Los dispositivos de TV ofrecen una cantidad limitada de controles de navegación para las apps. Creación de un un esquema de navegación efectivo para tu app para TV depende de comprenderlos controles limitados, así como la seguridad limitaciones al operar tu app. Cuando crees tu app de Android para TV, presta especial atención a la manera en que el usuario navega cuando se usan botones del control remoto en lugar de una pantalla táctil.
Principios
El objetivo es que la navegación resulte natural y familiar sin dominar al usuario. o desviar la atención del contenido. Los siguientes principios ayudan a establecer un modelo de referencia para una experiencia del usuario intuitiva y coherente en todas las apps para TV.
Haz que acceder al contenido sea rápido y fácil. Los usuarios quieren acceder al contenido rápidamente, con una cantidad mínima de clics. Organiza tu información en de una manera que requiere la menor cantidad de pantallas.
Sigue las mejores prácticas y recomendaciones para optimizar la navegación predecibles para los usuarios. No reinventes los patrones de navegación innecesariamente, ya que genera imprevisibilidad y confusión.
Haga que la navegación sea lo suficientemente simple como para admitir sin inconvenientes la gran cantidad de usuarios adoptados los comportamientos del modelo. No compliques demasiado agregando capas de navegación innecesarias.
Controladores
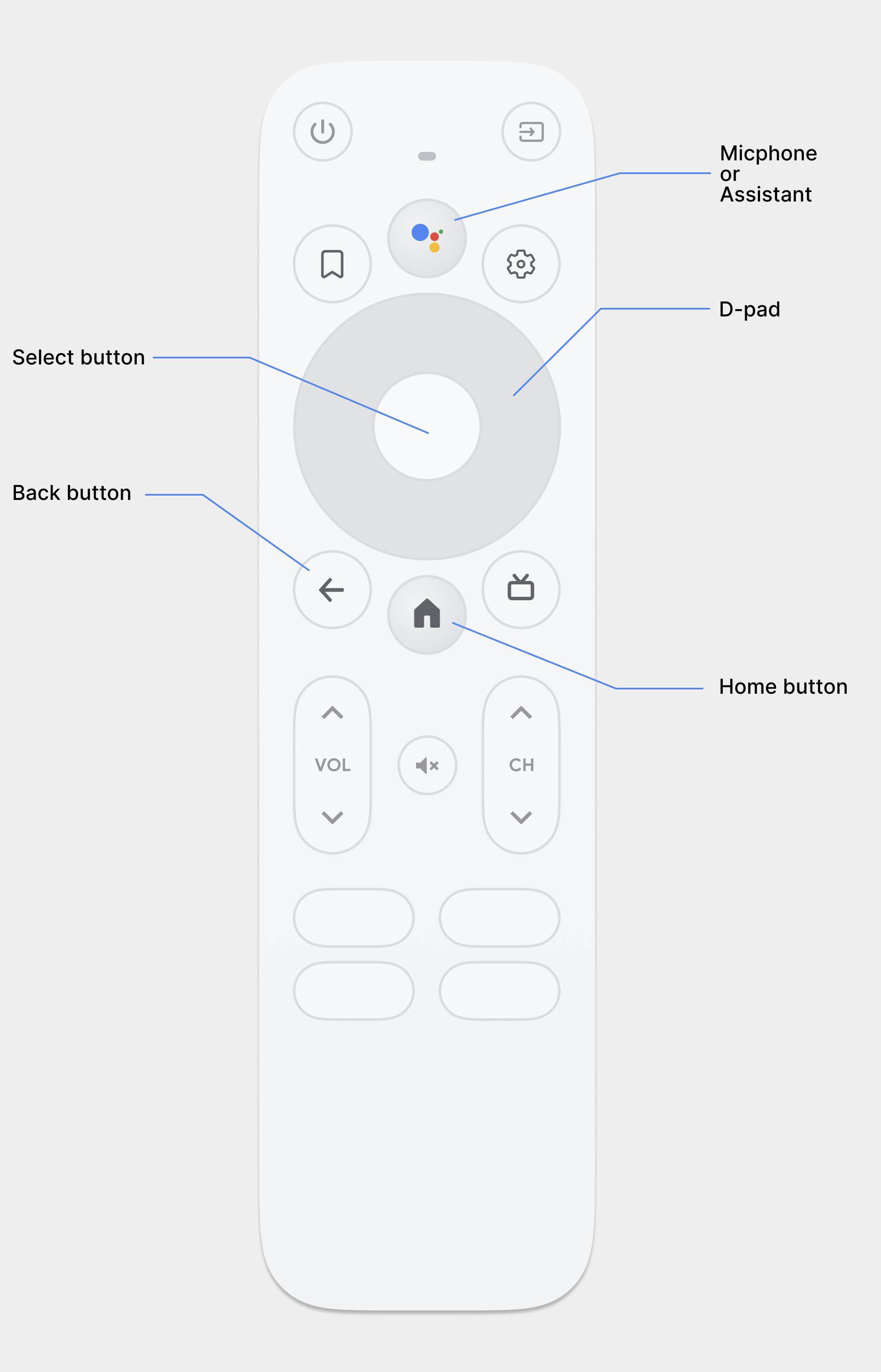
Hay una variedad de estilos de controles, desde un control remoto minimalista hasta y complejos. Todos los controles incluyen un mando de dirección (pad direccional) y, además, seleccionar, Inicio y Atrás. Otros botones varían según el modelo.

Pad direccional
El método de navegación principal en la TV es a través del pad direccional, que incluye
direccional arriba, abajo, izquierda y derecha
botones de hardware. El pad direccional transfiere el foco de un objeto al más cercano
en la dirección del botón presionado.
Botón de selección
Selecciona el elemento destacado en pantalla.
Botón de inicio
Lleva al usuario a la pantalla principal del sistema.
Botón Atrás
Ofrece a los usuarios una forma de volver a la vista anterior.
Botón del micrófono
Invoca al Asistente de Google o la entrada de voz.
Navegación con pad direccional
En un dispositivo de TV, los usuarios navegan con un pad direccional o una flecha. claves. Este tipo de control limita los movimientos a arriba, abajo, izquierda y derecha. Para crear una excelente aplicación optimizada para TV, debes proporcionar un esquema de navegación donde la usuario puede aprender rápidamente cómo navegar por tu app con estos controles limitados.
El framework de Android controla la navegación direccional entre los elementos de diseño de forma automática, por lo que, por lo general, no necesitas hacer nada más para tu app. Sin embargo, debes probar minuciosamente la navegación con un controlador de pad direccional para descubrir problemas de navegación.
Sigue estos lineamientos para probar que tu el sistema de navegación de la app funciona bien con un pad direccional en un dispositivo de TV.
- Asegúrate de que un usuario con un controlador de pad direccional pueda navegar a todos controles en la pantalla.
- Para desplazarte por listas con enfoque, asegúrate de que los botones de arriba y abajo del pad direccional desplazarte por la lista y que el botón de selección seleccione un elemento de la lista. Verifica lo siguiente: los usuarios pueden seleccionar un elemento de la lista y que la lista se sigue desplazando cuando un elemento elemento seleccionado.
- Asegúrate de que el cambio de un control a otro sea sencillo y predecible.
Cómo modificar la navegación direccional
El framework de Android aplica automáticamente un esquema de navegación direccional. según la posición relativa de los elementos enfocables en tus diseños. Realiza pruebas el esquema de navegación generado en tu app con un controlador de pad direccional. Después del si decides que quieres que los usuarios se muevan por tus diseños de una forma puedes configurar una navegación direccional explícita para tus controles.
