ویجت ها جزء مهمی برای سفارشی سازی صفحه اصلی کاربر هستند. اغلب، کاربران میتوانند با استفاده از ابزارکها با یک ضربه به یک سفر حیاتی کاربر برای یک برنامه دست یابند یا خلاصهای سریع از بهروزرسانیهای مهم را دریافت کنند. کاربران همچنین میتوانند ویجتها را سفارشی کنند تا آنها را بر اساس اولویتهای فردی تنظیم کنند.
چک لیست های سازگاری ویجت
کیفیت ویجت بر تعامل کاربر با محتوا و ویژگیهای برنامه شما تأثیر میگذارد. چک لیست های سازگاری معیارهایی را برای کمک به ارزیابی کیفیت ویجت خود تعریف می کنند. طبقات شامل موارد زیر است:
ردیف 3 - کیفیت پایین
این ویجت ها نمی توانند حداقل نوار کیفیت را برآورده کنند و تجربه کاربری ضعیفی را ارائه می دهند. اگر ویجت با معیارهای طرح بندی، رنگ، کشف و محتوا مطابقت نداشته باشد، کیفیت پایینی در نظر گرفته می شود.
ردیف 2 - استاندارد
این ویجتها مفید، قابل استفاده هستند و تجربهای با کیفیت ارائه میدهند. برای اینکه ویجت استاندارد در نظر گرفته شود، تمام معیارهای طرحبندی، رنگ، کشف و محتوای زیر را برآورده میکند.
ردیف 1 - متمایز
اینها ویجتهای نمونهای هستند که تجربیات قهرمان شخصیسازی شده را ارائه میکنند و به کاربران کمک میکنند تا صفحههای اصلی منحصربهفرد و سازنده ایجاد کنند.
ردیف 3
ویژگی های ویجت با کیفیت پایین
اگر ویجت شما با یکی از موارد زیر قابل توصیف باشد، کیفیت پایین در نظر گرفته می شود:
| دسته بندی | شناسه | توضیحات |
|---|---|---|
| طرح بندی | WL-1 | ویجت وقتی روی صفحه اصلی قرار میگیرد، محدودههای تعیینشده توسط شبکه راهانداز را پر نمیکند. |
| WL-1.1 | ویجت حداقل 2 لبه مخالف شبکه را لمس نمی کند. به عبارت دیگر، نیازی نیست که ویجت ها همه مستطیل شکل باشند، آنها می توانند اشکال سفارشی داشته باشند، تا زمانی که لبه های شکل حداقل 2 لبه شبکه را لمس کنند. | |
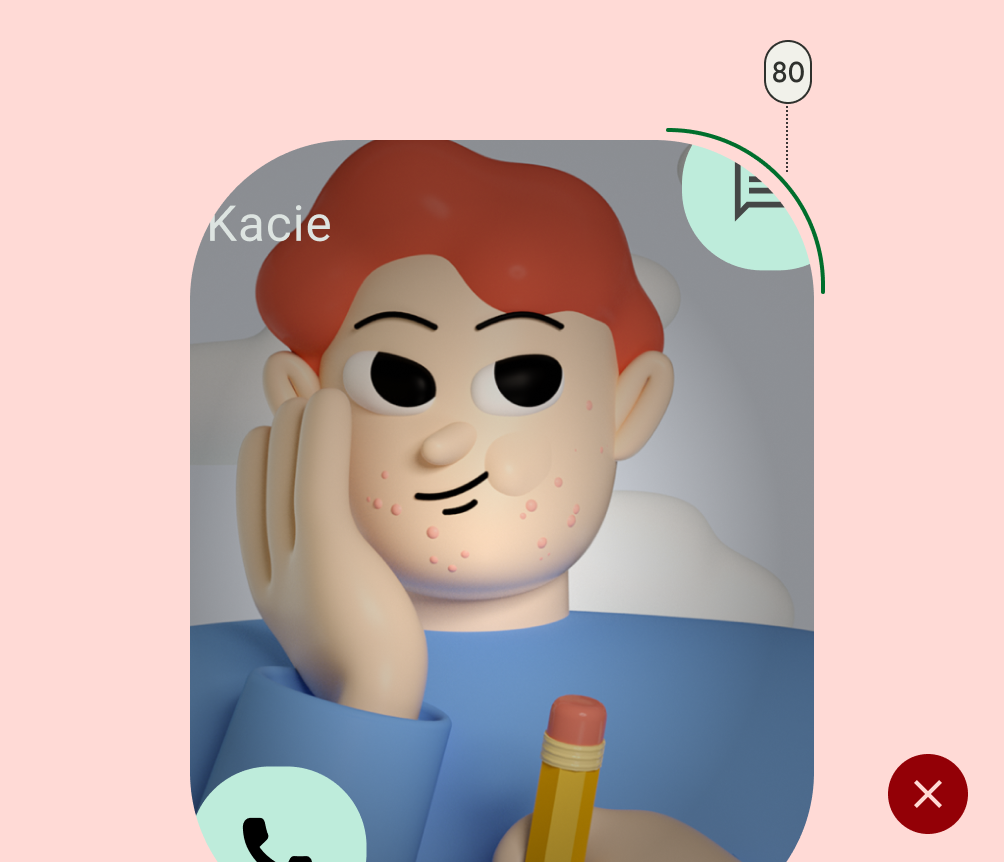
| رنگ | WC-3 | متن ویجت و دکمههای نماد نسبت کنتراست رنگ کافی برای برآوردن الزامات دسترسی ندارند. |
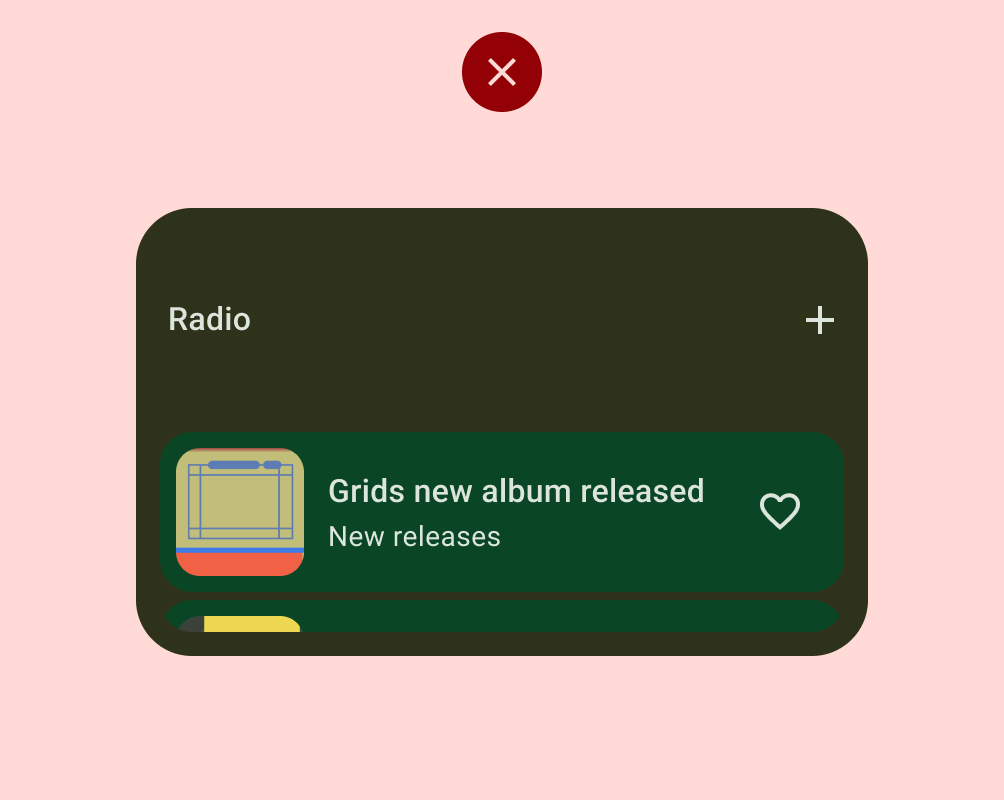
| کشف | WD-4.2 | نام ویجت در طراحی ویجت گنجانده نشده است. |
| WD-4.3 | ویجت تصویر پیش نمایشی ندارد. | |
