Les téléviseurs fournissent un ensemble limité de commandes de navigation pour les applications. Créer un un schéma de navigation efficace pour votre appli TV dépend de ces des contrôles limités, ainsi que limites lorsque vous utilisez votre application. Lorsque vous créez votre application Android pour TV, soyez particulièrement attentif à la façon dont l'utilisateur navigue lorsque vous utilisez les boutons de la télécommande au lieu d'un écran tactile.
Principes
L'objectif est que la navigation semble naturelle et familière sans dominer l'utilisateur interface ou détourner l'attention du contenu. Les principes suivants aident à définir une référence pour une expérience utilisateur cohérente et intuitive sur toutes les applications TV.
Accédez rapidement et facilement au contenu. Les utilisateurs veulent accéder au contenu rapidement, avec un minimum de clics. Organiser vos informations dans d’une manière qui nécessite le moins d’écrans.
Suivre les bonnes pratiques et les recommandations pour faciliter la navigation prévisible pour les utilisateurs. Ne réinventez pas les modèles de navigation inutilement, car cela conduit à la confusion et à l'imprévisibilité.
Simplifiez la navigation pour s'adapter parfaitement aux utilisateurs couramment adoptés. comportements. Ne compliquez pas trop les choses en ajoutant des couches de navigation inutiles.
Contrôleurs
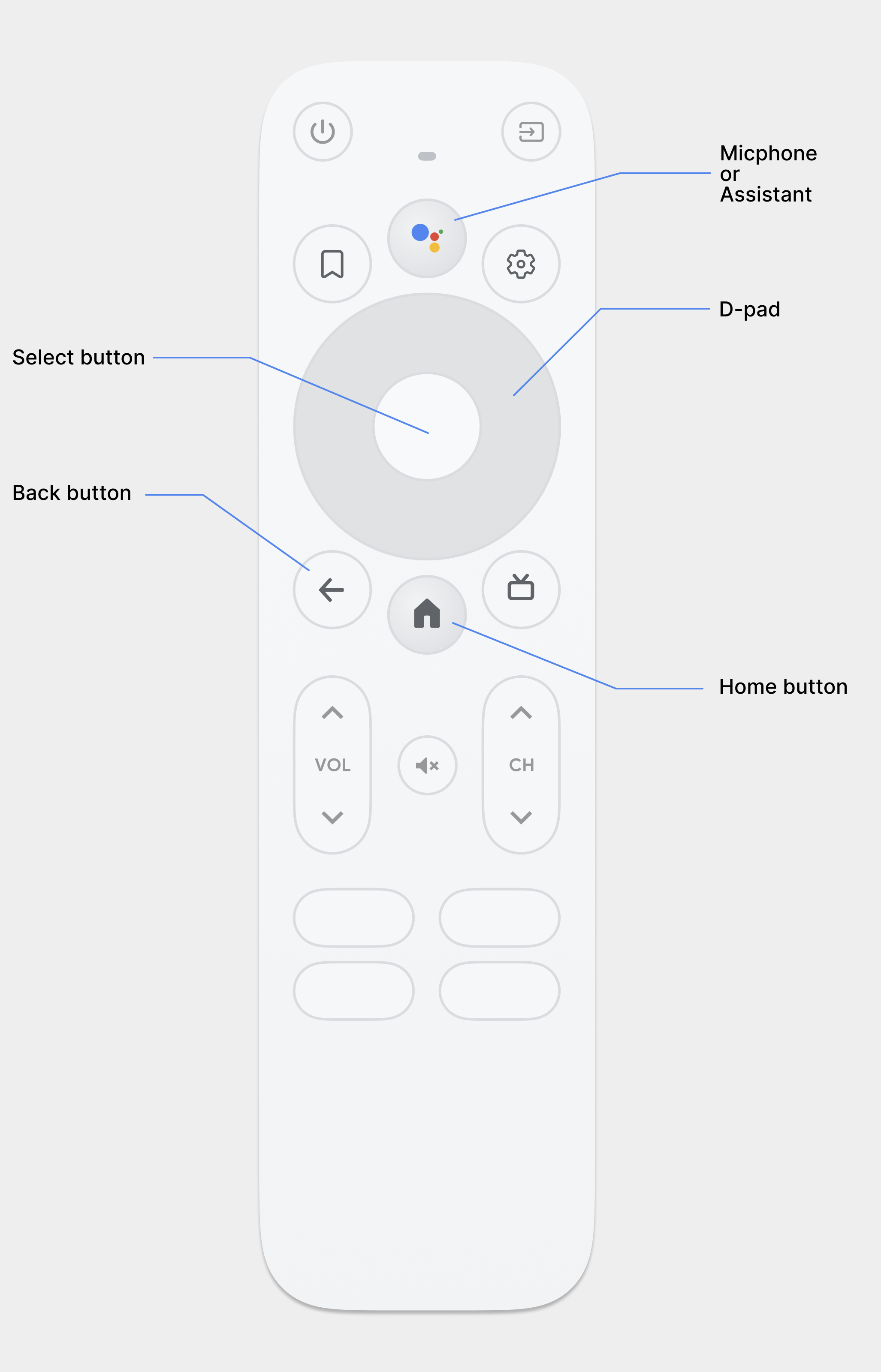
Les manettes sont disponibles dans différents styles, allant d'une télécommande minimaliste à des manettes de jeu complexes. Toutes les manettes comprennent un pavé directionnel, ainsi qu'un pavé directionnel les boutons Sélection, Accueil et Retour. Les autres boutons varient selon le modèle.

Pavé directionnel
Sur un téléviseur, la méthode de navigation principale consiste à utiliser le pavé directionnel, qui comprend les éléments suivants :
vers le haut, le bas, la gauche et la droite
boutons physiques. Le pavé directionnel transfère la mise au point d'un objet à l'objet le plus proche
dans la direction de l'appui sur le bouton.
Sélectionner le bouton
Sélectionne l'élément actif à l'écran.
Bouton "Accueil"
Redirige l'utilisateur vers l'écran d'accueil du système.
Bouton "Retour"
Permet aux utilisateurs de revenir à la vue précédente.
Bouton du micro
Appelle l'Assistant Google ou la saisie vocale.
Navigation avec le pavé directionnel
Sur un téléviseur, les utilisateurs peuvent naviguer à l'aide d'un pavé directionnel ou d'une flèche clés. Ce type de commande limite les mouvements vers le haut, le bas, la gauche et la droite. À pour créer une excellente application optimisée pour la TV, vous devez fournir un schéma de navigation où l'utilisateur peut rapidement apprendre à naviguer dans votre application à l'aide de ces commandes limitées.
Le framework Android gère la navigation directionnelle entre les éléments de mise en page. automatiquement, vous n'avez donc généralement rien à faire de plus pour votre application. Cependant, vous devez tester minutieusement la navigation avec un pavé directionnel pour et détecter d'éventuels problèmes de navigation.
Suivez les consignes ci-dessous pour vérifier le système de navigation de l'application fonctionne bien avec un pavé directionnel sur un téléviseur:
- S'assurer qu'un utilisateur doté d'un pavé directionnel peut accéder à tous les éléments à l'écran.
- Pour les listes déroulantes avec focus, assurez-vous que les boutons haut et bas du pavé directionnel faites défiler la liste et que le bouton de sélection sélectionne un élément dans la liste. Vérifiez que les utilisateurs peuvent sélectionner un élément de la liste et que celle-ci défile toujours lorsqu'un est sélectionné.
- Assurez-vous que le basculement entre les commandes est simple et prévisible.
Modifier la navigation directionnelle
Le framework Android applique automatiquement un schéma de navigation directionnel. en fonction de la position relative des éléments sélectionnables dans vos mises en page. Tests le schéma de navigation généré dans votre appli à l'aide d'un pavé directionnel. Après si vous souhaitez que les utilisateurs puissent parcourir vos mises en page vous pouvez configurer une navigation directionnelle explicite pour vos commandes.
