आइकॉन की मदद से, उपयोगकर्ता आपके ऐप्लिकेशन और उसमें की जाने वाली कार्रवाइयों की पहचान कर पाते हैं. Material आइकॉन के सुइट को ऐक्सेस किया जा सकता है. साथ ही, Compose की मदद से उन्हें सीधे अपने ऐप्लिकेशन में जोड़ा जा सकता है. Views की मदद से अपने ऐप्लिकेशन के लिए कस्टम आइकॉन या आइकॉन बनाने के लिए, Android Studio में Image Asset Studio उपलब्ध है.
Compose की मदद से, अपने ऐप्लिकेशन में आइकॉन जोड़ना
Compose में, Compose Material लाइब्रेरी या Compose Material 3 लाइब्रेरी को इंपोर्ट किया जा सकता है, ताकि किसी भी Material आइकॉन को ऐक्सेस किया जा सके. इसके बाद, अपने ऐप्लिकेशन में आइकॉन जोड़ने के लिए Icon कंपोज़ेबल का इस्तेमाल करें. ऐक्शन बार आइकॉन, टैब आइकॉन या सूचना आइकॉन के लिए, मटीरियल आइकॉन सबसे ज़्यादा काम के होते हैं. ज़्यादा जानकारी के लिए, मटेरियल आइकॉन देखें.
अगर आपको कस्टम आइकॉन बनाने हैं, जैसे कि ऐप्लिकेशन लॉन्चर आइकॉन, तो Image Asset Studio का इस्तेमाल करें. लॉन्चर आइकॉन के लिए, AndroidManifest.xml फ़ाइल में mipmap/ की जगह का रेफ़रंस होना चाहिए. इमेज ऐसेट स्टूडियो, इस कोड को अपने-आप जोड़ देता है. यहां दी गई मेनिफ़ेस्ट फ़ाइल के कोड में, mipmap/ डायरेक्ट्री में मौजूद ic_launcher आइकॉन का रेफ़रंस दिया गया है:
<application android:name="ApplicationTitle" android:label="@string/app_label" android:icon=&q>uot;@mipmap/ic_launcher"
इमेज ऐसेट स्टूडियो के बारे में जानकारी
Android Studio में Image Asset Studio नाम का एक टूल शामिल होता है. इसकी मदद से, मटेरियल आइकॉन, कस्टम इमेज, और टेक्स्ट स्ट्रिंग से अपने ऐप्लिकेशन के आइकॉन जनरेट किए जा सकते हैं. यह आपके ऐप्लिकेशन के साथ काम करने वाली हर पिक्सल डेंसिटी के लिए, सही रिज़ॉल्यूशन वाले आइकॉन का एक सेट जनरेट करता है.
इमेज ऐसेट स्टूडियो, जनरेट किए गए नए आइकॉन को आपके प्रोजेक्ट में res/ डायरेक्ट्री के तहत, डेनसिटी के हिसाब से फ़ोल्डर में रखता है. रनटाइम के दौरान, Android उस डिवाइस की स्क्रीन डेंसिटी के हिसाब से सही संसाधन का इस्तेमाल करता है जिस पर आपका ऐप्लिकेशन चल रहा है.
Image Asset Studio की मदद से, इस तरह के आइकॉन जनरेट किए जा सकते हैं:
- लॉन्चर आइकॉन
- ऐक्शन बार और टैब आइकॉन
- सूचना आइकन
यहां दिए गए सेक्शन में, बनाए जा सकने वाले आइकॉन टाइप के बारे में बताया गया है. साथ ही, इमेज और टेक्स्ट इनपुट के बारे में भी बताया गया है.
अडैप्टिव और लेगसी लॉन्चर आइकॉन
लॉन्चर आइकॉन एक ग्राफ़िक होता है, जो लोगों को आपके ऐप्लिकेशन के बारे में बताता है. यह एक्सटेंशन:
- किसी डिवाइस पर इंस्टॉल किए गए ऐप्लिकेशन की सूची और होम स्क्रीन पर दिखते हैं.
- अपने ऐप्लिकेशन में शॉर्टकट दिखाएं. उदाहरण के लिए, संपर्क शॉर्टकट आइकॉन, जो किसी संपर्क की ज़्यादा जानकारी खोलता है.
- लॉन्चर ऐप्लिकेशन में इसका इस्तेमाल किया जा सकता है.
- Google Play पर लोगों को आपका ऐप्लिकेशन खोजने में मदद करें.
अडैप्टिव लॉन्चर आइकॉन, अलग-अलग डिवाइस मॉडल पर अलग-अलग शेप में दिख सकते हैं. ये Android 8.0 (एपीआई लेवल 26) और इसके बाद के वर्शन में उपलब्ध हैं. Android Studio 3.0 में, Image Asset Studio का इस्तेमाल करके अडैप्टिव आइकॉन बनाने की सुविधा जोड़ी गई है. Image Asset Studio, अडैप्टिव आइकॉन की झलक जनरेट करता है. ये झलकें, आइकॉन को सर्कल, स्क्वेयरकल, गोल किनारों वाले स्क्वेयर, और स्क्वेयर शेप में दिखाती हैं. साथ ही, आइकॉन की पूरी झलक भी दिखाती हैं. इमेज ऐसेट स्टूडियो, आइकॉन की लेगसी, गोल, और Google Play Store की झलक भी जनरेट करता है. लेगसी लॉन्चर आइकॉन, एक ग्राफ़िक होता है. यह डिवाइस की होम स्क्रीन और लॉन्चर विंडो पर आपके ऐप्लिकेशन को दिखाता है. लेगसी लॉन्चर आइकॉन, Android 7.1 (एपीआई लेवल 25) या इससे पहले के वर्शन पर काम करने वाले डिवाइसों के लिए होते हैं. ये अडैप्टिव आइकॉन के साथ काम नहीं करते. साथ ही, ये डिवाइस मॉडल के हिसाब से अलग-अलग शेप में नहीं दिखते.
इमेज ऐसेट स्टूडियो, आइकॉन को res/mipmap-density/ डायरेक्ट्री में सही जगहों पर रखता है. यह 512 x 512 पिक्सल वाली एक ऐसी इमेज भी बनाता है जो Google Play Store के लिए सही है.
हमारा सुझाव है कि लॉन्चर आइकॉन के लिए, मटीरियल डिज़ाइन स्टाइल का इस्तेमाल करें. भले ही, आपके ऐप्लिकेशन में Android के पुराने वर्शन के लिए भी सहायता उपलब्ध हो.
ज़्यादा जानकारी के लिए, ऐडैप्टिव लॉन्चर आइकॉन और प्रॉडक्ट आइकॉन - Material Design देखें.
