
स्टाइल दिखाने और अपने काम के बारे में बताने के लिए, रंग का इस्तेमाल करें. अपने ऐप्लिकेशन के कलर सेट करना, उपयोगकर्ताओं के हिसाब से अनुभव बनाने, सेमेंटिक मकसद तय करने, और ज़ाहिर तौर पर ब्रैंड की पहचान तय करने के लिए ज़रूरी हो सकता है.
सीखने वाली अहम बातें
- सुलभता की सुविधाएं उपलब्ध कराने के लिए:
- कलर कंट्रास्ट की जांच करें और एक जैसे रंगों को जोड़ने से बचें.
- ध्यान रखें कि लाल और हरा आम पैटर्न हैं. हालांकि, ये कुछ तरह के रंगों में अंतर न कर पाने वाले लोगों के लिए उपलब्ध नहीं हैं.
- रंगों का सही तरीके से इस्तेमाल करना: ऐप्लिकेशन में रंगों का इस्तेमाल ज़रूर करें, लेकिन एक ही पैलेट के रंगों का इस्तेमाल करें. अपनी स्कीम में बहुत ज़्यादा सेमैटिक रंगों का इस्तेमाल करने से, भ्रम की स्थिति पैदा हो सकती है. साथ ही, बहुत ज़्यादा सजावटी रंगों का इस्तेमाल करने से, स्कीम काफ़ी भरा-भरा लग सकता है.
- रंगों में पैटर्न हो सकते हैं. इसलिए, पहले से तय किए गए रंग पैटर्न दोहराएं. अगर आपके ऐप्लिकेशन में सेमैटिक कलर का इस्तेमाल किया जा रहा है, तो एक जैसे रंग इस्तेमाल करें.
- अपने ऐप्लिकेशन को अलग-अलग कॉन्टेक्स्ट में अच्छी तरह से काम करने की अनुमति देने के लिए, लाइट और डार्क रंग स्कीम बनाएं. साथ ही, कंट्रास्ट थीम भी बनाएं.
- एलिमेंट के रंग की भूमिका दिखाने के लिए, हार्डकोड की गई वैल्यू का इस्तेमाल करने के बजाय, टोकन के साथ रंग असाइन करें.
- रंग, अलग-अलग डाइनैमिक और स्टैटिक सोर्स से मिल सकते हैं. हालांकि, एक ही व्यू में बहुत ज़्यादा रंगों को शामिल करने से बचें.
- डाइनैमिक कॉन्टेंट के रंग का इस्तेमाल करते समय, एक से ज़्यादा कॉन्टेंट के हिस्सों से रंग लेने से बचें.
Android पर कलर स्पेस
यह समझने के लिए कि Android आपके यूज़र इंटरफ़ेस (यूआई) पर रंग कैसे लागू करता है, यह जानना ज़रूरी है कि डिवाइस पर रंग कैसे दिखता है.
किसी डिवाइस पर रंग कैसे दिखता है
आपका ऐप्लिकेशन, बैकलाइट वाली स्क्रीन पर दिखता है. यह स्क्रीन, डिजिटल कलर का इस्तेमाल करती है और कुछ मॉडल और नियमों का पालन करती है. इन नियमों से हमारी आंखों को रंग को समझने में मदद मिलती है. डिजिटल रंग, एडिटिव कलर होता है. इसे अलग-अलग लाइट को "जोड़कर" या मिलाकर बनाया जाता है, ताकि रंग का पूरा स्पेक्ट्रम बनाया जा सके. एक स्क्रीन से दूसरी स्क्रीन पर, रंगों को देखने का तरीका बहुत अलग हो सकता है. यह डिवाइस के कलर कैलिब्रेशन, स्क्रीन टाइप, सेटिंग, और कलर स्पेस के हिसाब से तय होता है.
ऐप्लिकेशन डिज़ाइन करते समय, इन बातों का ध्यान रखें कि इस्तेमाल किए गए रंग एक जैसे न हों. साथ ही, अलग-अलग उपयोगकर्ताओं के रंगों के बारे में अलग-अलग नज़रिया हो सकता है.
कलर स्पेस के बारे में जानकारी
कलर स्पेस, रंगों का एक ऐसा संगठन है जो कलर मॉडल का इस्तेमाल करता है. आरजीबी एक ऐसा रंग मॉडल है जो लाल, हरे, और नीले रंगों के स्पेक्ट्रम से रंग बनाता है. वहीं, प्रिंटिंग के लिए इस्तेमाल होने वाला सीएमवाईके, सबट्रैक्टिव होता है. इस वजह से, इंटरैक्टिव डिज़ाइनर आम तौर पर रंग चुनने के लिए आरजीबी या मिलते-जुलते मॉडल का इस्तेमाल करते हैं.
Material 3 (M3) में HCT को शामिल किया गया है. यह एक नया कलर स्पेस है, जो रंगों को तय करने के लिए ह्यू, क्रोमा, और टोन का इस्तेमाल करता है. ये रंग, एचएसएल जैसे अन्य मॉडल की तुलना में, बेहतर तरीके से दिखते हैं
रंग विज्ञान और एचसीटी के विकास के बारे में ज़्यादा जानने के लिए, रंग और डिज़ाइन के विज्ञान के बारे में पढ़ें.
ह्यू, क्रोमा, और टोन