L'exemple de code suivant montre comment définir la commande suivante pour recevoir le focus
Pour un objet de mise en page TextView:
<TextView android:id="@+id/Category1" android:nextFocusDown="@+id/Category2" />
Le tableau suivant répertorie tous les attributs de navigation disponibles pour Android de l'interface utilisateur:
| Attribut | Fonction |
|---|---|
nextFocusDown |
Définit la vue suivante à sélectionner lorsque l'utilisateur descend. |
nextFocusLeft |
Définit la vue suivante qui sera sélectionnée lorsque l'utilisateur parcourra la gauche. |
nextFocusRight |
Définit la vue suivante à sélectionner lorsque l'utilisateur accède à la page vers la droite. |
nextFocusUp |
Définit la vue suivante à afficher lorsque l'utilisateur remonte. |
Pour utiliser l'un de ces attributs de navigation explicites, définissez la valeur sur
android:id d'un autre widget de la mise en page. Veillez à configurer
l'ordre de navigation sous forme de boucle, de sorte que la dernière commande redirige le focus sur
la première.
Fournir une mise au point et une sélection claires
Le succès du schéma de navigation d'une application sur les téléviseurs dépend de la facilité avec laquelle il permet à l'utilisateur de déterminer quel élément de l'interface utilisateur est sélectionné. Si vous n'indiquez pas clairement l'élément sélectionné, et donc quel élément l'utilisateur peut agir, il peut rapidement être frustré et quitter votre application. Pour la même raison, il est important d'avoir toujours un élément dans le champ de vision de l'utilisateur peut agir immédiatement après le démarrage de votre application ou dès qu'elle est inactive.
Dans la mise en page et l'implémentation de votre application, utilisez la couleur, la taille, l'animation ou combinaison de ces attributs pour aider les utilisateurs à déterminer facilement les actions qu'ils peut prendre ensuite. Utilisez un schéma uniforme pour indiquer l'attention de l'audience application.
Android fournit des ressources de liste d'états drawables. pour implémenter la mise en surbrillance des commandes sélectionnées et sélectionnées. Le code suivant exemple montre comment activer le comportement visuel d'un bouton pour indiquer que Un utilisateur a accédé à la commande et l'a sélectionnée:
<!-- res/drawable/button.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
L'exemple de code XML de mise en page suivant applique le drawable de liste d'état précédent à
un Button:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
Assurez-vous d'ajouter une marge intérieure suffisante dans les zones sélectionnables et sélectionnables afin que les éléments qui les entourent soient bien visibles.
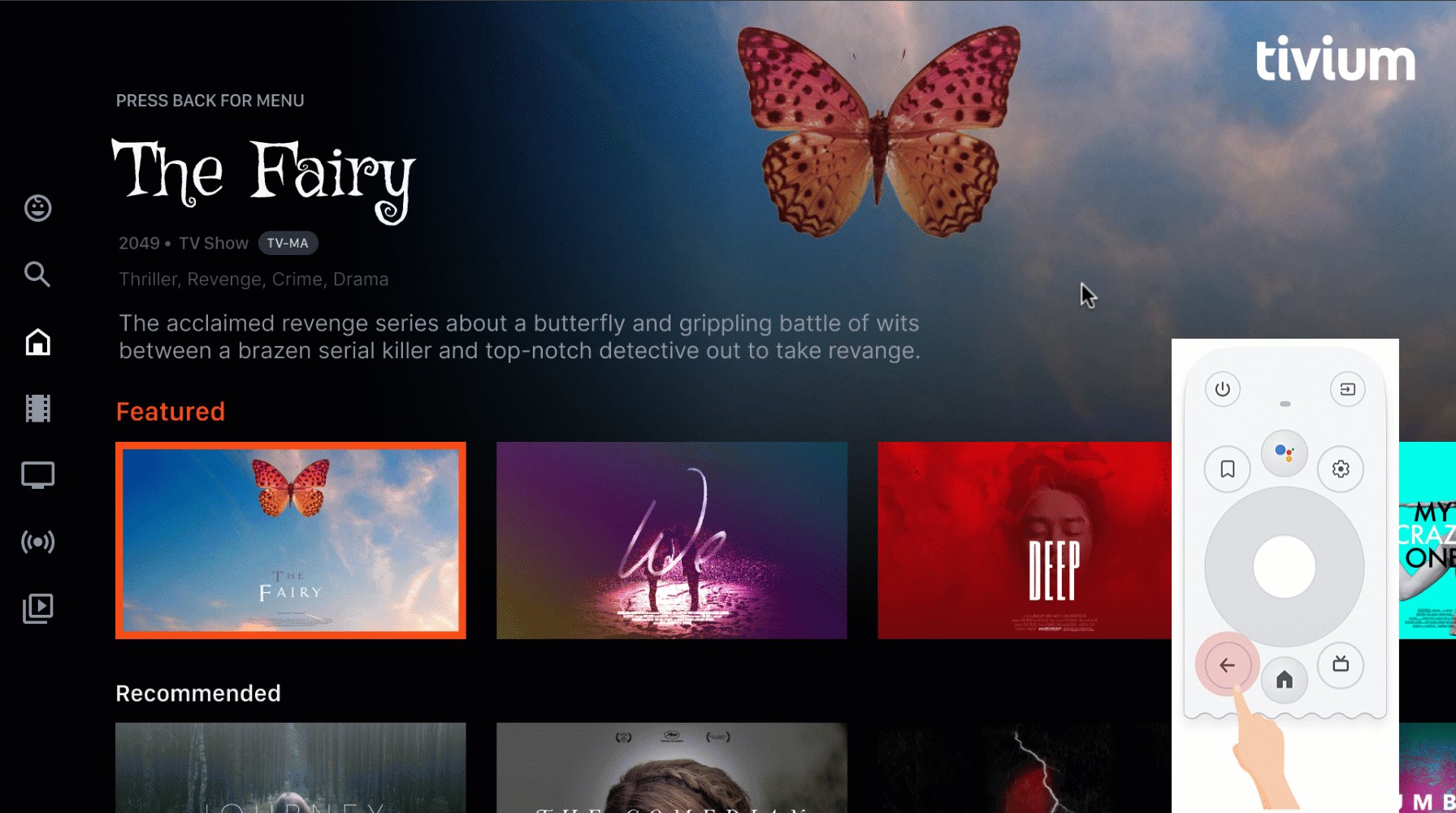
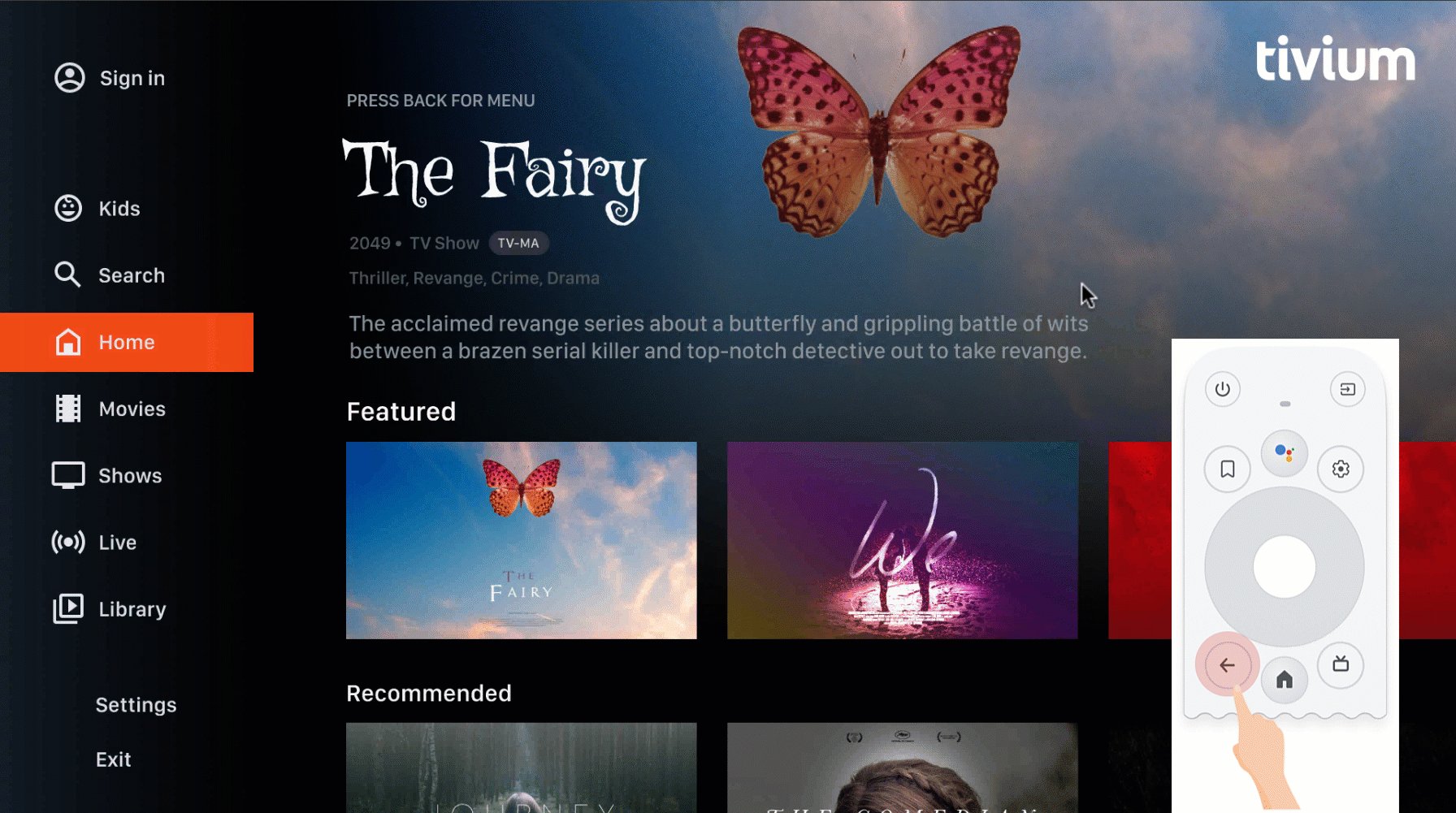
Navigation avec le bouton Retour
Pour assurer la cohérence entre les applications de la plate-forme, assurez-vous que le fonctionnement du dos suit ces consignes.