En la siguiente muestra de código, se indica cómo definir el próximo control que recibirá el enfoque
para un objeto de diseño TextView:
<TextView android:id="@+id/Category1" android:nextFocusDown="@+id/Category2" />
En la siguiente tabla, se enumeran todos los atributos de navegación disponibles para Android widgets de interfaz de usuario:
| Atributo | Función |
|---|---|
nextFocusDown |
Define la siguiente vista que recibirá el enfoque cuando el usuario navegue hacia abajo. |
nextFocusLeft |
Define la siguiente vista que recibirá el enfoque cuando el usuario navegue hacia la izquierda. |
nextFocusRight |
Define la siguiente vista que recibirá el enfoque cuando el usuario navegue hacia la derecha. |
nextFocusUp |
Define la siguiente vista que recibirá el enfoque cuando el usuario navegue hacia arriba. |
Para utilizar uno de estos atributos de navegación explícitos, establece el valor en
android:id de otro widget en el diseño. Asegúrate de configurar
como un bucle, para que el último control dirija el enfoque nuevamente
primero.
Cómo proporcionar enfoque y selección claros
El éxito del esquema de navegación de una app en dispositivos de TV depende de qué tan fácil es para que un usuario determine qué elemento de la interfaz de usuario se enfoca. Si no proporciona una indicación clara del elemento centrado y, por lo tanto, el usuario puede realizar una acción, puede frustrarse rápidamente y salir de la aplicación. Por la misma razón, es importante tener siempre un elemento en foco que el usuario puede tomar medidas inmediatamente después de que se inicia la app o cuando está inactiva.
En el diseño y la implementación de tu app, usa color, tamaño, animación una combinación de estos atributos para ayudar a los usuarios a determinar fácilmente qué acciones puede tomar a continuación. Usa un esquema uniforme para indicar el enfoque en todos y mantener la integridad de su aplicación.
Android proporciona los recursos de la lista de estados de elementos de diseño. para implementar aspectos destacados de controles enfocados y seleccionados. El siguiente código ejemplo demuestra cómo habilitar el comportamiento visual para que un botón indique que un usuario navegó hasta el control y, luego, lo seleccionó:
<!-- res/drawable/button.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
El siguiente código de ejemplo de diseño XML aplica el elemento de diseño de la lista de estados anterior en
un Button:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
Asegúrate de proporcionar suficiente espacio de relleno entre los objetos enfocables y seleccionables controles de acceso para que las zonas destacadas a su alrededor sean claramente visibles.
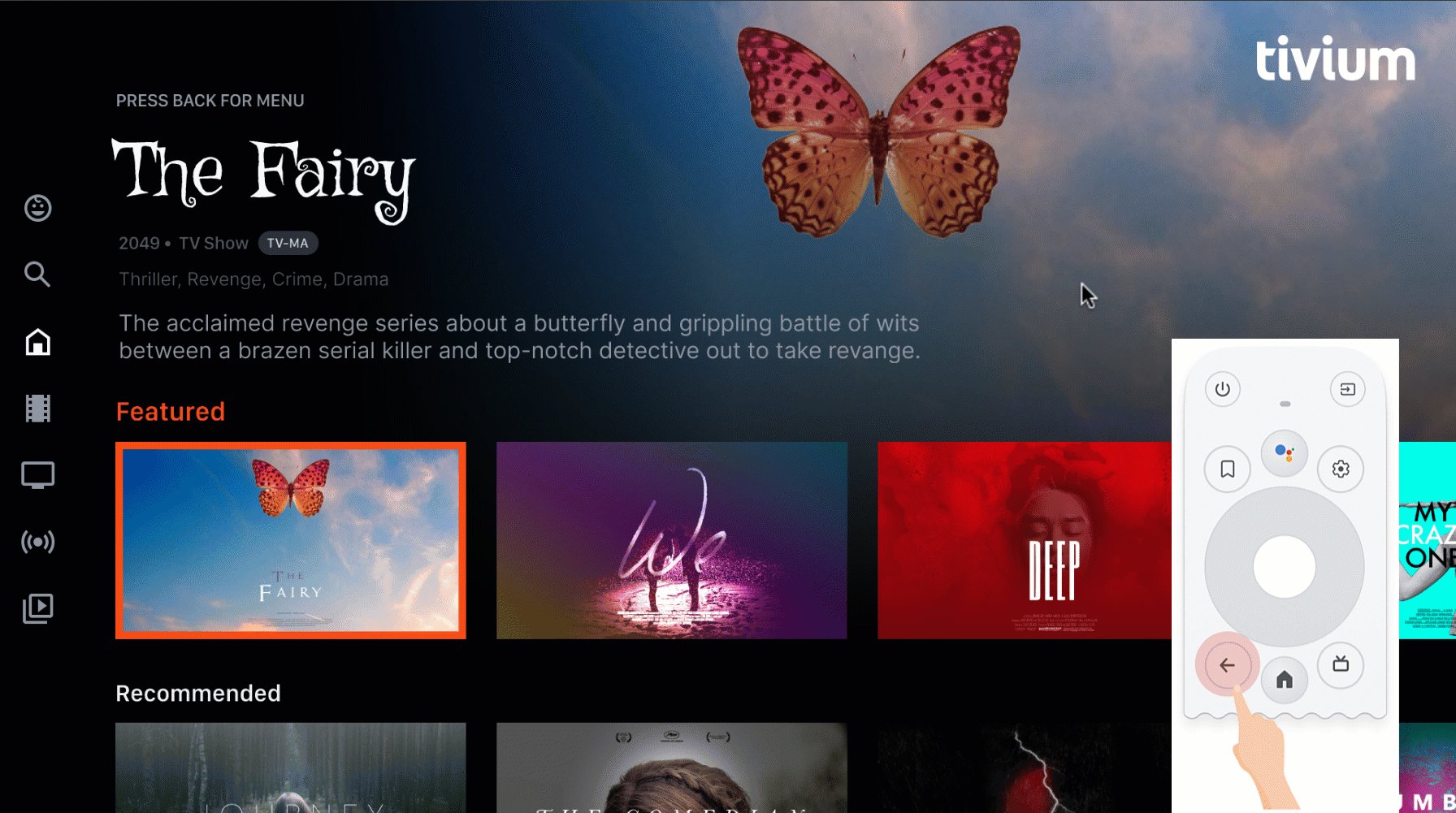
Navegación con el botón Atrás
Para mantener la coherencia entre las apps de la plataforma, asegúrate de que el comportamiento de la parte posterior sigue estos lineamientos.
Usa un comportamiento predecible del botón Atrás
Para crear una experiencia de navegación fácil y predecible, cuando el usuario presiona botón Atrás del control remoto, llévalos al destino anterior.


