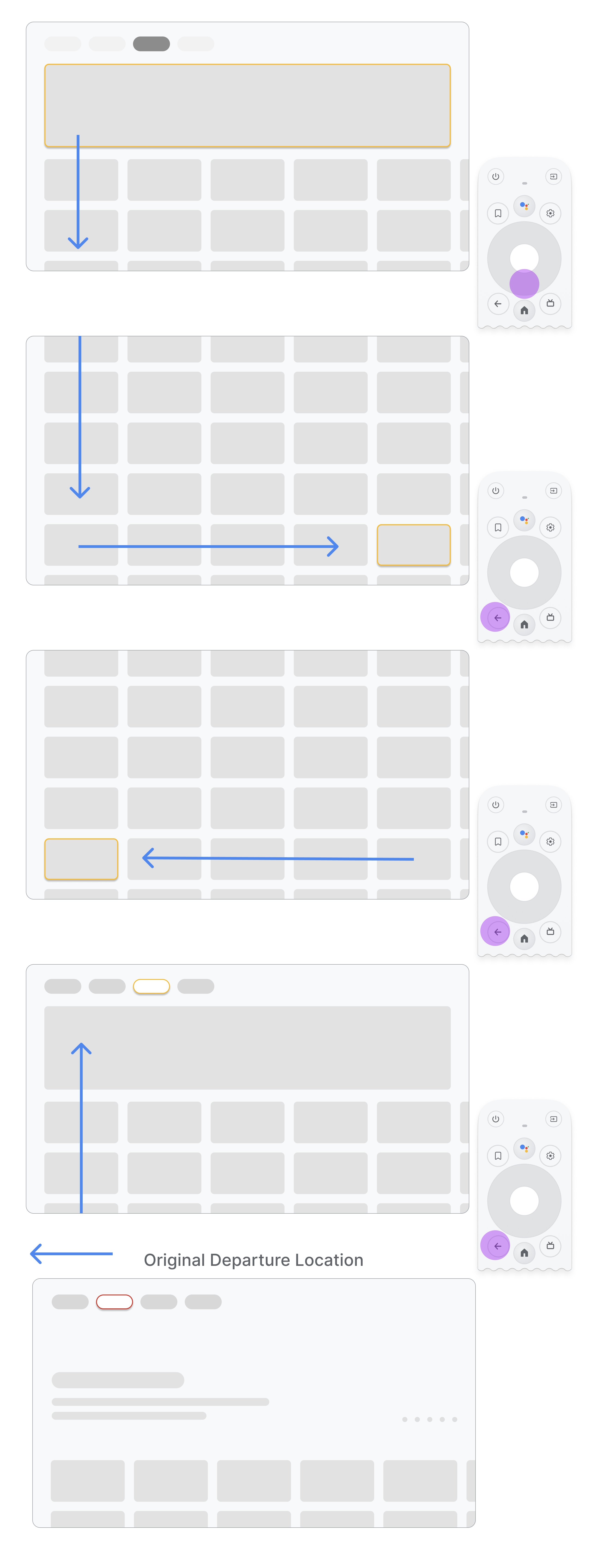
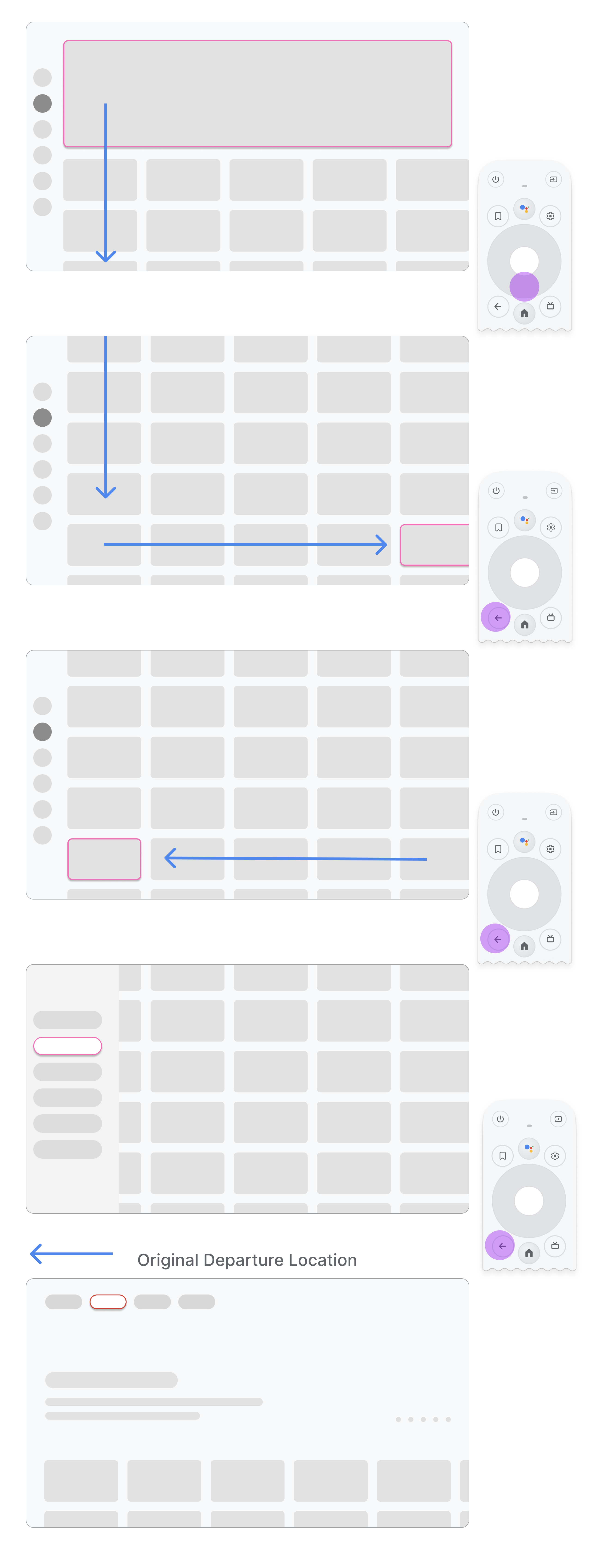
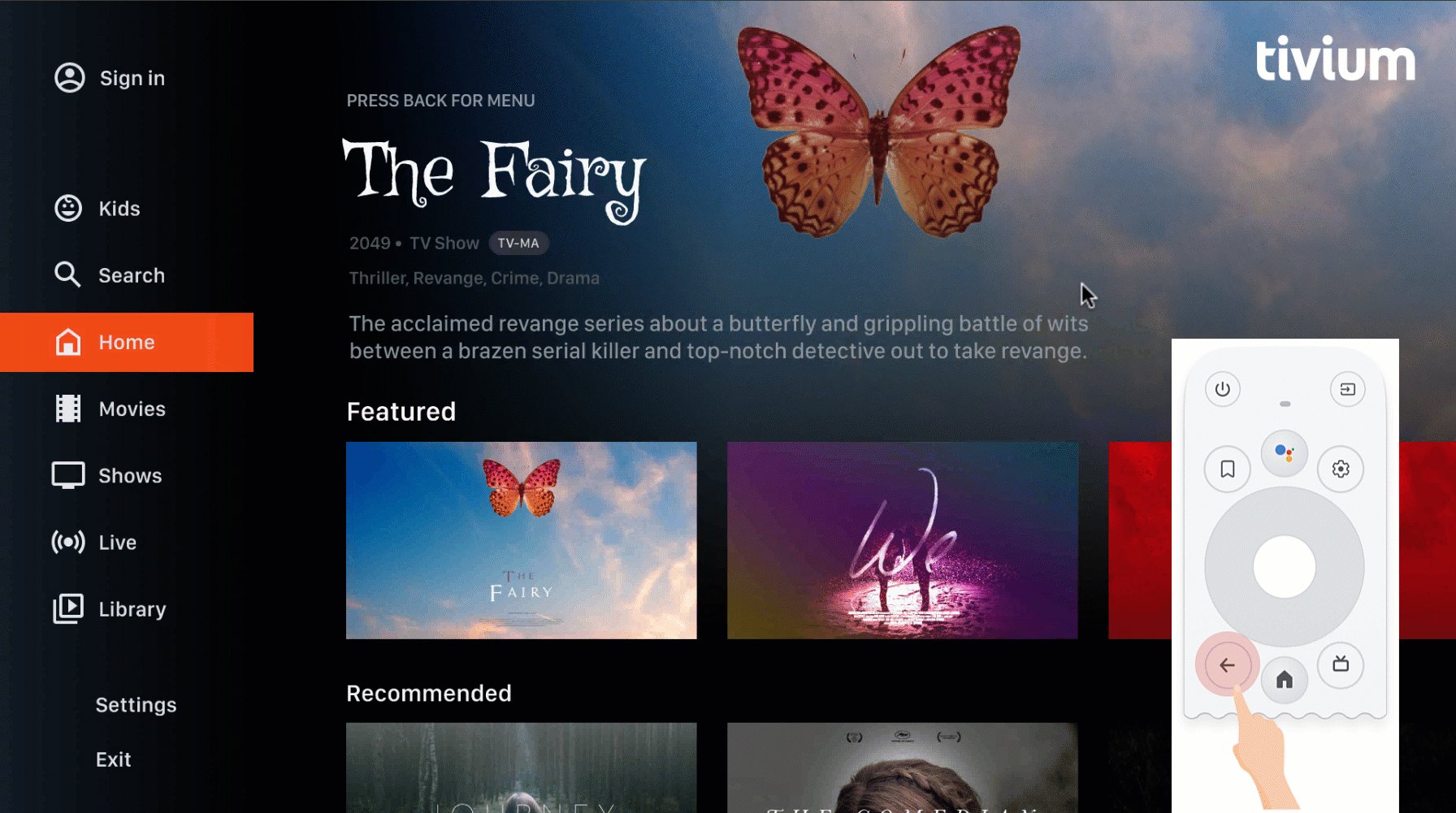
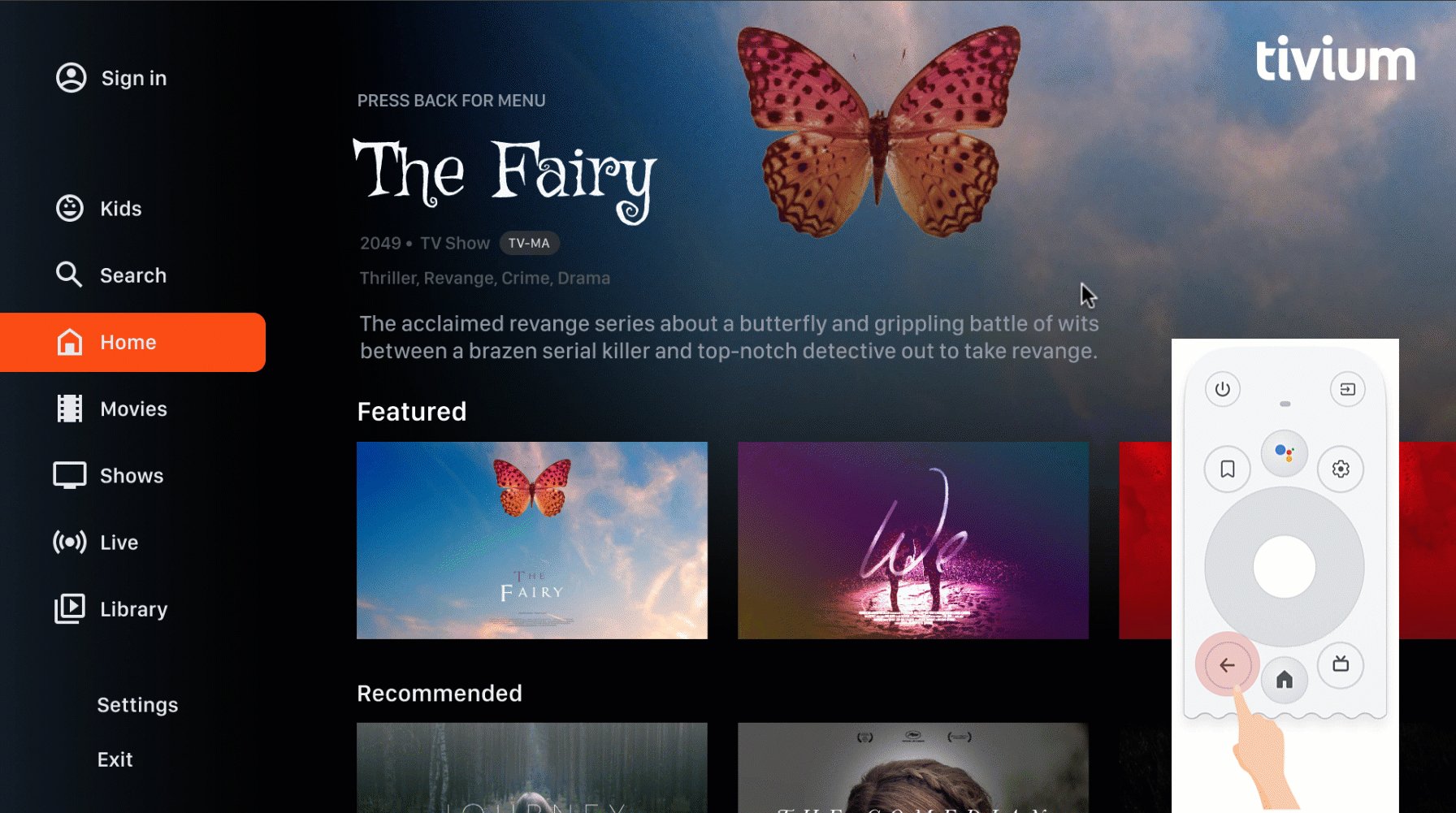
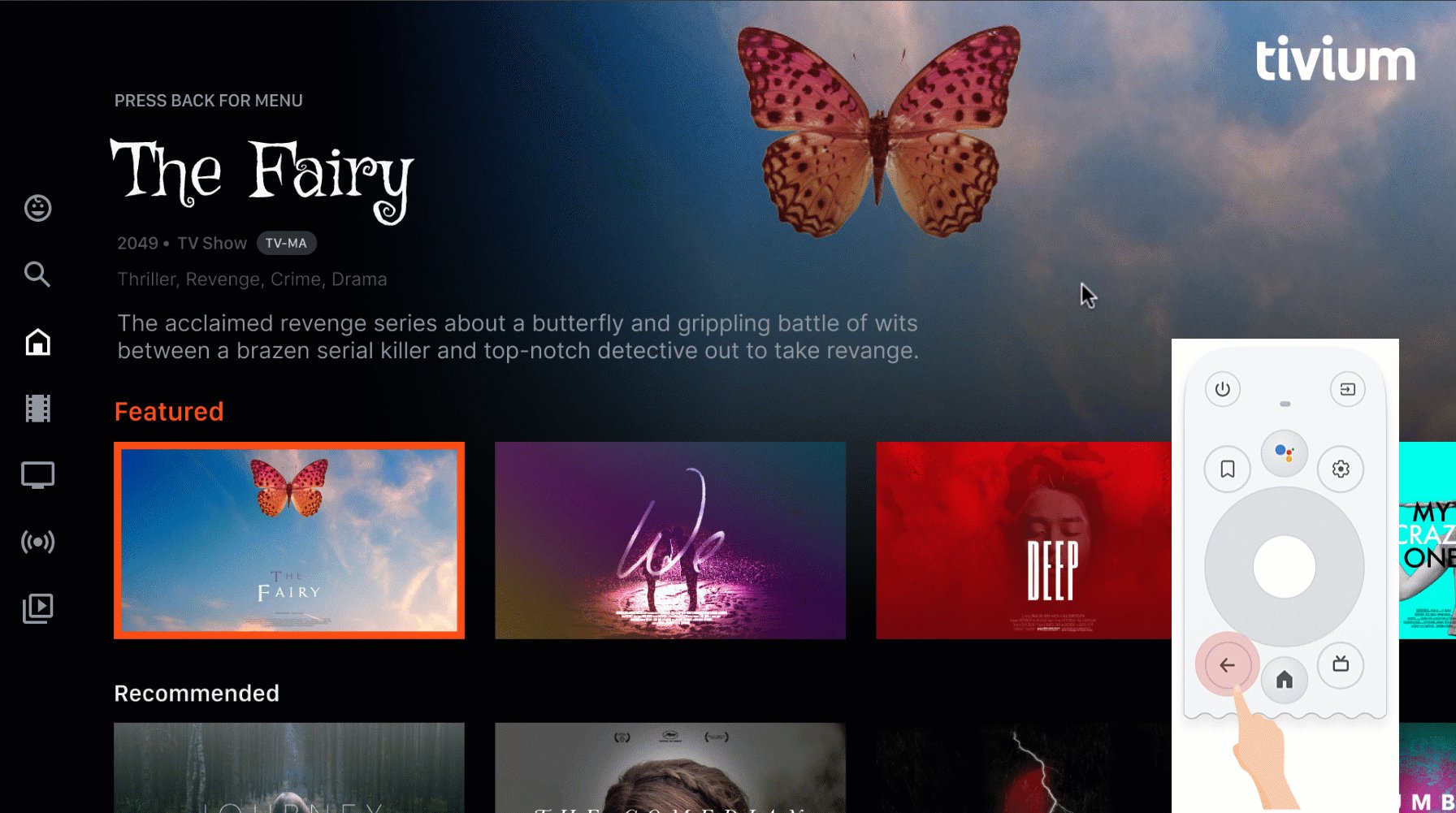
ユーザーがメニュー項目から画面中央のカードに移動した場合、 ] をタップし、次に [戻る] ボタンを押すと、結果が トップ ナビゲーションまたは左ナビゲーションを使用する:
- アプリがトップ ナビゲーションを使用している: すばやくスクロールしてメニューのフォーカスを オンにできます
- アプリで左側のナビゲーションを使用: 左側のメニューを有効にして、 選択します。
[戻る] ボタンが確認画面や確認画面の一部で制限されていないことを確認しましょう。 無限ループに入ります

すべきでないこと。
