टीवी डिवाइसों पर, ऐप्लिकेशन के लिए नेविगेशन कंट्रोल का सीमित सेट उपलब्ध होता है. किसी टीवी ऐप्लिकेशन के लिए एक बेहतर नेविगेशन स्कीम, सीमित कंट्रोल और उपयोगकर्ताओं का सीमित करने की सुविधा मिलेगी. टीवी के लिए Android ऐप्लिकेशन बनाते समय, इस बात पर खास ध्यान दें कि टचस्क्रीन के बजाय रिमोट कंट्रोल के बटन का इस्तेमाल करते समय नेविगेट करता है.
सिद्धांत
इसका मकसद, नेविगेशन को इस तरह से बनाना है कि वह उपयोगकर्ता पर हावी हुए बिना सामान्य और जाना-पहचाना महसूस करे इंटरफ़ेस करने या कॉन्टेंट से ध्यान हटाने के लिए किया जा सकता है. इन सिद्धांतों से, सभी टीवी ऐप्लिकेशन पर एक जैसे और सहज उपयोगकर्ता अनुभव के लिए बेसलाइन बनाई गई है.
कॉन्टेंट को आसानी और तेज़ी से ऐक्सेस करने लायक बनाएं. उपयोगकर्ता, कॉन्टेंट ऐक्सेस करना चाहते हैं वह भी कम से कम क्लिक की मदद से तेज़ी से. अपनी जानकारी को इसमें व्यवस्थित करें इस तरीके को अपनाने के लिए बहुत कम स्क्रीन की ज़रूरत होती है.
नेविगेशन के लिए सबसे सही तरीके और सुझावों को अपनाएं आसानी से समझ में आ जाता है. नेविगेशन पैटर्न में नए तरीके से बदलाव न करें ऐसा करना ज़रूरी नहीं है, क्योंकि इससे भ्रम की स्थिति पैदा होती है और अनुमान लगाना मुश्किल होता है.
नेविगेशन को आसान बनाएं, ताकि इसे ज़्यादा से ज़्यादा इस्तेमाल किए जाने वाले उपयोगकर्ताओं के लिए आसानी से इस्तेमाल किया जा सके व्यवहार. नेविगेशन की ग़ैर-ज़रूरी लेयर जोड़कर इसे ज़्यादा जटिल न बनाएं.
नियंत्रक
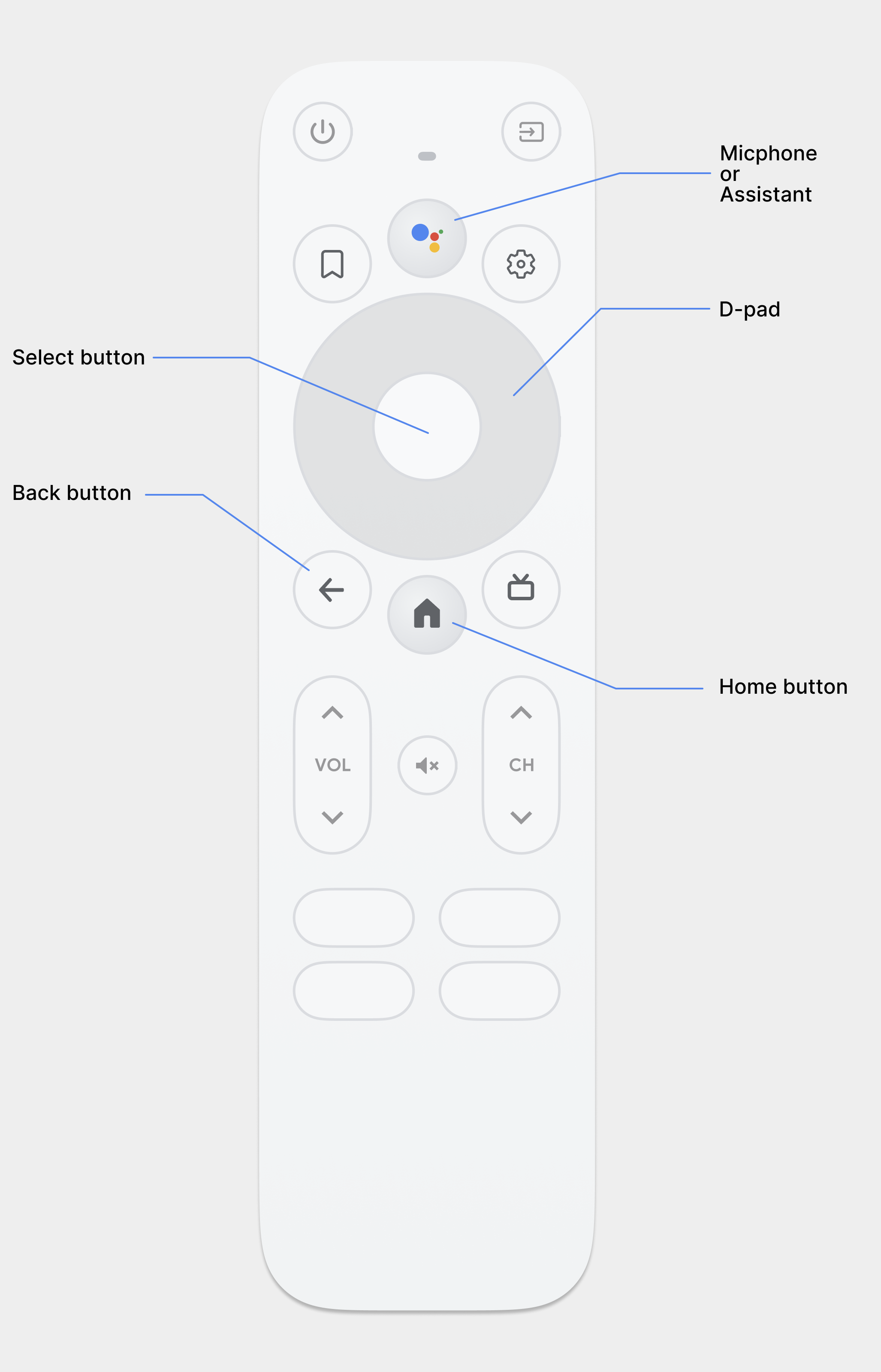
रिमोट कंट्रोल से लेकर रिमोट कंट्रोल तक, अलग-अलग स्टाइल के कंट्रोलर उपलब्ध हैं मुश्किल गेम कंट्रोलर हैं. सभी कंट्रोलर में एक डी-पैड (डी-पैड) प्लस शामिल है चुनें, होम और वापस जाएं बटन. अन्य बटन, मॉडल के हिसाब से अलग-अलग होते हैं.

डी-पैड
टीवी पर नेविगेट करने का मुख्य तरीका डी-पैड से है, जिसमें यह शामिल है
अप, डाउन, लेफ़्ट, और राइट डायरेक्शनल
हार्डवेयर बटन. डी-पैड, फ़ोकस को एक ऑब्जेक्ट से नज़दीकी पर ट्रांसफ़र कर देता है
जिस दिशा में ऑब्जेक्ट बटन दबाया गया है.
बटन चुनें
फ़ोकस वाले आइटम को चुनता है.
होम बटन
उपयोगकर्ता को सिस्टम की होम स्क्रीन पर ले जाता है.
'वापस जाएं' बटन
इस विकल्प की मदद से, उपयोगकर्ता पिछले व्यू पर वापस जा सकते हैं.
माइक्रोफ़ोन बटन
Google Assistant या बोलकर निर्देश देने की सुविधा चालू करता है.
डी-पैड नेविगेशन
टीवी डिवाइस पर, उपयोगकर्ता डी-पैड या ऐरो का इस्तेमाल करके नेविगेट करते हैं बटन का इस्तेमाल करें. इस तरह के कंट्रोल से, स्क्रीन पर ऊपर, नीचे, बाईं, और दाईं ओर की गतिविधि सीमित हो जाती है. यहां की यात्रा पर हूं तो आपको टीवी के लिए ऑप्टिमाइज़ किया गया एक शानदार ऐप्लिकेशन बनाना होगा. उपयोगकर्ता इन सीमित कंट्रोल का इस्तेमाल करके, तेज़ी से आपके ऐप्लिकेशन को नेविगेट करने का तरीका जान सकता है.
Android फ़्रेमवर्क, लेआउट एलिमेंट के बीच डायरेक्शनल नेविगेशन को मैनेज करता है इसलिए आपको अपने ऐप्लिकेशन के लिए आम तौर पर कुछ और करने की ज़रूरत नहीं है. हालांकि, आपको डी-पैड कंट्रोलर की मदद से नेविगेशन की जांच करके, नेविगेशन से जुड़ी कोई समस्या हो सकती है.
इन दिशा-निर्देशों का पालन करके यह पक्का करें कि ऐप्लिकेशन का नेविगेशन सिस्टम, टीवी डिवाइस के डी-पैड के साथ अच्छे से काम करता है:
- पक्का करें कि डी-पैड कंट्रोलर वाला उपयोगकर्ता, स्क्रीन पर दिख रहे सभी आइटम देख सकता है अपने-आप लागू होता है.
- फ़ोकस वाली स्क्रोलिंग सूचियों के लिए, पक्का करें कि डी-पैड पर ऊपर और नीचे वाले बटन मौजूद हों तो सूची स्क्रॉल करें और चुनें बटन सूची में किसी आइटम को चुनता है. पुष्टि करें कि उपयोगकर्ता सूची में से किसी एलिमेंट को चुन सकते हैं और सूची तब भी स्क्रोल करती है, जब एलिमेंट चुना गया है.
- पक्का करें कि एक कंट्रोल से दूसरे पर आसानी से स्विच किया जा सके और अनुमान लगाया जा सके.
