Android Studio includes a visual design editor for the MotionLayout layout type, making it easier to create and preview animations.
The Motion Editor provides a simple interface for manipulating elements from the MotionLayout library that serves as the foundation for animation in Android apps. Without Android Studio, creating and altering these elements requires manually editing constraints in XML resource files. The Motion Editor, however, can generate this XML for you, with support for start and end states, keyframes, transitions, and timelines.
To get started with the Motion Editor:
- Create a ConstraintLayout.
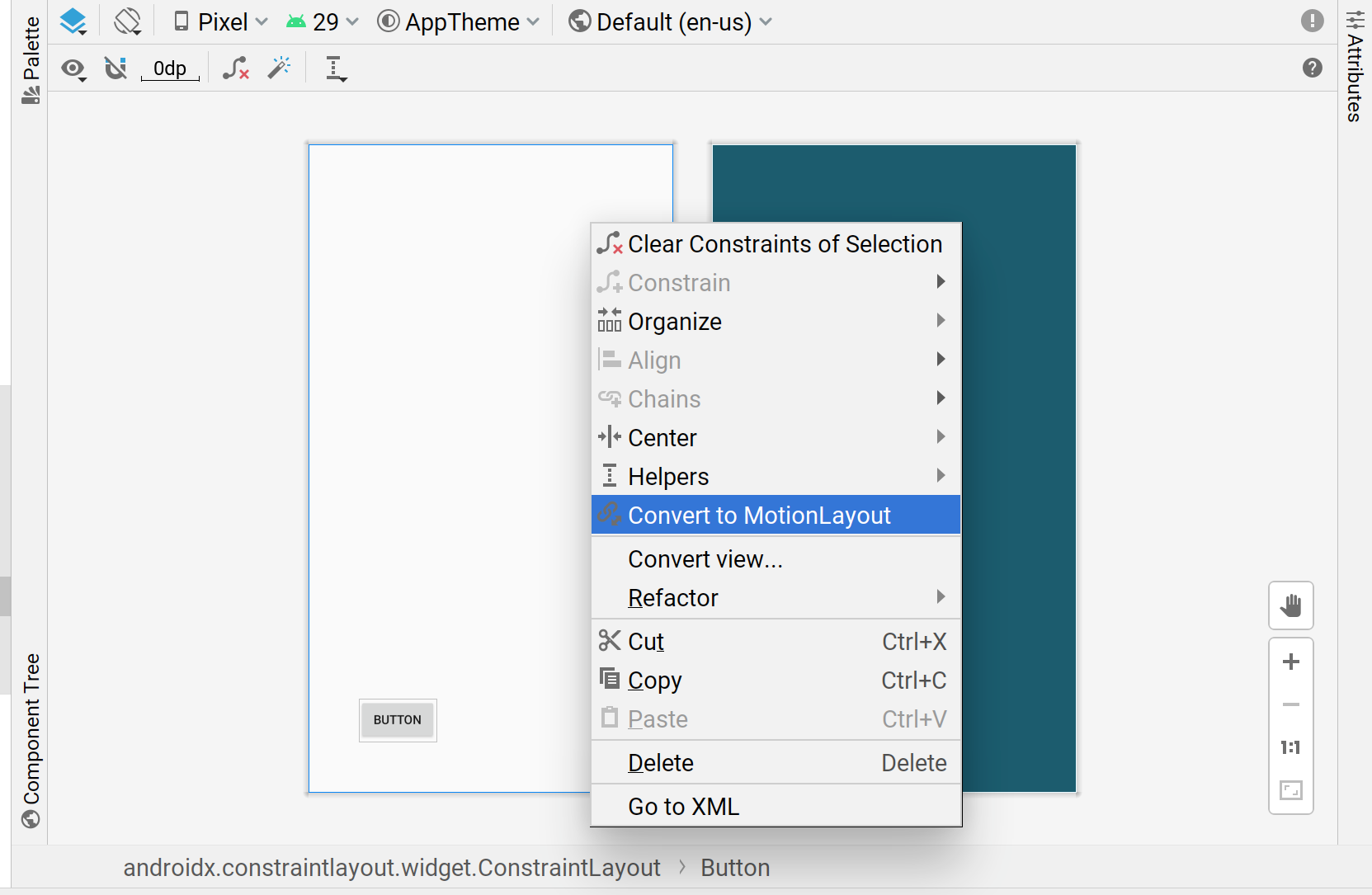
- Right-click on the preview in the Layout Editor.