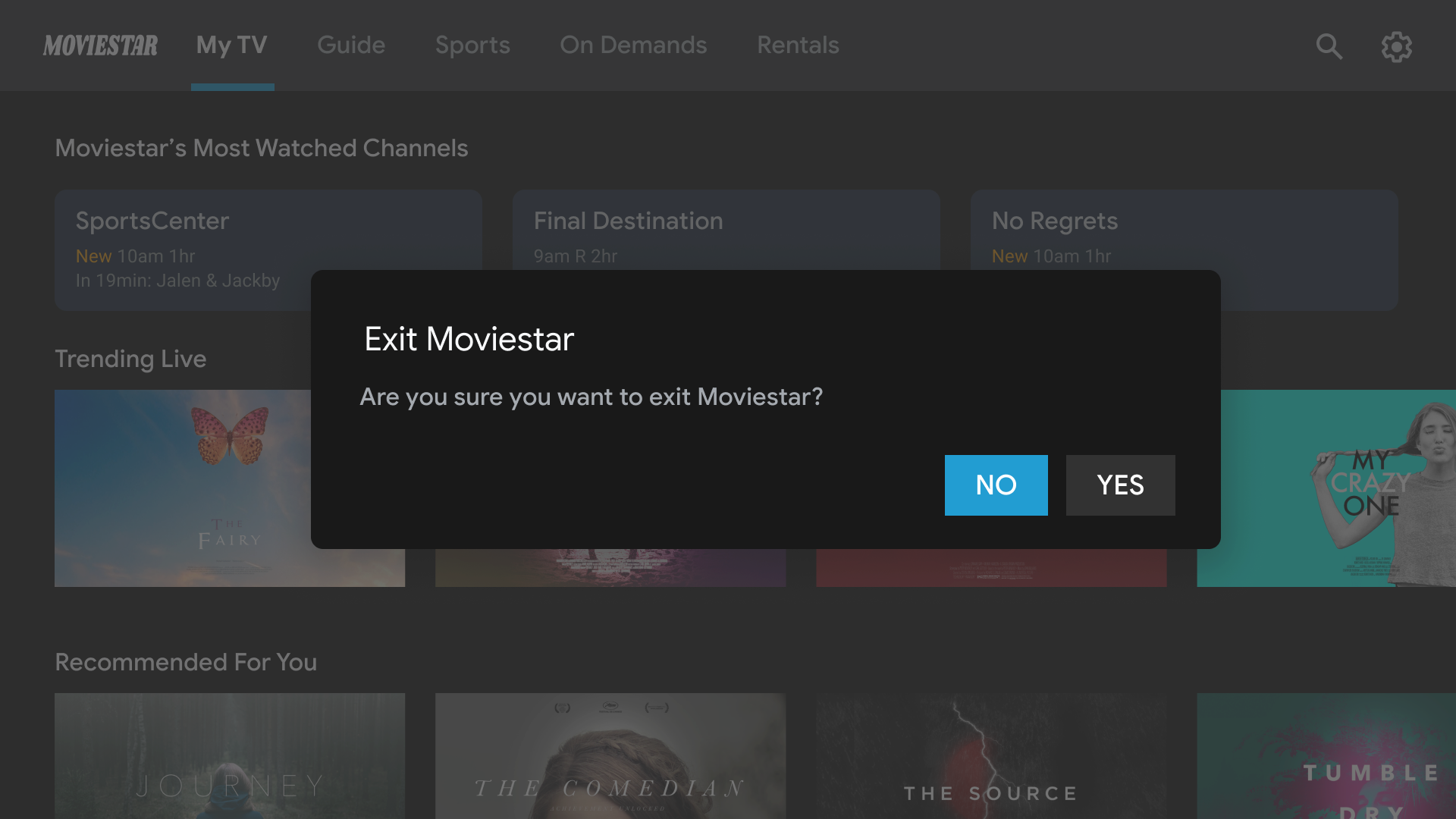
出口ゲートを回避します。ユーザーが次のメッセージなしでアプリを終了できるようにする
表示されます。

すべきでないこと。
会話の始まりと終わりの無限ループに入らないでください
選択します。戻るボタンを押すとアプリが終了するのが理想的です。すべきでないこと
特殊なケースでない限り、メニューに終了ボタンを表示する
お子様用プロフィールとして設定できます。
[上へ] ボタンまたは [戻る] ボタンを表示しない
ハンドヘルド デバイスとは異なり、リモコンの戻るボタンで移動します。 テレビの画面に映し出されます。仮想 [戻る] ボタンを画面に表示する必要はありません。

すべきでないこと。
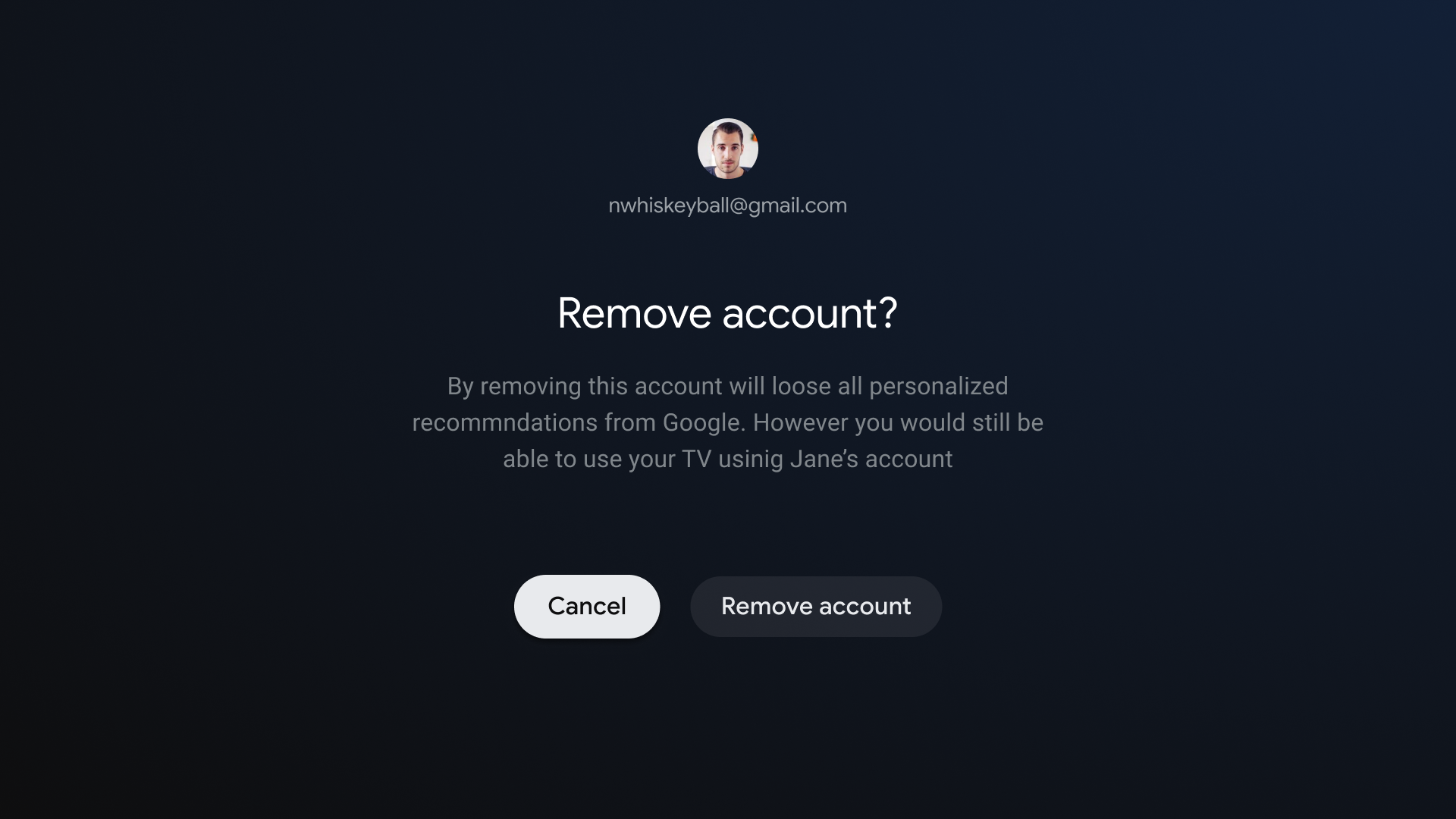
必要に応じてキャンセル ボタンを表示する
表示されるアクションが、確認、破壊、購入のみである場合は、 前のページに戻るための [Cancel] ボタンを用意し、 destination:

推奨。
「戻る」ナビゲーションを実装する
