اپلیکیشن دوبعدی موبایل یا اپلیکیشن اندروید روی صفحه نمایش بزرگ شما به طور پیشفرض در اندروید XR کار میکند و به صورت یک پنل دوبعدی در فضای سهبعدی نمایش داده میشود. میتوانید ویژگیهای XR فراگیر را برای بهبود اپلیکیشن اندروید دوبعدی موجود خود اضافه کنید و آن را از یک تجربه صفحه تخت به یک محیط پویا و سهبعدی تبدیل کنید.
هنگام آوردن اپلیکیشن اندروید خود به XR، این اصول مهم را در نظر بگیرید.
- قابلیتهای مکانی : اندروید XR طیف متنوعی از ویژگیهای مکانی را برای برنامه شما ارائه میدهد، اما لازم نیست تک تک قابلیتها را پیادهسازی کنید. به طور استراتژیک مواردی را پیادهسازی کنید که سلسله مراتب بصری، طرحبندیها و سفرهای کاربر برنامه شما را تکمیل میکنند. برای ایجاد یک تجربه واقعاً فراگیر، ترکیب محیطهای سفارشی و چندین پنل را در نظر بگیرید. برای تعیین ادغام بهینه عناصر مکانی، به راهنمای طراحی رابط کاربری مکانی مراجعه کنید.
- رابط کاربری تطبیقی : XR به شما انعطافپذیری لازم برای طراحی یک رابط کاربری جادار را میدهد که به طور یکپارچه با یک بوم بینهایت و پنجرههای با اندازه قابل تغییر آزادانه سازگار میشود. یکی از مهمترین ملاحظات، استفاده از راهنماییهای طراحی صفحه نمایش بزرگ ما برای بهینهسازی طرحبندی برنامه شما برای این محیط گسترده است. حتی اگر برنامه شما امروزه فقط برای موبایل است، هنوز هم میتوانید از محیطهای جذاب برای بهبود تجربه کاربری استفاده کنید، اما یک رابط کاربری که برای صفحه نمایشهای بزرگ بهینه شده است، یکی از بهترین راهها برای بهینهسازی برنامه شما برای اندروید XR است.
- چارچوب رابط کاربری : توصیه میکنیم رابط کاربری خود را با Jetpack Compose برای XR بسازید. اگر برنامه شما به Views متکی است، برای کسب اطلاعات بیشتر در مورد استفاده از قابلیت همکاری Compose هنگام کار با Views، کار با Views در XR را مرور کنید، یا کار مستقیم با کتابخانه Jetpack SceneCore را ارزیابی کنید.
- انتشار در پلی استور : برای اطمینان از اینکه برنامهی بهبود یافته با XR شما در پلی استور قابل مشاهده است:
- با حذف هرگونه الزامات ویژگی غیرضروری، سادهسازی برنامه خود را در نظر بگیرید.
- مطمئن شوید که برنامه شما از انتشار XR در کنسول Google Play شما غیرفعال نشده باشد تا از حذف برنامه شما از نتایج جستجوی Play Store جلوگیری شود.
نکاتی برای تبدیل اجزای رابط کاربری دوبعدی به سهبعدی
پیروی از این نکات میتواند تفاوت بزرگی در ایجاد این حس که اپلیکیشن شما برای واقعیت افزوده (XR) بهینه شده است، ایجاد کند.
- سازگاری با صفحه نمایش بزرگ را در اولویت قرار دهید : اطمینان حاصل کنید که رابط کاربری برنامه شما از اصول طراحی صفحه نمایش بزرگ پیروی میکند تا به خوانایی مطلوب متن و محتوا در محیطهای گسترده XR کمک کند.
- از ویژگیهای مکانی به صورت استراتژیک استفاده کنید : لحظات کلیدی در سفر کاربر برنامه خود را که در آنها گنجاندن ویژگیهای مکانی باعث بهبود تجربه میشود، شناسایی کنید و از قابلیتهای منحصر به فرد پلتفرم بهره ببرید.
