Tata letak menentukan struktur visual bagi pengguna untuk berinteraksi dengan aplikasi Anda, seperti dalam aktivitas. Android menyediakan berbagai pustaka, titik awal kanonis, dan teknik untuk menampilkan dan memosisikan konten.
Mulai
Mulai desain tata letak Android dengan mempelajari anatomi aplikasi, lalu cara menyusun konten aplikasi.
Poin-poin penting
Pertimbangkan rasio aspek, class ukuran, dan resolusi yang berbeda yang mungkin dihadapi pengguna. Pastikan aplikasi Anda memberikan pengalaman pengguna yang baik dalam orientasi lanskap dan potret, serta berbagai ukuran layar dan faktor bentuk.
Untuk mengetahui informasi selengkapnya, lihat panduan tentang menyesuaikan tata letak dan tata letak kanonis.

Area aman perangkat Honor, yang mencakup bagian UI seperti potongan layar, inset layar penuh, layar tepi, keyboard software, dan kolom sistem. Menyediakan tata letak yang fleksibel bagi pengguna untuk berinteraksi dengan keyboard. Peringatan: Berhati-hatilah saat menutupi konten dengan keyboard.
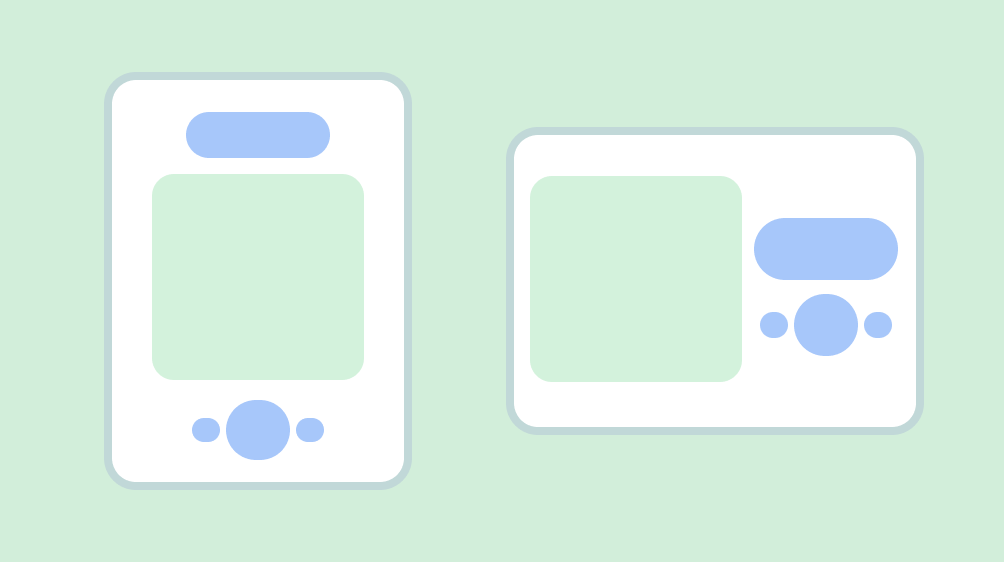
Pertahankan interaksi penting, seperti navigasi utama, di area layar yang dapat dijangkau. Tombol tindakan mengambang (FAB) menyediakan titik interaksi yang mudah dijangkau dan terlihat jelas

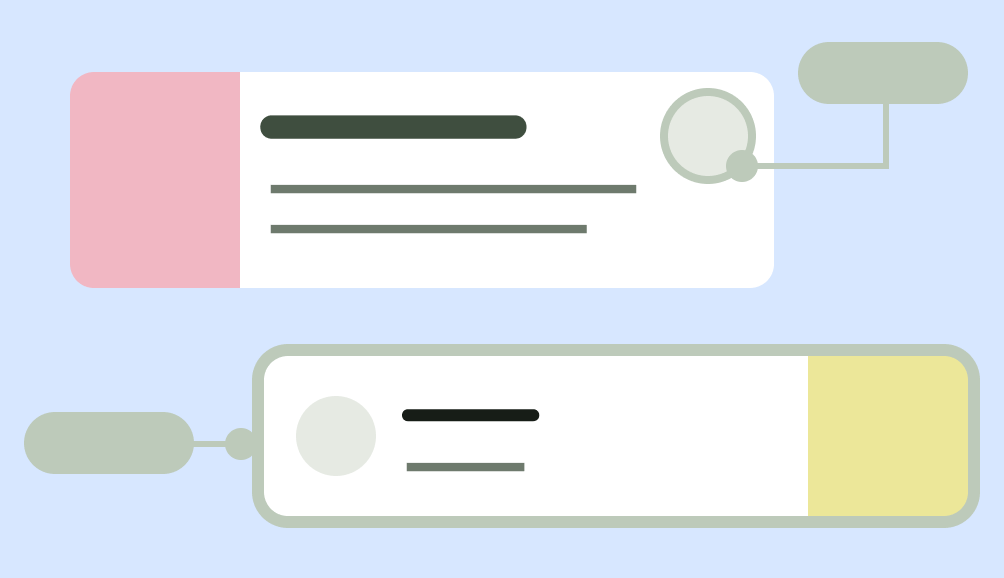
Gunakan penampungan untuk mengelompokkan konten terkait guna memandu pengguna melalui konten dan tindakan. Kartu yang menggunakan pembatasan eksplisit untuk mengelompokkan konten dengan tindakan terkait.

