ווידג'טים הם רכיב חיוני להתאמה אישית של מסך הבית של המשתמש. לעתים קרובות, משתמשים יכולים להשלים תהליך קריטי של חוויית משתמש באפליקציה בלחיצה אחת באמצעות ווידג'טים, או לקבל סיכום מהיר של עדכונים חשובים. המשתמשים יכולים גם להתאים אישית את הווידג'טים בהתאם להעדפות שלהם.
רשימות של ווידג'טים תואמים
איכות הווידג'ט משפיעה על מידת המעורבות של המשתמשים בתוכן ובתכונות של האפליקציה. ברשימות המשימות של התאימות מפורטים קריטריונים שיעזרו לכם להעריך את איכות הווידג'ט. הרמות כוללות את:
רמה 3 – איכות נמוכה
הווידג'טים האלה לא עומדים בסטנדרטים המינימליים של איכות ומספקים חוויית משתמש גרועה. ווידג'ט נחשב באיכות נמוכה אם הוא לא עומד בקריטריונים הרגילים לגבי פריסה, צבע, חשיפת תוכן ותוכן.
רמה 2 – Standard
הווידג'טים האלה מועילים, נוחים לשימוש ומספקים חוויה איכותית.כדי להיחשב כסטנדרטיים, הווידג'טים צריכים לעמוד בכל הקריטריונים הבאים לגבי פריסה, צבע, חשיפת תוכן ותוכן.
רמה 1 – שירות מותאם
אלה ווידג'טים לדוגמה שמציעים חוויות 'כוכב' בהתאמה אישית, ועוזר למשתמשים ליצור מסכי בית ייחודיים ופרודוקטיביים.
שכבה 3
מאפיינים של ווידג'טים באיכות נמוכה
אם הווידג'ט שלכם מתאר את אחת מהאפשרויות הבאות, הוא נחשב לאיכות נמוכה:
| קטגוריה | מזהה | תיאור |
|---|---|---|
| פריסה | WL-1 | הווידג'ט לא ממלא את הגבולות שמוגדרים על ידי רשת מרכז האפליקציות כשמשחררים אותו במסך הבית. |
| WL-1.1 | הווידג'ט לא נוגע לפחות בשני קצוות מנוגדים של התצוגה. במילים אחרות, לא כל הווידג'טים צריכים להיות מלבניים, הם יכולים להיות בצורות בהתאמה אישית, כל עוד הקצוות של הצורה נוגעים לפחות בשני קצוות של התצוגה. |
|