| محتوا | WT-3 | محتوای ویجت به طور مداوم کهنه یا نابهنگام است. |
| WT-3.1 | ویجت پس از انجام عملی از ویجت توسط کاربر به روز نمی شود. | |
| WT-3.2 | ویجت پس از انجام یک اقدام مرتبط از داخل برنامه توسط کاربر به روز نمی شود. | |
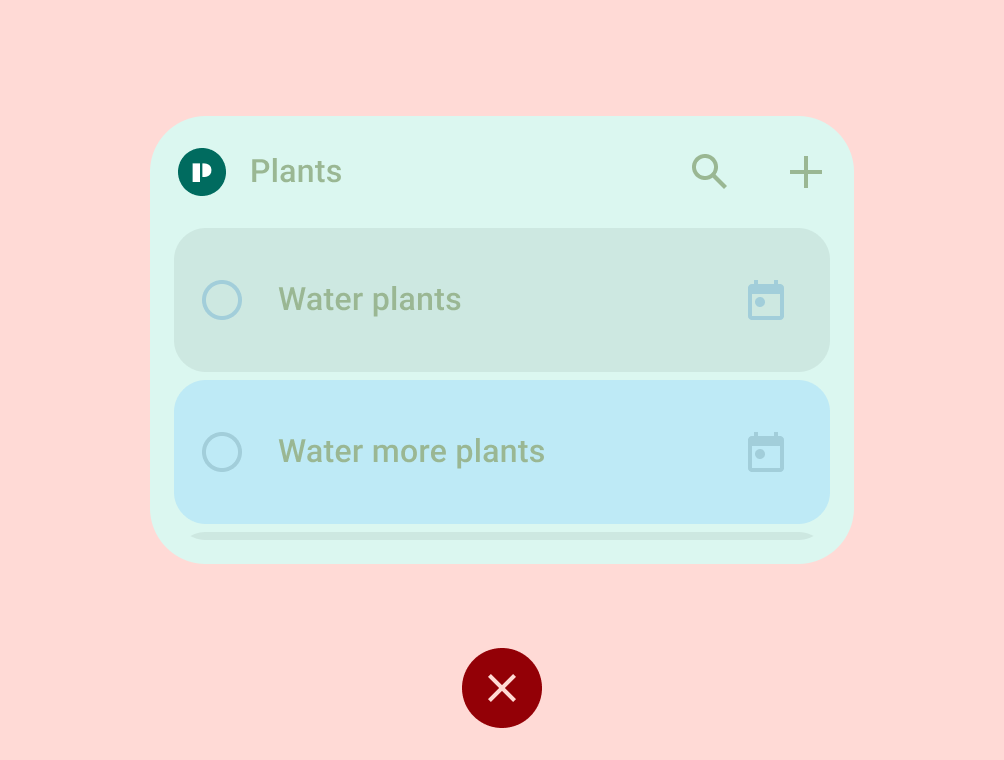
| WT-4 | رابط کاربری ویجت کاربردی نیست یا محتوا برش داده شده است. |
TIER 2
الزامات ویجت استاندارد
ویجتهایی که با این نوار کیفیت پایه مطابقت دارند، استاندارد در نظر گرفته میشوند، اما ویجتهای ویترینی در نظر گرفته نمیشوند که برجسته یا توصیه شوند.
| دسته بندی | شناسه | توضیحات |
|---|---|---|
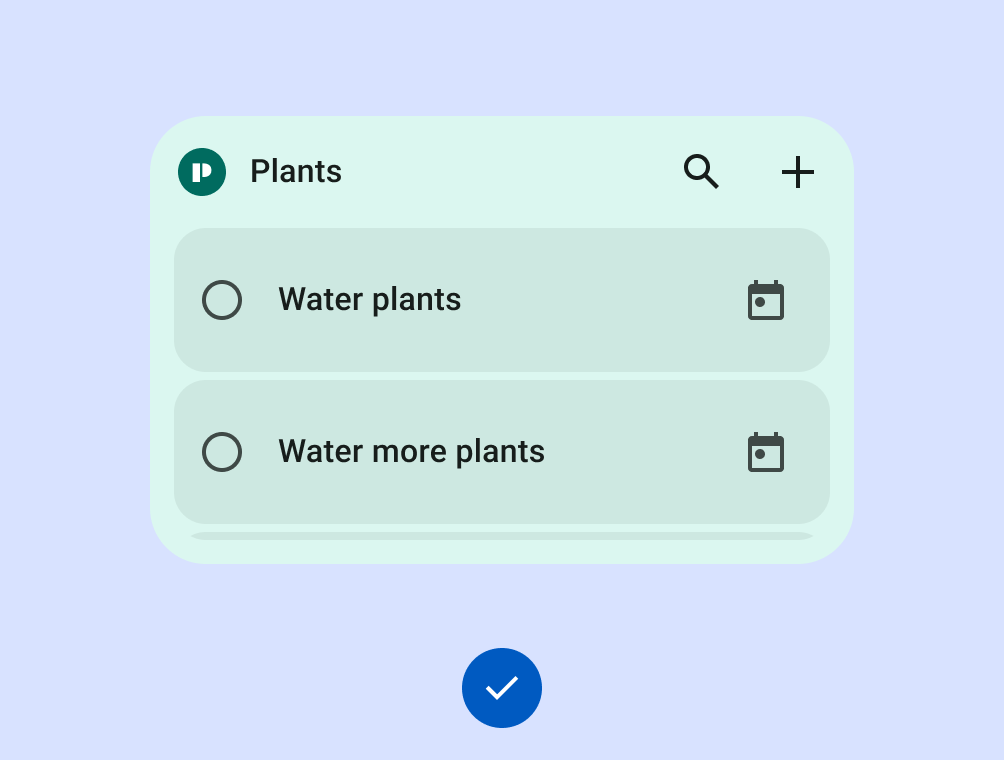
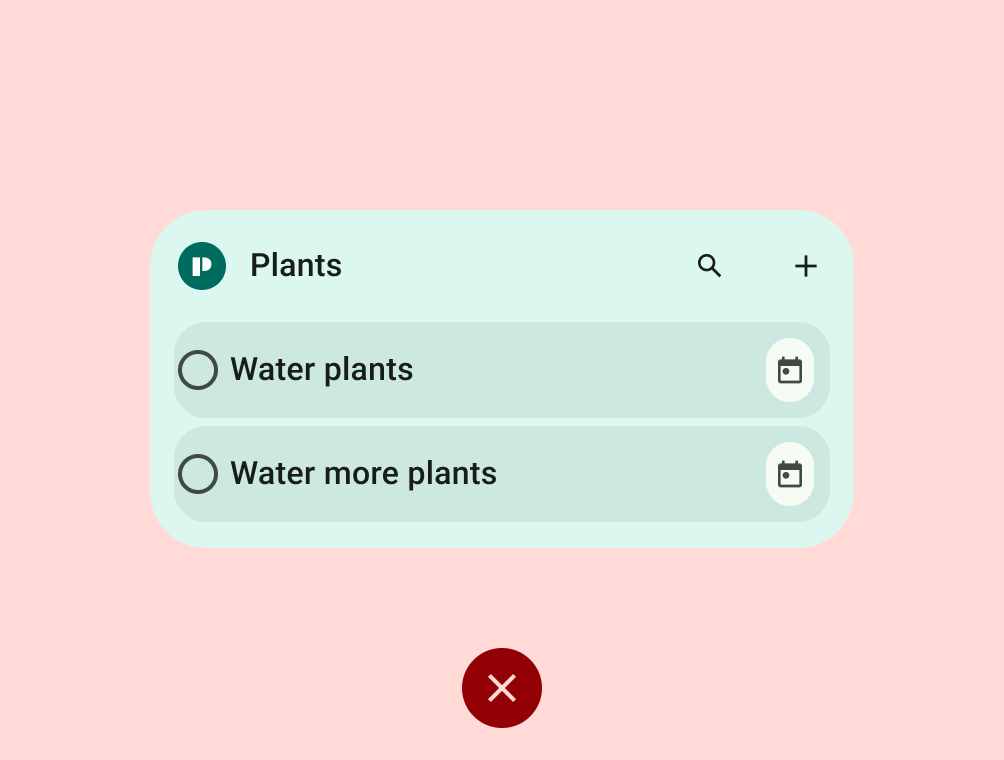
| طرح بندی | WL-1 | ویجت به درستی با سایر عناصر صفحه اصلی در محور عمودی یا افقی تراز می شود و فضای غیر ضروری را اشغال نمی کند. |
| WL-1.2 | همه اشکال باید حداقل به 2 لبه مخالف مرزهای شبکه برخورد کنند. | |
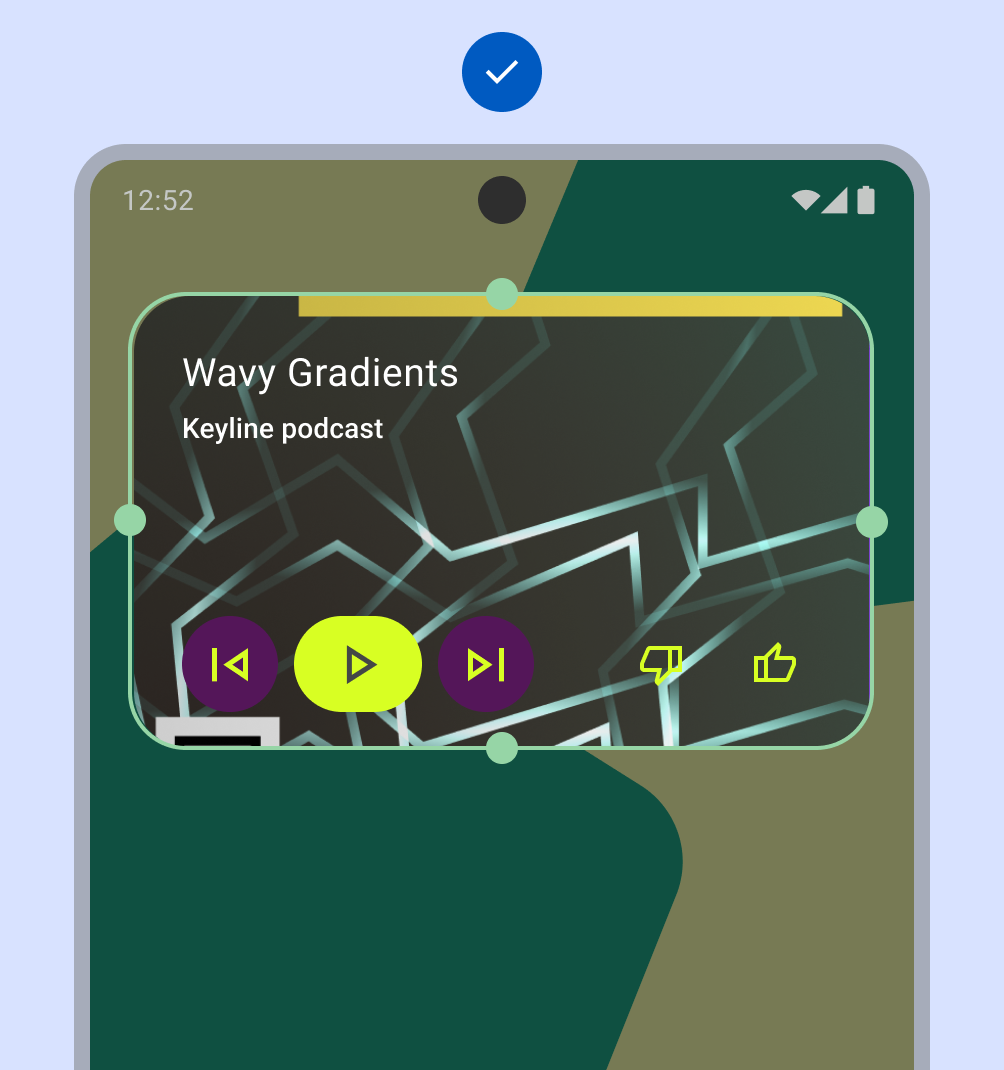
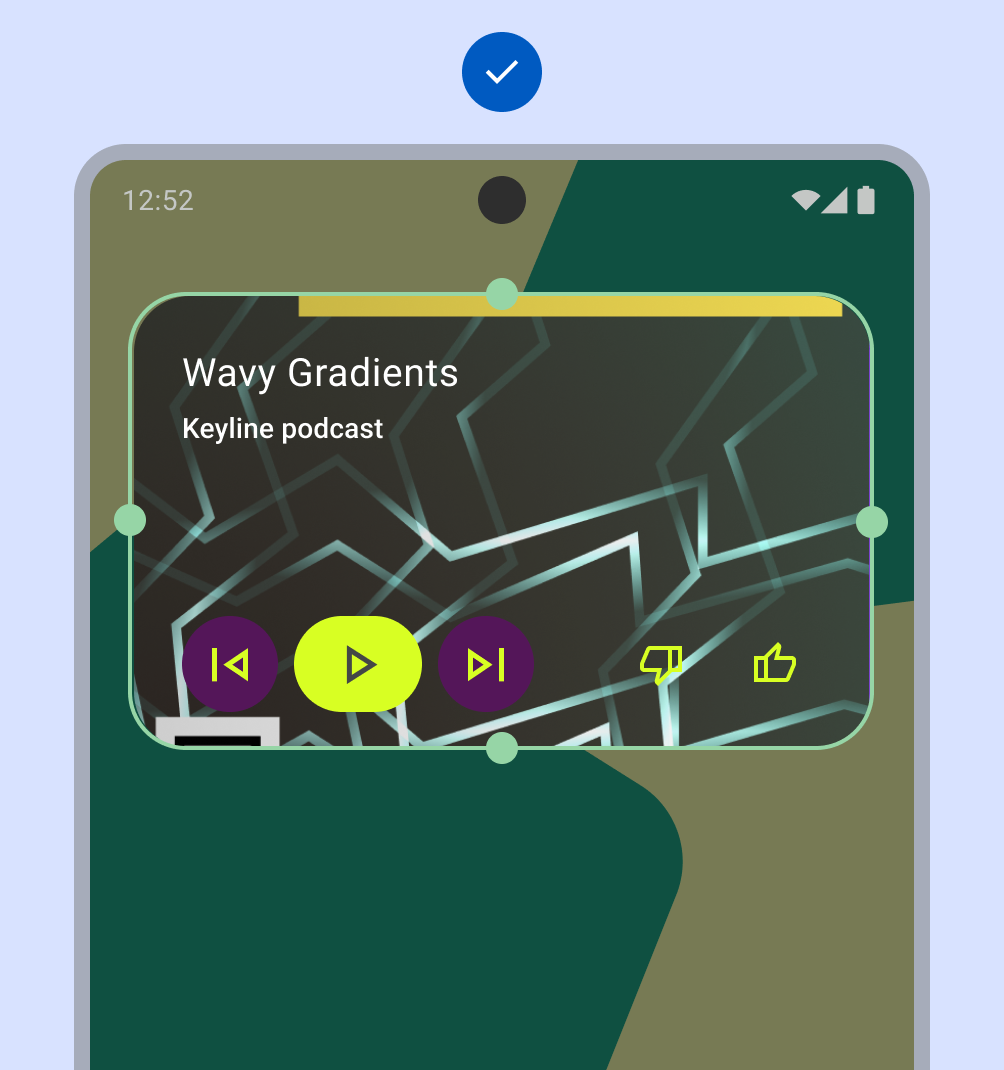
| WL-4 | در صورت تغییر اندازه، ویجت ها باید حداقل و حداکثر اندازه مناسب داشته باشند. | |
| WL-4.1 | اگر تغییر اندازه ویجت فقط فضای خالی اضافه می کند، حداکثر اندازه باید تنظیم شود. | |
| WL-4.2 | حداقل اندازه ویجت شما همچنان باید ارزش داشته باشد و الزامات هدف لمسی (48x48) را برآورده کند. | |
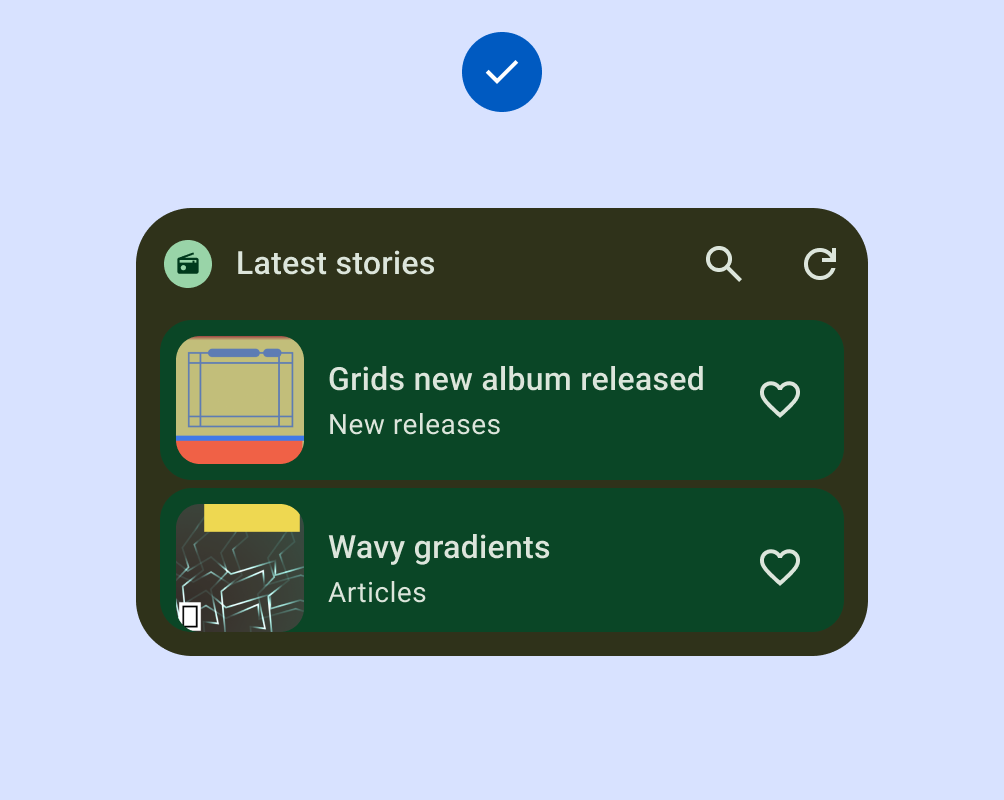
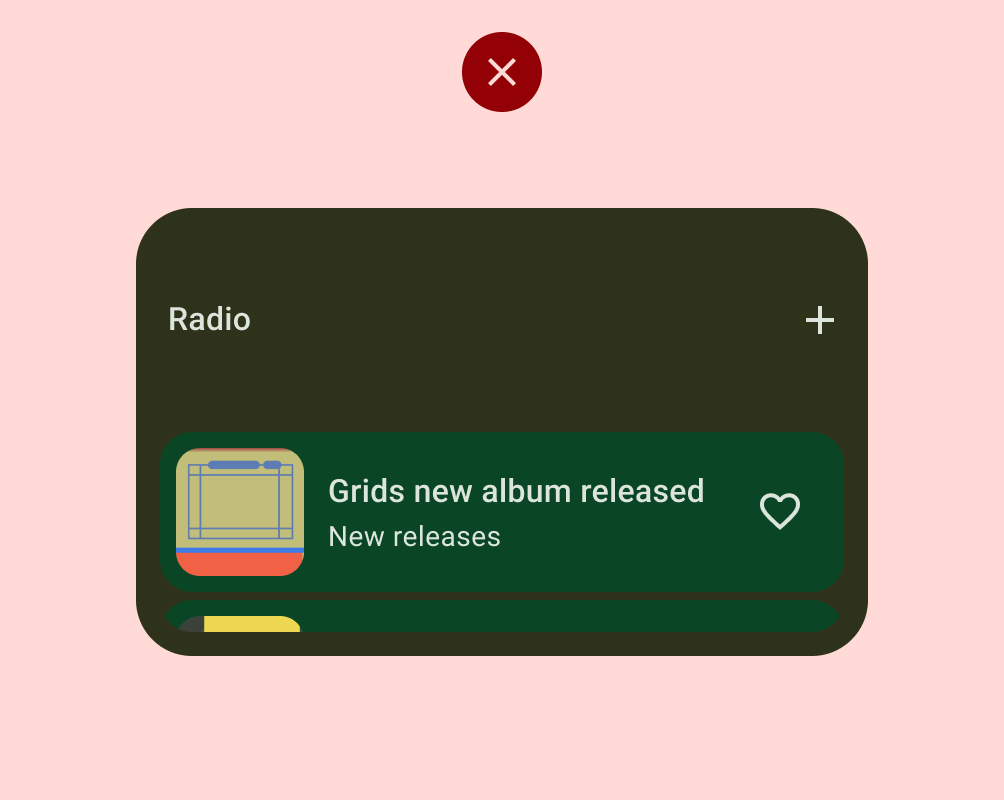
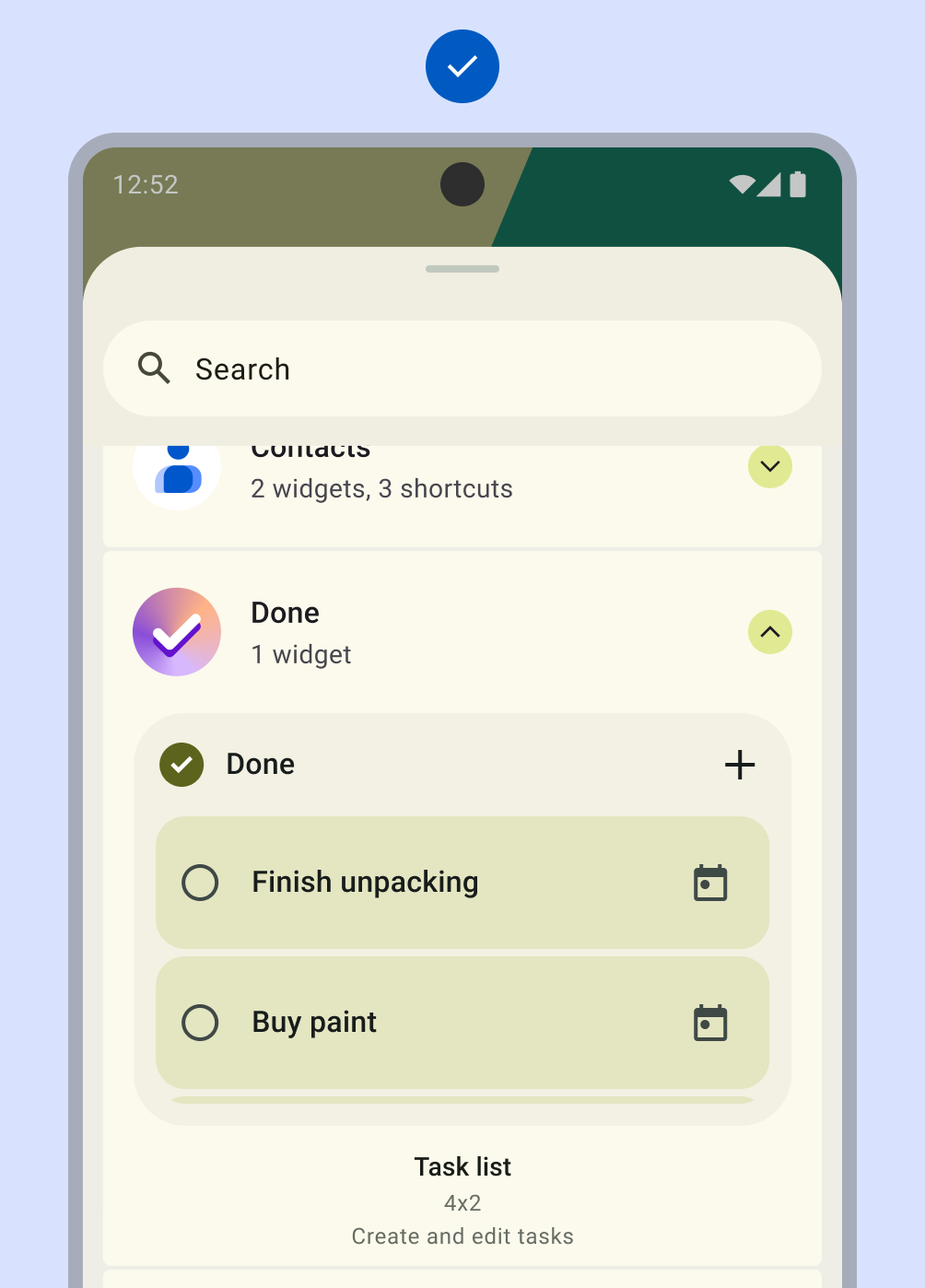
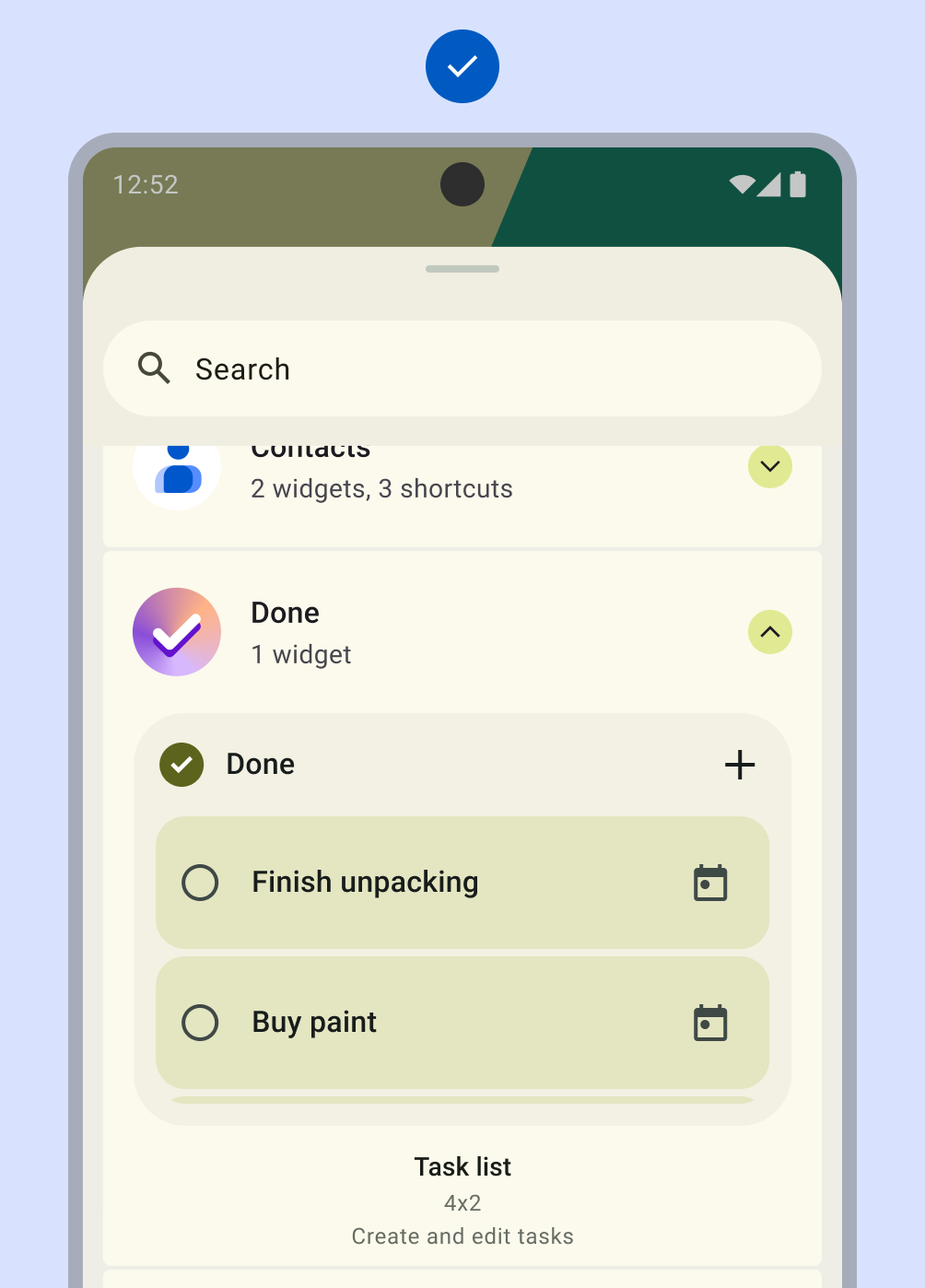
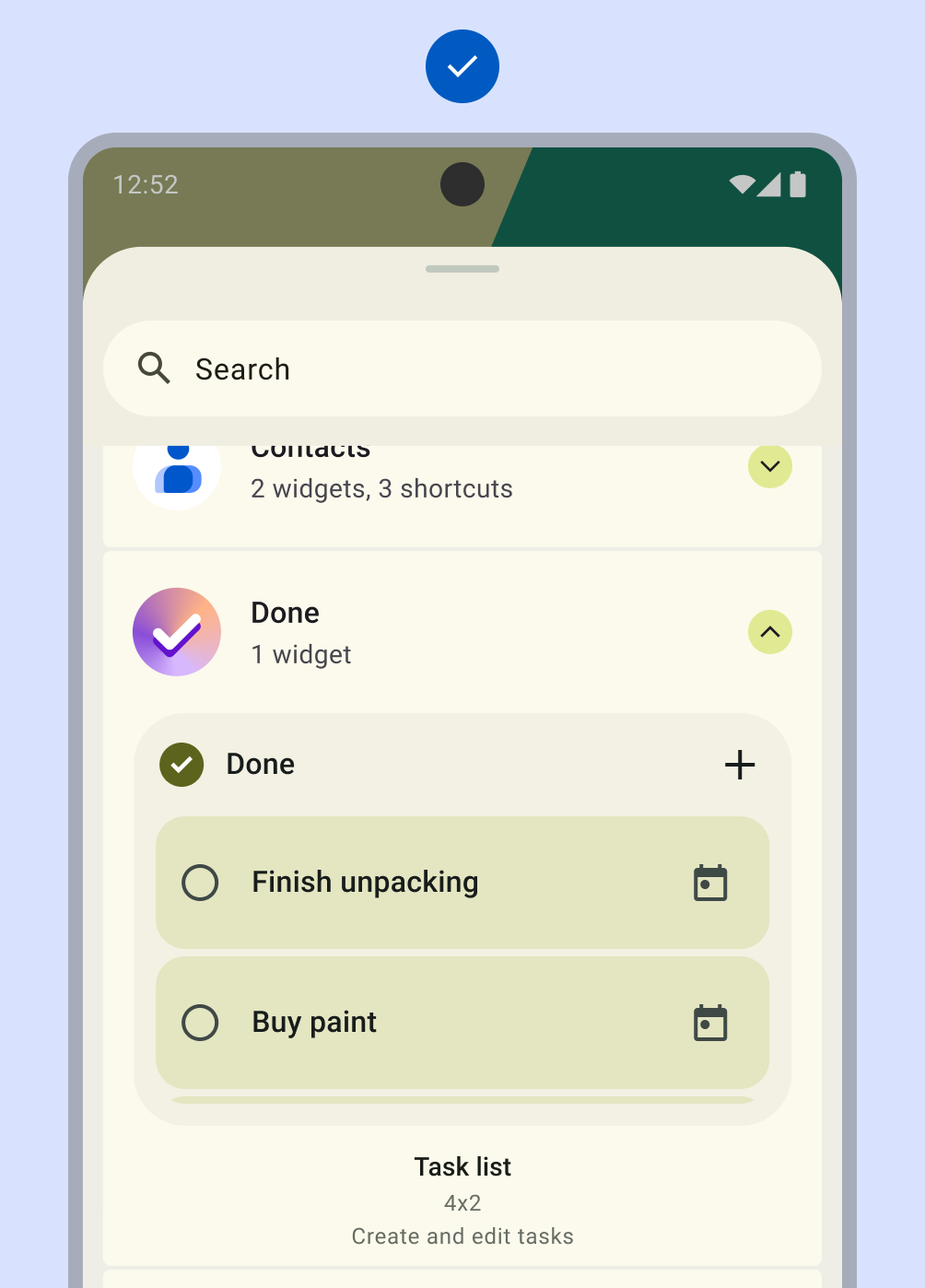
| کشف | WD-4 | ویجت باید پیش نمایش دقیقی در انتخابگر ویجت (دارایی ثابت) داشته باشد. |
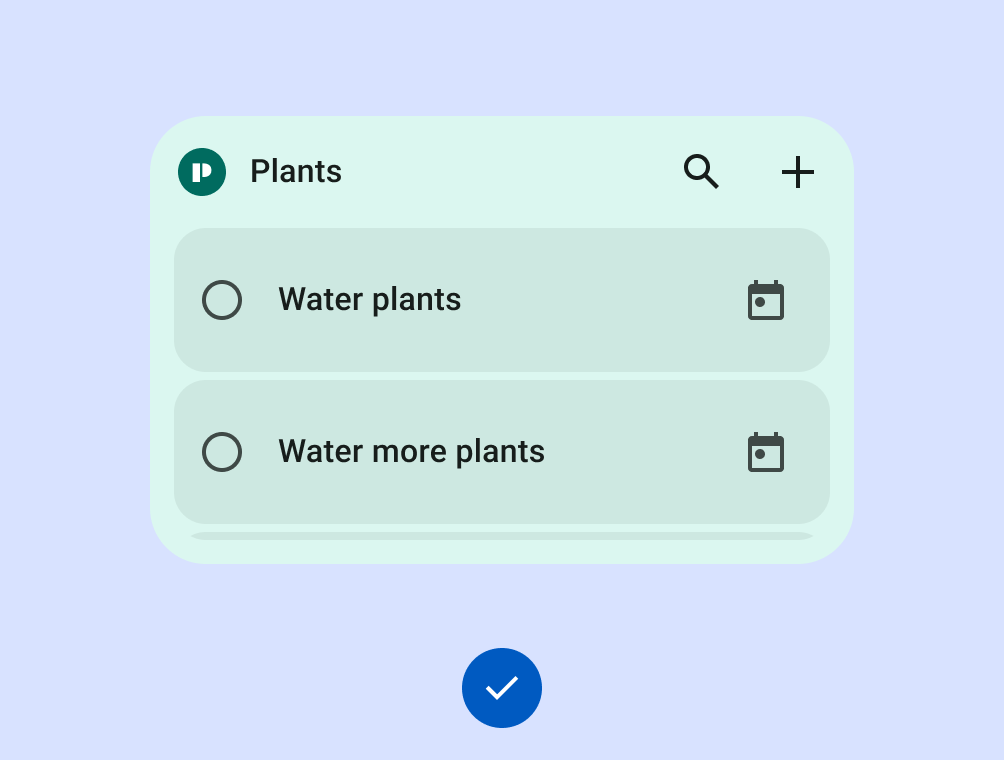
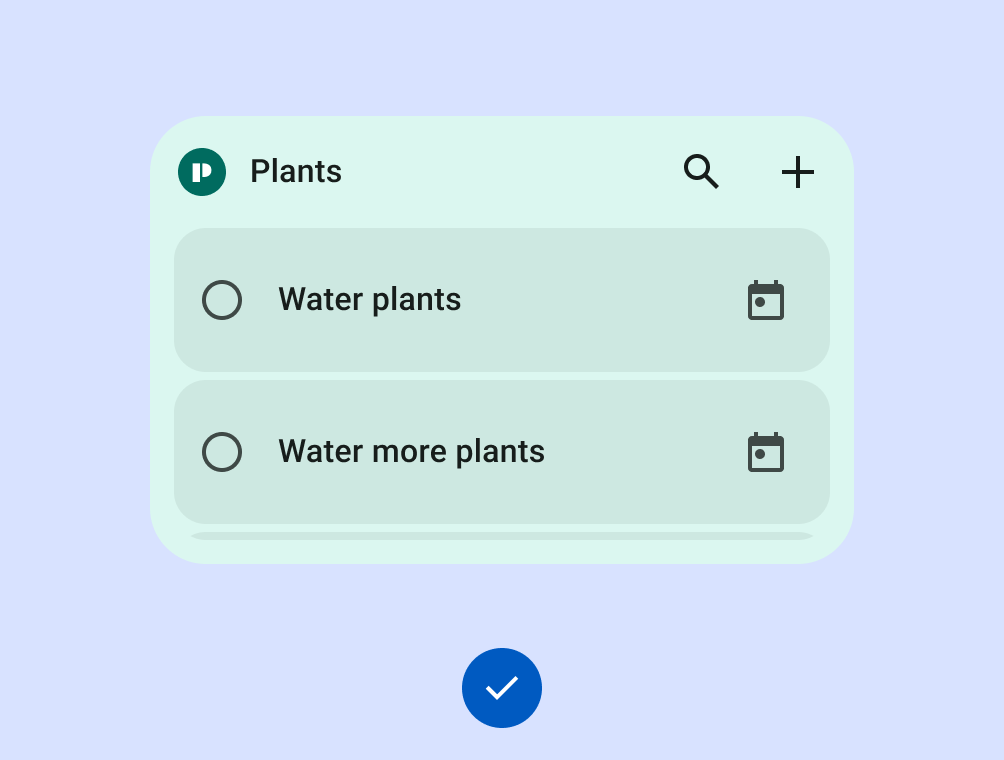
| محتوا | WT-1 | حالتهای صفر و خالی عمدی هستند و ارزش ویجت را نشان میدهند و/یا زمانی که ویجت نصب شده است اما کاربر هنوز وارد نشده است، یک فراخوان برای اقدام ارائه میدهد. |
| WT-2 | ویجت به کاربران این امکان را می دهد که به صورت دستی محتوا را بازخوانی کنند، در صورتی که انتظار می رود داده ها بیشتر از رابط کاربری به روز شوند. |

