Os dispositivos de TV oferecem um conjunto limitado de controles de navegação para apps. Criar um esquema de navegação eficaz para seu app de TV depende da compreensão desses controles limitados, bem como as limitações ao operar o app. Ao criar seu app Android para TV, preste atenção especial em como o usuário navega usando os botões do controle remoto em vez de uma tela sensível ao toque.
Princípios
O objetivo é que a navegação pareça natural e familiar sem dominar o usuário. interface de usuário ou desviando a atenção do conteúdo. Os princípios a seguir ajudam a definir uma linha de base para uma experiência do usuário consistente e intuitiva em apps de TV.
Faça com que o acesso ao conteúdo seja rápido e fácil. Os usuários querem acessar o conteúdo rapidamente, usando um número mínimo de cliques. Organize suas informações em de uma forma que exija o menor número de telas.
Siga as práticas recomendadas para tornar a navegação previsíveis para os usuários. Não reinvente os padrões de navegação desnecessariamente, já que causa confusão e imprevisibilidade.
Torne a navegação simples o suficiente para oferecer suporte a usuários amplamente adotados. o comportamento dos modelos. Não complique demais adicionando camadas desnecessárias de navegação.
Controladores
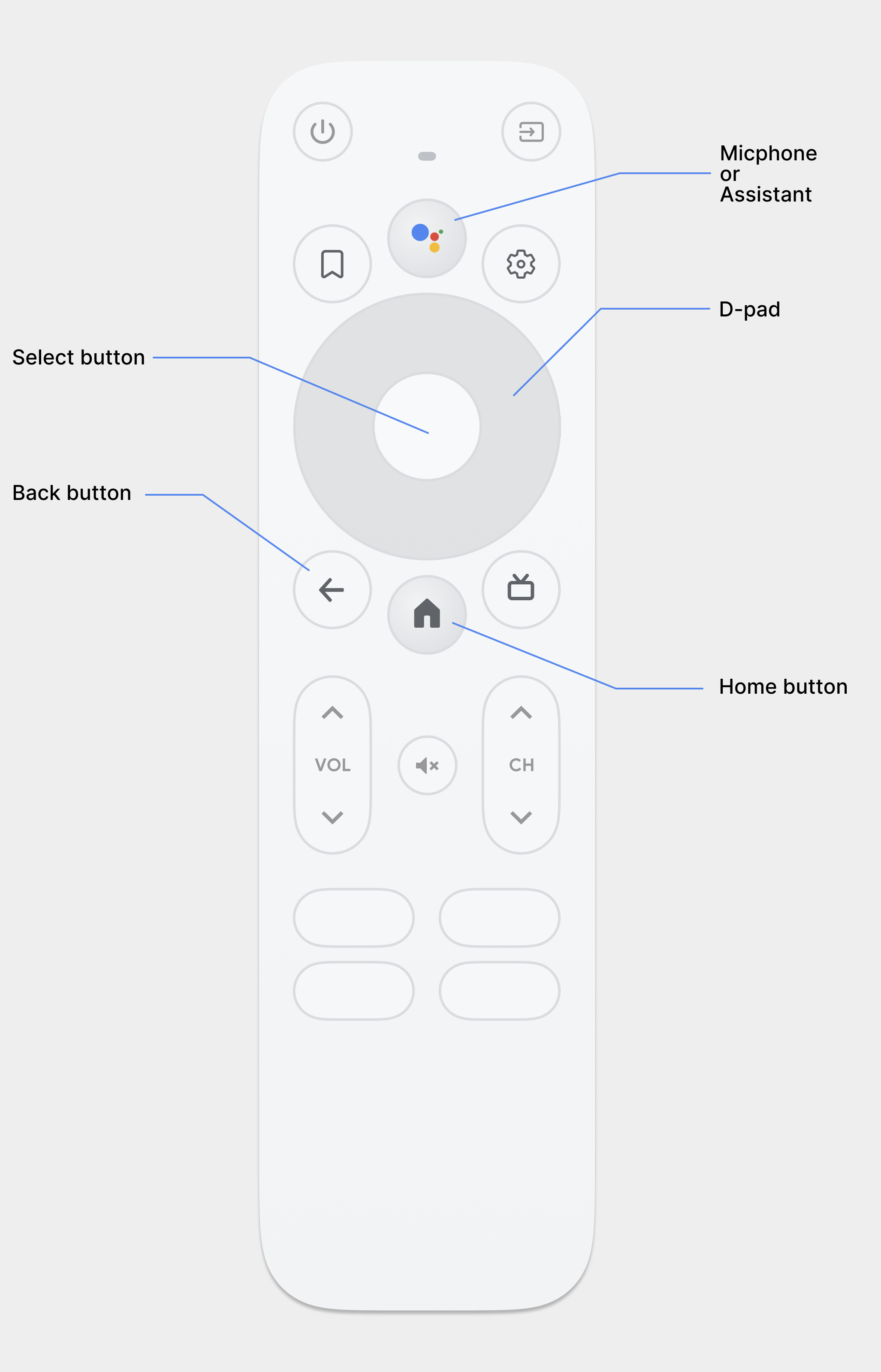
Há vários estilos de controles, desde um controle remoto minimalista até controles de jogos mais complexos. Todos os controles incluem botão direcional e selecionar, início e voltar. Outros botões variam de acordo com o modelo.

Botão direcional
O principal método de navegação na TV é pelo botão direcional, que inclui
direcional para cima, para baixo, para a esquerda e para a direita
de hardware. O botão direcional transfere o foco de um objeto para o
objeto na direção em que o botão é pressionado.
Selecionar botão
Seleciona o item na tela com foco.
Botão home
Leva o usuário para a tela inicial do sistema.
Botão "Voltar"
Oferece aos usuários uma maneira de retornar à visualização anterior.
Botão de microfone
Invoca o Google Assistente ou a entrada de texto por voz.
Navegação com botão direcional
Em um dispositivo de TV, os usuários navegam usando um botão direcional ou uma seta chaves. Esse tipo de controle limita a movimentação para cima, para baixo, para a esquerda e para a direita. Para criar um ótimo aplicativo otimizado para TV, você deve fornecer um esquema de navegação em que o o usuário pode aprender rapidamente como navegar pelo aplicativo usando esses controles limitados.
O framework do Android processa a navegação direcional entre elementos de layout automaticamente. Assim, você normalmente não precisa fazer mais nada para seu aplicativo. No entanto, você deve testar minuciosamente a navegação com um controlador D-pad para descobrir problemas de navegação.
Siga estas diretrizes para testar se o o sistema de navegação de um app funciona bem com um D-pad em um dispositivo de TV:
- Certifique-se de que um usuário com um controlador D-pad possa navegar para todos os itens controles na tela.
- Para listas de rolagem com foco, certifique-se de que o botão direcional para cima e para baixo role a lista e o botão de seleção selecionará um item na lista. Verifique se os usuários podem selecionar um elemento na lista e que a lista ainda rola quando um é selecionado.
- Confirme se a mudança entre controles é simples e previsível.
Modificar a navegação direcional
O framework do Android aplica automaticamente um esquema de navegação direcional com base na posição relativa de elementos focalizáveis nos seus layouts. Testar o esquema de navegação gerado no app usando um controlador D-pad. Depois teste, se você decidir que deseja que os usuários naveguem pelos layouts em um determinado você pode configurar a navegação direcional explícita para seus controles.
O exemplo de código a seguir mostra como definir o próximo controle para receber foco
para um objeto de layout TextView:
<TextView android:id="@+id/Category1" android:nextFocusDown="@+id/Category2" />
A tabela a seguir lista todos os atributos de navegação disponíveis para Android widgets da interface do usuário:
| Atributo | Função |
|---|---|
nextFocusDown |
Define a próxima exibição a receber foco quando o usuário navega para baixo. |
nextFocusLeft |
Define a próxima exibição a receber foco quando o usuário navega para a esquerda. |
nextFocusRight |
Define a próxima exibição a receber foco quando o usuário navega para a direita. |
nextFocusUp |
Define a próxima exibição a receber foco quando o usuário navega para cima. |
Para usar um desses atributos de navegação explícitos, defina o valor como o
android:id de outro widget no layout. Não se esqueça de configurar
a ordem da navegação como um loop, para que o último controle direcione o foco de volta para o
primeiro.