एचसीटी की मदद से, रंगों को ज़्यादा पसंद के मुताबिक और आसानी से इस्तेमाल किया जा सकता है. हालांकि, यह रंगों का इस्तेमाल सिस्टम पैरामीटर के मुताबिक ही किया जा सकता है. एचसीटी मॉडल, ह्यू, क्रोमा, और टोन का इस्तेमाल करके रंगों को दिखाता है:
- ह्यू: ह्यू, रंग के बारे में बताने के लिए किसी व्यक्ति के इस्तेमाल किए गए विशेषण जैसा होता है. उदाहरण के लिए, "लाल" या "इलेक्ट्रिक वॉयलेट." रंग की एचसीटी वैल्यू 0 से 360 के बीच होती है.
- च्रोमा: यह पैरामीटर, रंग की चमक को दिखाता है. यह पैरामीटर, न्यूट्रल ग्रे से लेकर ज़्यादा चमकदार रंग तक की वैल्यू दिखाता है. एचसीटी कलर स्पेस में, क्रोमा की ज़्यादा से ज़्यादा वैल्यू 120 के आस-पास होती है.
- टोन: टोन, किसी रंग की चमक या रोशनी होती है. एचसीटी, कंट्रास्ट बनाने के लिए टोन का इस्तेमाल करता है. एक ही टोन वैल्यू पर सेट किए गए रंग, सुलभता से जुड़े कुछ कॉन्टेक्स्ट के लिए ऐक्सेस नहीं किए जा सकते. कम वैल्यू वाले टोन गहरे होते हैं और ज़्यादा वैल्यू वाले टोन ज़्यादा चमकदार होते हैं.
कलर सिस्टम की प्रोसेस
M3 कलर, एचसीटी मॉडल के आधार पर बनाया गया है. इससे, सुलभ रंग स्कीम बनाने में मदद मिलती है. साथ ही, डाइनैमिक कलर की सुविधाओं को बेहतर बनाने में भी मदद मिलती है. M3 कलर सिस्टम, सोर्स कलर से शुरू होता है. इस सोर्स कलर को पांच मुख्य रंगों में बदला जाता है: प्राइमरी, सेकंडरी, टर्टियरी, न्यूट्रल, और न्यूट्रल वैरिएंट. इन पांच मुख्य रंगों से, हर मुख्य रंग के लिए टोनल इंक्रीमेंट से बने टोनल पैलेट बनते हैं.

अगर कोई मुख्य रंग मैन्युअल तरीके से असाइन किया जाता है, तो इनपुट के क्रोमा और टोन पर ध्यान दें. ऐसा इसलिए, क्योंकि हो सकता है कि रंग का टोन, कलर रोल की टोन वैल्यू न हो.

