TV 设备为应用提供了一组有限的导航控件。创建 电视应用的有效导航架构取决于对这些内容的理解 有限的控件和用户存在的一些限制 在构建 Android TV 应用时,请特别注意用户 在使用遥控器按钮(而非触摸屏)时进行导航。
原则
我们的目标是让用户感到自然和熟悉,同时又不会占据主导位置 使用户注意力无法集中在内容上。以下原则有助于 为各种 TV 应用提供一致且直观的用户体验的基准。
让用户能够快速轻松地访问内容。用户希望访问内容 通过最少的点击实现快速。在以下位置整理您的信息: 所需的屏幕最少
遵循最佳实践和建议进行导航 可预测。不重新构建导航模式 这是不必要的,因为这会导致混淆和不可预测。
打造足够简单、无缝支持广泛采用的导航体验 行为不要添加不必要的导航层,以免过于复杂。
控制器
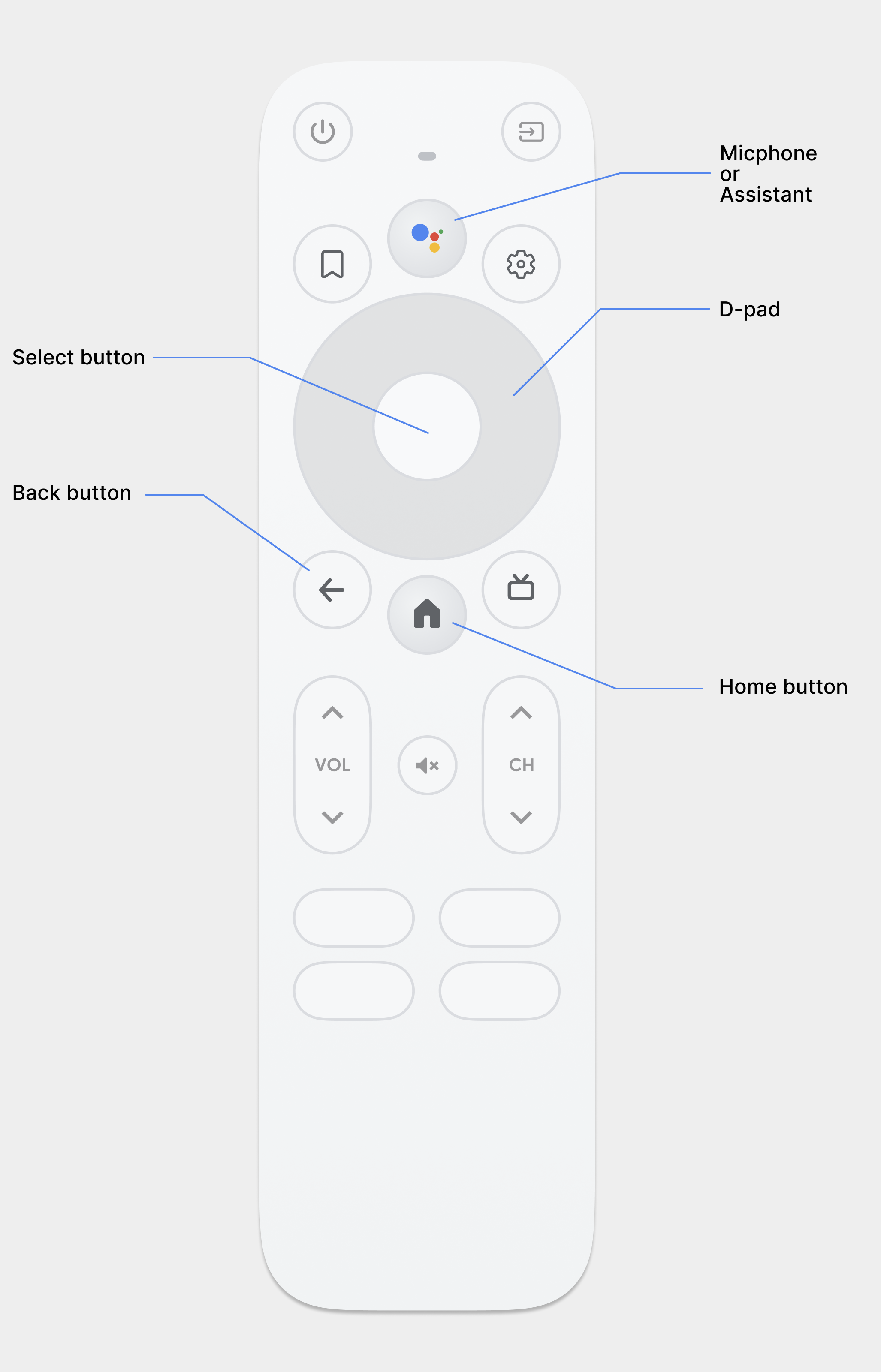
控制器有多种样式,从极简的遥控器到 以及复杂的游戏控制器所有控制器都包含一个方向键和 选择、主屏幕和返回按钮。其他按钮因型号而异。

方向键
电视上的主要导航方法是通过方向键,包括
向上、向下、向左和向右方向
硬件按钮。方向键可将焦点从一个对象转移到最近的对象上
对象。
选择按钮
选择屏幕上获得焦点的项。
主屏幕按钮
将用户引导至系统主屏幕。
返回按钮
让用户能够返回上一个视图。
麦克风按钮
调用 Google 助理或语音输入。