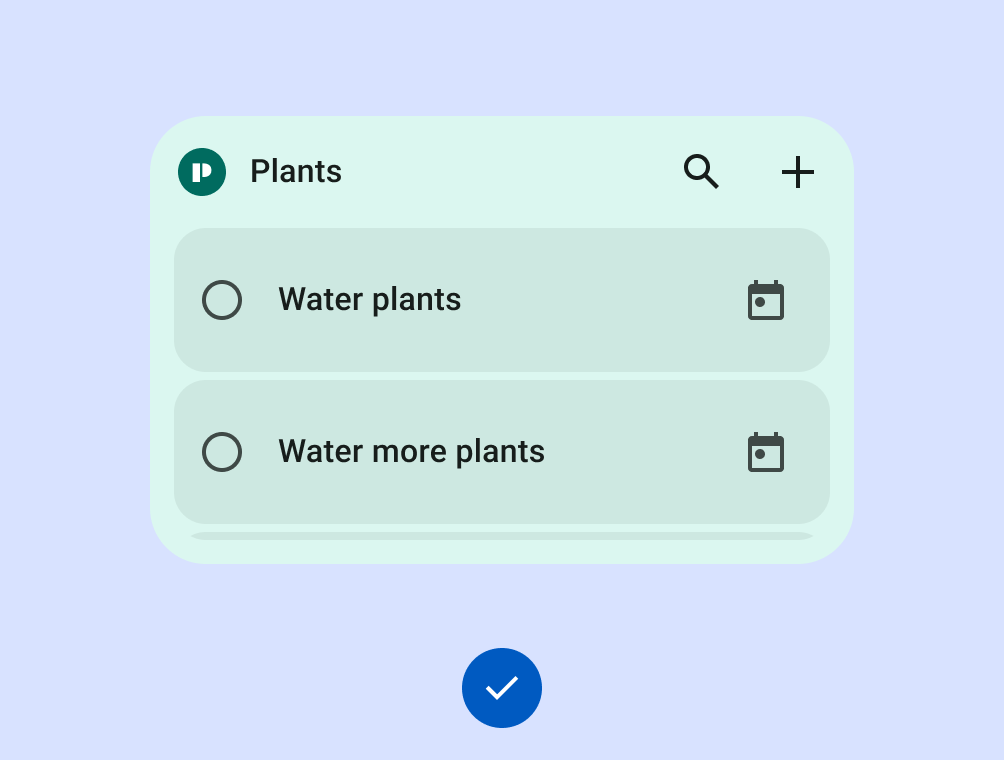
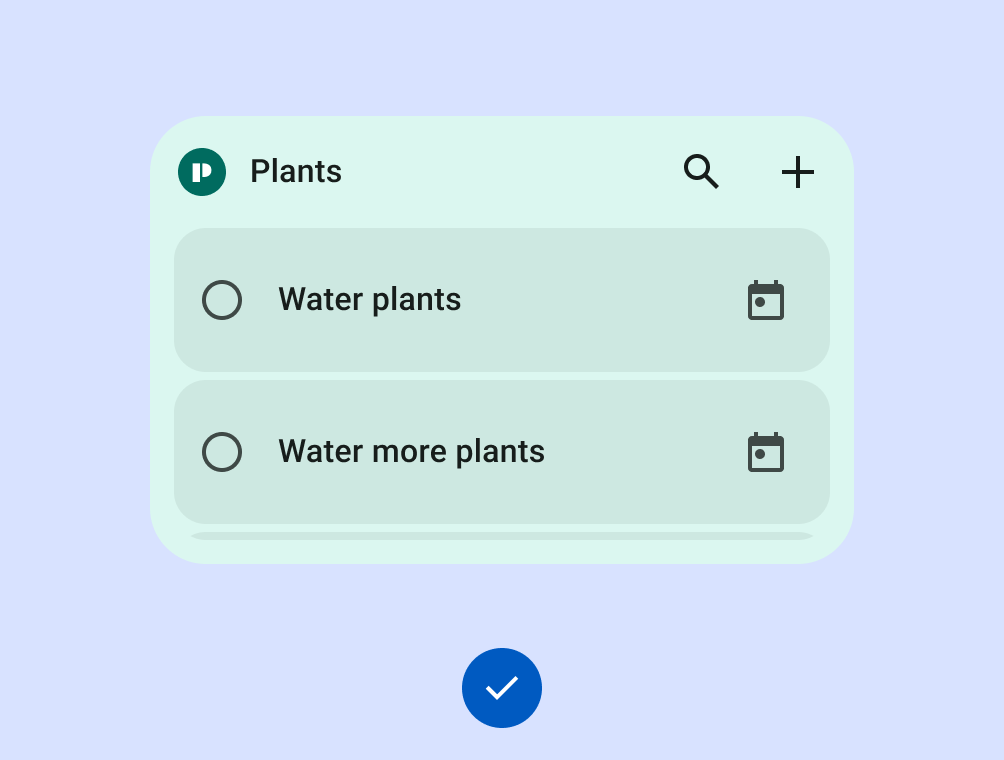
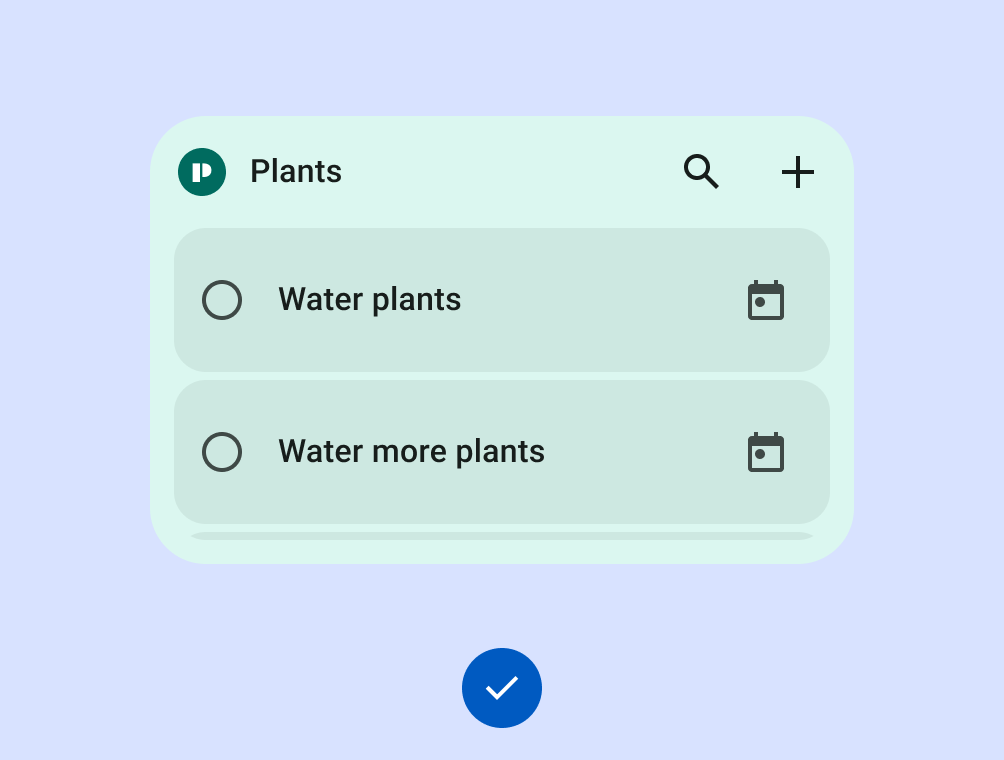
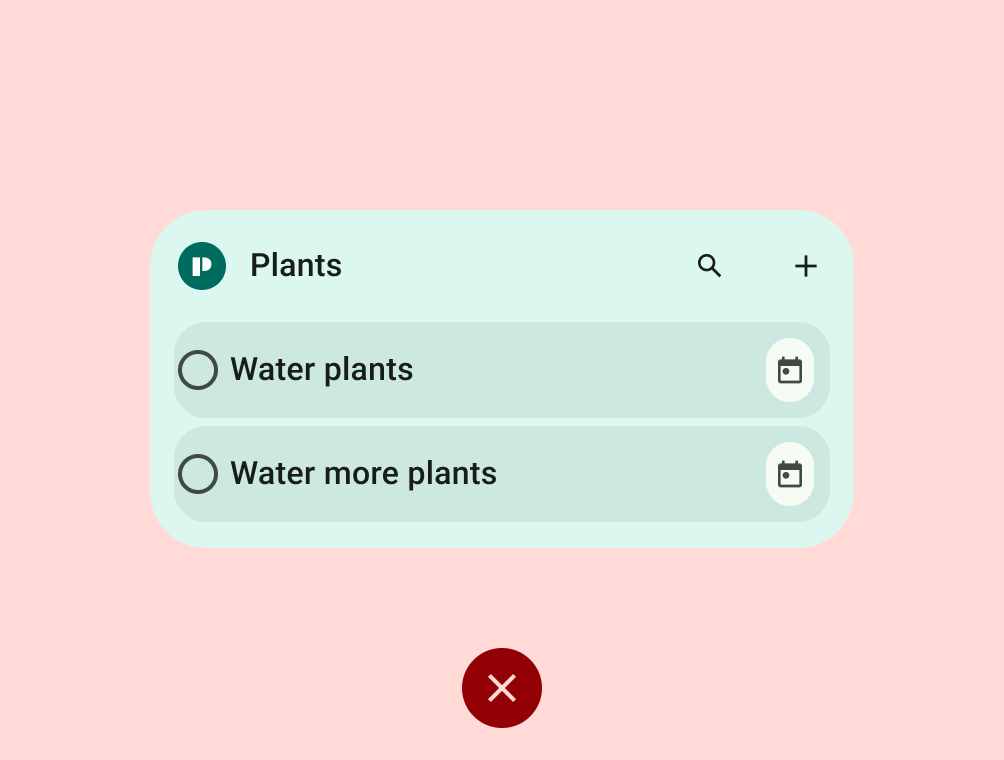
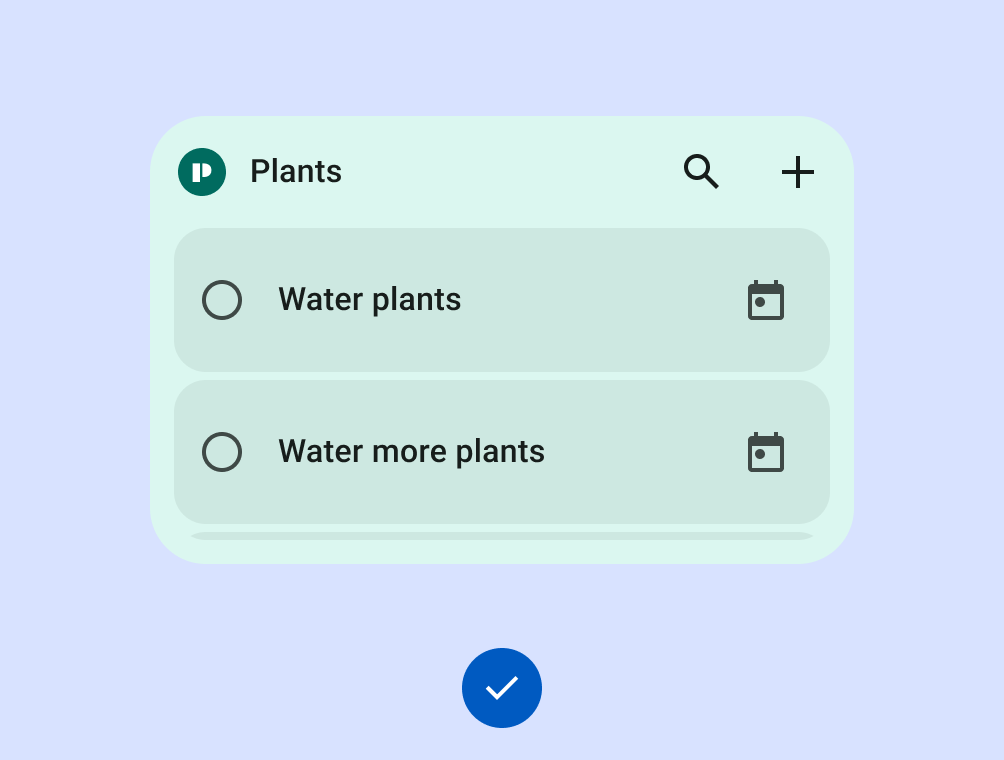
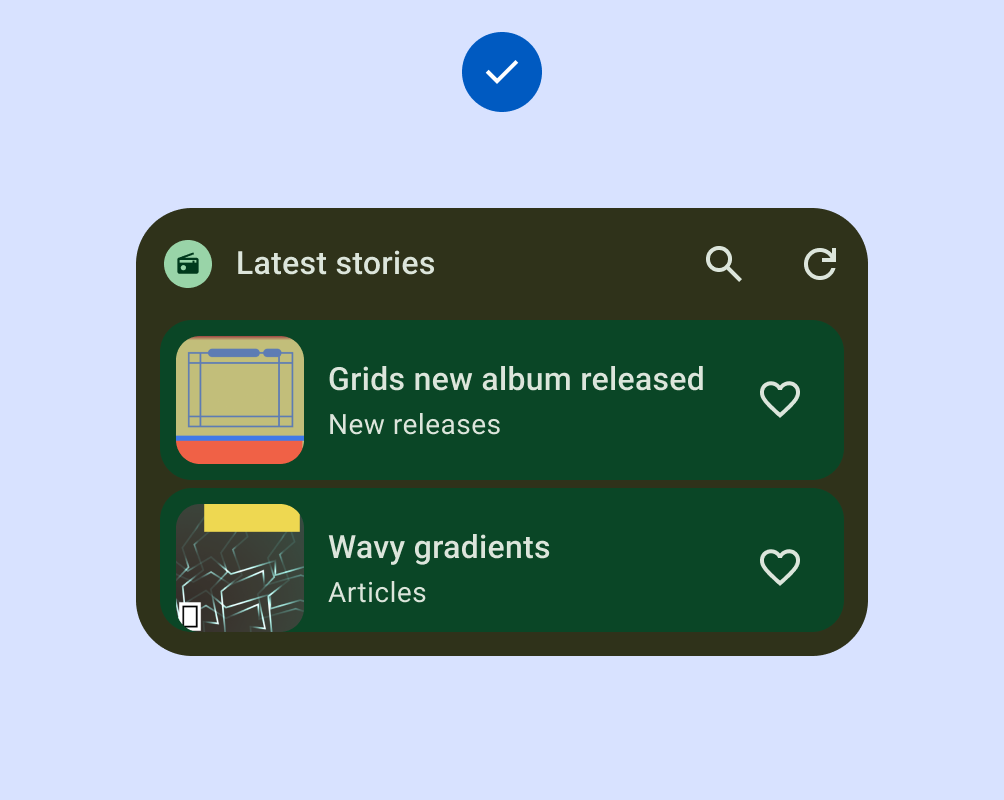
انجام دهید