दिशा वाले नेविगेशन में बदलाव करें
Android फ़्रेमवर्क, अपने-आप दिशा-निर्देश वाला नेविगेशन स्कीम लागू करता है यह आपके लेआउट में फ़ोकस करने लायक एलिमेंट की पोज़िशन से तय होता है. जांच करें किसी डी-पैड कंट्रोलर का इस्तेमाल करके, आपके ऐप्लिकेशन में जनरेट की गई नेविगेशन स्कीम इस्तेमाल करें. इस तारीख के बाद टेस्ट कर सकते हैं, अगर आप यह तय करते हैं कि उपयोगकर्ता आपके लेआउट को किसी खास तरीके से, अपने कंट्रोल के लिए साफ़ तौर पर दिशा वाला नेविगेशन सेट अप किया जा सकता है.
नीचे दिया गया कोड सैंपल, फ़ोकस पाने के लिए अगला कंट्रोल तय करने का तरीका बताता है
TextView लेआउट ऑब्जेक्ट के लिए:
<TextView android:id="@+id/Category1" android:nextFocusDown="@+id/Category2" />
नीचे दी गई टेबल में Android के लिए उपलब्ध सभी नेविगेशन एट्रिब्यूट की सूची दी गई है यूज़र इंटरफ़ेस विजेट:
| एट्रिब्यूट | फ़ंक्शन |
|---|---|
nextFocusDown |
उपयोगकर्ता के नीचे नेविगेट करने पर, फ़ोकस पाने वाले अगले व्यू के बारे में बताता है. |
nextFocusLeft |
उपयोगकर्ता के बाएं नेविगेट करने पर फ़ोकस पाने वाले अगले व्यू के बारे में बताता है. |
nextFocusRight |
उपयोगकर्ता के दाएं नेविगेट करने पर फ़ोकस पाने के लिए अगले व्यू के बारे में बताता है. |
nextFocusUp |
उपयोगकर्ता जब ऊपर की ओर जाता है, तो फ़ोकस पाने के लिए अगले व्यू के बारे में बताता है. |
इन स्पष्ट नेविगेशन विशेषताओं में से किसी एक का इस्तेमाल करने के लिए, मान को