Utiliser le comportement prévisible du bouton "Retour"
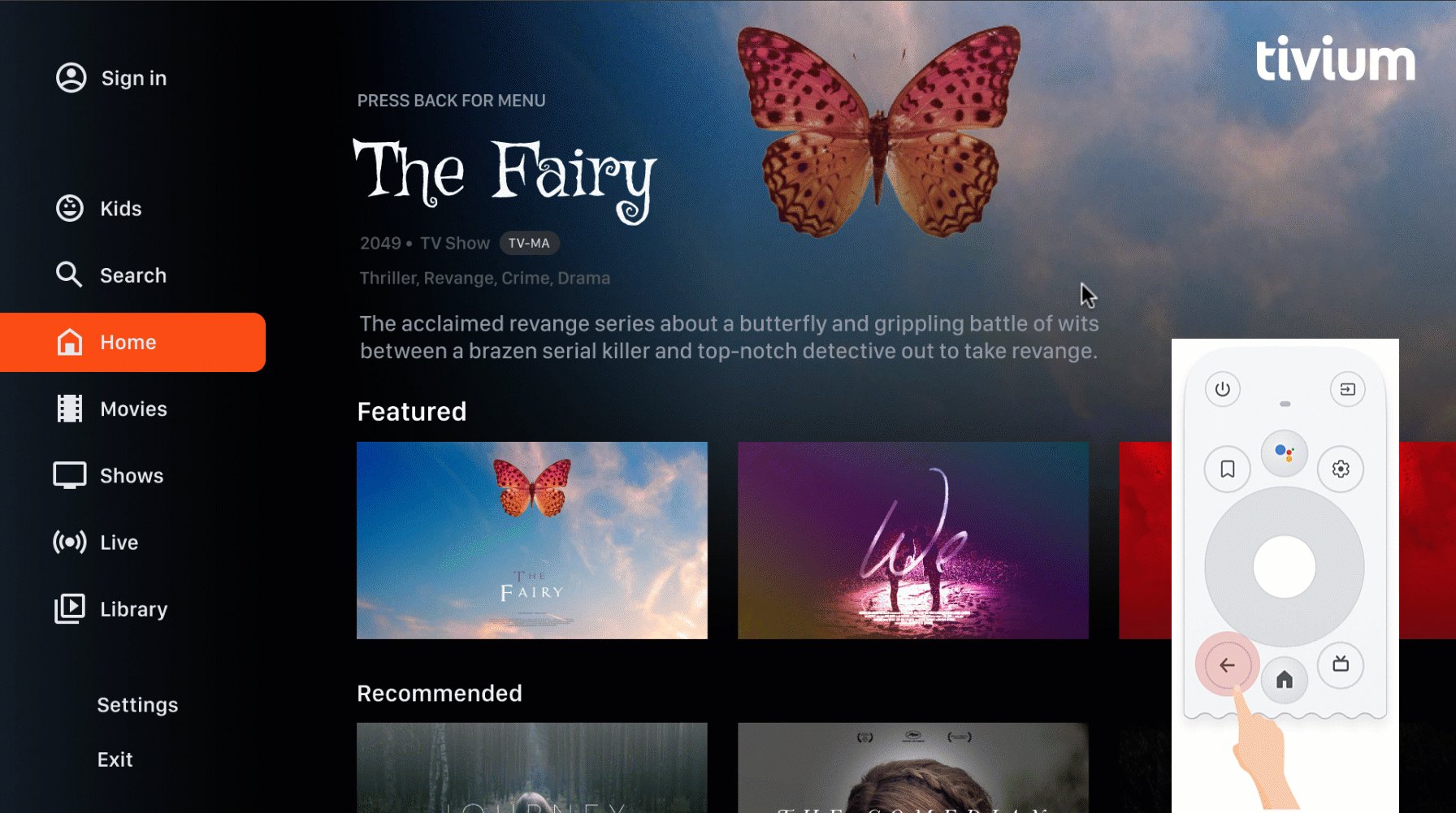
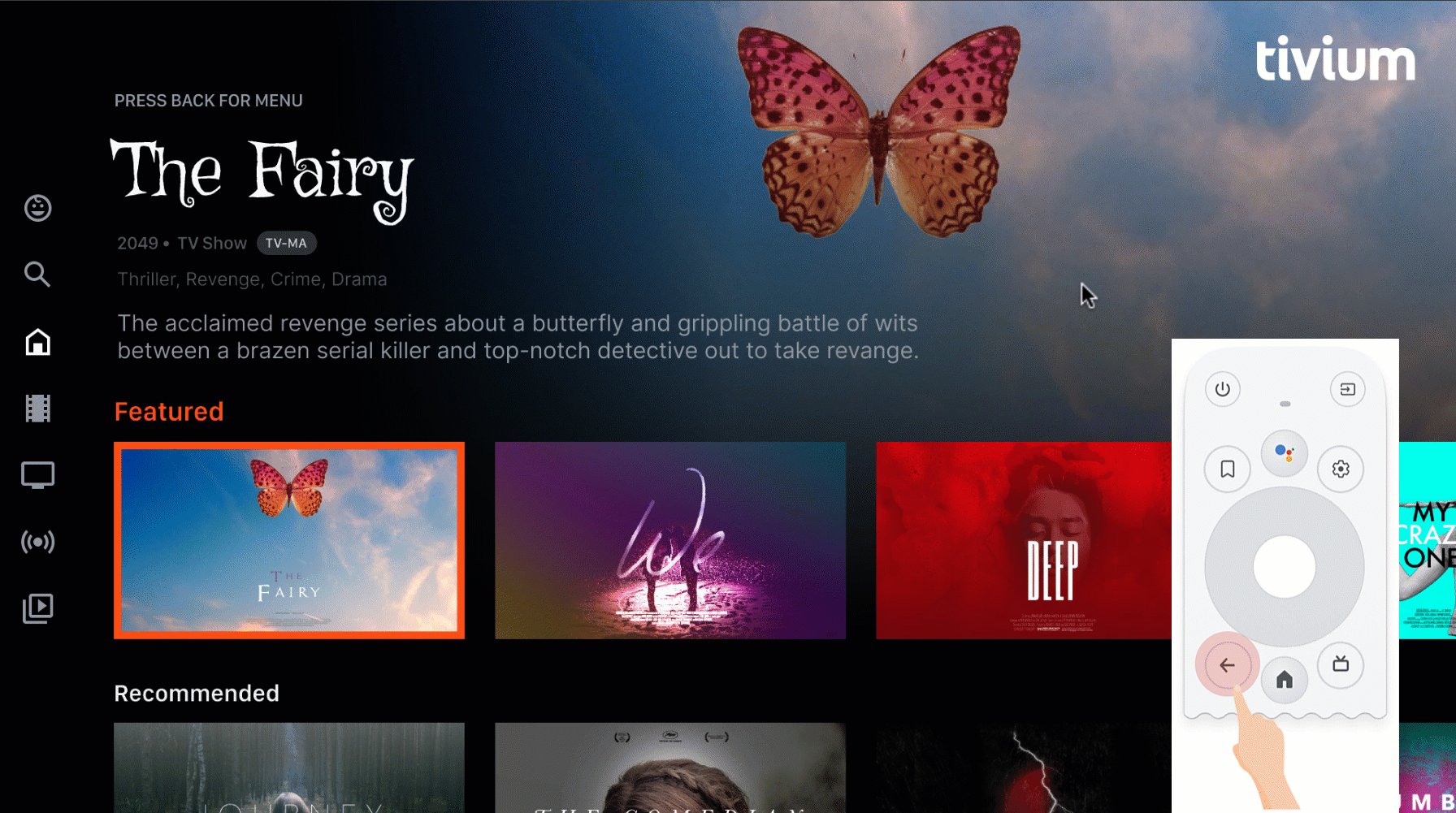
Pour créer une expérience de navigation simple et prévisible, lorsque l'utilisateur appuie sur bouton Retour de la télécommande, le ramène vers la destination précédente.


