Urządzenia telewizyjne zapewniają ograniczony zestaw elementów sterujących nawigacją w aplikacjach. Tworzenie skutecznego schematu nawigacji w aplikacji na telewizory zależy od zrozumienia ale też ograniczonych ustawień ograniczeń w obsłudze aplikacji. Tworząc aplikację na Androida TV, zwróć szczególną uwagę na to, jak użytkownik działa przy użyciu przycisków pilota zamiast ekranu dotykowego.
Zasady
Chodzi o to, aby nawigacja była naturalne i znajoma bez dominowania nad użytkownikiem interfejsu lub odciągania uwagi od treści. Poniższe zasady stanowią podstawę dla spójnego i intuicyjnego korzystania z aplikacji telewizyjnych
Zadbaj o szybki i łatwy dostęp do treści. Użytkownicy chcą mieć dostęp do treści szybko, minimalnie liczby kliknięć. Uporządkuj swoje informacje w który wymaga najmniejszej liczby ekranów.
Stosuj sprawdzone metody i zalecenia, aby ułatwić nawigację i przewidywalne. Nie wymyślaj na nowo wzorców nawigacji ponieważ prowadzi to do dezorientacji i nieprzewidywalności.
Nawigacja jest na tyle prosta, aby zapewnić bezproblemową obsługę szerokiego grona użytkowników zachowań. Nie komplikuj nadmiernie, dodając zbędnych warstw nawigacji.
Kontrolery
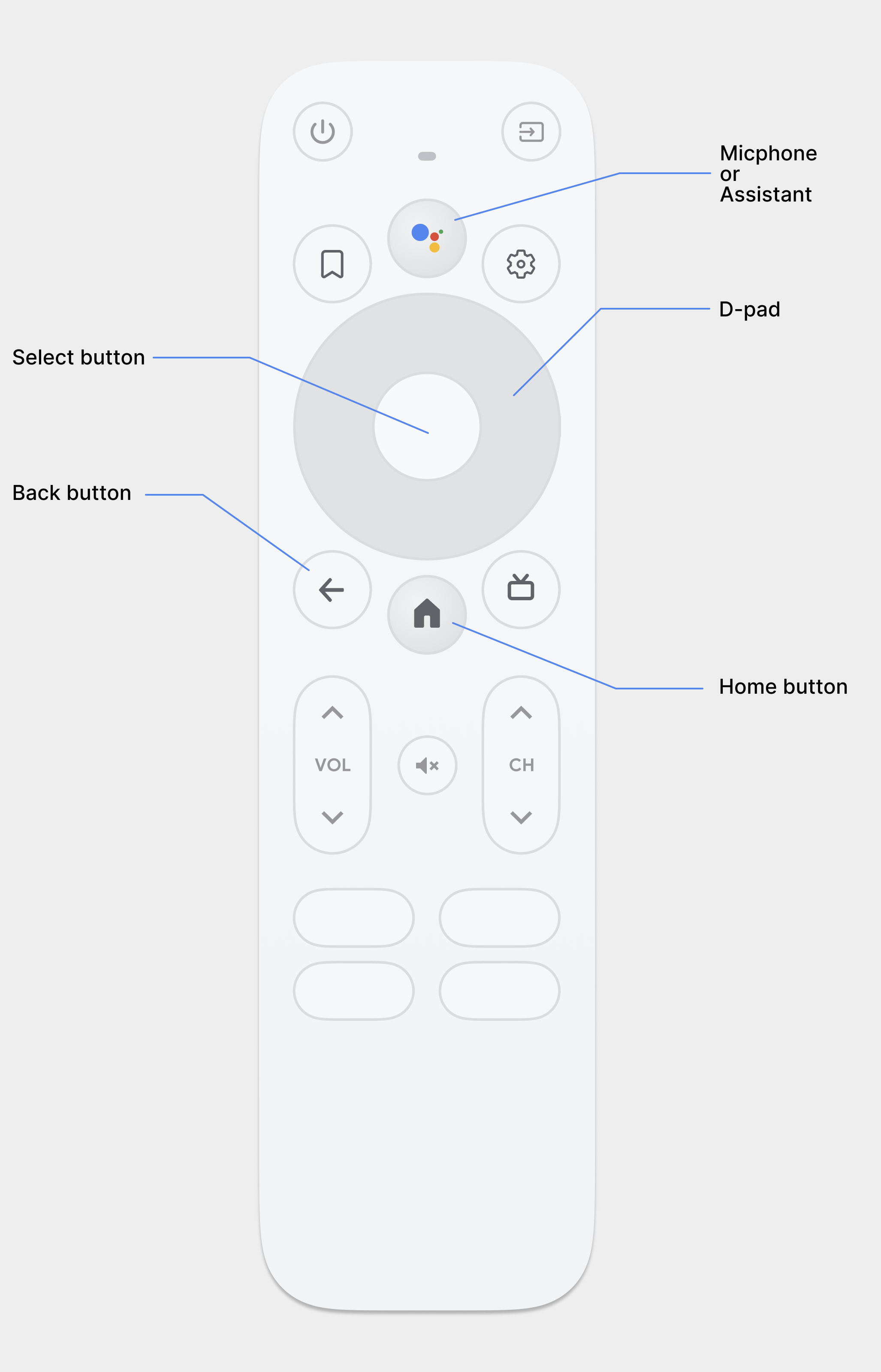
Kontrolery są dostępne w różnych stylach – od minimalistycznego pilota po złożonych kontrolerów do gier. Wszystkie kontrolery mają pad kierunkowy (pad kierunkowy) oraz przycisków wyboru, ekranu głównego i Wstecz. Inne przyciski zależą od modelu.

Pad kierunkowy
Główną metodą nawigacji na telewizorze jest korzystanie z pada kierunkowego, który zawiera
w górę, w dół, w lewo i w prawo
na przyciskach. Pad kierunkowy przenosi ostrość z jednego obiektu na najbliższy
w kierunku naciśniętego przycisku.
Wybierz przycisk
Wybiera aktywny element na ekranie.
Przycisk strony głównej
Przenosi użytkownika do ekranu głównego systemu.
Przycisk Wstecz
Użytkownicy mogą wrócić do poprzedniego widoku.
Przycisk mikrofonu
Wywołuje Asystenta Google lub rozpoznawanie mowy.
Nawigacja za pomocą pada kierunkowego
Na telewizorze można poruszać się za pomocą pada kierunkowego lub strzałki. klawiszy. Ten typ sterowania ogranicza możliwość poruszania się w górę, w dół, w lewo i w prawo. Do aby stworzyć świetną aplikację zoptymalizowaną pod kątem telewizora, należy podać schemat nawigacji, w którym użytkownicy mogą szybko nauczyć się poruszać po aplikacji za pomocą tych ograniczonych opcji.
Platforma Androida obsługuje nawigację kierunkową między elementami układu automatycznie, więc zwykle nie musisz nic więcej robić w swojej aplikacji. Zalecamy jednak dokładne przetestowanie nawigacji za pomocą kontrolera pada kierunkowego, aby wykryć ewentualne problemy z nawigacją.
Postępuj zgodnie z tymi wskazówkami, aby sprawdzić, czy System nawigacji w aplikacji dobrze współpracuje z padem kierunkowym na telewizorze:
- Upewnij się, że użytkownik korzystający z kontrolera pada kierunkowego może przejść do wszystkich widocznych elementy sterujące na ekranie.
- Jeśli chcesz przewinąć listy z fokusem, sprawdź, czy przyciski na padzie kierunkowym w górę i w dół przewiń listę i czy przycisk wyboru wybiera jej element. Sprawdź, czy użytkownicy mogą wybrać element listy, co spowoduje, że lista będzie nadal przewijana po .
- Zadbaj o to, aby przełączanie się między ustawieniami było proste i przewidywalne.
Zmień nawigację kierunkową
Platforma Androida automatycznie stosuje schemat nawigacji kierunkowej według względnego położenia elementów, które można zaznaczyć. Testuj do wygenerowanego schematu nawigacji w aplikacji za pomocą kontrolera pada kierunkowego. Po testowania, jeśli zdecydujesz, że użytkownicy mają przechodzić między układami w określonej możesz skonfigurować nawigację kierunkową dla swoich elementów sterujących.
Poniższy przykładowy kod pokazuje, jak zdefiniować następny element sterujący, aby przenieść zaznaczenie
dla obiektu układu TextView:
<TextView android:id="@+id/Category1" android:nextFocusDown="@+id/Category2" />
Poniższa tabela zawiera wszystkie atrybuty nawigacji dostępne w przypadku Androida. widżety interfejsu użytkownika:
| Atrybut | Funkcja |
|---|---|
nextFocusDown |
Definiuje następny widok, który ma być zaznaczony, gdy użytkownik przejdzie w dół. |
nextFocusLeft |
Definiuje następny widok, który ma być zaznaczony, gdy użytkownik przejdzie w lewo. |
nextFocusRight |
Definiuje następny widok, który zostanie zaznaczony, gdy użytkownik przejdzie w prawo. |
nextFocusUp |
Definiuje następny widok, który ma być zaznaczony, gdy użytkownik przejdzie w górę. |
Aby użyć jednego z tych jawnych atrybutów nawigacji, ustaw wartość na
android:id innego widżetu w układzie. Pamiętaj, aby skonfigurować
kolejność nawigacji w postaci pętli. Ostatni element sterujący skieruje ją z powrotem do
pierwszego.