लेआउट में किसी दूसरे विजेट का android:id. अपनी वेबसाइट पर
नेविगेशन के क्रम को लूप के रूप में रखें, ताकि अंतिम कंट्रोल फ़ोकस को वापस
पहला सवाल.
सही फ़ोकस और चुने गए विकल्प दें
टीवी डिवाइसों पर किसी ऐप्लिकेशन के नेविगेशन स्कीम की सफलता इस बात पर निर्भर करती है कि वह कितना आसान है इससे उपयोगकर्ता यह तय करता है कि कौनसा यूज़र इंटरफ़ेस एलिमेंट फ़ोकस में है. अगर आपने आपने फ़ोकस किए गए आइटम के बारे में साफ़ तौर पर नहीं बताया है. तो उपयोगकर्ता तुरंत ही निराश होकर आपके ऐप्लिकेशन से बाहर निकल सकते हैं. इसी वजह से, यह ज़रूरी है कि आप हमेशा एक ऐसे आइटम पर फ़ोकस करें जिसे उपयोगकर्ता आपके ऐप्लिकेशन के चालू होने के तुरंत बाद या ऐप्लिकेशन का कुछ समय तक इस्तेमाल न किए जाने पर, कार्रवाई कर सकता है.
अपने ऐप्लिकेशन के लेआउट और उसे लागू करने के लिए, रंग, साइज़, ऐनिमेशन या इन एट्रिब्यूट का इस्तेमाल करके, लोगों को आसानी से यह तय करने में मदद मिलती है कि वे कौनसी कार्रवाइयां करें अगली क्वेरी पर जा सकते हैं. अपने सभी प्रॉडक्ट पर फ़ोकस दिखाने के लिए, एक जैसी स्कीम का इस्तेमाल करें का इस्तेमाल करें.
Android, ड्रॉ करने लायक स्थिति की सूची के लिए संसाधन मुहैया कराता है फ़ोकस किए गए और चुने गए कंट्रोल के लिए, हाइलाइट लागू करें. यह कोड उदाहरण में, बटन के लिए विज़ुअल व्यवहार को चालू करने का तरीका बताया गया है. किसी उपयोगकर्ता ने कंट्रोल पर जाकर उसे चुना है:
<!-- res/drawable/button.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