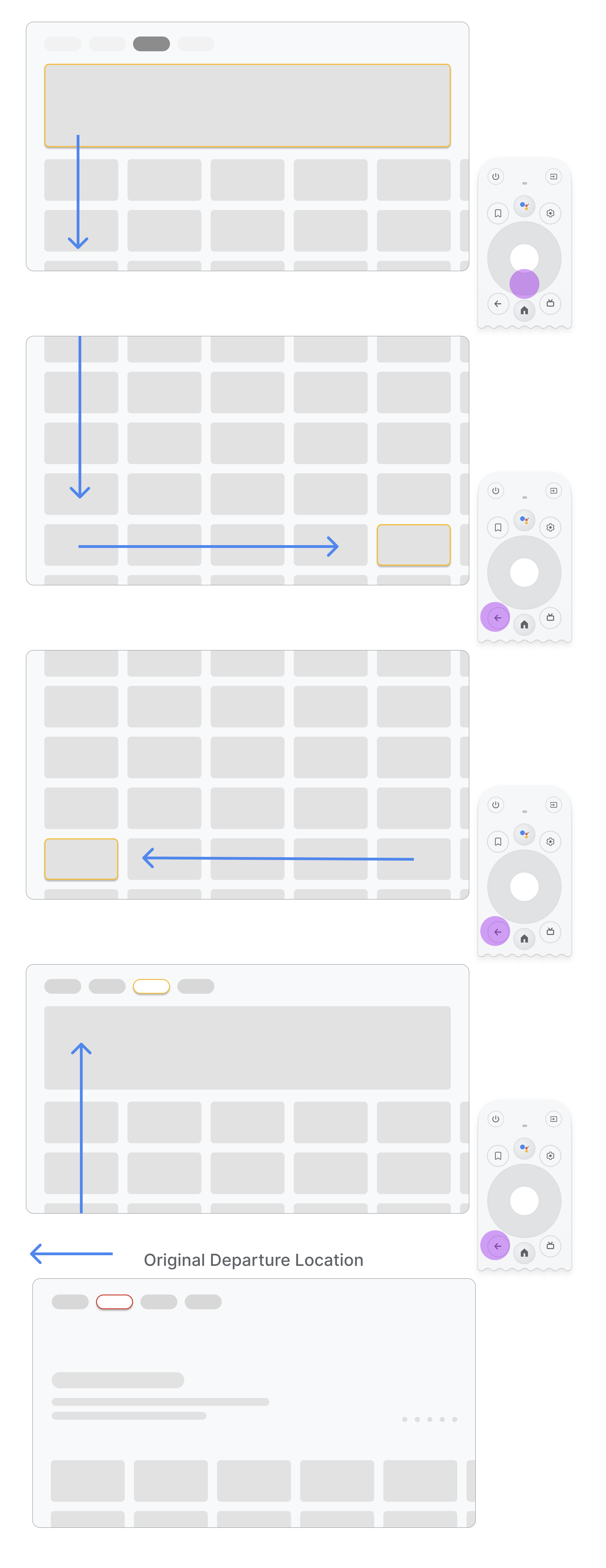
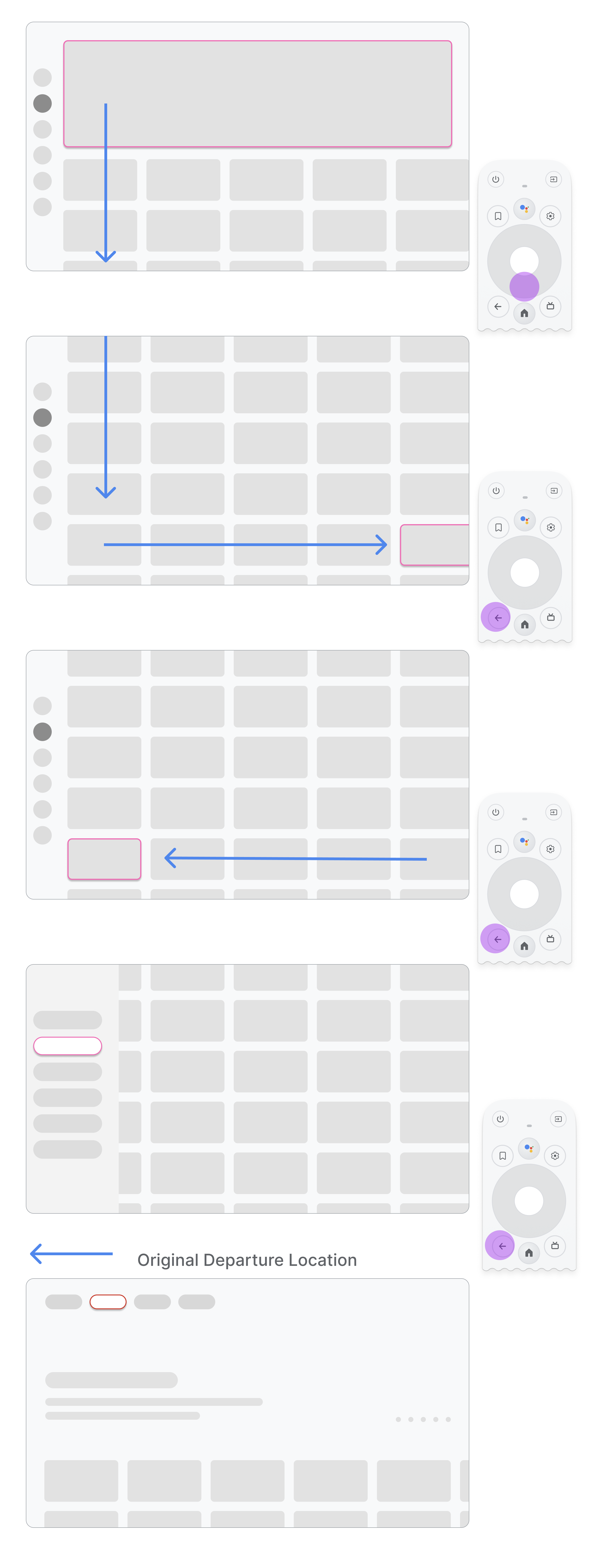
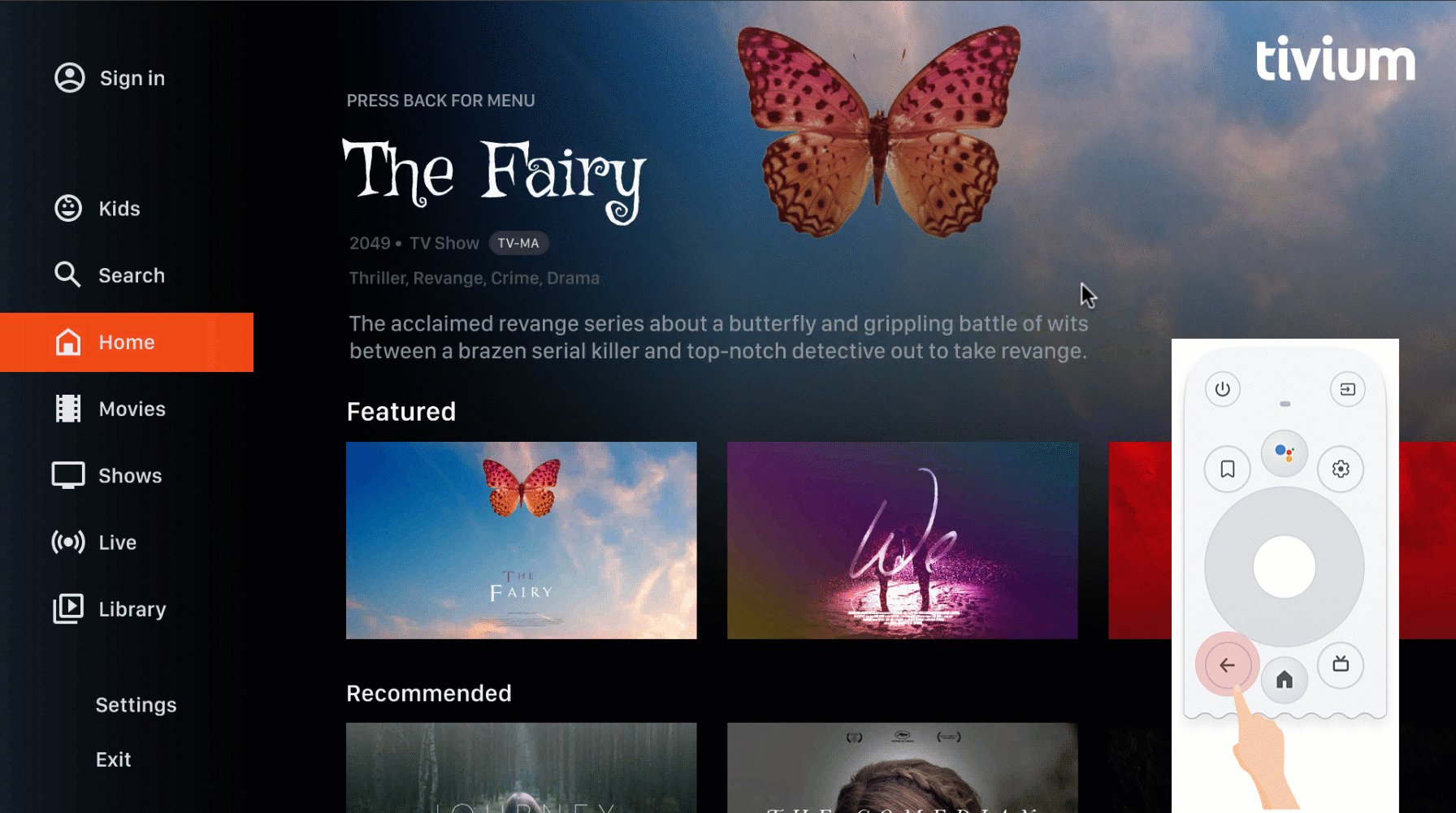
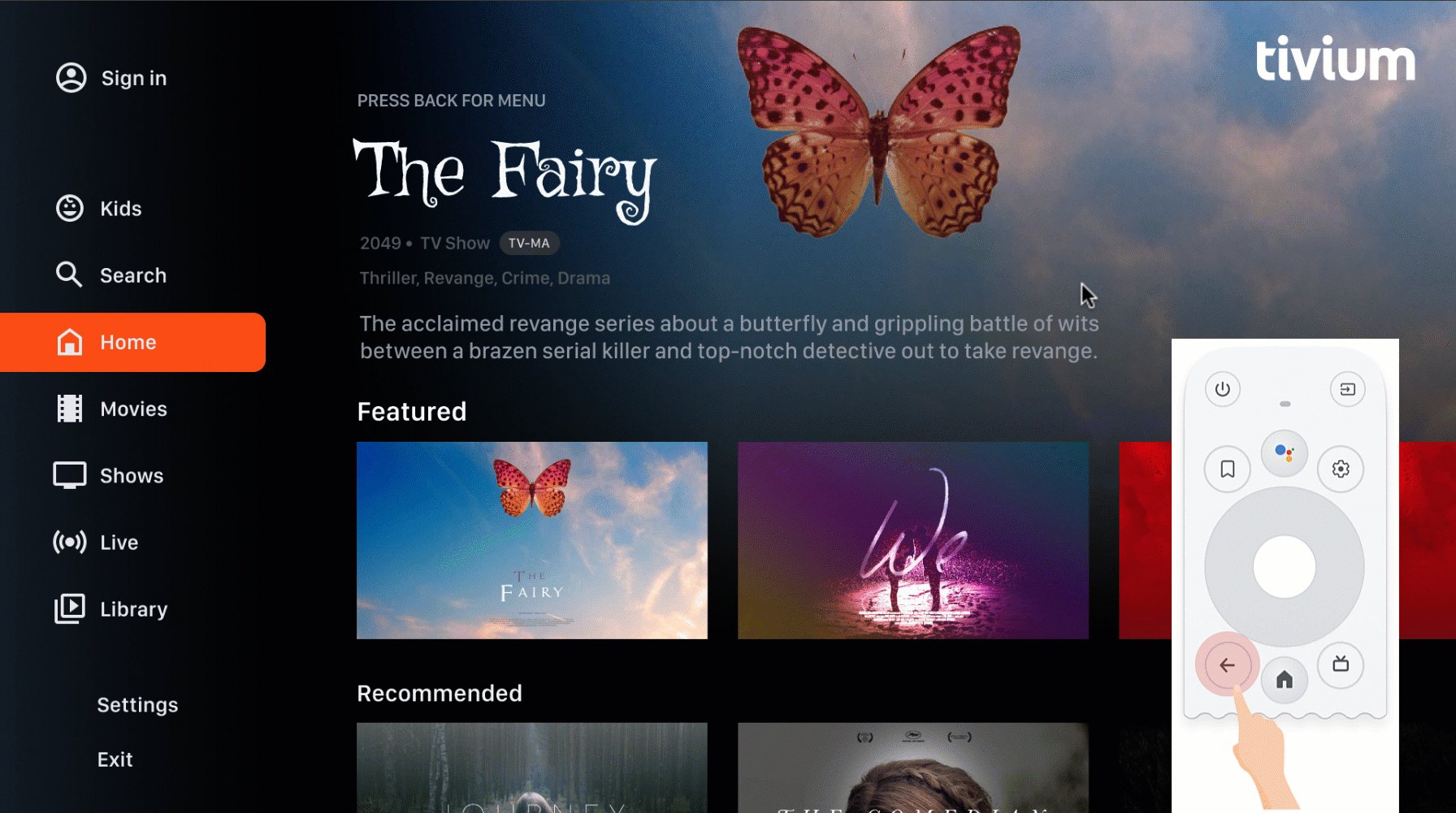
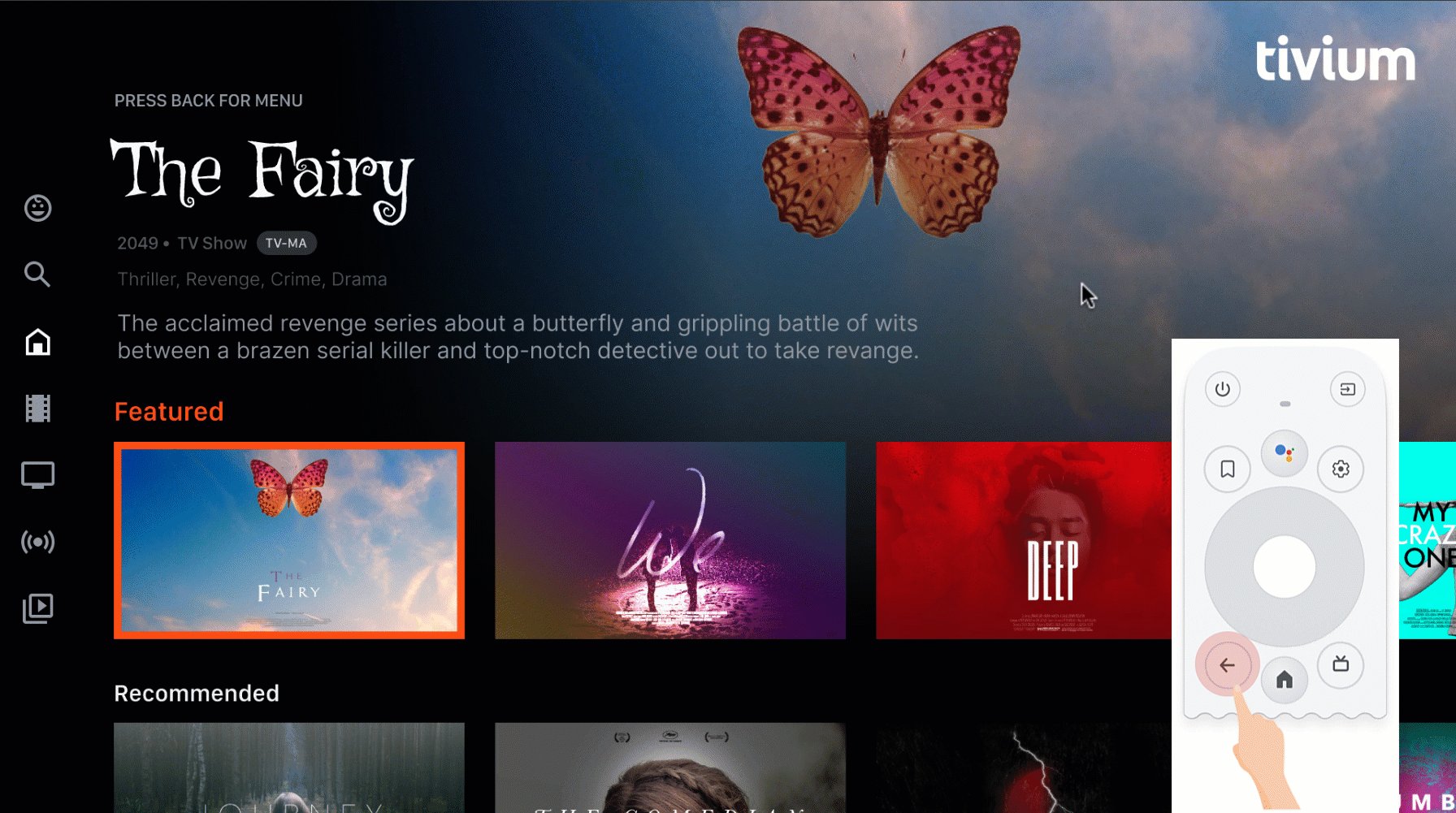
Si el usuario navega desde un elemento de menú hasta una tarjeta en el medio de y, luego, presiona el botón Atrás, el resultado dependerá de si la app utiliza la navegación superior o la izquierda:
- La app usa la navegación superior: Para llevar al usuario a la parte superior de la página, haz lo siguiente: desplazarse rápidamente y activar el foco en el menú.