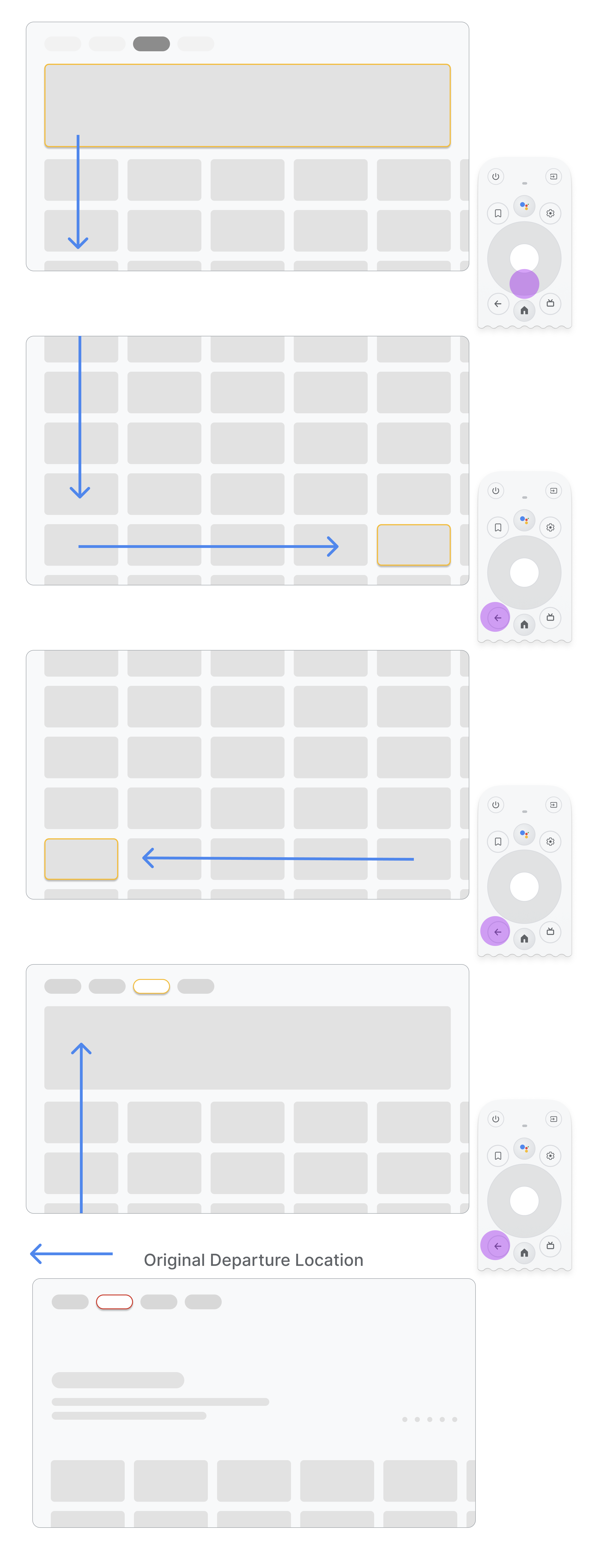
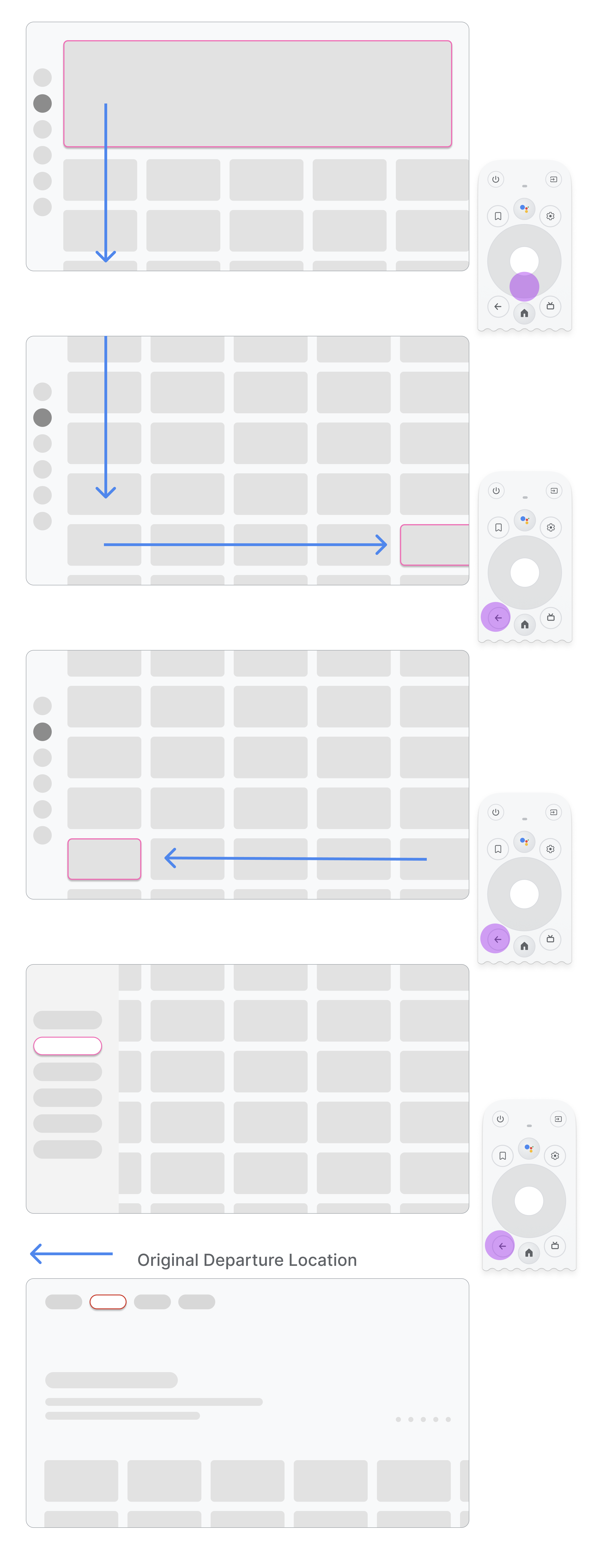
Si l'utilisateur passe d'un élément de menu à une fiche au milieu de puis appuie sur le bouton "Retour", le résultat varie selon que l'application utilise la barre de navigation supérieure ou gauche:
- L'application utilise la barre de navigation supérieure:redirigez l'utilisateur vers le haut de la page en faire défiler rapidement et activer le focus sur le menu.
- L'application utilise le panneau de navigation de gauche:activez le menu de gauche et placez le curseur sur l'élément de menu actuellement actif.
Assurez-vous que le bouton "Retour" n'est pas bloqué par des écrans de confirmation ou une partie en boucle infinie.

