Aby pokazać nowemu użytkownikowi, jak w pełni wykorzystać możliwości aplikacji, wyświetlaj informacje wprowadzające przy jej uruchamianiu. Oto kilka przykładów informacji wprowadzających:
- Wyświetlaj szczegółowe informacje o tym, które kanały są dostępne, gdy użytkownik po raz pierwszy uzyskuje dostęp do aplikacji kanału.
- Zwróć uwagę na istotne funkcje w swojej aplikacji.
- Zilustruj wszystkie wymagane lub zalecane czynności, które użytkownicy powinni wykonać podczas pierwszego korzystania z aplikacji.
Biblioteka androidx.leanback udostępnia klasę
OnboardingSupportFragment do wyświetlania informacji dla nowych użytkowników. Ten przewodnik opisuje, jak używać klasy OnboardingSupportFragment do wyświetlania informacji wprowadzających, które pojawiają się przy pierwszym uruchomieniu aplikacji.
OnboardingSupportFragment wykorzystuje sprawdzone metody dotyczące interfejsu telewizora, aby prezentować informacje w sposób dopasowany do stylów interfejsu telewizora i ułatwiający poruszanie się po urządzeniach telewizyjnych.

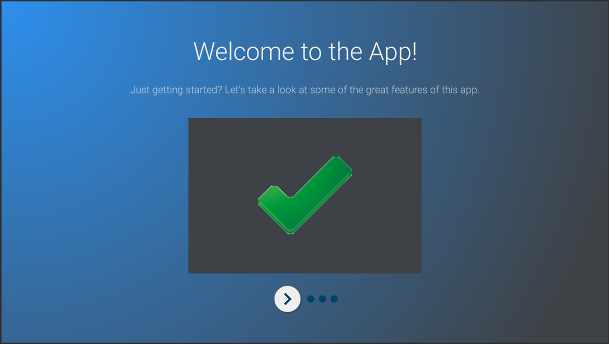
Rysunek 1. Przykład:OnboardingSupportFragment
OnboardingSupportFragment nie jest odpowiednie w każdym przypadku użycia.
Nie używaj elementu OnboardingSupportFragment, gdy chcesz uwzględnić elementy interfejsu, które wymagają danych wejściowych od użytkownika, np. przyciski i pola.
Nie używaj też symbolu OnboardingSupportFragment w przypadku zadań, które użytkownik będzie wykonywać regularnie. Jeśli musisz wyświetlić interfejs wielostronicowy, który wymaga danych wejściowych od użytkownika, rozważ użycie GuidedStepSupportFragment.
Dodawanie elementu OnboardingSupportFragment
Aby dodać OnboardingSupportFragmentdo aplikacji, zaimplementuj klasę, która rozszerza klasę OnboardingSupportFragment. Dodaj ten fragment do aktywności, używając układu XML aktywności lub programowo. Upewnij się, że aktywność lub fragment korzysta z motywu pochodzącego z Theme_Leanback_Onboarding, zgodnie z opisem w sekcji Dostosowywanie motywów.
W metodzie onCreate() głównego działania aplikacji wywołaj startActivity() z elementem Intent, który wskazuje działanie nadrzędne OnboardingSupportFragment.
Dzięki temuOnboardingSupportFragment będzie się wyświetlać od razu po uruchomieniu aplikacji.
Aby mieć pewność, że OnboardingSupportFragment wyświetla się tylko za pierwszym razem, gdy użytkownik uruchamia aplikację, użyj obiektu SharedPreferences, aby śledzić, czy użytkownik widział już OnboardingSupportFragment. Zdefiniuj wartość logiczną, która zmienia się na „true”, gdy użytkownik skończy oglądać OnboardingSupportFragment. Sprawdź tę wartość w metodzie onCreate() głównej aktywności i uruchom aktywność nadrzędną OnboardingSupportFragment tylko wtedy, gdy wartość to „false”.