- La app usa la barra de navegación izquierda: Activa el menú lateral izquierdo y enfócate en un elemento de menú activo actualmente.
Asegúrate de que el botón para ir hacia atrás no esté restringido por pantallas de confirmación ni parte de una bucle infinito.

Qué no debes hacer.
Evita el control de acceso de salida. Permite que los usuarios salgan de la app sin
confirmación.

Qué no debes hacer.
Nunca ingreses el bucle infinito de cierre y apertura de
. Idealmente, presiona el botón Atrás para salir de la app. Lo que no debes hacer
mostrar un botón de salida en el menú, a menos que sea un caso especial, como
como perfil infantil.
No muestres un botón hacia arriba o hacia atrás
A diferencia de los dispositivos de mano, el botón Atrás del control remoto se utiliza para navegar. hacia atrás en una TV. No es necesario mostrar un botón Atrás virtual en la pantalla:

Qué no debes hacer.
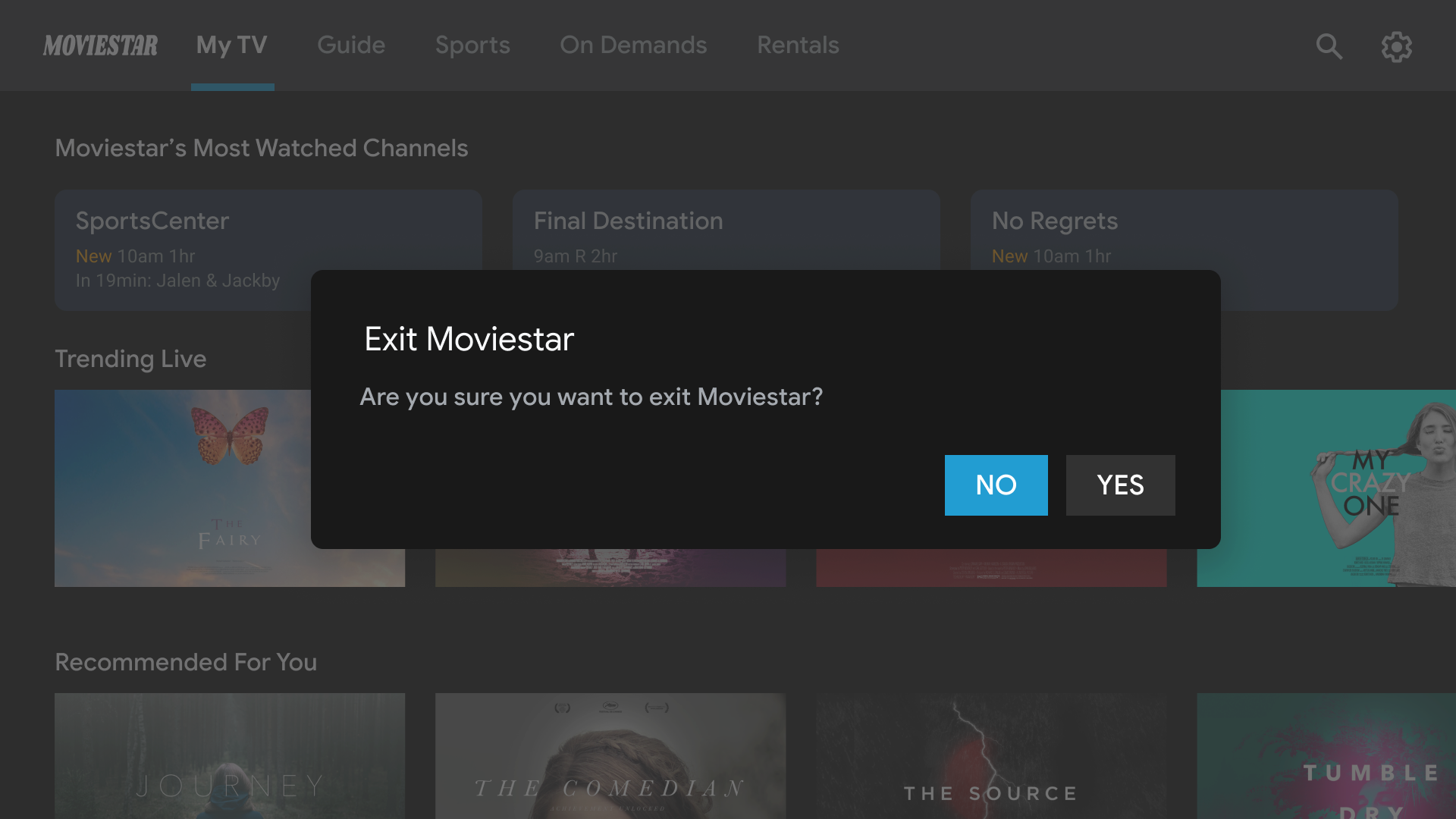
Muestra un botón para cancelar si es necesario
Si las únicas acciones visibles son de confirmación, destructivas o de compra: se recomienda tener un botón Cancel que vuelva a la destino:

Qué debes hacer.
Cómo implementar la navegación hacia atrás
El framework de Android suele controlar para la navegación, como para el pad direccional. Si utilizas el componente Navigation, puedes admitir una variedad de gráficos de navegación. En ocasiones, es posible que necesites para implementar algún comportamiento personalizado, como hacer que el botón Atrás restablezca el enfoque al principio de una lista larga.
ComponentActivity:
la clase básica de FragmentActivity
y AppCompatActivity,
te permite controlar el comportamiento del botón Atrás mediante su
OnBackPressedDispatcher:
que puedes recuperar llamando a getOnBackPressedDispatcher().
Para ver más consulta Cómo brindar navegación hacia atrás personalizada.
Controles de reproducción en TV
La reproducción de videos es una de las funciones más importantes de la TV. Es importante que los reproductores de video de las apps en Android TV se comportan de la misma manera. Consulta la página de reproducción lineamientos de controles para TV.
Navegación por la pestaña En vivo
Además de cumplir con las Requisitos de calidad de las apps para TV, apps con un feed de TV en vivo integrado en la pestaña En vivo también deben satisfacer los requisitos de reproducción y de retroceso directo, como se describe en las siguientes secciones.
Reproducción sin inconvenientes
La reproducción sin inconvenientes se aplica al comportamiento en la app después de cualquier transmisión en vivo o lineal. vínculo directo al canal de Google TV y Android TV.
Usuarios que hacen clic en un vínculo directo a un canal en vivo o lineal desde Google TV y Android La TV debe llevarse directamente a la reproducción del canal, sin bloqueos ni retrasos. pantallas de la app de destino. Los flujos de acceso, los flujos de registro, los videos de desarrollo de la marca, y otras no están permitidas.