ऐक्शन बार और टैब आइकॉन
ऐक्शन बार आइकॉन, ऐक्शन बार में मौजूद ग्राफ़िकल एलिमेंट होते हैं. ये अलग-अलग ऐक्शन आइटम को दिखाते हैं. ज़्यादा जानकारी के लिए, ऐक्शन जोड़ना और उन्हें मैनेज करना, ऐप्लिकेशन बार - मटीरियल डिज़ाइन, और ऐक्शन बार डिज़ाइन देखें.
टैब आइकॉन, ग्राफ़िकल एलिमेंट होते हैं. इनका इस्तेमाल, मल्टी-टैब इंटरफ़ेस में अलग-अलग टैब को दिखाने के लिए किया जाता है. हर टैब आइकॉन की दो स्थितियां होती हैं: चुना नहीं गया और चुना गया. ज़्यादा जानकारी के लिए, टैब के साथ स्वाइप व्यू बनाना और टैब - मटीरियल डिज़ाइन देखें.
इमेज ऐसेट स्टूडियो, आइकॉन को res/drawable-density/ डायरेक्ट्री में सही जगहों पर रखता है.
हमारा सुझाव है कि ऐक्शन बार और टैब आइकॉन के लिए, मटीरियल डिज़ाइन स्टाइल का इस्तेमाल करें. भले ही, आपके ऐप्लिकेशन में Android के पुराने वर्शन के लिए भी सहायता उपलब्ध हो. appcompat और अन्य सपोर्ट लाइब्रेरी का इस्तेमाल करके, अपने मटीरियल डिज़ाइन यूज़र इंटरफ़ेस (यूआई) को प्लैटफ़ॉर्म के पुराने वर्शन पर डिलीवर करें.
इमेज ऐसेट स्टूडियो के बजाय, ऐक्शन बार और टैब आइकॉन बनाने के लिए, वेक्टर ऐसेट स्टूडियो का इस्तेमाल किया जा सकता है. वेक्टर ड्रॉएबल, सामान्य आइकॉन के लिए सही होते हैं. साथ ही, इनसे आपके ऐप्लिकेशन का साइज़ कम हो सकता है.
सूचना आइकन
सूचना एक ऐसा मैसेज होता है जिसे ऐप्लिकेशन के सामान्य यूज़र इंटरफ़ेस (यूआई) के बाहर दिखाया जा सकता है. Image Asset Studio, सूचनाओं के आइकॉन को res/drawable-density/ डायरेक्ट्री में सही जगहों पर रखता है:
- Android 2.2 (एपीआई लेवल 8) और इससे पहले के वर्शन के लिए आइकॉन,
res/drawable-density/डायरेक्ट्री में रखे जाते हैं. - Android 2.3 से 2.3.7 (एपीआई लेवल 9 से 10) के लिए आइकॉन,
res/drawable-density-v9/डायरेक्ट्री में रखे जाते हैं. - Android 3 (एपीआई लेवल 11) और उसके बाद के वर्शन के लिए आइकॉन,
res/drawable-density-v11/डायरेक्ट्री में रखे जाते हैं.
अगर आपका ऐप्लिकेशन Android 2.3 से 2.3.7 (एपीआई लेवल 9 से 10) के साथ काम करता है, तो Image Asset Studio आपके आइकॉन का ग्रे वर्शन जनरेट करता है. Android के नए वर्शन में, Image Asset Studio से जनरेट किया गया सफ़ेद आइकॉन इस्तेमाल किया जाता है.
ज़्यादा जानकारी के लिए, सूचनाएं; सूचनाओं का मटीरियल डिज़ाइन; सूचनाएं, Android 5.0 में हुए बदलाव; सूचनाएं, Android 4.4 और इससे पुराने वर्शन; और स्टेटस बार के आइकॉन, Android 3.0 और इससे पुराने वर्शन देखें.
क्लिप आर्ट
Image Asset Studio की मदद से, Google के मटीरियल आइकॉन को VectorDrawable और PNG फ़ॉर्मैट में आसानी से इंपोर्ट किया जा सकता है. इसके लिए, आपको सिर्फ़ डायलॉग बॉक्स से कोई आइकॉन चुनना होगा. ज़्यादा जानकारी के लिए, Material Icons देखें.
इमेज
आपके पास अपनी इमेज इंपोर्ट करने और उन्हें आइकॉन के टाइप के हिसाब से अडजस्ट करने का विकल्प होता है. इमेज ऐसेट स्टूडियो में इन फ़ाइल टाइप का इस्तेमाल किया जा सकता है: PNG (सुझाया गया), JPG (इस्तेमाल किया जा सकता है), और GIF (इस्तेमाल न करने का सुझाव दिया गया है).
टेक्स्ट स्ट्रिंग
इमेज ऐसेट स्टूडियो की मदद से, अलग-अलग फ़ॉन्ट में टेक्स्ट स्ट्रिंग टाइप की जा सकती है. साथ ही, उसे किसी आइकॉन पर रखा जा सकता है. यह टेक्स्ट पर आधारित आइकॉन को अलग-अलग डेंसिटी के लिए, PNG फ़ाइलों में बदलता है. आपके पास अपने कंप्यूटर पर इंस्टॉल किए गए फ़ॉन्ट इस्तेमाल करने का विकल्प होता है.
इमेज ऐसेट स्टूडियो का इस्तेमाल करना
इमेज ऐसेट स्टूडियो शुरू करने के लिए, यह तरीका अपनाएं:
- प्रोजेक्ट विंडो में, Android व्यू को चुनें.
- res फ़ोल्डर पर राइट क्लिक करें और New > Image Asset चुनें.

- यहां दिया गया तरीका अपनाकर, ये काम करें:
- अडैप्टिव और लेगसी लॉन्चर आइकॉन बनाएं.
- ऐक्शन बार या टैब आइकॉन बनाएं.
- सूचना आइकॉन बनाएं.