- Click Convert to MotionLayout, as shown below.

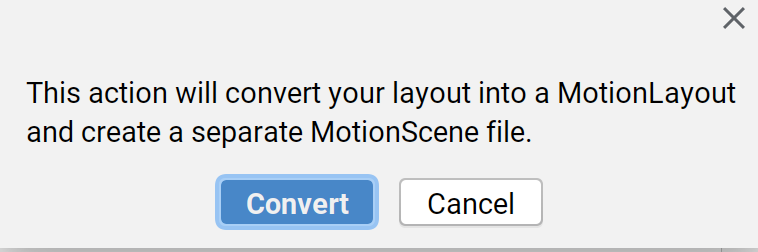
After Android Studio converts your ConstraintLayout to MotionLayout, a Motion
Scene file (an .xml file with _scene appended to your layout filename) is
also added to the directory containing your XML.

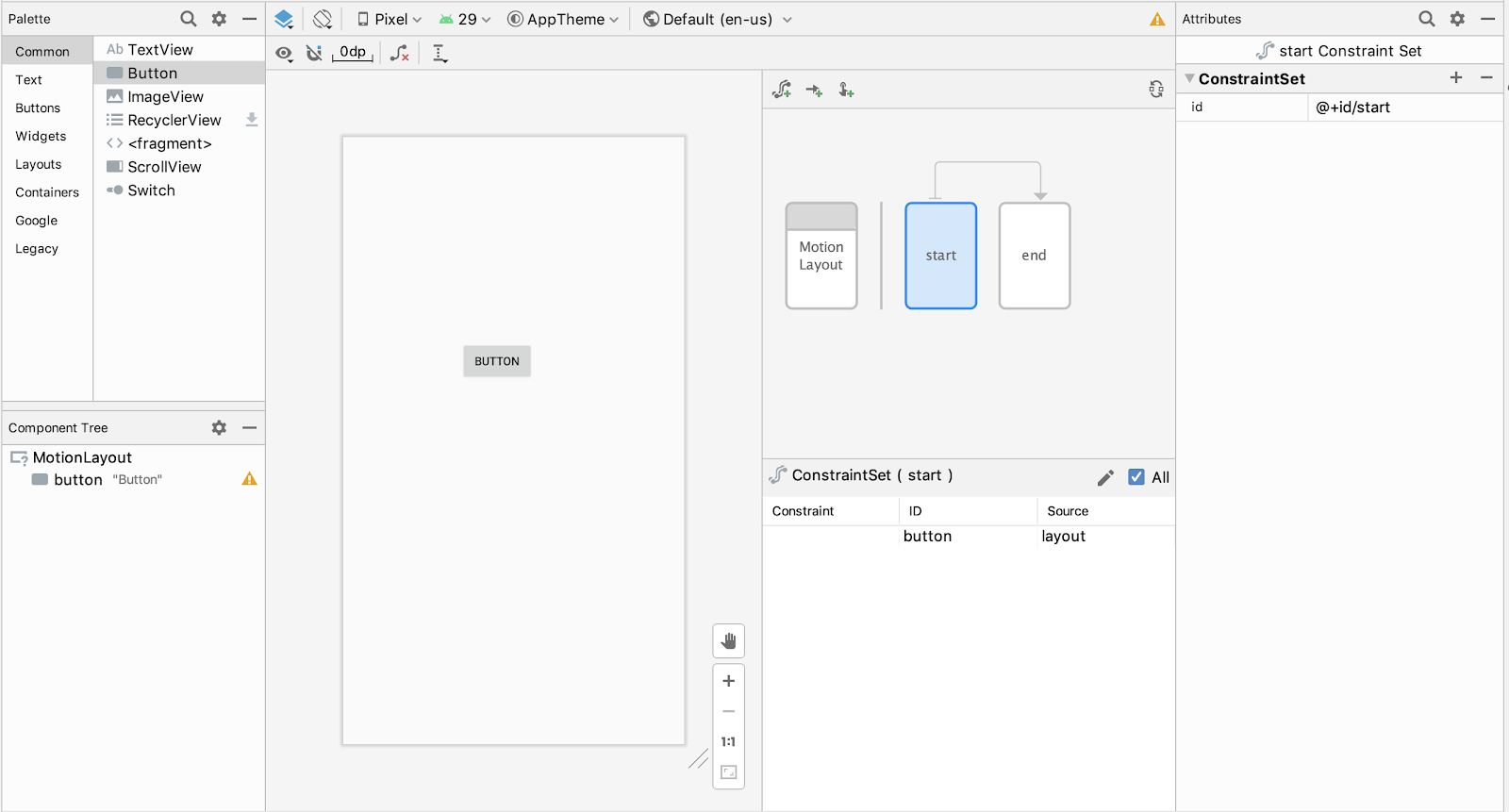
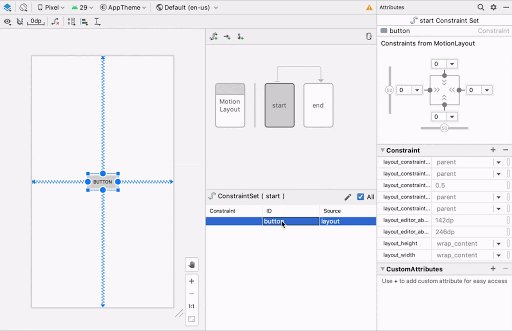