M3 कलर सिस्टम, Material Color Utilities (MCU) की मदद से काम करता है. यह कलर लाइब्रेरी का एक सेट है, जिसमें एल्गोरिदम और यूटिलिटी शामिल होती हैं. इनकी मदद से, ऐप्लिकेशन में कलर थीम और स्कीम को आसानी से बनाया जा सकता है.
इस वीडियो में बताया गया है कि कलर स्कीम कैसे बनाई जाती हैं.
रंग से जुड़ी सीमाएं
रंग की सीमाएं, रंग की फ़िज़िकल सीमाएं होती हैं. चाहे वह असल फिज़िक्स हो, हमारी जैविक दृष्टि की सीमाएं हों या स्क्रीन पर रंग रेंडर करने की सीमाएं हों. उदाहरण के लिए, कुछ रंग, कुछ खास क्रोम या टोन के साथ नहीं हो सकते. रंगों की सीमाओं की वजह से, हल्के नीले या चमकदार हल्के लाल जैसे रंगों का इस्तेमाल नहीं किया जा सकता. टोन कलर मैपिंग, सभी ह्यू वैल्यू में एक जैसी होनी चाहिए.

ऊपर दी गई इमेज में, H105, H25, और H285 ह्यू वैल्यू के लिए, तीन अलग-अलग टोन मैपिंग चार्ट दिखाए गए हैं.
चार्ट 1–ह्यू 105 (पीला). इससे पता चलता है कि रंग उपलब्ध है या नहीं. क्रोमा और टोन, ग्राफ़ की तरह काम करते हैं. पीले रंग के ह्यू में, ग्राफ़ के साथ कुछ टोन में सीमित क्रोमा होता है. साथ ही, पीले रंग की कम टोन में ज़्यादा चमक नहीं होती.
चार्ट 2–ह्यू 25 (लाल). ह्यू 105 (पीला) के मुकाबले, रंग के ज़्यादा विकल्प दिखाता है. इस टोन मैप में, सबसे ज़्यादा रंगीन हिस्सा, कम टोन लेवल पर है.
चार्ट 3–ह्यू 285 (नीला). इससे पता चलता है कि सबसे ज़्यादा रंगीनता, गहरे रंग में मिलती है. दूसरी ओर, हल्के रंग में क्रोम की क्षमता कम हो जाती है.
रंग संयोजन
कलर स्कीम, एक्सेंट और सतहों का एक सेट होता है. इसे खास टोन से लिया जाता है और कलर रोल को असाइन किया जाता है. इसके बाद, इन्हें यूज़र इंटरफ़ेस (यूआई) एलिमेंट और कॉम्पोनेंट पर मैप किया जाता है. कलर रोल, रंग के ह्यू के बजाय रंग के इस्तेमाल के बारे में बताते हैं. उदाहरण के लिए, on-blue के बजाय on-primary.
कलर स्कीम को इस तरह डिज़ाइन किया जाता है कि वे एक-दूसरे के साथ मेल खाएं, टेक्स्ट को ऐक्सेस किया जा सके, और यूज़र इंटरफ़ेस (यूआई) के एलिमेंट और प्लैटफ़ॉर्म को एक-दूसरे से अलग किया जा सके. कलर रोल पेयर (कंटेनर और कंटेनर पर मौजूद रोल से बने) में टोन वैल्यू होती हैं, जो ऐक्सेस किए जा सकने वाले कंट्रास्ट की सुविधा देती हैं.

हल्के और गहरे रंग के स्कीम बनाए जाते हैं और उनके लिए अलग-अलग टोन असाइन किए जाते हैं.
मटीरियल कलर सिस्टम और कस्टम स्कीम, रंग के लिए डिफ़ॉल्ट वैल्यू उपलब्ध कराते हैं. इनका इस्तेमाल करके, रंग को पसंद के मुताबिक बनाया जा सकता है.
M3 कलर सिस्टम के बारे में ज़्यादा जानें.