Wyraźnie zaznacz i zaznacz
Sukces schematu nawigacji aplikacji na telewizorach zależy od tego, jak łatwo będzie pozwala użytkownikowi określić, który element interfejsu jest zaznaczony. Jeśli nie wskazujesz jednoznacznie na dany element, a tym samym jaki może szybko się zniechęcić i wyjść z aplikacji. Z tego samego powodu ważne jest, aby zawsze skupić się na elemencie, na którym użytkownik mogą podjąć działania natychmiast po uruchomieniu aplikacji lub w dowolnym momencie jej bezczynności.
W układzie i implementacji aplikacji użyj koloru, rozmiaru, animacji aby ułatwić użytkownikom określenie, co może zrobić. Używaj jednolitego schematu do wskazywania skupienia na swojej aplikacji.
Android udostępnia zasoby listy stanów z możliwością przesuwania aby zaimplementować podświetlenia dla zaznaczonych i zaznaczonych elementów sterujących. Następujący kod: pokazuje, jak włączyć wizualne działanie przycisku, aby wskazać, użytkownik przeszedł do elementu sterującego, a następnie go wybrał:
<!-- res/drawable/button.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
Poniższy przykładowy kod XML układu stosuje rysowaną poprzednią listę stanów do
Button:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
Zadbaj o odpowiednie dopełnienie w obszarze, który można zaznaczyć i wybrać. dzięki czemu elementy dookoła są wyraźnie widoczne.
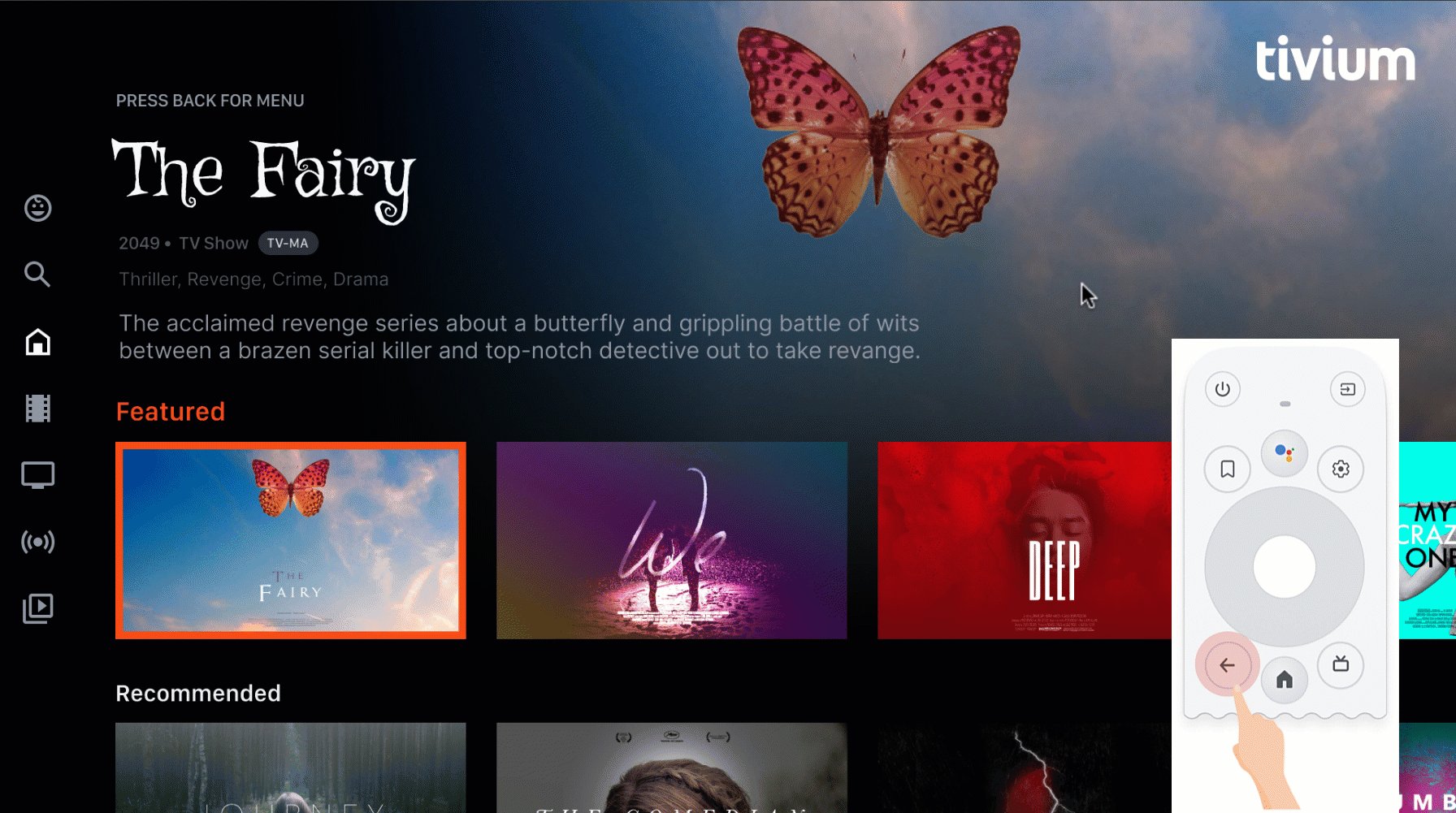
Nawigacja przy użyciu przycisku Wstecz
Aby zapewnić spójność między aplikacjami na platformie, zadbaj o zachowanie tylnej strony jest zgodny z tymi wytycznymi.
Korzystaj z przewidywalnego działania przycisku Wstecz