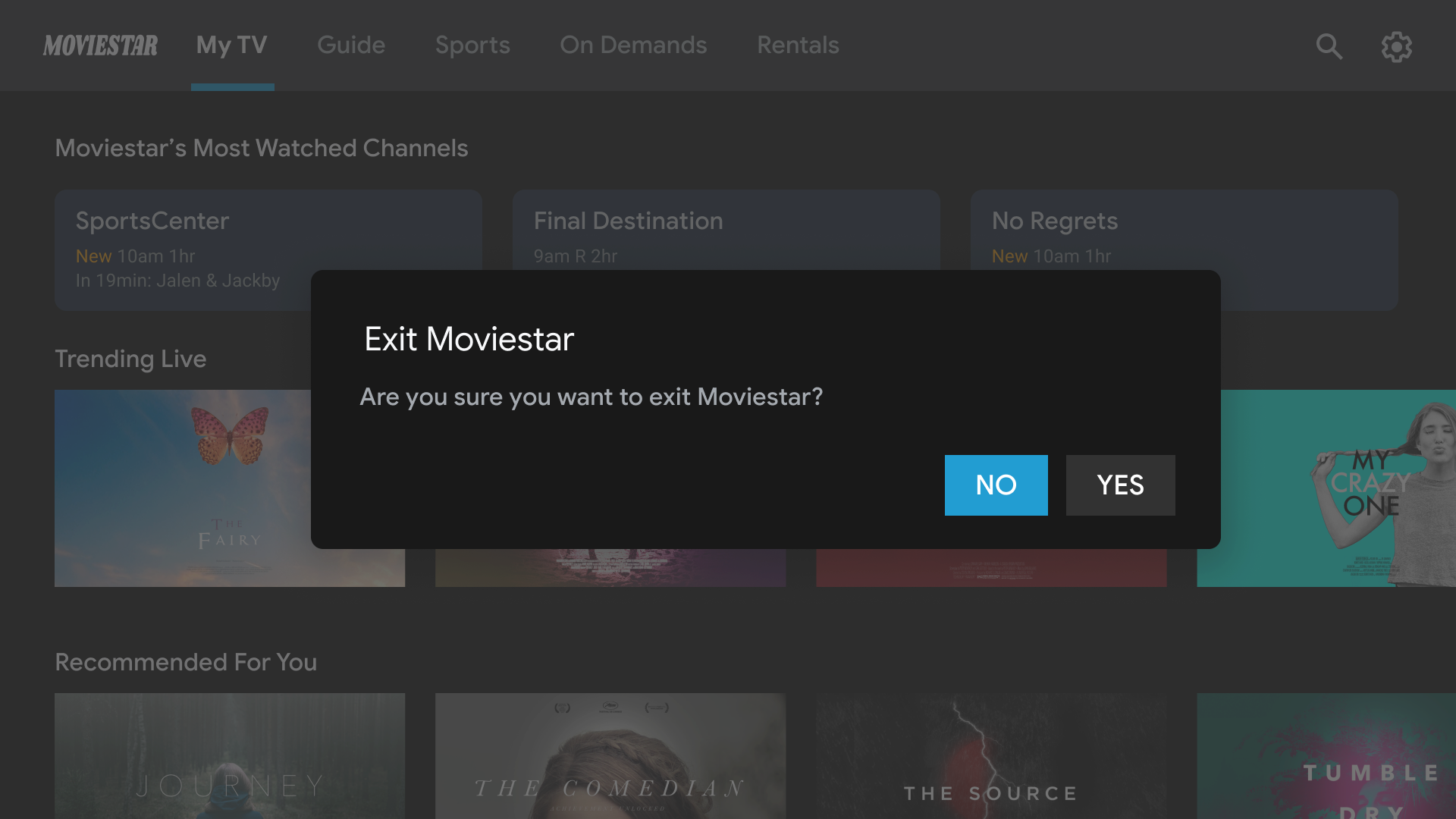
Non.
Évitez les contrôles de sortie. Permettez aux utilisateurs de quitter l'application
confirmation.

Non.
N'entrez jamais dans la boucle infinie de fermeture et d'ouverture
. Idéalement, le fait d'appuyer sur le bouton Retour quitte l'application. À ne pas faire
afficher un bouton de sortie sur le menu, sauf s'il s'agit d'un cas particulier, tel que
en tant que profil enfant.
Ne pas afficher de bouton "Haut" ni "Retour"
Contrairement aux appareils portables, le bouton Retour de la télécommande est utilisé pour naviguer à l'arrière sur un téléviseur. Il n'est pas nécessaire d'afficher un bouton "Retour" virtuel à l'écran:

Non.
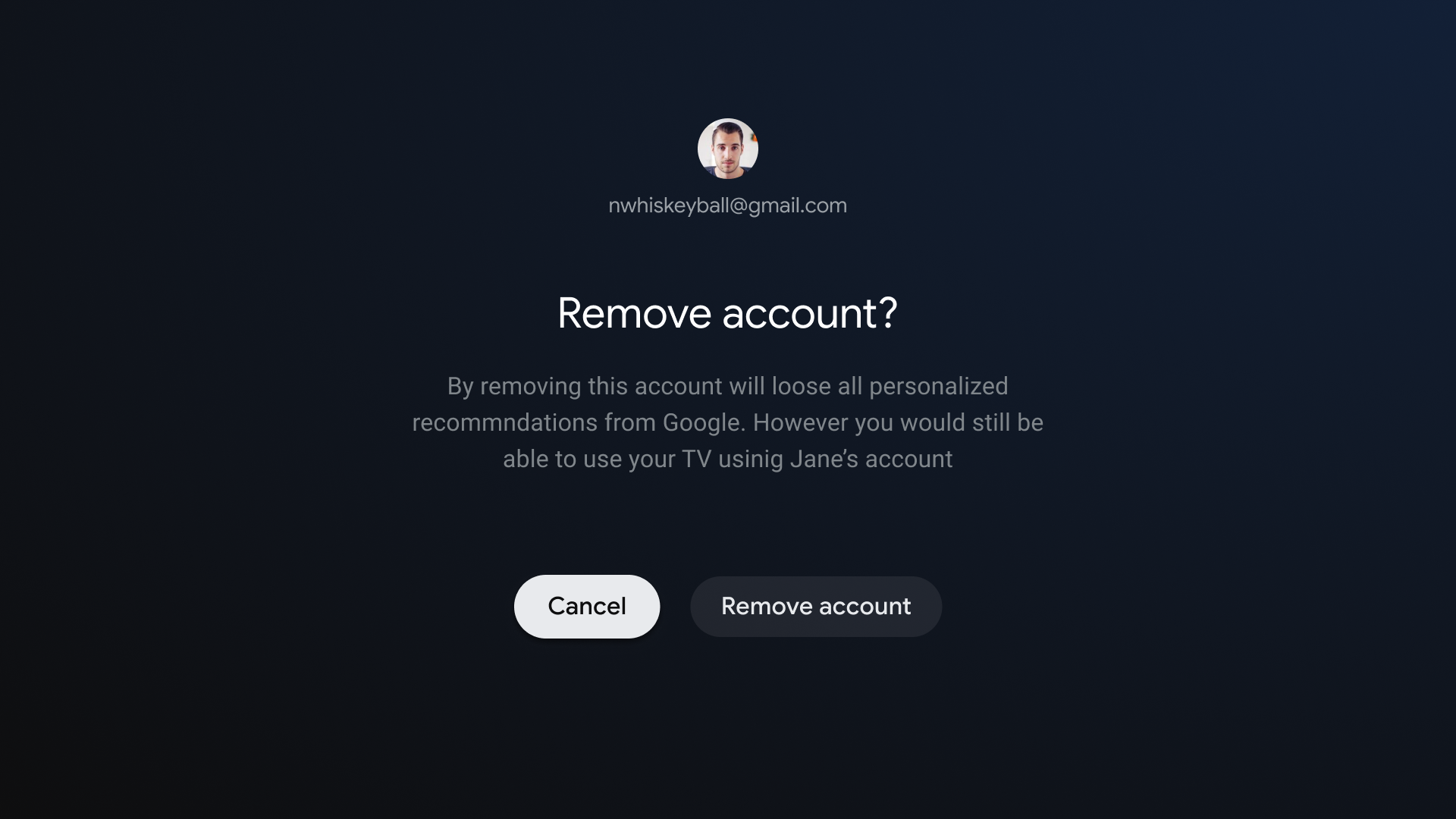
Afficher un bouton d'annulation si nécessaire
Si les seules actions visibles sont des actions de confirmation, destructrices ou d'achat, nous vous recommandons de prévoir un bouton Annuler qui permet de destination:

À faire.
Implémenter le retour arrière
Le framework Android gère généralement la navigation, comme pour le pavé directionnel. Si vous utilisez le composant Navigation : vous pouvez prendre en charge une variété de graphiques de navigation. Il se peut que vous ayez besoin pour implémenter un comportement personnalisé, comme faire en sorte que le bouton "Retour" réinitialise la mise au point au début d'une longue liste.