अपनी पसंद के मुताबिक कलर स्कीम बनाने के लिए, Android UI Kit एक्सप्लोर करें.
अपने यूज़र इंटरफ़ेस (यूआई) में रंग लागू करना
यूज़र इंटरफ़ेस (यूआई) के रंग में, ऐक्सेंट, सेमैंटिक, और सर्फ़ेस रंग शामिल होते हैं.
- ऐक्सेंट कलर, मुख्य रंग होते हैं. आम तौर पर, ये Android ब्रैंड के कलर पैलेट का हिस्सा होते हैं.
- सेमेंटिक कलर (या Material 3 में कस्टम कलर) ऐसे रंग होते हैं जिनका कोई खास मतलब होता है.
- सरफ़ेस कलर से, बैकग्राउंड कलर के लिए इस्तेमाल किए गए न्यूट्रल रंगों का मतलब है.
एक्सेंट रंग
आम तौर पर, ऐक्सेंट कलर किसी यूज़र इंटरफ़ेस (यूआई) में सबसे ज़्यादा असरदार होते हैं. भले ही, वे ब्रैंडिंग, कार्रवाइयों को हाइलाइट करने, निजी तौर पर या उपयोगकर्ता के हिसाब से इस्तेमाल किए जाएं.
हर ऐक्सेंट कलर (प्राइमरी, सेकंडरी, और टर्टियरी) को अलग-अलग टोन के चार से आठ रंगों के ग्रुप में उपलब्ध कराया जाता है. इनका इस्तेमाल, एक-दूसरे के साथ जोड़ने, मुख्य फ़ोकस तय करने, और विज़ुअल एक्सप्रेशन के लिए किया जाता है.
डाइनैमिक कलर
एक्सेंट कलर, डाइनैमिक सोर्स से तय किए जा सकते हैं.
डाइनैमिक कलर की सुविधा, Android 12 (एपीआई लेवल 31) से शुरू हुई है. इसकी मदद से, सिस्टम उपयोगकर्ता के वॉलपेपर या ऐप्लिकेशन में मौजूद कॉन्टेंट से सोर्स कलर निकाल सकता है. जैसे, कीआर्ट एसेट. डाइनैमिक कलर, स्कीम बनाने और उन्हें आसानी से लागू करने के लिए, MCU एल्गोरिदम और प्रोसेस का इस्तेमाल करता है. अपने ऐप्लिकेशन में डाइनैमिक कलर लागू करने के लिए, उपयोगकर्ताओं को अपने ऐप्लिकेशन में कलर को पसंद के मुताबिक बनाने की सुविधा दें लेख पढ़ें.
डाइनैमिक कलर के बारे में जानने के लिए, डाइनैमिक कलर को विज़ुअलाइज़ करने के लिए कोड लैब आज़माएं.

स्थिर
स्टैटिक स्कीमा एक ऐसा स्कीमा होता है जिसमें वैल्यू नहीं बदलती हैं या बदलती हैं, लेकिन बहुत कम. ब्रैंड के कलर का इस्तेमाल करके स्टैटिक स्कीम बनाने का एक सामान्य तरीका है. इसमें प्राइमरी, सेकंडरी, और टियररी कलर को ब्रैंड के मुख्य कलर पैलेट के साथ अलाइन किया जाता है.
अगर डाइनैमिक कलर का इस्तेमाल किया जा रहा है, तब भी हमारा सुझाव है कि आप फ़ॉलबैक के तौर पर स्टैटिक स्कीम बनाएं. ऐसा तब करें, जब उपयोगकर्ता के डिवाइस पर डाइनैमिक कलर उपलब्ध न हो. ऐसा न करने पर, सिस्टम बेसलाइन पर्पल कलर स्कीम का इस्तेमाल करता है.
Material Theme Builder का इस्तेमाल करके, स्टैटिक और कस्टम थीम जनरेट करने के लिए, MCU कलर एल्गोरिदम लागू किया जा सकता है. इससे आपको वे रंग मिलते हैं जिन्हें आपने चुना है, लेकिन ये रंग M3 कलर सिस्टम टोकन और सुलभता के सिद्धांतों के मुताबिक होते हैं.
हालांकि, अब भी पूरी तरह से कस्टमाइज़ की गई स्टैटिक स्कीम बनाई जा सकती है. ऐसा करने के लिए, रंग स्टाइल (color.kt या color.xml) में अलग-अलग वैल्यू असाइन करें या Figma स्टाइल प्रॉपर्टी अपडेट करने के बाद, Figma के लिए Material Theme Builder से थीम फ़ाइल एक्सपोर्ट करें.