Oferecer foco e seleção claros
O sucesso do esquema de navegação de um app em dispositivos de TV depende da facilidade serve para um usuário determinar qual elemento da interface do usuário está em foco. Se você não fornece uma indicação clara do item em foco e, portanto, qual item um o usuário possa agir, ele pode se frustrar rapidamente e sair do aplicativo. Pela mesma razão, é importante sempre ter um item em foco que um usuário pode realizar ações imediatamente após a inicialização do app ou a qualquer momento em que ele estiver ocioso.
No layout e na implementação do seu app, use cor, tamanho, animação ou um uma combinação desses atributos para ajudar os usuários a determinar facilmente quais ações pode fazer em seguida. Use um esquema uniforme para indicar o foco para o aplicativo.
O Android oferece Recursos de lista de estado de drawables. para implementar destaques para controles focados e selecionados. O código a seguir exemplo demonstra como ativar o comportamento visual de um botão para indicar que um usuário navegou até o controle e o selecionou:
<!-- res/drawable/button.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
O exemplo de código XML de layout a seguir aplica o drawable de lista de estado anterior ao
um Button:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
Confira se há padding suficiente no focalizável e selecionável para que os realces em torno deles sejam claramente visíveis.
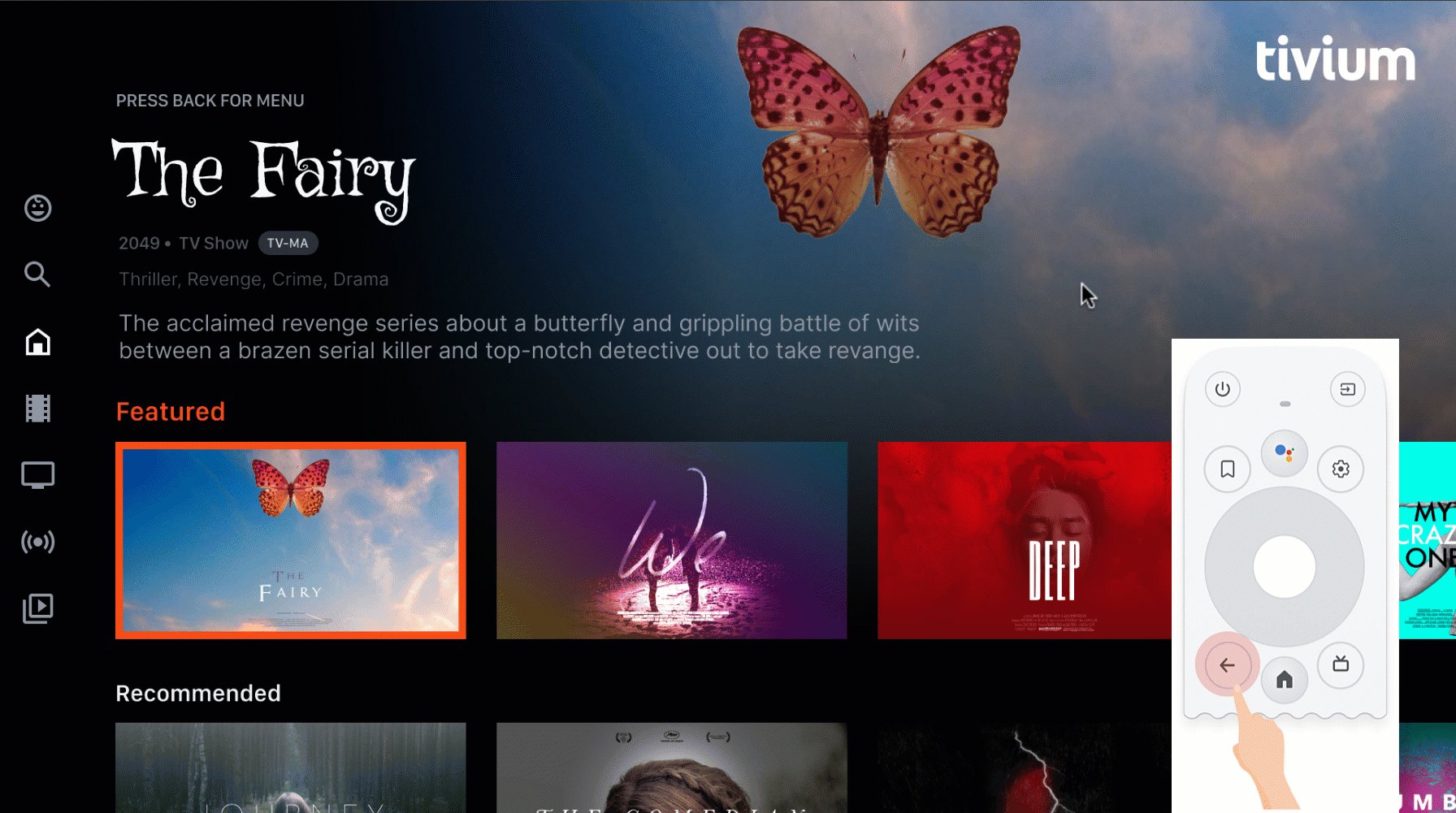
Navegação pelo botão "Voltar"
Para manter a consistência entre os apps da plataforma, garanta o comportamento das costas segue estas diretrizes.
Usar comportamento previsível do botão "Voltar"
