Menata gaya widget secara efektif sangat penting untuk mencapai pengalaman pengguna yang menarik secara visual dan konsisten. Bagian ini membahas konsep dan teknik utama untuk menentukan warna dan tipografi guna membuat widget Android yang paling bermanfaat dan menarik.
Warna
Gunakan warna untuk mengekspresikan gaya dan menyampaikan makna. Menetapkan warna yang sesuai untuk warna widget Anda sangat penting untuk keterbacaan, personalisasi, dan tentu saja untuk mengekspresikan identitas merek aplikasi Anda.
Gunakan peran dan token warna Material untuk memenuhi pedoman kontras aksesibilitas dan mendukung fitur warna dinamis, seperti warna yang dibuat pengguna dan tema gelap atau terang.
Pelajari hierarki visual melalui peran aksen untuk menciptakan kontras yang cerah dalam elemen atau pelajari tema kustom yang lebih menarik yang mengekspresikan merek Anda.

Lihat panduan Warna Desain Material untuk mempelajari peran warna lebih lanjut.
Bentuk
Bentuk widget akan menentukan suasana widget Anda. Untuk widget persegi panjang, gunakan properti radius sudut sistem. Properti ini menciptakan konsistensi di berbagai perangkat dan membantu mencegah konten widget terpotong.
Jika widget Anda menampilkan konten data minimal, seperti foto, cuaca, atau pemutaran lagu saat ini, coba buat seluruh widget Anda menjadi bentuk ekspresif untuk menghadirkan sentuhan energi yang menarik ke layar utama pengguna Anda. Jika Anda memiliki tata letak dan data yang lebih kompleks, pertimbangkan untuk menggunakan bentuk ekspresif untuk hierarki visual, menyoroti konten baru atau tindakan yang diinginkan.

Untuk mempelajari lebih lanjut, lihat Menerapkan sudut bulat.
Tema dinamis
Mulai Android 12, widget dapat menggunakan warna tema perangkat untuk tombol, latar belakang, dan komponen lainnya. Hal ini memberikan konsistensi visual di berbagai widget, ikon layar utama, dan wallpaper, sehingga menawarkan pengalaman pengguna yang lebih kohesif bagi pengguna Android. Menggunakan token warna yang disediakan akan membantu widget Anda terlihat terintegrasi di seluruh tema perangkat yang disediakan oleh berbagai produsen perangkat dan tema dinamis yang ditetapkan oleh pengguna.