- پنلهای فضایی را با در نظر گرفتن راحتی کاربر قرار دهید : هنگام طراحی چیدمان خود با پنلهای فضایی، آنها را در فاصلهای راحت از کاربر قرار دهید تا از ایجاد مزاحمت یا احساس نزدیکی بیش از حد جلوگیری شود.
- استفاده از رابط کاربری تطبیقی برای طرحبندیهای فضایی : از مفاهیم رابط کاربری تطبیقی مانند پنلها و آشکارسازی پیشرونده برای تجزیه مؤثر طرحبندی خود به چندین پنل فضایی استفاده کنید و ارائه اطلاعات را بهینه کنید.
- از مدارگردها برای عناصر و الگوهای پایدار استفاده کنید : مدارگردها را برای عناصر UX پایدار و زمینهای مانند ناوبری و کنترلها رزرو کنید. برای حفظ وضوح و جلوگیری از شلوغی، استفاده از مدارگردها را محدود کنید.
- از ارتفاع به طور معقول استفاده کنید : ارتفاع فضایی را برای اجزای موقتی که ثابت میمانند و با محتوا اسکرول نمیشوند، اعمال کنید. از بالا بردن نواحی بزرگ خودداری کنید تا از ناراحتی بصری جلوگیری شود و سلسله مراتب بصری متعادل حفظ شود.
- ساخت با طراحی متریال : اگر در حال ساخت با آخرین نسخه آلفا از کامپوننتهای طراحی متریال و طرحبندیهای تطبیقی هستید، میتوانید پوشش "EnableXrComponentOverrides" را برای اعمال تغییرات XR در برنامه خود اضافه کنید. برای کسب اطلاعات بیشتر، مستندات طراحی متریال برای XR ما را مطالعه کنید.
Jetpack Compose برای XR کامپوننتهای جدیدی را معرفی میکند که بهبودهای XR را مدیریت میکنند، بنابراین شما مجبور به این کار نیستید. به عنوان مثال، میتوانید از SpatialPopup و SpatialDialog برای جایگزینی همتایان دوبعدی آنها استفاده کنید. این کامپوننتها وقتی رابط کاربری فضایی در دسترس نیست، به صورت رابط کاربری دوبعدی معمولی ظاهر میشوند و وقتی میتوانند، رابط کاربری فضایی برنامه شما را نشان میدهند. استفاده از آنها به سادگی ایجاد یک تغییر تکخطی برای جایگزینی عنصر رابط کاربری دوبعدی مربوطه است.
تبدیل یک کادر محاورهای به SpatialDialog
// Previous approach Dialog( onDismissRequest = onDismissRequest ) { MyDialogContent() } // New XR differentiated approach SpatialDialog( onDismissRequest = onDismissRequest ) { MyDialogContent() }
تبدیل یک پنجره بازشو به SpatialPopup
// Previous approach Popup(onDismissRequest = onDismissRequest) { MyPopupContent() } // New XR differentiated approach SpatialPopup(onDismissRequest = onDismissRequest) { MyPopupContent() }
عناصر رابط کاربری دوبعدی را ارتقا دهید
وقتی میخواهید رابط کاربری را با کنترل دقیقتر ارتقا دهید، ما SpatialElevation ارائه میدهیم تا به شما امکان دهیم هرگونه ترکیببندی در برنامه خود را به سطحی بالاتر از پنل فضایی روی محور Z که با SpatialElevationLevel تنظیم کردهاید، ارتقا دهید. این به جلب توجه کاربر، ایجاد سلسله مراتب بهتر و بهبود خوانایی کمک میکند، همانطور که در مثال زیر نشان داده شده است.
// Elevate an otherwise 2D Composable (signified here by ComposableThatShouldElevateInXr). SpatialElevation(elevation = SpatialElevationLevel.Level4) { ComposableThatShouldElevateInXr() }
نکات کلیدی در مورد کد
- سطوح و صفحات بزرگ مانند صفحات زیرین و صفحات کناری را فضاسازی یا برجسته نکنید.
- عناصر رابط کاربری که قابلیت اسکرول شدن دارند را با محتوا بالا نیاورید.