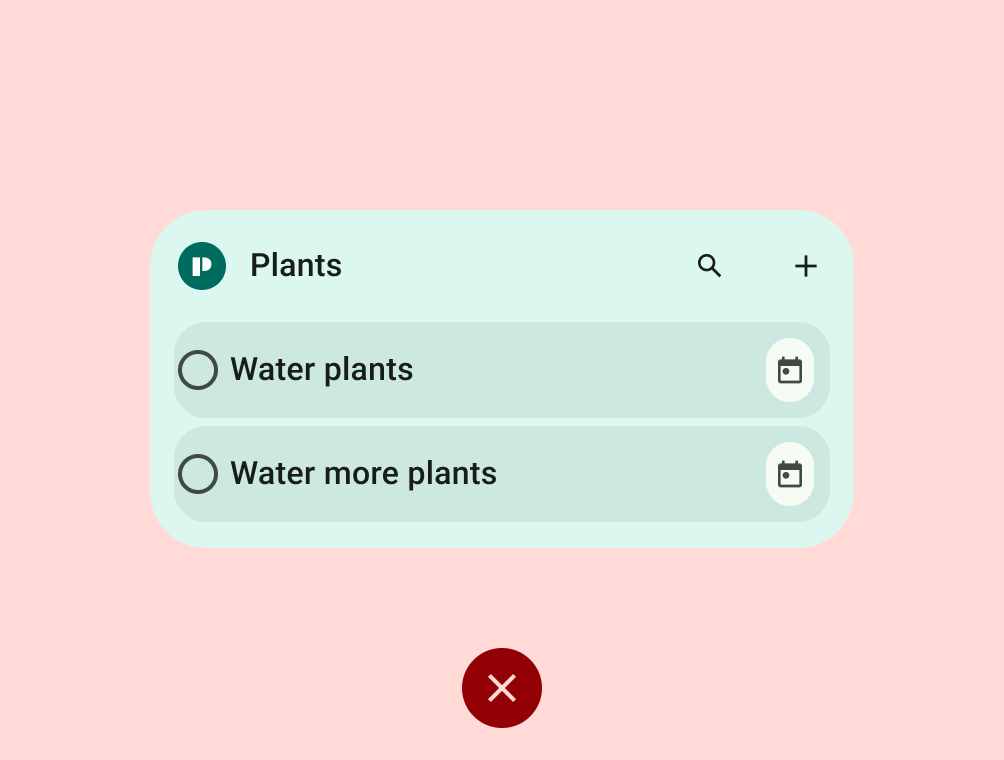
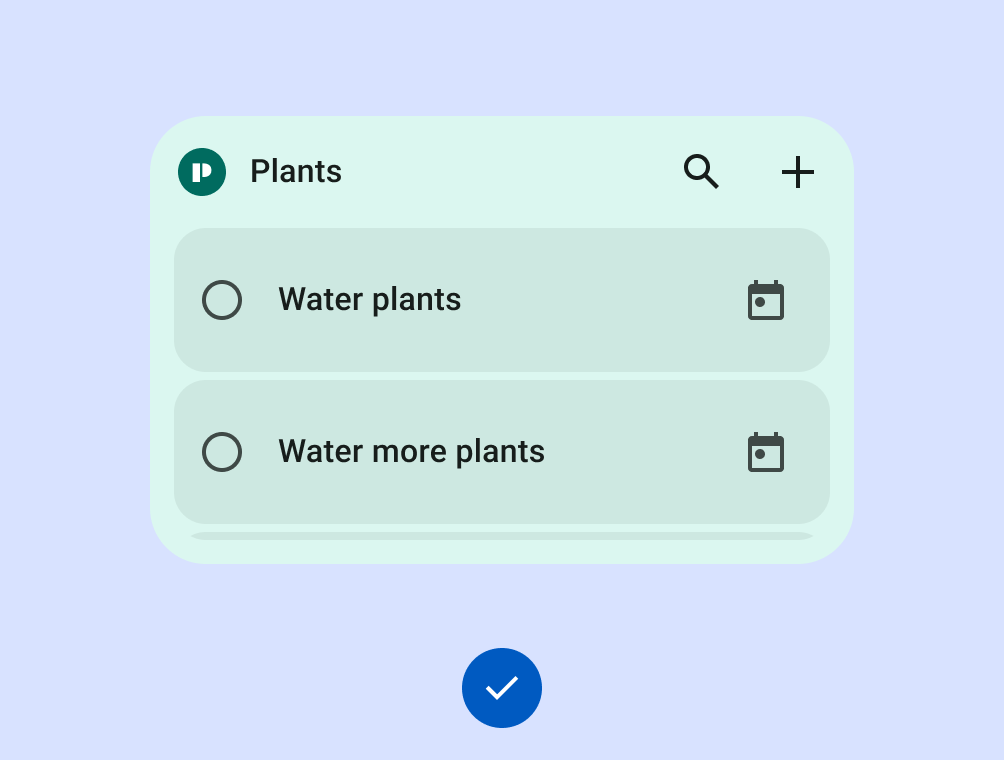
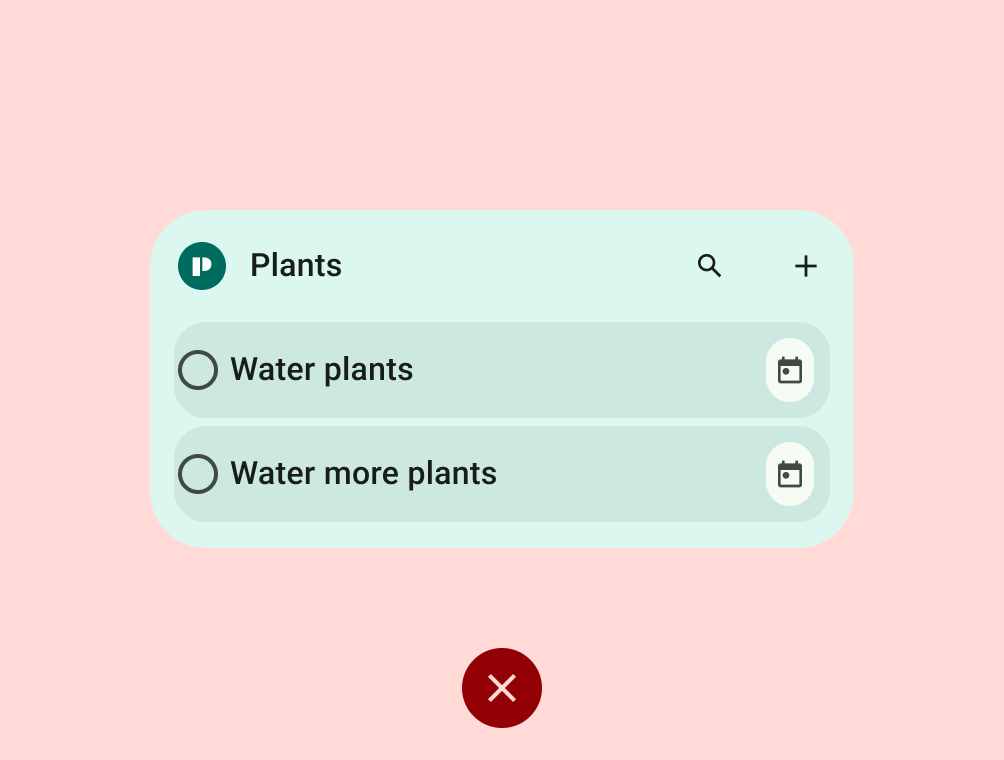
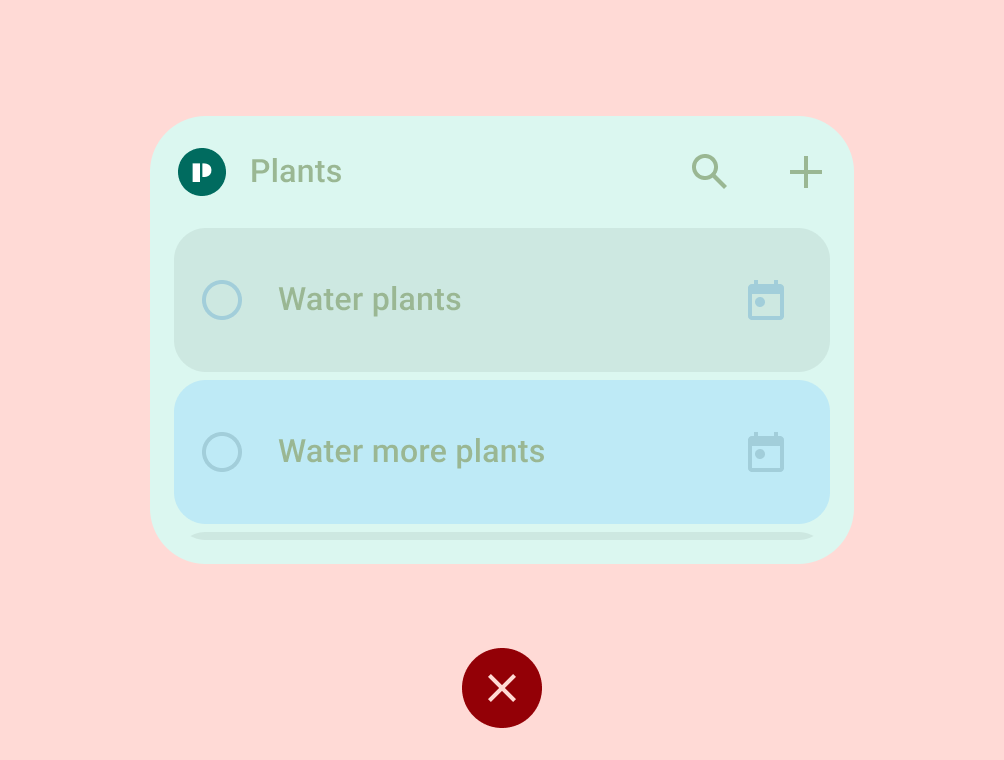
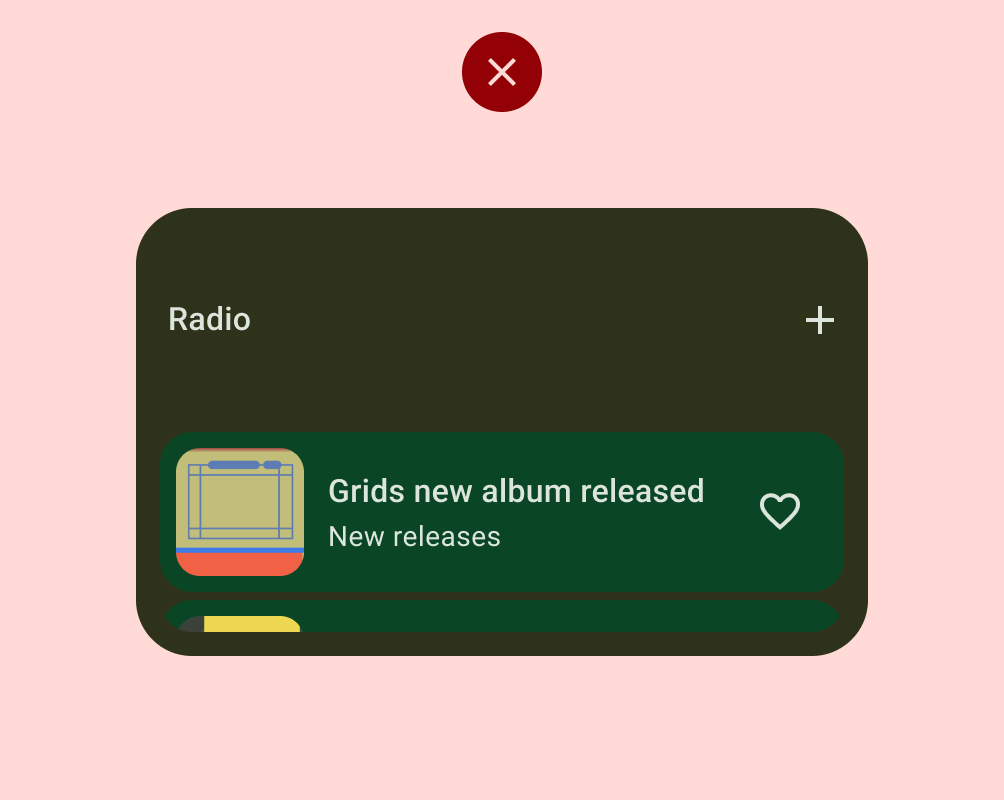
نکن