Perataan
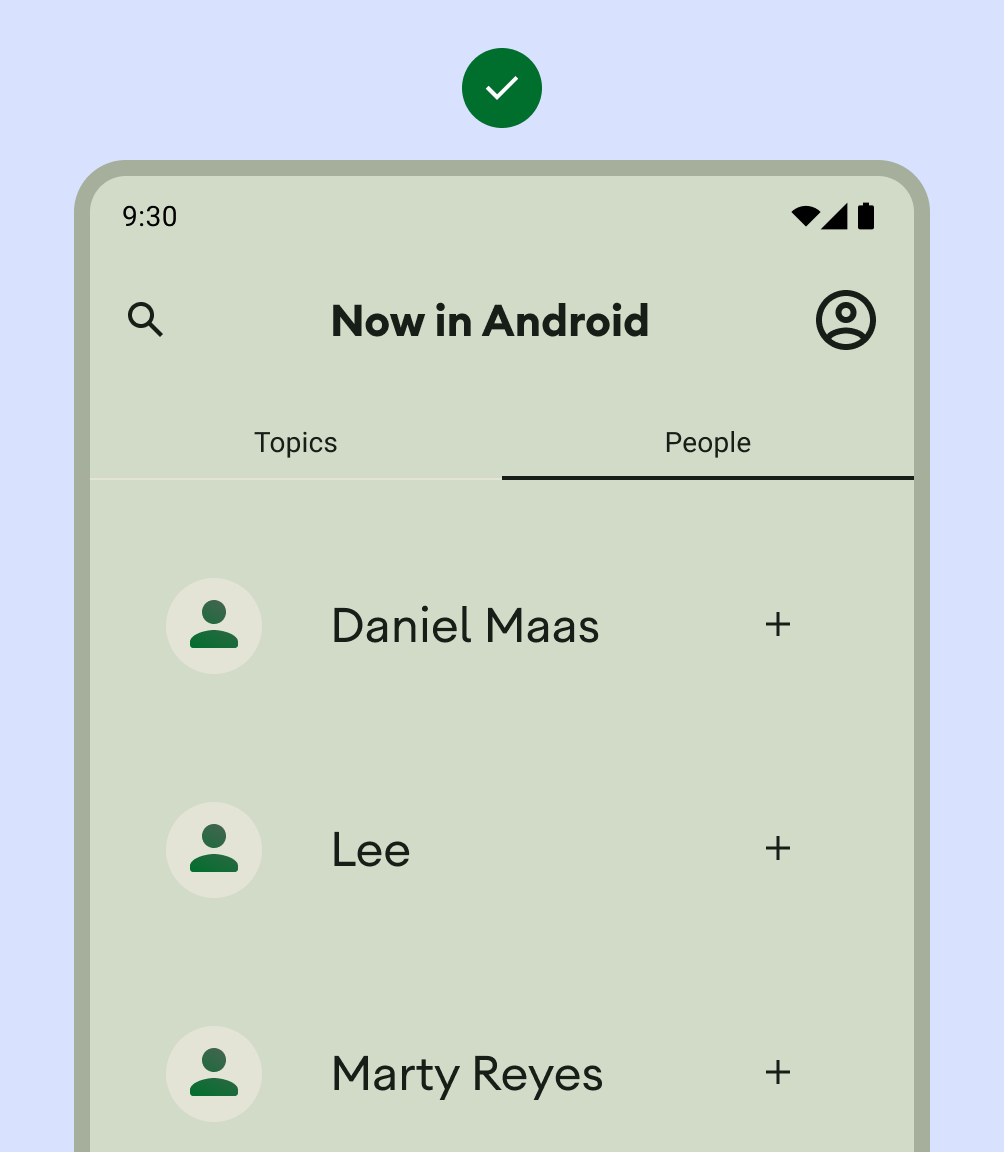
Berikan perataan yang konsisten antara konten dan elemen UI yang serupa.