اجزای دوبعدی را به مدارگردها منتقل کنید
مدارگردها عناصر شناوری هستند که معمولاً شامل کنترلهایی هستند که کاربر میتواند با آنها تعامل داشته باشد. مدارگردها را میتوان به پنلهای فضایی یا سایر موجودیتها مانند طرحبندیهای فضایی متصل کرد. آنها به محتوا اجازه میدهند فضای بیشتری داشته باشد و به کاربران دسترسی سریع به ویژگیها را بدون ایجاد مانع در محتوای اصلی میدهد.

راه آهن ناوبری غیر فضایی

ریل ناوبری فضایی (سازگار با XR)
کد نمونه زیر نشان میدهد که چگونه میتوانید یک کامپوننت رابط کاربری دوبعدی را به یک مدارگرد منتقل کنید.
// Previous approach NavigationRail() // New XR differentiated approach Orbiter( position = ContentEdge.Start, offset = dimensionResource(R.dimen.start_orbiter_padding), alignment = Alignment.Top ) { NavigationRail() }
نکات کلیدی در مورد مدارگردها
- مدارگردها اجزایی هستند که برای اتصال عناصر رابط کاربری موجود به یک پنل فضایی طراحی شدهاند.
- برای بررسی اینکه کدام عناصر باید برای مدارگردها منتقل شوند و الگوهایی که باید از آنها اجتناب شود، به راهنمای طراحی برنامه اندروید XR ما مراجعه کنید.
- توصیه میکنیم فقط چند جزء ناوبری مانند نوار ناوبری، نوار برنامه بالا یا نوار برنامه پایین را تطبیق دهید.
- وقتی رابط کاربری فضایی فعال نباشد، مدارگردها نمایش داده نمیشوند. برای مثال، آنها در Home Space یا دستگاههایی مانند تلفن، تبلت و دستگاههای تاشو نمایش داده نمیشوند.
اجزای دوبعدی را به پنلهای فضایی منتقل کنید
پنلهای فضایی، بلوکهای سازندهی اساسی رابط کاربری برنامههای اندروید XR هستند.
پنلها به عنوان محفظههایی برای عناصر رابط کاربری، اجزای تعاملی و محتوای فراگیر عمل میکنند. هنگام طراحی، میتوانید اجزایی مانند مدارگردها را برای کنترلهای کاربر اضافه کنید و عناصر رابط کاربری را به صورت فضایی بالا ببرید تا توجه را به تعاملات خاص جلب کنید.
نکات کلیدی در مورد کد
- برای تأیید اینکه کدام عناصر باید به پنلها منتقل شوند و الگوهایی که باید از آنها اجتناب شود، به راهنمای طراحی برنامه اندروید XR مراجعه کنید.
- بهترین شیوهها را برای قرارگیری پنلهای فضایی دنبال کنید:
- پنلها باید در فاصله ۱.۵ متری از چشم کاربر قرار بگیرند.
- محتوا باید در مرکز ۴۱ درجه از میدان دید کاربر ظاهر شود.
- پنلها با حرکت کاربر در جای خود ثابت میمانند. قابلیت لنگر انداختن فقط برای عبور از محل در دسترس است.
- برای پنلها، به گوشههای گرد ۳۲ dp توصیهشده توسط سیستم پایبند باشید.
- اهداف لمسی باید ۵۶ نقطه در اینچ مربع (dp) و نه کمتر از ۴۸ نقطه در اینچ مربع (dp) باشند.
- برای خوانایی، به خصوص اگر از پسزمینههای شفاف استفاده میکنید، نسبت کنتراست را حفظ کنید.
- اصول رنگآمیزی طراحی اندروید را دنبال کنید و از سیستم رنگبندی متریال دیزاین برای پیادهسازی تمهای تیره و روشن برای برنامه خود استفاده کنید.
- از API پنلهای مکانی با عناصر رابط کاربری موجود استفاده کنید.
رابط کاربری دوبعدی را به یک پنل مکانی واحد منتقل کنید
به طور پیشفرض، برنامه شما با یک پنل واحد در Home Space نمایش داده میشود. یاد بگیرید که چگونه بین Home Space و Full Space جابجا شوید . برای آوردن آن محتوا به Full Space، میتوانید SpatialPanel استفاده کنید.