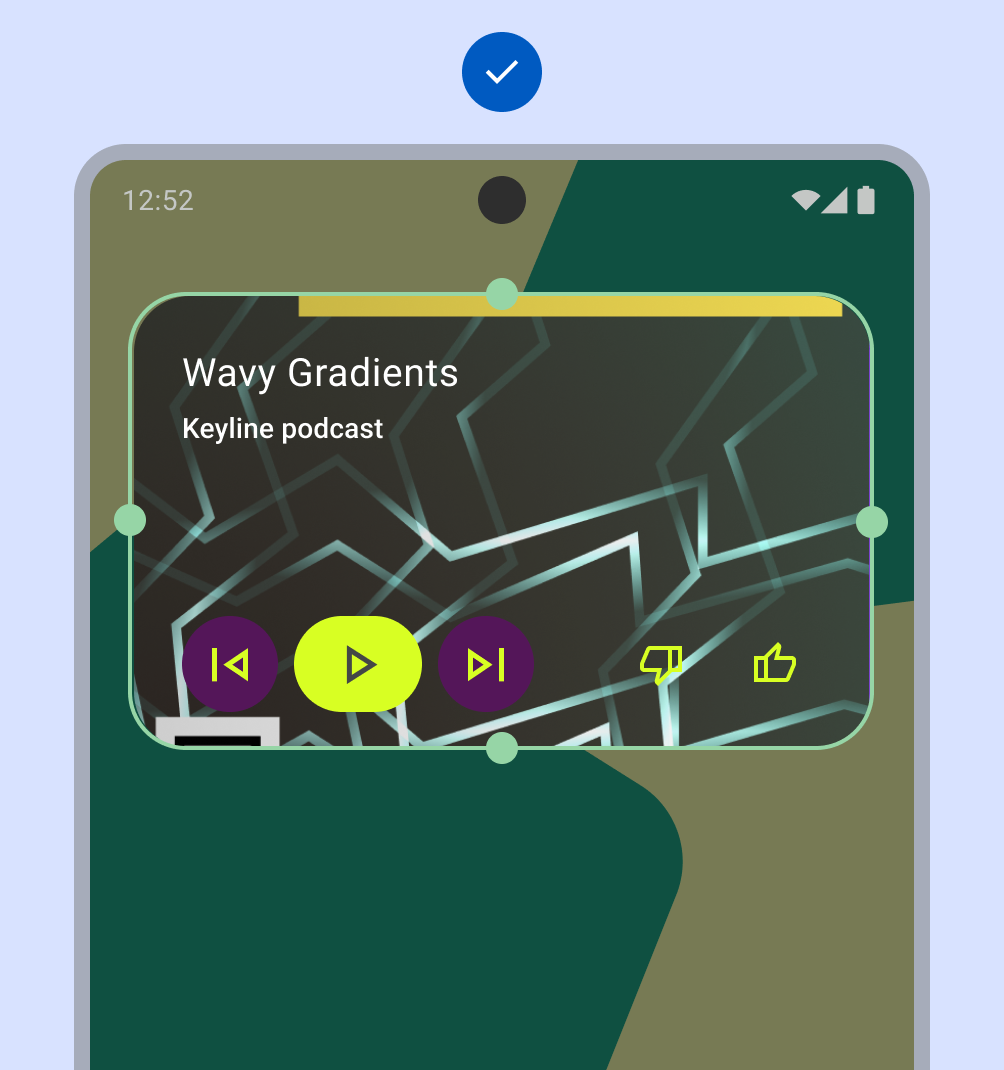
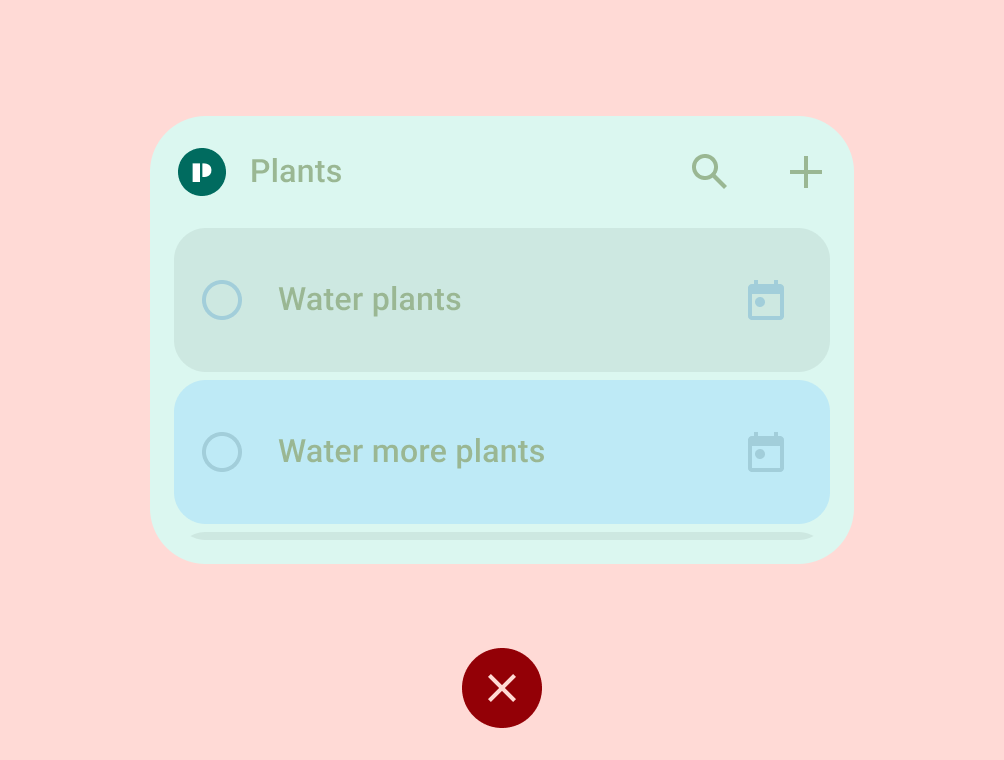
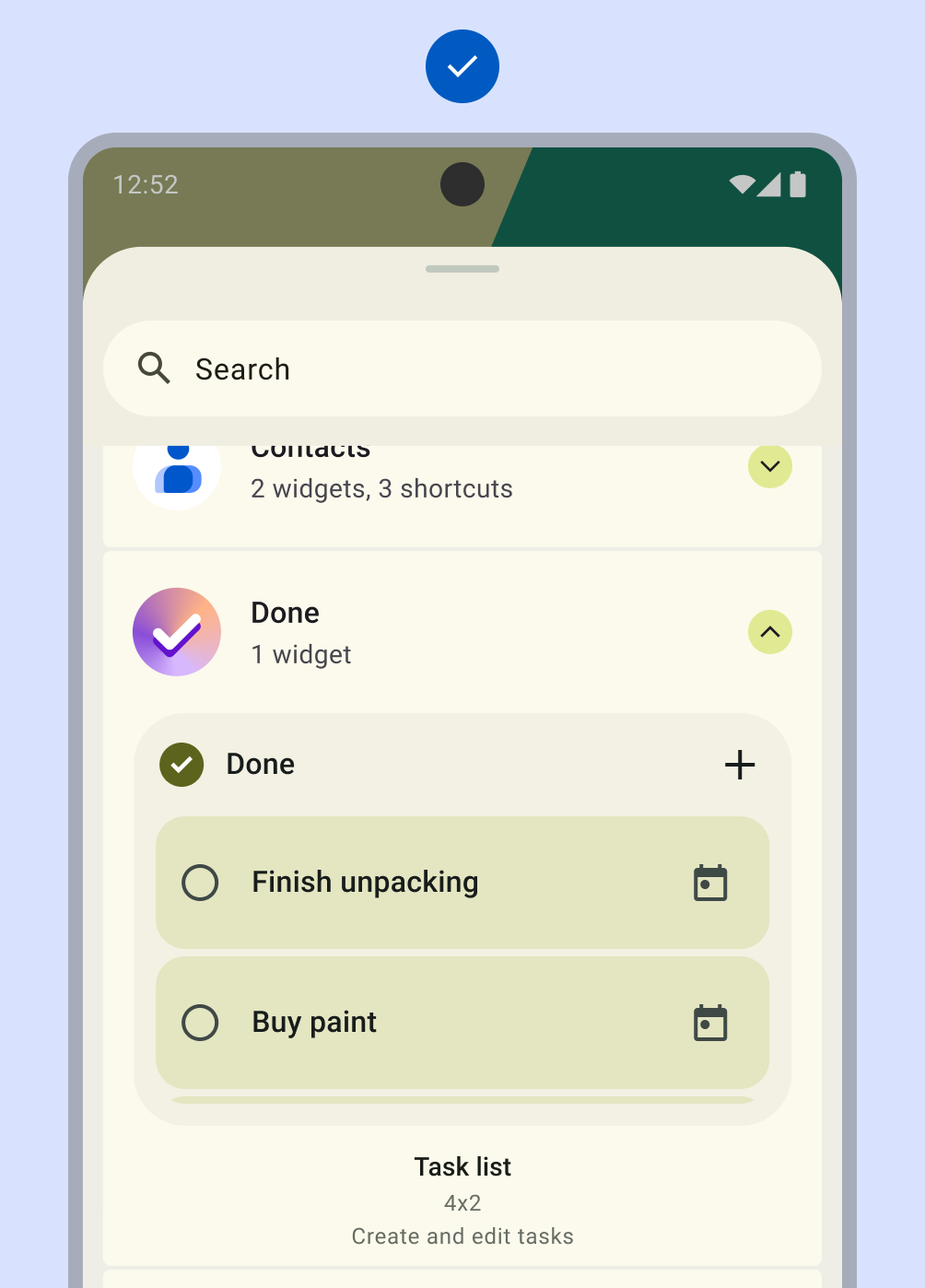
انجام دهید