Para criar uma experiência de navegação fácil e previsível, quando o usuário pressiona botão "Voltar" do controle remoto, leve-o ao destino anterior.


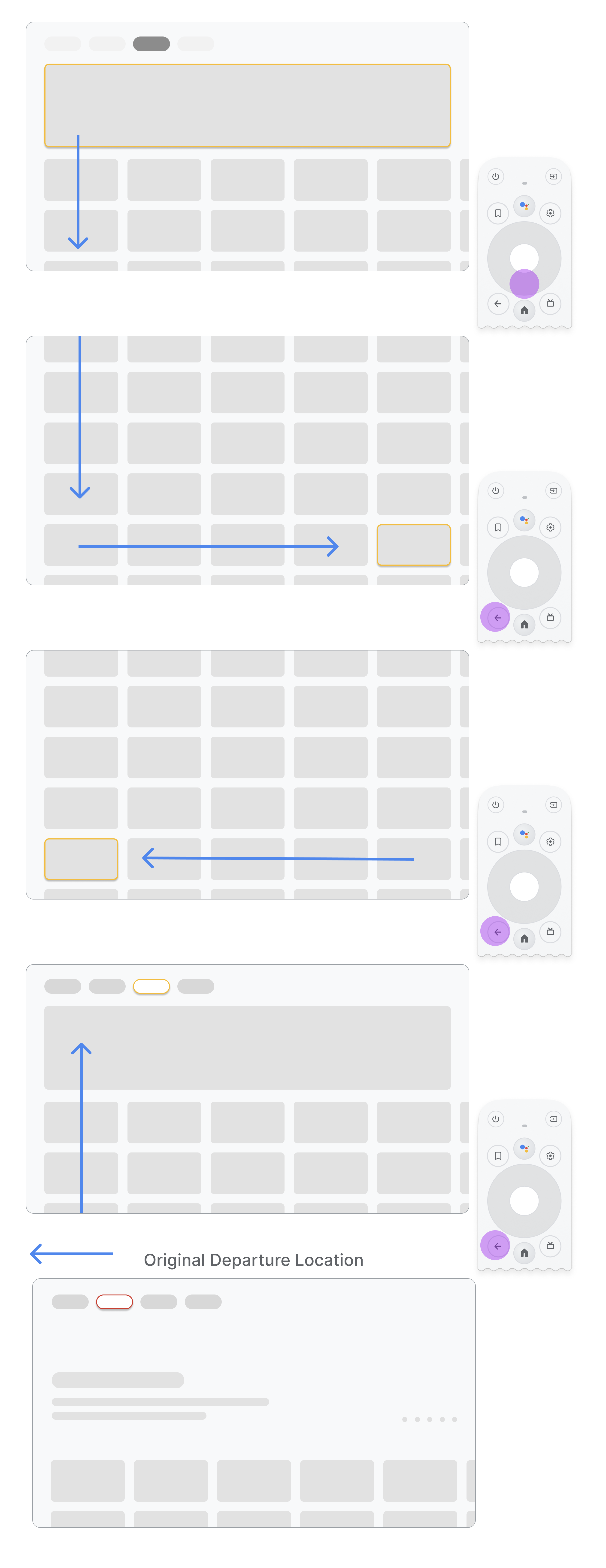
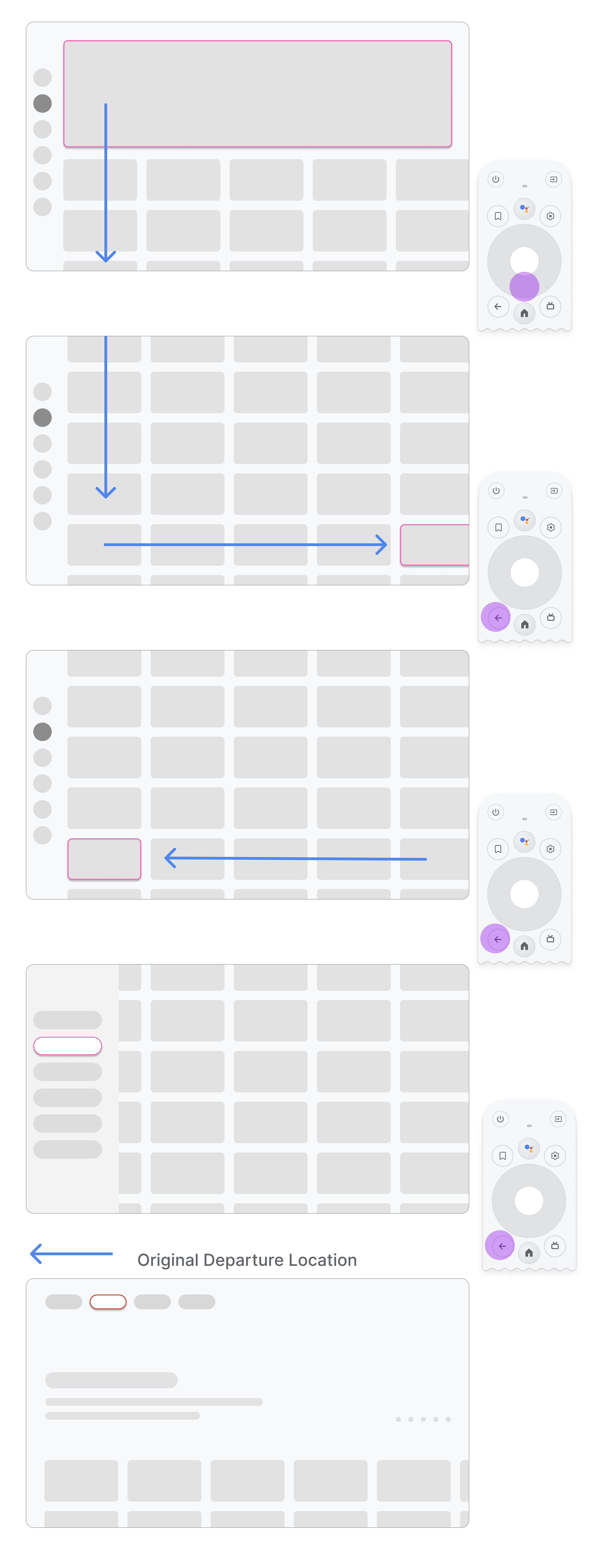
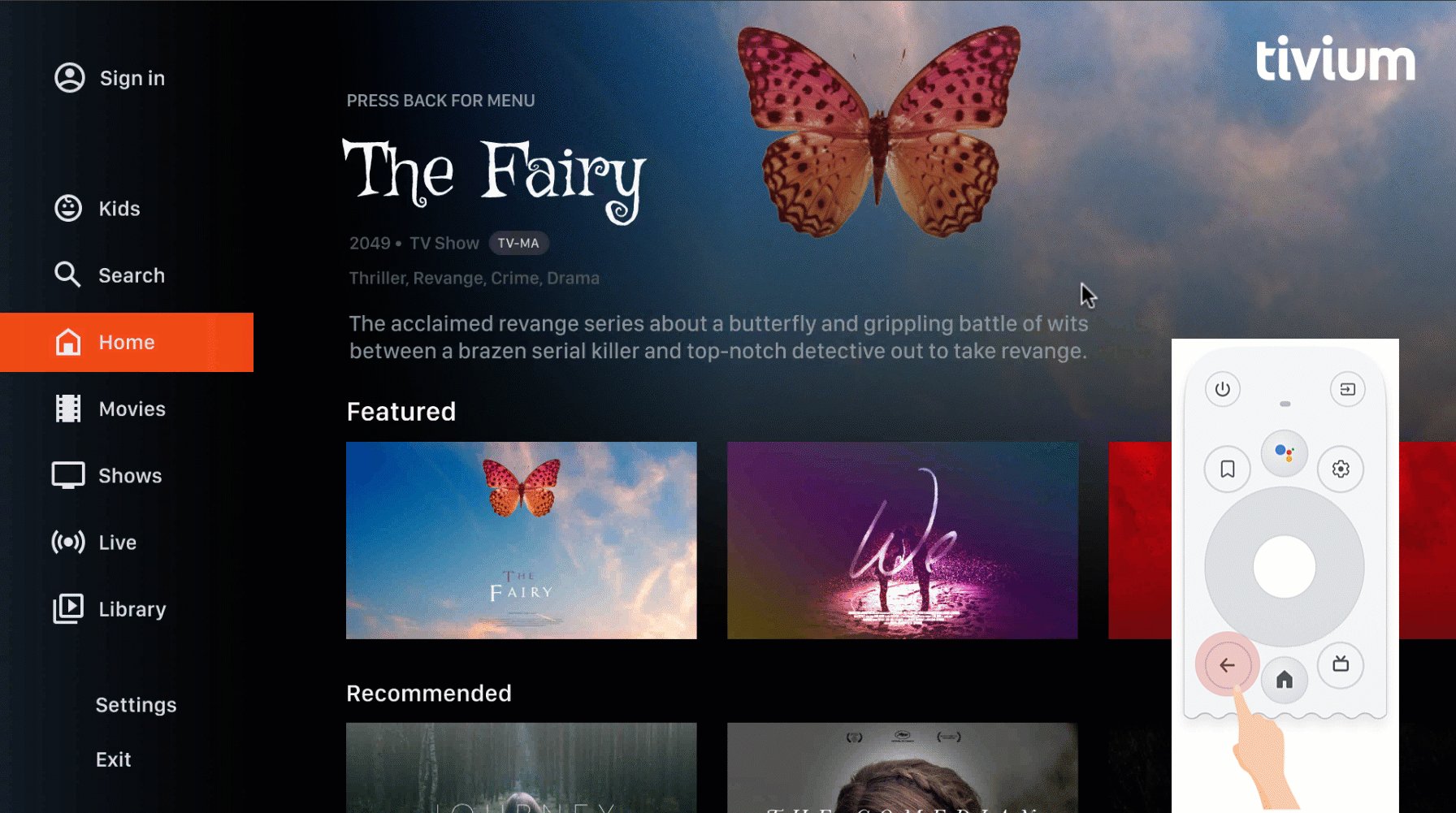
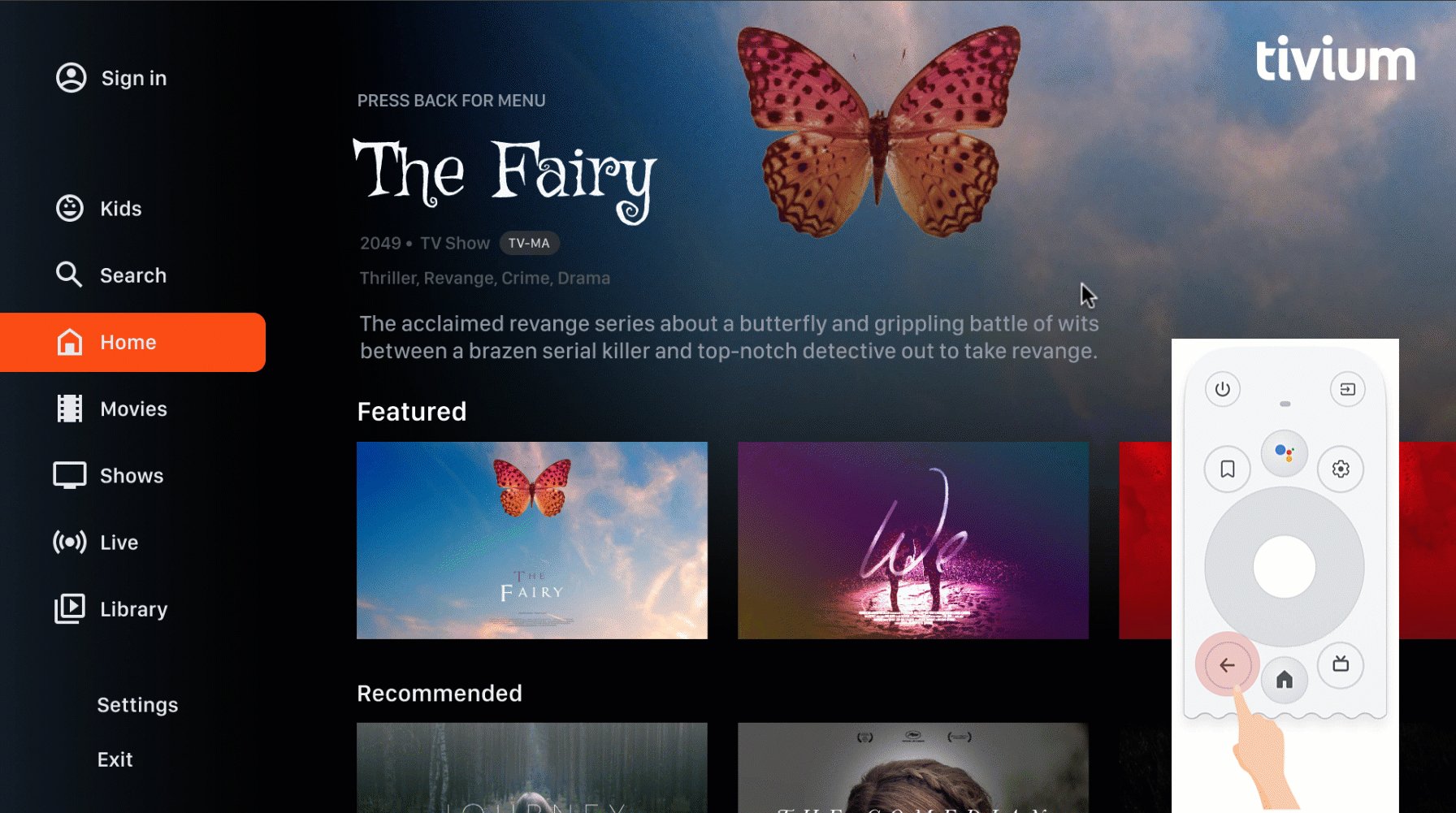
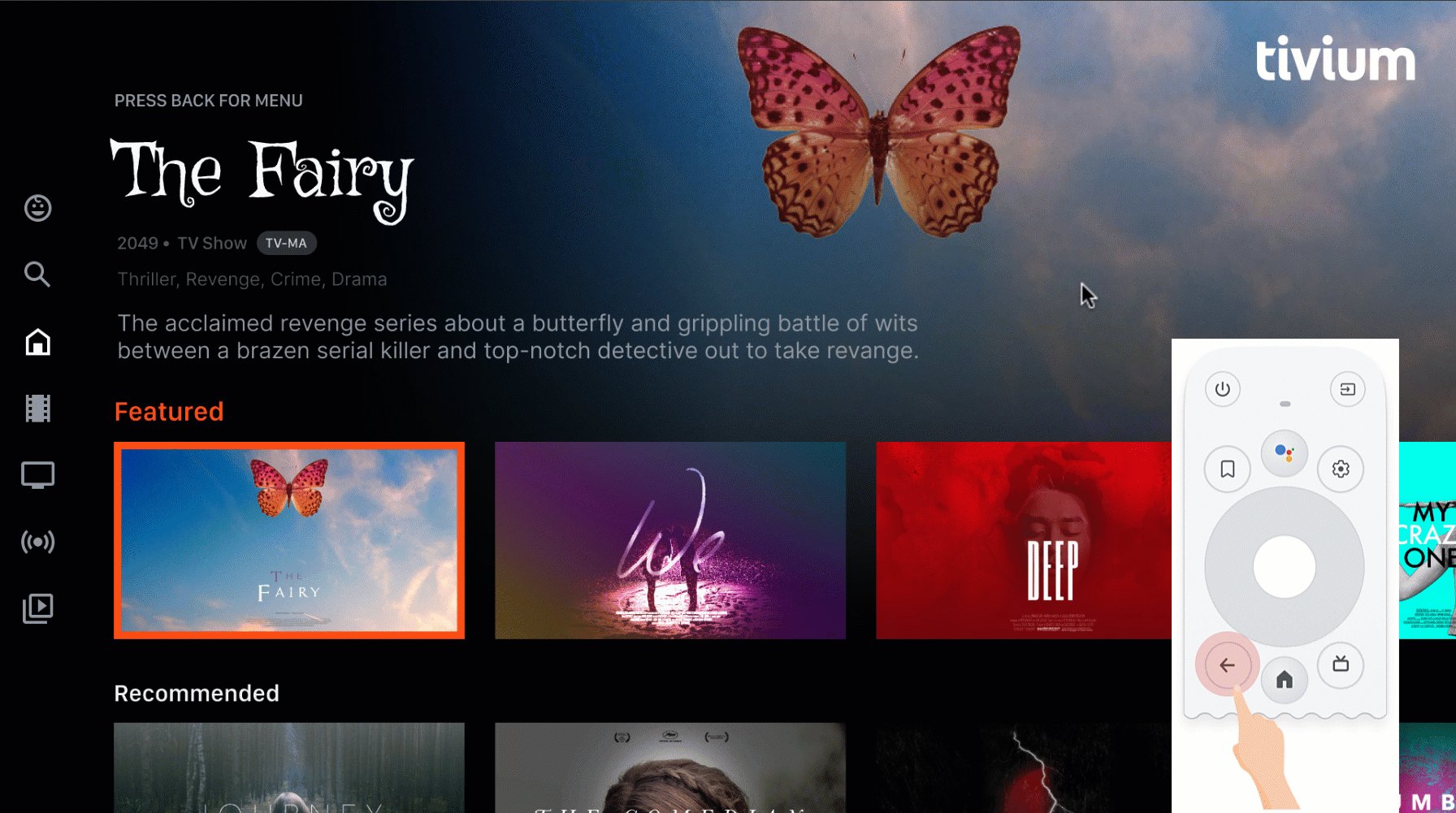
Se o usuário navegar de um item de menu para um cartão no meio do página e, em seguida, pressionar o botão "Voltar", o resultado dependerá se o aplicativo usa a navegação superior ou a navegação à esquerda:
- O app usa a navegação superior:leve o usuário de volta ao topo da página rolando rapidamente e ativando o foco no menu.
- O aplicativo usa a navegação à esquerda:ative o menu lateral esquerdo e foque no item de menu ativo no momento.
Confira se o botão "Voltar" não é controlado por telas de confirmação ou parte de um loop infinito.

O que não fazer.
