Aplikacja może zawierać wieloetapowe zadania dla użytkowników. Na przykład aplikacja może prowadzić użytkowników przez proces zakupu dodatkowych treści, konfigurowania złożonych ustawień lub potwierdzania decyzji. Wszystkie te zadania wymagają przeprowadzenia użytkowników przez co najmniej 1 krok lub decyzję.
Wycofana biblioteka androidx.leanback zawiera klasy do implementowania wieloetapowych zadań użytkownika. Na tej stronie dowiesz się, jak używać klasy GuidedStepSupportFragment, aby przeprowadzić użytkownika przez serię decyzji, które pozwolą mu wykonać zadanie za pomocą GuidedStepSupportFragment.
Podawanie szczegółów kroku
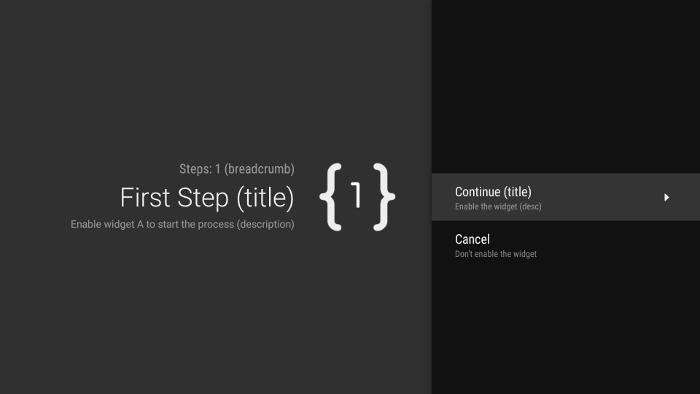
Typ GuidedStepSupportFragment reprezentuje pojedynczy krok w serii kroków. Wizualnie wyświetla widok z wskazówkami, który zawiera listę możliwych działań lub decyzji na danym etapie.

Rysunek 1. Przykładowy przewodnik krok po kroku.
W przypadku każdego kroku zadania wieloetapowego rozwiń GuidedStepSupportFragment i podaj informacje kontekstowe o kroku oraz działaniach, które użytkownik może wykonać. Zastąp onCreateGuidance() i zwróć nowy GuidanceStylist.Guidance, który zawiera informacje kontekstowe, takie jak tytuł, opis i ikona kroku, jak pokazano w tym przykładzie:
Kotlin
override fun onCreateGuidance(savedInstanceState: Bundle?): GuidanceStylist.Guidance { return GuidanceStylist.Guidance( getString(R.string.guidedstep_first_title), getString(R.string.guidedstep_first_description), getString(R.string.guidedstep_first_breadcrumb), activity.getDrawable(R.drawable.guidedstep_main_icon_1) ) }
Java
@Override public GuidanceStylist.Guidance onCreateGuidance(Bundle savedInstanceState) { String title = getString(R.string.guidedstep_first_title); String breadcrumb = getString(R.string.guidedstep_first_breadcrumb); String description = getString(R.string.guidedstep_first_description); Drawable icon = getActivity().getDrawable(R.drawable.guidedstep_main_icon_1); return new GuidanceStylist.Guidance(title, description, breadcrumb, icon); }
Dodaj podklasę GuidedStepSupportFragment do wybranej aktywności, wywołując GuidedStepSupportFragment.add() w metodzie onCreate() aktywności.
Jeśli aktywność zawiera tylko obiekty GuidedStepSupportFragment, użyj GuidedStepSupportFragment.addAsRoot() zamiast add(), aby dodać pierwszy obiekt GuidedStepSupportFragment. Użycie
addAsRoot() zapewnia, że jeśli użytkownik naciśnie przycisk Wstecz na pilocie telewizora podczas wyświetlania pierwszego elementu GuidedStepSupportFragment, zarówno element GuidedStepSupportFragment, jak i aktywność nadrzędna zostaną zamknięte.
Uwaga: obiekty GuidedStepSupportFragment dodawaj programowo, a nie w plikach XML układu.
Tworzenie działań użytkowników i zarządzanie nimi
Dodaj działania użytkownika, zastępując funkcję
onCreateActions().
W zastąpieniu dodaj nowy element GuidedAction dla każdego elementu działania i podaj ciąg działania, opis i identyfikator. Użyj GuidedAction.Builder, aby dodać nowe działania.