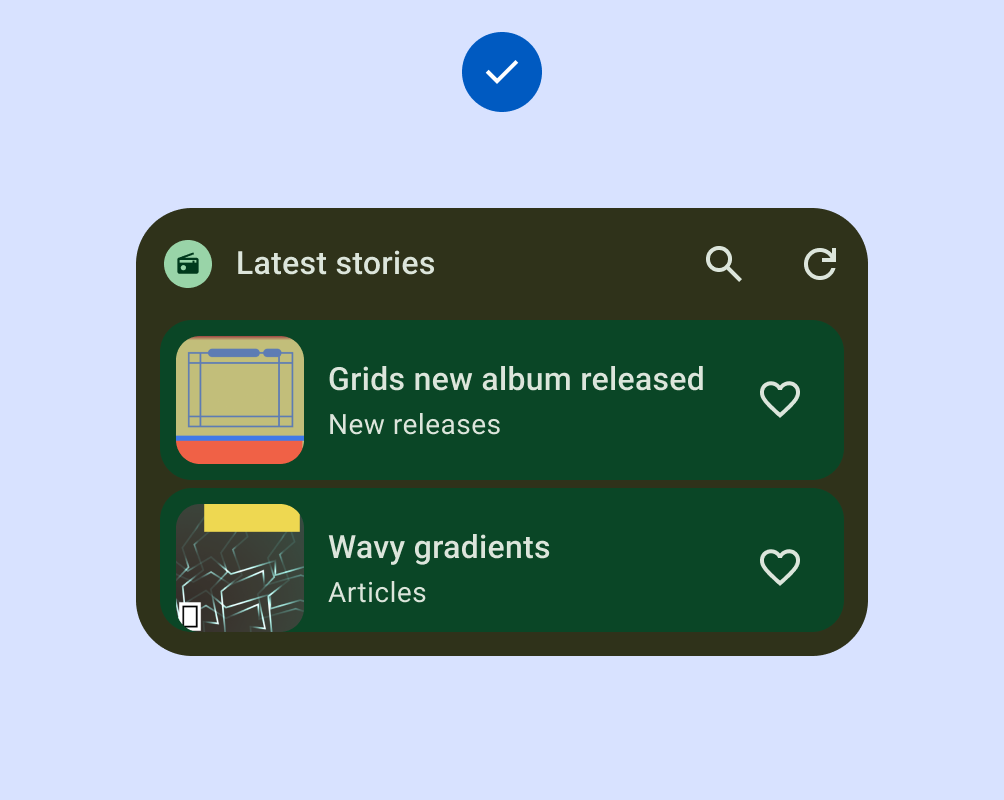
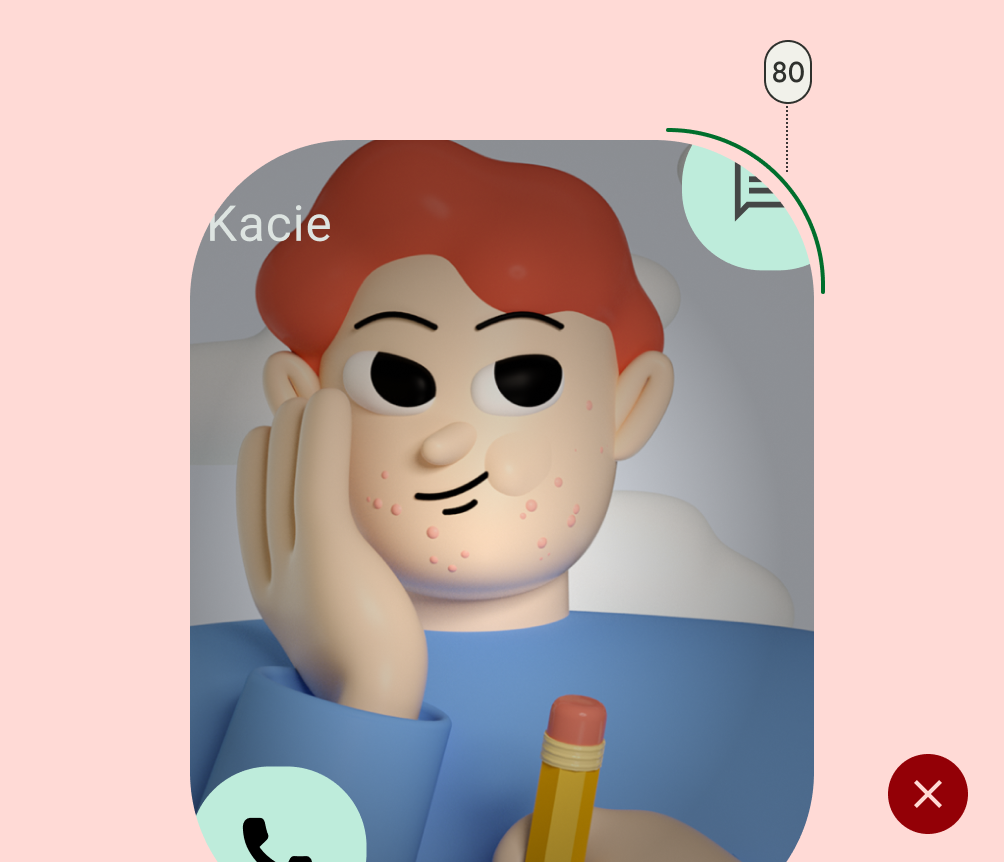
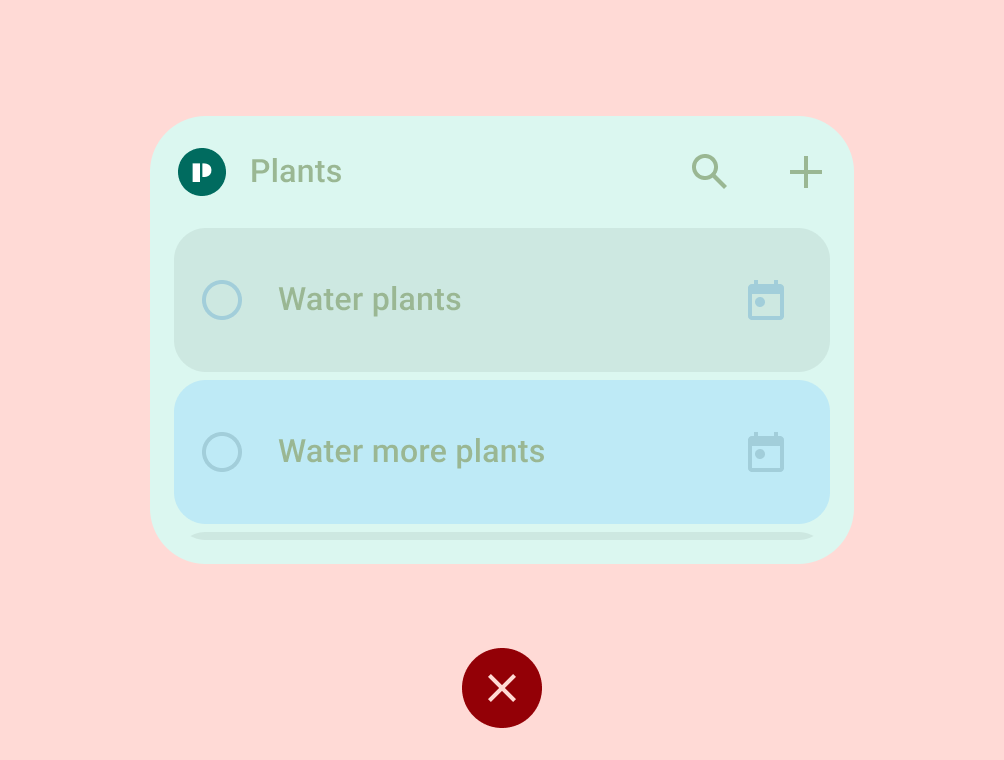
نکن
TIER 1
الزامات ویجت متمایز
این ویجتها از سفارشیسازیهای صفحه اصلی ممتاز پشتیبانی میکنند و به کاربران توصیه میشوند و به عنوان بهترین روش به توسعهدهندگان ارائه میشوند. ویجتهای متمایز تجربههای قهرمان را ارائه میدهند و توسط اندروید برای الهام بخشیدن و تقویت اکوسیستم مورد استفاده قرار میگیرند. آنها تمام معیارهای طرح بندی، رنگ، کشف و محتوای متفاوت را برآورده می کنند.
| دسته بندی | شناسه | توضیحات |
|---|---|---|
| طرح بندی | WL-1 | ویجت به درستی با سایر عناصر صفحه اصلی در محور عمودی یا افقی تراز می شود و فضای غیر ضروری را اشغال نمی کند. |
| WL-1.1 | همه ویجت های مستطیلی باید به هر چهار لبه مرزهای شبکه برخورد کنند. همه ویجت های سفارشی شکل باید به هر 4 لبه مرزهای یک شبکه مربع برخورد کنند. اگر اندازه 4x1 باشد و دارای نوار جستجو باشد، مجاز است فقط 2 لبه را بزند. | |
| WL-2 | اندازه ویجت را می توان به حداقل یکی از اندازه های زیر تغییر داد: 2x2، 4x1، 4x2. | |
| WL-3 | هدر ویجت به طور مداوم استفاده و اعمال می شود.
| |
| رنگ | WC-1 | ویجت از تم رنگی بر اساس زمینه دستگاه یا برنامه پشتیبانی می کند. |
| WC-2 | ویجت از پالت های حالت روشن و حالت تاریک پشتیبانی می کند. | |
| کشف | WD-1 | پیشنمایش شامل محتوای کاربر است و/یا یک موضوع سیستمی را اعمال میکند. |
| WD-4.4 | ویجت دارای توضیحاتی است که به کاربران کمک می کند ارزش ویجت را درک کنند. | |
| WD-4.5 | نام ویجت توصیفی و منحصر به فرد از دیگر ویجت های برنامه است. | |
| انسجام سیستم | WS-2 | ویجت های مستطیلی باید از شعاع گوشه ارائه شده توسط سیستم استفاده کنند (ویجت های OEM خاص). |
| WS-3 | ویجت از مشخصات حالت بارگیری استفاده می کند. | |
| WS-4 | ویجت از پیکربندی سیستم به جای نقطه ورودی تنظیمات ویجت سفارشی استفاده می کند. | |
| WS-5 | ویجت هنگام ورود/خروج برنامه از ویجت از انتقال راه اندازی سیستم استفاده می کند. |