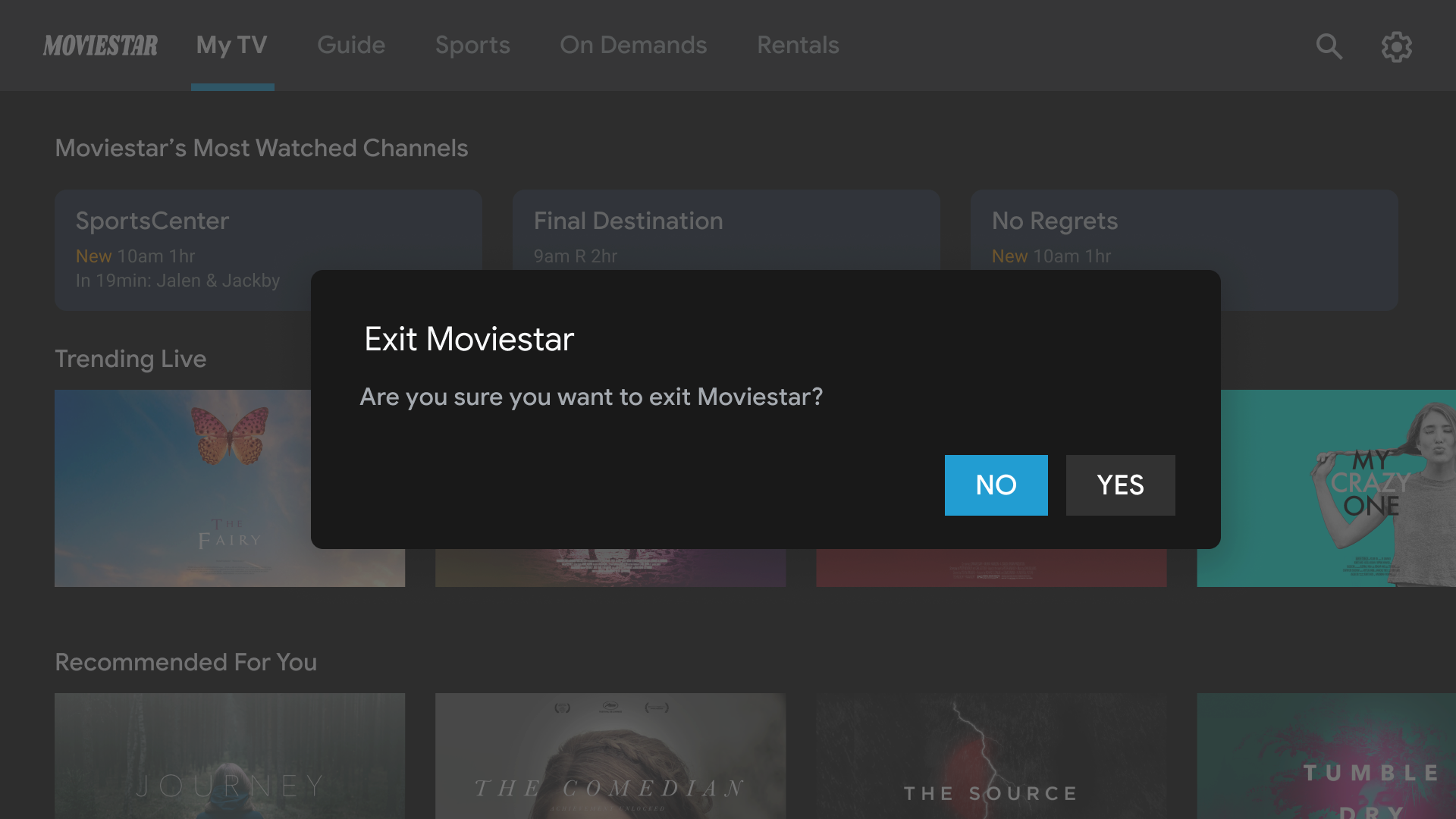
Evite sair do controle. Permita que os usuários saiam do app sem
confirmação.

O que não fazer.
Nunca entre no loop infinito de fechamento e abertura do
. O ideal é pressionar o botão "Voltar" para sair do aplicativo. O que não fazer
mostrar um botão de saída no menu, a menos que seja um caso especial, como
como um perfil para crianças.
Não mostrar um botão "Para cima" ou "Voltar"
Ao contrário de dispositivos portáteis, o botão "Voltar" no controle remoto é usado para navegar para trás em uma TV. Não é necessário mostrar um botão "Voltar" virtual na tela:

O que não fazer.
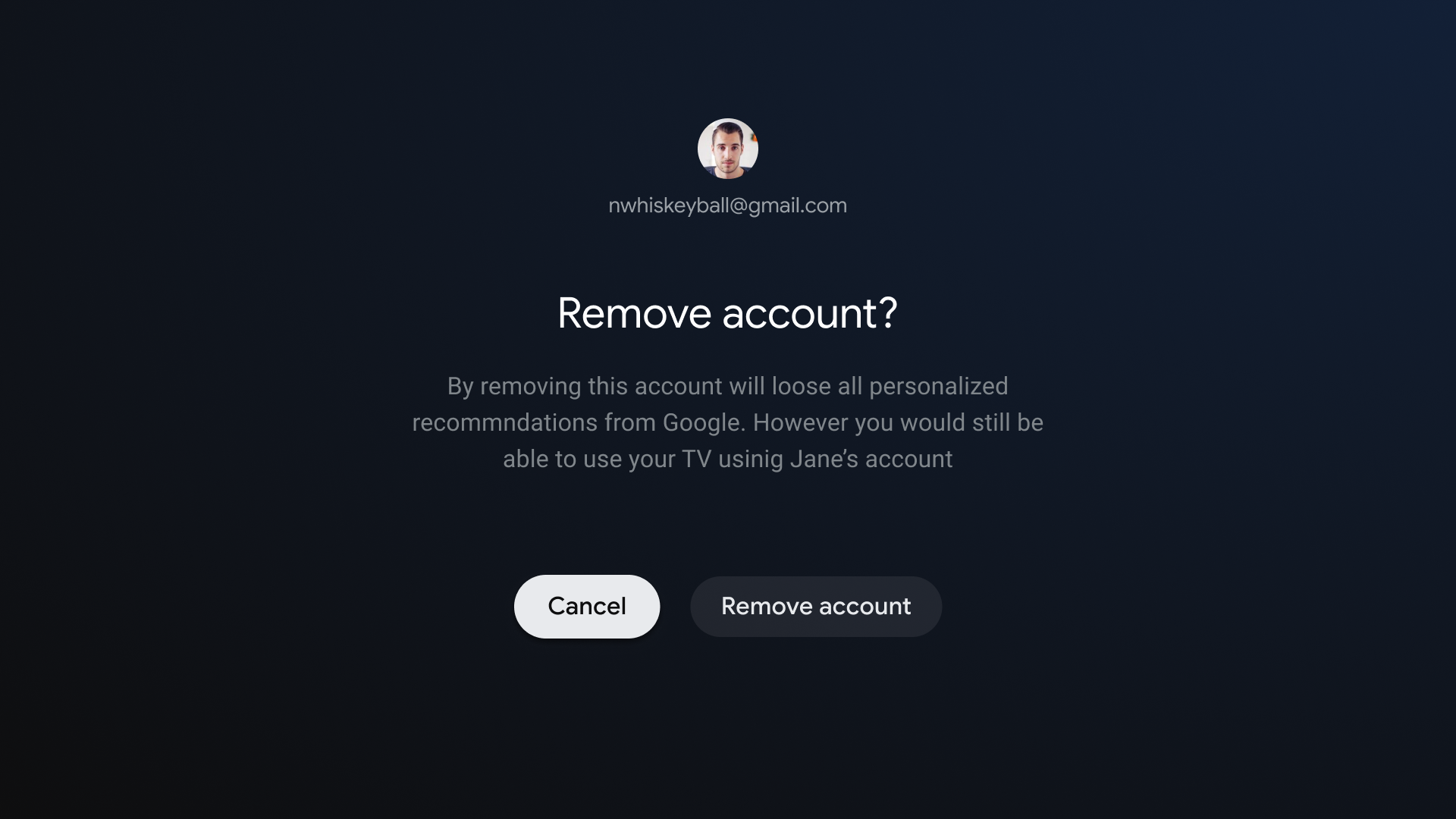
Mostrar um botão de cancelamento, se necessário
Se as únicas ações visíveis forem ações de confirmação, destrutivas ou de compra, é recomendável ter um botão Cancel que retorne à versão anterior destino:

O que fazer.
Implementar a navegação de retorno
Em geral, o framework do Android processa a navegação, como no D-pad. Se você usa o componente de navegação, você pode oferecer suporte a diversos gráficos de navegação. Ocasionalmente, você pode precisar para implementar comportamentos personalizados, como, por exemplo, usar o botão "Voltar" para redefinir o foco. ao início de uma lista longa.