इस्तेमाल
Material कॉम्पोनेंट के लिए, पहले से रंग की भूमिकाएं असाइन की गई होती हैं. हालांकि, अपने यूज़र इंटरफ़ेस (यूआई) और कस्टम एलिमेंट में कलर टोक़न का इस्तेमाल किया जा सकता है. सभी एक्सेंट कलर का इस्तेमाल ध्यान से करें. इस बात का ध्यान रखें कि लोगों की नज़र खास तौर पर चमकीले रंगों पर जाती है.

टाइप की तरह ही, सिस्टम रंग को एक क्रम में लागू करता है. इसमें मुख्य रंग और ज़रूरी कॉल-टू-ऐक्शन (सीटीए) को असाइन की गई भूमिकाएं शामिल होती हैं. हमारा सुझाव है कि मुख्य भूमिकाओं के लिए, फ़्लोटिंग ऐक्शन बटन (एफ़एबी) जैसे कॉम्पोनेंट का इस्तेमाल करें.
मुख्य रंग चुनते समय, अपने ब्रैंड का मुख्य रंग असाइन करना अच्छा होता है. इसके अलावा, इंटरैक्टिव कॉम्पोनेंट दिखाने के लिए कोई रंग चुना जा सकता है. इससे आपके ब्रैंड के रंगों का ज़्यादा इस्तेमाल नहीं किया जाएगा. सेकंडरी और टertiary कलर, हाइलाइट करने की अहमियत की हैरारकी में नीचे रहते हैं.

ओवरसैचुरेटेड लुक का मतलब है कि प्राइमरी, सेकंडरी या टर्टियरी कलर की भूमिकाओं के लिए सिर्फ़ बेस कलर का इस्तेमाल किया गया है. कलर हैरारकी को बेहतर बनाने के लिए, कलर स्कीम लागू करें. इससे, कम चमकीले कंटेनर रंगों को शामिल करने और भूमिकाओं को आउटलाइन करने में मदद मिलती है.
उपयोगकर्ताओं को बेहतर अनुभव देने के लिए, अपने ऐप्लिकेशन के विज़ुअल हैरारकी में ज़्यादा प्रमुख कार्रवाइयों को दिखाने के लिए, ज़्यादा चमकदार प्राइमरी कलर का इस्तेमाल करें. नीचे दी गई इमेज में, पहली इमेज में मौजूद एफ़एबी का रंग म्यूट है. साथ ही, यह नेविगेशन के रंग और टोन जैसा है. इससे यह एफ़एबी, नेविगेशन के साथ ब्लेंड हो जाता है. दूसरी इमेज में एक ऐसा एफ़एबी दिखाया गया है जो ज़्यादा ध्यान खींचने के लिए, ज्वलंत प्राइमरी कलर का इस्तेमाल करता है.

डाइनैमिक कलर के बारे में जानने के लिए, Material के कलर को पसंद के मुताबिक बनाने के लिए कोड लैब आज़माएं.
सिमेंटिक कलर
सेमेंटिक कलर ऐसे रंग होते हैं जिनका कोई खास मतलब होता है. उदाहरण के लिए, गड़बड़ी एक सेमेटिक रंग है.

