Android 應用程式連結是 HTTP 網址,可將使用者直接導向 Android 應用程式中的特定內容。Android 應用程式連結可以為應用程式帶來更多流量,幫助您發掘最常使用的應用程式內容,也能讓使用者更輕鬆地尋找及分享已安裝應用程式中的內容。
如要新增 Android 應用程式連結支援,請執行下列操作:
- 在資訊清單中建立意圖篩選器。
- 在應用程式活動中加入程式碼,以便控制連入的連結。
- 使用 Digital Asset Links 為應用程式和網站建立關聯。
Android Studio 的應用程式連結小幫手提供逐步引導精靈,可簡化作業流程,詳情請參閱下文。
如果想進一步瞭解應用程式連結的運作方式和好處,請參閱「處理 Android 應用程式連結」。
新增意圖篩選器
Android Studio 的應用程式連結小幫手可在資訊清單中建立意圖篩選器,並將網站現有的網址對應到應用程式內的活動。應用程式連結小幫手也會在每個對應的活動中新增範本程式碼,用於處理意圖。
如要新增意圖篩選器和網址對應,請按照以下步驟操作:
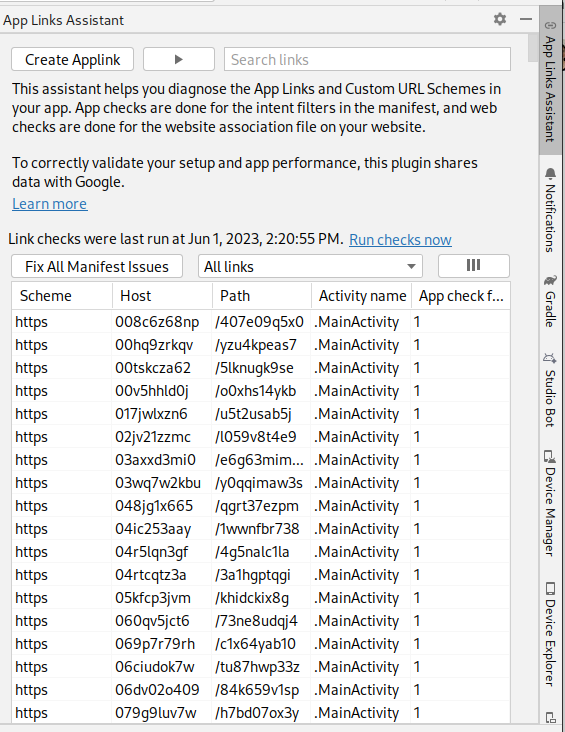
- 選取「Tools」>「App Links Assistant」。
- 按一下「Open URL Mapping Editor」,然後點選「URL Mapping」清單底部的「Add」圖示
 ,新增網址對應。
,新增網址對應。 添加新網址對應的詳細資料:

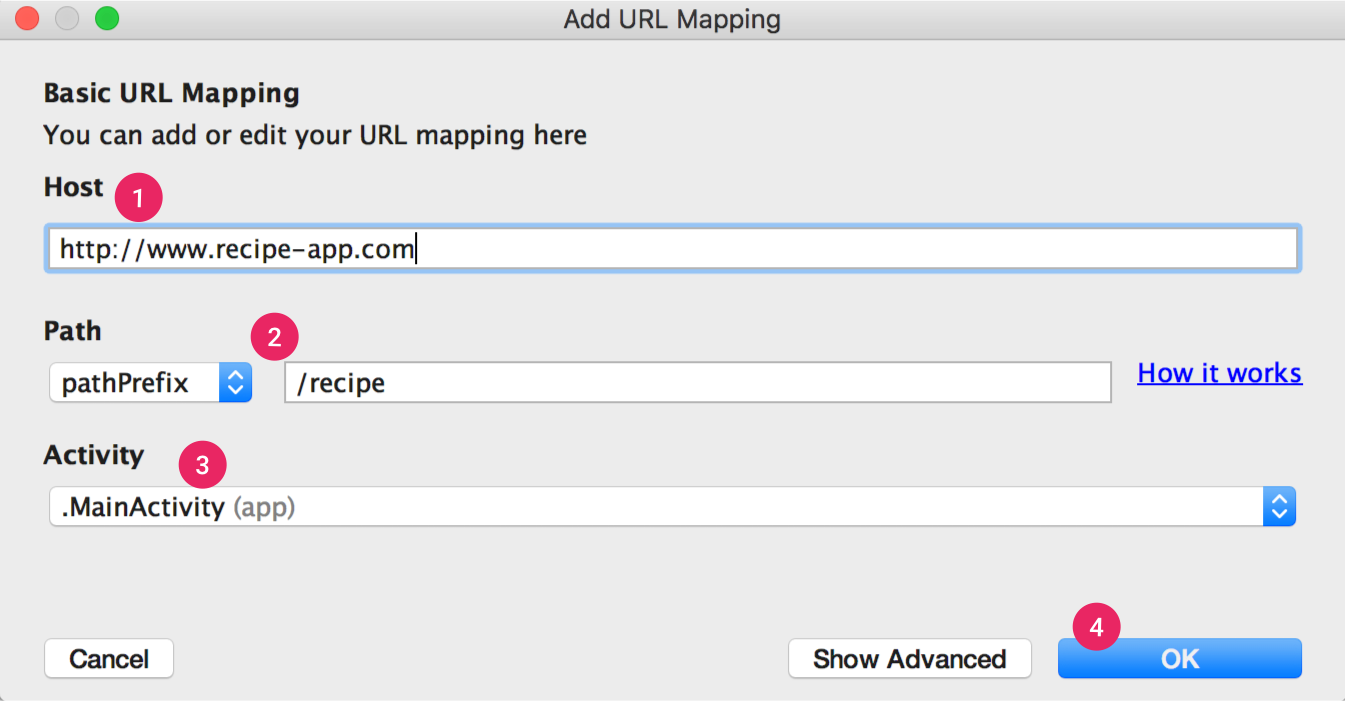
圖 1:新增網站連結結構的基本詳細資料,將網址對應至應用程式中的活動。
- 在「Host」欄位輸入網站網址。
為想對應的網址加入
path、pathPrefix或pathPattern。舉例來說,如果您有一個分享食譜的應用程式,所有食譜都可透過相同活動取得,而對應網站的食譜均位於同一個「/recipe」目錄,請使用 pathPrefix 並輸入「/recipe」。如此一來,「http://www.recipe-app.com/recipe/grilled-potato-salad」網址就會對應至您在以下步驟中選取的活動。
- 在「Activity」點選網址應帶領使用者前往的活動。
- 按一下「OK」。
畫面上會顯示「URL Mapping Editor」視窗。應用程式連結小幫手會根據網址對應,將意圖篩選器加入
AndroidManifest.xml檔案,並在「Preview」欄位中醒目顯示變更。如果想變更任何設定,請按一下「Open AndroidManifest.xml」,即可編輯意圖篩選器 。詳情請參閱「新增連入連結的意圖篩選器」。主要的應用程式連結小幫手工具視窗也會顯示
AndroidManifest.xml檔案中所有現有的深層連結,讓您只需按一下「Fix All Manifest Issues」,即可快速修正任何錯誤設定。