ComponentActivity,
a classe de base para FragmentActivity
e AppCompatActivity,
permite controlar o comportamento do botão "Voltar" usando o
OnBackPressedDispatcher,
que você pode recuperar chamando getOnBackPressedDispatcher().
Para mais informações, consulte Oferecer navegação de retorno personalizada.
Controles de reprodução na TV
A reprodução de vídeo é um dos recursos mais importantes da TV. É importante que os players de vídeo em apps no Android TV se comportam da mesma forma. Consulte o artigo diretrizes de controles para TV.
Navegação com guias ativas
Além de obedecer à Requisitos de qualidade de apps de TV, apps com um feed de TV ao vivo integrado na guia "Ao vivo" também precisam atender reprodução e retorno direto, conforme descrito nas seções a seguir.
Reprodução sem atrito
A reprodução sem atrito se aplica ao comportamento no app após qualquer transmissão link direto do canal no Google TV e no Android TV.
Usuários que clicam em um link direto de canal linear/ao vivo no Google TV e no Android A TV precisa ser conduzida diretamente à reprodução do canal, sem qualquer bloqueio ou atraso telas do app de destino. fluxos de login, de inscrição, vídeos de branding, e outros atrasos não são permitidos.
No entanto, se o link direto iniciar o carregamento do app de destino de uma o atraso da inicialização antes que a reprodução seja permitida. Uma inicialização do app vídeo ou animação de branding também é permitido nesse caso. Essa inicialização a frio do usuário não vai ocorrer mais de uma vez por sessão.
Além disso, se sintonizar o canal com link direto levar alguns segundos, a exibição o branding de canal e/ou serviço é permitido. No entanto, sua deve ser o tempo necessário para carregar o canal (e similares tempo médio de carregamento do canal no app).
Se o usuário estiver desconectado ou não estiver inscrito, você pode bloquear a reprodução de um canal pago para concluir um fluxo de login ou inscrição.
Retorno direto
Quando os usuários iniciam um aplicativo de um link direto na guia "Ao vivo", pressione o botão 'Voltar', eles devem voltar para a guia "Ao vivo" em um ao pressionar uma vez com o botão "Voltar", independentemente do tempo decorrido. Este retorno direto o comportamento é necessário para todos os links diretos da guia "Ao vivo" no Google TV e no Android TV.
Os links diretos da guia ativa são diferenciados por um parâmetro de link direto anexado:
?exit_on_back=[true|false]: Os apps precisam analisar esse parâmetro para determinar
se o app foi iniciado na guia "Ao vivo". Se exit_on_back for true,
os apps precisam implementar o comportamento de retorno direto.
Se o usuário pressionar qualquer botão diferente do botão "Voltar" como o primeiro botão pressionado após o link direto, o requisito de retorno direto não aplicar, e apenas o botão "Voltar" padrão comportamento é obrigatório.
Por exemplo, suponha que, depois de seguir um link direto, o usuário pressione o botão direcional botão de seleção, que abre uma sobreposição de controles. O usuário aguarda que a sobreposição desapareça e, em seguida, pressiona o botão "Voltar". Como o primeiro botão pressionado depois de seguir o link direto foi o botão direcional de seleção, o o requisito de retorno direto não se aplica. Em vez disso, a backstack normal do app lógica se aplica.
Pressionar o botão "Voltar" várias vezes precisa levar o usuário à raiz do app. e depois voltam para o Google TV ou o Android TV, sem loops infinitos. Para mais informações, consulte o botão "Voltar" previsível comportamento nesta seção.
Arquitetura de navegação
Destino inicial fixo
A primeira tela que o usuário vê ao iniciar o app na tela de início também é a última tela que o usuário vê quando retorna ao tela de início depois de pressionar o botão "Voltar".
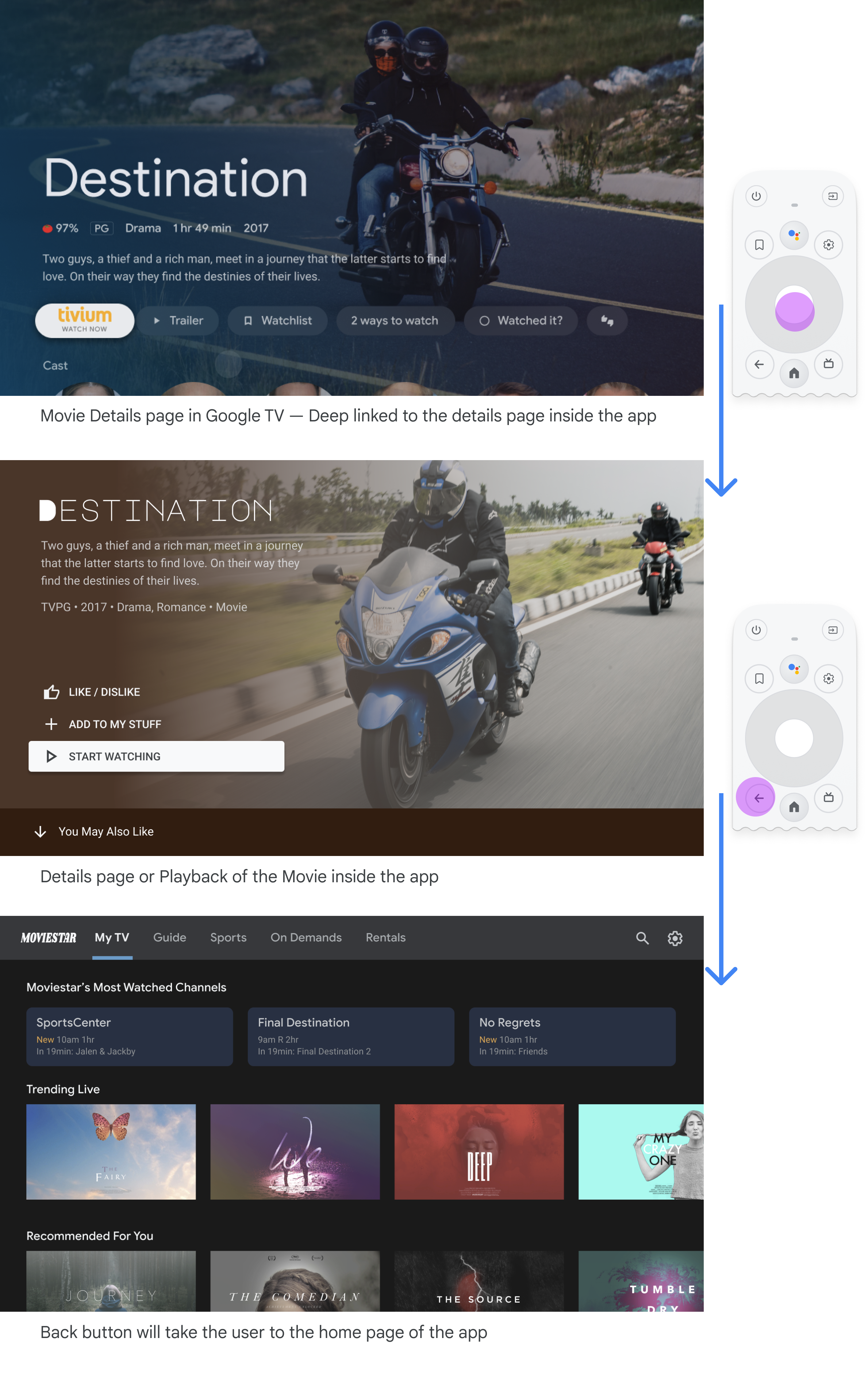
Links diretos simulam a navegação manual
Seja usando links diretos ou navegando manualmente até um destino específico, os usuários podem use o botão "Voltar" para navegar pelos destinos até o início destino.

Links diretos para um app de outro app simulam a navegação manual. Para exemplo, se o usuário for diretamente para uma página de detalhes no aplicativo Moviestar, no Google TV e depois pressiona o botão "Voltar", o usuário é direcionado para a página inicial do no app Moviestar.