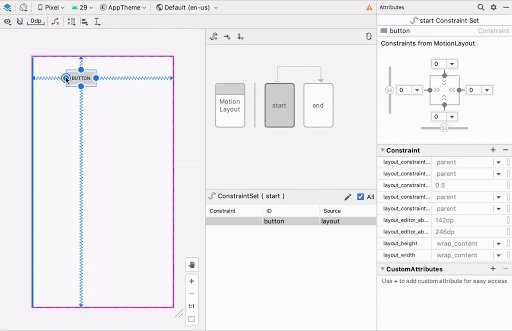
The MotionLayout then becomes your root layout, and it appears in the Motion
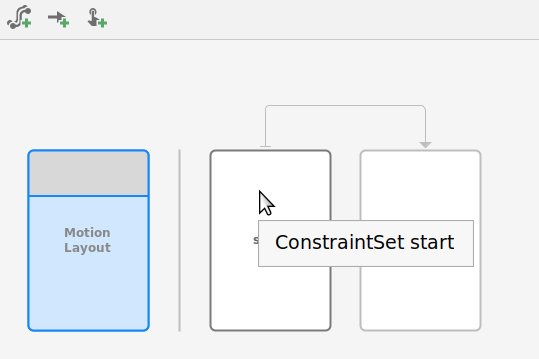
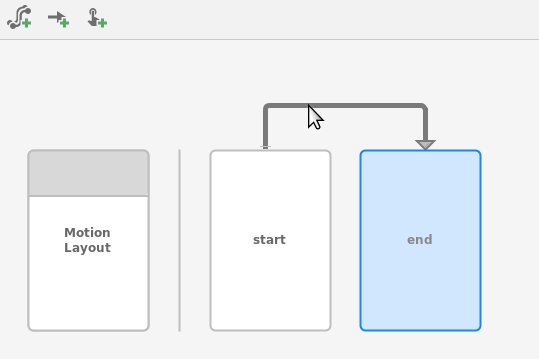
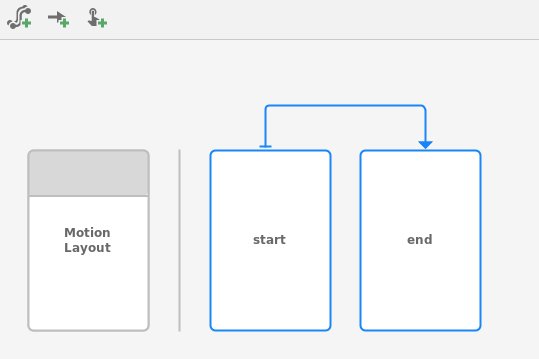
Editor UI. The layout already includes a start ConstraintSet, end
ConstraintSet, and a transition going from start to end.