Aby zapewnić łatwą i przewidywalną nawigację, gdy użytkownik naciśnie przycisk Wstecz na pilocie, przenieś je do poprzedniego miejsca docelowego.


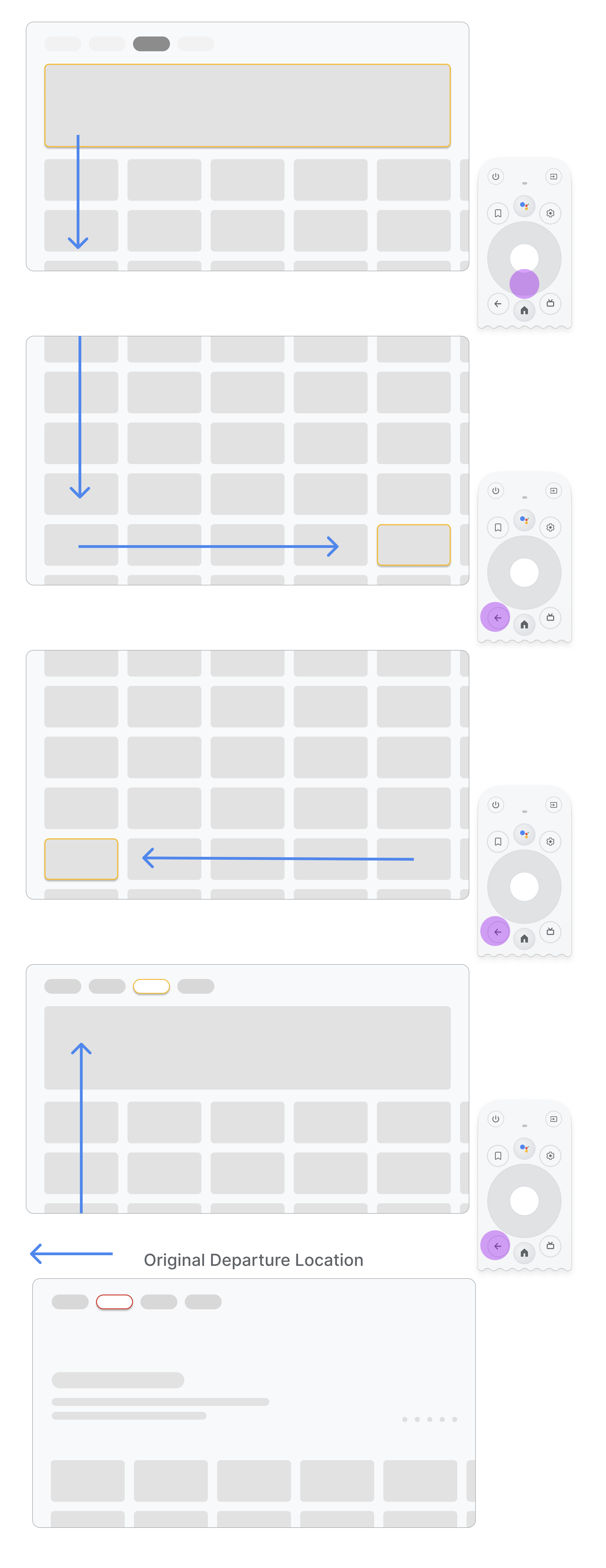
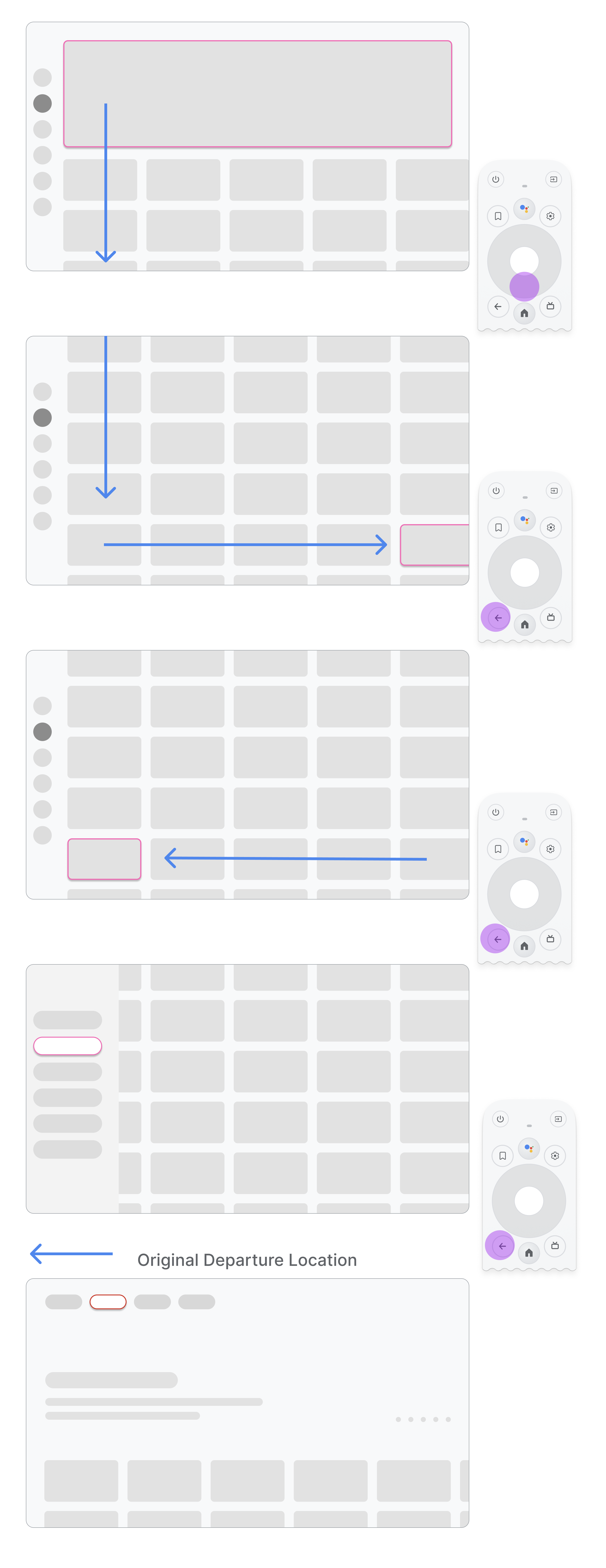
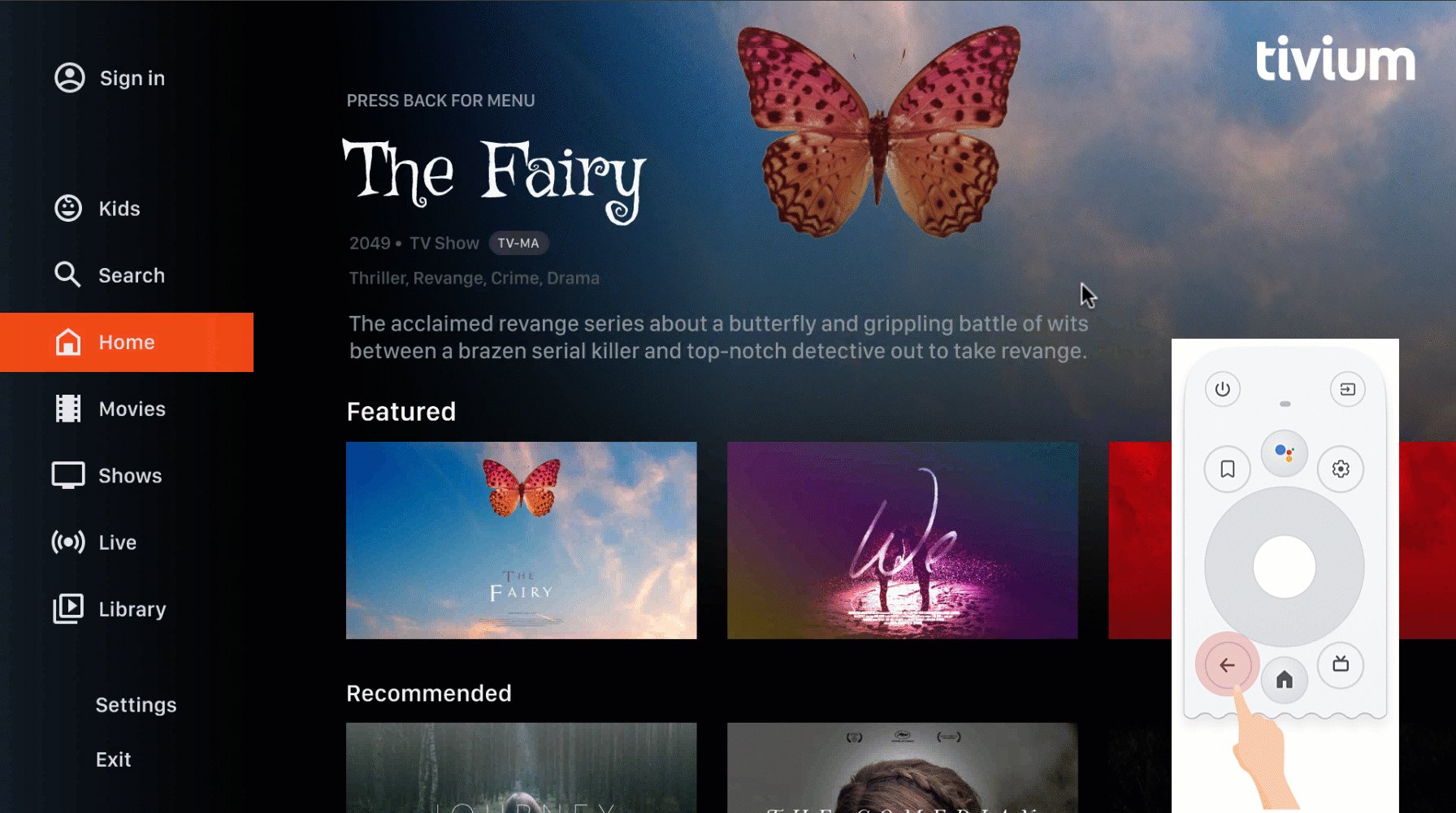
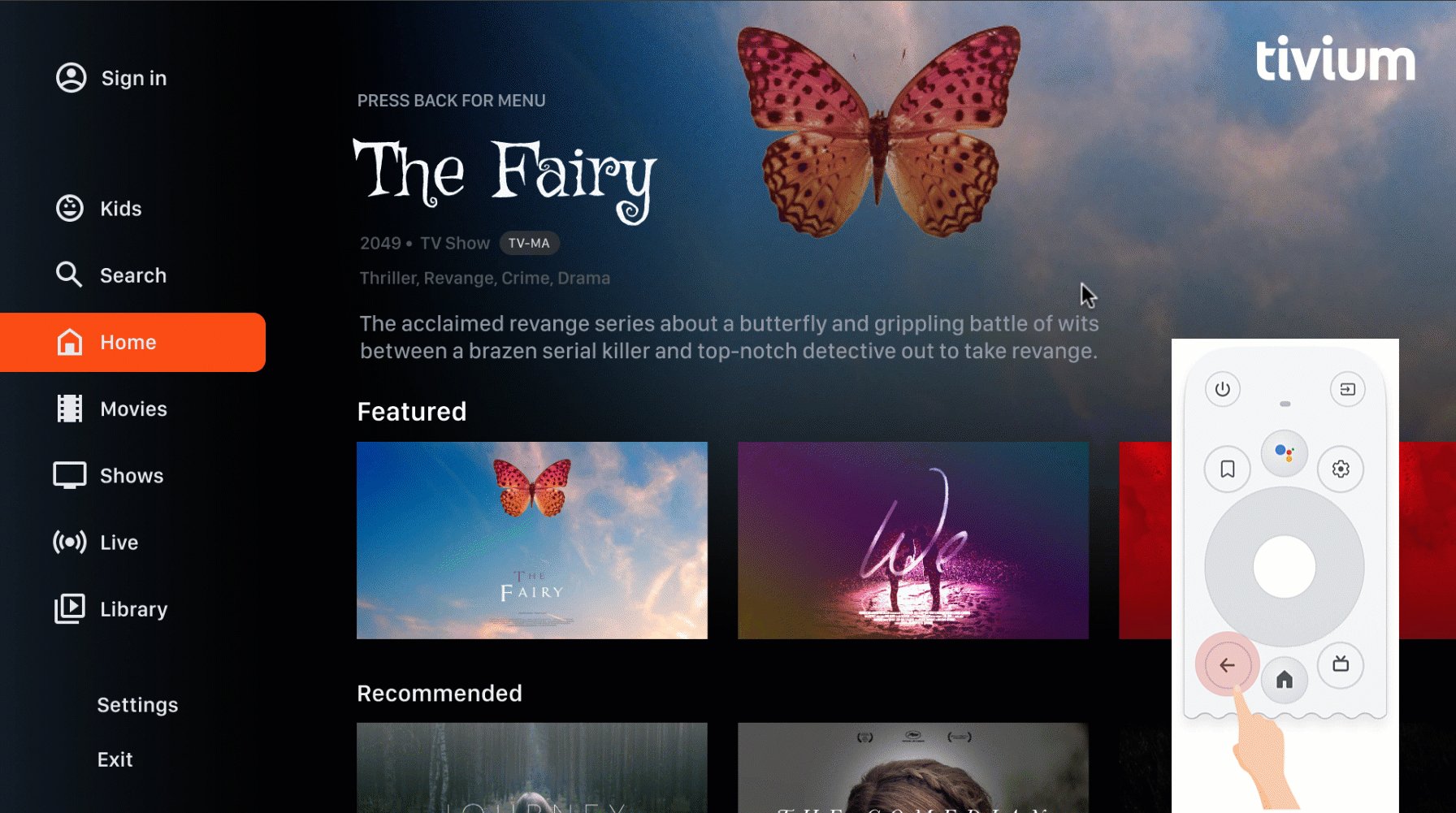
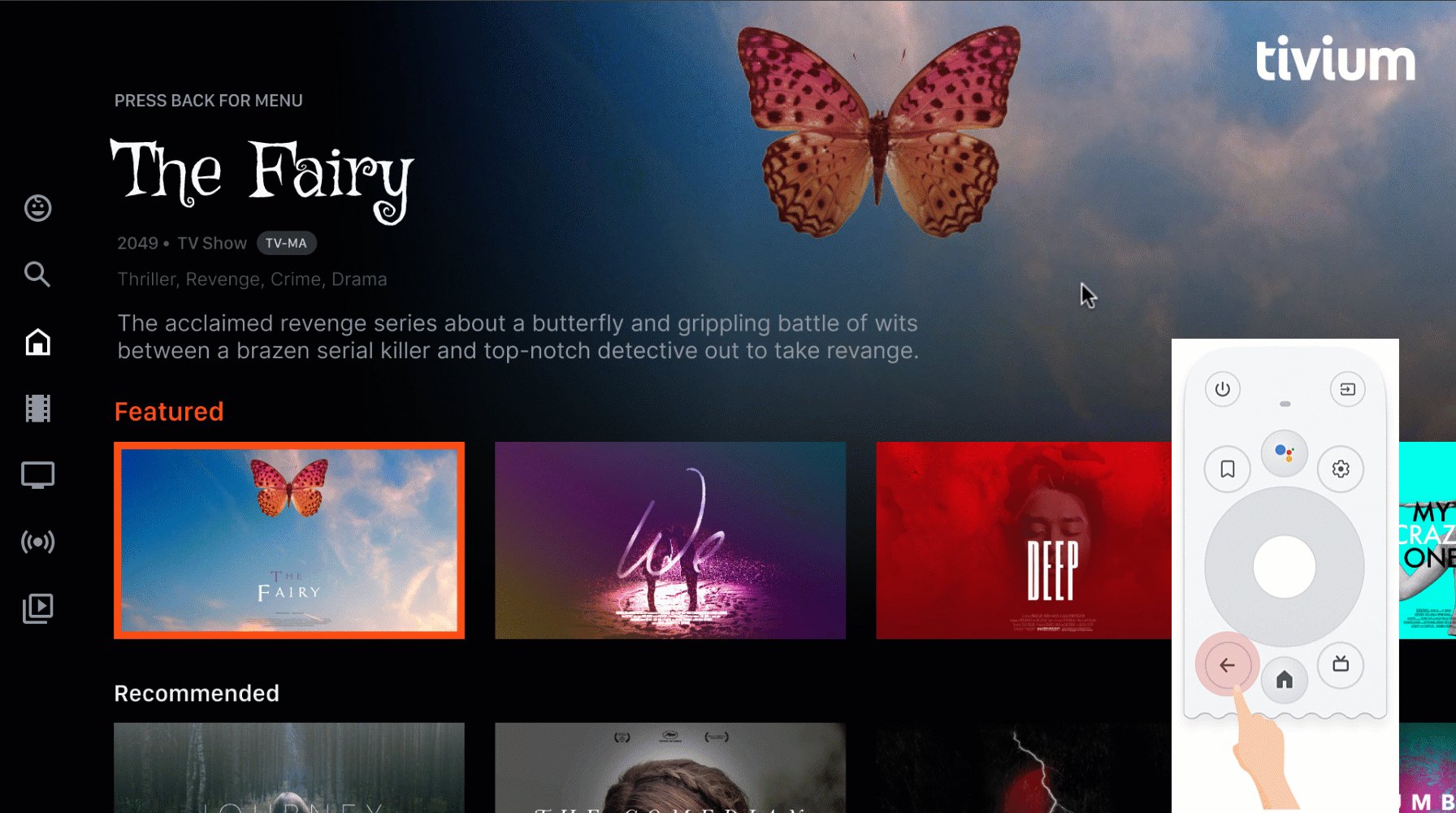
Jeśli użytkownik przejdzie z pozycji menu na kartę pośrodku i naciśnij przycisk Wstecz, wynik zależy od tego, czy aplikacja korzysta z nawigacji u góry lub z lewej:
- Aplikacja używa górnego paska nawigacyjnego: przenosi użytkownika z powrotem na górę strony przez szybkie przewijanie i uaktywnienie fokusu w menu.
- Aplikacja używa menu nawigacyjnego po lewej stronie: aktywuj menu po lewej stronie i zaznacz obecnie aktywna pozycja menu.
Upewnij się, że przycisk Wstecz nie jest zablokowany ekranami potwierdzenia ani częścią nieskończone pętlę.