در اینجا مثالی از نحوه انجام این کار آورده شده است.
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { Subspace { SpatialPanel( dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { AppContent() } } } else { AppContent() }
رابط کاربری دوبعدی خود را به چندین پنل فضایی منتقل کنید
شما میتوانید از یک پنل فضایی برای رابط کاربری برنامه خود استفاده کنید، یا میتوانید رابط کاربری دوبعدی خود را به چندین پنل فضایی منتقل کنید. اگر تصمیم به استفاده از چندین پنل برای رابط کاربری برنامه خود دارید، میتوانید پنلها را موقعیتیابی و بچرخانید (مشابه طرحبندی رابط کاربری خود در فضای دوبعدی). شما با یک چشمانداز طراحی روشن برای آنچه میخواهید انجام دهید شروع خواهید کرد و سپس میتوانید از APIهای طرحبندی رابط کاربری فضایی ( SpatialBox ، SpatialRow ، SpatialColumn ، SpatialLayoutSpacer ، SpatialAlignment ) و اصلاحکنندههای زیرفضا برای موقعیتیابی و چرخش پنلها استفاده کنید. برخی الگوهای کلیدی وجود دارد که هنگام پیادهسازی چندین پنل باید از آنها اجتناب کنید.
- از همپوشانی پنلها که مانع از مشاهده اطلاعات حیاتی توسط کاربر میشود، خودداری کنید.