नीचे दिया गया लेआउट एक्सएमएल सैंपल कोड, ड्रॉ की जा सकने वाली पिछली स्थिति की सूची को लागू करता है
Button:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
फ़ोकस करने लायक और चुनने लायक सेक्शन में ज़रूरी पैडिंग (जगह) देना न भूलें ताकि आस-पास की हाइलाइट साफ़ तौर पर दिखें.
'वापस जाएं' बटन का नेविगेशन
प्लैटफ़ॉर्म पर मौजूद सभी ऐप्लिकेशन को एक जैसा बनाए रखने के लिए, पक्का करें कि ऐप्लिकेशन के पिछले हिस्से बटन इन दिशा-निर्देशों का पालन करता है.
'वापस जाएं' बटन के ऐसे व्यवहार का इस्तेमाल करें जिसके बारे में अनुमान लगाया जा सके
उपयोगकर्ता के बटन दबाने पर, आसान और अनुमान लगाने लायक नेविगेशन अनुभव बनाने के लिए रिमोट के 'वापस जाएं' बटन का इस्तेमाल करके, उन्हें पिछले डिवाइस पर ले जाएं.


अगर उपयोगकर्ता किसी मेन्यू आइटम से कार्ड पर नेविगेट करता है, तो क्लिक करता है और फिर 'वापस जाएं' बटन दबाता है, तो नतीजा इस बात पर निर्भर करता है कि ऐप्लिकेशन ऊपर या बाएं नेविगेशन का इस्तेमाल करता है:
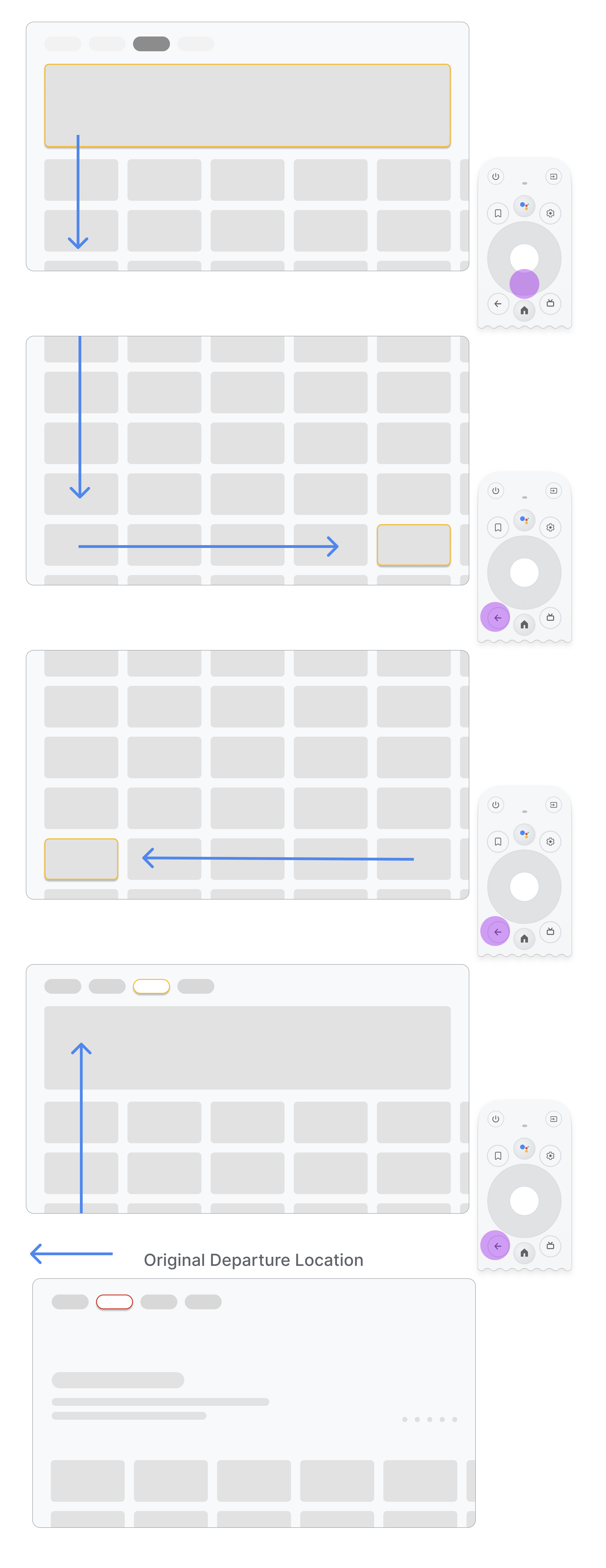
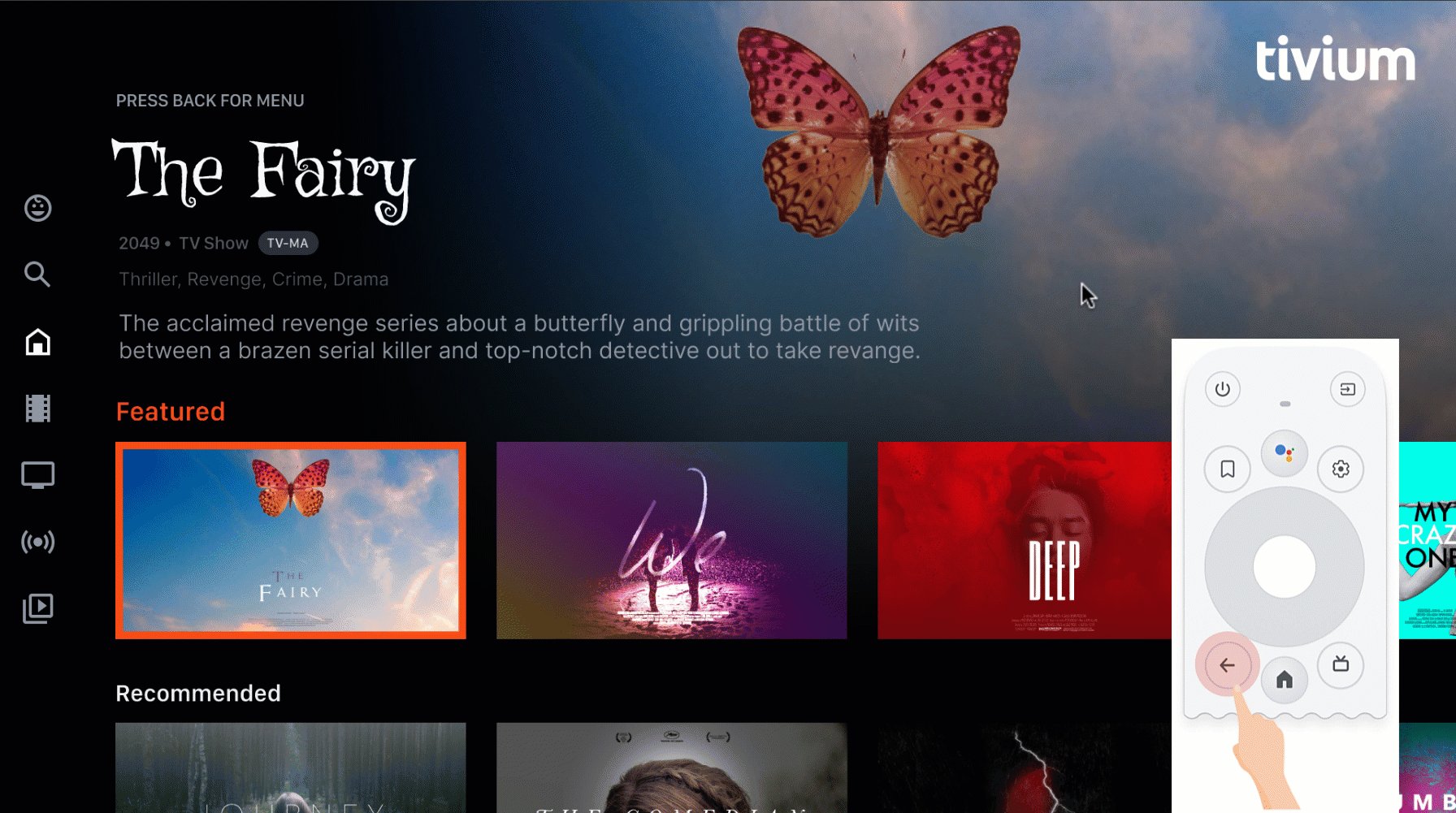
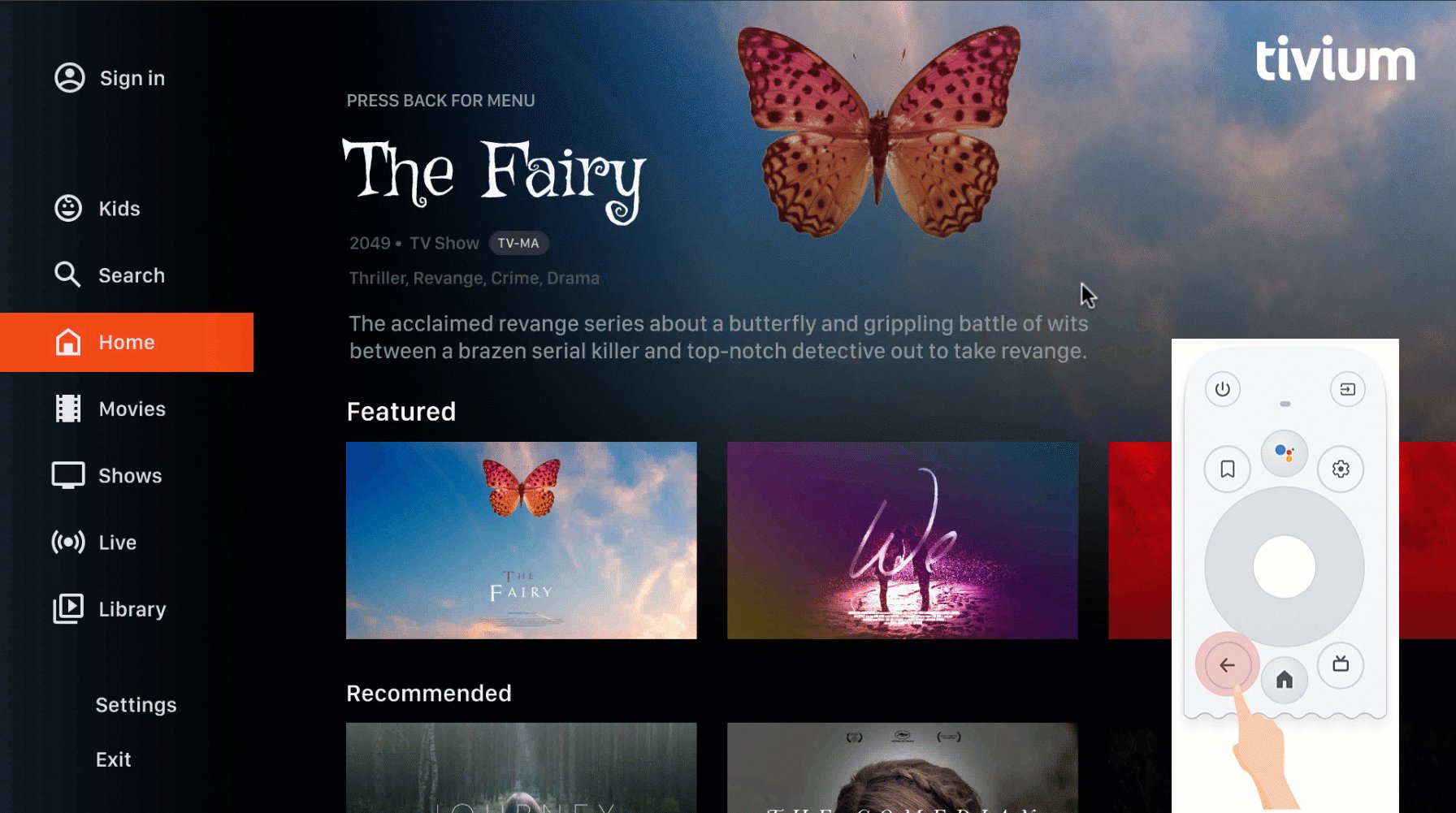
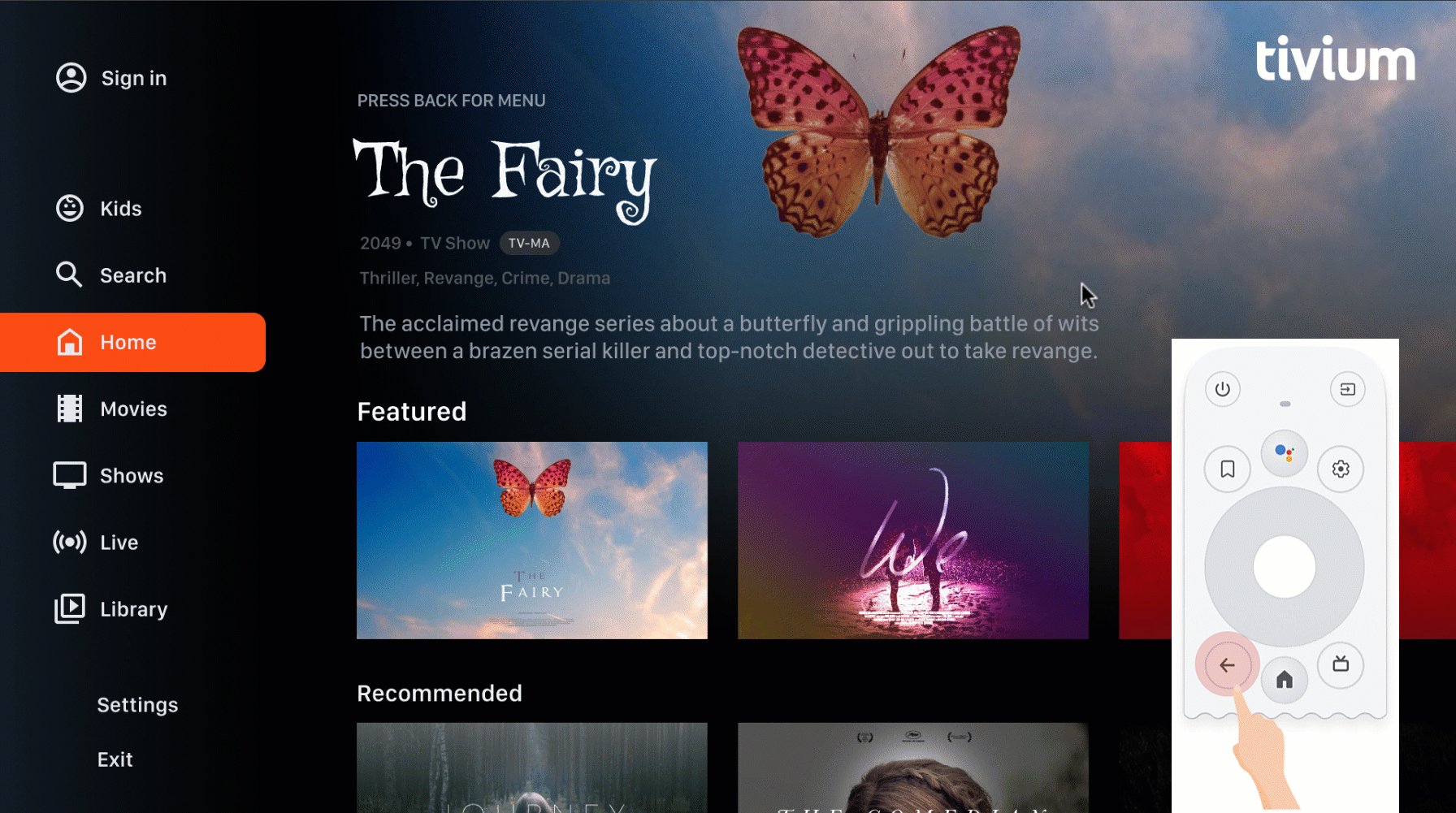
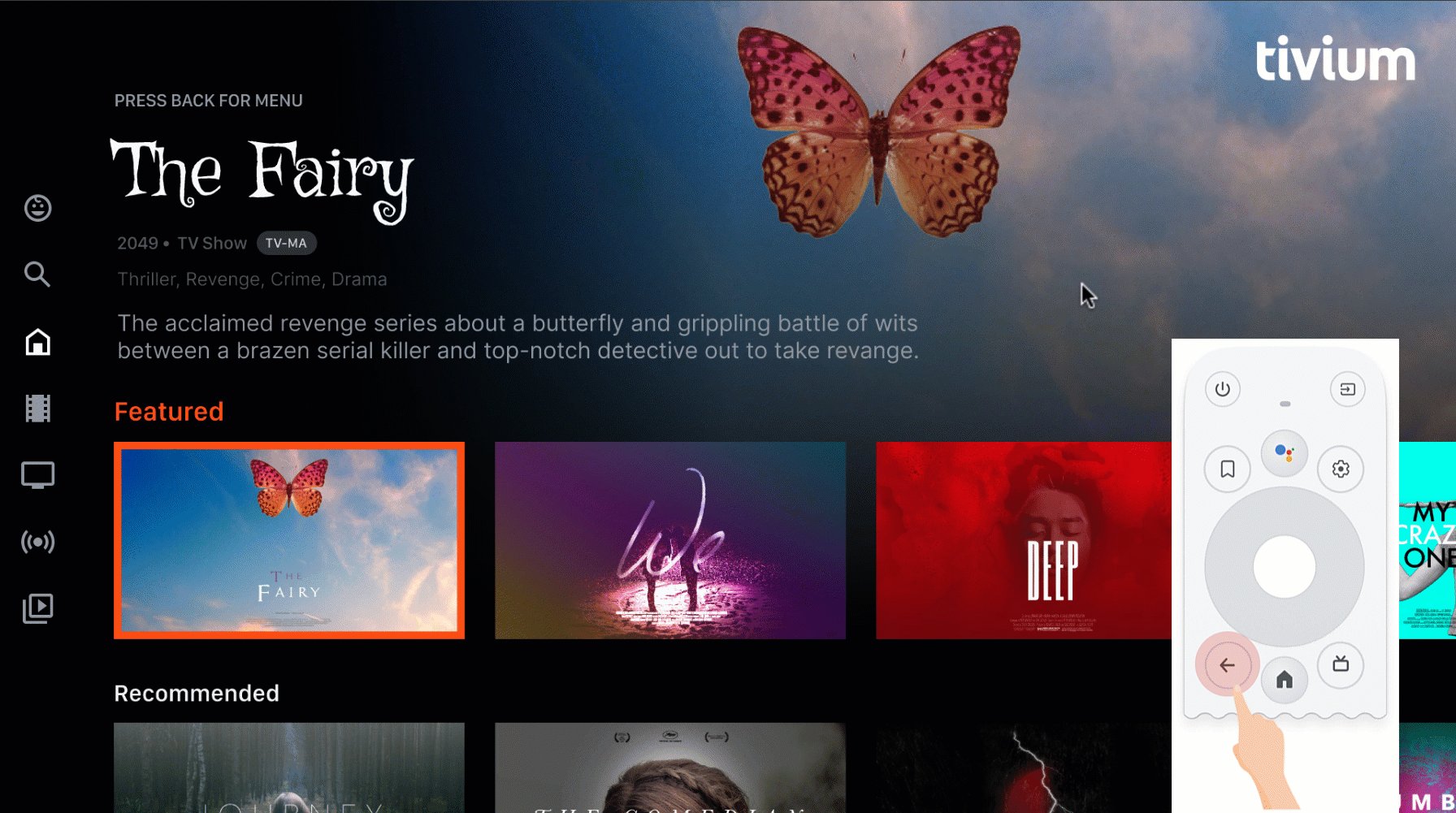
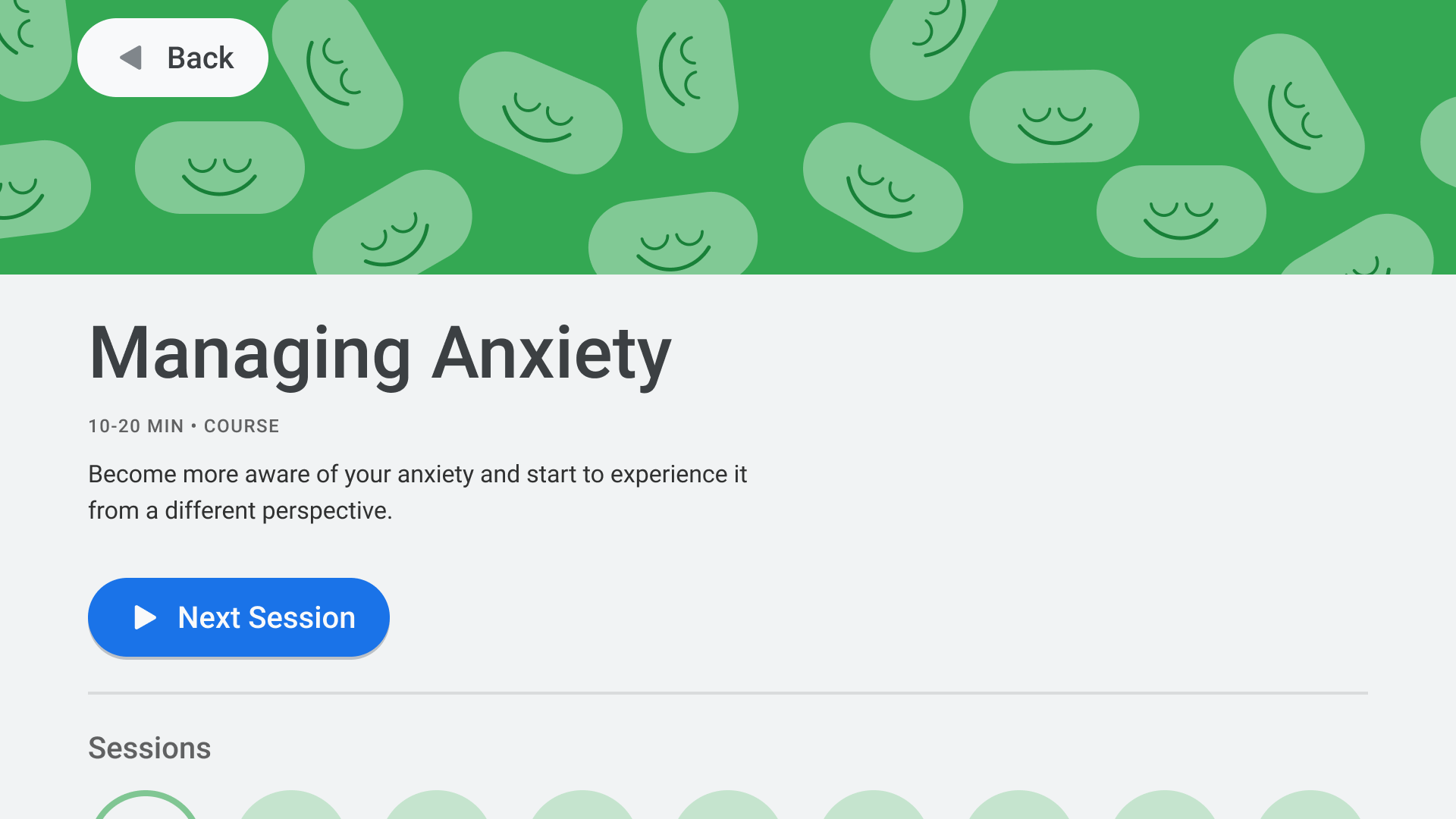
- ऐप्लिकेशन, टॉप नेविगेशन का इस्तेमाल करता है: उपयोगकर्ता को इस तरीके से पेज के सबसे ऊपर वापस ले जाएं तेज़ी से स्क्रोल करना होगा और मेन्यू पर फ़ोकस चालू करना होगा.