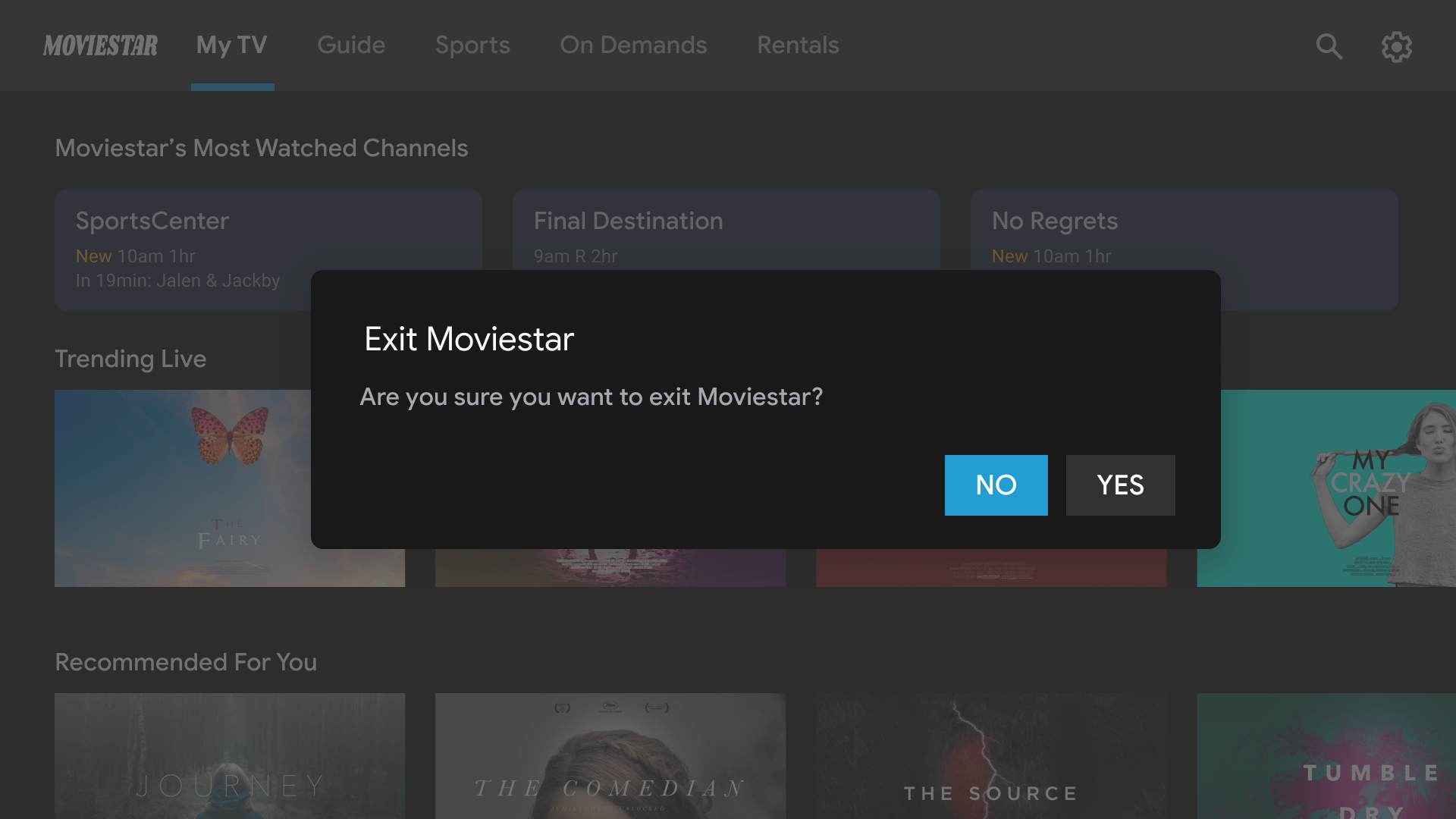
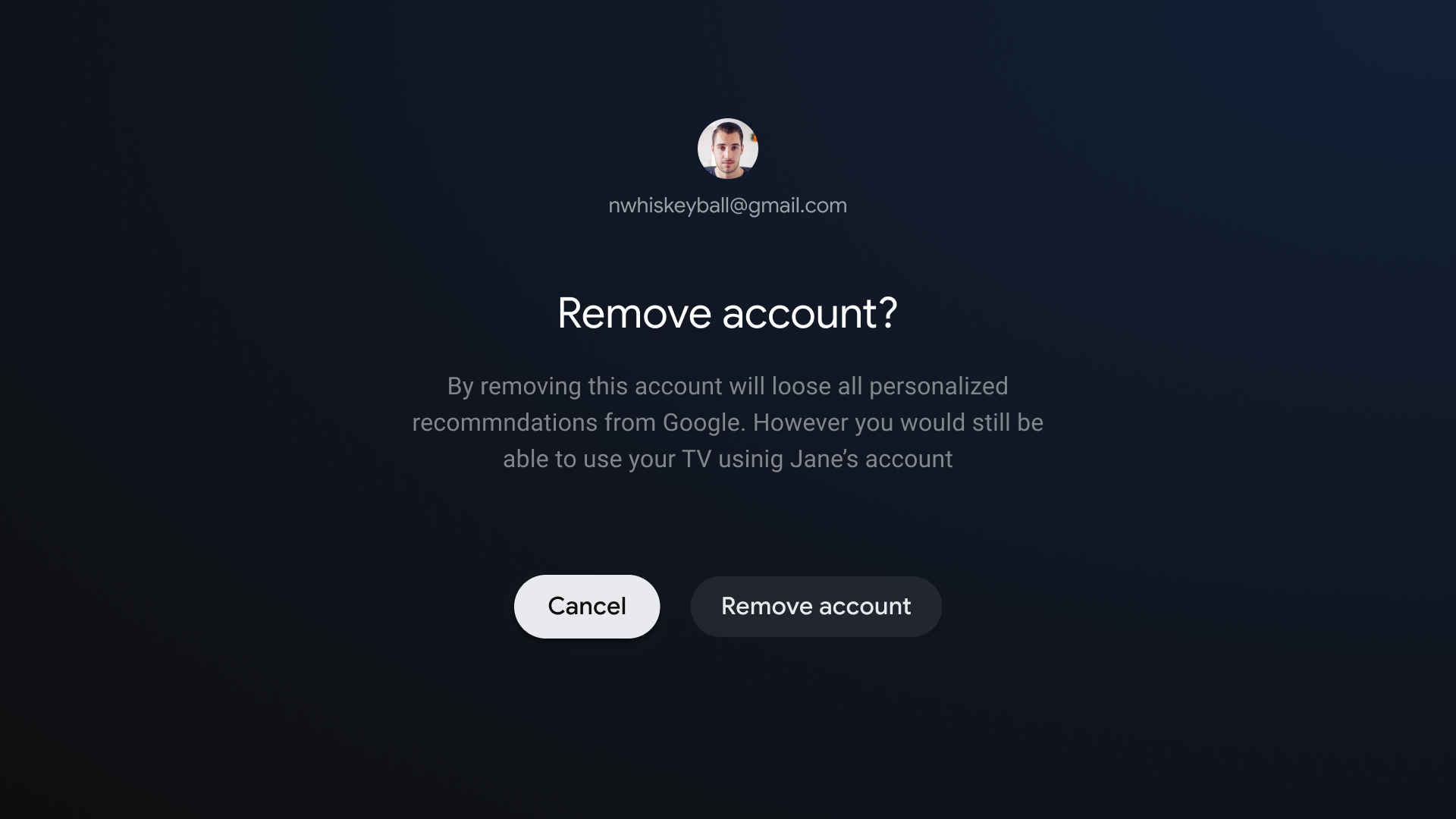
Nie
Unikaj bramki zjazdowej. Pozwól użytkownikom wyjść z aplikacji bez
z potwierdzeniem.

Nie
Nigdy nie włączaj się w nieskończoną pętlę zamykania i otwierania
. Naciśnięcie przycisku Wstecz spowoduje zakończenie działania aplikacji. Przeciwwskazania
wyświetlania przycisku wyjścia w menu, chyba że jest to specjalny przypadek,
jako profilu dziecka.
Nie wyświetlaj przycisków w górę lub Wstecz
W przeciwieństwie do urządzeń mobilnych do nawigacji służy przycisk Wstecz na pilocie. na telewizorze. Nie musisz pokazywać wirtualnego przycisku Wstecz na ekranie:

Nie
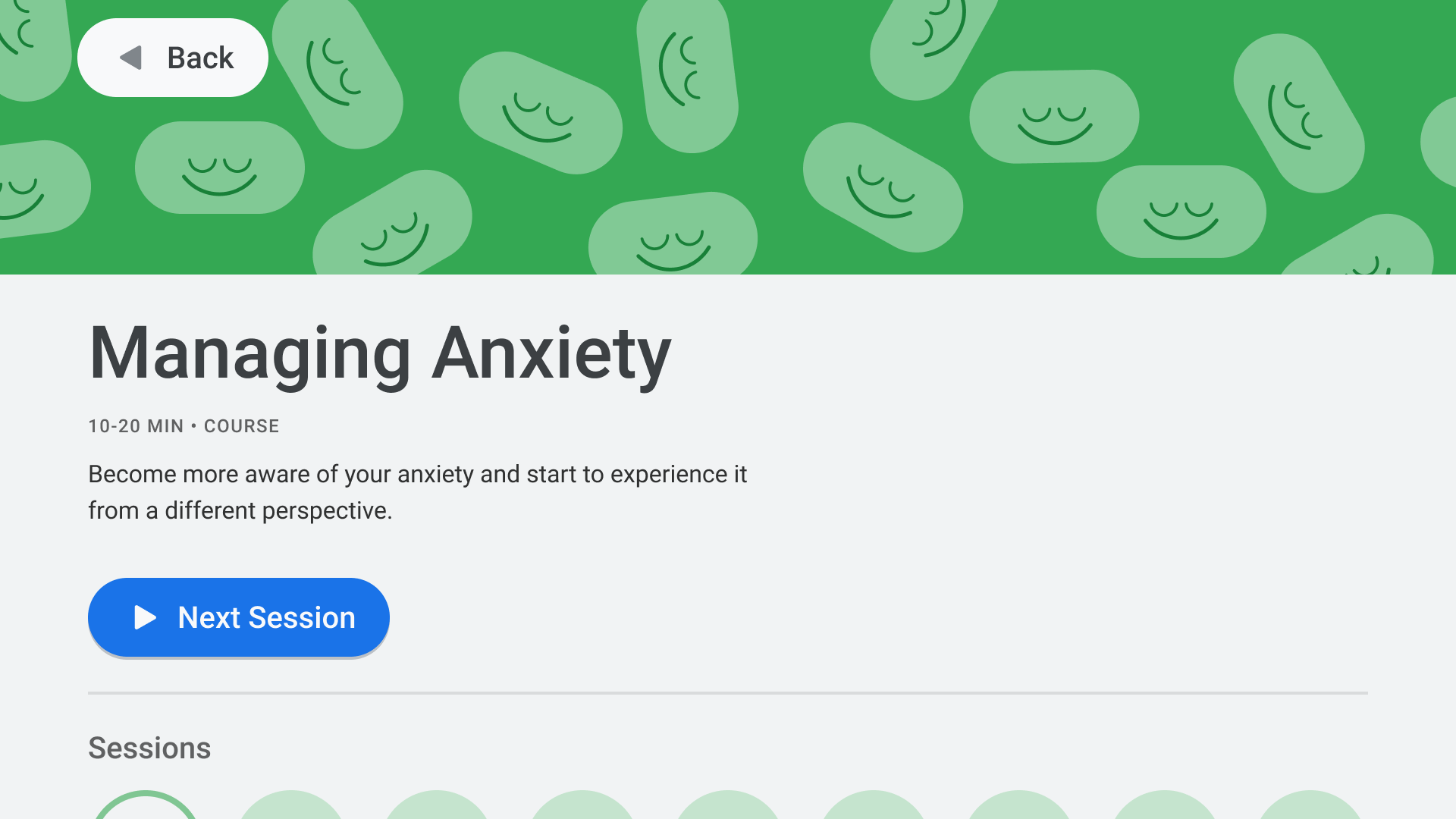
Wyświetlanie przycisku anulowania w razie potrzeby
Jeśli jedyne widoczne działania to potwierdzanie, niszczenie lub zakup: dobrze jest mieć przycisk Anuluj, który wróci do poprzedniej miejsce docelowe:

Tak.