Android フレームワークは通常、 D-pad でも同じですNavigation コンポーネントを使用する場合は、 さまざまなナビゲーショングラフをサポートできます場合によっては 戻るボタンによるフォーカスのリセットなどのカスタム動作を実装できます。 長いリストの最初にあります。
ComponentActivity
FragmentActivity の基本クラス
および AppCompatActivity、
を使用すると、[戻る] ボタンの動作を
OnBackPressedDispatcher
これは getOnBackPressedDispatcher() を呼び出して取得できます。
詳細 詳しくは、カスタムの「戻る」ナビゲーションを提供するをご覧ください。
テレビの再生コントロール
動画の再生は、テレビの最も重要な機能の一つです。重要なのは Android TV のアプリ内の動画プレーヤーは同じように動作します。詳しくは、再生 テレビの設定に関するガイドラインをご覧ください。
[ライブ] タブのナビゲーション
準拠することが、 TV アプリの品質要件、アプリ ライブテレビ フィードが統合されている場合も、 2 つの要件があります。これについては、次のセクションで説明します。
スムーズな再生
スムーズな再生は、ライブ/リニア Google TV と Android TV のチャンネル ディープリンク。
Google TV と Android でライブ/地上波チャンネルのディープリンクをクリックしたユーザー テレビは、ブロックや遅延を発生させることなく、チャンネル再生に直接誘導する必要があります コピーされます。ログイン、登録、ブランディング動画 その他の遅延は許可されていません。
ただし、ディープリンクによって、ターゲット アプリの読み込みがコールド ネットワークから開始される場合、 再生前の起動遅延は許容しています。アプリの起動 その場合、ブランディング動画やアニメーションも使用できます。コールドブートです 1 回のセッションで複数回発生することはほとんどありません。