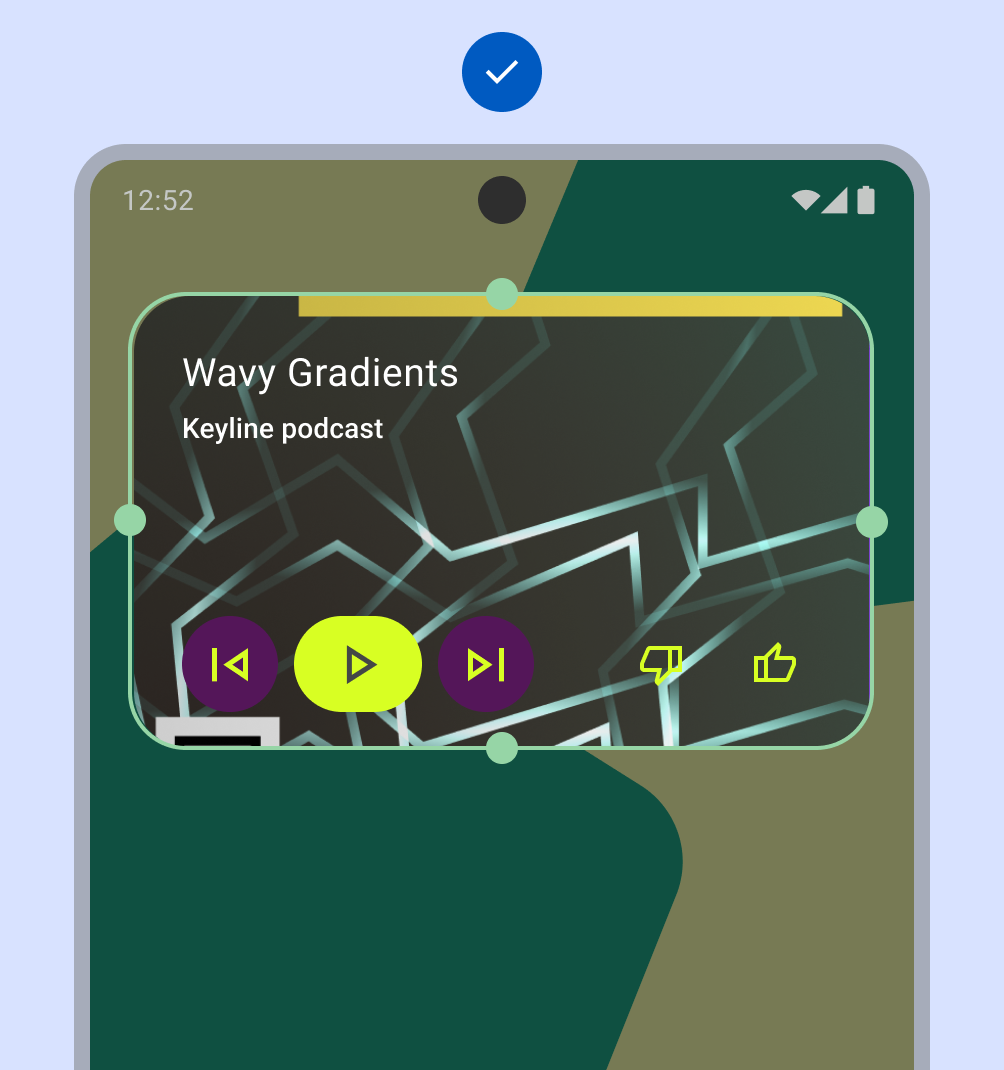
انجام دهید

نکن

انجام دهید

نکن

انجام دهید

نکن

انجام دهید

نکن
ویجت ها جزء مهمی برای سفارشی سازی صفحه اصلی کاربر هستند. اغلب، کاربران میتوانند با استفاده از ابزارکها با یک ضربه به یک سفر حیاتی کاربر برای یک برنامه دست یابند یا خلاصهای سریع از بهروزرسانیهای مهم را دریافت کنند. کاربران همچنین میتوانند ویجتها را سفارشی کنند تا آنها را بر اساس اولویتهای فردی تنظیم کنند.
چک لیست های سازگاری ویجت
کیفیت ویجت بر تعامل کاربر با محتوا و ویژگیهای برنامه شما تأثیر میگذارد. چک لیست های سازگاری معیارهایی را برای کمک به ارزیابی کیفیت ویجت خود تعریف می کنند. طبقات شامل موارد زیر است:
ردیف 3 - کیفیت پایین
این ویجت ها نمی توانند حداقل نوار کیفیت را برآورده کنند و تجربه کاربری ضعیفی را ارائه می دهند. اگر ویجت با معیارهای طرح بندی، رنگ، کشف و محتوا مطابقت نداشته باشد، کیفیت پایینی در نظر گرفته می شود.
ردیف 2 - استاندارد
این ویجتها مفید، قابل استفاده هستند و تجربهای با کیفیت ارائه میدهند. برای اینکه ویجت استاندارد در نظر گرفته شود، تمام معیارهای طرحبندی، رنگ، کشف و محتوای زیر را برآورده میکند.
ردیف 1 - متمایز
اینها ویجتهای نمونهای هستند که تجربیات قهرمان شخصیسازی شده را ارائه میکنند و به کاربران کمک میکنند تا صفحههای اصلی منحصربهفرد و سازنده ایجاد کنند.
ردیف 3
ویژگی های ویجت با کیفیت پایین
اگر ویجت شما با یکی از موارد زیر قابل توصیف باشد، کیفیت پایین در نظر گرفته می شود:
| دسته بندی | شناسه | توضیحات |
|---|---|---|
| طرح بندی | WL-1 | ویجت وقتی روی صفحه اصلی قرار میگیرد، محدودههای تعیینشده توسط شبکه راهانداز را پر نمیکند. |
| WL-1.1 | ویجت حداقل 2 لبه مخالف شبکه را لمس نمی کند. به عبارت دیگر، نیازی نیست که ویجت ها همه مستطیل شکل باشند، آنها می توانند اشکال سفارشی داشته باشند، تا زمانی که لبه های شکل حداقل 2 لبه شبکه را لمس کنند. | |
| رنگ | WC-3 | متن ویجت و دکمههای نماد نسبت کنتراست رنگ کافی برای برآوردن الزامات دسترسی ندارند. |
| کشف | WD-4.2 | نام ویجت در طراحی ویجت گنجانده نشده است. |
| WD-4.3 | ویجت تصویر پیش نمایشی ندارد. | |
| محتوا | WT-3 | محتوای ویجت به طور مداوم کهنه یا نابهنگام است. |
| WT-3.1 | ویجت پس از انجام عملی از ویجت توسط کاربر به روز نمی شود. | |
| WT-3.2 | ویجت پس از انجام یک اقدام مرتبط از داخل برنامه توسط کاربر به روز نمی شود. | |
| WT-4 | رابط کاربری ویجت کاربردی نیست یا محتوا برش داده شده است. |
TIER 2
الزامات ویجت استاندارد
ویجتهایی که با این نوار کیفیت پایه مطابقت دارند، استاندارد در نظر گرفته میشوند، اما ویجتهای ویترینی در نظر گرفته نمیشوند که برجسته یا توصیه شوند.
| دسته بندی | شناسه | توضیحات |
|---|---|---|
| طرح بندی | WL-1 | ویجت به درستی با سایر عناصر صفحه اصلی در محور عمودی یا افقی تراز می شود و فضای غیر ضروری را اشغال نمی کند. |
| WL-1.2 | همه اشکال باید حداقل به 2 لبه مخالف مرزهای شبکه برخورد کنند. | |
| WL-4 | در صورت تغییر اندازه، ویجت ها باید حداقل و حداکثر اندازه مناسب داشته باشند. | |
| WL-4.1 | اگر تغییر اندازه ویجت فقط فضای خالی اضافه می کند، حداکثر اندازه باید تنظیم شود. | |
| WL-4.2 | حداقل اندازه ویجت شما همچنان باید ارزش داشته باشد و الزامات هدف لمسی (48x48) را برآورده کند. | |
| کشف | WD-4 | ویجت باید پیش نمایش دقیقی در انتخابگر ویجت (دارایی ثابت) داشته باشد. |
| محتوا | WT-1 | حالتهای صفر و خالی عمدی هستند و ارزش ویجت را نشان میدهند و/یا زمانی که ویجت نصب شده است اما کاربر هنوز وارد نشده است، یک فراخوان برای اقدام ارائه میدهد. |
| WT-2 | ویجت به کاربران این امکان را می دهد که به صورت دستی محتوا را بازخوانی کنند، در صورتی که انتظار می رود داده ها بیشتر از رابط کاربری به روز شوند. |

انجام دهید

نکن

انجام دهید

نکن
TIER 1
الزامات ویجت متمایز
این ویجتها از سفارشیسازیهای صفحه اصلی ممتاز پشتیبانی میکنند و به کاربران توصیه میشوند و به عنوان بهترین روش به توسعهدهندگان ارائه میشوند. ویجتهای متمایز تجربههای قهرمان را ارائه میدهند و توسط اندروید برای الهام بخشیدن و تقویت اکوسیستم مورد استفاده قرار میگیرند. آنها تمام معیارهای طرح بندی، رنگ، کشف و محتوای متفاوت را برآورده می کنند.
| دسته بندی | شناسه | توضیحات |
|---|---|---|
| طرح بندی | WL-1 | ویجت به درستی با سایر عناصر صفحه اصلی در محور عمودی یا افقی تراز می شود و فضای غیر ضروری را اشغال نمی کند. |
| WL-1.1 | همه ویجت های مستطیلی باید به هر چهار لبه مرزهای شبکه برخورد کنند. همه ویجت های سفارشی شکل باید به هر 4 لبه مرزهای یک شبکه مربع برخورد کنند. اگر اندازه 4x1 باشد و دارای نوار جستجو باشد، مجاز است فقط 2 لبه را بزند. | |
| WL-2 | اندازه ویجت را می توان به حداقل یکی از اندازه های زیر تغییر داد: 2x2، 4x1، 4x2. | |
| WL-3 | هدر ویجت به طور مداوم استفاده و اعمال می شود.
| |
| رنگ | WC-1 | ویجت از تم رنگی بر اساس زمینه دستگاه یا برنامه پشتیبانی می کند. |
| WC-2 | ویجت از پالت های حالت روشن و حالت تاریک پشتیبانی می کند. | |
| کشف | WD-1 | پیشنمایش شامل محتوای کاربر است و/یا یک موضوع سیستمی را اعمال میکند. |
| WD-4.4 | ویجت دارای توضیحاتی است که به کاربران کمک می کند ارزش ویجت را درک کنند. | |
| WD-4.5 | نام ویجت توصیفی و منحصر به فرد از دیگر ویجت های برنامه است. | |
| انسجام سیستم | WS-2 | ویجت های مستطیلی باید از شعاع گوشه ارائه شده توسط سیستم استفاده کنند (ویجت های OEM خاص). |
| WS-3 | ویجت از مشخصات حالت بارگیری استفاده می کند. | |
| WS-4 | ویجت از پیکربندی سیستم به جای نقطه ورودی تنظیمات ویجت سفارشی استفاده می کند. | |
| WS-5 | ویجت هنگام ورود/خروج برنامه از ویجت از انتقال راه اندازی سیستم استفاده می کند. |

