Lists are a visual representation of one or more related items. They are commonly used to display a collection of options.

Resources
| Type | Link | Status |
|---|---|---|
| Design | Design source (Figma) | Available |
| Implementation | Jetpack Compose | Available |
Highlights
- Lists are a continuous collection of text or images.
- Lists should feel natural and be scannable.
- Lists are made up of items containing primary and supplemental actions represented by icons and text.
Variants
There are three types of lists: one-line list, two-line list, and three-line list.

- One-line list: A single line to communicate each item. This simple design ensures each item is clearly distinct from the other.
- Two-line list: Uses two parallel lines to communicate each item. This structured design ensures natural readability and avoids cognitive overload.
- Three-line list: Uses three parallel lines to represent each item. This decorative design creates a high level of visual prominence.
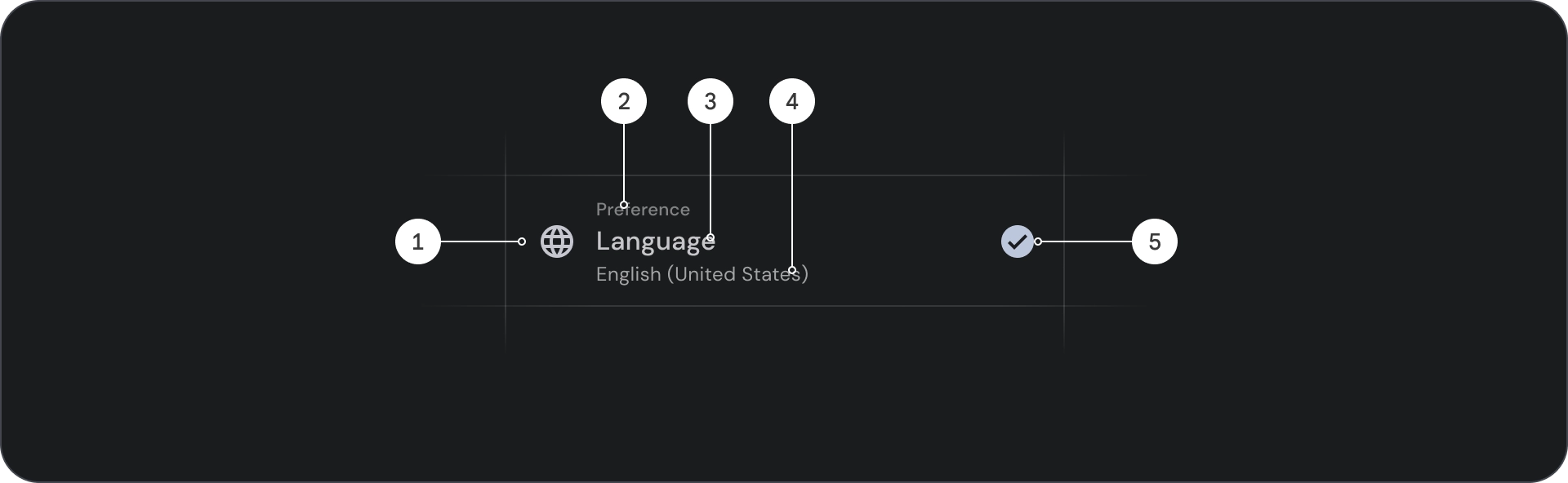
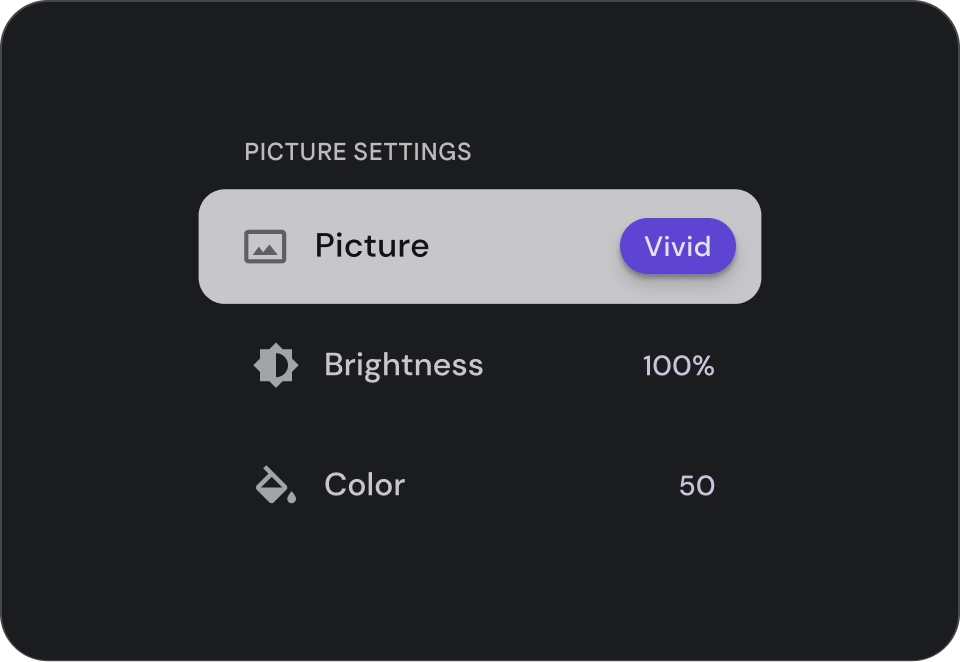
Anatomy