Sin embargo, si el vínculo directo inicia la carga de la app de destino desde una inicial, esta demora antes de la reproducción sí está permitida. El inicio de una app En este caso, también se permite el uso de animaciones o videos para desarrollar la marca de un canal. Un inicio en frío es poco probable que ocurra más de una vez por sesión.
Además, si la sintonización del canal con vínculo directo tarda unos segundos, se mostrará sí se permite el desarrollo de la marca en el canal o servicio. Sin embargo, su debería ser el tiempo que tarde en cargarse el canal (y una duración similar al tiempo promedio de carga del canal en la aplicación).
Si el usuario salió de la cuenta o no está suscrito, puedes bloquear la reproducción de un canal pagado para completar un proceso de acceso o registro.
Directo
Cuando los usuarios inicien una app desde un vínculo directo en la pestaña En vivo, presionan el botón Atrás, deberá regresar a la pestaña En vivo en una Presionar una vez al botón, sin importar cuánto tiempo haya transcurrido. Esta respuesta directa se requiere para todos los vínculos directos de la pestaña En vivo en Google TV y Android TV.
Los vínculos directos de las pestañas en vivo se distinguen por agregar un parámetro de vínculo directo:
?exit_on_back=[true|false] Las apps deben analizar este parámetro para determinar
si la app se inició desde la pestaña En vivo. Si exit_on_back es true,
las aplicaciones deben implementar el comportamiento de retroceso directo.
Ten en cuenta que si el usuario presiona cualquier botón que no sea el botón de retroceso como presionar el primer botón después del vínculo directo, entonces el requisito de espalda directa se aplican, y solo se muestra el botón Atrás estándar comportamiento es obligatorio.
Por ejemplo, supongamos que después de seguir un vínculo directo el usuario presiona el botón el botón Seleccionar, que abre una superposición de controles. El usuario espera la superposición desaparezca y luego presiona el botón Atrás. Desde el primer botón después de seguir el vínculo directo fue el botón de selección del pad direccional, no se aplica el requisito de reversión directa. En cambio, la pila de actividades normal de la app se aplica la lógica correspondientes.
Las pulsaciones repetidas del botón Atrás deben llevar al usuario a la raíz de la app y, luego, a Google TV o Android TV, sin bucles infinitos. Para ver más información, consulta el botón Atrás Predictable comportamiento sección.
Arquitectura de navegación
Destino de inicio fijo
Primera pantalla que ve el usuario cuando inicia la app desde el selector es también la última pantalla que el usuario ve cuando regresa a luego de presionar el botón Atrás.
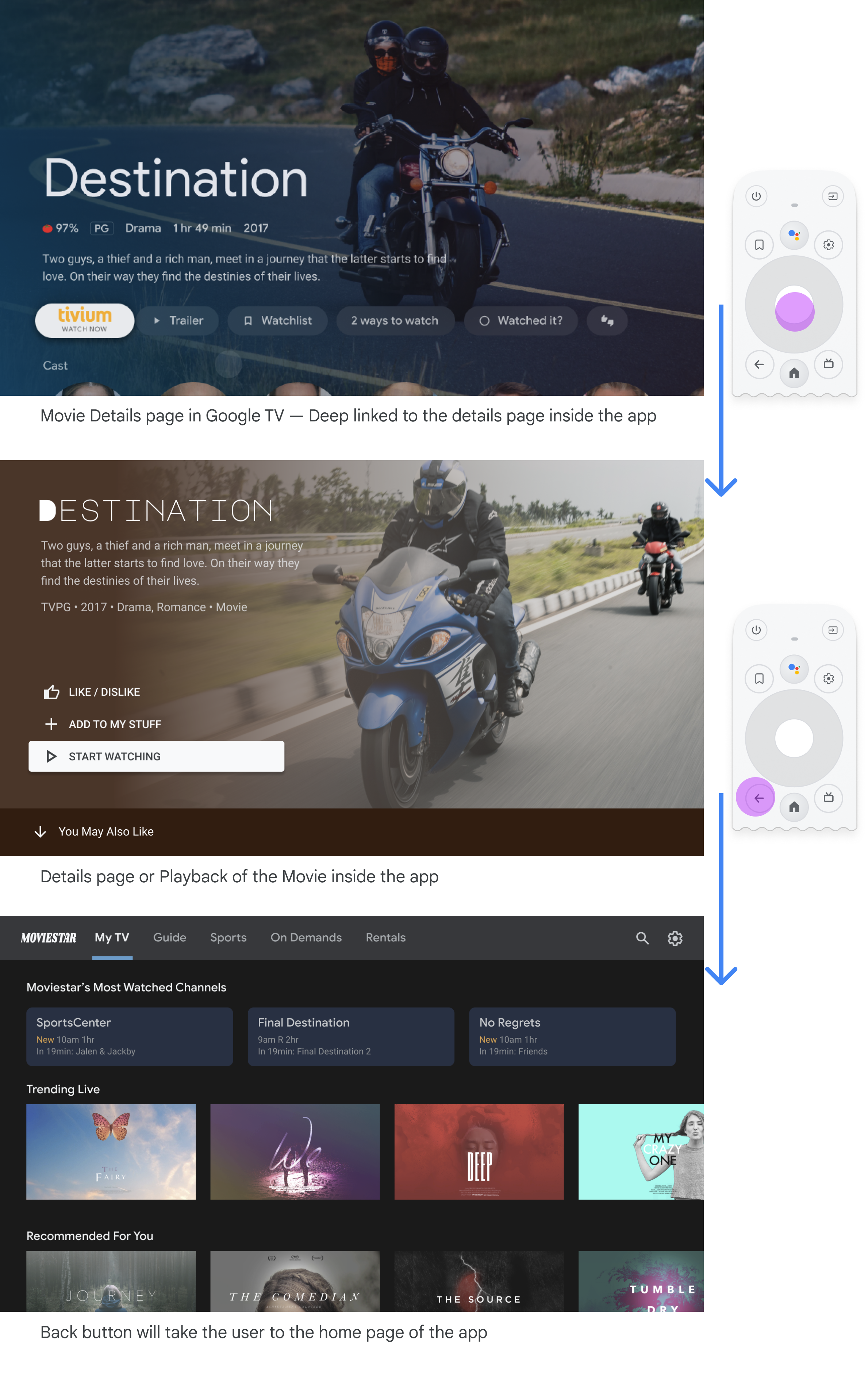
Los vínculos directos simulan la navegación manual
Ya sea mediante un vínculo directo o navegando manualmente a un destino específico, los usuarios pueden hacer lo siguiente: usa el botón Atrás para navegar por los destinos hasta el inicio destino.

Los vínculos directos a una app desde otra app simulan la navegación manual. Para por ejemplo, si el usuario va directamente a una página de detalles en la aplicación Moviestar desde Google TV y luego presiona el botón Atrás, se lo dirige a la página principal de la app de Moviestar.
Ruta clara a todos los elementos enfocables
Permite que los usuarios naveguen por tu IU con una dirección clara. Si no hay un ruta recta para llegar a un control, considera reubicarlo.