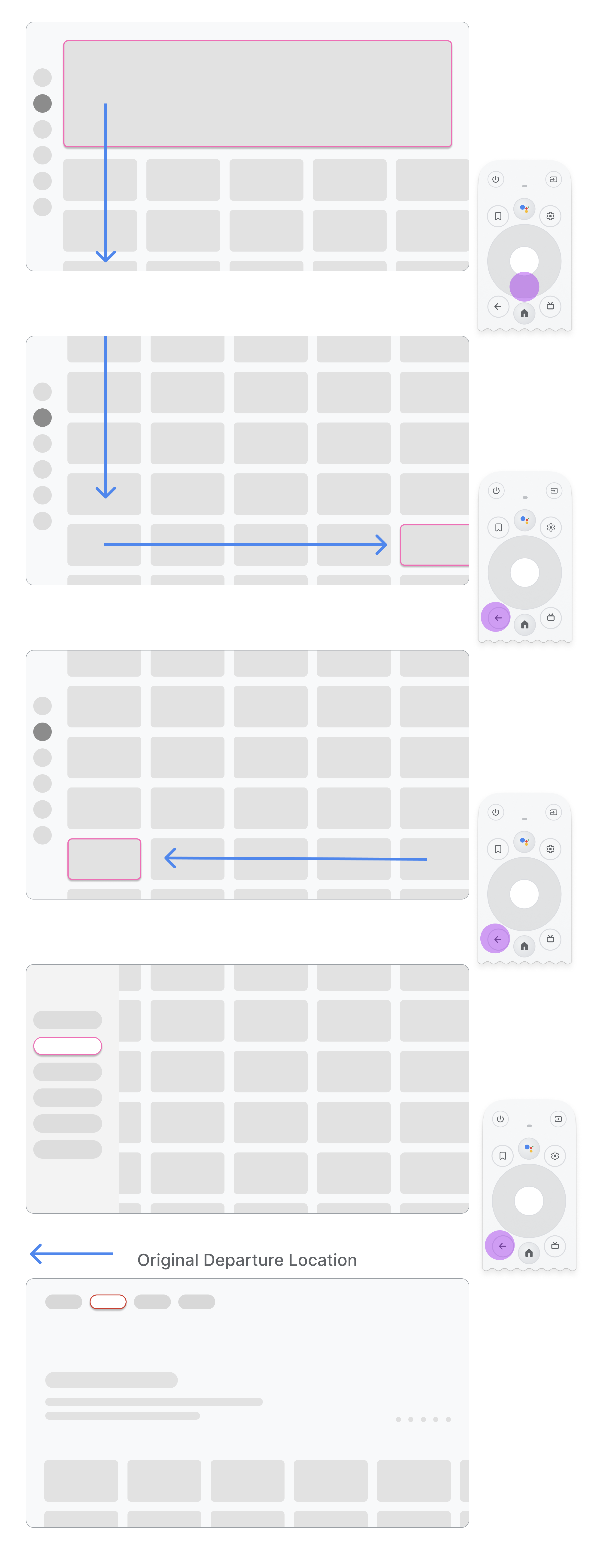
- ऐप्लिकेशन बाईं ओर मौजूद नेविगेशन का इस्तेमाल करता है: बाईं ओर मौजूद मेन्यू को चालू करें और उस पर फ़ोकस करें मेन्यू आइटम चालू है.
पक्का करें कि 'वापस जाएं' बटन को पुष्टि करने वाली स्क्रीन या अनंत लूप.

ऐसा न करें.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
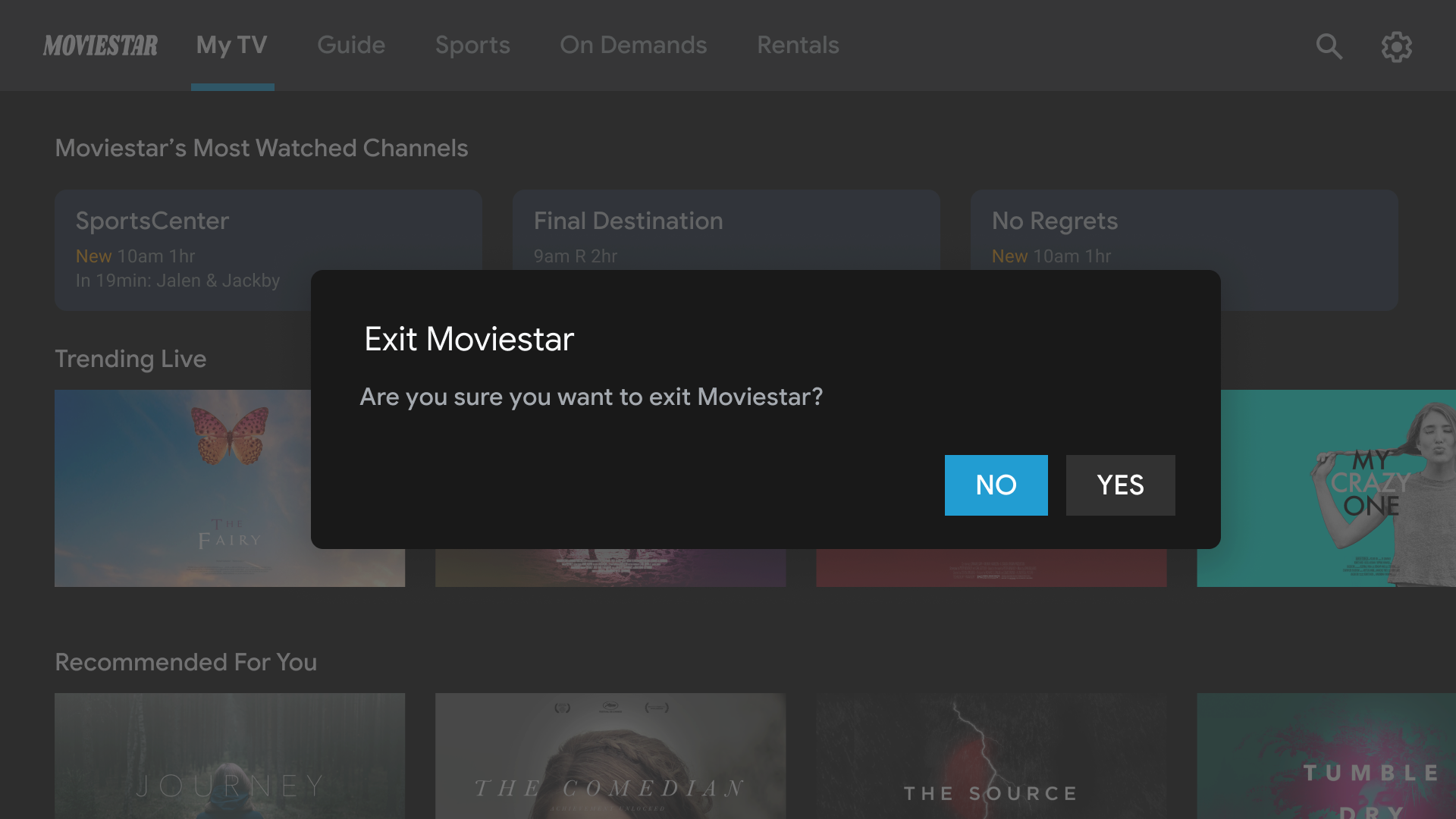
एग्ज़िट गेटिंग से बचें. लोगों को बिना ऐप्लिकेशन के बाहर निकलने की सुविधा दें
पुष्टि करने के लिए.

ऐसा न करें.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
डिवाइस को बंद करने और खोलने का अनंत लूप कभी न डालें
मेन्यू. आम तौर पर, 'वापस जाएं' बटन दबाने पर ऐप्लिकेशन बंद हो जाता है. ये काम न करें
मेन्यू में मौजूद बाहर निकलें बटन दिखाएं, जब तक कि वह कोई विशेष मामला न हो, जैसे
बच्चों की प्रोफ़ाइल बनाने के लिए इस्तेमाल किया जाता है.
'ऊपर जाएं' या 'वापस जाएं' बटन न दिखाएं
हैंडहेल्ड डिवाइसों से अलग, रिमोट पर मौजूद 'वापस जाएं' बटन का इस्तेमाल नेविगेट करने के लिए किया जाता है पीछे ले जाएं. स्क्रीन पर वर्चुअल 'वापस जाएं' बटन दिखाना ज़रूरी नहीं है:

ऐसा न करें.
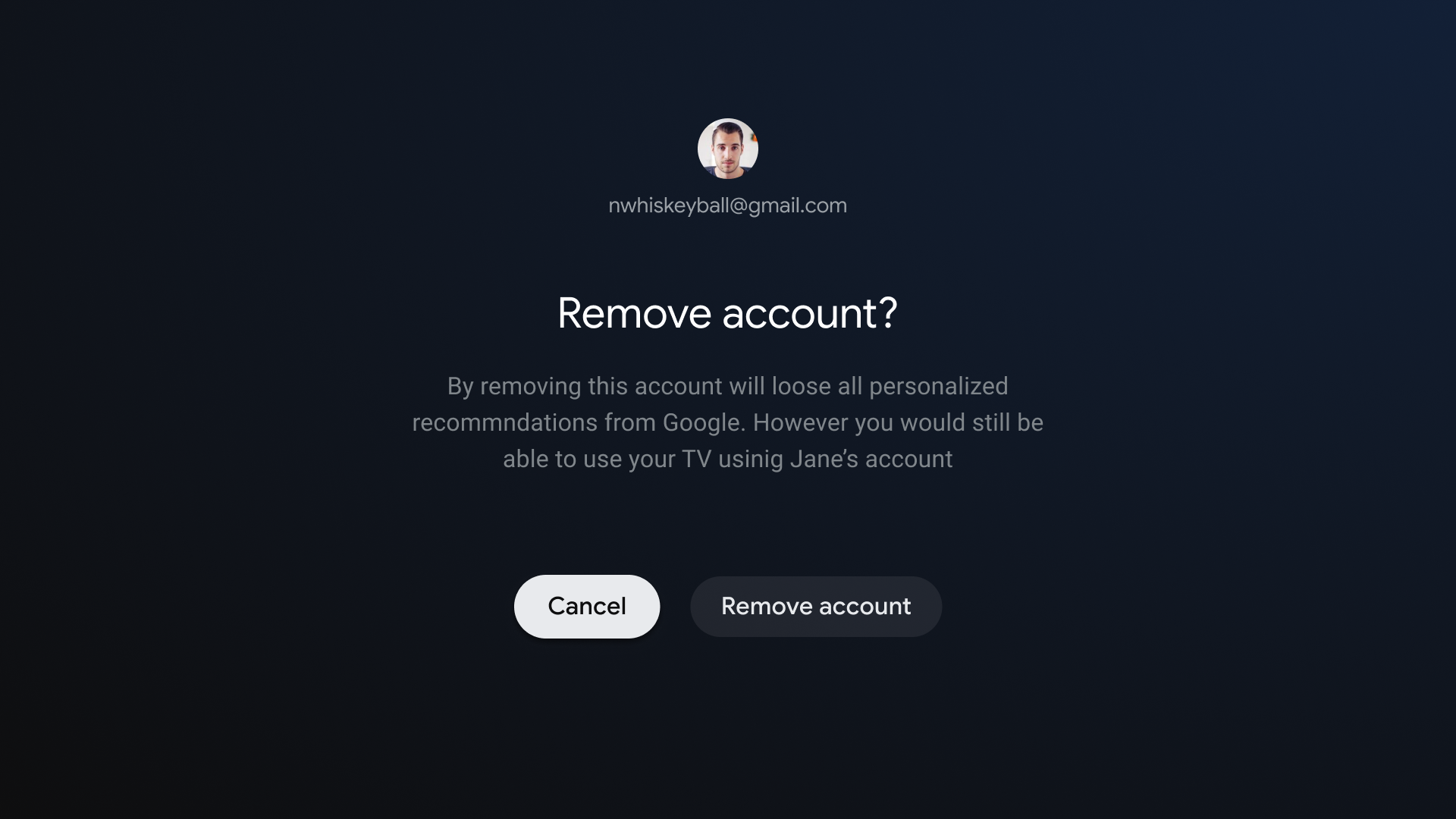
अगर ज़रूरी हो, तो 'रद्द करें' बटन दिखाएं
अगर सिर्फ़ दिखने वाली कार्रवाइयां पुष्टि, नुकसान पहुंचाने वाली या खरीदारी की कार्रवाइयां कर रही हैं, तो रद्द करें बटन का इस्तेमाल करना एक बढ़िया तरीका है गंतव्य:

ऐसा करें.