- از شلوغ کردن بیش از حد کاربر با پنلها خودداری کنید.
- از قرار دادن پنلها در مکانهای نامناسب یا غیرقابل توجه خودداری کنید. به عنوان مثال: پنلهایی که پشت کاربر قرار میگیرند، به سختی قابل مشاهده هستند.
- برای اطلاعات بیشتر در مورد توسعه رابط کاربری فضایی خود، به راهنمای کامل ما مراجعه کنید.

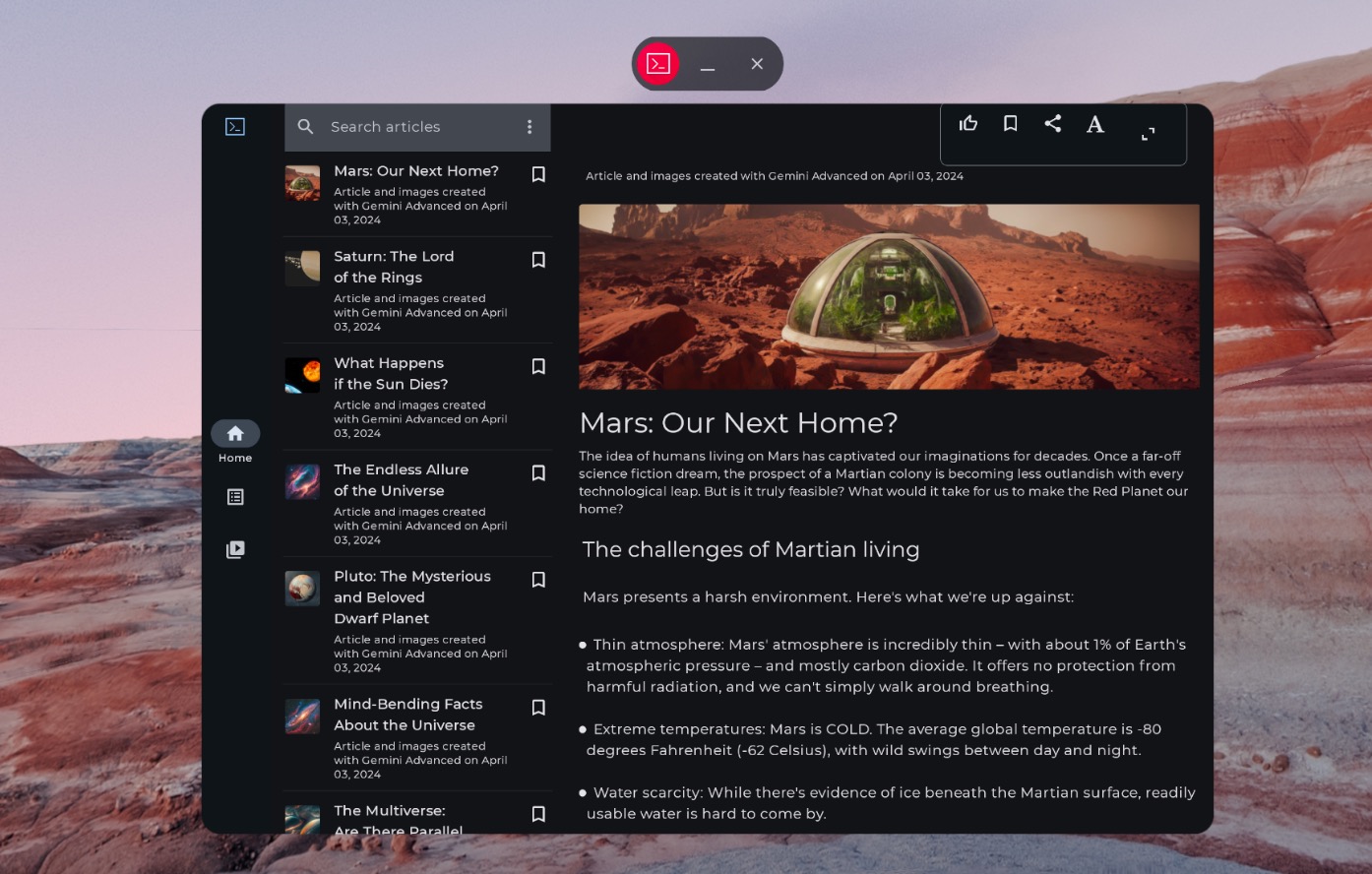
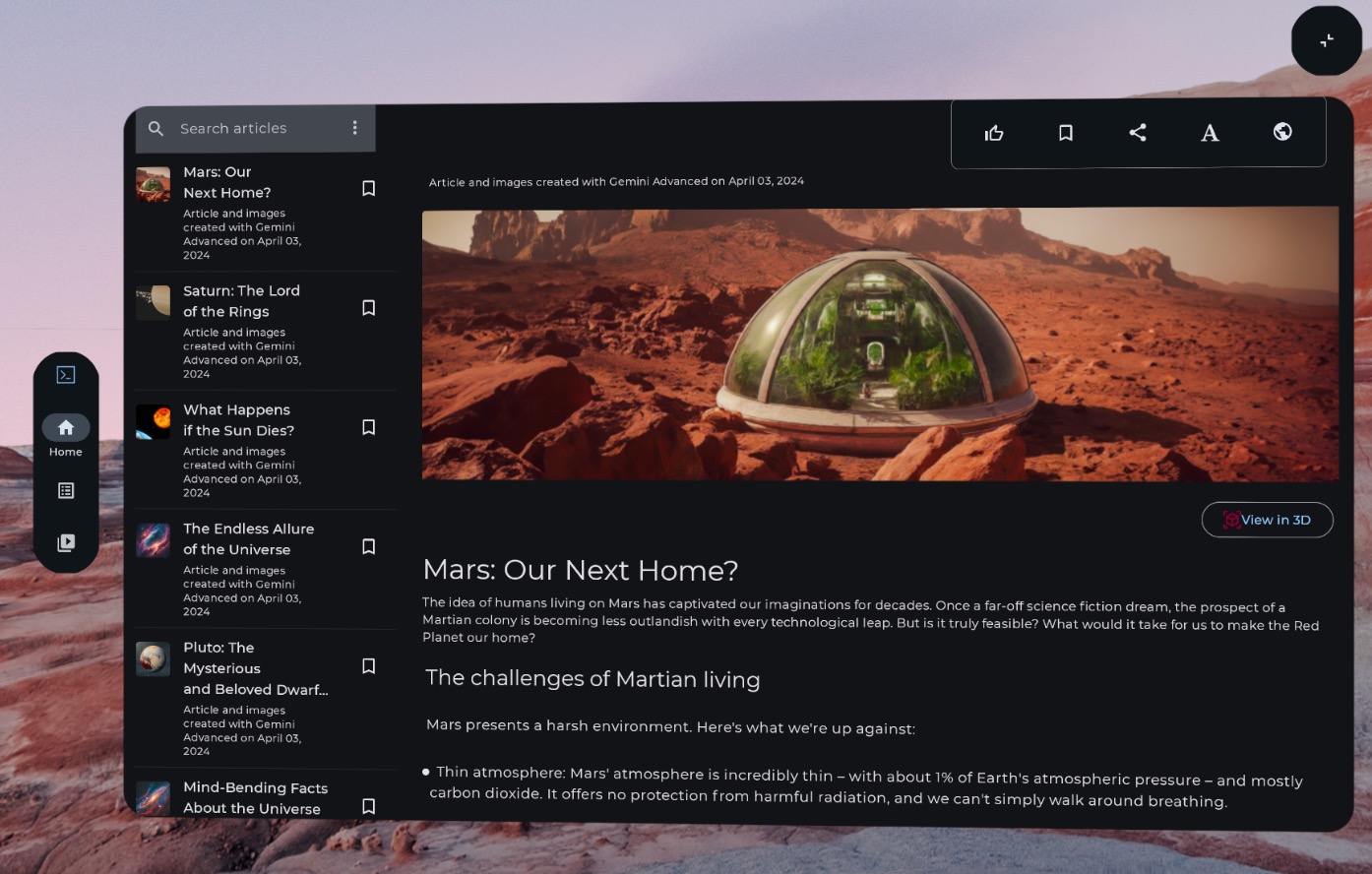
محتوای غیر فضایی

کنترلهای رسانهای فضایی (سازگار با XR) درون یک مدارگرد و تقسیم محتوا به چندین پنل فضایی
SpatialRow { SpatialPanel( SubspaceModifier .width(384.dp) .height(592.dp) ) { StartSupportingPanelContent() } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { App() } SpatialPanel( SubspaceModifier .width(288.dp) .height(480.dp) ) { EndSupportingPanelContent() } }
بررسی قابلیتهای مکانی
وقتی در حال تصمیمگیری برای نمایش یک عنصر رابط کاربری خاص هستید، از بررسی دستگاهها یا حالتهای خاص واقعیت مجازی (XR) خودداری کنید. بررسی دستگاهها یا حالتها به جای قابلیتها میتواند هنگام تغییر