Android Studio Ladybug 功能分块引入了 IntelliJ Platform 2024.2 更新中的新界面作为默认主题。新界面采用了简洁的设计和增强型功能,让新手和经验丰富的开发者都能更轻松地更高效地浏览工作流。
主要设计变更
新界面进行了诸多改进,可提升工作流程并提供更一致的环境。该主题旨在降低视觉复杂性,让用户更轻松地使用基本功能,并酌情显示高级功能,从而打造简洁的外观和风格。以下部分介绍了您将在 Android Studio 的新界面中看到的最大变化。
主题和图标
经过更新的浅色和深色主题色彩对比度更出色,设计更加一致,可带来赏心悦目的视觉体验。现在,您可以根据自己的偏好轻松在主题之间切换。
灯

浅色标题的浅色

深色

新界面还采用了一系列经过现代化设计的图标,这些图标更简洁、更易于辨认,在视觉上更一致,让整个 IDE 的体验更加一致。

简化的主工具栏
新界面采用了简洁的主工具栏,其中会优先显示最常用的操作,例如选择正在运行的设备、管理版本控制和切换项目。这样一来,您就可以减少花在搜索工具上的时间,将更多的时间投入到编码中。


依次选择 Settings > Appearance & Behavior > Menus and Toolbars,在主工具栏中自定义您常用的操作。

Git 和项目的微件
主工具栏现在包含两个新的菜单 widget:
- Project Widget(项目微件),用于浏览近期项目或创建新项目。

- Git Widget,用于版本控制管理和常用的 Git 操作。Git 微件已移至状态栏顶部,但您可以将其移回右下角的旧位置。

运行配置和性能分析操作
运行配置和性能分析操作已精简到新的 Run Widget 中,性能分析操作已移至菜单。



重新设计的工具窗口
工具窗口现在更加井然有序,并会固定到主窗口的侧边。工具窗口栏已精简为仅显示部分工具窗口图标,其余图标可通过溢出菜单访问。这个新工具窗口布局更直观,并提供了灵活的选项来自定义工作区。
使用更多工具窗口按钮访问隐藏的工具窗口。选择后,工具窗口会打开,其按钮会显示在默认工具栏中。
垂直和水平分屏
拖动工具窗口图标可拆分工作区。将其拖放到边栏分隔符下方以实现垂直拆分,或拖放到对侧边栏以实现水平拆分。
界面工具控件的新位置
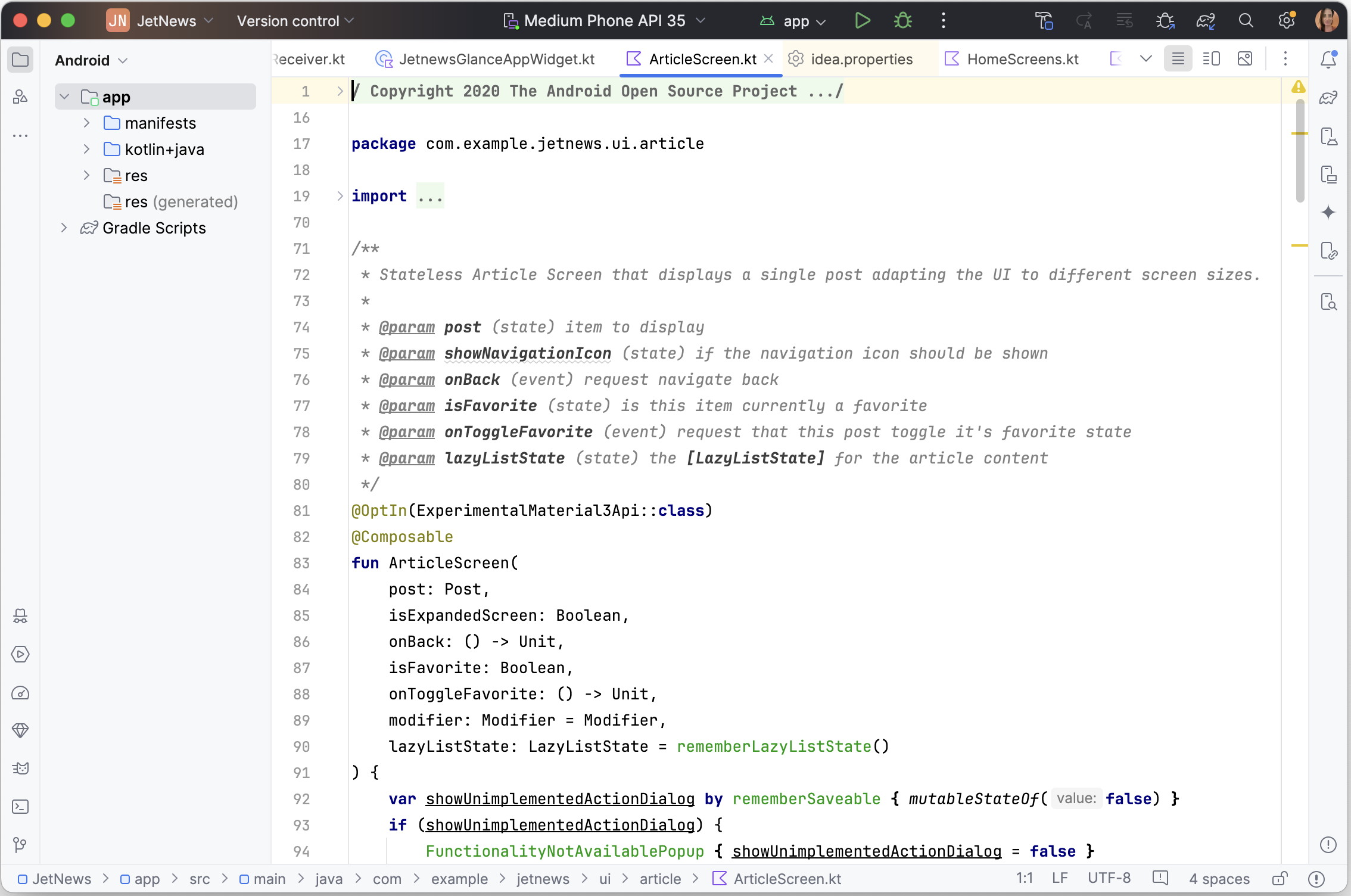
适用于 Compose 和基于视图的预览的界面工具控件(Code/Split/Design)现在位于编辑器标签页之外,更易于访问。