पिछले पेज पर वापस जाने का विकल्प लागू करें
आम तौर पर, Android फ़्रेमवर्क नेविगेशन को उतना ही आसान बनाएं जितना डी-पैड के लिए है. अगर नेविगेशन कॉम्पोनेंट का इस्तेमाल किया जाता है, की मदद से कई तरह के नेविगेशन ग्राफ़ इस्तेमाल किए जा सकते हैं. कभी-कभी आपको सभी चीज़ों की ज़रूरत पड़ सकती है कुछ कस्टम व्यवहार को लागू करने के लिए, जैसे कि 'वापस जाएं' बटन से फ़ोकस को रीसेट करना शुरुआत में रखें.
ComponentActivity
FragmentActivity की बेस क्लास
और AppCompatActivity,
आपको यह कंट्रोल करने की सुविधा मिलती है कि 'वापस जाएं' बटन कैसे काम करे. इसके लिए,
OnBackPressedDispatcher,
इसे getOnBackPressedDispatcher() पर कॉल करके, वापस पाया जा सकता है.
ज़्यादा के लिए ज़्यादा जानकारी के लिए, पसंद के मुताबिक बैक नेविगेशन देना देखें.
टीवी पर प्लेबैक कंट्रोल
वीडियो चलाना, टीवी पर सबसे अहम सुविधाओं में से एक है. यह ज़रूरी है कि Android TV के सभी ऐप्लिकेशन में वीडियो प्लेयर एक ही तरह से काम करते हैं. वीडियो चलाने से जुड़ी सेटिंग देखें टीवी के दिशा-निर्देशों को कंट्रोल करती है.
लाइव टैब नेविगेशन
इसका पालन करने के अलावा टीवी ऐप्लिकेशन की क्वालिटी से जुड़ी ज़रूरी शर्तें, ऐप्लिकेशन लाइव टैब में लाइव टीवी फ़ीड के साथ इंटिग्रेट करने की वजह से, सभी रुकावटें भी पैदा होनी चाहिए वीडियो चलाने और सीधे उस पर वापस लाने की ज़रूरी शर्तों के बारे में नीचे बताया गया है.
बिना किसी रुकावट के वीडियो चलाएं
बिना किसी रुकावट के वीडियो चलाने की सुविधा, किसी लाइव या लीनियर कॉन्टेंट के बाद ऐप्लिकेशन में होने वाली गतिविधियों पर लागू होती है Google TV और Android TV से, चैनल का डीप लिंक पाएं.
Google TV और Android से, लाइव/लीनियर चैनल के डीप लिंक पर क्लिक करने वाले लोग टीवी पर सीधे चैनल का प्लेबैक होना चाहिए, बिना किसी रोक या देरी के टारगेट ऐप्लिकेशन की स्क्रीन. साइन-इन फ़्लो, साइन-अप फ़्लो, ब्रैंडिंग वीडियो, और किसी दूसरी देरी की अनुमति नहीं है.
हालांकि, अगर डीप लिंक, टारगेट ऐप्लिकेशन को कोल्ड से लोड करना शुरू करता है चालू है, तो प्लेबैक से पहले इस बूट-अप देरी की अनुमति है. ऐप्लिकेशन बूट-अप इस मामले में ब्रैंडिंग वीडियो या ऐनिमेशन की भी अनुमति है. बहुत कोल्ड बूट हर सेशन में एक से ज़्यादा बार होने की संभावना नहीं है.
साथ ही, अगर डीप-लिंक किए गए चैनल को ट्यून करने में कुछ सेकंड लगते हैं, चैनल और/या सेवा की ब्रैंडिंग की अनुमति है. हालांकि, इसका अवधि उतनी ही लंबी होनी चाहिए, जितनी कि चैनल लोड होने में लगता है (और इतने ही समय में औसत समय में चैनल लोड होने में लगने वाला समय डालें).
अगर व्यक्ति साइन आउट कर दिया गया है या उसने सदस्यता नहीं ली है, तो आप पेड चैनल का इस्तेमाल किया जा सकता है.
सीधे-वापस
जब उपयोगकर्ता लाइव टैब पर मौजूद डीप लिंक से कोई ऐप्लिकेशन लॉन्च करते हैं, तो 'वापस जाएं' बटन दिखेगा, तो उन्हें लाइव टैब में वापस इस बात पर ध्यान दिए बिना कि कितना समय बीत चुका है. यह डायरेक्ट-बैक Google TV और Android TV पर, लाइव टैब के सभी डीप लिंक के लिए, कार्रवाई करना ज़रूरी है.
लाइव टैब के डीप लिंक, जोड़े गए डीप लिंक पैरामीटर से पहचाने जाते हैं:
?exit_on_back=[true|false]. यह पता लगाने के लिए कि ऐप्लिकेशन को इस पैरामीटर को पार्स करना होगा
ऐप्लिकेशन को लाइव टैब से लॉन्च किया गया था या नहीं. अगर exit_on_back, true है, तो
ऐप्लिकेशन को डायरेक्ट-बैक व्यवहार लागू करना होगा.
ध्यान दें कि अगर उपयोगकर्ता, 'वापस जाएं' बटन के अलावा किसी भी अन्य बटन को पहला बटन, डीप लिंक के बाद दबाएं, फिर डायरेक्ट-बैक की ज़रूरत लागू होती है और सिर्फ़ सामान्य 'वापस जाएं' बटन व्यवहार आवश्यक है.
उदाहरण के लिए, मान लीजिए कि डीप लिंक क्लिक करने के बाद उपयोगकर्ता डी-पैड का 'चुनें' बटन, जो एक कंट्रोल ओवरले को रिडायरेक्ट करता है. उपयोगकर्ता इसकी इंतज़ार करता है ओवरले करता है और फिर 'वापस जाएं' बटन दबाता है. पहले बटन से डीप लिंक को फ़ॉलो करने के बाद, डी-पैड पर क्लिक करने वाला बटन दबाया जाता है. सीधे तौर पर वापस पाने की शर्त लागू नहीं होती है. इसके बजाय, ऐप्लिकेशन का सामान्य बैक स्टैक तर्क लागू होता है.
'वापस जाएं' बटन को बार-बार दबाने पर, उपयोगकर्ता ऐप्लिकेशन रूट पर रीडायरेक्ट होना चाहिए इसके बाद, बिना किसी लूप के Google TV या Android TV पर वापस जाएं. ज़्यादा के लिए जानकारी देखने के लिए, अनुमानित 'वापस जाएं' बटन व्यवहार सेक्शन में जाएं.
नेविगेशन का आर्किटेक्चर
शुरू करने के लिए तय की गई जगह
वह पहली स्क्रीन, जो उपयोगकर्ता को लॉन्चर से ऐप्लिकेशन लॉन्च करने पर दिखती है वह आखिरी स्क्रीन भी है जो उपयोगकर्ता को वापस आने पर दिखती है लॉन्चर खोलें.