अडैप्टिव और लेगसी लॉन्चर आइकॉन बनाना
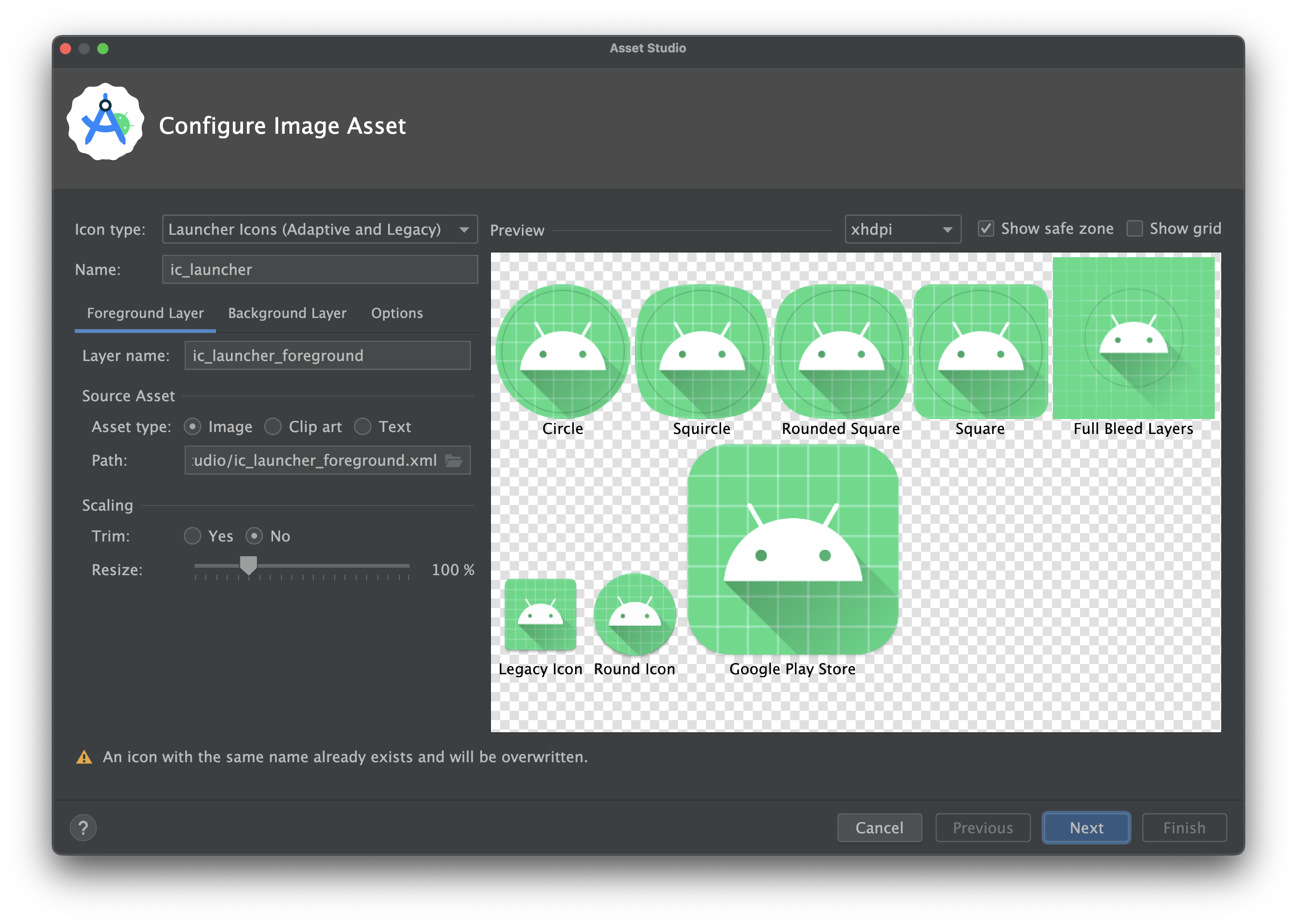
इमेज ऐसेट स्टूडियो खोलने के बाद, अडैप्टिव और लेगसी आइकॉन जोड़े जा सकते हैं. इसके लिए, यह तरीका अपनाएं:
- आइकॉन टाइप फ़ील्ड में, लॉन्चर आइकॉन (अनुकूलित और लेगसी) चुनें.
- फ़ोरग्राउंड लेयर टैब में, कोई ऐसेट टाइप चुनें. इसके बाद, नीचे दिए गए फ़ील्ड में ऐसेट के बारे में बताएं:
- इमेज फ़ाइल का पाथ तय करने के लिए, इमेज चुनें.
- मटेरियल डिज़ाइन आइकॉन सेट से कोई इमेज चुनने के लिए, क्लिप आर्ट चुनें.
- टेक्स्ट स्ट्रिंग तय करने और फ़ॉन्ट चुनने के लिए, टेक्स्ट चुनें.
- बैकग्राउंड लेयर टैब में, ऐसेट टाइप चुनें. इसके बाद, नीचे दिए गए फ़ील्ड में ऐसेट के बारे में बताएं. आपके पास कोई रंग चुनने या बैकग्राउंड लेयर के तौर पर इस्तेमाल करने के लिए, कोई इमेज चुनने का विकल्प होता है.
- मोनोक्रोम लेयर टैब में, कोई ऐसेट टाइप (इमेज, क्लिप आर्ट या टेक्स्ट) चुनें. इसके अलावा, Android Studio को फ़ोरग्राउंड लेयर के तौर पर इस्तेमाल की गई ऐसेट को फिर से इस्तेमाल करने की अनुमति दी जा सकती है.
- विकल्प टैब में, डिफ़ॉल्ट सेटिंग देखें. साथ ही, पुष्टि करें कि आपको लेगसी, गोल, और Google Play Store आइकॉन जनरेट करने हैं.
- आपके पास फ़ोरग्राउंड लेयर और बैकग्राउंड लेयर टैब में से हर एक के लिए, नाम और डिसप्ले सेटिंग बदलने का विकल्प होता है:
- नाम - अगर आपको डिफ़ॉल्ट नाम का इस्तेमाल नहीं करना है, तो कोई नया नाम टाइप करें. अगर वह संसाधन का नाम प्रोजेक्ट में पहले से मौजूद है, तो उसे बदल दिया जाता है. इसकी जानकारी विज़र्ड के सबसे नीचे मौजूद गड़बड़ी के मैसेज से मिलती है. नाम में सिर्फ़ छोटे अक्षर, अंडरस्कोर, और अंक शामिल किए जा सकते हैं.
- ट्रिम करें - सोर्स ऐसेट में, आइकॉन ग्राफ़िक और बॉर्डर के बीच मार्जिन को अडजस्ट करने के लिए, हां चुनें. इस ऑपरेशन से, आसपेक्ट रेशियो को बनाए रखते हुए पारदर्शी स्पेस को हटाया जाता है. सोर्स ऐसेट में कोई बदलाव न करने के लिए, नहीं चुनें.
- रंग - क्लिप आर्ट या टेक्स्ट आइकॉन का रंग बदलने के लिए, फ़ील्ड पर क्लिक करें. रंग चुनें डायलॉग में जाकर, कोई रंग चुनें. इसके बाद, चुनें पर क्लिक करें. फ़ील्ड में नई वैल्यू दिखती है.
- साइज़ बदलें - स्लाइडर का इस्तेमाल करके, इमेज, क्लिप आर्ट या टेक्स्ट आइकॉन का साइज़ बदलने के लिए, प्रतिशत में स्केलिंग फ़ैक्टर तय करें. कलर ऐसेट टाइप चुनने पर, बैकग्राउंड लेयर के लिए यह कंट्रोल बंद हो जाता है.