方向键导航
在 TV 设备上,用户可使用方向键或箭头进行导航 键。这种类型的控件将移动限定在上、下、左、右四个方向。接收者 构建一款针对电视优化的出色应用程序时,必须提供一个导航架构, 用户可以快速了解如何使用这些有限的控件在您的应用内导航。
Android 框架处理布局元素之间的方向导航 因此,您通常无需对应用执行任何其他操作。 不过,您应该对使用方向键控制器导航进行全面测试, 并发现所有导航问题
请遵循以下准则来测试您的 应用的导航系统可以很好地与电视设备上的方向键配合使用:
- 确保使用方向键控制器的用户可导航到所有可见区域 控件。
- 对于获得焦点的滚动列表,请确保使用方向键的向上和向下按钮 滚动列表,并且选择按钮会选择列表中的某个项。验证 用户可以选择列表中的元素,并且在 元素。
- 确保控件间的切换简单明了并且可以预测。
修改方向导航
Android 框架会自动应用方向导航架构 根据布局中可聚焦元素的相对位置进行调整。测试 使用方向键控制器在应用中生成的导航架构。更新后 如果您决定希望用户在特定的布局中 您可以为控件设置明确的方向导航。
以下代码示例展示了如何定义下一个获得焦点的控件
对于 TextView 布局对象:
<TextView android:id="@+id/Category1" android:nextFocusDown="@+id/Category2" />