注意:如果想在不更新應用程式的情況下支援您日後打算新增的網址連結,請定義可支援這些網址的網址對應。此外,也請在應用程式主畫面加入網址,以便列入搜尋結果。
如要驗證網址對應是否正常運作,請在「Check URL Mapping」欄位中輸入網址。
如果運作正常,畫面上會出現成功訊息,指出您輸入的網址可對應至所選活動。
處理連入連結
驗證網址對應正常運作後,請加入邏輯,處理您建立的意圖:
- 按一下應用程式連結小幫手中的「Select Activity」。
- 從清單中選取活動,然後按一下「Insert Code」。
應用程式連結小幫手會在活動中新增程式碼,如下所示:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ... // ATTENTION: This was auto-generated to handle app links. val appLinkIntent: Intent = intent val appLinkAction: String? = appLinkIntent.action val appLinkData: Uri? = appLinkIntent.data ... }
Java
@Override void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ... // ATTENTION: This was auto-generated to handle app links. Intent appLinkIntent = getIntent(); String appLinkAction = appLinkIntent.getAction(); Uri appLinkData = appLinkIntent.getData(); ... }
這段程式碼本身還不算完成。您現在必須根據 appLinkData 中的 URI 採取行動,比如顯示對應內容。以分享食譜的應用程式為例,程式碼可能如下所示:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ... handleIntent(intent) } override fun onNewIntent(intent: Intent) { super.onNewIntent(intent) handleIntent(intent) } private fun handleIntent(intent: Intent) { val appLinkAction = intent.action val appLinkData: Uri? = intent.data if (Intent.ACTION_VIEW == appLinkAction) { appLinkData?.lastPathSegment?.also { recipeId -> Uri.parse("content://com.recipe_app/recipe/") .buildUpon() .appendPath(recipeId) .build().also { appData -> showRecipe(appData) } } } }