انجام دهید

نکن

انجام دهید

نکن

انجام دهید

نکن

انجام دهید

نکن
ویجت ها جزء مهمی برای سفارشی سازی صفحه اصلی کاربر هستند. اغلب، کاربران میتوانند با استفاده از ابزارکها با یک ضربه به یک سفر حیاتی کاربر برای یک برنامه دست یابند یا خلاصهای سریع از بهروزرسانیهای مهم را دریافت کنند. کاربران همچنین میتوانند ویجتها را سفارشی کنند تا آنها را بر اساس اولویتهای فردی تنظیم کنند.
چک لیست های سازگاری ویجت
کیفیت ویجت بر تعامل کاربر با محتوا و ویژگیهای برنامه شما تأثیر میگذارد. چک لیست های سازگاری معیارهایی را برای کمک به ارزیابی کیفیت ویجت خود تعریف می کنند. طبقات شامل موارد زیر است:
ردیف 3 - کیفیت پایین
این ویجت ها نمی توانند حداقل نوار کیفیت را برآورده کنند و تجربه کاربری ضعیفی را ارائه می دهند. اگر ویجت با معیارهای طرح بندی، رنگ، کشف و محتوا مطابقت نداشته باشد، کیفیت پایینی در نظر گرفته می شود.
ردیف 2 - استاندارد
این ویجتها مفید، قابل استفاده هستند و تجربهای با کیفیت ارائه میدهند. برای اینکه ویجت استاندارد در نظر گرفته شود، تمام معیارهای طرحبندی، رنگ، کشف و محتوای زیر را برآورده میکند.
ردیف 1 - متمایز
اینها ویجتهای نمونهای هستند که تجربیات قهرمان شخصیسازی شده را ارائه میکنند و به کاربران کمک میکنند تا صفحههای اصلی منحصربهفرد و سازنده ایجاد کنند.
ردیف 3
ویژگی های ویجت با کیفیت پایین
اگر ویجت شما با یکی از موارد زیر قابل توصیف باشد، کیفیت پایین در نظر گرفته می شود:
| دسته بندی | شناسه | توضیحات |
|---|---|---|
| طرح بندی | WL-1 | ویجت وقتی روی صفحه اصلی قرار میگیرد، محدودههای تعیینشده توسط شبکه راهانداز را پر نمیکند. |
| WL-1.1 | ویجت حداقل 2 لبه مخالف شبکه را لمس نمی کند. به عبارت دیگر، نیازی نیست که ویجت ها همه مستطیل شکل باشند، آنها می توانند اشکال سفارشی داشته باشند، تا زمانی که لبه های شکل حداقل 2 لبه شبکه را لمس کنند. | |
| رنگ | WC-3 | متن ویجت و دکمههای نماد نسبت کنتراست رنگ کافی برای برآوردن الزامات دسترسی ندارند. |
| کشف | WD-4.2 | نام ویجت در طراحی ویجت گنجانده نشده است. |
| WD-4.3 | ویجت تصویر پیش نمایشی ندارد. | |
| محتوا | WT-3 | محتوای ویجت به طور مداوم کهنه یا نابهنگام است. |
| WT-3.1 | ویجت پس از انجام عملی از ویجت توسط کاربر به روز نمی شود. | |
| WT-3.2 | ویجت پس از انجام یک اقدام مرتبط از داخل برنامه توسط کاربر به روز نمی شود. | |
| WT-4 | رابط کاربری ویجت کاربردی نیست یا محتوا برش داده شده است. |
TIER 2
الزامات ویجت استاندارد
ویجتهایی که با این نوار کیفیت پایه مطابقت دارند، استاندارد در نظر گرفته میشوند، اما ویجتهای ویترینی در نظر گرفته نمیشوند که برجسته یا توصیه شوند.
| دسته بندی | شناسه | توضیحات |
|---|---|---|
| طرح بندی | WL-1 | ویجت به درستی با سایر عناصر صفحه اصلی در محور عمودی یا افقی تراز می شود و فضای غیر ضروری را اشغال نمی کند. |
| WL-1.2 | همه اشکال باید حداقل به 2 لبه مخالف مرزهای شبکه برخورد کنند. | |
| WL-4 | در صورت تغییر اندازه، ویجت ها باید حداقل و حداکثر اندازه مناسب داشته باشند. | |
| WL-4.1 | اگر تغییر اندازه ویجت فقط فضای خالی اضافه می کند، حداکثر اندازه باید تنظیم شود. | |
| WL-4.2 | حداقل اندازه ویجت شما همچنان باید ارزش داشته باشد و الزامات هدف لمسی (48x48) را برآورده کند. | |
| کشف | WD-4 | ویجت باید پیش نمایش دقیقی در انتخابگر ویجت (دارایی ثابت) داشته باشد. |
| محتوا | WT-1 | حالتهای صفر و خالی عمدی هستند و ارزش ویجت را نشان میدهند و/یا زمانی که ویجت نصب شده است اما کاربر هنوز وارد نشده است، یک فراخوان برای اقدام ارائه میدهد. |
| WT-2 | ویجت به کاربران این امکان را می دهد که به صورت دستی محتوا را بازخوانی کنند، در صورتی که انتظار می رود داده ها بیشتر از رابط کاربری به روز شوند. |

انجام دهید

نکن

انجام دهید

نکن
TIER 1
الزامات ویجت متمایز
این ویجتها از سفارشیسازیهای صفحه اصلی ممتاز پشتیبانی میکنند و به کاربران توصیه میشوند و به عنوان بهترین روش به توسعهدهندگان ارائه میشوند. ویجتهای متمایز تجربههای قهرمان را ارائه میدهند و توسط اندروید برای الهام بخشیدن و تقویت اکوسیستم مورد استفاده قرار میگیرند. آنها تمام معیارهای طرح بندی، رنگ، کشف و محتوای متفاوت را برآورده می کنند.
| دسته بندی | شناسه | توضیحات |
|---|---|---|
| طرح بندی | WL-1 | ویجت به درستی با سایر عناصر صفحه اصلی در محور عمودی یا افقی تراز می شود و فضای غیر ضروری را اشغال نمی کند. |
| WL-1.1 | همه ویجت های مستطیلی باید به هر چهار لبه مرزهای شبکه برخورد کنند. همه ویجت های سفارشی شکل باید به هر 4 لبه مرزهای یک شبکه مربع برخورد کنند. اگر اندازه 4x1 باشد و دارای نوار جستجو باشد، مجاز است فقط 2 لبه را بزند. | |
| WL-2 | اندازه ویجت را می توان به حداقل یکی از اندازه های زیر تغییر داد: 2x2، 4x1، 4x2. | |
| WL-3 | هدر ویجت به طور مداوم استفاده و اعمال می شود.
| |
| رنگ | WC-1 | ویجت از تم رنگی بر اساس زمینه دستگاه یا برنامه پشتیبانی می کند. |
| WC-2 | ویجت از پالت های حالت روشن و حالت تاریک پشتیبانی می کند. | |
| کشف | WD-1 | پیشنمایش شامل محتوای کاربر است و/یا یک موضوع سیستمی را اعمال میکند. |
| WD-4.4 | ویجت دارای توضیحاتی است که به کاربران کمک می کند ارزش ویجت را درک کنند. | |
| WD-4.5 | نام ویجت توصیفی و منحصر به فرد از دیگر ویجت های برنامه است. | |
| انسجام سیستم | WS-2 | ویجت های مستطیلی باید از شعاع گوشه ارائه شده توسط سیستم استفاده کنند (ویجت های OEM خاص). |
| WS-3 | ویجت از مشخصات حالت بارگیری استفاده می کند. | |
| WS-4 | ویجت از پیکربندی سیستم به جای نقطه ورودی تنظیمات ویجت سفارشی استفاده می کند. | |
| WS-5 | ویجت هنگام ورود/خروج برنامه از ویجت از انتقال راه اندازی سیستم استفاده می کند. |

انجام دهید

نکن

انجام دهید

نکن

انجام دهید

نکن

انجام دهید

نکن
ویجت ها جزء مهمی برای سفارشی سازی صفحه اصلی کاربر هستند. اغلب، کاربران میتوانند با استفاده از ابزارکها با یک ضربه به یک سفر حیاتی کاربر برای یک برنامه دست یابند یا خلاصهای سریع از بهروزرسانیهای مهم را دریافت کنند. کاربران همچنین میتوانند ویجتها را سفارشی کنند تا آنها را بر اساس اولویتهای فردی تنظیم کنند.
چک لیست های سازگاری ویجت
کیفیت ویجت بر تعامل کاربر با محتوا و ویژگیهای برنامه شما تأثیر میگذارد. چک لیست های سازگاری معیارهایی را برای کمک به ارزیابی کیفیت ویجت خود تعریف می کنند. طبقات شامل موارد زیر است:
ردیف 3 - کیفیت پایین
این ویجت ها نمی توانند حداقل نوار کیفیت را برآورده کنند و تجربه کاربری ضعیفی را ارائه می دهند. اگر ویجت با معیارهای طرح بندی، رنگ، کشف و محتوا مطابقت نداشته باشد، کیفیت پایینی در نظر گرفته می شود.
ردیف 2 - استاندارد
این ویجتها مفید، قابل استفاده هستند و تجربهای با کیفیت ارائه میدهند. برای اینکه ویجت استاندارد در نظر گرفته شود، تمام معیارهای طرحبندی، رنگ، کشف و محتوای زیر را برآورده میکند.
ردیف 1 - متمایز
اینها ویجتهای نمونهای هستند که تجربیات قهرمان شخصیسازی شده را ارائه میکنند و به کاربران کمک میکنند تا صفحههای اصلی منحصربهفرد و سازنده ایجاد کنند.
ردیف 3
ویژگی های ویجت با کیفیت پایین
اگر ویجت شما با یکی از موارد زیر قابل توصیف باشد، کیفیت پایین در نظر گرفته می شود:
| دسته بندی | شناسه | توضیحات |
|---|---|---|
| طرح بندی | WL-1 | ویجت وقتی روی صفحه اصلی قرار میگیرد، محدودههای تعیینشده توسط شبکه راهانداز را پر نمیکند. |
| WL-1.1 | ویجت حداقل 2 لبه مخالف شبکه را لمس نمی کند. به عبارت دیگر، نیازی نیست که ویجت ها همه مستطیل شکل باشند، آنها می توانند اشکال سفارشی داشته باشند، تا زمانی که لبه های شکل حداقل 2 لبه شبکه را لمس کنند. | |
| رنگ | WC-3 | متن ویجت و دکمههای نماد نسبت کنتراست رنگ کافی برای برآوردن الزامات دسترسی ندارند. |
| کشف | WD-4.2 | نام ویجت در طراحی ویجت گنجانده نشده است. |
| WD-4.3 | ویجت تصویر پیش نمایشی ندارد. | |
| محتوا | WT-3 | محتوای ویجت به طور مداوم کهنه یا نابهنگام است. |
| WT-3.1 | ویجت پس از انجام عملی از ویجت توسط کاربر به روز نمی شود. | |
| WT-3.2 | ویجت پس از انجام یک اقدام مرتبط از داخل برنامه توسط کاربر به روز نمی شود. | |
| WT-4 | رابط کاربری ویجت کاربردی نیست یا محتوا برش داده شده است. |
TIER 2
الزامات ویجت استاندارد
ویجتهایی که با این نوار کیفیت پایه مطابقت دارند، استاندارد در نظر گرفته میشوند، اما ویجتهای ویترینی در نظر گرفته نمیشوند که برجسته یا توصیه شوند.
| دسته بندی | شناسه | توضیحات |
|---|---|---|
| طرح بندی | WL-1 | ویجت به درستی با سایر عناصر صفحه اصلی در محور عمودی یا افقی تراز می شود و فضای غیر ضروری را اشغال نمی کند. |
| WL-1.2 | همه اشکال باید حداقل به 2 لبه مخالف مرزهای شبکه برخورد کنند. | |
| WL-4 | در صورت تغییر اندازه، ویجت ها باید حداقل و حداکثر اندازه مناسب داشته باشند. | |
| WL-4.1 | اگر تغییر اندازه ویجت فقط فضای خالی اضافه می کند، حداکثر اندازه باید تنظیم شود. | |
| WL-4.2 | حداقل اندازه ویجت شما همچنان باید ارزش داشته باشد و الزامات هدف لمسی (48x48) را برآورده کند. | |
| کشف | WD-4 | ویجت باید پیش نمایش دقیقی در انتخابگر ویجت (دارایی ثابت) داشته باشد. |
| محتوا | WT-1 | حالتهای صفر و خالی عمدی هستند و ارزش ویجت را نشان میدهند و/یا زمانی که ویجت نصب شده است اما کاربر هنوز وارد نشده است، یک فراخوان برای اقدام ارائه میدهد. |
| WT-2 | ویجت به کاربران این امکان را می دهد که به صورت دستی محتوا را بازخوانی کنند، در صورتی که انتظار می رود داده ها بیشتر از رابط کاربری به روز شوند. |

انجام دهید

نکن

انجام دهید

نکن
TIER 1
الزامات ویجت متمایز
این ویجتها از سفارشیسازیهای صفحه اصلی ممتاز پشتیبانی میکنند و به کاربران توصیه میشوند و به عنوان بهترین روش به توسعهدهندگان ارائه میشوند. ویجتهای متمایز تجربههای قهرمان را ارائه میدهند و توسط اندروید برای الهام بخشیدن و تقویت اکوسیستم مورد استفاده قرار میگیرند. آنها تمام معیارهای طرح بندی، رنگ، کشف و محتوای متفاوت را برآورده می کنند.
| دسته بندی | شناسه | توضیحات |
|---|---|---|
| طرح بندی | WL-1 | ویجت به درستی با سایر عناصر صفحه اصلی در محور عمودی یا افقی تراز می شود و فضای غیر ضروری را اشغال نمی کند. |
| WL-1.1 | همه ویجت های مستطیلی باید به هر چهار لبه مرزهای شبکه برخورد کنند. همه ویجت های سفارشی شکل باید به هر 4 لبه مرزهای یک شبکه مربع برخورد کنند. اگر اندازه 4x1 باشد و دارای نوار جستجو باشد، مجاز است فقط 2 لبه را بزند. | |
| WL-2 | اندازه ویجت را می توان به حداقل یکی از اندازه های زیر تغییر داد: 2x2، 4x1، 4x2. | |
| WL-3 | هدر ویجت به طور مداوم استفاده و اعمال می شود.
| |
| رنگ | WC-1 | ویجت از تم رنگی بر اساس زمینه دستگاه یا برنامه پشتیبانی می کند. |
| WC-2 | ویجت از پالت های حالت روشن و حالت تاریک پشتیبانی می کند. | |
| کشف | WD-1 | پیشنمایش شامل محتوای کاربر است و/یا یک موضوع سیستمی را اعمال میکند. |
| WD-4.4 | ویجت دارای توضیحاتی است که به کاربران کمک می کند ارزش ویجت را درک کنند. | |
| WD-4.5 | نام ویجت توصیفی و منحصر به فرد از دیگر ویجت های برنامه است. | |
| انسجام سیستم | WS-2 | ویجت های مستطیلی باید از شعاع گوشه ارائه شده توسط سیستم استفاده کنند (ویجت های OEM خاص). |
| WS-3 | ویجت از مشخصات حالت بارگیری استفاده می کند. | |
| WS-4 | ویجت از پیکربندی سیستم به جای نقطه ورودی تنظیمات ویجت سفارشی استفاده می کند. | |
| WS-5 | ویجت هنگام ورود/خروج برنامه از ویجت از انتقال راه اندازی سیستم استفاده می کند. |

انجام دهید

نکن

انجام دهید

نکن

انجام دهید

نکن

انجام دهید