Kotlin
override fun onCreateActions(actions: MutableList<GuidedAction>, savedInstanceState: Bundle?) { super.onCreateActions(actions, savedInstanceState) // Add "Continue" user action for this step actions.add(GuidedAction.Builder() .id(CONTINUE) .title(getString(R.string.guidedstep_continue)) .description(getString(R.string.guidedstep_letsdoit)) .hasNext(true) .build()) ...
Java
@Override public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) { // Add "Continue" user action for this step actions.add(new GuidedAction.Builder() .id(CONTINUE) .title(getString(R.string.guidedstep_continue)) .description(getString(R.string.guidedstep_letsdoit)) .hasNext(true) .build()); ...
Działania nie ograniczają się do zaznaczeń w jednym wierszu. Oto dodatkowe typy działań, które możesz utworzyć:
-
Dodaj działanie etykiety informacyjnej, aby podać dodatkowe informacje o wyborach użytkownika, ustawiając
infoOnly(true). Jeśli zasadainfoOnlyma wartość Prawda, użytkownicy nie mogą wybrać działania. -
Dodaj działanie związane z tekstem, który można edytować, ustawiając
editable(true). Gdy wartośćeditableto „true”, użytkownik może wpisywać tekst w wybranym działaniu za pomocą pilota lub podłączonej klawiatury. Zastąp metodę OverrideonGuidedActionEditedAndProceed(), aby uzyskać zmodyfikowany tekst wpisany przez użytkownika. Możesz też zastąpićonGuidedActionEditCanceled(), aby wiedzieć, kiedy użytkownik anuluje wprowadzanie danych. -
Dodaj zestaw działań, które zachowują się jak opcje wyboru, używając elementu
checkSetId()ze wspólną wartością identyfikatora, aby zgrupować działania w zestaw. Wszystkie działania na tej samej liście z tym samym identyfikatorem zestawu kontrolnego są uznawane za połączone. Gdy użytkownik wybierze jedno z działań w tym zbiorze, zostanie ono zaznaczone, a wszystkie pozostałe działania zostaną odznaczone. -
Dodaj działanie selektora daty, używając
GuidedDatePickerAction.BuilderzamiastGuidedAction.BuilderwonCreateActions(). ZastąponGuidedActionEditedAndProceed(), aby uzyskać zmodyfikowaną wartość daty wprowadzoną przez użytkownika. - Dodaj działanie, które korzysta z podrzędnych działań, aby umożliwić użytkownikowi wybór z dłuższej listy opcji. Podrzędne działania są opisane w sekcji Dodawanie działań podrzędnych.
- Dodaj działanie przycisku, które będzie wyświetlane po prawej stronie listy działań i będzie łatwo dostępne. Działania przycisków są opisane w sekcji Dodawanie działań przycisków.
Możesz też dodać wizualny wskaźnik, który będzie informować, że wybranie działania prowadzi do nowego kroku, ustawiając hasNext(true).
Wszystkie atrybuty, które możesz ustawić, znajdziesz w sekcji GuidedAction.
Aby odpowiadać na działania, zastąp funkcję override
onGuidedActionClicked() i przetwórz przekazane dane
GuidedAction. Określ wybrane działanie, sprawdzając GuidedAction.getId().
Dodawanie działań podrzędnych
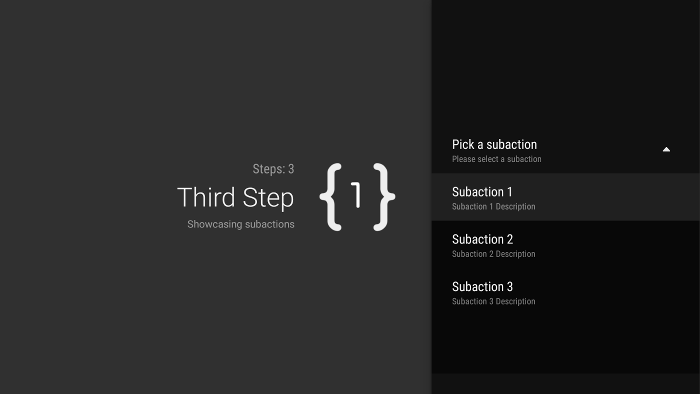
Niektóre działania mogą wymagać udostępnienia użytkownikowi dodatkowego zestawu opcji. GuidedAction może określać listę działań podrzędnych, które wyświetlają się jako menu działań podrzędnych.

Rysunek 2. Działania podrzędne przewodnika krok po kroku.