قابلیتهای یک دستگاه خاص در طول زمان، مشکلاتی ایجاد کند. در عوض، از LocalSpatialCapabilities.current.isSpatialUiEnabled برای بررسی مستقیم قابلیتهای فضاییسازی لازم، همانطور که در مثال زیر نشان داده شده است، استفاده کنید. این رویکرد تضمین میکند که برنامه شما بدون نیاز به بهروزرسانی در هر بار ظهور دستگاههای جدید یا تغییر قابلیتها، به درستی با طیف گستردهای از تجربیات واقعیت مجازی سازگار میشود.
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { SupportingInfoPanel() } else { ButtonToPresentInfoModal() } // Similar check for audio val spatialAudioEnabled = LocalSpatialCapabilities.current.isSpatialAudioEnabled
از محیطها برای تغییر محیط اطراف کاربر استفاده کنید
وقتی میخواهید با تغییر محیط اطراف کاربر، حس غوطهوری در برنامه خود ایجاد کنید، میتوانید این کار را با محیطها انجام دهید. اضافه کردن یک محیط در کد، یک تغییر ساده است که میتوانید بدون تأثیر قابل توجه بر رابط کاربری موجود برنامه خود، آن را ایجاد کنید. برای اطلاعات بیشتر در مورد تنظیم محیطها، حتماً راهنمای کامل ما را بررسی کنید.