Ten przykład pokazuje zastąpienie onCreate(), które sprawdza wartość SharedPreferences i jeśli nie jest ona ustawiona na „true”, wywołuje startActivity(), aby wyświetlić OnboardingSupportFragment:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) PreferenceManager.getDefaultSharedPreferences(this).apply { // Check if we need to display our OnboardingSupportFragment if (!getBoolean(MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) { // The user hasn't seen the OnboardingSupportFragment yet, so show it startActivity(Intent(this@OnboardingActivity, OnboardingActivity::class.java)) } } }
Java
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SharedPreferences sharedPreferences = PreferenceManager.getDefaultSharedPreferences(this); // Check if we need to display our OnboardingSupportFragment if (!sharedPreferences.getBoolean( MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) { // The user hasn't seen the OnboardingSupportFragment yet, so show it startActivity(new Intent(this, OnboardingActivity.class)); } }
Gdy użytkownik wyświetli OnboardingSupportFragment, oznacz go jako wyświetlony za pomocą obiektu SharedPreferences. Aby to zrobić, zastąp
onFinishFragment()
w OnboardingSupportFragment i ustaw wartość SharedPreferences
na „true”, jak pokazano w tym przykładzie:
Kotlin
override fun onFinishFragment() { super.onFinishFragment() // User has seen OnboardingSupportFragment, so mark our SharedPreferences // flag as completed so that we don't show our OnboardingSupportFragment // the next time the user launches the app PreferenceManager.getDefaultSharedPreferences(context).edit().apply { putBoolean(COMPLETED_ONBOARDING_PREF_NAME, true) apply() } }
Java
@Override protected void onFinishFragment() { super.onFinishFragment(); // User has seen OnboardingSupportFragment, so mark our SharedPreferences // flag as completed so that we don't show our OnboardingSupportFragment // the next time the user launches the app SharedPreferences.Editor sharedPreferencesEditor = PreferenceManager.getDefaultSharedPreferences(getContext()).edit(); sharedPreferencesEditor.putBoolean( COMPLETED_ONBOARDING_PREF_NAME, true); sharedPreferencesEditor.apply(); }
Dodawanie stron OnboardingSupportFragment
OnboardingSupportFragmentwyświetla treści w serii uporządkowanych stron. Po dodaniu OnboardingSupportFragmentmusisz zdefiniować strony wprowadzające. Każda strona może mieć tytuł, opis i kilka widoków podrzędnych, które mogą zawierać obrazy lub animacje.

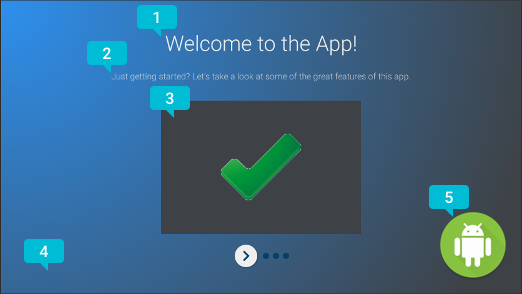
Rysunek 2. OnboardingSupportFragment
elementy strony.
Ilustracja 2 przedstawia przykładową stronę z objaśnieniami oznaczającymi elementy strony, które można dostosować i które możesz podać w OnboardingSupportFragment. Elementy strony to:
- Tytuł strony.
- Opis strony.
- Widok zawartości strony, w tym przypadku prosty zielony znacznik wyboru w szarym polu. Ten widok jest opcjonalny. Użyj tego widoku, aby zilustrować szczegóły strony. Możesz na przykład dodać zrzut ekranu, który podkreśla funkcję aplikacji opisaną na stronie.
- Widok tła strony, w tym przypadku prosty niebieski gradient. Ten widok zawsze jest renderowany za innymi widokami na stronie. Ten widok jest opcjonalny.
- Widok pierwszego planu strony, w tym przypadku logo. Ten widok jest zawsze renderowany przed wszystkimi innymi widokami na stronie. Ten widok jest opcjonalny.