导航栏
导航栏会显示所选文件的完整路径。您可以前往主菜单中的 View > Appearance > Navigation Bar,将导航栏移至窗口顶部。

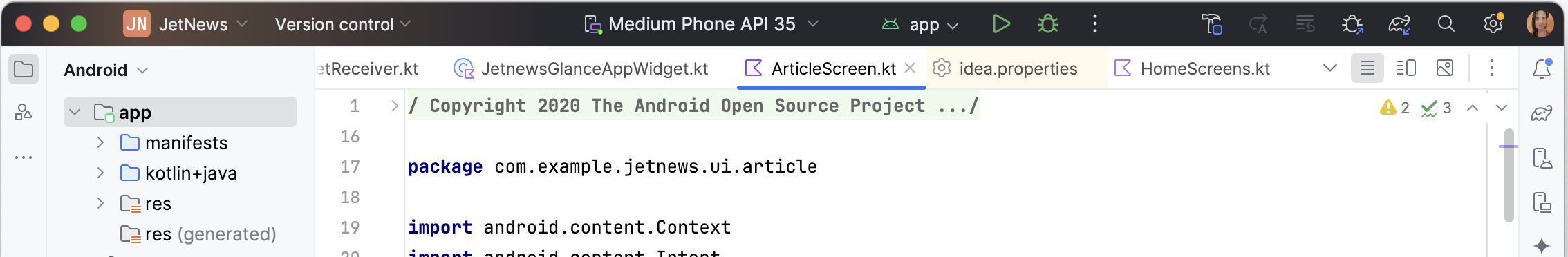
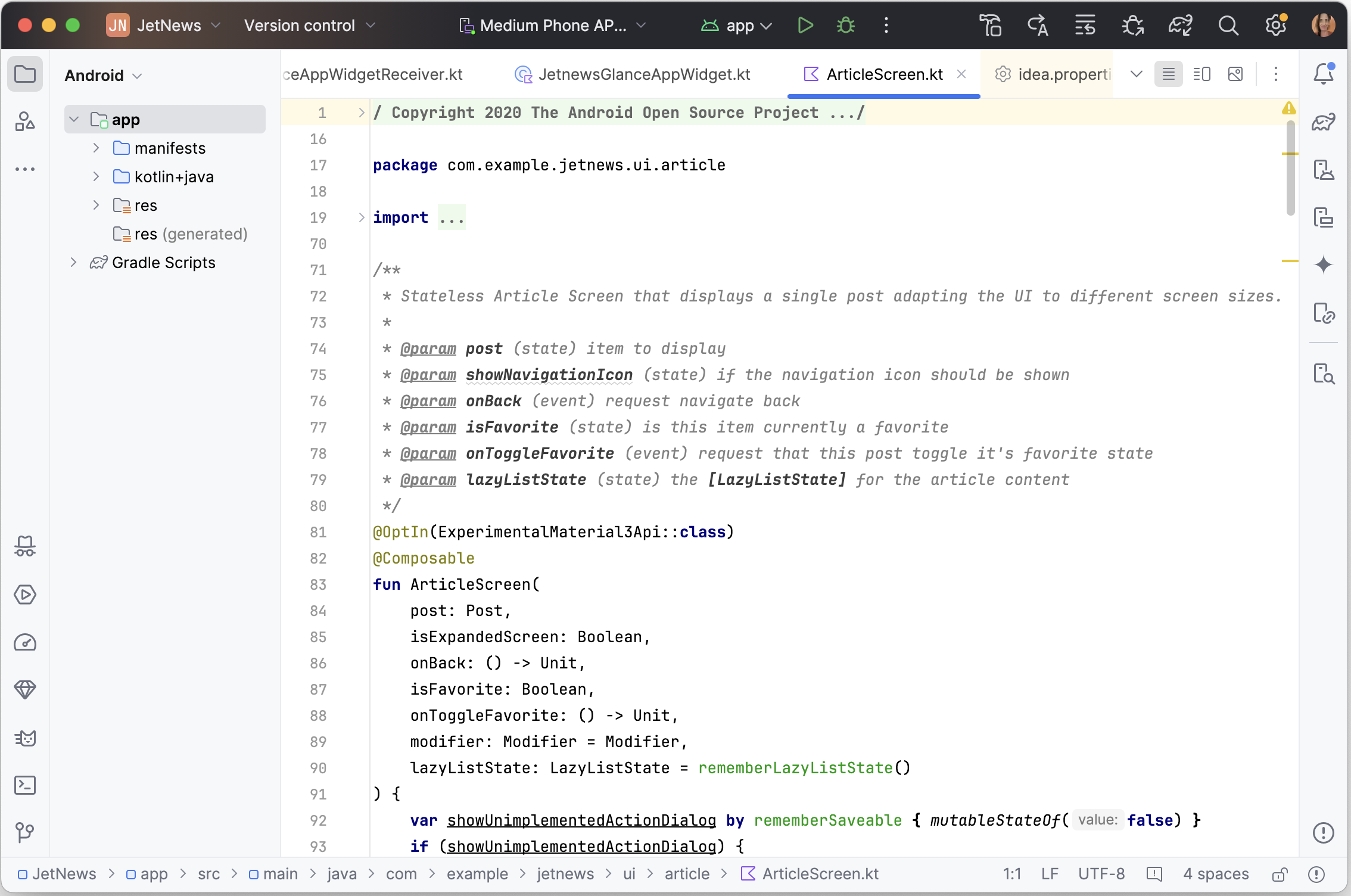
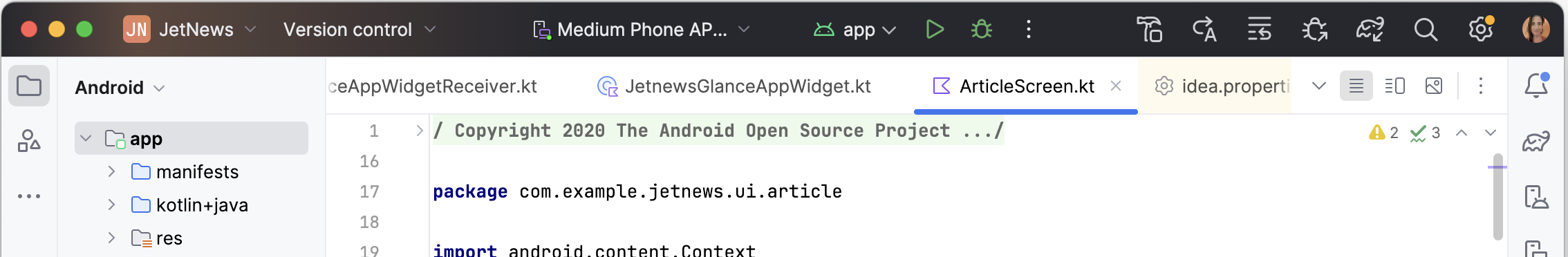
紧凑模式
此模式专为小屏幕设备而设计,可让 IDE 更加紧凑。工具栏和标题较短,图标和按钮较小,元素之间的间距较小。
开启


关闭


您可以通过以下任一方式启用紧凑模式:
- 依次前往 View > Appearance > Compact Mode。
- 打开 IDE 设置,依次选择 Appearance and Behavior > Appearance,然后启用 Compact mode 选项。
继续支持传统版界面
偏好使用经典版界面的开发者可以通过 JetBrains Marketplace 上提供的插件访问该界面。IntelliJ 将至少继续支持传统界面插件一年,以帮助确保所有开发者都能顺利过渡。
如需了解详情,请参阅 JetBrains 发布的公告博文。