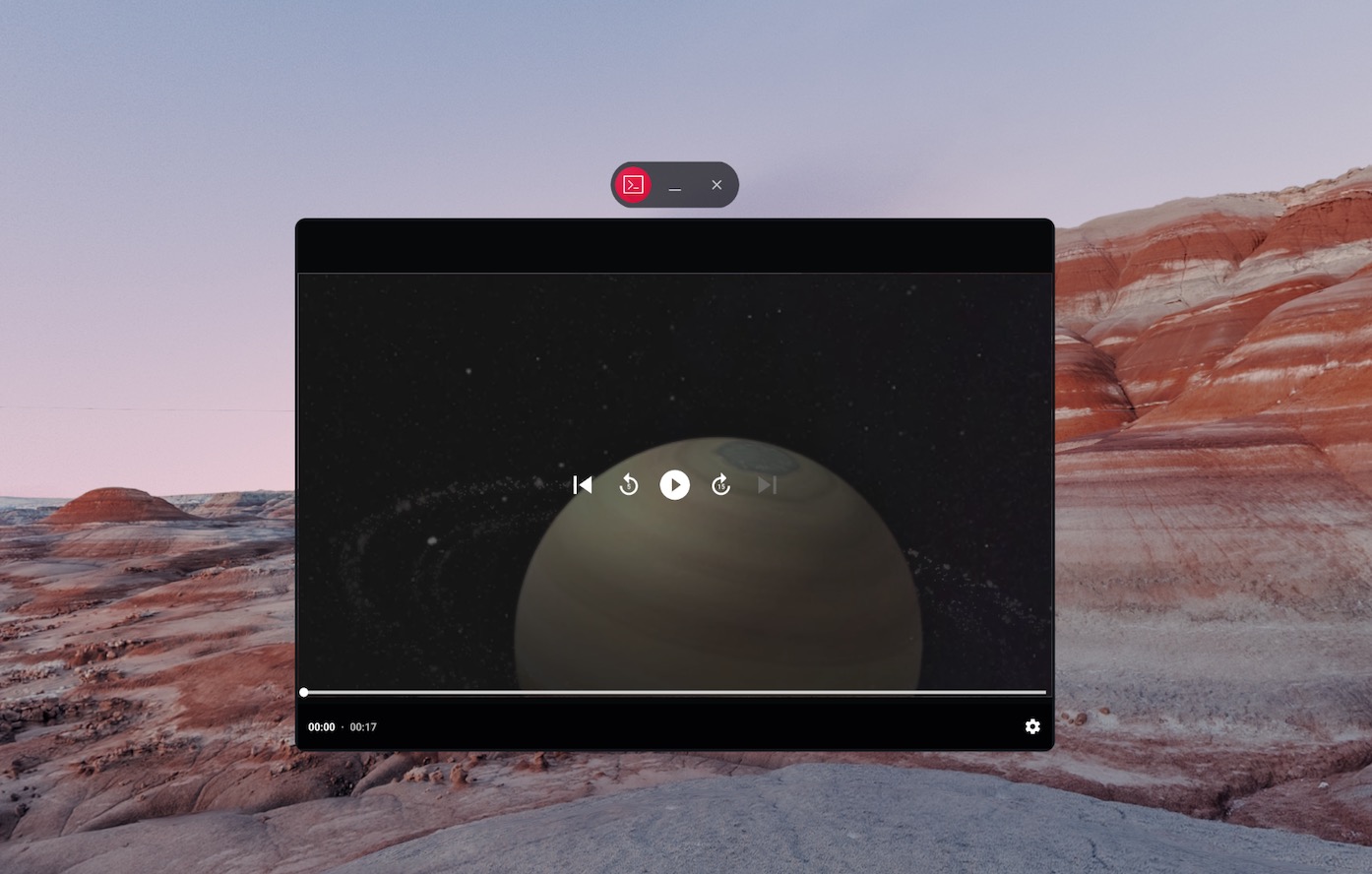
اضافه کردن محتوای سه بعدی
محتوای سهبعدی مانند مدلهای سهبعدی و ویدیوهای فضایی میتوانند به ایجاد یک تجربه فراگیرتر و افزایش درک فضایی کمک کنند. برنامه شما فقط زمانی میتواند محتوای سهبعدی را نمایش دهد که قابلیتهای فضایی در دسترس باشند، بنابراین ابتدا باید بررسی کنید که آیا قابلیتهای فضایی در دسترس هستند یا خیر.
برای افزودن مدلهای سهبعدی ، ویدیوی فضایی یا صدای فضایی به راهنمای مربوطه مراجعه کنید.