Lista działań podrzędnych może zawierać zwykłe działania lub działania przycisków opcji, ale nie działania selektora daty ani działania edytowalnego tekstu. Poza tym działanie podrzędne nie może mieć własnego zestawu działań podrzędnych, ponieważ system nie obsługuje więcej niż jednego poziomu działań podrzędnych.
Aby dodać działania podrzędne, najpierw utwórz i wypełnij listę obiektów GuidedAction, które będą pełnić funkcję działań podrzędnych, jak pokazano w tym przykładzie:
Kotlin
subActions.add(GuidedAction.Builder() .id(SUBACTION1) .title(getString(R.string.guidedstep_subaction1_title)) .description(getString(R.string.guidedstep_subaction1_desc)) .build()) ...
Java
List<GuidedAction> subActions = new ArrayList<GuidedAction>(); subActions.add(new GuidedAction.Builder() .id(SUBACTION1) .title(getString(R.string.guidedstep_subaction1_title)) .description(getString(R.string.guidedstep_subaction1_desc)) .build()); ...
W onCreateActions() utwórz element najwyższego poziomuGuidedAction, który po wybraniu wyświetla listę podrzędnych działań:
Kotlin
... actions.add(GuidedAction.Builder() .id(SUBACTIONS) .title(getString(R.string.guidedstep_subactions_title)) .description(getString(R.string.guidedstep_subactions_desc)) .subActions(subActions) .build()) ...
Java
@Override public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) { ... actions.add(new GuidedAction.Builder() .id(SUBACTIONS) .title(getString(R.string.guidedstep_subactions_title)) .description(getString(R.string.guidedstep_subactions_desc)) .subActions(subActions) .build()); ... }
Na koniec odpowiedz na wybory podakcji, zastępując je:onSubGuidedActionClicked()
Kotlin
override fun onSubGuidedActionClicked(action: GuidedAction): Boolean { // Check for which action was clicked and handle as needed when(action.id) { SUBACTION1 -> { // Subaction 1 selected } } // Return true to collapse the subactions menu or // false to keep the menu expanded return true }
Java
@Override public boolean onSubGuidedActionClicked(GuidedAction action) { // Check for which action was clicked and handle as needed if (action.getId() == SUBACTION1) { // Subaction 1 selected } // Return true to collapse the subactions menu or // false to keep the menu expanded return true; }
Dodawanie działań przycisków
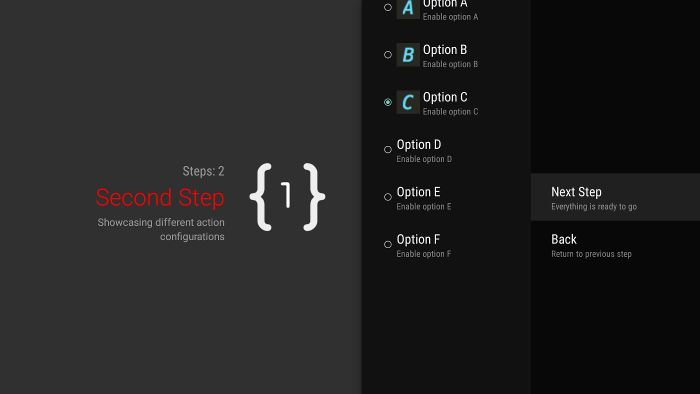
Jeśli krok z instrukcjami zawiera długą listę działań, użytkownicy mogą być zmuszeni do przewijania listy, aby uzyskać dostęp do najczęściej używanych działań. Używaj działań przycisków, aby oddzielić często używane działania od listy działań. Działania przycisków pojawiają się obok listy działań i są łatwo dostępne.

Rysunek 3. Działania przycisków w przewodniku krok po kroku.
Działania przycisków są tworzone i obsługiwane tak samo jak zwykłe działania, ale tworzy się je w onCreateButtonActions() zamiast w onCreateActions(). Odpowiadaj na działania przycisków w języku onGuidedActionClicked().
Używaj działań przycisków w przypadku prostych działań, takich jak nawigacja między krokami. Nie używaj działania wyboru daty ani innych działań, które można edytować, jako działań przycisku. Działania przycisków nie mogą też zawierać poddziałań.
Grupowanie wskazówek w sekwencję
GuidedStepSupportFragment
reprezentuje pojedynczy krok. Aby utworzyć uporządkowaną sekwencję kroków, zgrupuj kilka obiektów GuidedStepSupportFragment za pomocą obiektu GuidedStepSupportFragment.add(), aby dodać kolejny krok sekwencji do stosu fragmentów.