| צבע | WC-3 | יחס הניגודיות של צבעי הטקסט והסמלים בווידג'ט לא מספיק כדי לעמוד בדרישות הנגישות. |
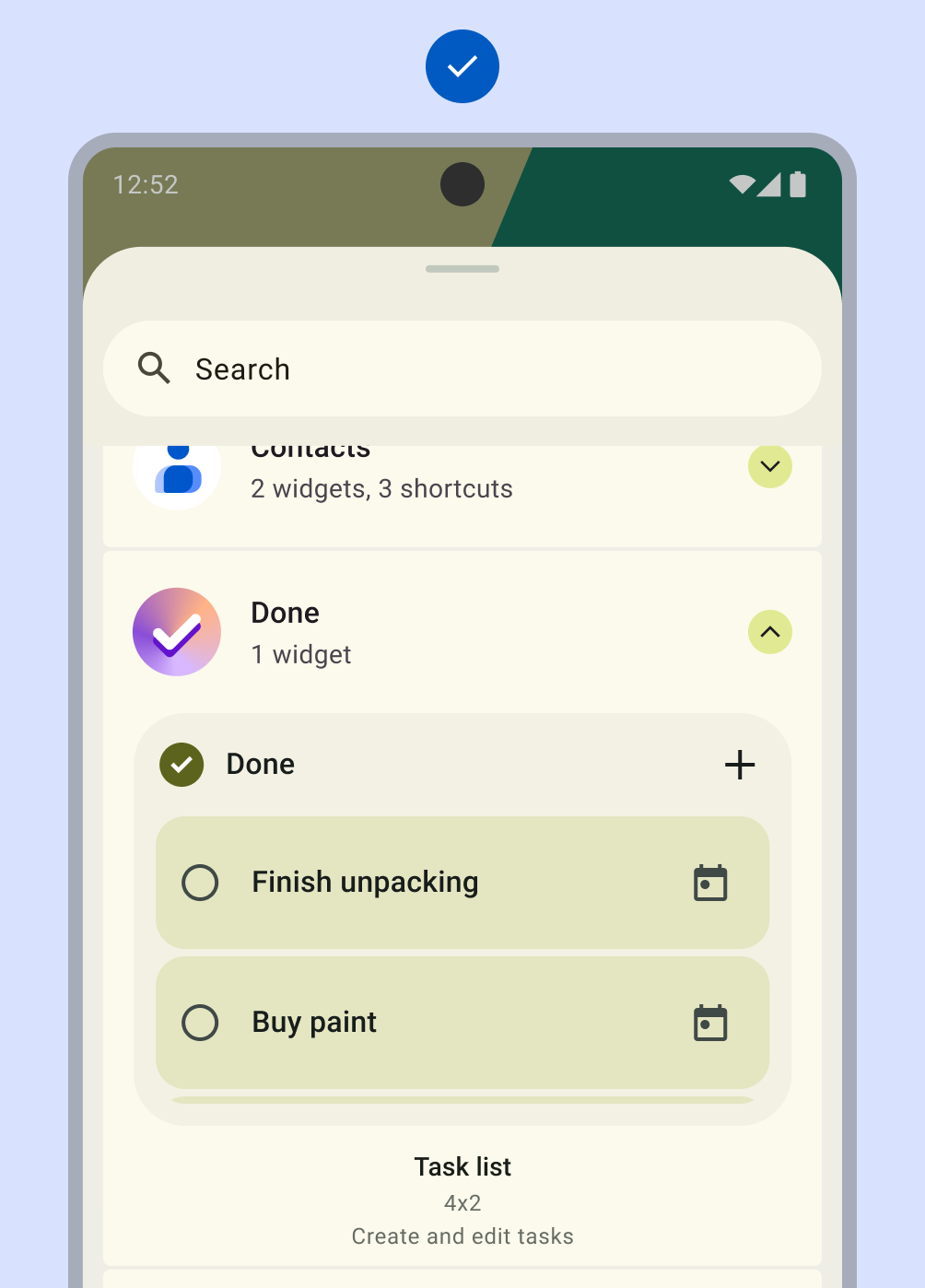
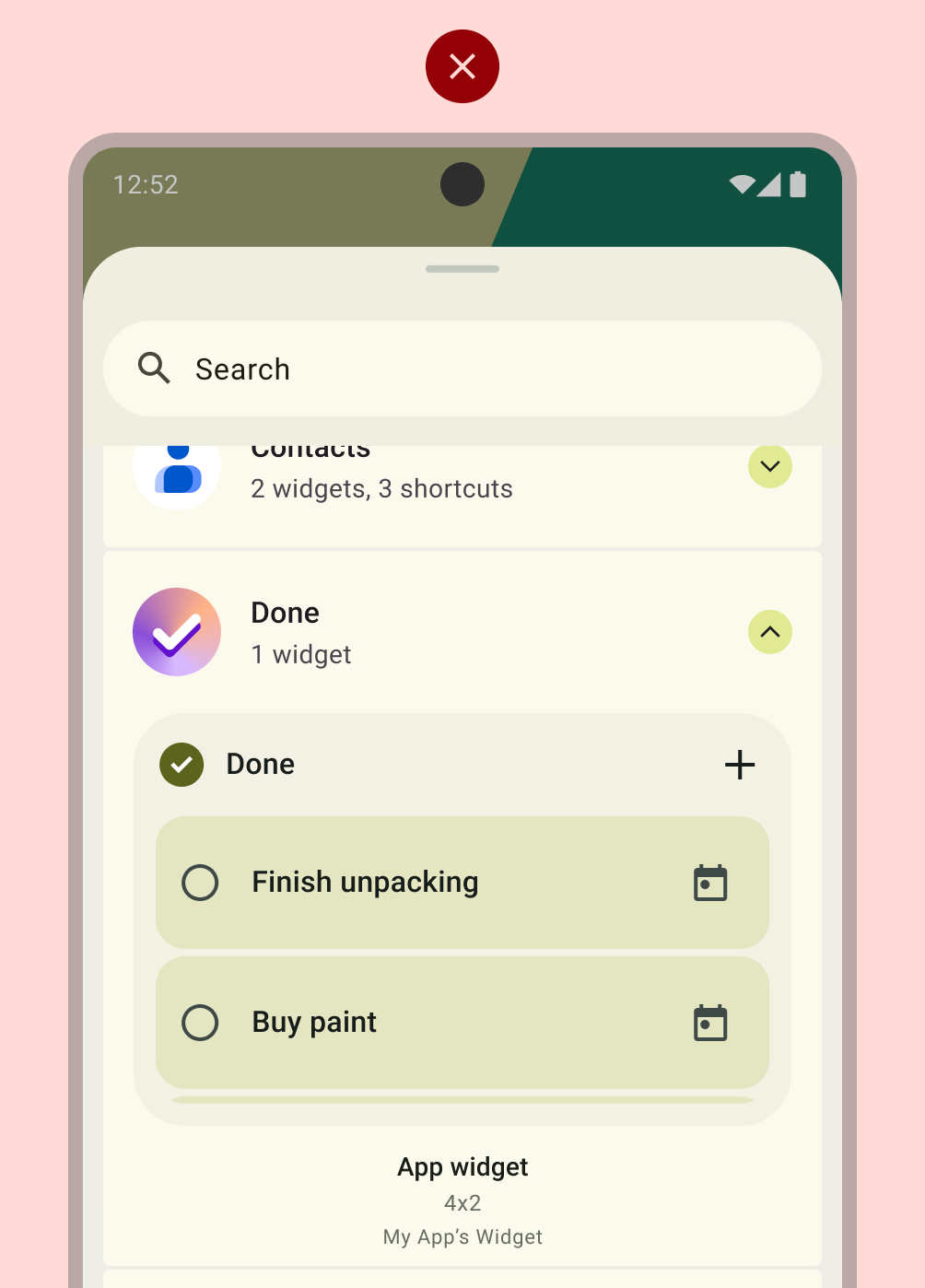
| Discovery | WD-4.2 | שם הווידג'ט לא נכלל בעיצוב שלו. |
| WD-4.3 | לווידג'ט אין תמונת תצוגה מקדימה. |
|
| תוכן | WT-3 | תוכן הווידג'ט לא מעודכן או לא רלוונטי. |
| WT-3.1 | הווידג'ט לא מתעדכן אחרי שהמשתמש מבצע פעולה מהווידג'ט. |
|
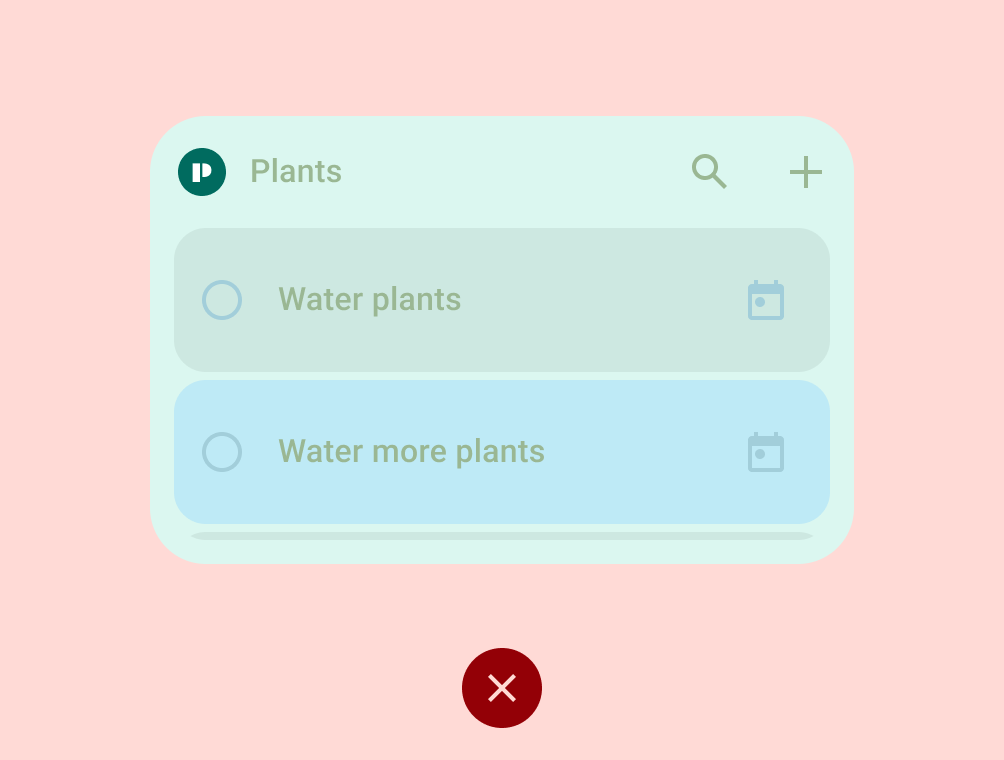
| WT-3.2 | הווידג'ט לא מתעדכן אחרי שהמשתמש משלים פעולה קשורה מתוך האפליקציה. |
|
| WT-4 | ממשק המשתמש של הווידג'ט לא פונקציונלי או שהתוכן חתוך. |
TIER 2
דרישות רגילות לווידג'טים
ווידג'טים שעומדים בסטנדרט הזה נחשבים לווידג'טים רגילים, אבל הם לא נחשבים לווידג'טים מומלצים או לווידג'טים שמוצגים בתצוגה.