रंग के मतलब को एक जैसा रखें–अगर आपने कोई पैटर्न तय किया है, तो उसे पूरे ऐप्लिकेशन में दोहराएं. उदाहरण के लिए, अगर आपने पैसे चुकाकर ली जाने वाली सदस्यता की सुविधा के लिए बैंगनी रंग तय किया है, तो इस सदस्यता की सुविधा के सभी इंस्टेंस के लिए बैंगनी रंग का इस्तेमाल करें.
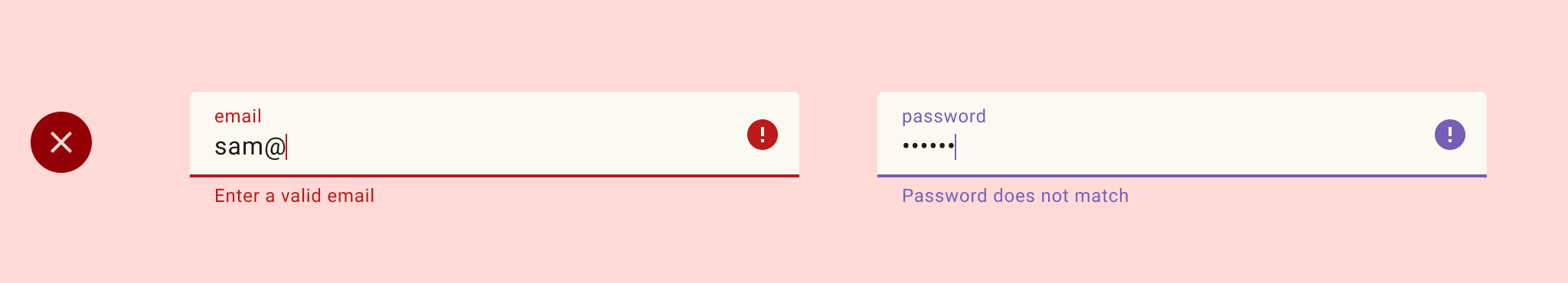
यहां दिए गए उदाहरण में, एक ऐप्लिकेशन एक टेक्स्ट फ़ील्ड में गड़बड़ी दिखाने के लिए लाल रंग का इस्तेमाल करता है, लेकिन दूसरे के लिए बैंगनी रंग का इस्तेमाल करता है. इससे फ़ॉर्म को स्किम करते समय भ्रम की स्थिति पैदा हो सकती है.

मटीरियल कलर स्कीम में, सेमेंटिक गड़बड़ी का रंग उपलब्ध होता है. हालांकि, कलर स्कीम को बेहतर बनाने के लिए, कस्टम कलर की मदद से सेमेंटिक रंग भी बनाए जाते हैं. कस्टम कलर के बारे में ज़्यादा पढ़ें.

हार्मोनाइज़ेशन की सुविधा से, उपयोगकर्ता के जनरेट किए गए डाइनैमिक रंग को आपके ऐप्लिकेशन में मौजूद पसंद के मुताबिक रंगों के साथ अलाइन किया जा सकता है. इससे, बेहतर कलर पैलेट बनाए जा सकते हैं.
सतह के रंग
सर्फ़ेस के रंग, बैकग्राउंड एलिमेंट के लिए डिज़ाइन किए गए होते हैं. जैसे, कॉम्पोनेंट कंटेनर, शीट, और पैनल. साथ ही, ये आपके ऐप्लिकेशन के ज़्यादातर रंगों को दिखाते हैं. ज़्यादा जगह का इस्तेमाल करने में संकोच न करें. मानवीय आंख को आराम करने के लिए जगह चाहिए. इनसे कॉन्टेंट को व्यवस्थित करने और पाठक को सही दिशा देने में भी मदद मिलती है.
M3 में, टोन वाली सतहों का कॉन्सेप्ट शुरू किया गया था. इसका मतलब है कि सभी रंग, टोन वाले पैलेट से लिए जाते हैं. टोन की मदद से, ऐक्सेस करने में आसानी के लिए, गहरे रंग और ज़्यादा कंट्रास्ट बनाया जाता है. प्लैटफ़ॉर्म की भूमिकाओं के बारे में ज़्यादा जानने के लिए, प्लैटफ़ॉर्म की भूमिकाओं के लिए M3 के दिशा-निर्देश देखें.