- आगे बढ़ें पर क्लिक करें.
- अगर चाहें, तो रिसॉर्स डायरेक्ट्री बदलें: वह रिसॉर्स सोर्स सेट चुनें जिसमें आपको इमेज ऐसेट जोड़नी है: src/main/res, src/debug/res, src/release/res या कोई कस्टम सोर्स सेट. मुख्य सोर्स सेट, सभी बिल्ड वैरिएंट पर लागू होता है. इनमें डीबग और रिलीज़ शामिल हैं. डीबग और रिलीज़ सोर्स सेट, मुख्य सोर्स सेट को बदल देते हैं. साथ ही, ये किसी बिल्ड के एक वर्शन पर लागू होते हैं. डीबग सोर्स सेट का इस्तेमाल सिर्फ़ डीबग करने के लिए किया जाता है. नया सोर्स सेट तय करने के लिए, फ़ाइल > प्रोजेक्ट स्ट्रक्चर > ऐप्लिकेशन > बिल्ड टाइप चुनें. उदाहरण के लिए, बीटा सोर्स सेट तय किया जा सकता है. साथ ही, आइकॉन का ऐसा वर्शन बनाया जा सकता है जिसमें नीचे दाएं कोने में "बीटा" टेक्स्ट शामिल हो. ज़्यादा जानकारी के लिए, बिल्ड वैरिएंट कॉन्फ़िगर करना लेख पढ़ें.
- पूरा करें पर क्लिक करें. इमेज ऐसेट स्टूडियो, अलग-अलग डेन्सिटी के लिए इमेज को मिपमैप फ़ोल्डर में जोड़ता है.