下表列出了 Android 的所有可用导航属性 界面微件:
| 属性 | 功能 |
|---|---|
nextFocusDown |
定义当用户向下导航时下一个获得焦点的视图。 |
nextFocusLeft |
定义当用户向左导航时下一个获得焦点的视图。 |
nextFocusRight |
定义当用户向右导航时下一个获得焦点的视图。 |
nextFocusUp |
定义当用户向上导航时下一个获得焦点的视图。 |
要使用其中一个显式导航属性,请将值设置为
布局中另一个 widget 的 android:id。请务必设置
导航顺序形成循环,这样最后一个控件就能将焦点移回到
第一个。
提供明确的焦点和选择
应用的导航架构在电视设备上是否成功取决于 是为了便于用户确定获得焦点的界面元素。如果 您无法明确指出聚焦的项, 用户可以采取行动,但他们很快就会因失望而退出您的应用。 出于同样的原因,务必要始终让一个项目获得用户焦点 能够在应用启动或处于空闲状态时立即采取措施。
在应用布局和实现中,使用颜色、尺寸、动画或 从而帮助用户轻松确定他们 可以执行的其他操作。请使用统一的方案在 应用。
Android 提供了可绘制对象状态列表资源 为获得焦点的控件和选定控件实现突出显示。以下代码 示例演示了如何为按钮启用视觉行为,以表明 当用户导航到该控件并选择了它时:
<!-- res/drawable/button.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
以下布局 XML 示例代码将上一状态列表可绘制对象应用于
Button:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
请务必在可聚焦对象和可选择对象内提供足够的内边距 控件,以便周围的突出显示元素清晰可见。
返回按钮导航
为了在平台上的应用之间保持一致,请确保返回行为 按钮遵循这些准则。
使用可预测的返回按钮行为
为了打造简单且可预测的导航体验,在用户按下 遥控器的返回按钮,使用户返回上一个目的地。


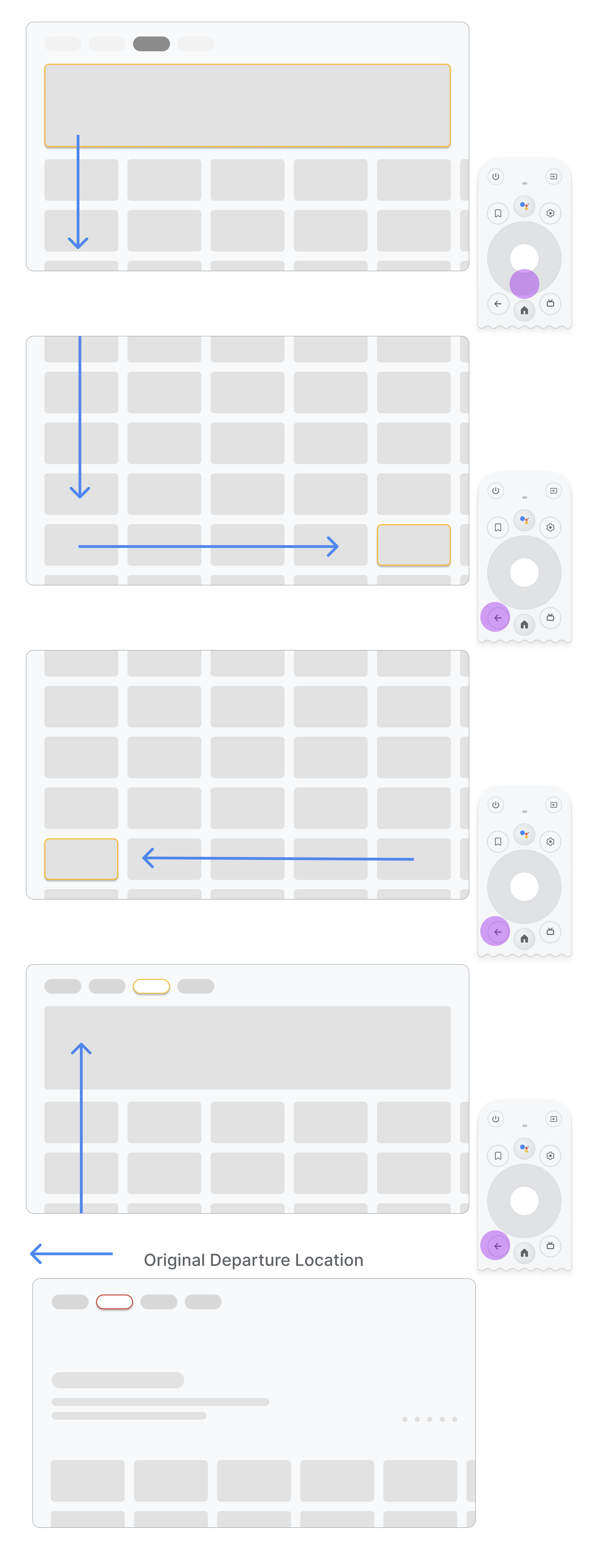
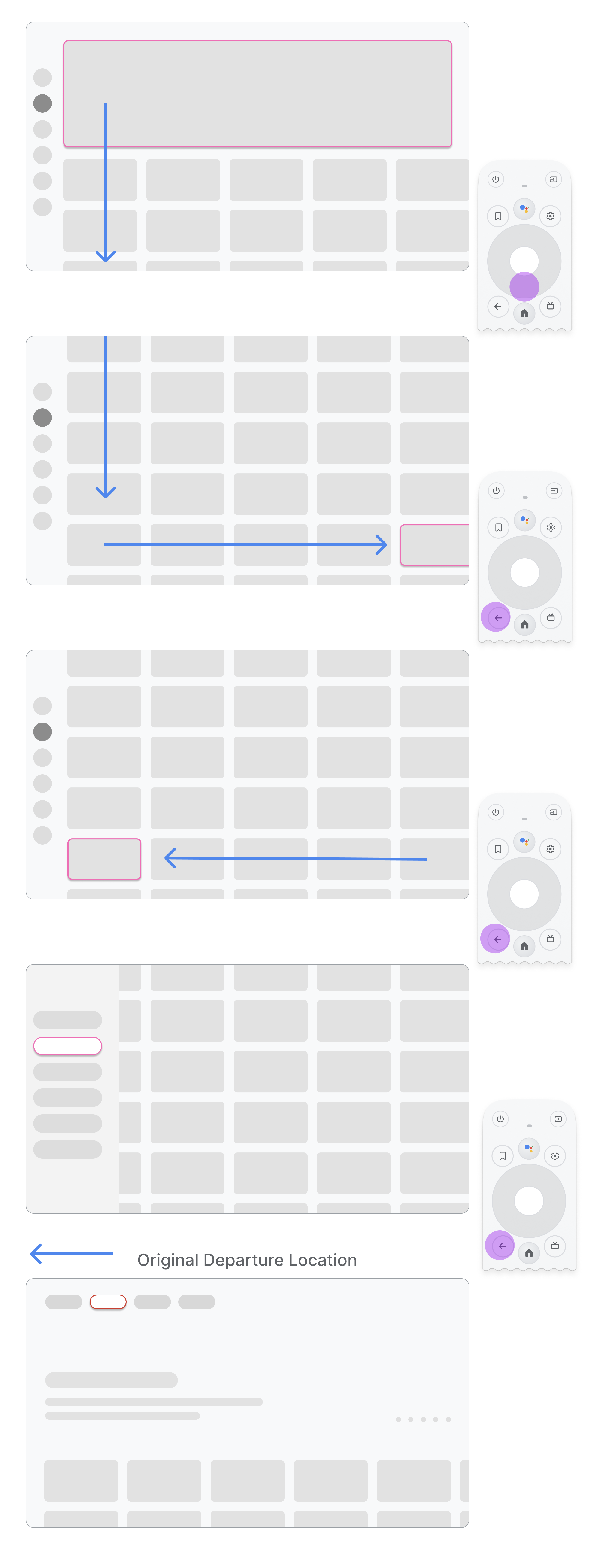
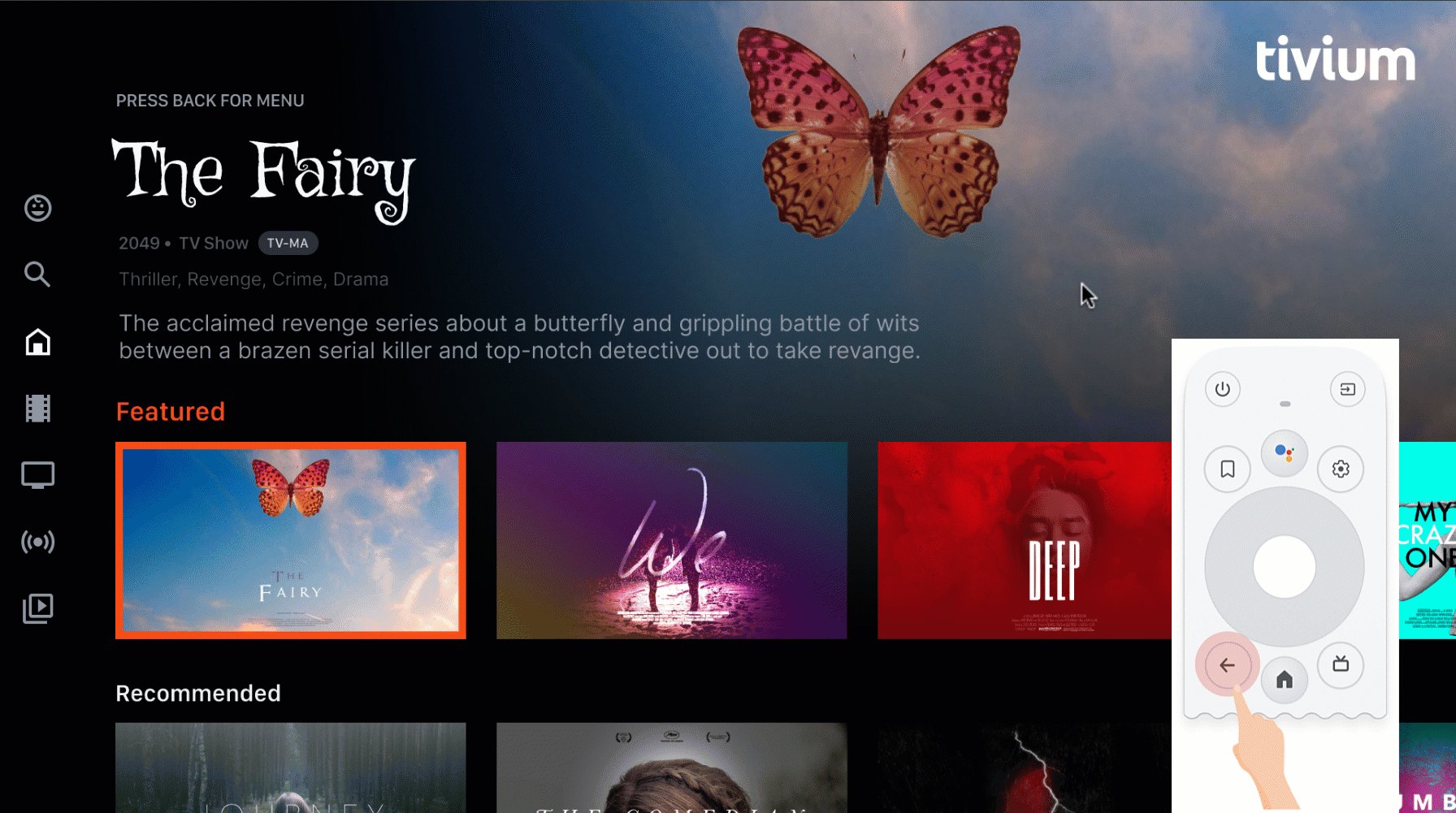
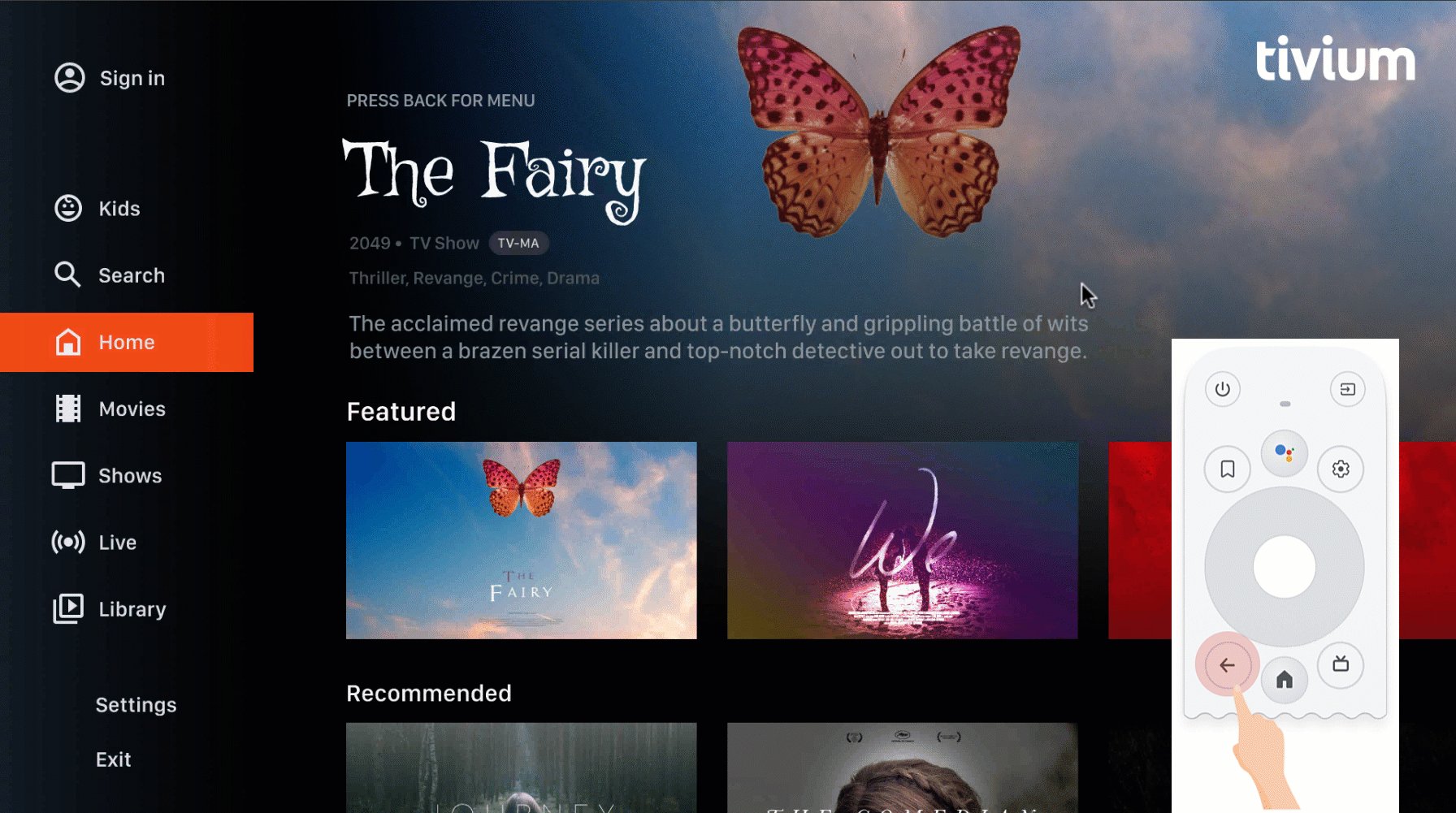
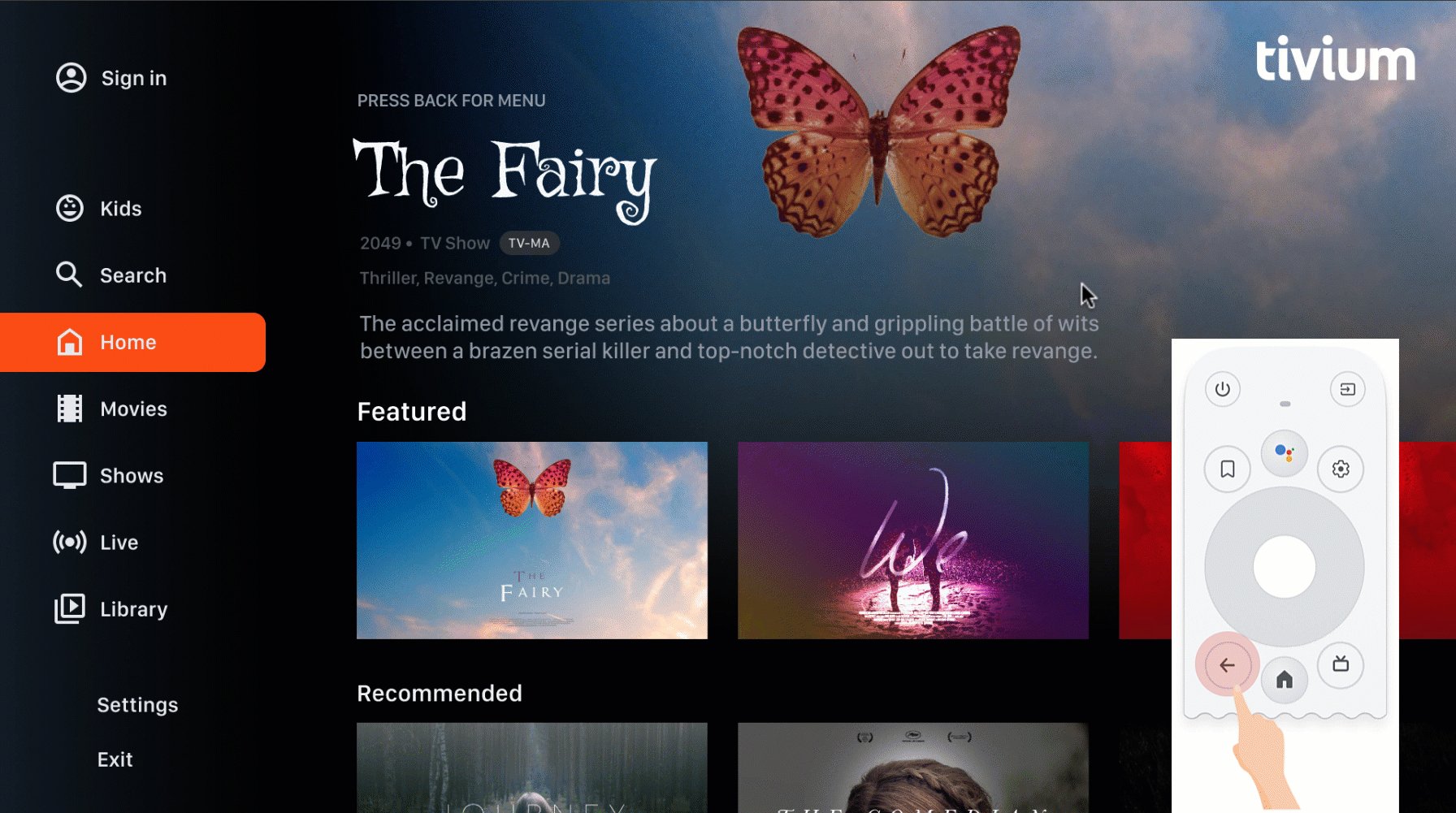
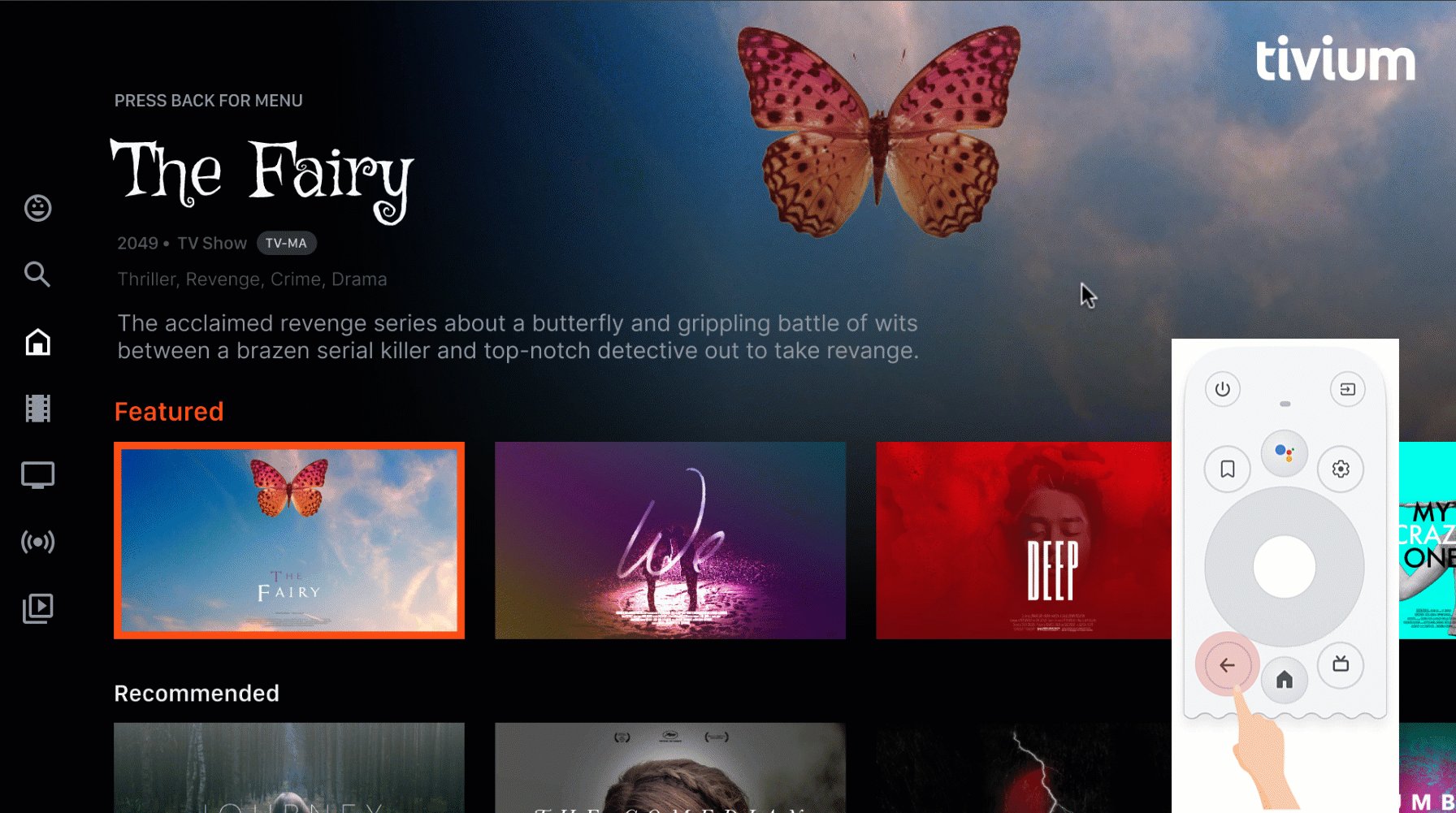
如果用户从某个菜单项导航到 然后按返回按钮,结果取决于应用 使用顶部导航栏或左侧导航栏:
- 应用使用顶部导航栏:通过 快速滚动屏幕并激活菜单上的焦点。
- 应用使用左侧导航栏:激活左侧菜单,然后专注于 当前处于活动状态的菜单项。
确保返回按钮不受确认屏幕或 无限循环。

错误做法。
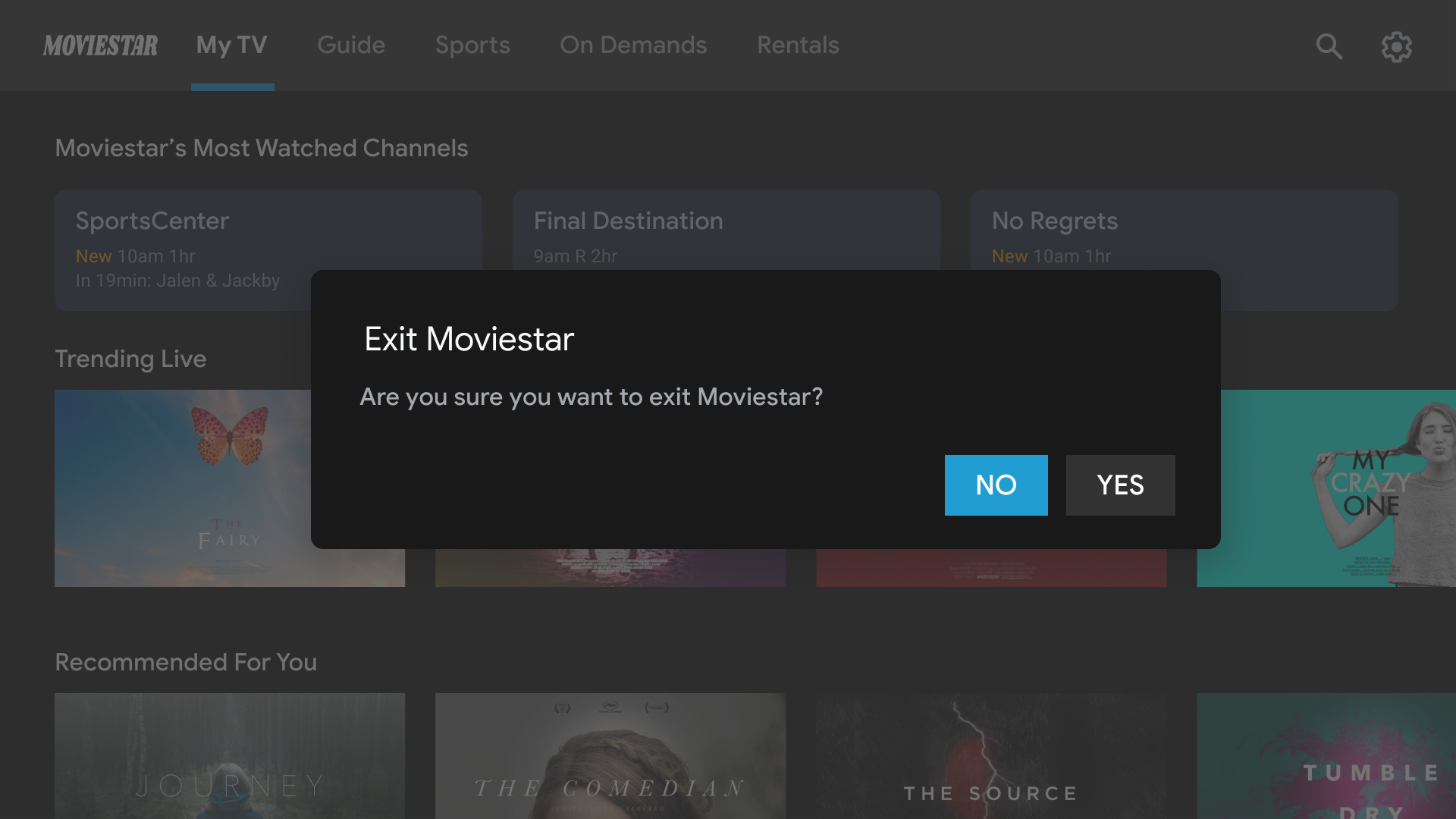
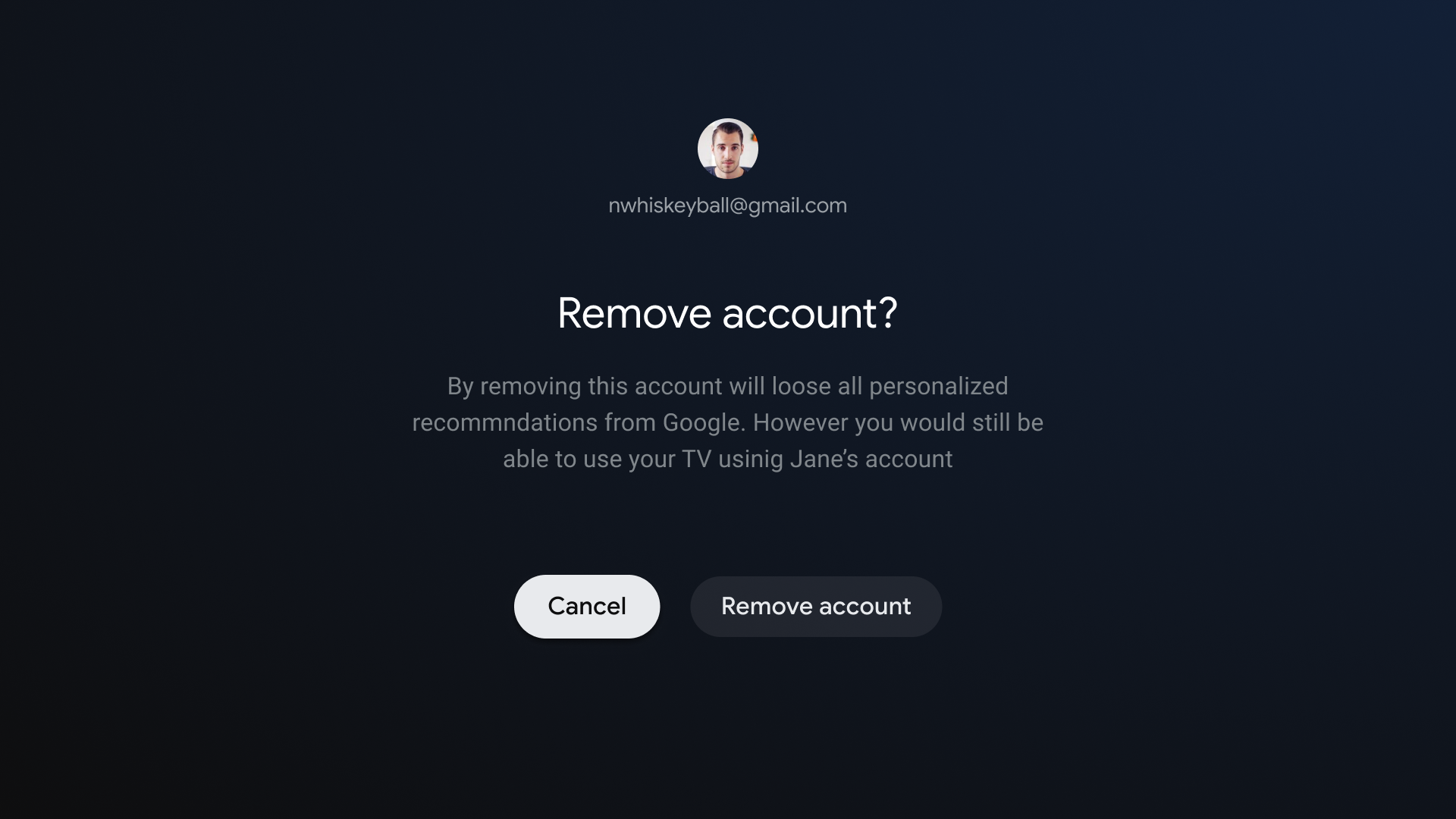
避免出门关口。允许用户退出应用,
确认。

错误做法。
切勿进入无限循环
菜单。理想情况下,按返回按钮会退出应用。错误做法
在菜单上显示退出按钮,除非是特殊情况,
用作儿童个人资料
不显示向上或返回按钮
与手持设备不同,遥控器上的返回按钮用于导航 在电视上观看往回播放。您无需在屏幕上显示虚拟返回按钮:

错误做法。
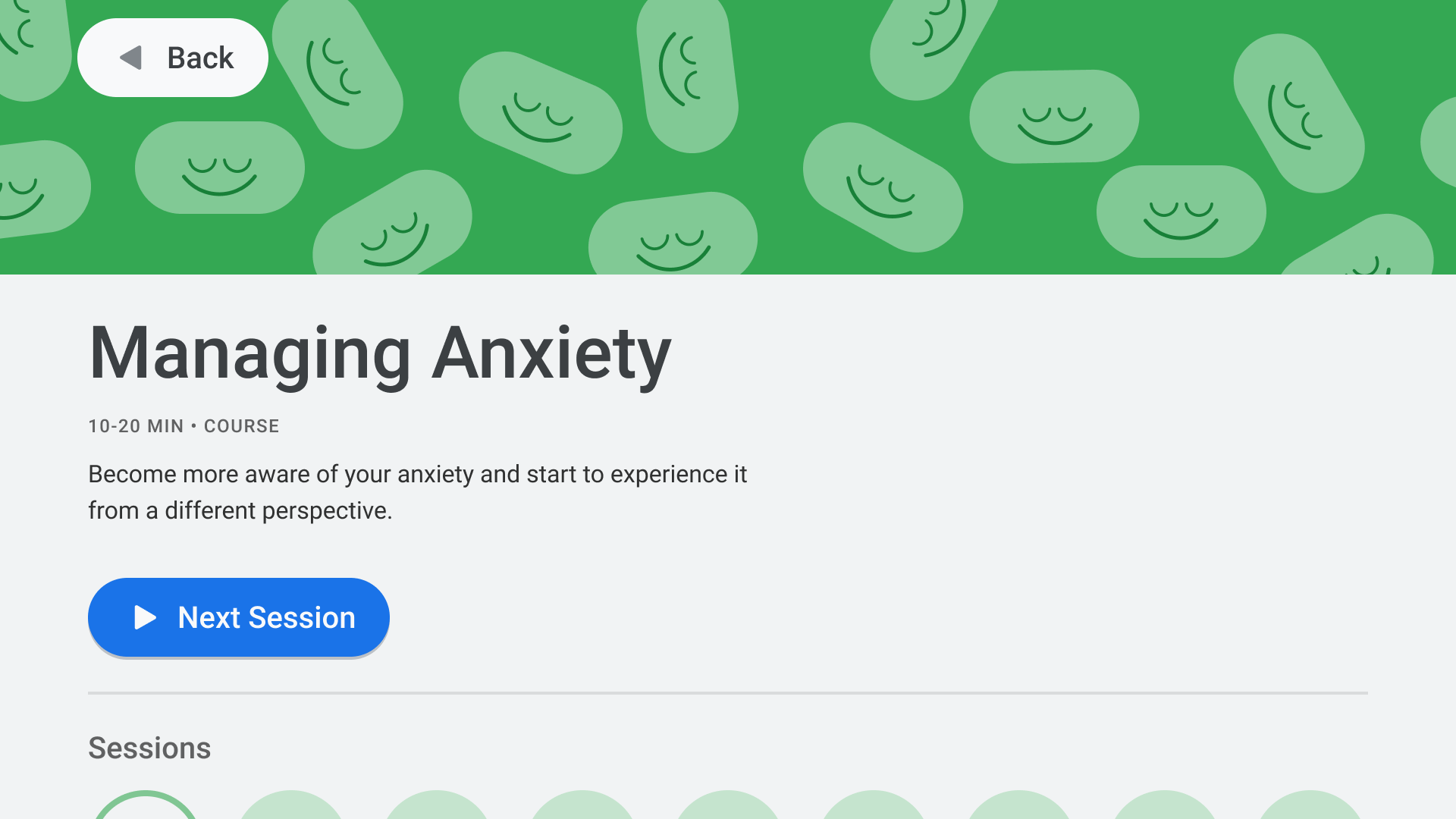
如有必要,显示取消按钮
如果唯一可见的操作是确认、破坏性或购买操作, 最好使用一个 Cancel 按钮,该按钮能够返回上一个 目标页面:

正确做法。
实现返回导航
Android 框架通常负责处理 就像使用方向键一样顺畅地导航如果您使用 Navigation 组件, 您可以支持各种导航图。有时,您可能需要 来实现某些自定义行为,例如让返回按钮重置焦点 添加到长列表的开头。
ComponentActivity、