Wdróż nawigację wstecz
Platforma Androida zazwyczaj obsługuje wstecz tak samo jak na padzie kierunkowym. Jeśli używasz komponentu Nawigacja, możesz obsługiwać różne wykresy nawigacyjne. Czasami może być konieczne zaimplementować niestandardowe zachowanie, np. resetowanie zaznaczenia przyciskiem Wstecz na początku długiej listy.
ComponentActivity
klasa bazowa dla FragmentActivity
oraz AppCompatActivity,
pozwala sterować działaniem przycisku Wstecz za pomocą
OnBackPressedDispatcher
który można pobrać, wywołując getOnBackPressedDispatcher().
Więcej informacji znajdziesz w artykule na temat zapewniania spersonalizowanej nawigacji wstecznej.
Sterowanie odtwarzaniem na telewizorze
Odtwarzanie filmów to jedna z najważniejszych funkcji w telewizji. Ważne jest, aby Odtwarzacze wideo w aplikacjach na Androida TV działają tak samo. Patrz: odtwarzanie wytycznych dotyczących sterowania telewizorem.
Nawigacja po kartach Na żywo
Oprócz zachowania zgodności z Wymagania dotyczące jakości aplikacji na telewizory, aplikacje ze kanałem telewizji na żywo zintegrowanym z kartą Na żywo również musi wymagań dotyczących odtwarzania i bezpośredniego powtórzenia, jak opisano w poniższych sekcjach.
Odtwarzanie bez problemów
Odtwarzanie bez zakłóceń dotyczy działania w aplikacji po dowolnym precyzyjny link do kanału w Google TV i na Androidzie TV.
Użytkownicy, którzy kliknęli precyzyjny link do kanału transmisji na żywo lub linearnej transmisji na żywo w Google TV i na Androidzie Telewizor musi być kierowany bezpośrednio do odtwarzania kanału, bez blokowania czy opóźnienia ekranów w aplikacji docelowej. Informacje o procesie logowania się, rejestracji, filmach promujących markę i inne opóźnienia są niedozwolone.
Jeśli jednak precyzyjny link zainicjuje ładowanie aplikacji docelowej „na zimno”, uruchamianie, opóźnienie uruchamiania przed rozpoczęciem odtwarzania jest dozwolone. Uruchamianie aplikacji w tym przypadku dozwolone są również filmy wideo lub animacje promujące markę. Ale ten zimny but jest mało prawdopodobne, aby występowały one więcej niż raz na sesję.
Ponadto, jeśli dostrajanie do kanału z precyzyjnymi linkami potrwa kilka sekund, budowanie świadomości marki kanału lub usługi jest dozwolone. Jednak powinna być taka sama jak długość wczytywania kanału (i podobnie do średniego czasu wczytywania kanału w aplikacji).
Jeśli użytkownik nie jest zalogowany lub nie ma subskrypcji, możesz zablokować odtwarzanie na płatnym kanale, aby dokończyć proces logowania lub rejestracji.
Bezpośrednio z powrotem
Gdy użytkownicy uruchamiają aplikację za pomocą precyzyjnego linku na karcie Na żywo, a następnie naciśnij Wstecz, muszą zostać zwrócone na kartę Na żywo w pojedyncze naciśnięcie niezależnie od tego, ile czasu upłynęło. Ten zwrot jest wymagane w przypadku wszystkich precyzyjnych linków na karcie Na żywo w Google TV i na Androidzie TV.
Precyzyjne linki na kartach na żywo są rozróżniane za pomocą dołączonego parametru precyzyjnego linku:
?exit_on_back=[true|false] Aplikacje muszą przeanalizować ten parametr, aby określić
czy aplikacja została uruchomiona z poziomu karty Na żywo. Jeśli exit_on_back to true,
aplikacje muszą obsługiwać
bezpośrednie przejście wstecz.
Pamiętaj, że jeśli użytkownik naciśnie przycisk inny niż Wstecz, tylko za precyzyjnym linkiem, nie jest wymagane użycie bezpośredniego i tylko standardowy przycisk Wstecz działania.
Załóżmy na przykład, że po kliknięciu precyzyjnego linku użytkownik naciśnie przycisk przycisk wyboru, który wyświetla nakładkę z elementami sterującymi. Użytkownik czeka na aby zniknąć, a następnie naciśnij przycisk Wstecz. Od pierwszego przycisku po kliknięciu precyzyjnego linku został naciśnięty przycisk wyboru na padzie kierunkowym, wymaganie bezpośredniego zwrotu nie ma zastosowania. Zamiast tego normalny stos wsteczny aplikacji obowiązują określone zasady logiczne.
Powtarzające się naciśnięcia przycisku Wstecz muszą prowadzić użytkownika do katalogu głównego aplikacji a potem z powrotem do Google TV lub Androida TV, bez zapętleń. Więcej informacje, zobacz przycisk Przewidywalny Wstecz zachowanie .
Architektura nawigacji
Stały punkt początkowy
Pierwszy ekran, który widzi użytkownik po uruchomieniu aplikacji z menu z aplikacjami jest także ostatnim ekranem, jaki użytkownik widzi po powrocie do programu uruchamiającego po naciśnięciu przycisku Wstecz.
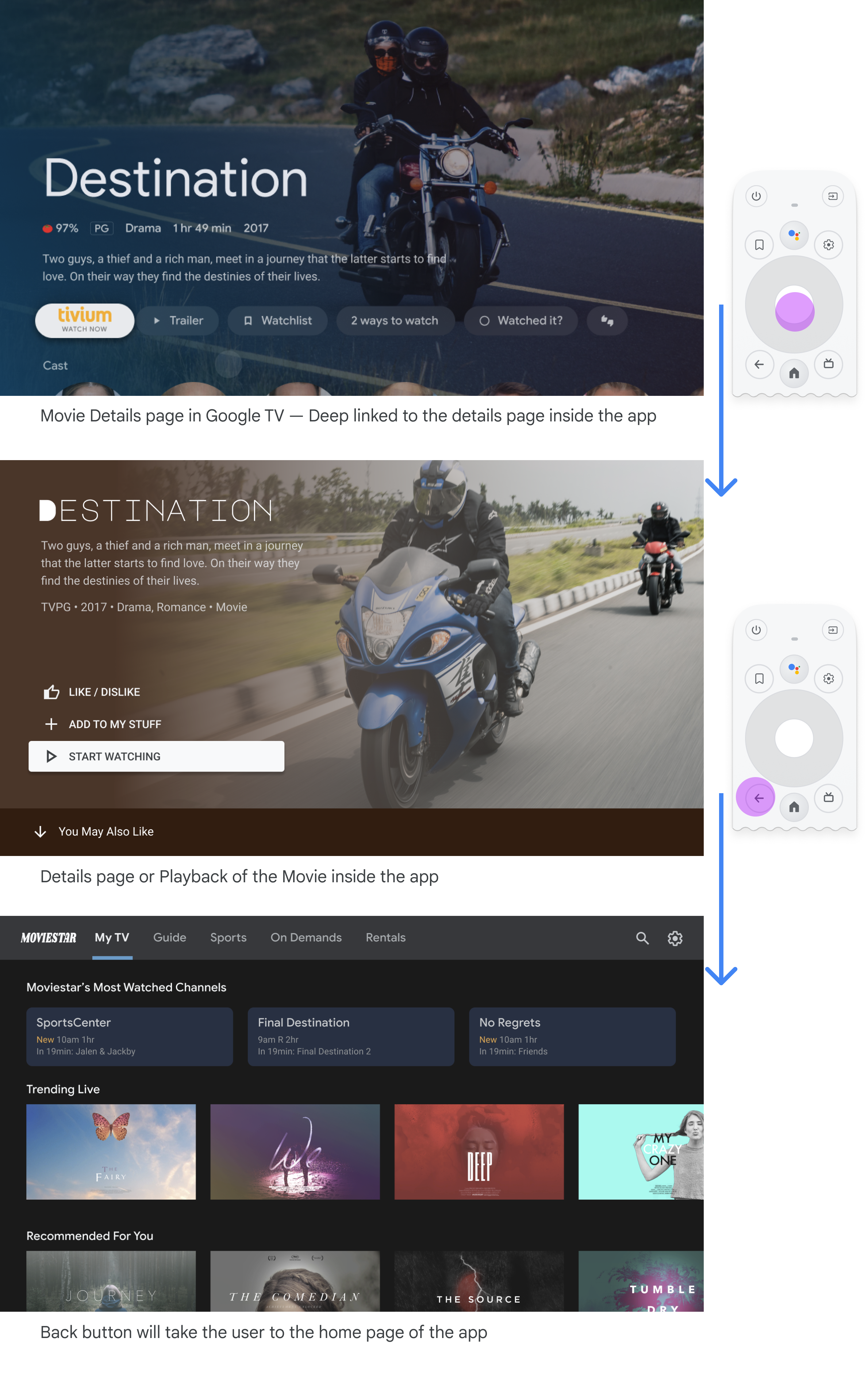
Precyzyjne linki symulują ręczną nawigację
Niezależnie od tego, czy korzystasz z precyzyjnego linku, czy ręcznie przechodzisz do określonego miejsca docelowego, użyj przycisku Wstecz, aby przejść od początku do miejsca docelowego miejsce docelowe.