また、ディープリンクが設定されたチャンネルの視聴に数秒かかる場合は、 チャンネルやサービスのブランディングは許可されています。ただし、 再生時間は、チャンネルの読み込みに必要な長さ(および アプリ内のチャンネルの平均読み込み時間など)
ユーザーがログアウトしている場合や定期購入していない場合は、一定の時間の再生をブロックできます。 有料チャンネルにアクセスしてログインまたは登録のフローを完了する。
ダイレクトバック
ユーザーが [ライブ] タブのディープリンクからアプリを起動したときに、 戻るボタンがない場合は、[ライブ] タブに戻る必要があります。 経過時間に関係なく 戻るボタンを 1 回押すだけでこのダイレクト バック 動作は、Google TV と Android TV のすべての [ライブ] タブのディープリンクに必須です。
[ライブ] タブのディープリンクは、追加されたディープリンク パラメータで区別されます。
?exit_on_back=[true|false]。アプリはこのパラメータを解析して、
アプリが [ライブ] タブから起動されたかどうか。exit_on_back が true の場合、
ダイレクトバック動作を実装する必要があります。
なお、ユーザーが [戻る] ボタン以外のボタンを ディープリンクの後で最初にボタンが押された場合、ダイレクト バックの要件は適用されません。 標準の [戻る] ボタンだけが 動作が必須です。
たとえば、ディープリンクをたどった後にユーザーが D-pad のボタンを押したとします。 コントロール オーバーレイが表示されます。ユーザーは オーバーレイが消えて、[戻る] ボタンを押します。最初のボタンが クリックした後に D-pad での選択ボタンを押した場合、 ダイレクトバックの要件は適用されません。代わりに、通常のアプリのバックスタックが ロジックが適用されます。
[戻る] ボタンを繰り返し押すと、ユーザーがアプリのルートに戻る必要があります。 Google TV や Android TV に戻れます。無限ループが発生することはありません。詳細 詳しくは、予測可能な [戻る] ボタン 動作 。
ナビゲーション アーキテクチャ
固定的な開始デスティネーションを設定する