FragmentActivity 的基类
和AppCompatActivity,
可让您使用
OnBackPressedDispatcher、
您可以通过调用 getOnBackPressedDispatcher() 来检索该路径。
有关 相关信息,请参阅提供自定义返回导航。
电视上的播放控件
视频播放是电视上最重要的功能之一。请务必注意 Android TV 上的各种应用中的视频播放器的行为相同。有关详情,请参阅 TV 控件准则。
“直播”标签页导航
除了遵守 TV 应用质量要求、应用 在“直播”标签页中集成了直播电视 Feed 还必须满足顺畅无碍的体验 播放和直接返回要求,如以下部分所述。
流畅播放
流畅播放适用于遵循任何直播/线性直播的应用内行为 Google TV 和 Android TV 的频道深层链接。
从 Google TV 和 Android 中点击直播/线性频道深层链接的用户 电视必须直接播放频道内容,且不得出现任何阻塞或延迟情况 来自目标应用的屏幕。登录流程、注册流程、品牌塑造视频 不允许发生延迟的情况。
不过,如果深层链接在冷启动期间启动目标应用加载, 则允许播放之前的启动延迟时间。应用启动 在这种情况下,您也可以使用宣传品牌视频或动画。如此冷启动 每次会话发生多次
此外,如果调谐到深层链接频道需要几秒钟,则显示 频道和/或服务品牌宣传。不过, 只应与加载频道(和类似 应用内的平均频道加载时间)。