ComponentActivity,
la classe de base de FragmentActivity ;
et AppCompatActivity,
vous permet de contrôler le comportement du bouton "Retour"
OnBackPressedDispatcher
que vous pouvez récupérer en appelant getOnBackPressedDispatcher().
Pour plus en savoir plus, consultez la section Fournir un retour arrière personnalisé.
Commandes de lecture sur le téléviseur
La lecture des vidéos est l'une des fonctionnalités les plus importantes sur un téléviseur. Il est important que les lecteurs vidéo des applications sur Android TV se comportent de la même manière. Reportez-vous à la lecture consignes concernant les commandes pour les téléviseurs
Navigation par onglet "En direct"
En plus de respecter les Exigences de qualité des applications Android TV, applications avec un flux de télévision en direct intégré à l'onglet "En direct" doit aussi offrir une expérience de lecture et de retour direct, comme décrit dans les sections suivantes.
Une lecture fluide
La lecture fluide s'applique au comportement dans l'application après une diffusion en direct ou linéaire à partir de Google TV et d'Android TV.
Utilisateurs qui cliquent sur un lien profond vers une chaîne en direct/linéaire depuis Google TV et Android Le téléviseur doit être dirigé directement vers la lecture de la chaîne, sans aucun blocage ni retard depuis l'application cible. Flux de connexion, d'inscription, vidéos de branding, et les autres retards ne sont pas autorisés.
Toutefois, si le lien profond lance le chargement de l'application cible à partir d'une au démarrage, ce délai est autorisé avant la lecture. Démarrage de l'application les vidéos ou les animations de branding sont également autorisées dans ce cas. Un tel démarrage à froid il est peu probable que cette expérience se produise plus d'une fois par session.
De plus, si le visionnage d'une chaîne avec lien profond prend quelques secondes, le branding de chaîne et/ou de service est autorisé. Toutefois, son ne doit pas dépasser la durée de chargement du canal au temps de chargement moyen d'une chaîne dans l'application).
Si l'utilisateur est déconnecté ou n'est pas abonné, vous pouvez bloquer la lecture chaîne payante pour terminer un processus de connexion ou d'inscription.
Retour direct
Lorsque les utilisateurs lancent une application à partir d'un lien profond dans l'onglet "En direct", appuyez sur le bouton bouton "Retour", ils doivent revenir à l'onglet "En direct" appuyez une fois sur le bouton Retour, quel que soit le temps écoulé. Ce retour direct est requis pour tous les liens profonds de l'onglet "En direct" sur Google TV et Android TV.
Les liens profonds de l'onglet "En direct" se distinguent par un paramètre de lien profond ajouté:
?exit_on_back=[true|false] Les applications doivent analyser ce paramètre pour déterminer
si l'application a été lancée depuis l'onglet "En direct". Si exit_on_back est true,
les applications doivent implémenter le comportement de retour direct.
Notez que si l'utilisateur appuie sur un bouton autre que le bouton "Retour" en tant que première pression sur le bouton après le lien profond, l'exigence de retour direct s'appliquent, et seul le bouton Retour standard comportement requis.
Par exemple, supposons qu'après avoir suivi un lien profond, l'utilisateur appuie sur les touches du pavé directionnel pour afficher une superposition des commandes. L'utilisateur attend que l'événement puis appuie sur le bouton Retour. Depuis le premier bouton après avoir suivi le lien profond était le bouton de sélection du pavé directionnel, l'exigence de renvoi direct ne s'applique pas. Au lieu de cela, la pile "Retour" normale s'applique.
Si l'utilisateur appuie de façon répétée sur le bouton "Retour", il doit être redirigé vers la racine de l'application. puis à Google TV ou Android TV, sans aucune boucle infinie. Pour plus informations, consultez le bouton Retour prévisible comportement .
Architecture de navigation
Destination de départ fixe
Premier écran que l'utilisateur voit lorsqu'il lance l'application à partir du lanceur d'applications est également le dernier écran que l'utilisateur voit lorsqu'il revient à la lanceur d'applications après avoir appuyé sur le bouton Retour.
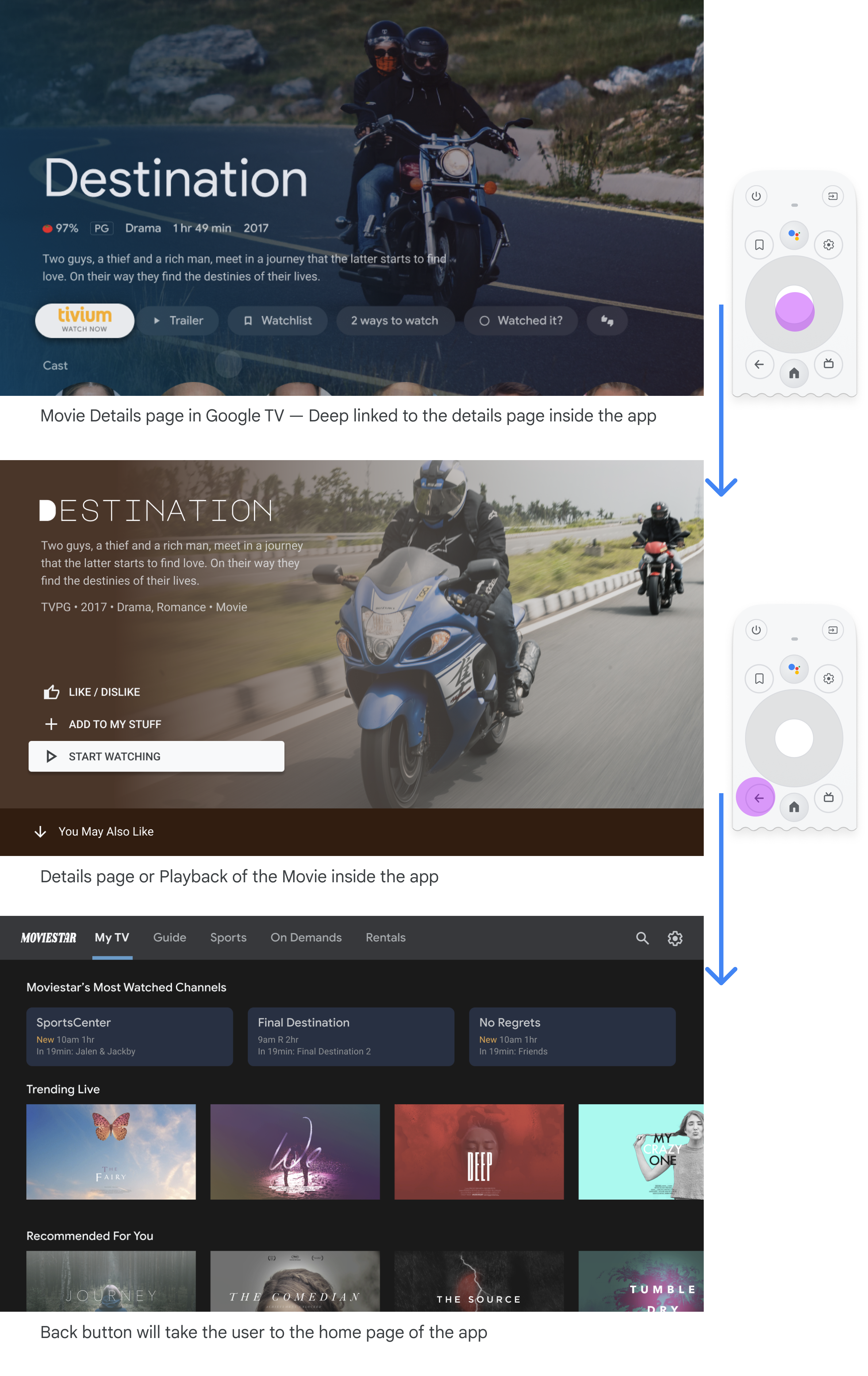
Les liens profonds simulent la navigation manuelle
Qu'il s'agisse de liens profonds ou d'un accès manuel à une destination spécifique, les utilisateurs peuvent utilisez le bouton "Retour" pour parcourir les destinations et revenir au début vers votre destination.