You can use the overview graphic to select a ConstraintSet or
Transition and to select components on the selection panel.

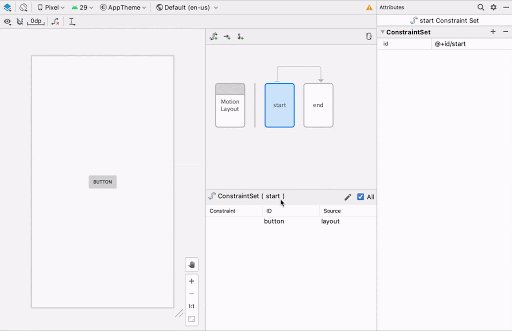
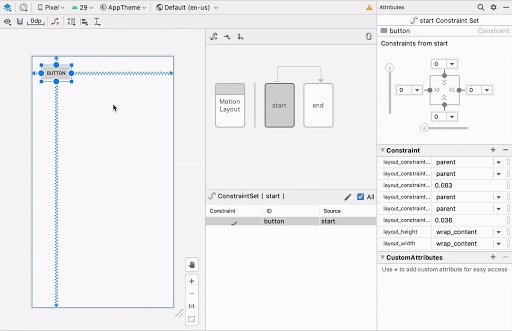
Then you can edit the constraints and attributes of either the start or end
ConstraintSet the same way you would edit a ConstraintLayout.

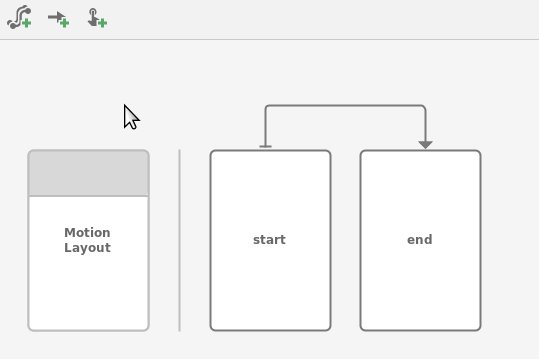
If you want to build more elements to your graph, you can use the creation
icons to quickly add a ConstraintSet, Transition, or OnClick/OnSwipe
gestures.
![]()