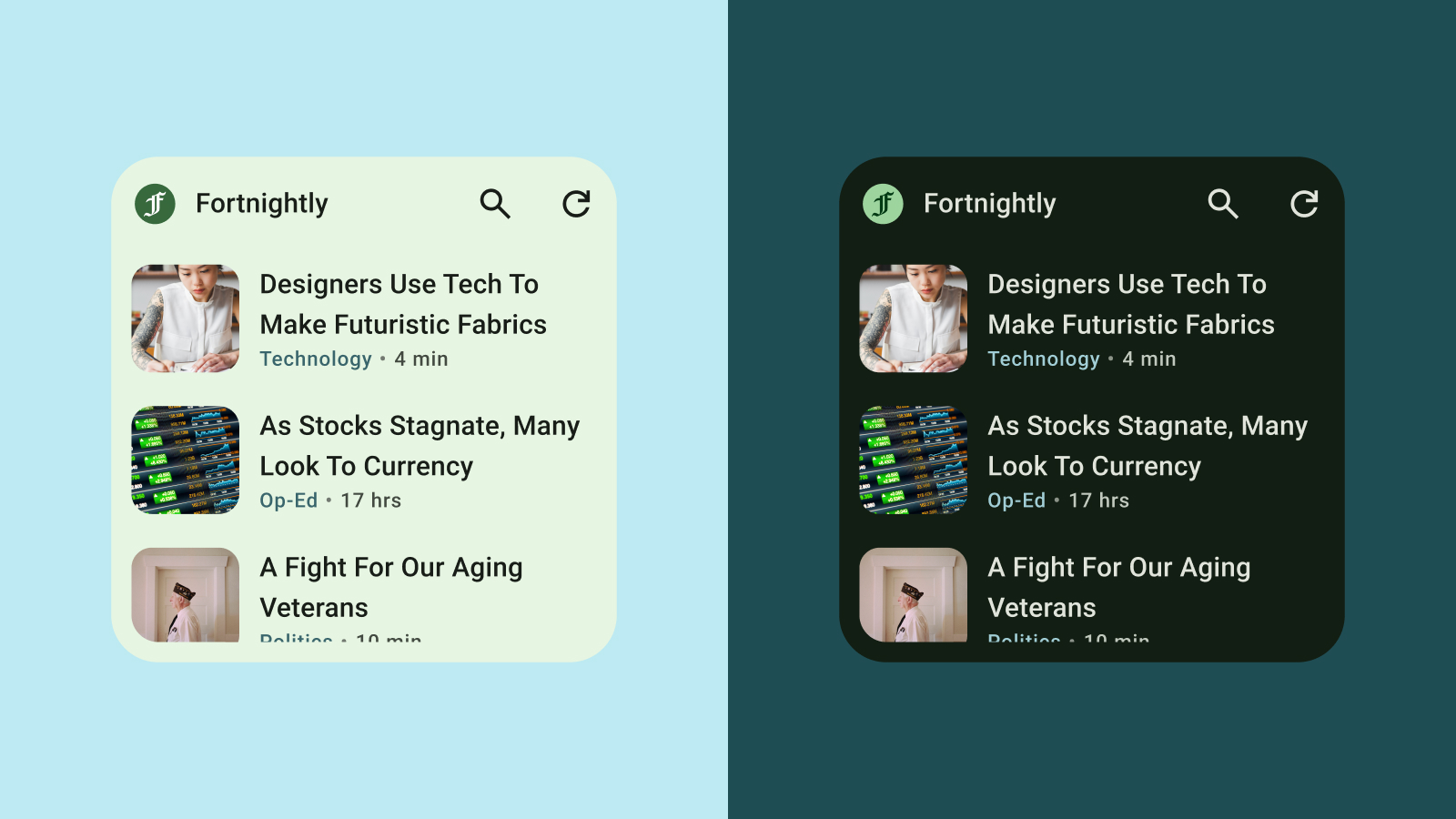
Tema terang dan gelap
Tema gelap adalah versi cahaya redup dari UI perangkat yang menampilkan sebagian besar warna permukaan gelap. Pengguna makin beralih ke tema gelap untuk mendapatkan daya tahan baterai yang lebih baik dan kenyamanan mata. Jika widget Anda tidak beradaptasi dengan tema gelap, widget tersebut akan tampak tidak sesuai dan berpotensi membuat pengguna frustrasi.

Tipografi
Tipografi membantu membuat tulisan mudah dibaca dan terlihat bagus. Manfaatkan ukuran dan ketebalan font untuk membuat hierarki yang jelas, yang mengarahkan mata pengguna ke elemen yang paling penting. Perhatikan jarak antarbaris dan jarak antarhuruf (kerning) untuk meningkatkan keterbacaan, terutama untuk tampilan teks yang lebih kecil dalam ruang widget yang terbatas.
Hierarki
Hierarki dikomunikasikan melalui perbedaan ketebalan font, ukuran, tinggi garis, dan spasi huruf. Skala huruf yang diperbarui mengatur gaya teks menjadi lima peran yang diberi nama untuk menjelaskan tujuannya. Lima gaya teks adalah display, headline, title, subtitle, dan body. Peran baru ini tidak bergantung pada perangkat sehingga memungkinkan penerapan yang lebih mudah di berbagai kasus penggunaan.

Meskipun widget menggunakan font sistem, Anda tetap dapat menambahkan detail ekspresif dengan skala huruf yang dramatis: tampil lebih berani dengan judul, label, dan data.