| קטגוריה | מזהה | תיאור |
|---|---|---|
| פריסה | WL-1 | הווידג'ט מיושר כראוי לרכיבים אחרים במסך הבית בציר האנכי או האופקית, ולא תופס מקום מיותר. |
| WL-1.2 | כל הצורות צריכות לגעת לפחות בשני קצוות מנוגדים של גבולות התא. |
|
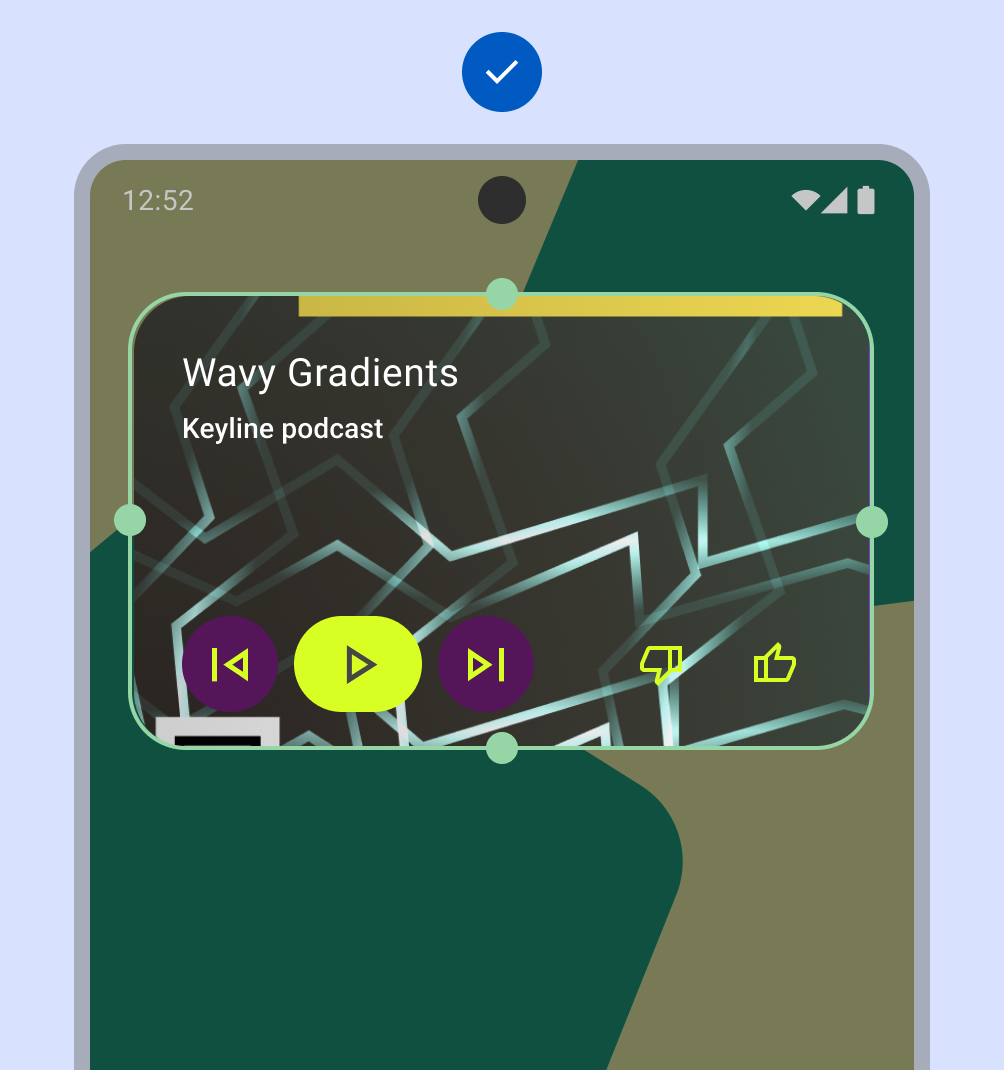
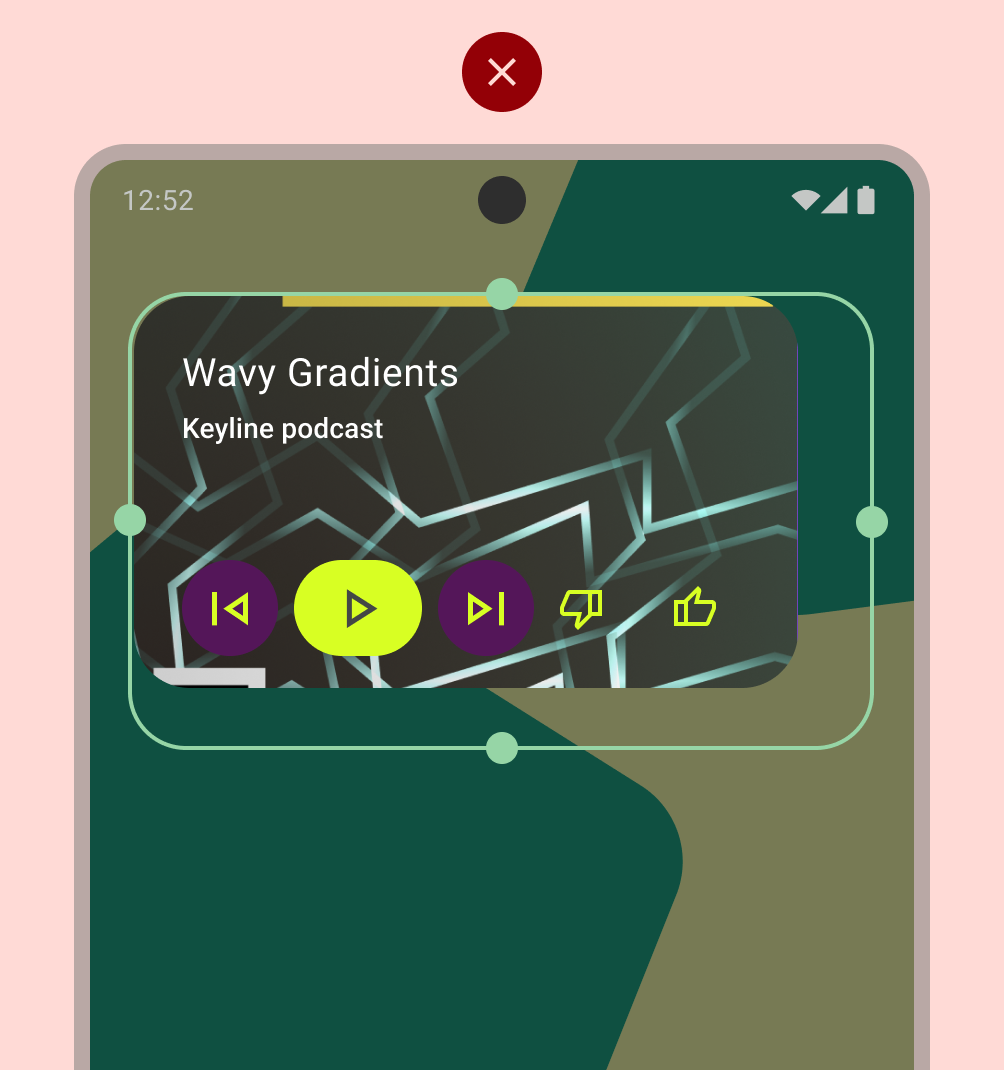
| WL-4 | אם אפשר לשנות את הגודל של ווידג'טים, הם חייבים להיות בגודל מינימלי ומקסימלי מתאים. |