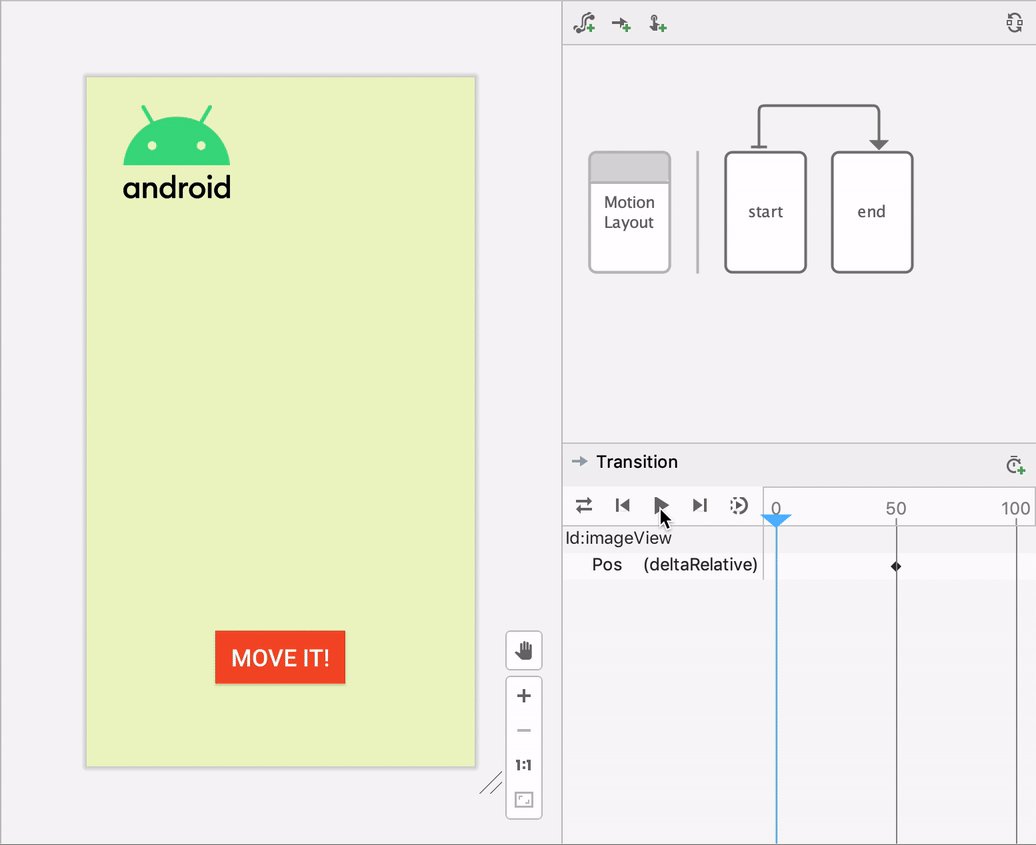
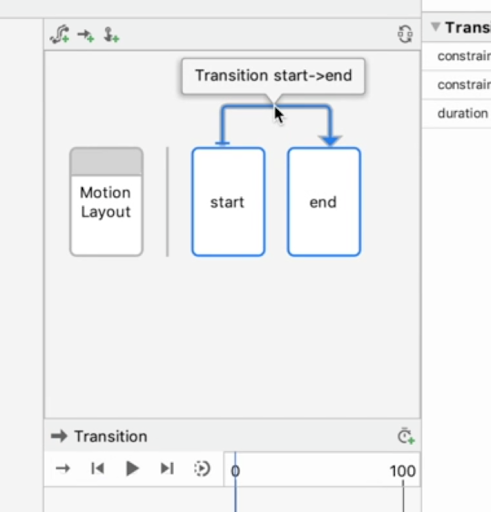
To add a keyframe, first click on the Transition arrow:

Then, in the Transition timeline pane, click on the top-right corner and select KeyPosition:

This action opens a dialog where you can set attributes for the keyframe.
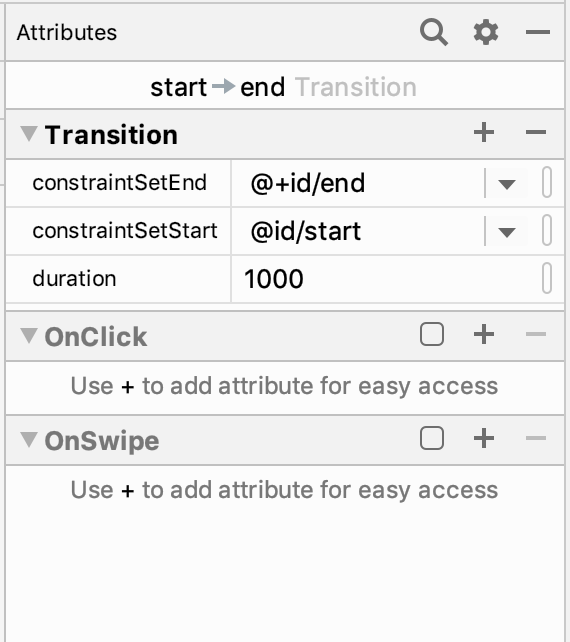
You can also add OnClick and OnSwipe handlers to the Transition in the
attribute panel.

This action opens a dialog where you can set attributes of the click such as target components and drag direction.