Anjuran

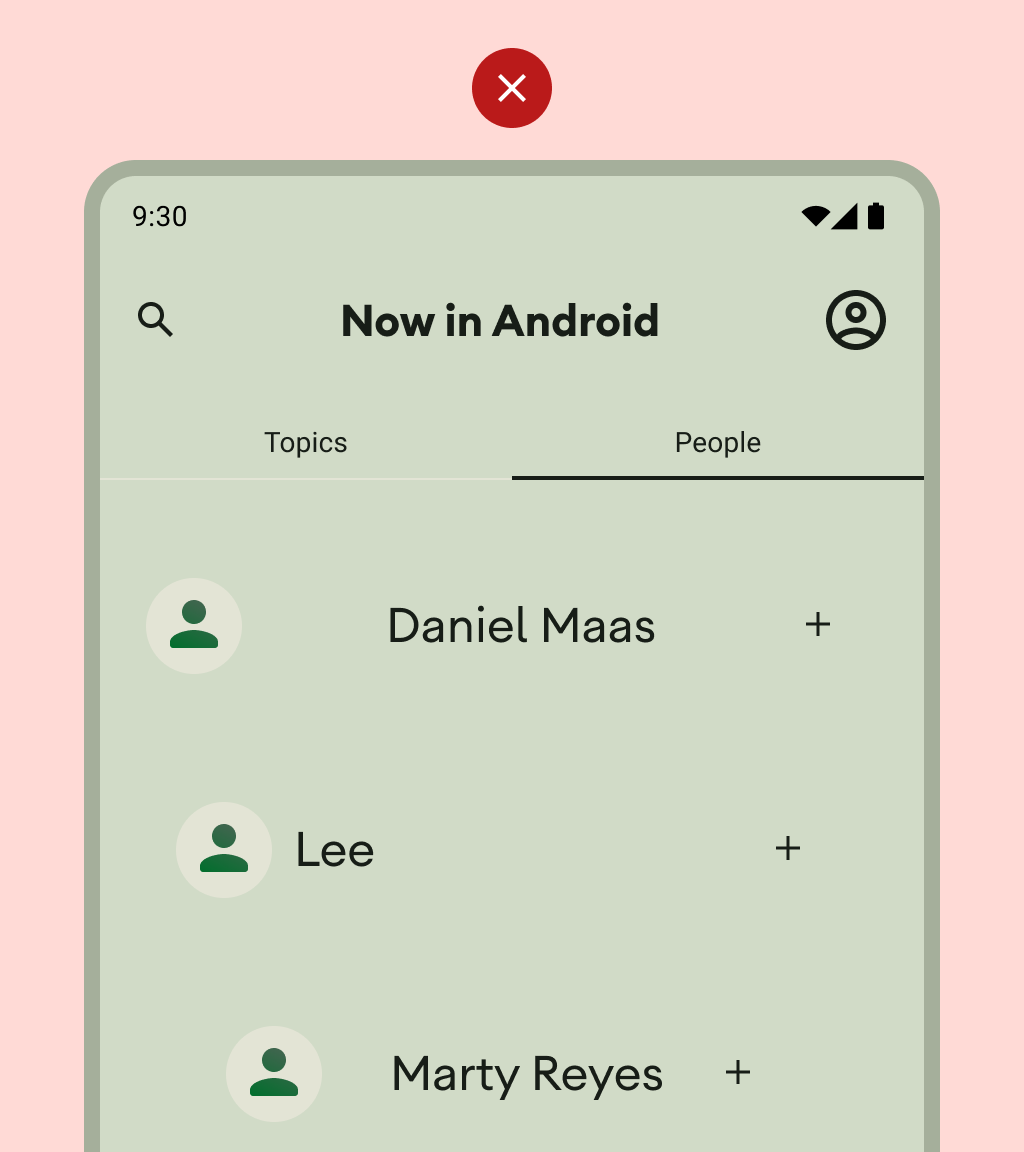
Larangan
Jangan membanjiri pengguna dengan terlalu banyak tindakan per tampilan.

Saat membuat tata letak kustom, catat bagaimana konten harus ditempatkan dalam tata letak menggunakan istilah perataan, batasan, atau gravitasi. Sertakan cara gambar harus merespons kontainernya agar ditampilkan dengan benar.