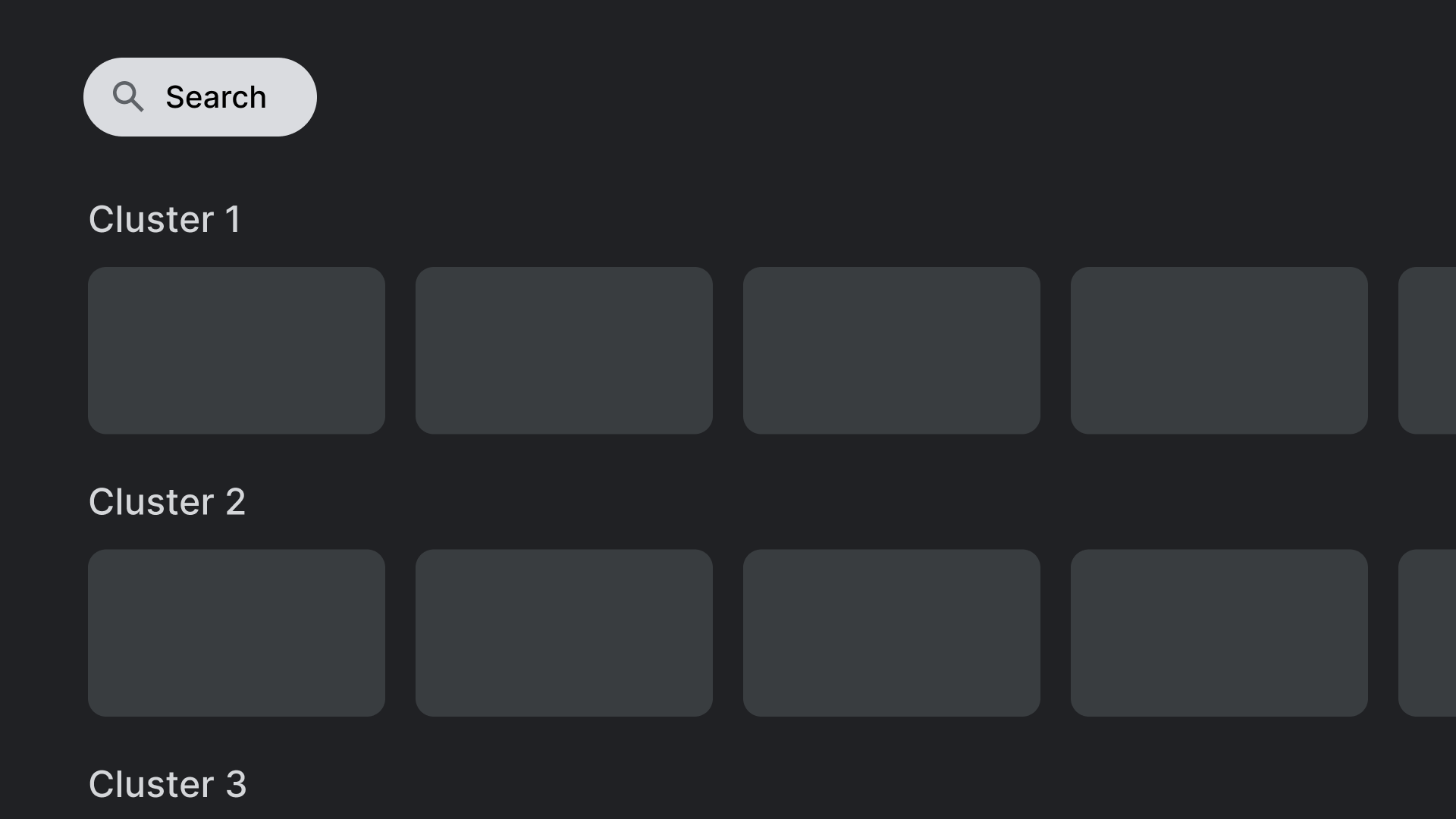
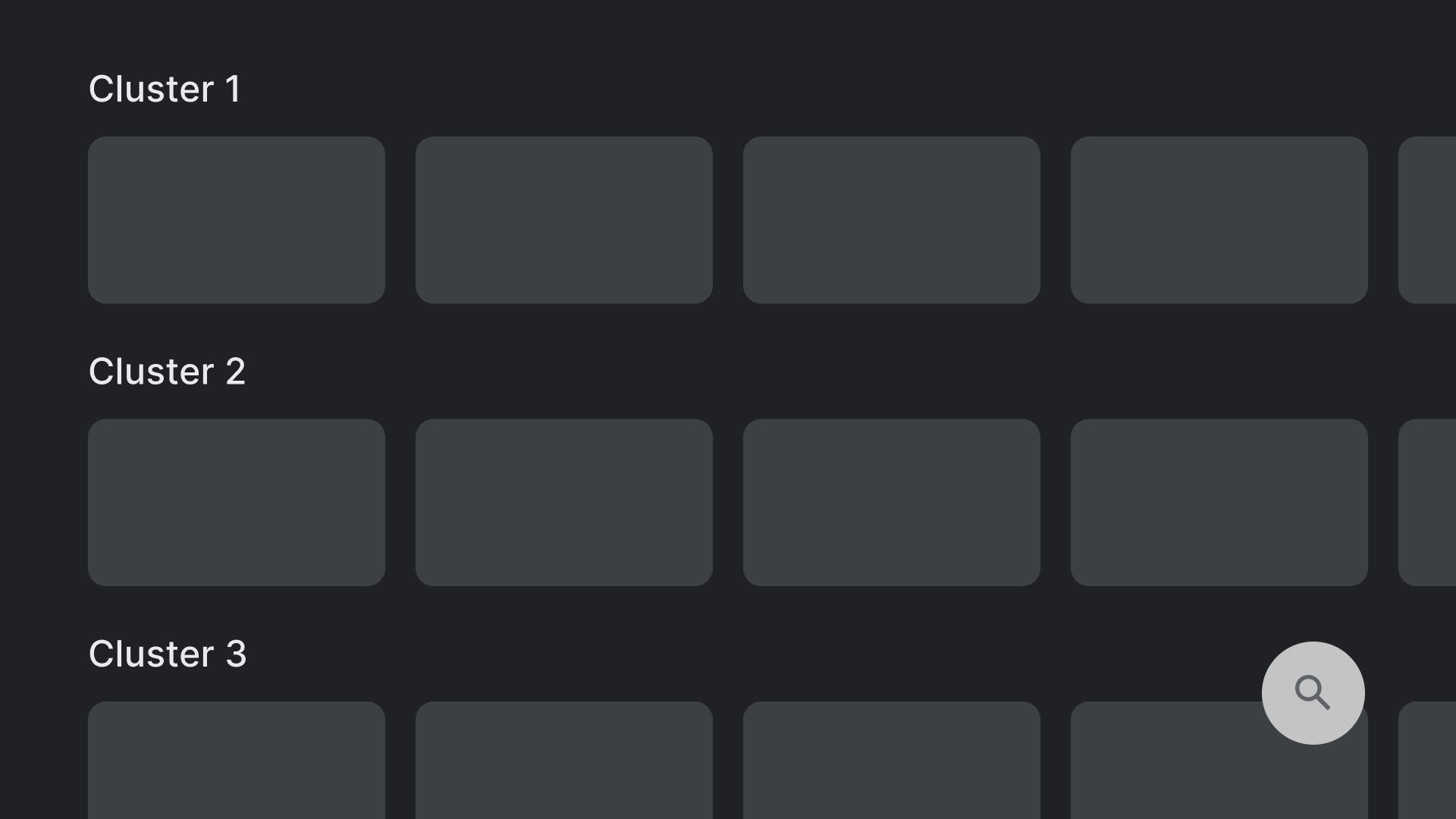
Qué debes hacer.
Coloca los controles, como la acción de búsqueda que se muestra aquí, en ubicaciones que no se superpongan
con otros elementos en los que se puede hacer clic.

Qué no debes hacer.
Evita los diseños que contengan controles en lugares de difícil acceso. Alcanzando
La acción de búsqueda que se muestra aquí no es fácil de administrar con el pad direccional.
Ejes
Crea tu diseño de manera tal que aproveche los ejes horizontales y verticales. Asigna una función específica a cada dirección, lo que agiliza la navegación grande jerárquicas.