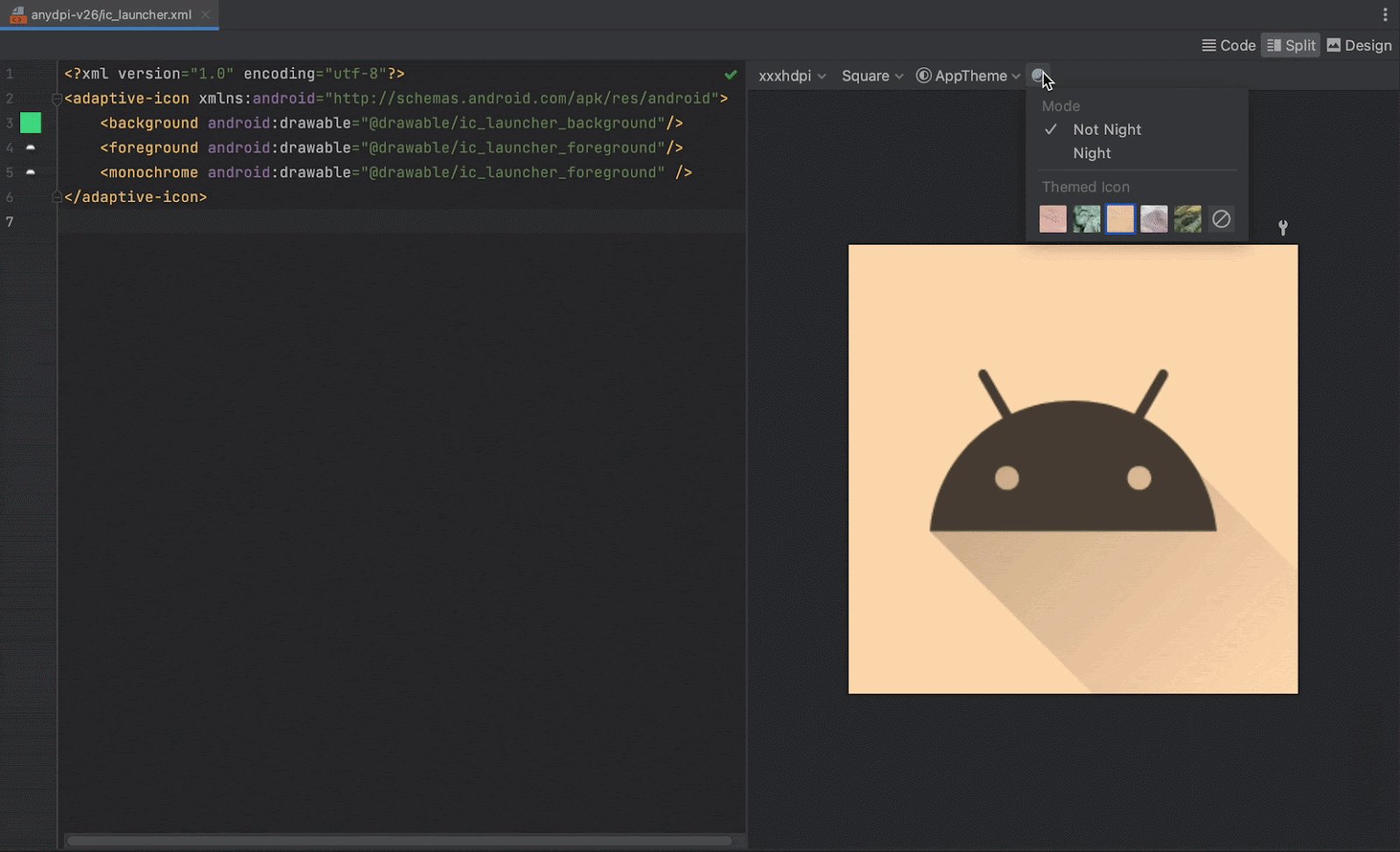
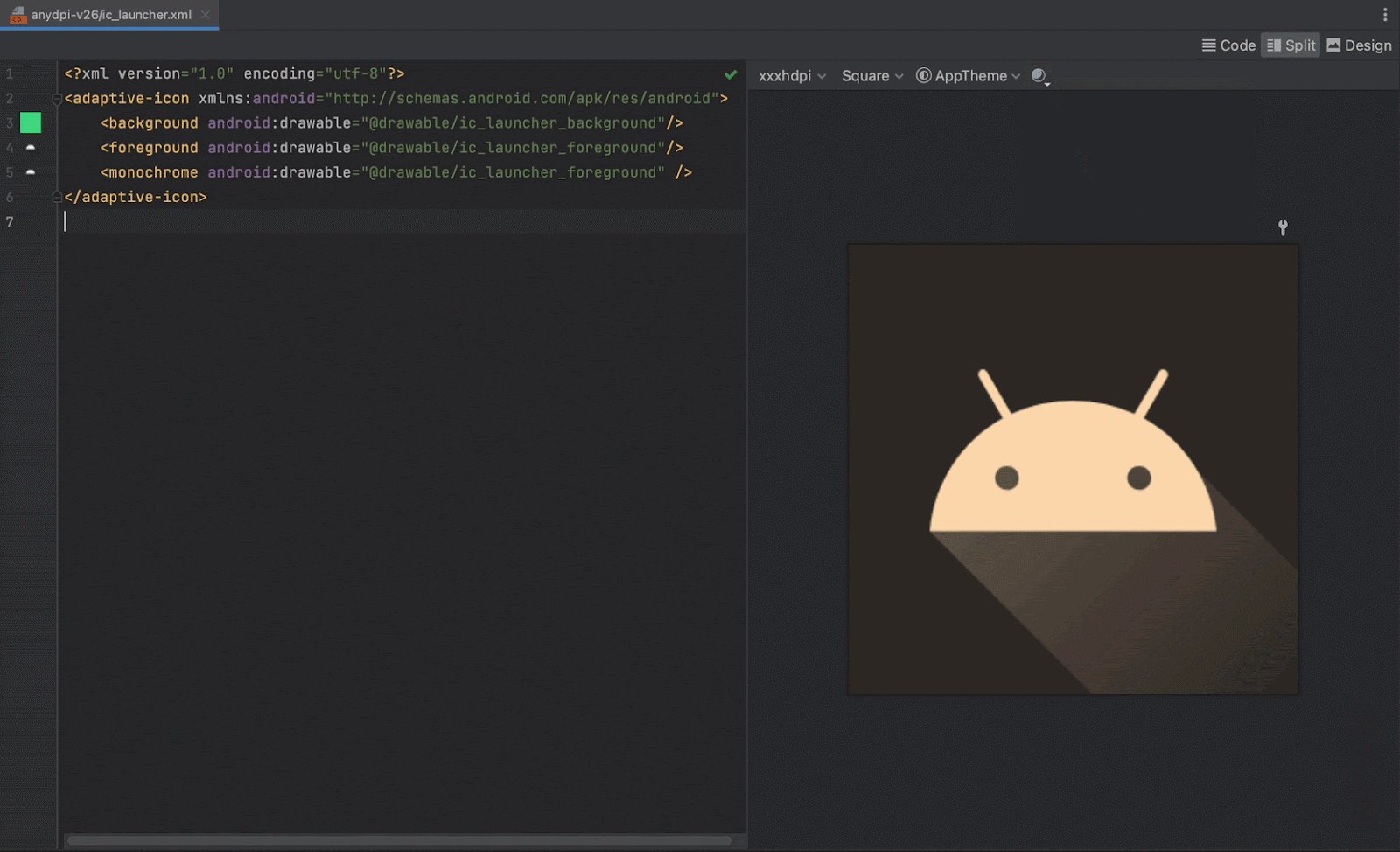
थीम वाले ऐप्लिकेशन आइकॉन की झलक देखना
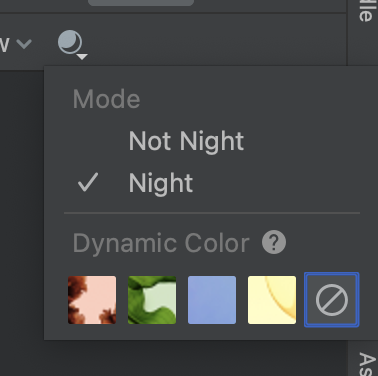
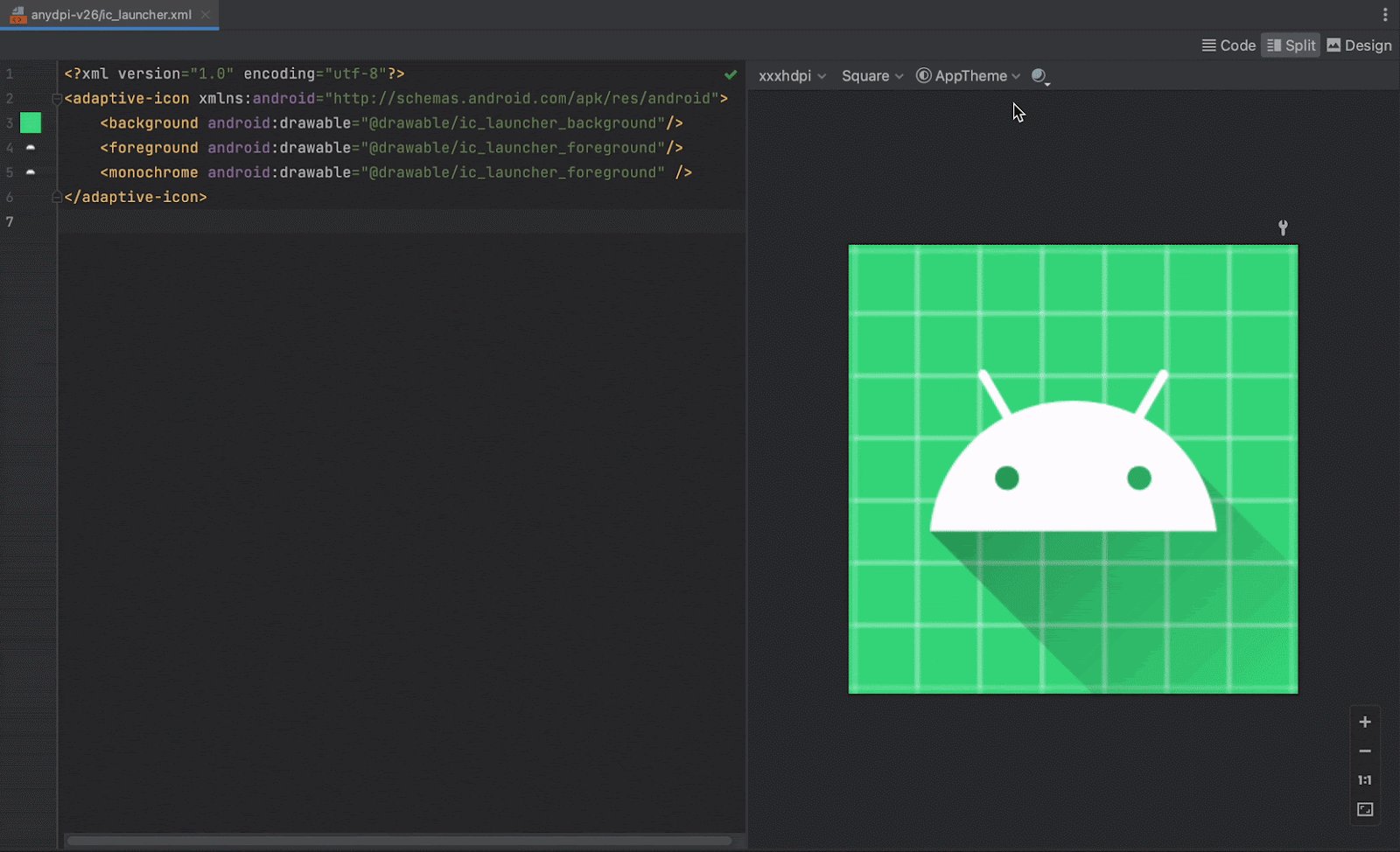
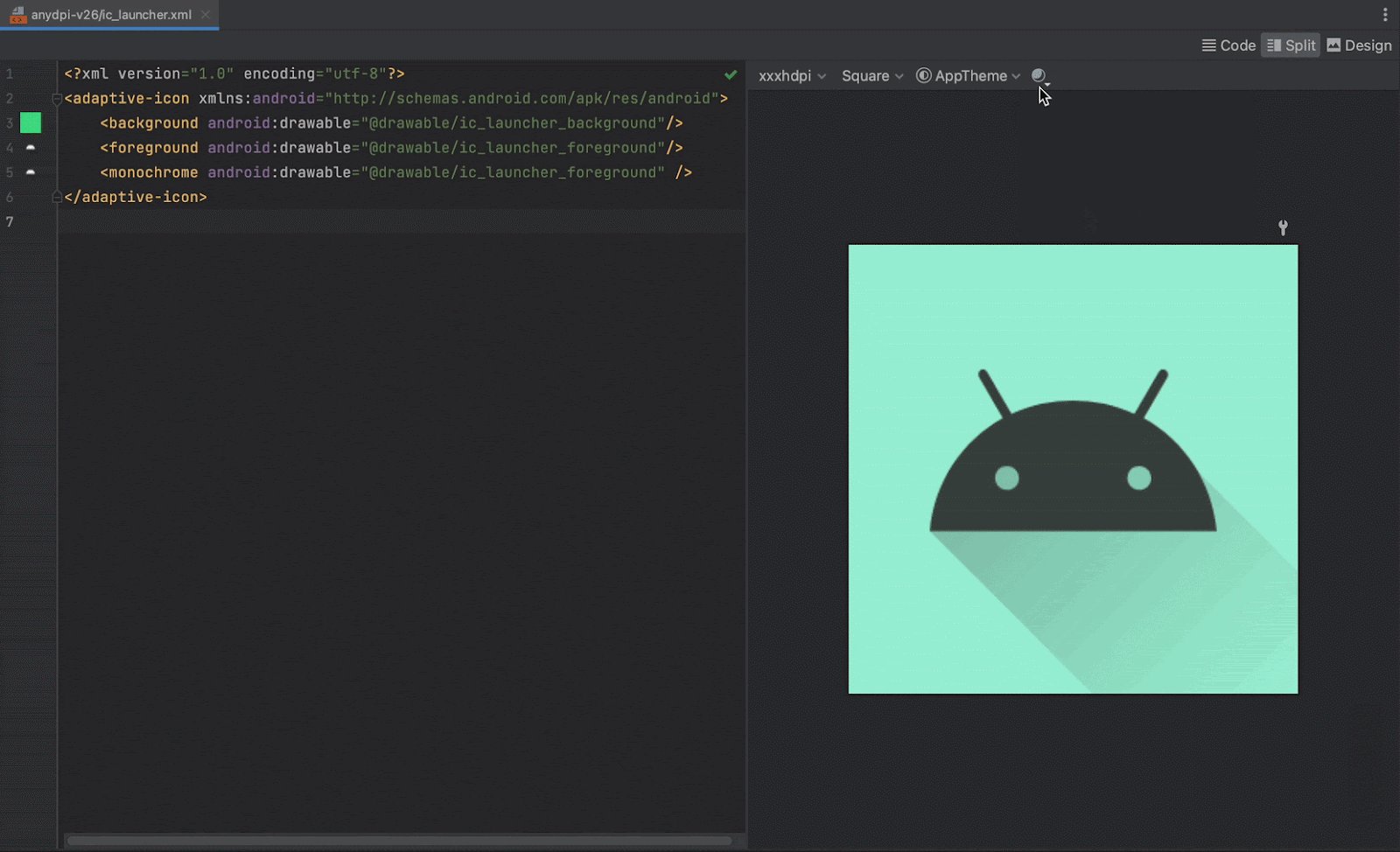
Android Studio की मदद से, थीम वाले ऐप्लिकेशन आइकॉन की झलक देखी जा सकती है. साथ ही, यह भी देखा जा सकता है कि यह आइकॉन, उपयोगकर्ता के वॉलपेपर के रंग के हिसाब से कैसे बदलता है. थीम वाले ऐप्लिकेशन आइकॉन की झलक देखने के लिए, launcher.xml फ़ाइल खोलें. यह फ़ाइल आपके आइकॉन को तय करती है. इसके बाद, टूलबार पर मौजूद सिस्टम यूआई मोड सिलेक्टर का इस्तेमाल करके, वॉलपेपर बदलें और देखें कि आइकॉन कैसा दिखता है.
थीम वाले ऐप्लिकेशन आइकॉन बनाने के तरीके के बारे में ज़्यादा जानने के लिए, अडैप्टिव आइकॉन लेख पढ़ें.


ऐक्शन बार या टैब आइकॉन बनाना