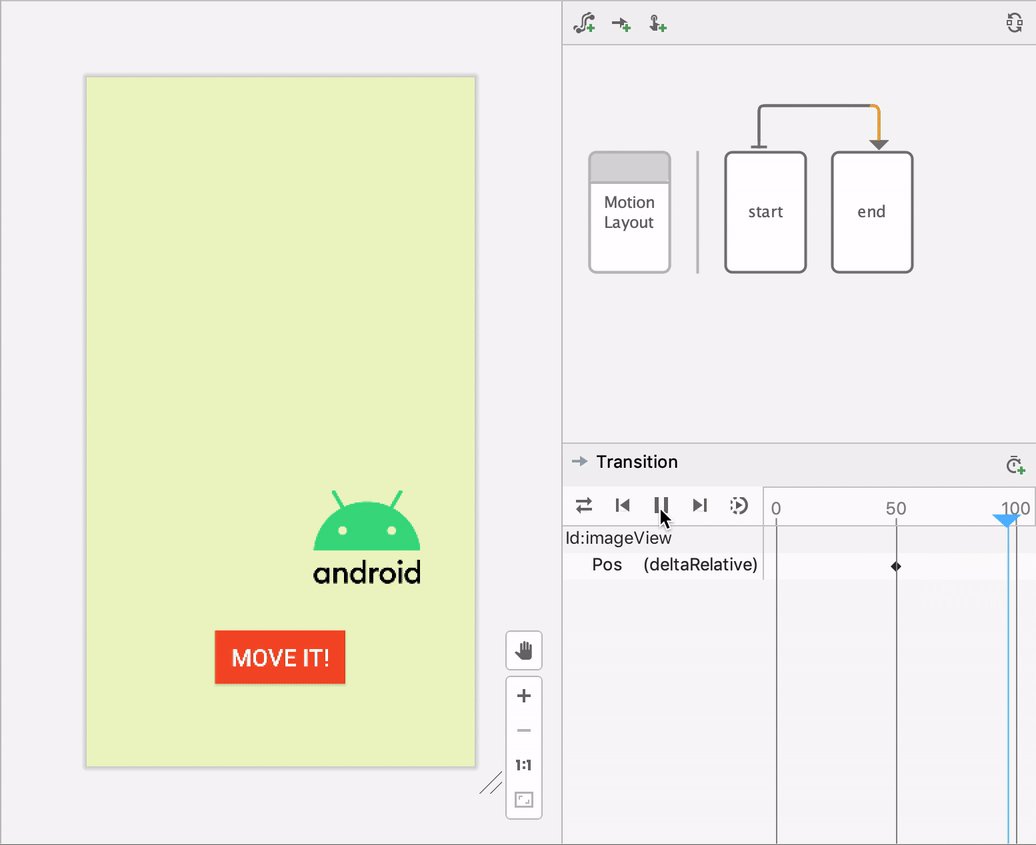
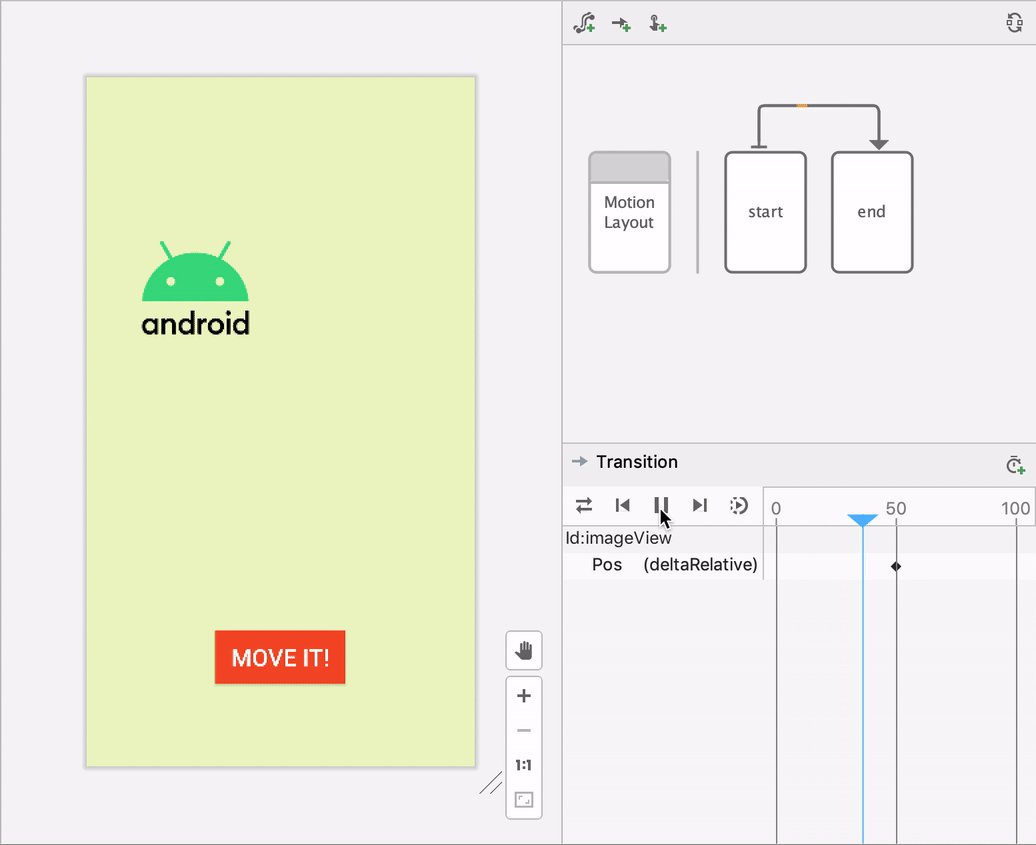
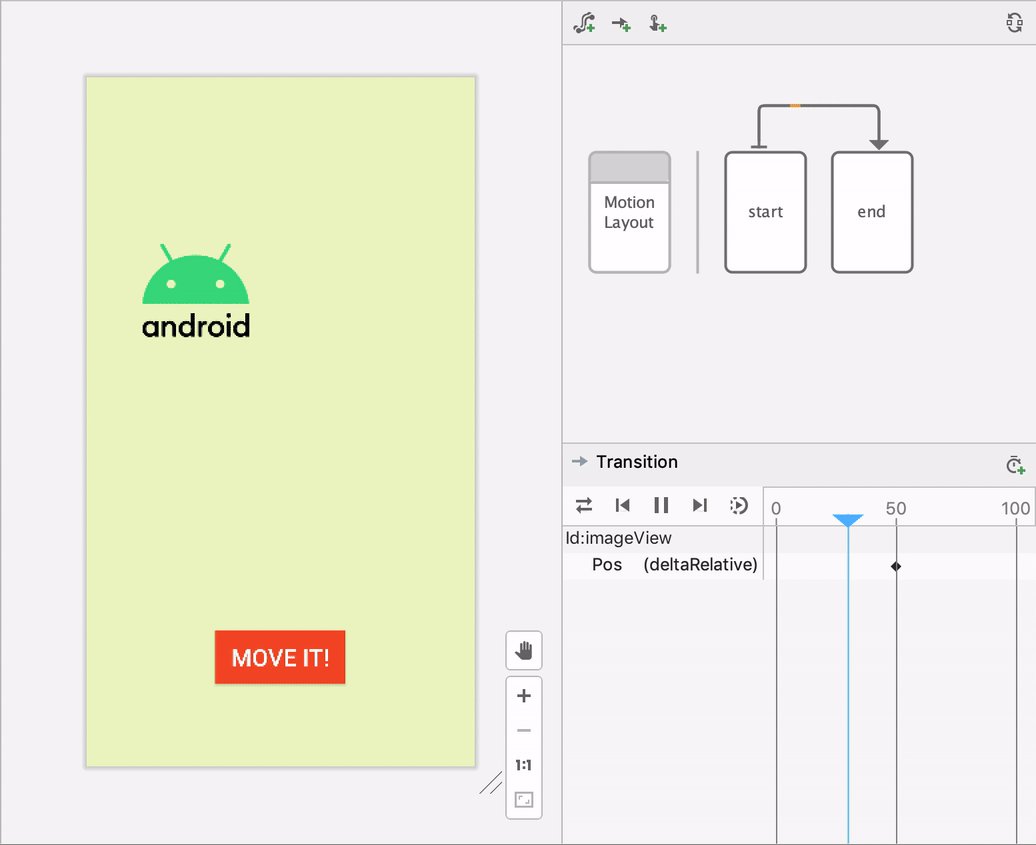
The Motion Editor supports previewing animations on the design surface. When an
animation is selected, click Play
![]() above the timeline to preview the animation.
above the timeline to preview the animation.