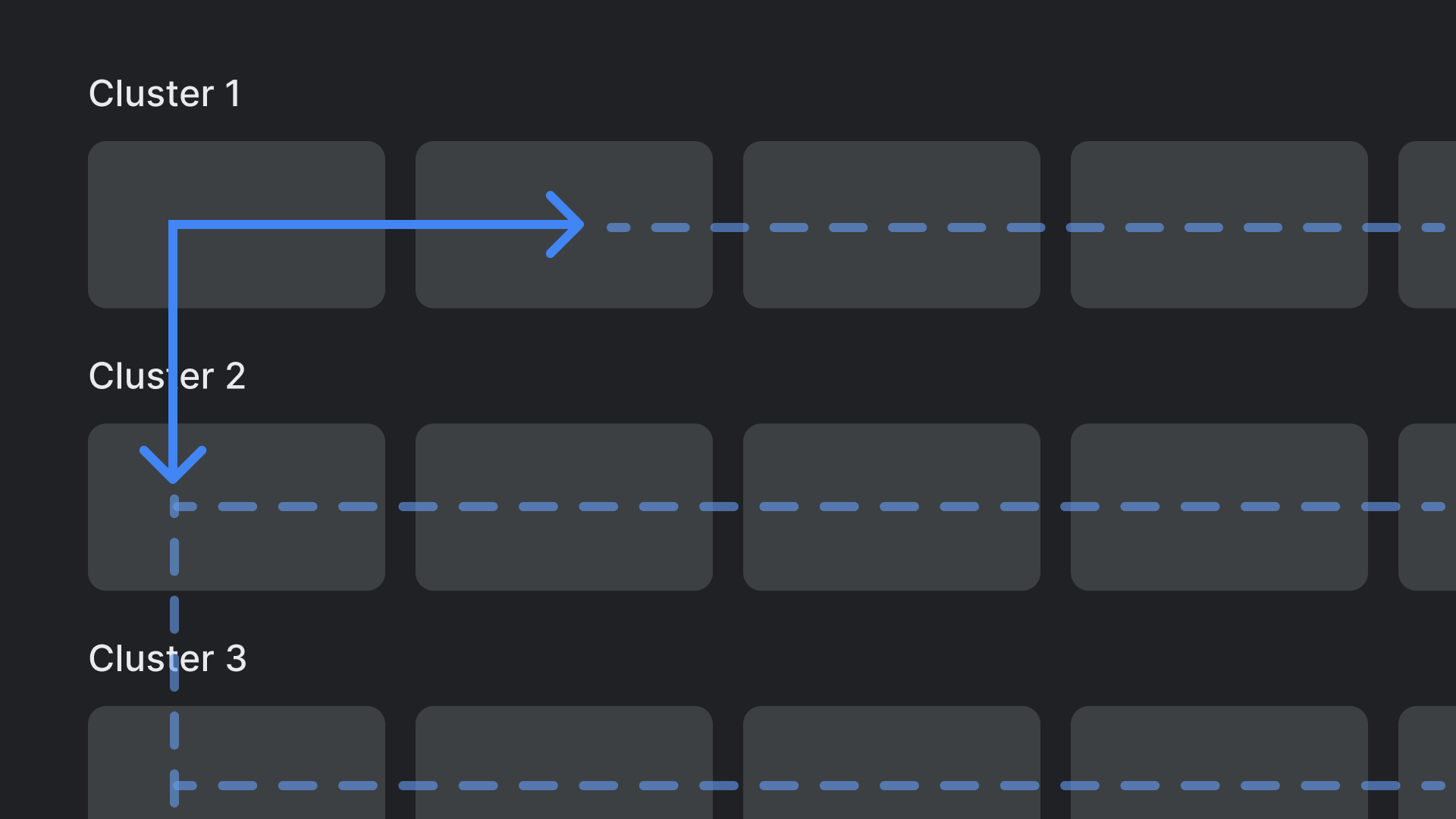
Qué debes hacer.
Las categorías se pueden recorrer en el eje vertical, y los elementos dentro de cada una
por categoría y se puede navegar por ella
en el eje horizontal.

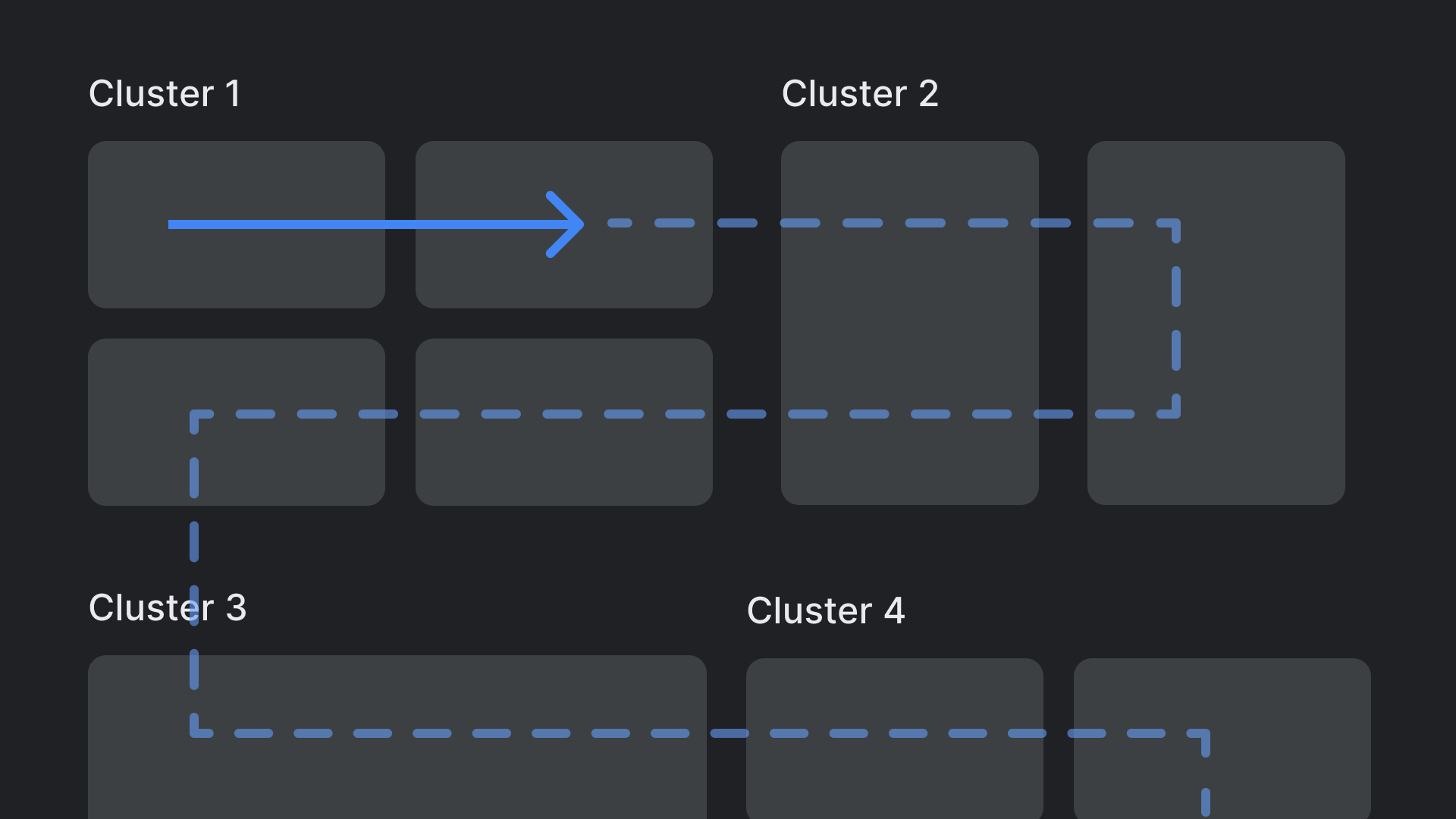
Qué no debes hacer.
Evita las jerarquías de diseño complejas y anidadas.