Zainicjuj informacje o stronie, gdy Twój element OnboardingSupportFragment zostanie utworzony po raz pierwszy lub dołączony do aktywności nadrzędnej, ponieważ system żąda informacji o stronie, gdy tworzy widok fragmentu. Informacje o stronie możesz zainicjować w konstruktorze klasy lub w zastąpieniu funkcji onAttach().
Zastąp każdą z tych metod, które przekazują do systemu informacje o stronie:
getPageCount()zwraca liczbę stron wOnboardingSupportFragment.getPageTitle()zwraca tytuł strony o określonym numerze.getPageDescription()zwraca opis żądanego numeru strony.
Zastąp każdą z tych metod, aby udostępnić opcjonalne widoki podrzędne do wyświetlania obrazów lub animacji:
onCreateBackgroundView()zwraca utworzony przez Ciebie obiektView, który będzie pełnić funkcję widoku tła, lub wartość null, jeśli widok tła nie jest potrzebny.onCreateContentView()zwraca obiektView, który tworzysz jako widok treści, lub wartość null, jeśli widok treści nie jest potrzebny.onCreateForegroundView()zwraca obiektView, który tworzysz jako widok pierwszego planu, lub wartość null, jeśli nie jest potrzebny żaden widok pierwszego planu.
System dodaje utworzony przez Ciebie View do układu strony. W tym przykładzie zastępujemy wartość onCreateContentView() i zwracamy wartość ImageView:
Kotlin
private lateinit var contentView: ImageView ... override fun onCreateContentView(inflater: LayoutInflater?, container: ViewGroup?): View? { return ImageView(context).apply { scaleType = ImageView.ScaleType.CENTER_INSIDE setImageResource(R.drawable.onboarding_content_view) setPadding(0, 32, 0, 32) contentView = this } }
Java
private ImageView contentView; ... @Override protected View onCreateContentView(LayoutInflater inflater, ViewGroup container) { contentView = new ImageView(getContext()); contentView.setScaleType(ImageView.ScaleType.CENTER_INSIDE); contentView.setImageResource(R.drawable.onboarding_content_view); contentView.setPadding(0, 32, 0, 32); return contentView; }
Dodawanie początkowego ekranu z logo
OnboardingSupportFragment może zaczynać się od opcjonalnego ekranu z logo, który wprowadza użytkownika w aplikację. Jeśli chcesz wyświetlać Drawable
jako ekran z logo, wywołaj setLogoResourceId()
z identyfikatorem Drawable
w metodzie onCreate()
obiektu OnboardingSupportFragment.
System stopniowo wyświetla i na krótko pokazuje Drawable, a następnie stopniowo wygasza Drawable, zanim wyświetli pierwszą stronę OnboardingSupportFragment.
Jeśli chcesz podać niestandardową animację ekranu z logo, zamiast wywoływać setLogoResourceId(), zastąp onCreateLogoAnimation() i zwróć obiekt Animator, który renderuje niestandardową animację, jak pokazano w tym przykładzie:
Kotlin
public override fun onCreateLogoAnimation(): Animator = AnimatorInflater.loadAnimator(context, R.animator.onboarding_logo_screen_animation)
Java
@Override public Animator onCreateLogoAnimation() { return AnimatorInflater.loadAnimator(getContext(), R.animator.onboarding_logo_screen_animation); }
Dostosowywanie animacji strony
System używa domyślnych animacji podczas wyświetlania pierwszej strony Twojej OnboardingSupportFragment oraz gdy użytkownik przechodzi na inną stronę. Możesz dostosować te animacje, zastępując metody w OnboardingSupportFragment.
Aby dostosować animację wyświetlaną na pierwszej stronie, zastąp
onCreateEnterAnimation()
i zwróć Animator.