इमेज ऐसेट स्टूडियो खोलने के बाद, यह तरीका अपनाकर ऐक्शन बार या टैब आइकॉन जोड़ा जा सकता है:
- आइकॉन टाइप फ़ील्ड में, ऐक्शन बार और टैब आइकॉन चुनें.
- कोई ऐसेट टाइप चुनें. इसके बाद, नीचे दिए गए फ़ील्ड में ऐसेट के बारे में बताएं:
- क्लिप आर्ट फ़ील्ड में, बटन पर क्लिक करें.
- पाथ फ़ील्ड में, इमेज का पाथ और फ़ाइल का नाम डालें. डायलॉग का इस्तेमाल करने के लिए, ... पर क्लिक करें.
- टेक्स्ट फ़ील्ड में, कोई टेक्स्ट स्ट्रिंग टाइप करें और कोई फ़ॉन्ट चुनें.
- नाम और डिसप्ले के विकल्पों को बदलें. हालांकि, ऐसा करना ज़रूरी नहीं है:
- नाम - अगर आपको डिफ़ॉल्ट नाम का इस्तेमाल नहीं करना है, तो नया नाम टाइप करें. अगर वह संसाधन का नाम प्रोजेक्ट में पहले से मौजूद है, तो उसे बदल दिया जाता है. इसकी जानकारी विज़र्ड के सबसे नीचे मौजूद गड़बड़ी के मैसेज से मिलती है. नाम में सिर्फ़ छोटे अक्षर, अंडरस्कोर, और अंक शामिल किए जा सकते हैं.