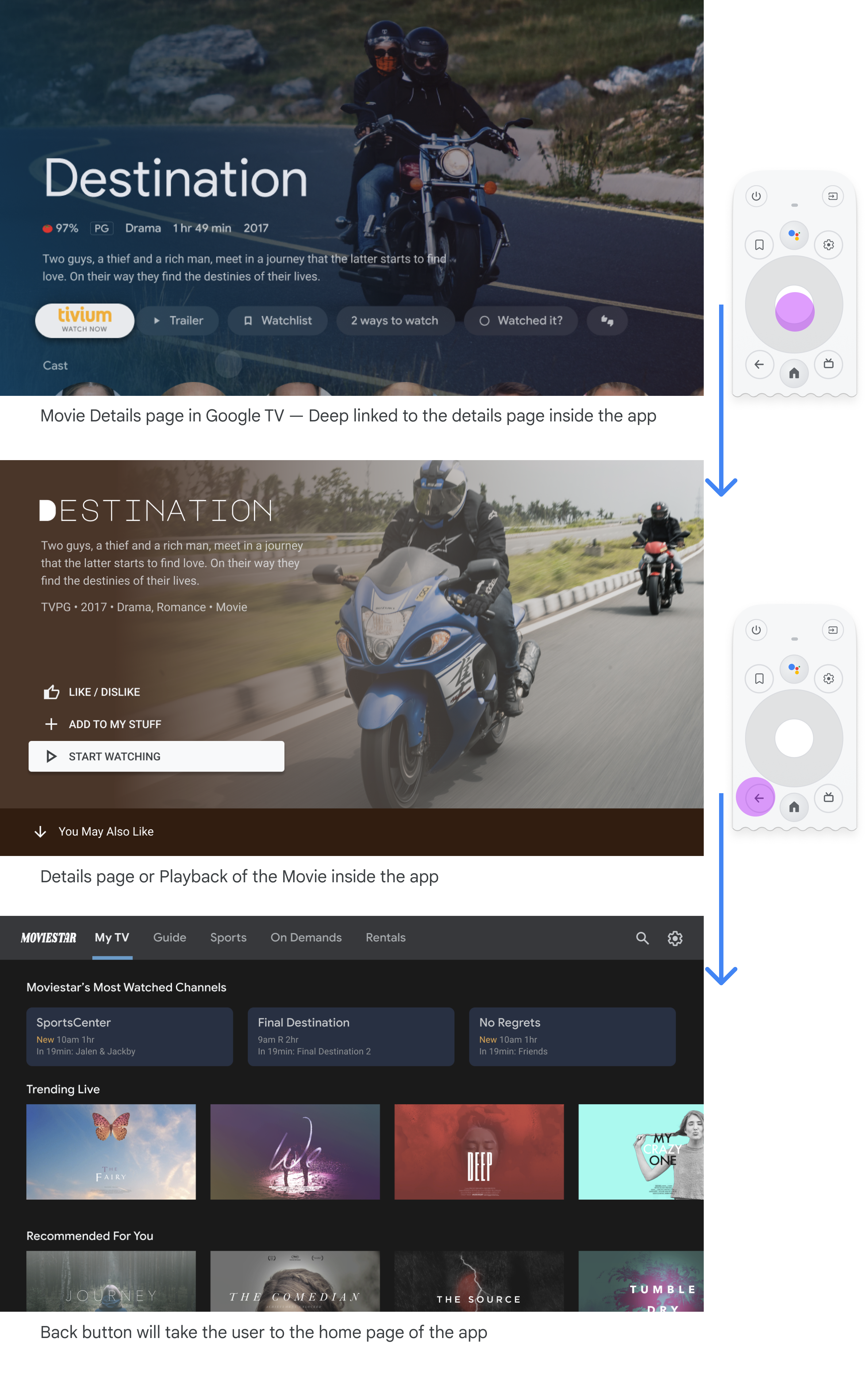
डीप लिंकिंग, मैन्युअल नेविगेशन की नकल करता है
चाहे डीप लिंकिंग हो या मैन्युअल तरीके से किसी डेस्टिनेशन पर नेविगेट करना हो, उपयोगकर्ता ये काम कर सकते हैं: डेस्टिनेशन पर वापस जाने के लिए 'वापस जाएं' बटन का इस्तेमाल करें गंतव्य.

किसी दूसरे ऐप्लिकेशन से डीप लिंक करने पर, मैन्युअल तरीके से नेविगेट किया जाता है. इसके लिए उदाहरण के लिए, अगर उपयोगकर्ता Moviestar ऐप्लिकेशन के ज़्यादा जानकारी वाले पेज पर सीधे जाता है, और फिर 'वापस जाएं' बटन दबाते हैं, तो वे Google TV के होम पेज पर पहुंच जाते हैं Moviestar ऐप्लिकेशन पर.
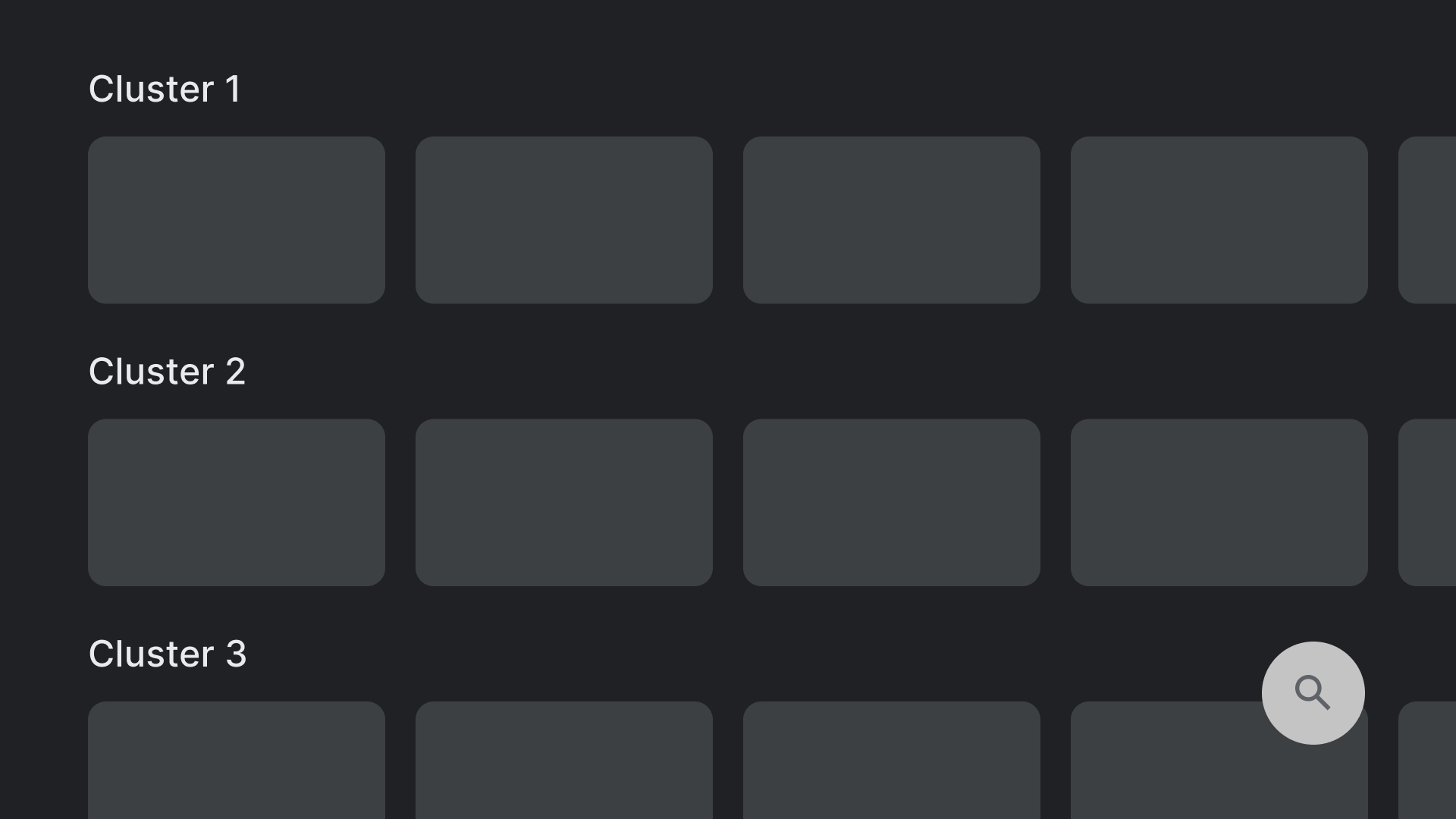
फ़ोकस करने लायक सभी एलिमेंट का पाथ हटाएं
उपयोगकर्ताओं को साफ़ दिशा के साथ अपने यूज़र इंटरफ़ेस (यूआई) पर नेविगेट करने की सुविधा दें. अगर कोई कंट्रोल पाने का सीधा रास्ता है. इसे दूसरी जगह ले जाने के बारे में सोचें.

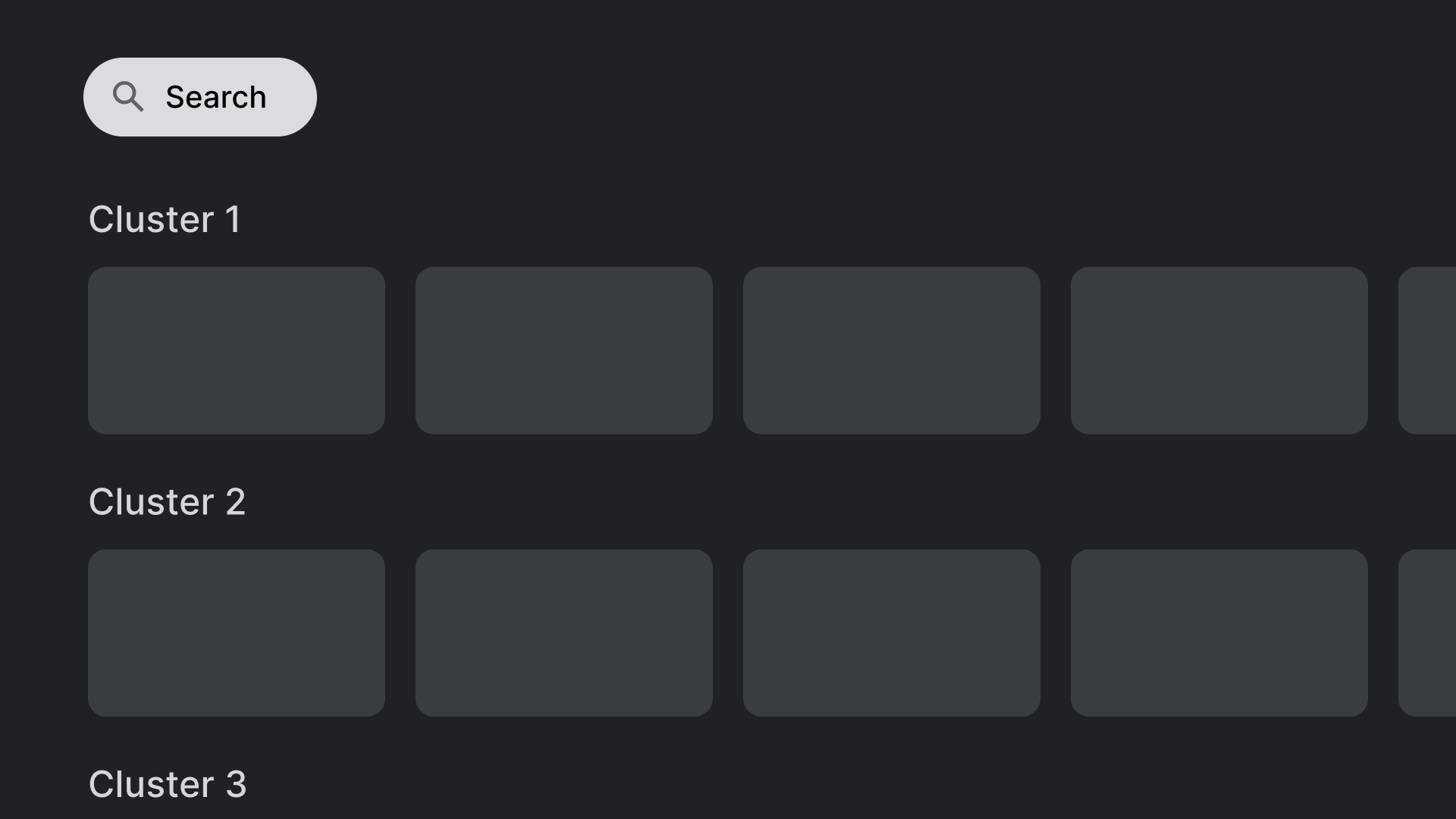
ऐसा करें.