Precyzyjne linki do aplikacji z innej aplikacji symulują ręczną nawigację. Dla: jeśli użytkownik przechodzi bezpośrednio na stronę z informacjami w aplikacji Moviestar Google TV, a następnie naciśnij przycisk Wstecz, aby wyświetlić stronę główną aplikację Moviestar.
Czysta ścieżka do wszystkich elementów, które można zaznaczyć
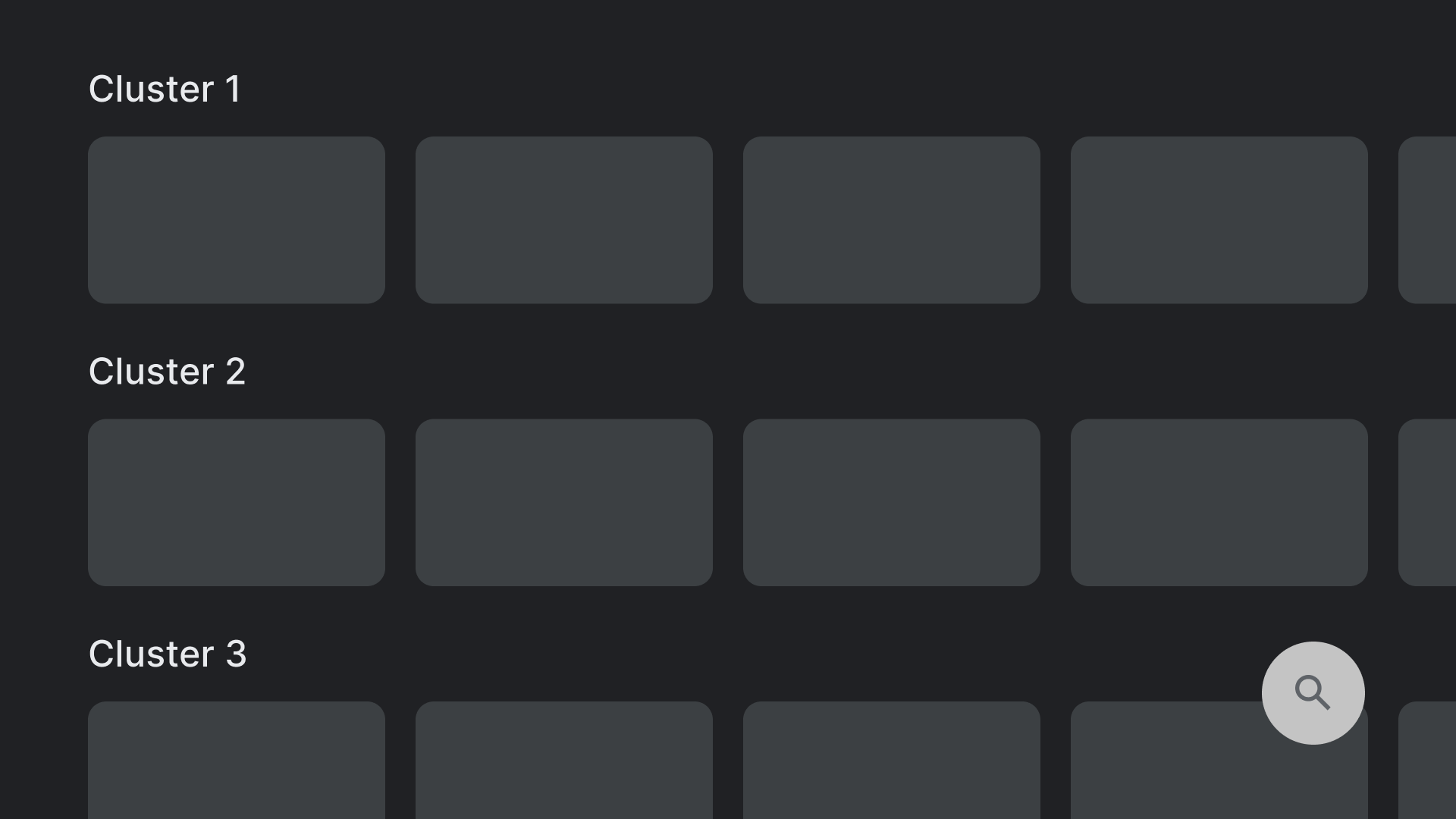
Zadbaj o to, aby użytkownicy mogli poruszać się po interfejsie w zrozumiały sposób. Jeśli nie widzisz tagu aby przejść do elementu sterującego, rozważ jego przeniesienie.

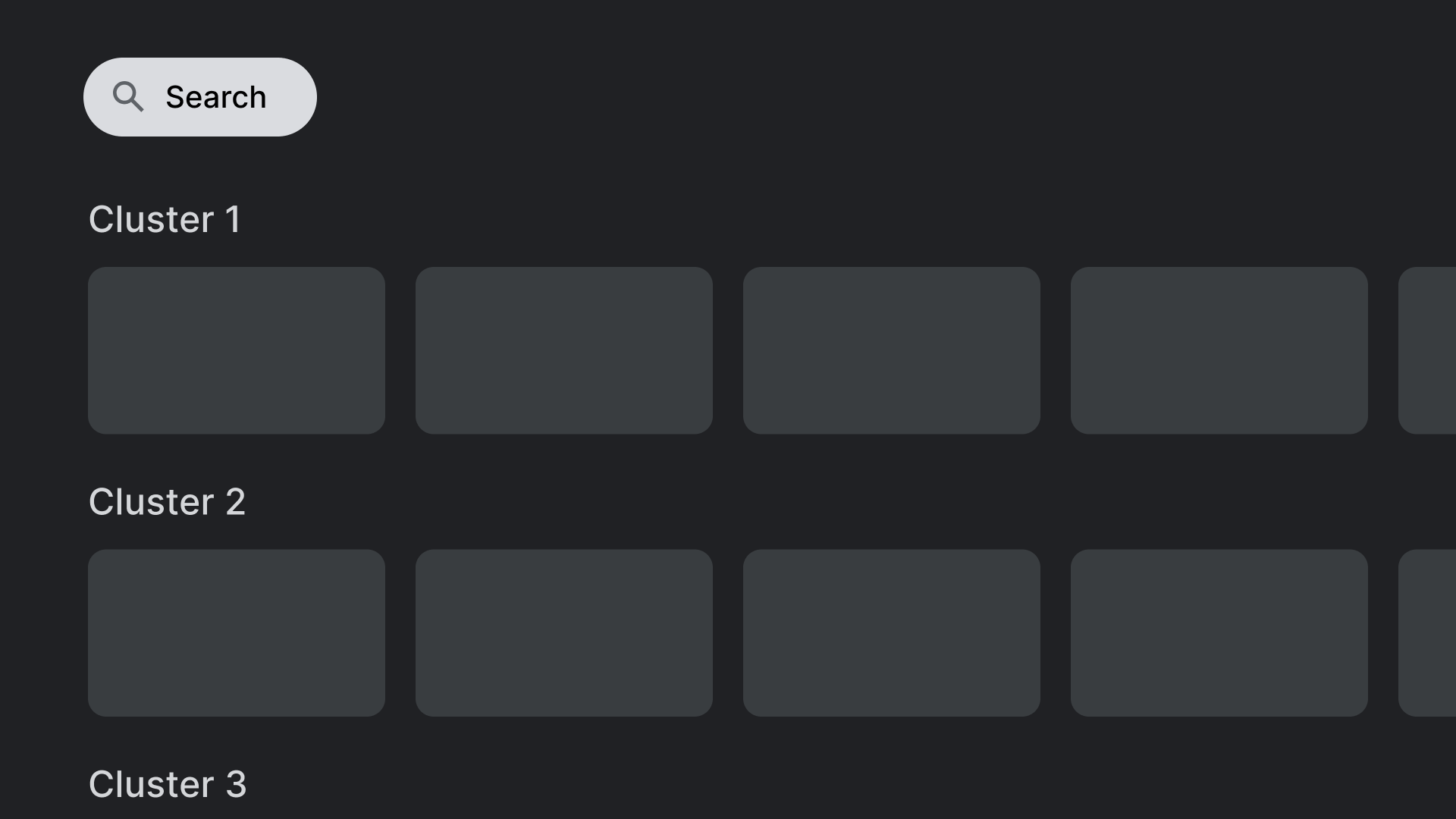
Tak
Elementy sterujące miejscem, np. widoczną tutaj czynność wyszukiwania, w lokalizacjach, które się nie nakładają
z innymi klikalnymi elementami.