如果用户已退出账号或未订阅用户,您可以 以完成登录或注册流程。
直接返回
当用户从“直播”标签页上的深层链接启动应用时,按下 返回按钮,他们必须在 无论已过去多长时间。这种直接返回 Google TV 和 Android TV 上的所有“直播”标签页深层链接都需要行为。
“直播”标签页深层链接通过附加的深层链接参数进行区分:
?exit_on_back=[true|false]。应用必须解析此参数以确定
应用是否从“直播”标签页启动。如果 exit_on_back 为 true,
应用必须实现直接返回行为。
请注意,如果用户按返回按钮以外的任何其他按钮作为 在深层链接之后第一个按钮被按下,直接返回要求就不再适用 且只能使用标准的返回按钮 行为。
例如,假设用户在点击深层链接后按方向键的 选择按钮,调出一个控件叠加层。用户等待 叠加层消失,然后按返回按钮。自从第一个按钮 在点击深层链接后,按下方向键选择按钮, 直接返回要求不适用。常规的应用返回堆栈 逻辑适用。
重复按返回按钮必须将用户引导至应用根目录 然后再返回到 Google TV 或 Android TV,而且不会出现无限循环。有关 请参阅可预测的返回按钮 行为 部分。
导航架构
固定的起始目的地
用户从启动器启动应用时看到的第一个屏幕 这也是用户返回时看到的最后一个屏幕 启动器。