Caminho claro para todos os elementos focalizáveis
Permita que os usuários naveguem na IU com uma direção clara. Se não houver um caminho direto para chegar a um controle, considere realocá-lo.

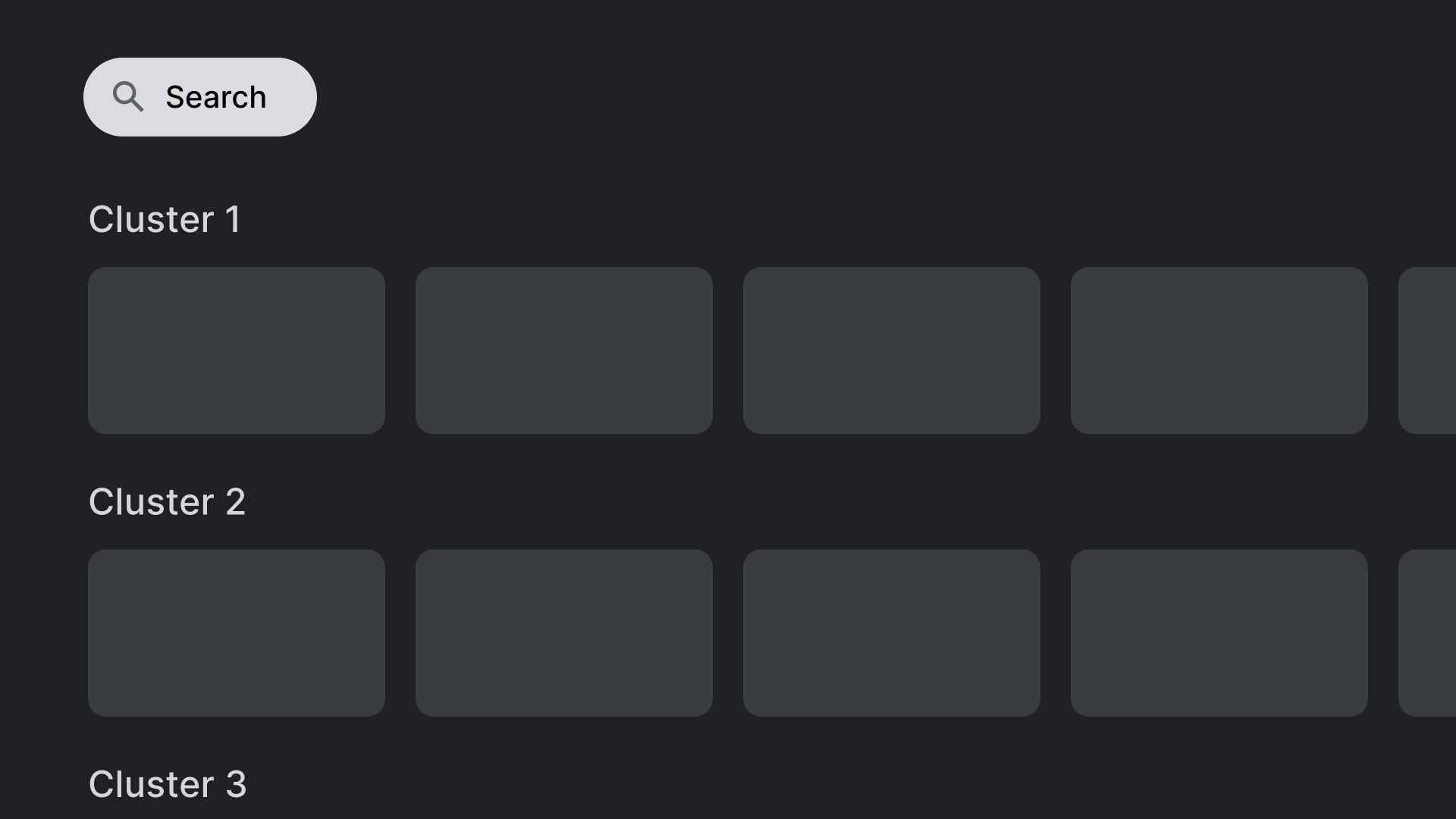
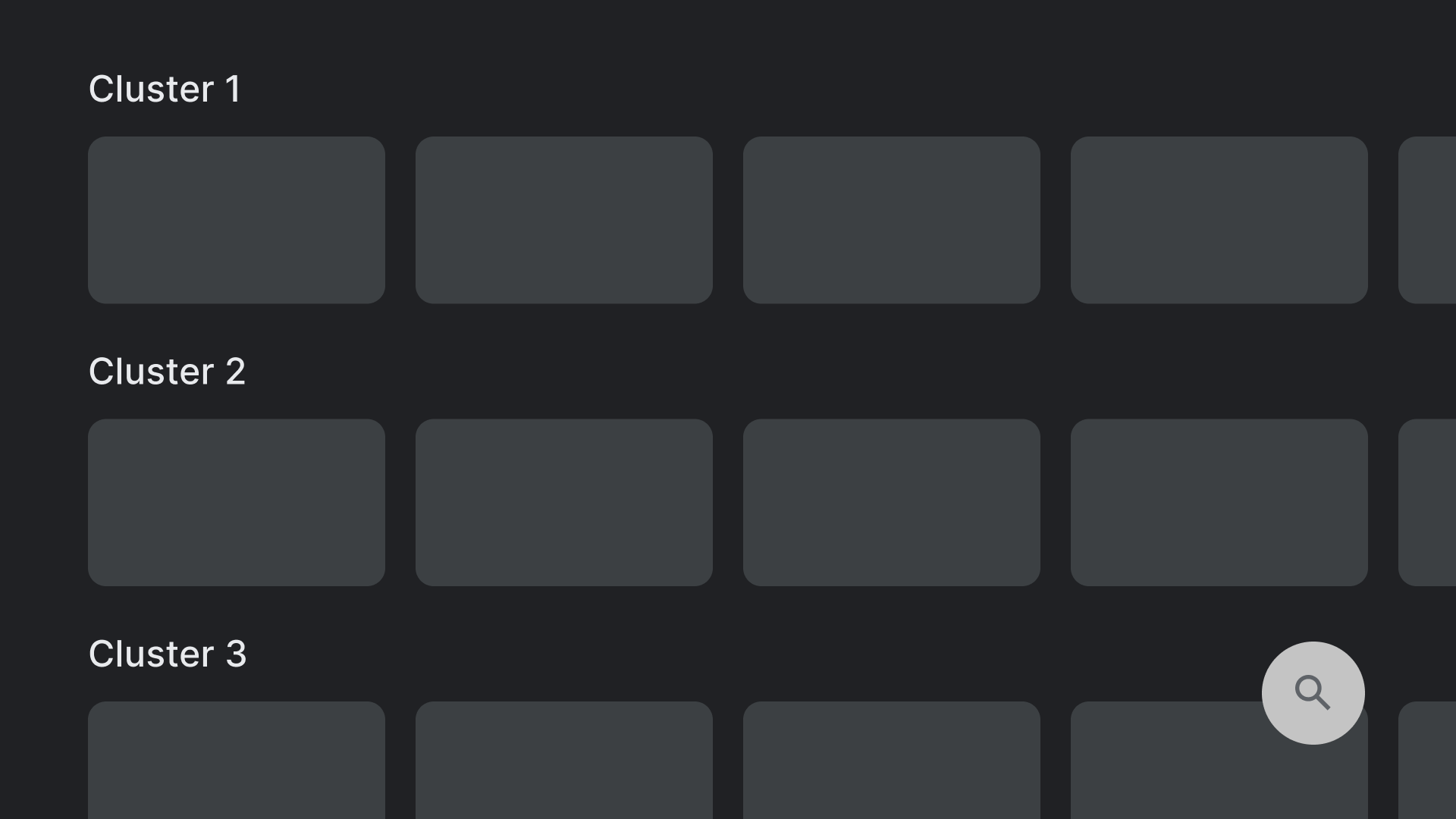
O que fazer:
Controles de lugar, como a ação de pesquisa mostrada aqui, em locais que não se sobrepõem
com outros elementos clicáveis.

O que não fazer.
Evite layouts que contenham controles em lugares difíceis de alcançar. Alcançar
a ação de pesquisa mostrada aqui não é fácil de gerenciar com o botão direcional.