|
| WL-4.1 | צריך להגדיר גודל מקסימלי אם שינוי הגודל של הווידג'ט מוביל רק להוספת רווח ריק. |
|
| WL-4.2 | הווידג'ט עדיין צריך להיות בגודל מינימלי שיציע ערך ויעמוד בדרישות של יעד מגע (48x48). |
|
| Discovery | WD-4 | התצוגות המקדימות של הווידג'ט צריכות להיות מדויקות בבורר הווידג'טים (נכס סטטי). |
| תוכן | WT-1 | המצבים 'אפס' ו'ריק' הם מכוונים, והם נועדו להציג את הערך של הווידג'ט ו/או לספק קריאה לפעולה כשהווידג'ט מותקן אבל המשתמש עדיין לא נכנס לחשבון. |
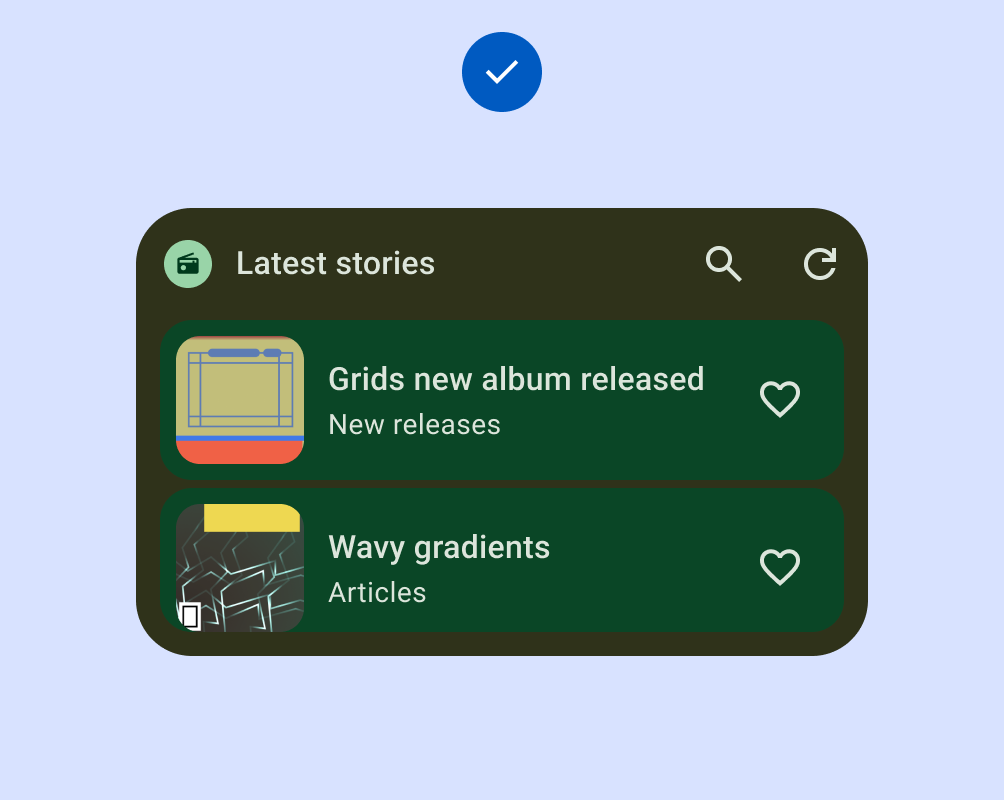
| WT-2 | ווידג'ט מאפשר למשתמשים לרענן את התוכן באופן ידני אם יש ציפייה שהנתונים יתעדכנו בתדירות גבוהה יותר מאשר ממשק המשתמש. |

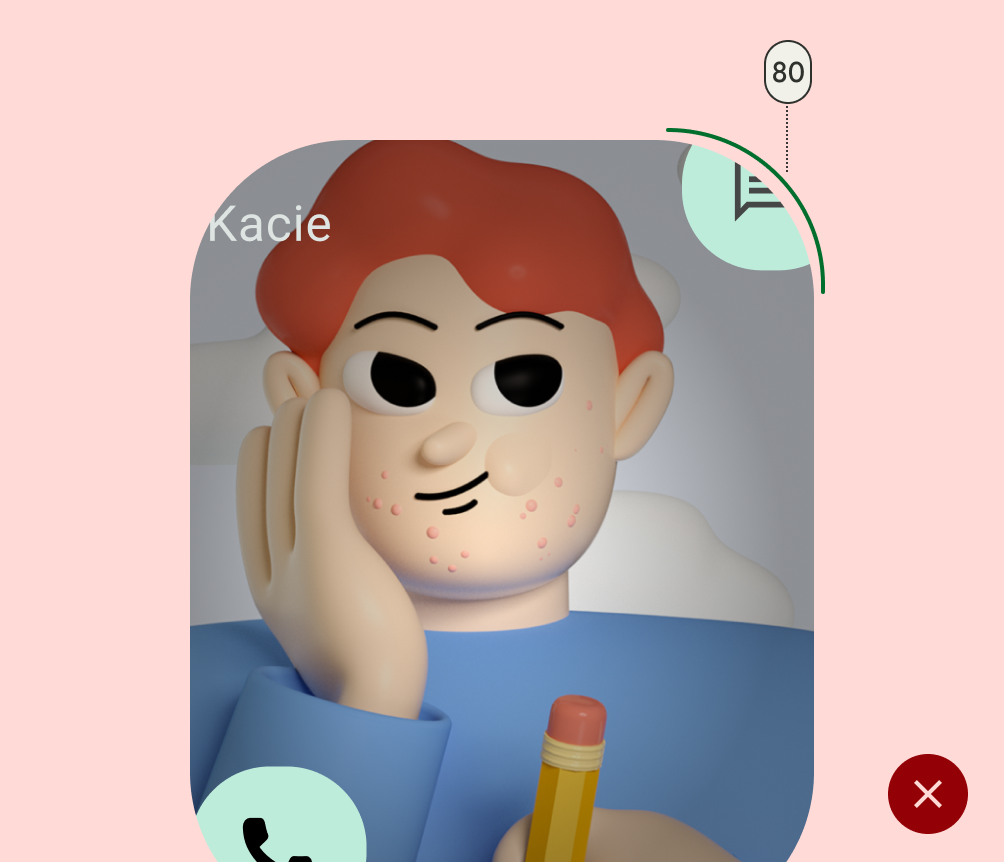
מה צריך לעשות

מה אסור לעשות

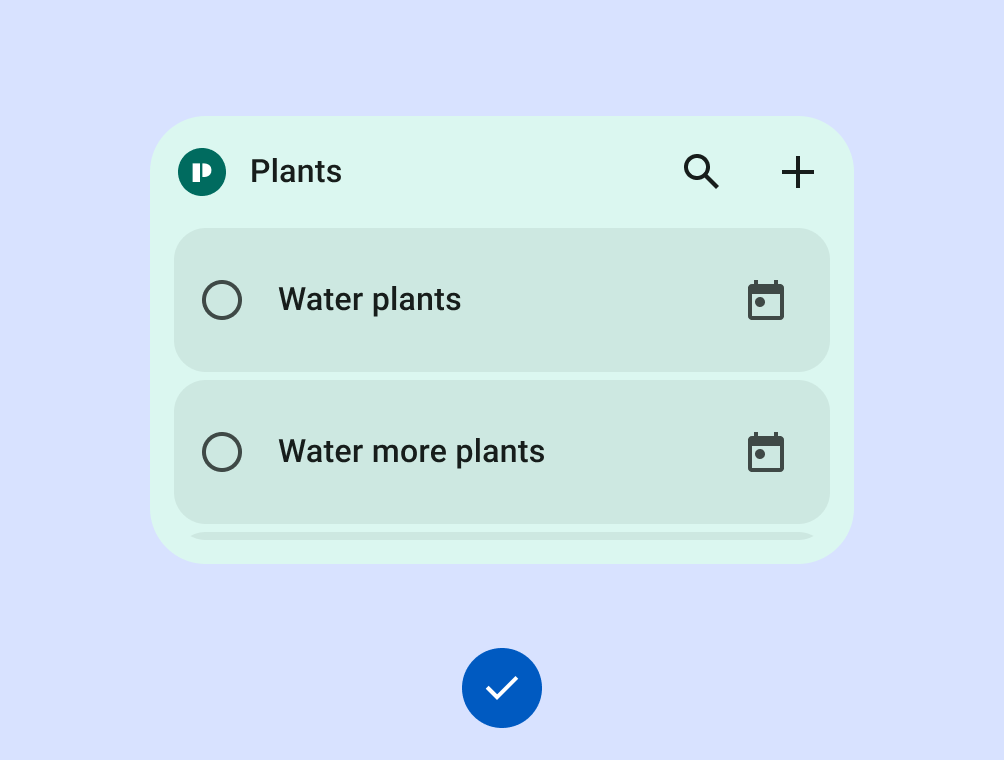
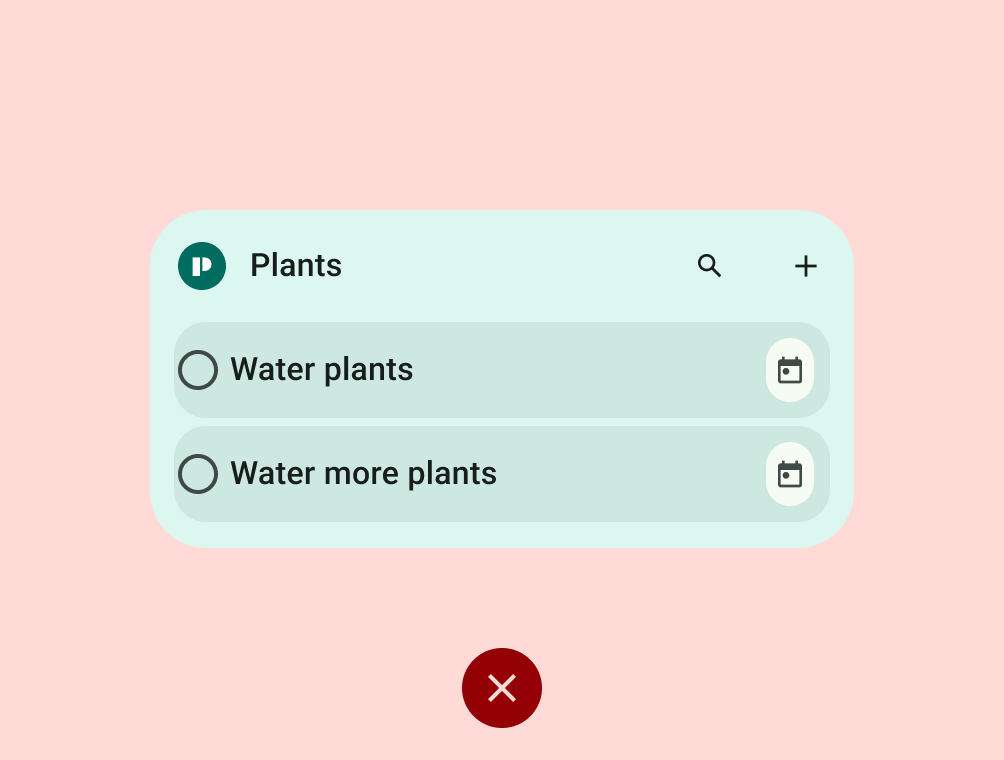