ओवरलैप न होने वाली जगहों के कंट्रोल, जैसे कि यहां दिखाई गई खोज कार्रवाई
क्लिक किए जा सकने वाले अन्य एलिमेंट के साथ.

ऐसा न करें.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
ऐसे लेआउट से बचें जिनमें ऐसी जगहें शामिल हों जहां पहुंचना मुश्किल हो. पहुंच रहे हैं
यहां दिखाई गई खोज कार्रवाई को डी-पैड से मैनेज करना आसान नहीं है.
ऐक्सिस
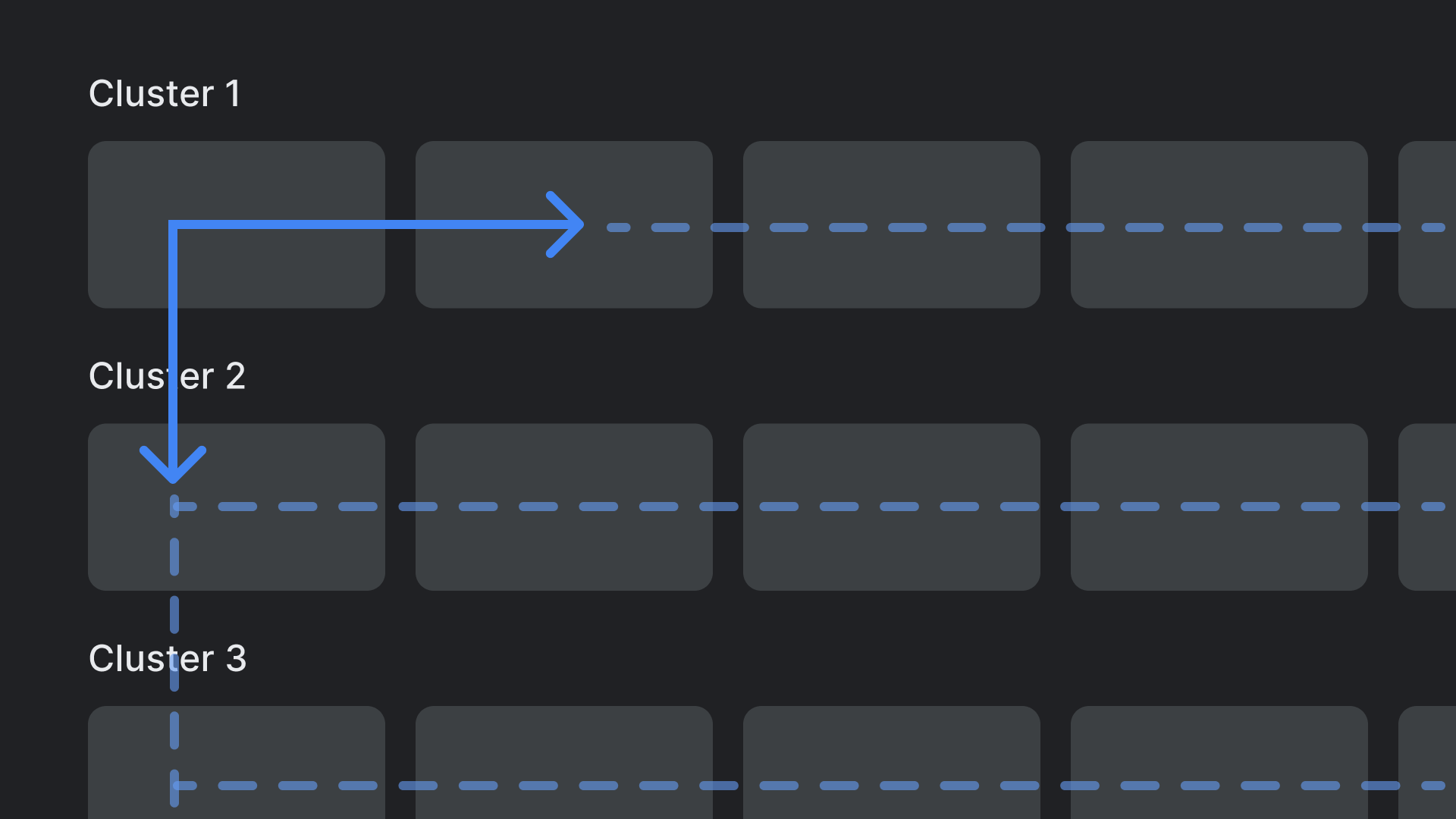
हॉरिज़ॉन्टल और वर्टिकल, दोनों तरह के ऐक्सिस का फ़ायदा लेने के लिए, अपना लेआउट डिज़ाइन करें. हर दिशा को एक खास फ़ंक्शन दें, ताकि बड़े साइज़ पर नेविगेट किया जा सके पदानुक्रमों को हाइलाइट कर सकते हैं.

ऐसा करें.
वर्टिकल ऐक्सिस पर कैटगरी देखी जा सकती हैं और हर कैटगरी के आइटम
श्रेणी को क्षैतिज अक्ष पर ब्राउज़ किया जा सकता है.

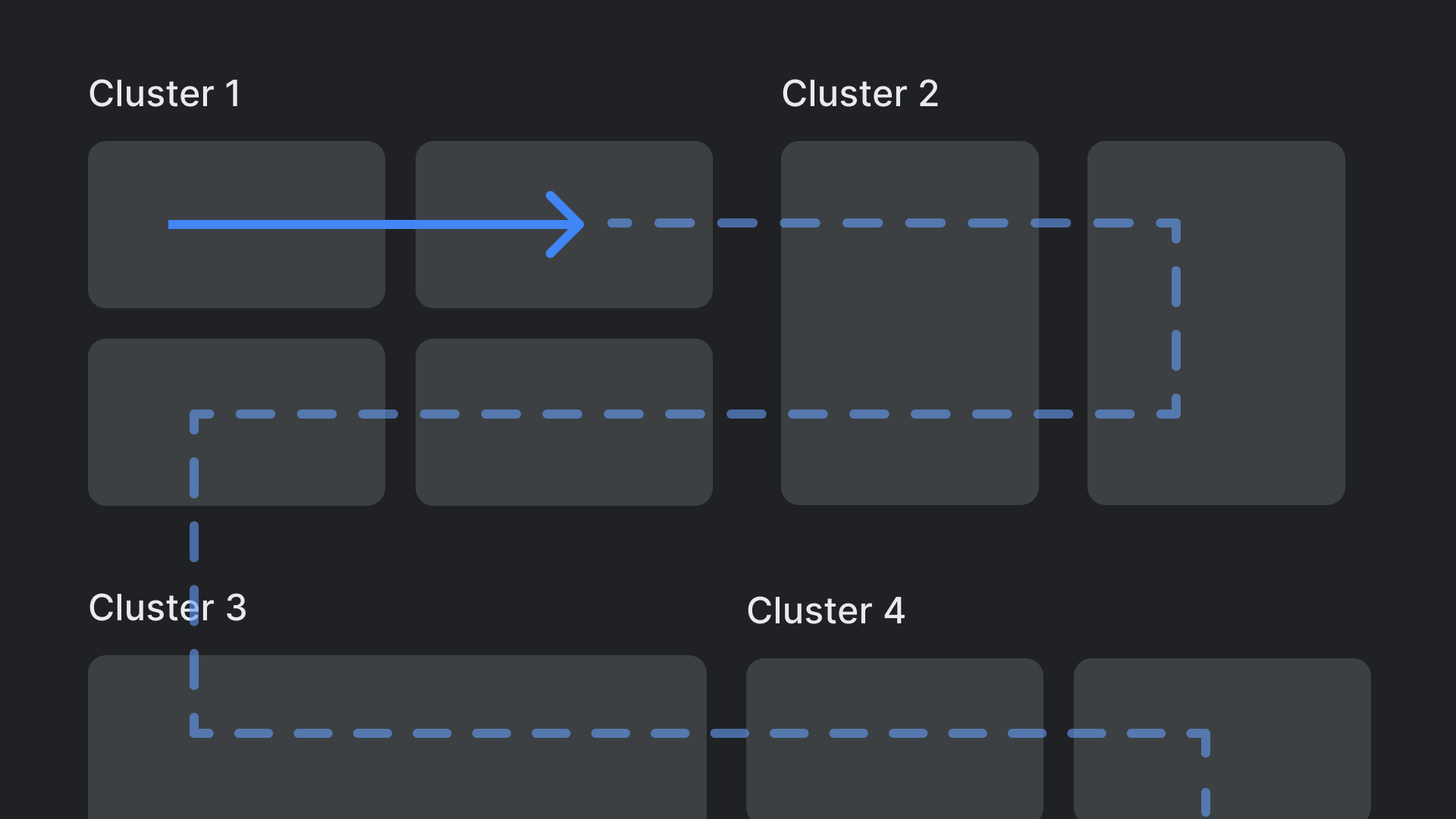
ऐसा न करें.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
जटिल और नेस्ट किए गए लेआउट की हैरारकी का इस्तेमाल न करें.