- ट्रिम करें - सोर्स ऐसेट में आइकॉन ग्राफ़िक और बॉर्डर के बीच मार्जिन को अडजस्ट करने के लिए, हां चुनें. इस ऑपरेशन से, आसपेक्ट रेशियो को बनाए रखते हुए, पारदर्शी स्पेस को हटाया जाता है. सोर्स ऐसेट में कोई बदलाव न करने के लिए, नहीं चुनें.
- पैडिंग - अगर आपको सोर्स ऐसेट की पैडिंग को चारों ओर से अडजस्ट करना है, तो स्लाइडर को घुमाएं. -10% से 50% के बीच की कोई वैल्यू चुनें. अगर आपने काट-छांट करें का विकल्प भी चुना है, तो सबसे पहले वीडियो की काट-छांट की जाएगी.
- थीम - HOLO_LIGHT या HOLO_DARK चुनें. इसके अलावा, रंग चुनें डायलॉग में कोई रंग चुनने के लिए, CUSTOM को चुनें. इसके बाद, कस्टम रंग फ़ील्ड पर क्लिक करें.
Image Asset Studio, आइकॉन को पारदर्शी स्क्वेयर में बनाता है, ताकि किनारों पर कुछ पैडिंग हो. पैडिंग की वजह से, आइकॉन पर ड्रॉप-शैडो इफ़ेक्ट डालने के लिए ज़रूरी जगह मिल जाती है.
- आगे बढ़ें पर क्लिक करें.
- संसाधन डायरेक्ट्री को बदलने का विकल्प:
- res डायरेक्ट्री - वह संसाधन सोर्स सेट चुनें जहां आपको इमेज ऐसेट जोड़नी है: src/main/res, src/debug/res, src/release/res या उपयोगकर्ता के तय किए गए सोर्स सेट में से कोई एक. मुख्य सोर्स सेट, सभी बिल्ड वैरिएंट पर लागू होता है. जैसे, डीबग और रिलीज़. डीबग और रिलीज़ सोर्स सेट, मुख्य सोर्स सेट को बदल देते हैं. साथ ही, ये किसी बिल्ड के एक वर्शन पर लागू होते हैं. डीबग सोर्स सेट का इस्तेमाल सिर्फ़ डीबग करने के लिए किया जाता है. नया सोर्स सेट तय करने के लिए, फ़ाइल > प्रोजेक्ट स्ट्रक्चर > ऐप्लिकेशन > बिल्ड टाइप चुनें. उदाहरण के लिए, बीटा सोर्स सेट तय किया जा सकता है. साथ ही, आइकॉन का ऐसा वर्शन बनाया जा सकता है जिसमें नीचे दाएं कोने में "बीटा" टेक्स्ट शामिल हो. ज़्यादा जानकारी के लिए, बिल्ड वैरिएंट कॉन्फ़िगर करना लेख पढ़ें.
- पूरा करें पर क्लिक करें.
आइकॉन चुनें डायलॉग बॉक्स में, कोई मटेरियल आइकॉन चुनें. इसके बाद, ठीक है पर क्लिक करें.
यह आइकॉन, दाईं ओर मौजूद सोर्स ऐसेट सेक्शन में दिखता है. साथ ही, यह विज़र्ड के सबसे नीचे मौजूद प्रीव्यू सेक्शन में भी दिखता है.
आउटपुट डायरेक्ट्री सेक्शन में, इमेज और वे फ़ोल्डर दिखते हैं जिनमें वे प्रोजेक्ट विंडो के प्रोजेक्ट फ़ाइलें व्यू में दिखेंगी.
इमेज ऐसेट स्टूडियो, अलग-अलग डेंसिटी के लिए drawable फ़ोल्डर में इमेज जोड़ता है.
सूचना का आइकॉन बनाना
Image Asset Studio खोलने के बाद, सूचना का आइकॉन जोड़ने के लिए यह तरीका अपनाएं:
- आइकॉन टाइप फ़ील्ड में, सूचना वाले आइकॉन चुनें.
- कोई ऐसेट टाइप चुनें. इसके बाद, नीचे दिए गए फ़ील्ड में ऐसेट के बारे में बताएं:
- क्लिप आर्ट फ़ील्ड में, बटन पर क्लिक करें.
- पाथ फ़ील्ड में, इमेज का पाथ और फ़ाइल का नाम डालें. डायलॉग का इस्तेमाल करने के लिए, ... पर क्लिक करें.
- टेक्स्ट फ़ील्ड में, कोई टेक्स्ट स्ट्रिंग टाइप करें और कोई फ़ॉन्ट चुनें.
- नाम और डिसप्ले के विकल्पों को बदलें. हालांकि, ऐसा करना ज़रूरी नहीं है:
- नाम - अगर आपको डिफ़ॉल्ट नाम का इस्तेमाल नहीं करना है, तो नया नाम टाइप करें. अगर वह संसाधन का नाम प्रोजेक्ट में पहले से मौजूद है, तो उसे बदल दिया जाता है. इसकी जानकारी विज़र्ड के सबसे नीचे मौजूद गड़बड़ी के मैसेज से मिलती है. नाम में सिर्फ़ छोटे अक्षर, अंडरस्कोर, और अंक शामिल किए जा सकते हैं.
- ट्रिम करें - सोर्स ऐसेट में आइकॉन ग्राफ़िक और बॉर्डर के बीच मार्जिन को अडजस्ट करने के लिए, हां चुनें. इस ऑपरेशन से, आसपेक्ट रेशियो को बनाए रखते हुए पारदर्शी स्पेस को हटाया जाता है. सोर्स ऐसेट में कोई बदलाव न करने के लिए, नहीं चुनें.
- पैडिंग - अगर आपको सोर्स ऐसेट की पैडिंग को चारों ओर से अडजस्ट करना है, तो स्लाइडर को घुमाएं. -10% से 50% के बीच की कोई वैल्यू चुनें. अगर आपने काट-छांट करें का विकल्प भी चुना है, तो सबसे पहले वीडियो की काट-छांट की जाएगी.
Image Asset Studio, आइकॉन को पारदर्शी स्क्वेयर में बनाता है, ताकि किनारों पर कुछ पैडिंग हो. पैडिंग की वजह से, आइकॉन पर ड्रॉप-शैडो इफ़ेक्ट डालने के लिए ज़रूरी जगह मिल जाती है.
- आगे बढ़ें पर क्लिक करें.