Nie
Unikaj układów z elementami sterującymi znajdującymi się w trudno dostępnych miejscach. Osiągnięcie
nie łatwo jest zarządzać pokazanym tutaj wyszukiwaniem za pomocą pada kierunkowego.
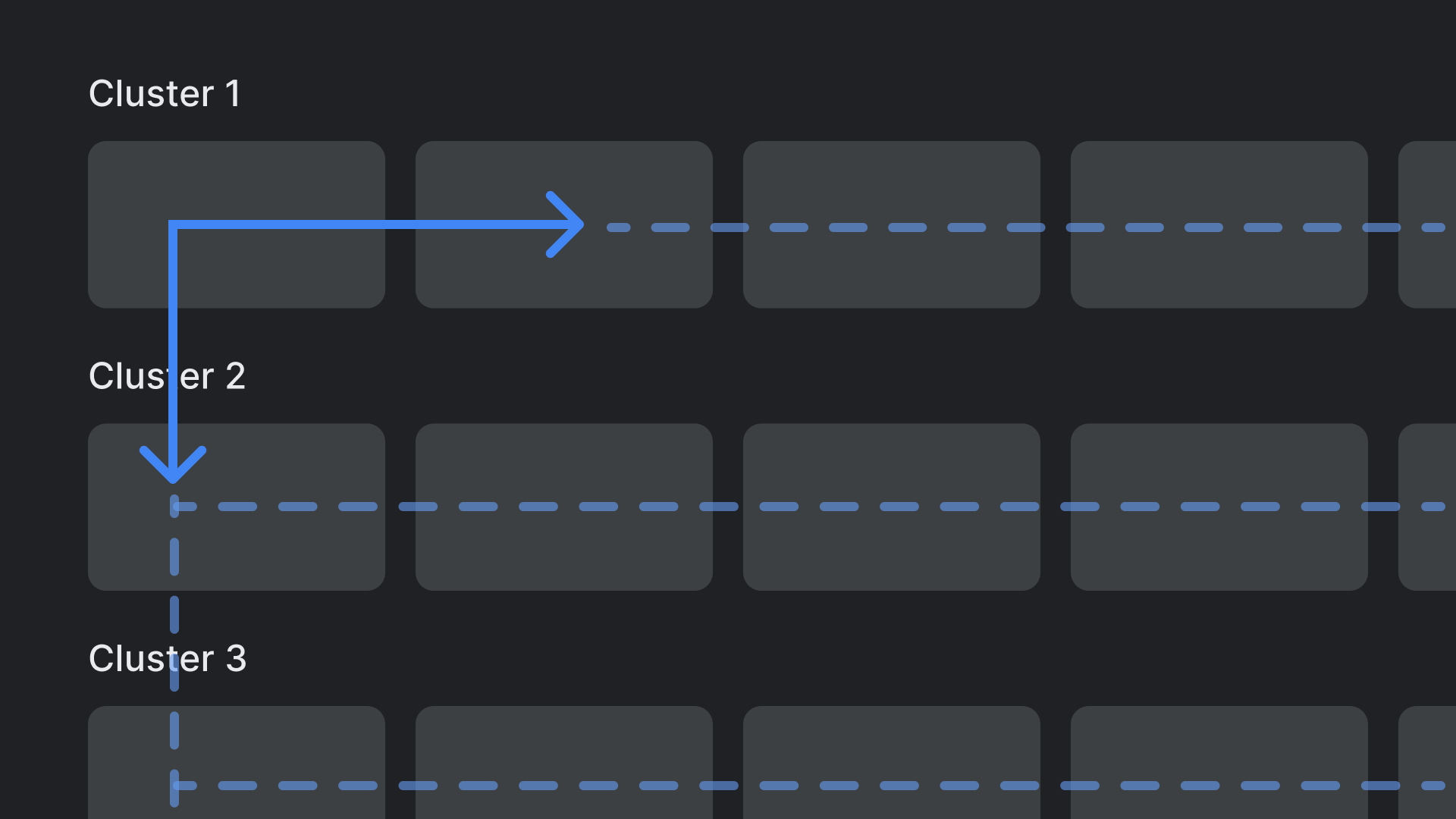
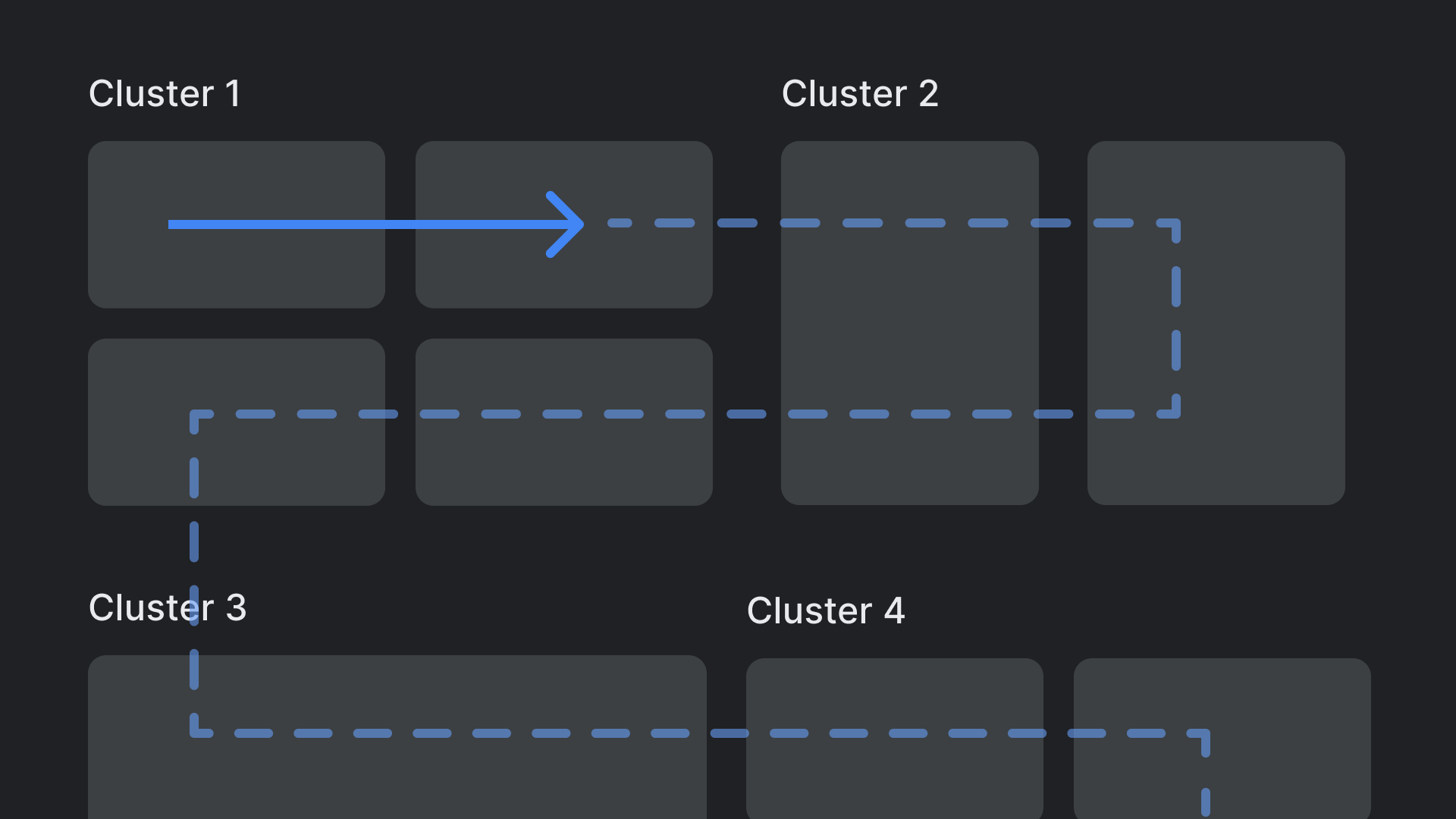
Osie
Zaprojektuj układ tak, aby wykorzystać oś poziomą i pionową. Nadaj każdemu kierunkowi osobną funkcję, aby umożliwić szybkie poruszanie się po dużych hierarchie.

Tak
Kategorie można przeglądać na osi pionowej, a elementy w każdej z nich
i można ją przeglądać na osi poziomej.

Nie
Unikaj złożonych i zagnieżdżonych hierarchii układu.