L'ajout de liens profonds vers une application depuis une autre application simule la navigation manuelle. Pour Par exemple, si l'utilisateur accède directement à une page d'informations dans l'application Moviestar Google TV, puis appuie sur le bouton "Retour", il est redirigé vers la page d'accueil du l'application Moviestar.
Effacer le chemin d'accès à tous les éléments sélectionnables
Permettez aux utilisateurs de naviguer dans votre interface utilisateur de manière claire. S'il n'y a pas vous pouvez accéder directement à un groupe de contrôle, envisagez de le déplacer.

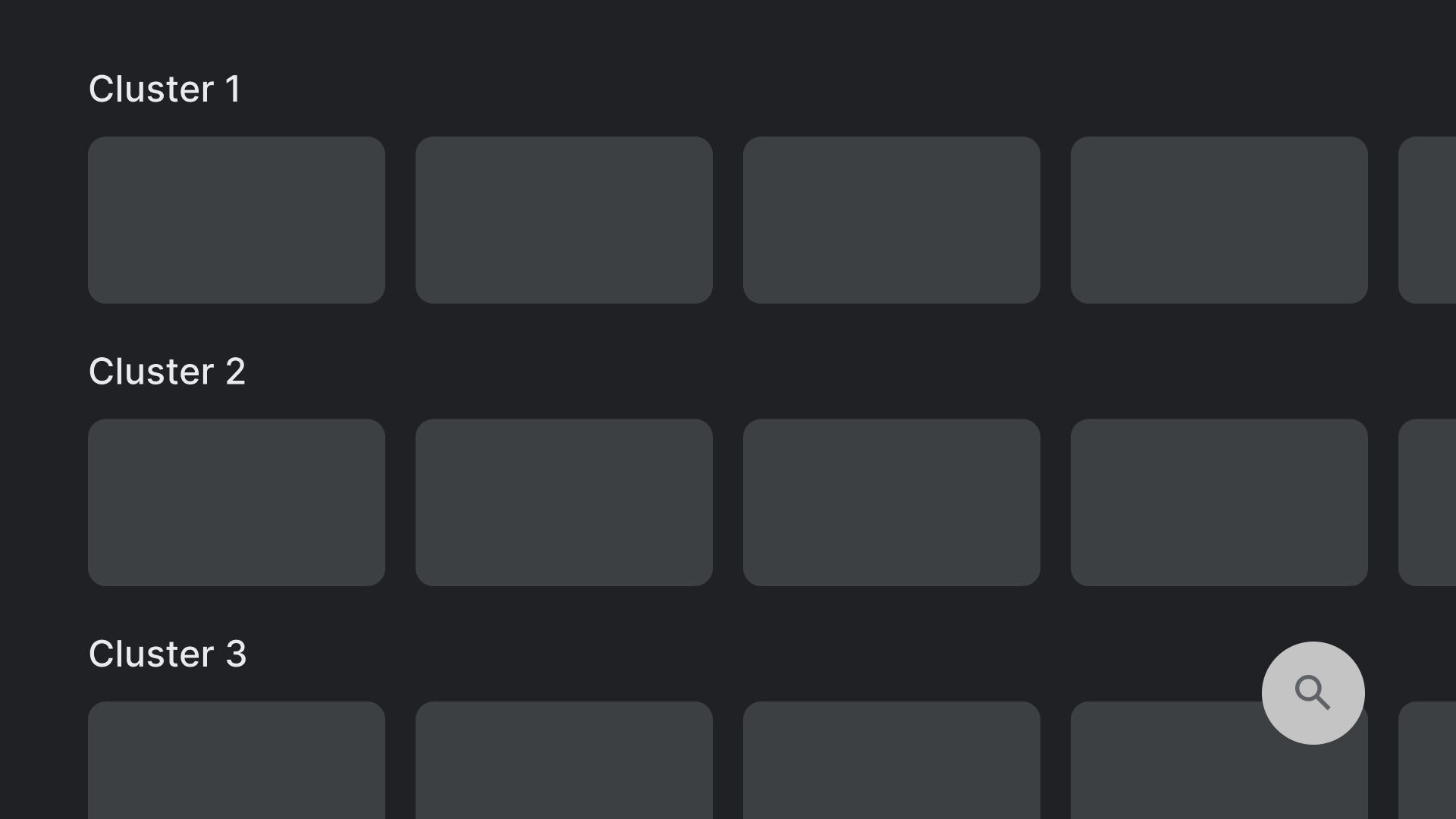
À faire.
Des commandes de lieu, comme l'action de recherche illustrée ici, à des endroits qui ne se chevauchent pas
avec d'autres éléments cliquables.