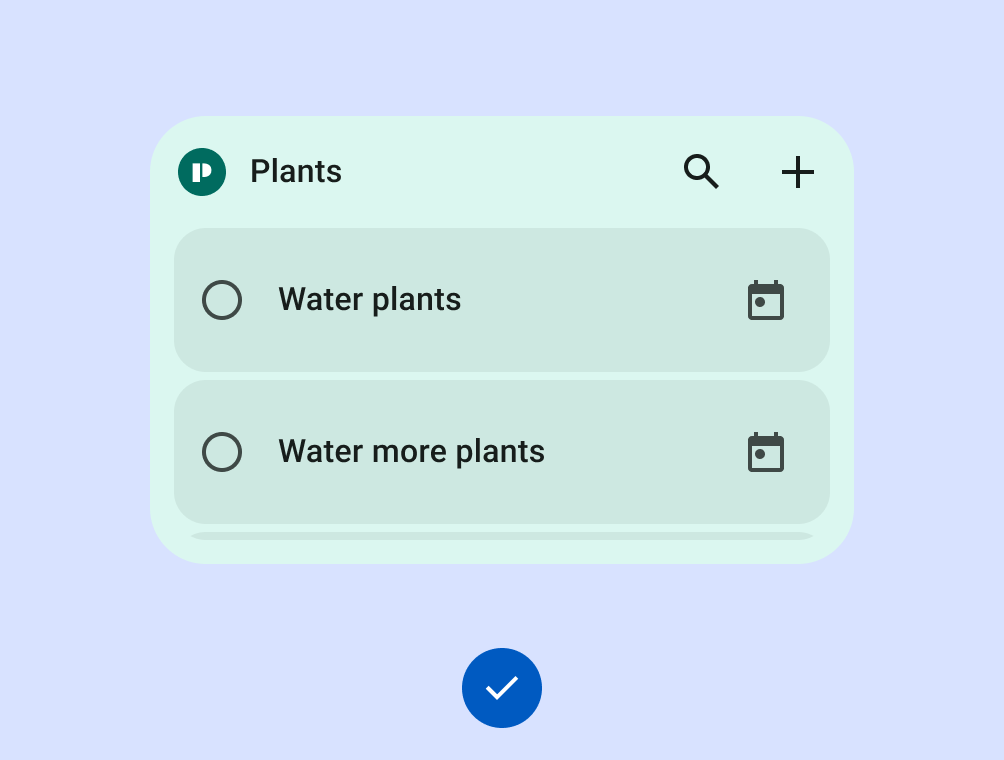
מה צריך לעשות

מה אסור לעשות
TIER 1
דרישות שונות לווידג'טים
הווידג'טים האלה תומכים בהתאמות אישיות פרימיום של מסך הבית, והם יומלצו למשתמשים ויוצגו למפתחים כשיטה מומלצת. ווידג'טים שונים מספקים חוויות שימוש ייחודיות, ומערכת Android משתמשת בהם כדי לעורר השראה ולשפר את הסביבה העסקית. הן עומדות בכל הקריטריונים הנפרדים לגבי פריסה, צבע, Discovery ותוכן.