W poniższym przykładzie tworzony jest element Animator, który skaluje widok treści w poziomie:
Kotlin
override fun onCreateEnterAnimation(): Animator = ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f) .setDuration(ANIMATION_DURATION)
Java
@Override protected Animator onCreateEnterAnimation() { Animator startAnimator = ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f).setDuration(ANIMATION_DURATION); return startAnimator; }
Aby dostosować animację używaną, gdy użytkownik przechodzi na inną stronę, zastąp funkcję onPageChanged().
W metodzie onPageChanged() utwórz obiekty Animator, które usuwają poprzednią stronę i wyświetlają następną, dodaj je do elementu AnimatorSet i odtwarzaj zestaw. W przykładzie poniżej użyto animacji zanikania, aby usunąć poprzednią stronę, zaktualizować obraz widoku treści i wyświetlić następną stronę za pomocą animacji pojawiania się:
Kotlin
override fun onPageChanged(newPage: Int, previousPage: Int) { // Create a fade-out animation for previousPage and, once // done, swap the contentView image with the next page's image val fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f) .setDuration(ANIMATION_DURATION) .apply { addListener(object : AnimatorListenerAdapter() { override fun onAnimationEnd(animation: Animator) { mContentView.setImageResource(pageImages[newPage]) } }) } // Create a fade-in animation for nextPage val fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f) .setDuration(ANIMATION_DURATION) // Create AnimatorSet with fade-out and fade-in animators and start it AnimatorSet().apply { playSequentially(fadeOut, fadeIn) start() } }
Java
@Override protected void onPageChanged(final int newPage, int previousPage) { // Create a fade-out animation for previousPage and, once // done, swap the contentView image with the next page's image Animator fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f).setDuration(ANIMATION_DURATION); fadeOut.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { mContentView.setImageResource(pageImages[newPage]); } }); // Create a fade-in animation for nextPage Animator fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f).setDuration(ANIMATION_DURATION); // Create AnimatorSet with fade-out and fade-in animators and start it AnimatorSet set = new AnimatorSet(); set.playSequentially(fadeOut, fadeIn); set.start(); }
Więcej informacji o tworzeniu obiektów i obiektów znajdziesz w artykule
Omówienie animacji właściwości.AnimatorAnimatorSet
Dostosowywanie motywów
Każda implementacja OnboardingSupportFragment musi korzystać z motywu Theme_Leanback_Onboarding lub motywu dziedziczonego z Theme_Leanback_Onboarding. Ustaw motyw OnboardingSupportFragment, wykonując jedną z tych czynności:
- Ustaw aktywność nadrzędną elementu
OnboardingSupportFragment, aby używać wybranego motywu. Poniższy przykład pokazuje, jak ustawić aktywność, aby korzystała zTheme_Leanback_Onboardingw pliku manifestu aplikacji:<activity android:name=".OnboardingActivity" android:enabled="true" android:exported="true" android:theme="@style/Theme.Leanback.Onboarding"> </activity>
-
Ustaw motyw w aktywności nadrzędnej za pomocą atrybutu
LeanbackOnboardingTheme_onboardingThemew motywie aktywności niestandardowej. Skieruj ten atrybut na inny motyw niestandardowy, z którego korzystają tylkoOnboardingSupportFragmentobiekty w Twojej atrakcji. Użyj tego podejścia, jeśli Twoja aktywność korzysta już z motywu niestandardowego i nie chcesz stosować stylówOnboardingSupportFragmentdo innych widoków w aktywności. - Zastąp
onProvideTheme()i przywróć wybrany motyw. Użyj tego podejścia, jeśli wiele działań korzysta z TwojegoOnboardingSupportFragmentlub jeśli działanie nadrzędne nie może używać wybranego motywu. W tym przykładzie zastąpiono wartośćonProvideTheme()i zwrócono wartośćTheme_Leanback_Onboarding:Kotlin
override fun onProvideTheme(): Int = R.style.Theme_Leanback_Onboarding
Java
@Override public int onProvideTheme() { return R.style.Theme_Leanback_Onboarding; }