Non.
Évitez les mises en page contenant des commandes dans des endroits difficiles d'accès. Atteindre
l'action de recherche affichée ici n'est pas
facile à gérer avec le pavé directionnel.
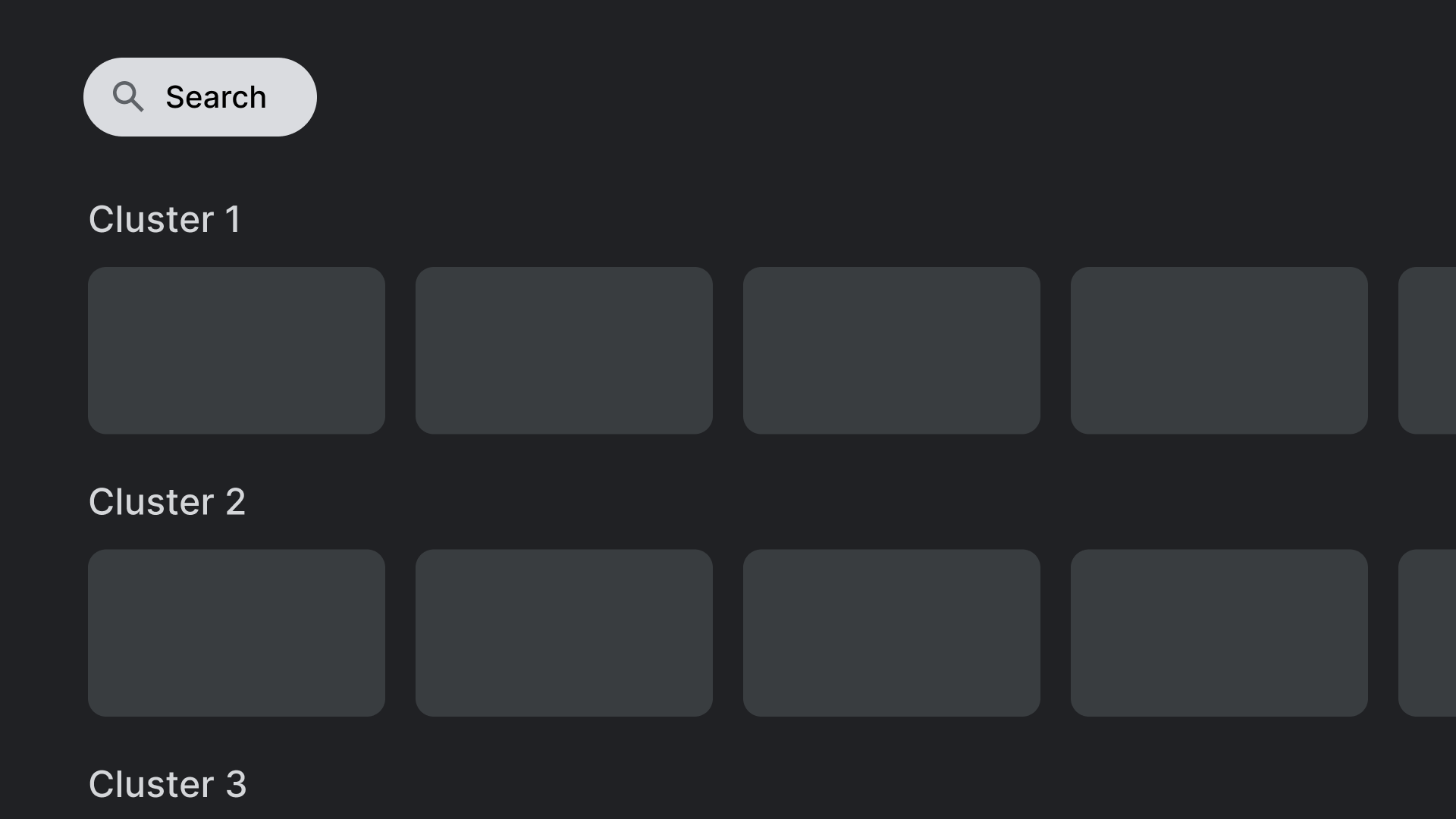
Haches
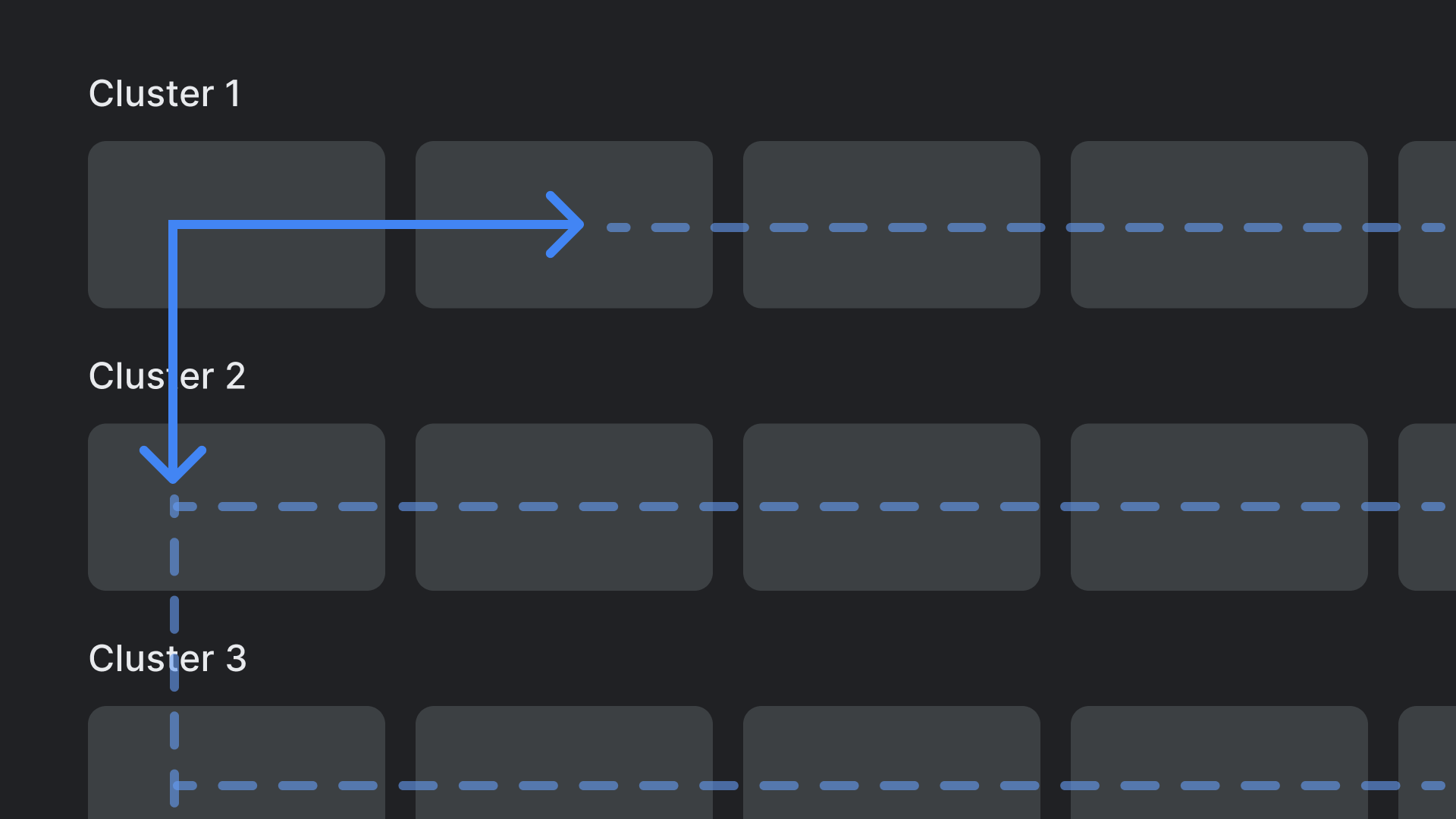
Concevez votre mise en page pour tirer parti des axes horizontaux et verticaux. Attribuez une fonction spécifique à chaque direction, ce qui permet de naviguer rapidement dans les grands et de hiérarchies.

À faire.
Il est possible de parcourir les catégories sur l'axe vertical et les éléments de chaque catégorie
peut être parcourue sur l'axe horizontal.

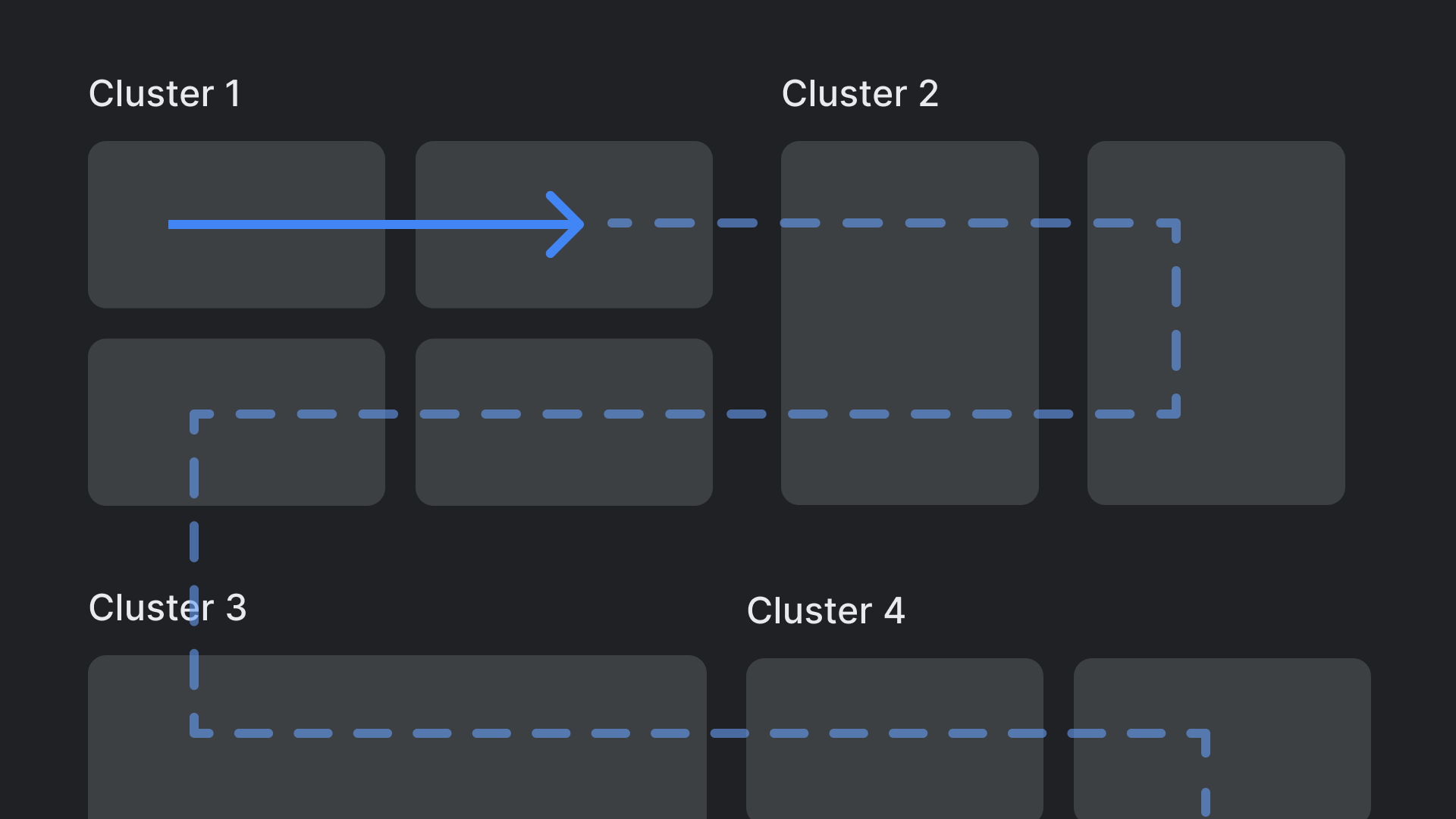
Non.
Évitez les hiérarchies de mise en page complexes et imbriquées.