| קטגוריה | מזהה | תיאור |
|---|---|---|
| פריסה | WL-1 | הווידג'ט מיושר כראוי לרכיבים אחרים במסך הבית בציר האנכי או האופקית, ולא תופס מקום מיותר. |
| WL-1.1 | כל הווידג'טים המלבניים חייבים להיכנס לכל ארבע הפינות של גבולות הרשת. כל הווידג'טים בעלי הצורה בהתאמה אישית חייבים להיכנס לכל 4 הקצוות של גבולות התא של רשת ריבועית. אם הגודל הוא 4x1 והמודעה מכילה סרגל חיפוש, מותר לה להקיש רק על 2 קצוות. |
|
| WL-2 | אפשר לשנות את הגודל של הווידג'ט לפחות לאחד מהגדלים הבאים: 2x2, 4x1, 4x2. |
|
| WL-3 | השימוש בכותרת של הווידג'ט וההחלה שלה צריכים להיות עקביים.
|
|
| צבע | WC-1 | הווידג'ט תומך בנושאי צבעים שמבוססים על הקשר של המכשיר או האפליקציה. |
| WC-2 | הווידג'ט תומך בלוחות צבעים של מצב בהיר ומצב כהה. |
|
| Discovery | WD-1 | התצוגה המקדימה כוללת תוכן של משתמשים ו/או מחילה נושא מערכת. |
| WD-4.4 | לווידג'ט יש תיאור שעוזר למשתמשים להבין את הערך שלו. |
|
| WD-4.5 | השם של הווידג'ט צריך להיות תיאורי וייחודי משאר הווידג'טים של האפליקציה. |
|
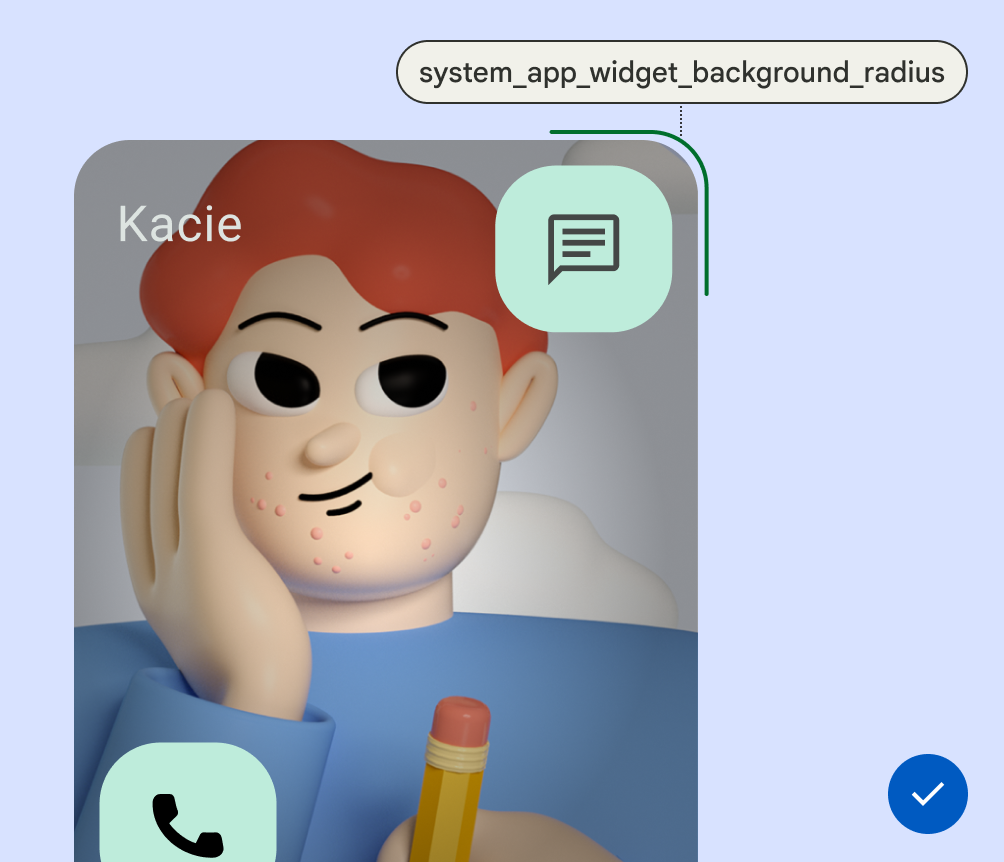
| עקביות המערכת | WS-2 | בווידג'טים מלבניים צריך להשתמש ברדיוס הפינה שסופק על ידי המערכת (ספציפי ל-OEM). |
| WS-3 | הווידג'ט משתמש במפרט של מצב הטעינה. |
|
| WS-4 | הווידג'ט משתמש בתצורת המערכת במקום בנקודת כניסה בהתאמה אישית של הגדרות הווידג'ט. |
|
| WS-5 | הווידג'ט משתמש במעבר של הפעלת המערכת כשנכנסים לאפליקציה מהווידג'ט או יוצאים ממנה. |

מה צריך לעשות

מה אסור לעשות

מה צריך לעשות

מה אסור לעשות

מה צריך לעשות

מה אסור לעשות

מה צריך לעשות