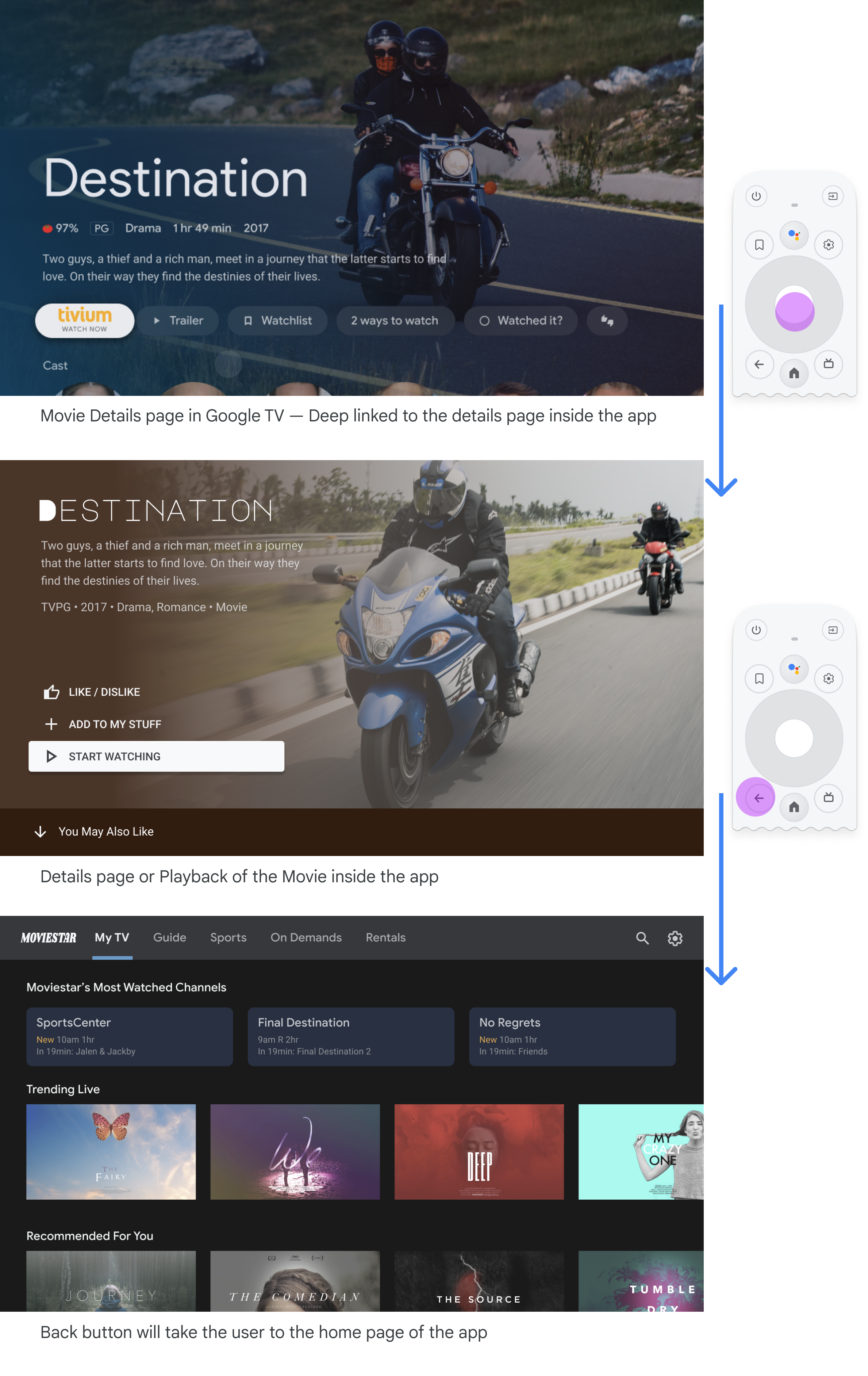
深层链接可模拟手动导航
无论是使用深层链接还是手动导航到特定目的地,用户都可以 使用返回按钮可在目的地之间导航回到起点 目标。

从其他应用深层链接到某个应用可模拟手动导航。对于 例如,如果用户从 用户在 Google TV 上,然后按返回按钮,会转到 下载 Moviestar 应用。
所有可聚焦元素的清晰路径
为用户提供清晰的导航界面。如果没有 那么您可以考虑重新放置该控件

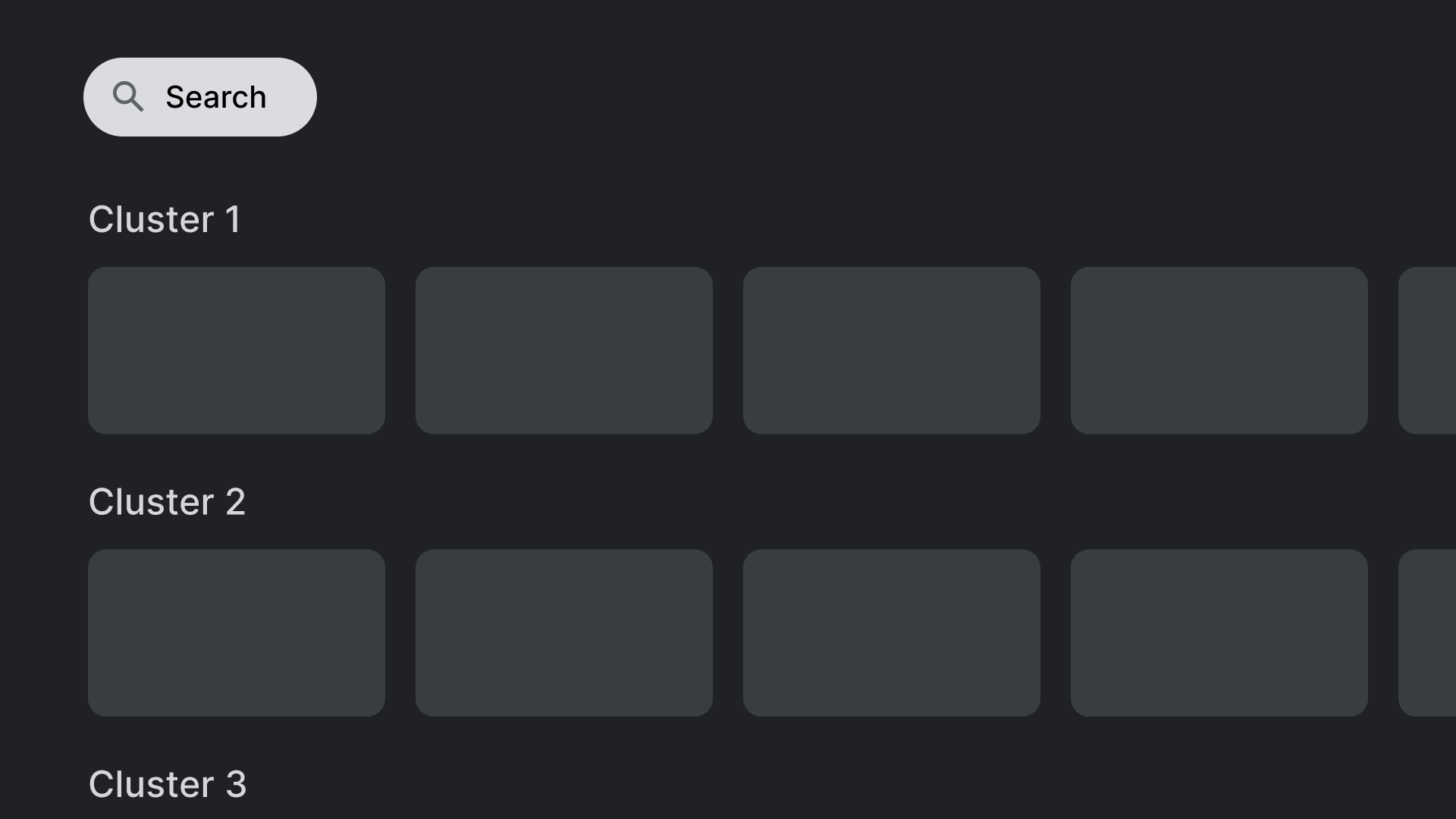
正确做法。
将地点控件(例如此处显示的搜索操作)置于不重叠的位置
与其他可点击元素结合使用

错误做法。
避免让控件显示在很难触及的位置。到达
此处显示的搜索操作不易使用方向键进行管理。
轴
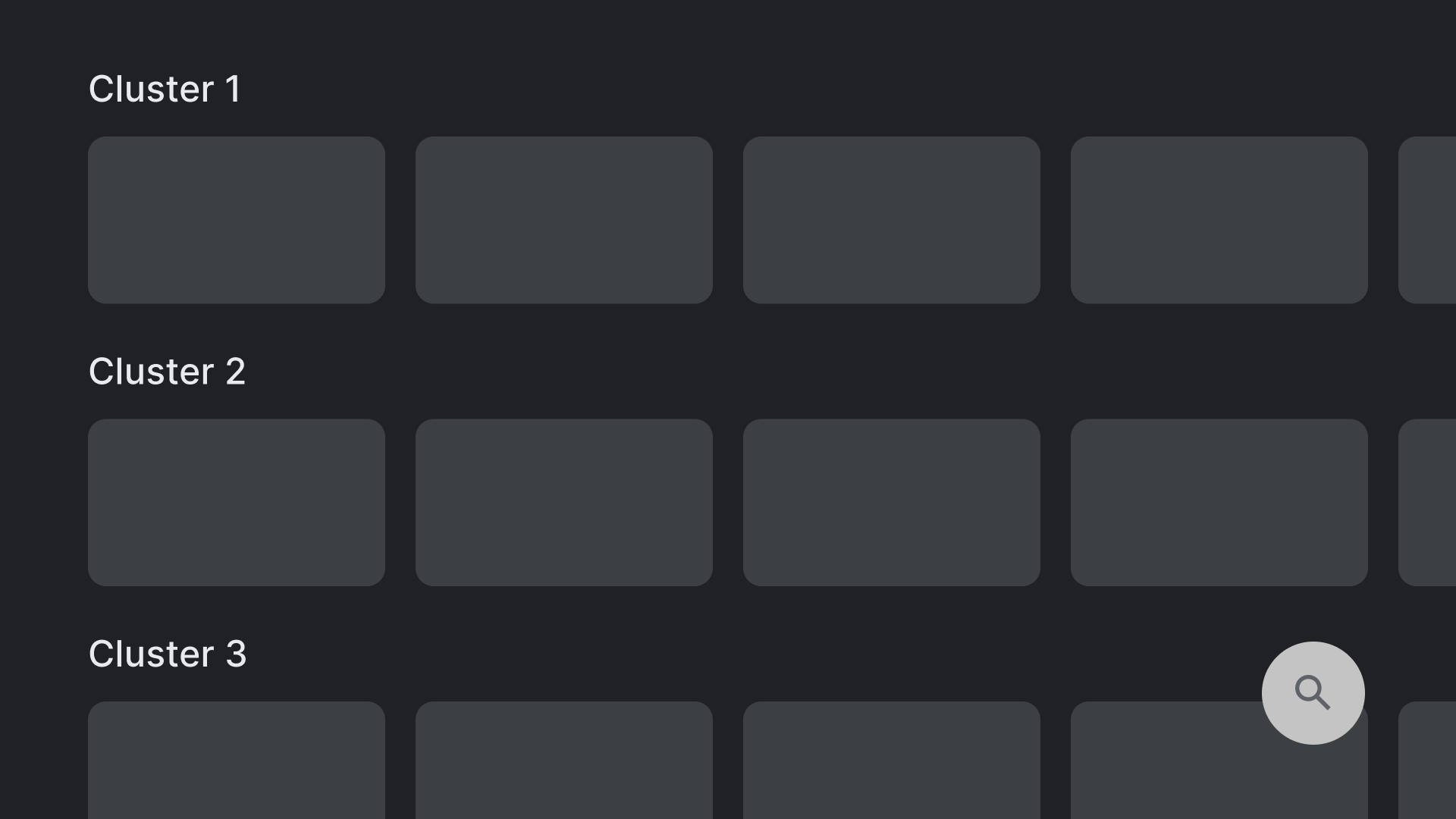
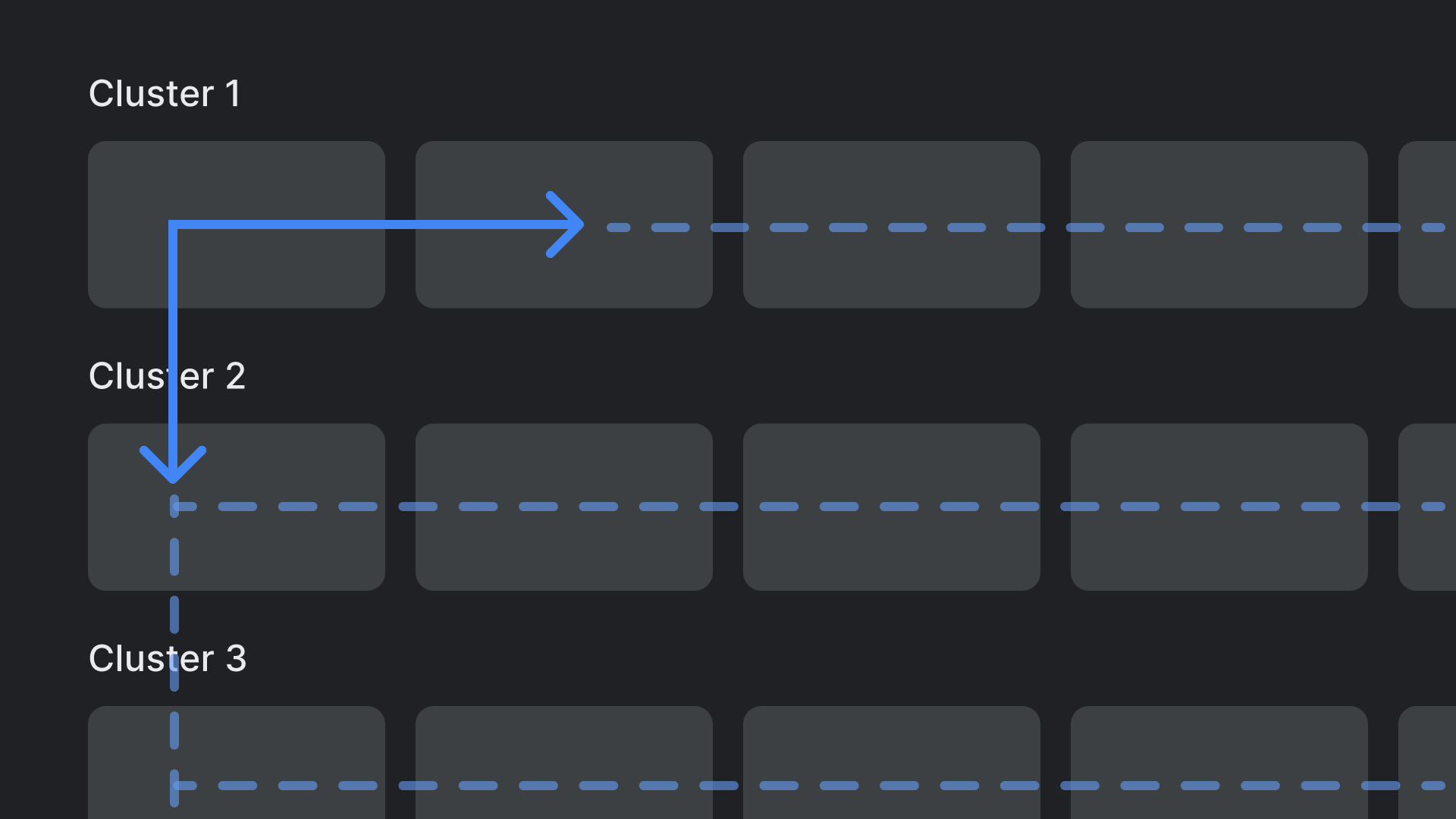
设计布局时应充分利用水平轴和垂直轴。 为每个方向指定特定的功能,以便快速浏览大型文档 层次结构。

正确做法。
可在纵轴上遍历类别,且每个类别中的项目
用户可在横轴上浏览各个类别。

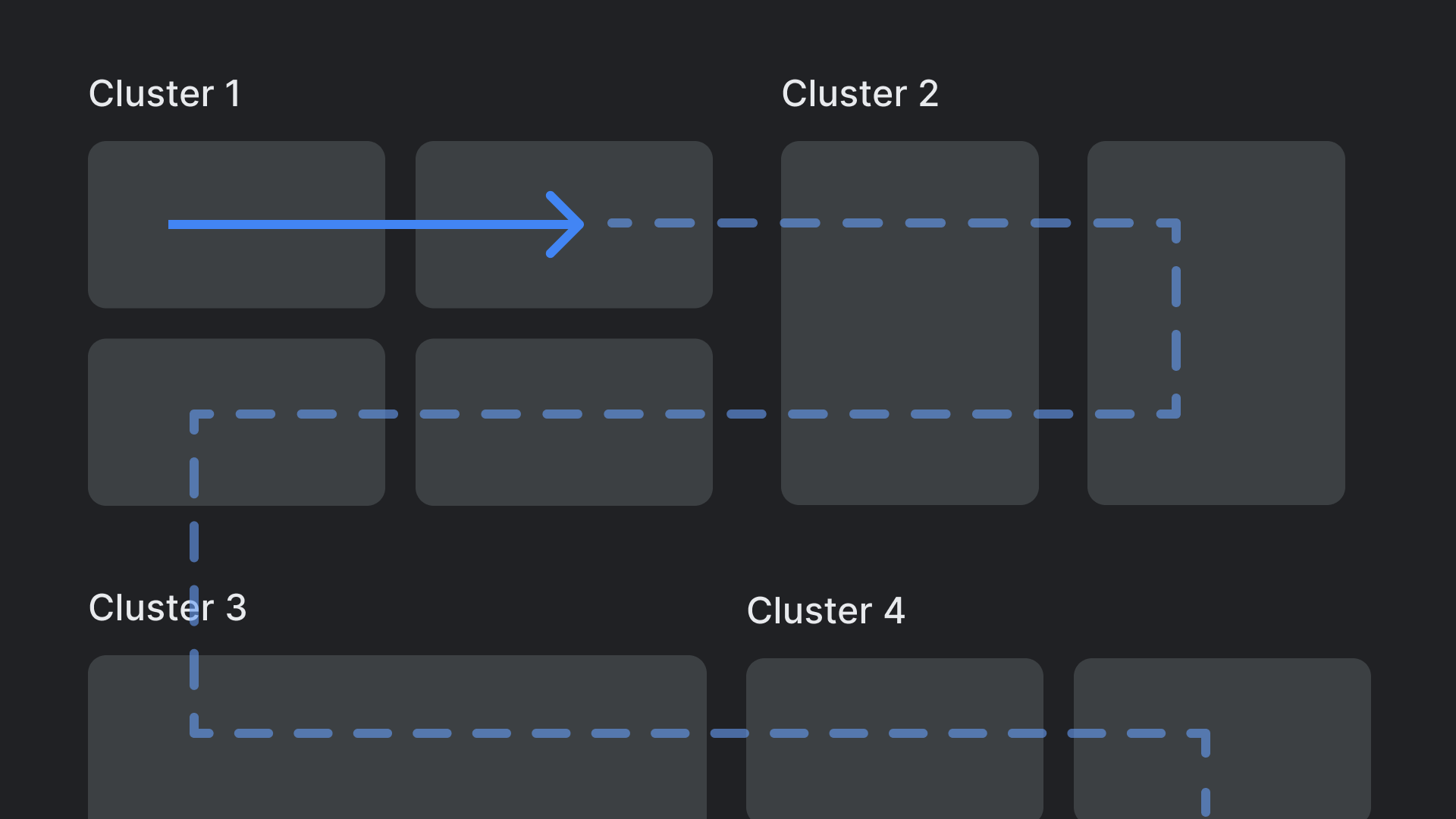
错误做法。
避免使用复杂和嵌套的布局层次结构。