Kotlin
override fun onGuidedActionClicked(action: GuidedAction) { val fm = fragmentManager when(action.id) { CONTINUE -> GuidedStepSupportFragment.add(fm, SecondStepFragment()) } }
Java
@Override public void onGuidedActionClicked(GuidedAction action) { FragmentManager fm = getFragmentManager(); if (action.getId() == CONTINUE) { GuidedStepSupportFragment.add(fm, new SecondStepFragment()); } ...
Jeśli użytkownik naciśnie przycisk Wstecz na pilocie telewizora, urządzenie wyświetli poprzedni fragment na stosie fragmentów.GuidedStepSupportFragment Jeśli podasz własny GuidedAction, który wraca do poprzedniego kroku, możesz zaimplementować zachowanie Wstecz, wywołując getFragmentManager().popBackStack().
Jeśli chcesz wrócić do jeszcze wcześniejszego kroku w sekwencji, użyj
popBackStackToGuidedStepSupportFragment()
aby wrócić do konkretnego GuidedStepSupportFragment w stosie fragmentów.
Gdy użytkownik wykona ostatni krok w sekwencji, użyj
finishGuidedStepSupportFragments(), aby usunąć wszystkie
GuidedStepSupportFragment instancje
z bieżącego stosu i wrócić do pierwotnej aktywności nadrzędnej. Jeśli pierwszy element GuidedStepSupportFragment został dodany za pomocą addAsRoot(), wywołanie finishGuidedStepSupportFragments() spowoduje również zamknięcie aktywności nadrzędnej.
Dostosowywanie prezentacji kroków
Klasa GuidedStepSupportFragment może używać niestandardowych motywów, które kontrolują aspekty prezentacji, takie jak formatowanie tekstu tytułu czy animacje przejść między krokami. Motywy niestandardowe muszą dziedziczyć po Theme_Leanback_GuidedStep i mogą zawierać zastąpione wartości atrybutów zdefiniowanych w GuidanceStylist i GuidedActionsStylist.
Aby zastosować motyw niestandardowy w GuidedStepSupportFragment, wykonaj jedną z tych czynności:
-
Zastosuj motyw do aktywności nadrzędnej, ustawiając atrybut
android:themew elemencie activity w pliku manifestu Androida. Ustawienie tego atrybutu powoduje zastosowanie motywu do wszystkich widoków podrzędnych i jest najprostszym sposobem zastosowania motywu niestandardowego, jeśli aktywność nadrzędna zawiera tylko obiektyGuidedStepSupportFragment. -
Jeśli Twoja aktywność korzysta już z motywu niestandardowego i nie chcesz stosować stylów
GuidedStepSupportFragmentdo innych widoków w aktywności, dodaj atrybutLeanbackGuidedStepTheme_guidedStepThemedo istniejącego motywu niestandardowego aktywności. Ten atrybut wskazuje motyw niestandardowy, który jest używany tylko przez obiektyGuidedStepSupportFragmentw Twojej aktywności. -
Jeśli używasz obiektów
GuidedStepSupportFragmentw różnych działaniach, które są częścią tego samego wieloetapowego zadania, i chcesz używać spójnego motywu wizualnego na wszystkich etapach, zastąpGuidedStepSupportFragment.onProvideTheme()i zwróć swój motyw niestandardowy.
Więcej informacji o dodawaniu stylów i motywów znajdziesz w artykule Style i motywy.
Klasa GuidedStepSupportFragment korzysta ze specjalnych klas stylów, aby uzyskiwać dostęp do atrybutów motywu i je stosować.
Klasa GuidanceStylist wykorzystuje informacje o motywie do sterowania wyświetlaniem widoku wskazówek po lewej stronie, a klasa GuidedActionsStylist wykorzystuje informacje o motywie do sterowania wyświetlaniem widoku działań po prawej stronie.
Aby dostosować styl wizualny kroków w sposób wykraczający poza możliwości dostosowywania motywu, utwórz podklasę
GuidanceStylist lub
GuidedActionsStylist i zwróć ją w funkcji
GuidedStepSupportFragment.onCreateGuidanceStylist() lub
GuidedStepSupportFragment.onCreateActionsStylist().
Szczegółowe informacje o tym, co możesz dostosować w tych podklasach, znajdziesz w dokumentacji na temat GuidanceStylist i GuidedActionsStylist.