- संसाधन डायरेक्ट्री को बदलने का विकल्प:
- res डायरेक्ट्री - वह संसाधन सोर्स सेट चुनें जहां आपको इमेज ऐसेट जोड़नी है: src/main/res, src/debug/res, src/release/res या उपयोगकर्ता के तय किए गए सोर्स सेट में से कोई एक. मुख्य सोर्स सेट, सभी बिल्ड वैरिएंट पर लागू होता है. जैसे, डीबग और रिलीज़. डीबग और रिलीज़ सोर्स सेट, मुख्य सोर्स सेट को बदल देते हैं. साथ ही, ये किसी बिल्ड के एक वर्शन पर लागू होते हैं. डीबग सोर्स सेट का इस्तेमाल सिर्फ़ डीबग करने के लिए किया जाता है. नया सोर्स सेट तय करने के लिए, फ़ाइल > प्रोजेक्ट स्ट्रक्चर > ऐप्लिकेशन > बिल्ड टाइप चुनें. उदाहरण के लिए, बीटा सोर्स सेट तय किया जा सकता है. साथ ही, आइकॉन का ऐसा वर्शन बनाया जा सकता है जिसमें नीचे दाएं कोने में "बीटा" टेक्स्ट शामिल हो. ज़्यादा जानकारी के लिए, बिल्ड वैरिएंट कॉन्फ़िगर करना लेख पढ़ें.
- पूरा करें पर क्लिक करें.
आइकॉन चुनें डायलॉग बॉक्स में, कोई मटेरियल आइकॉन चुनें. इसके बाद, ठीक है पर क्लिक करें.
यह आइकॉन, दाईं ओर मौजूद सोर्स ऐसेट सेक्शन में दिखता है. साथ ही, यह विज़र्ड के सबसे नीचे मौजूद प्रीव्यू सेक्शन में भी दिखता है.
आउटपुट डायरेक्ट्री सेक्शन में, इमेज और वे फ़ोल्डर दिखते हैं जिनमें वे प्रोजेक्ट विंडो के प्रोजेक्ट फ़ाइलें व्यू में दिखेंगी.
इमेज ऐसेट स्टूडियो, अलग-अलग डेंसिटी और वर्शन के लिए, drawable फ़ोल्डर में इमेज जोड़ता है.
Views की मदद से कोड में किसी इमेज रिसॉर्स को रेफ़र करना
अपने कोड में, इमेज ऐसेट को सामान्य तरीके से रेफ़र किया जा सकता है. इसके बाद, जब आपका ऐप्लिकेशन चलता है, तो डिवाइस के हिसाब से इमेज अपने-आप दिखती है:
- ज़्यादातर मामलों में, इमेज रिसोर्स को XML कोड में
@drawableया Java कोड मेंDrawableके तौर पर दिखाया जा सकता है. - अगर आपका ऐप्लिकेशन Support Library का इस्तेमाल करता है, तो
app:srcCompatस्टेटमेंट की मदद से, एक्सएमएल कोड में किसी इमेज रिसॉर्स का रेफ़रंस दिया जा सकता है. उदाहरण के लिए:
उदाहरण के लिए, यहां दिया गया लेआउट एक्सएमएल कोड, ImageView में ड्रॉएबल दिखाता है:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
नीचे दिया गया Java कोड, इमेज को Drawable के तौर पर वापस लाता है:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
getResources()
मेथड, Context
क्लास में मौजूद होता है. यह यूज़र इंटरफ़ेस (यूआई) ऑब्जेक्ट पर लागू होता है. जैसे, ऐक्टिविटी, फ़्रैगमेंट, लेआउट, व्यू वगैरह.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
इमेज रिसॉर्स को सिर्फ़ मुख्य थ्रेड से ऐक्सेस किया जा सकता है.
अपने प्रोजेक्ट की res/ डायरेक्ट्री में इमेज संसाधन होने के बाद, संसाधन आईडी का इस्तेमाल करके, उसे अपने Java कोड या XML लेआउट से रेफ़रंस किया जा सकता है.
यहां दिया गया Java कोड, drawable/myimage.png रिसॉर्स का इस्तेमाल करने के लिए ImageView सेट करता है:
Kotlin
findViewById<ImageView>(R.id.myimageview).apply { setImageResource(R.drawable.myimage) }
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
ज़्यादा जानकारी के लिए, संसाधन ऐक्सेस करना लेख पढ़ें.
किसी प्रोजेक्ट से आइकॉन मिटाना
किसी प्रोजेक्ट से आइकॉन हटाने के लिए:
- प्रोजेक्ट विंडो में, Android व्यू को चुनें.
- लॉन्चर आइकॉन के लिए, res/mipmap फ़ोल्डर या अन्य तरह के आइकॉन के लिए, res/drawable फ़ोल्डर बड़ा करें.
- उस सबफ़ोल्डर को ढूंढें जिसमें उस आइकॉन का नाम हो जिसे मिटाना है.
- फ़ोल्डर चुनें और Delete कुंजी दबाएं.
- यह पता लगाने के लिए कि प्रोजेक्ट में आइकॉन का इस्तेमाल कहां किया गया है, विकल्प चुनें. इसके बाद, ठीक है पर क्लिक करें.
- बिल्ड करें > क्लीन प्रोजेक्ट चुनें.
- अगर ज़रूरी हो, तो कोड के उन हिस्सों की वजह से हुई गड़बड़ियों को ठीक करें जो संसाधन का रेफ़रंस देते हैं.
इस फ़ोल्डर में, अलग-अलग डेन्सिटी में आइकॉन मौजूद होता है.
इसके अलावा, बदलाव करें > मिटाएं को भी चुना जा सकता है. इसके अलावा, फ़ाइल पर राइट क्लिक करके, मिटाएं को चुनें.
आपको सुरक्षित तरीके से मिटाएं डायलॉग दिखेगा.
Android Studio, प्रोजेक्ट और ड्राइव से फ़ाइलें मिटा देता है. हालांकि, अगर आपने प्रोजेक्ट में उन जगहों को खोजने का विकल्प चुना है जहां फ़ाइलों का इस्तेमाल किया गया है और कुछ इस्तेमाल के उदाहरण मिलते हैं, तो उन्हें देखा जा सकता है. इसके बाद, यह तय किया जा सकता है कि उन्हें मिटाना है या नहीं. अपने प्रोजेक्ट को सही तरीके से कंपाइल करने के लिए, आपको इन रेफ़रंस को मिटाना होगा या बदलना होगा.
Android Studio, मिटाए गए इमेज रिसॉर्स से जुड़ी जनरेट की गई सभी इमेज फ़ाइलों को हटा देता है. इससे वे प्रोजेक्ट और ड्राइव से हट जाते हैं.
Android Studio, आपके कोड में मौजूद इन गड़बड़ियों को हाइलाइट करता है. अपने कोड से सभी रेफ़रंस हटाने के बाद, प्रोजेक्ट को फिर से बनाया जा सकता है.