ユーザーがランチャーからアプリを起動したときに最初に表示される画面 ユーザーがページに戻ったときに最後に表示される画面です。 戻るボタンを押した後、ランチャーにアクセスできます。
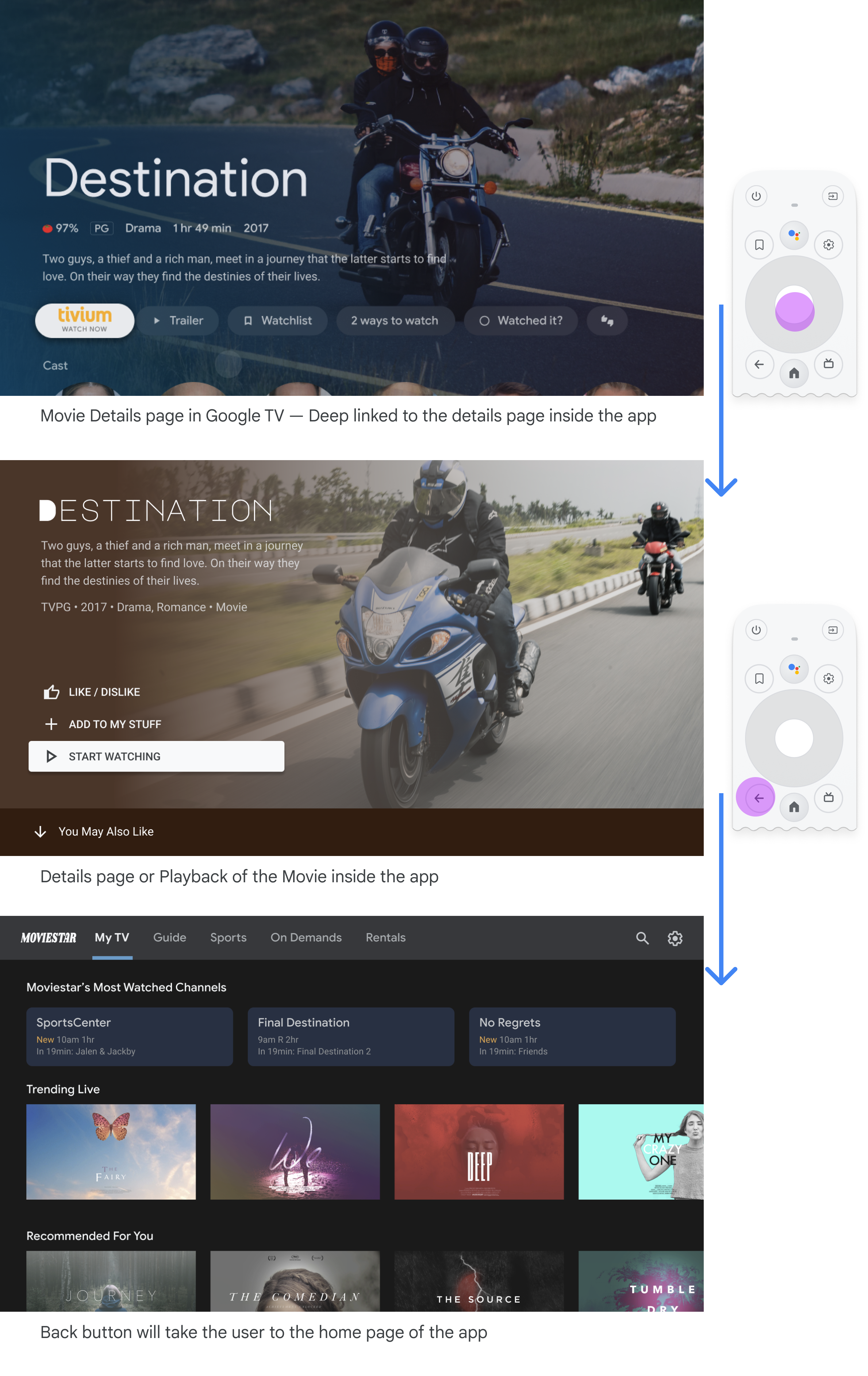
ディープリンクの場合は手動ナビゲーションをシミュレーションする
ディープリンクを使用しても、特定のデスティネーションに手動で移動する場合も、ユーザーは以下の操作を行えます。 戻るボタンを使用して、デスティネーション間を移動して開始できます。 あります。

別のアプリからアプリへのディープリンクは、手動ナビゲーションをシミュレートします。対象 たとえば、ユーザーが Google Play Console から Moviestar アプリの詳細ページに直接 Google TV を押し、[戻る] ボタンを押すと、 Moviestar アプリ
フォーカス可能なすべての要素への明確なパス
ユーザーが明確な方向で UI を操作できるようにします。コンバージョン トラッキングの コントロールに移動するには 移動を検討してください

推奨。