सुलभता और रंग
लोग रंग को अलग-अलग तरह से देखते हैं. यह उनके विज़ुअल ऐक्युटिटी (आंखों की रोशनी) पर निर्भर करता है. कुछ पाठकों को रंगों में फ़र्क़ नहीं दिखता. इसलिए, आपको रंगों के कॉम्बिनेशन की जांच करनी होगी, ताकि यूज़र इंटरफ़ेस (यूआई) के एलिमेंट एक-दूसरे में न मिलें. ऐसा हो सकता है कि ओपैसिटी और वेट, किसी रंग का सही रंग न हो, लेकिन इनका विज़ुअल इफ़ेक्ट बहुत ज़्यादा होता है. इससे उपयोगकर्ताओं को रंग के बारे में पता चलता है.
रंग का कंट्रास्ट, फ़ोरग्राउंड और बैकग्राउंड एलिमेंट की चमक के बीच का अंतर होता है. इसे अनुपात के फ़ॉर्मैट में दिखाया जाता है. इस अनुपात की शर्तों के आधार पर, ग्रेड दिए जाते हैं. उदाहरण के लिए, बटन पर मौजूद टेक्स्ट और उसके कंटेनर के बीच के कंट्रास्ट को मेज़र करने से, यह पता चलता है कि टेक्स्ट को आसानी से पढ़ा जा सकता है या नहीं. रंग के कंट्रास्ट से जुड़े दिशा-निर्देशों को टेक्स्ट और नॉन-टेक्स्ट में बांटा गया है. इन दोनों के लिए अलग-अलग ग्रेड तय किए गए हैं. ज़्यादा जानकारी के लिए, सुलभ रंगों का इस्तेमाल करके डिज़ाइन करना लेख पढ़ें.
किसी उपलब्ध कार्रवाई के लिए, रंग को कभी भी एकमात्र सुविधा या इंडिकेटर न बनाएं. अपने उपयोगकर्ता को यह बताने के लिए कि वह एलिमेंट के साथ इंटरैक्ट कर सकता है, किसी कॉम्पोनेंट बटन का इस्तेमाल करें, फ़ॉन्ट वेट बदलें या आइकॉन का इस्तेमाल करें.

रंग लागू करना
टोकन, डिज़ाइन डेटा के छोटे वैरिएबल सेमेटिक होते हैं. इन्हें दोहराया जा सकता है. साथ ही, ये स्टैटिक वैल्यू को अपने-आप समझ आने वाले नामों से बदल देते हैं. जैसे, रंग के लिए हेक्स कोड. किसी एलिमेंट की कलर भूमिका असाइन करने के लिए, हार्ड कोड वाली कलर वैल्यू के बजाय टोकन का इस्तेमाल करें.
कलर रोल मैपिंग के उदाहरणों के लिए, अब Android Figma सैंपल में देखें.

रंग की वैल्यू, कलर फ़ाइल color.kt में सेट की जाती हैं. इसके लिए, कंपोज़ (या
color.xml व्यू का इस्तेमाल करके) का इस्तेमाल किया जाता है. स्टाइल के तौर पर सेट किए गए ये रंग, किसी थीम का हिस्सा होते हैं. इस बारे में ज़्यादा जानने के लिए, Android मोबाइल थीम के लिए डिज़ाइन लेख पढ़ें.
Android पर कलर वैल्यू सेट करने के लिए, हेक्स कोड का इस्तेमाल करें. यह आरजीबी को छह अंकों के फ़ॉर्मैट में दिखाता है. ओपैसिटी कैप्चर करने के लिए, वैल्यू को आगे जोड़कर आठ वर्णों वाला कोड बनाएं.
Material Theme Builder का इस्तेमाल करके:
Material Theme Builder (MTB) का इस्तेमाल करके, अपनी पसंद के मुताबिक हल्के और गहरे रंग वाली स्कीम बनाई जा सकती हैं.
MTB की मदद से, डाइनैमिक कलर को विज़ुअलाइज़ किया जा सकता है, Material Design टोकन जनरेट किए जा सकते हैं, और कलर स्कीम को पसंद के मुताबिक बनाया जा सकता है.
Figma के इंस्पेक्टर पैनल में स्टाइल प्रॉपर्टी अपडेट करके, कलर स्कीम को पूरी तरह से पसंद के मुताबिक बनाया जा सकता है. बदली गई इन वैल्यू को एक्सपोर्ट किया जाता है.