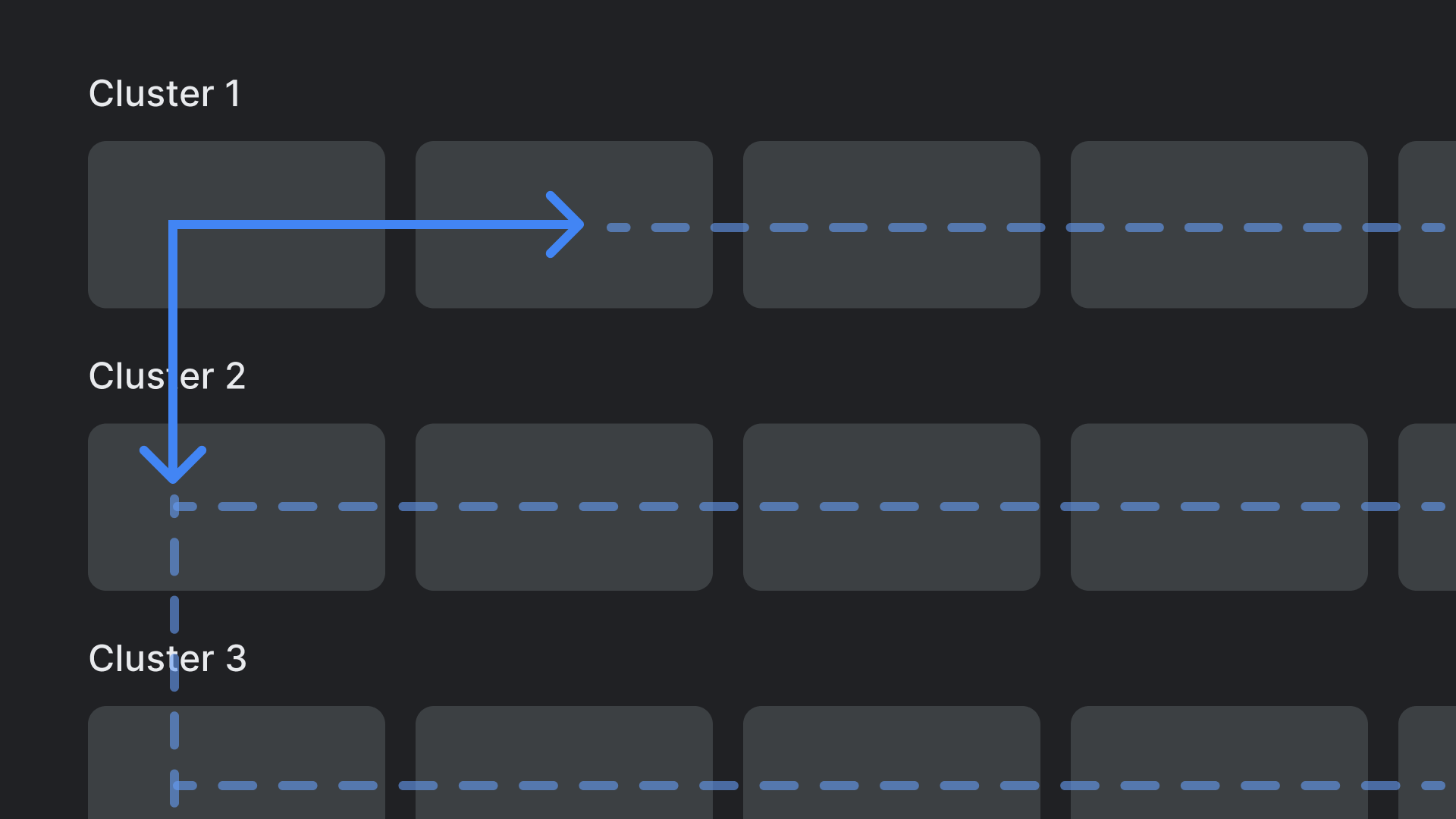
Eixos
Projete seu layout para aproveitar os eixos horizontal e vertical. Atribuir uma função específica a cada direção, acelerando as navegações grandes hierarquias

O que fazer:
As categorias podem ser percorridas no eixo vertical, e os itens dentro de cada
pode ser navegada no eixo horizontal.

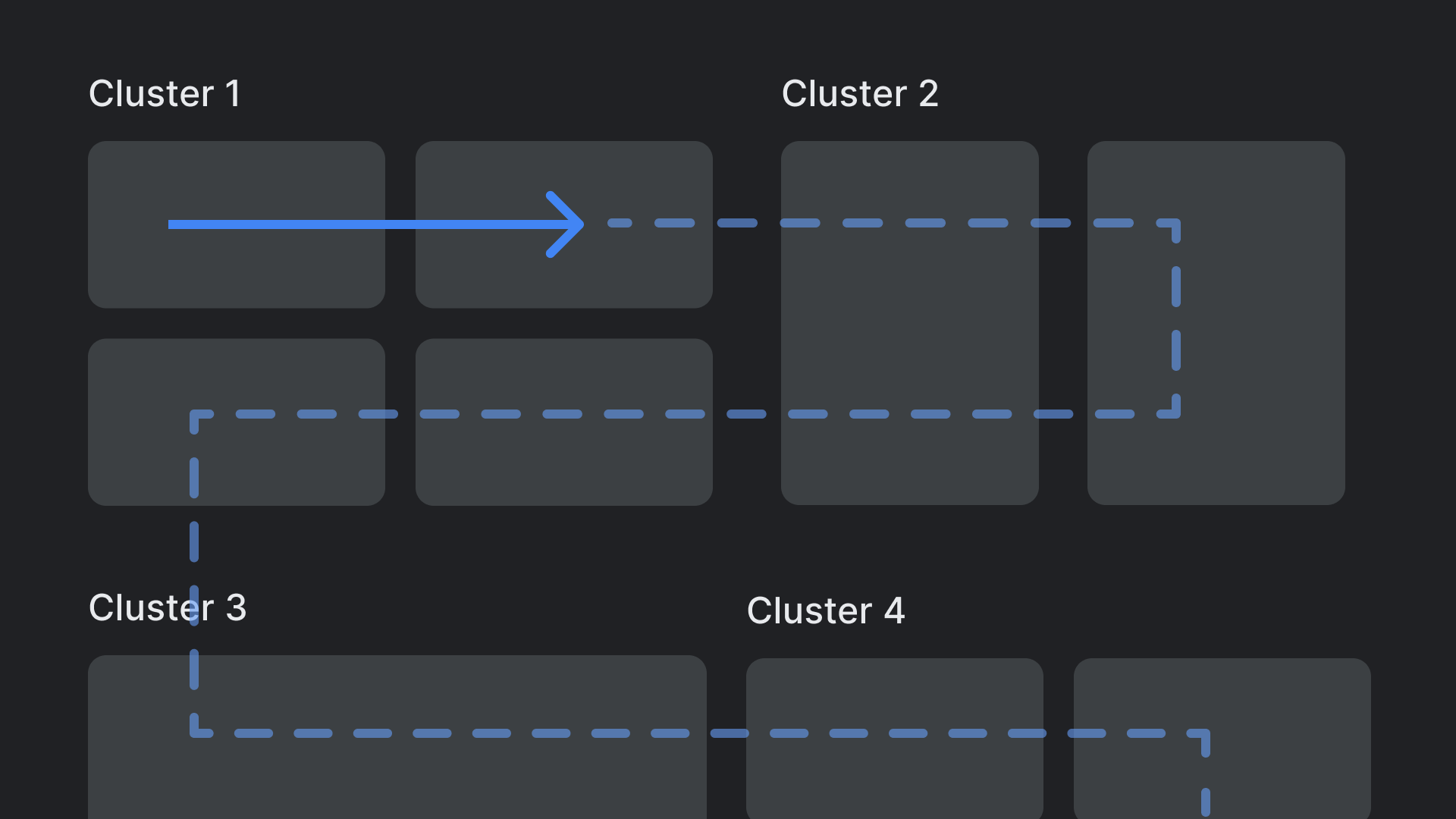
O que não fazer.
Evite hierarquias de layout complexas e aninhadas.