ここに示す検索操作などのコントロールを、重ならない場所に配置してください
他のクリック可能な要素と重ねて表示できます

すべきでないこと。
手の届きにくい場所にコントロールを配置するレイアウトは避けてください。リーチ
ここに示されている検索アクションは、D-pad では簡単に管理できません。
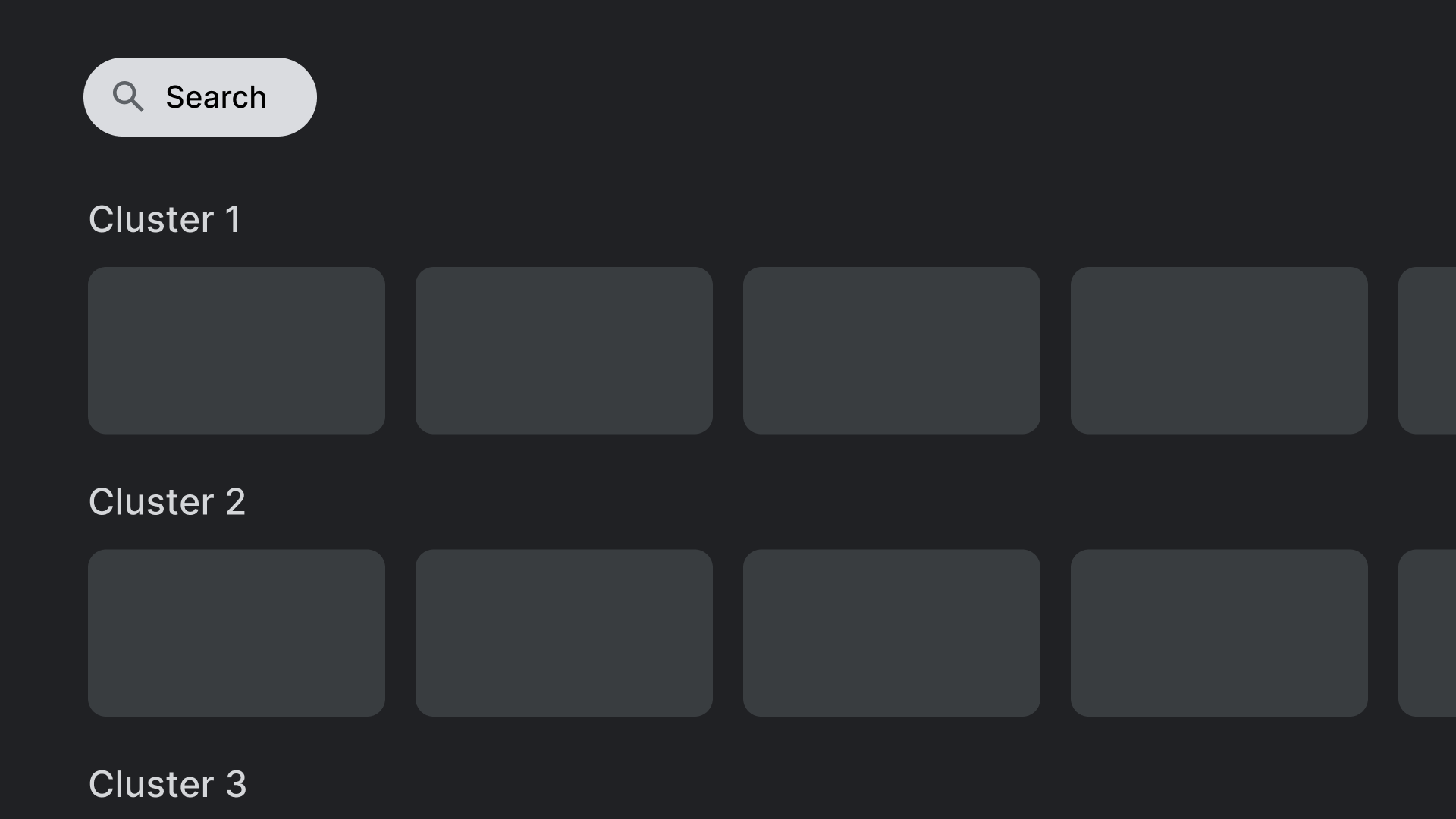
軸
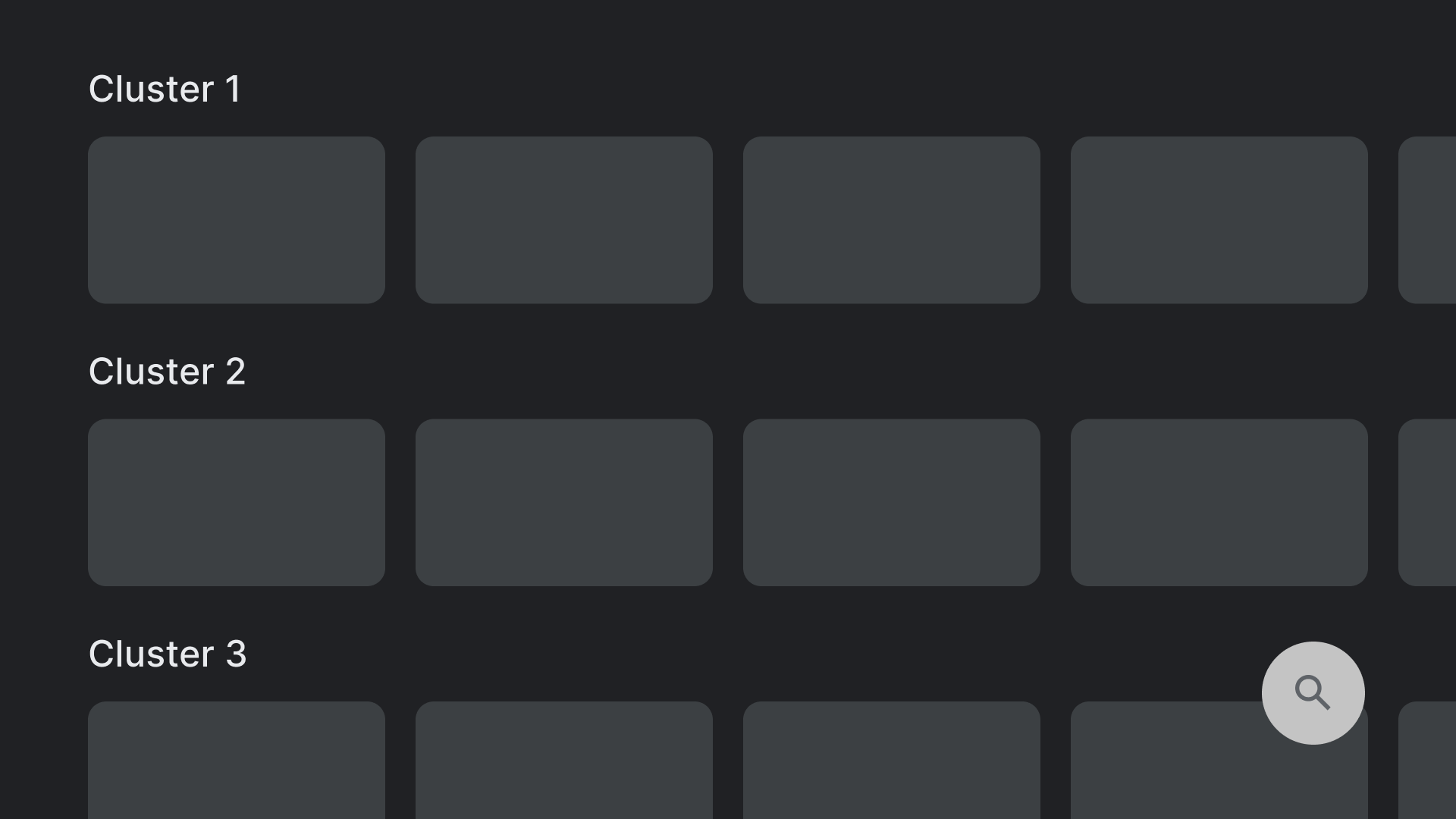
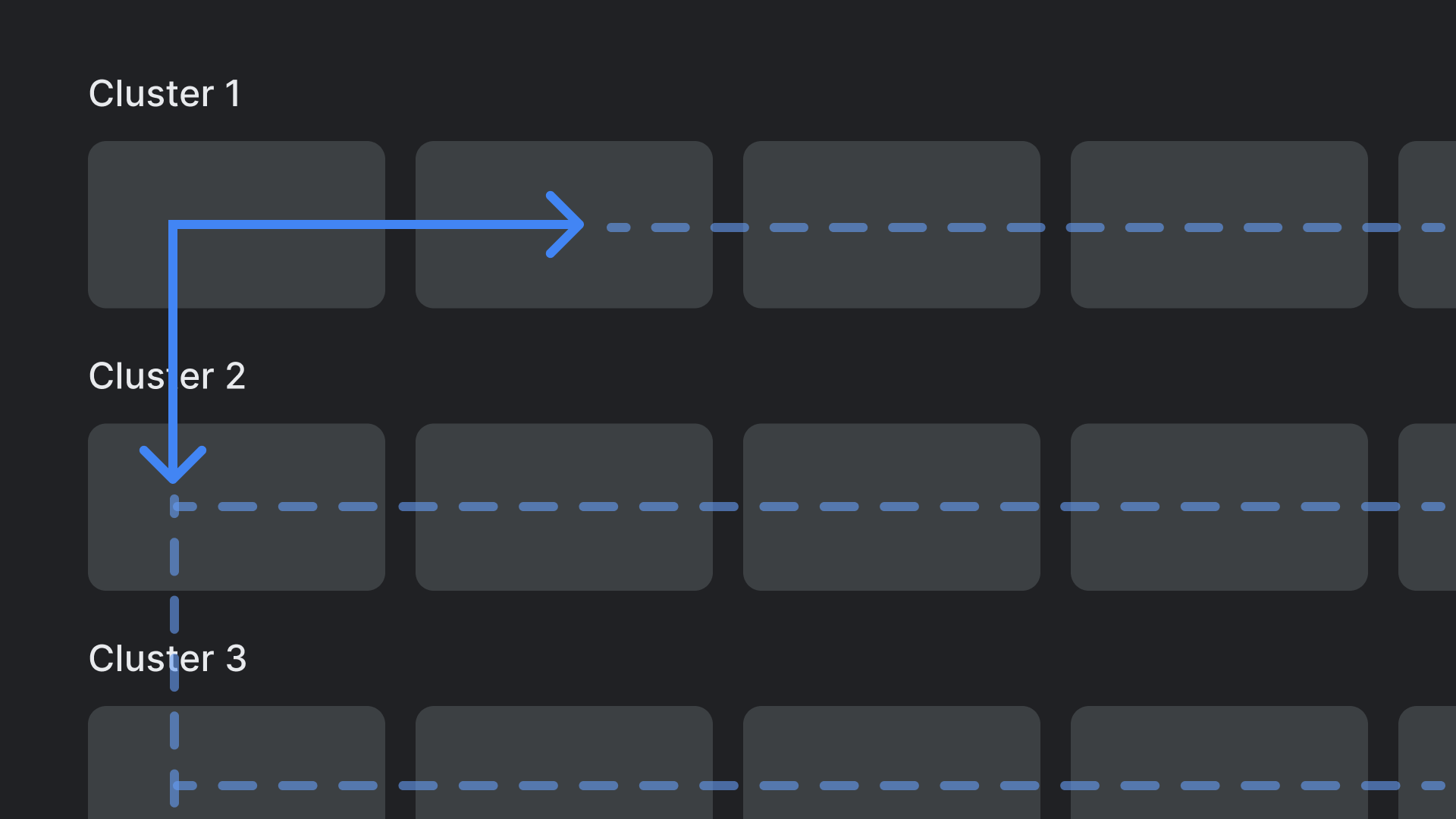
水平軸と垂直軸の両方を活用するようにレイアウトを設計します。 各方向に特定の関数を指定して、大規模なナビゲーションが迅速になるようにする 継承されます。

推奨。
カテゴリは縦軸で走査でき、各カテゴリ内のアイテム
カテゴリは横軸で確認できます。

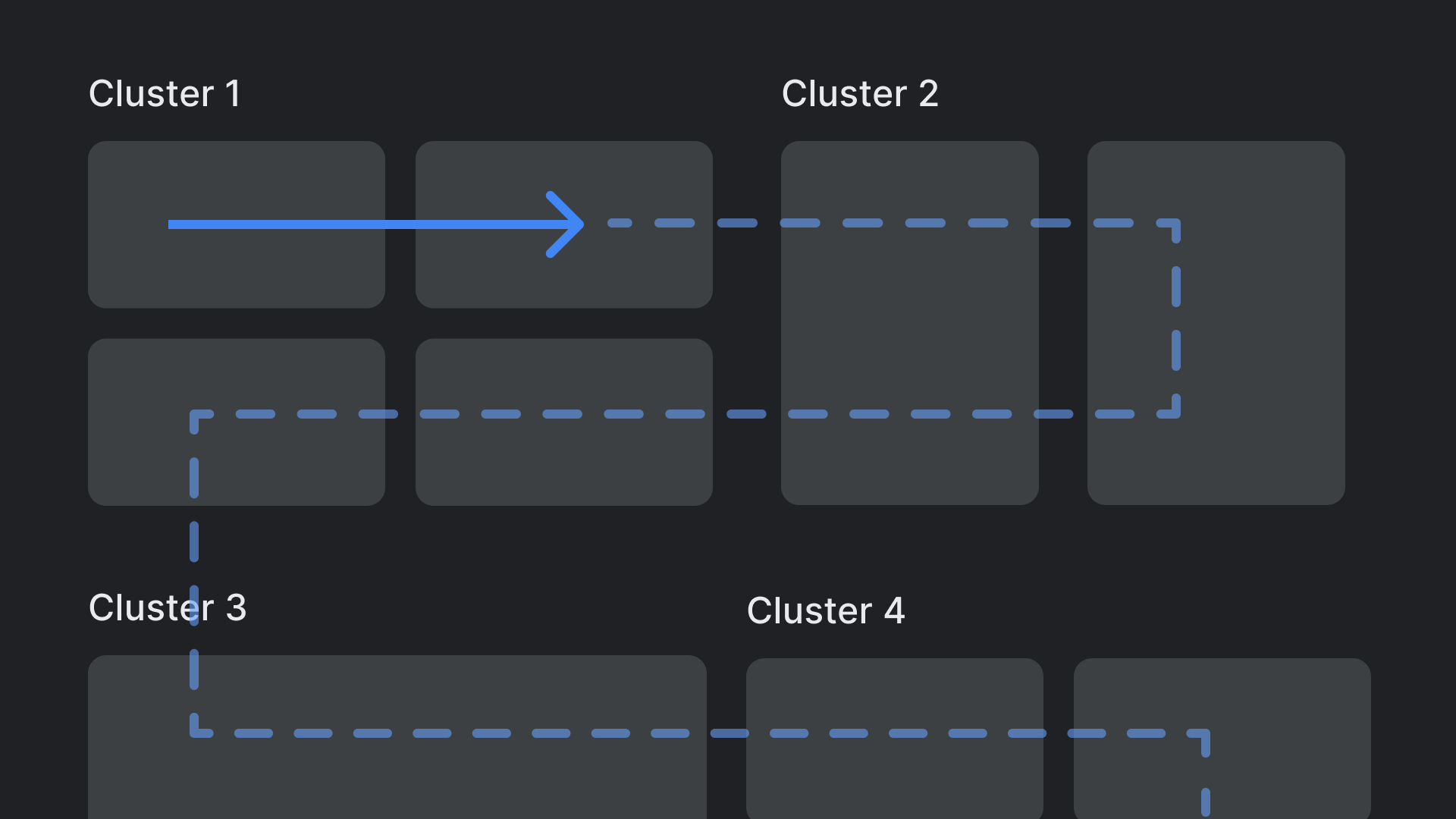
すべきでないこと。
複雑でネストされたレイアウト階層は避けてください。