Java
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ... handleIntent(getIntent()); } protected void onNewIntent(Intent intent) { super.onNewIntent(intent); handleIntent(intent); } private void handleIntent(Intent intent) { String appLinkAction = intent.getAction(); Uri appLinkData = intent.getData(); if (Intent.ACTION_VIEW.equals(appLinkAction) && appLinkData != null){ String recipeId = appLinkData.getLastPathSegment(); Uri appData = Uri.parse("content://com.recipe_app/recipe/").buildUpon() .appendPath(recipeId).build(); showRecipe(appData); } }
為應用程式和網站建立關聯
設定應用程式的網址支援後,應用程式連結小幫手會產生 Digital Asset Links 檔案,可用於為網站和應用程式建立關聯。
除了使用 Digital Asset Links 檔案外,您也可以在 Search Console 為網站和應用程式建立關聯。
如果您的應用程式使用 Play 應用程式簽署功能,那麼應用程式連結小幫手產生的憑證指紋通常不會與使用者裝置上的憑證相符。在此情況下,您可以登入 Play 管理中心的開發人員帳戶,依以下路徑找出應用程式的正確 Digital Asset Links JSON 程式碼片段:Release > Setup > App signing。
如要使用應用程式連結小幫手為應用程式和網站建立關聯,請按一下應用程式連結小幫手中的「Open Digital Asset Links File Generator」,然後按照以下步驟操作:

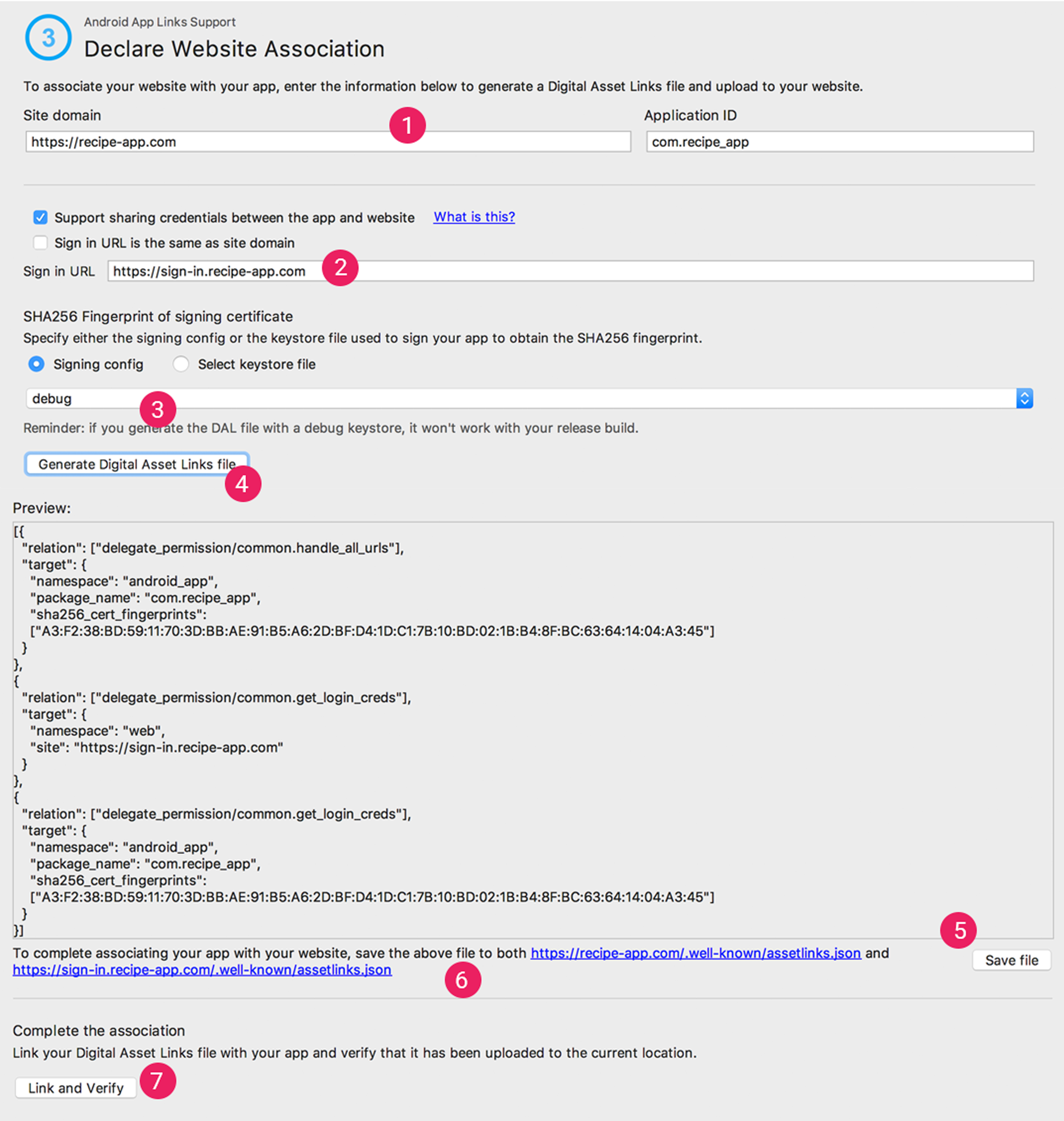
圖 2:輸入網站和應用程式的詳細資料,產生 Digital Asset Links 檔案。
- 輸入您的網站網域及應用程式 ID。
如要在 Digital Asset Links 檔案中加入對 One Tap 登入功能的支援,請選取「Support sharing credentials between the app and the website」,然後輸入網站的登入網址。這項操作會新增以下字串到 Digital Asset Links 檔案,宣告應用程式和網站共用登入憑證:
delegate_permission/common.get_login_creds。指定簽署設定,或選取 KeyStore 檔案。
針對應用程式的發布子版本或偵錯版本,請確認您選取正確的發布/偵錯設定或 KeyStore 檔案。如果想設定正式版本,請使用發布設定;如要測試版本,則使用偵錯設定。
- 按一下「Generate Digital Asset Links file」。
- Android Studio 產生檔案後,點選「Save file」即可下載檔案。
- 上傳
assetlinks.json檔案到您的網站 (路徑為https://yoursite/.well-known/assetlinks.json),將讀取權限設為授予所有人。重要事項:系統會透過加密 HTTPS 通訊協定驗證 Digital Asset Links 檔案。請確認
assetlinks.json檔案可以透過 HTTPS 連線存取,無論應用程式的意圖篩選器是否包含https都一樣。 - 按一下「Link and Verify」,確定您已將正確的 Digital Asset Links 檔案上傳到正確位置。
應用程式連結小幫手可驗證要發布的 Digital Assets Links 檔案 你的網站Google 助理會剖析您在資訊清單檔案中宣告的每個網域 驗證檢查結果,並提供修正方法的詳細說明 發生錯誤。
請參閱「宣告網站關聯」,進一步瞭解如何透過 Digital Asset Links 檔案為網站和應用程式建立關聯。
測試 Android 應用程式連結
如要驗證連結是否可以開啟正確活動,請按照以下步驟操作:
- 按一下應用程式連結小幫手中的「Test App Links」。
- 在「URL」欄位中輸入要測試的網址,例如:「http://recipe-app.com/recipe/grilled-potato-salad」。
- 按一下「Run Test」。

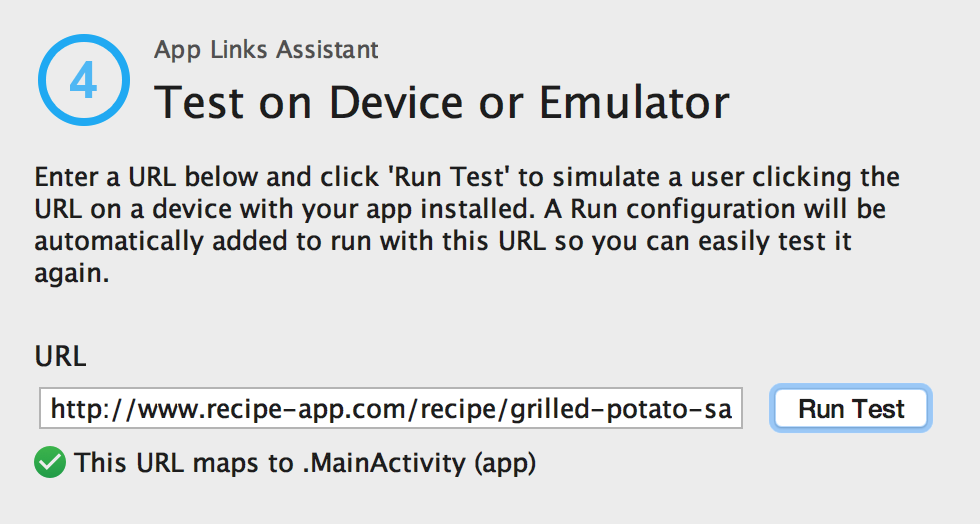
圖 3:「Test App Links」對話方塊顯示接受測試的網址和成功訊息。
如果網址對應設定不正確、或不存在,在「Test App Links」對話方塊中,您可以在問題網址下方看到錯誤訊息。若網址對應無誤,Android Studio 會在裝置或模擬器,於指定活動啟動應用程式,不會顯示消歧對話方塊 (「應用程式選擇工具」),而是在「App Link Testing」對話方塊中列出成功訊息,如圖 3 所示。
如果 Android Studio 無法啟動應用程式,Android Studio 的「Run」視窗會顯示錯誤訊息。
如要透過應用程式連結小幫手測試 Android 應用程式連結,您必須有連結的裝置,或是搭載 Android 6.0 (API 級別 23) 以上版本的可用虛擬裝置。詳情情參閱連結裝置或建立 AVD 的說明。