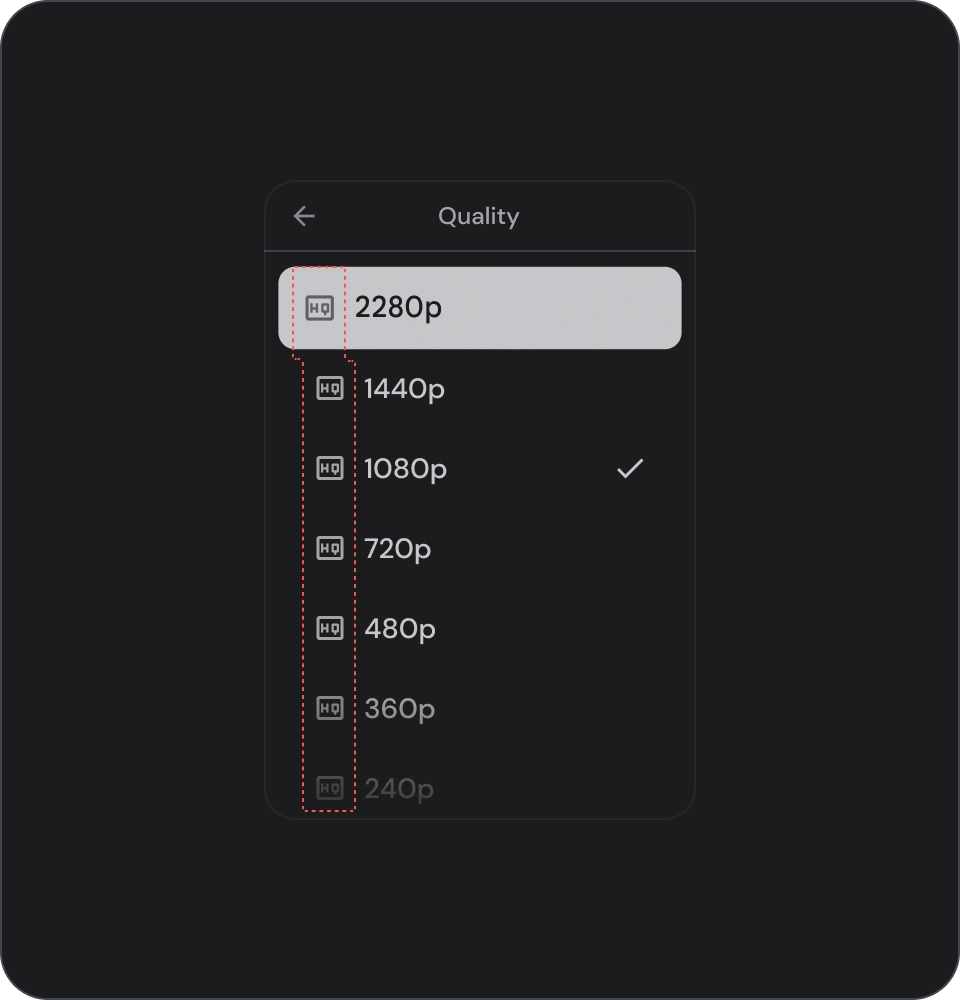
- Icon: A small graphic that represents a specific object or action, often used to visually communicate an idea or concept.
- Overline: A short line of text that appears above title or subtitle, often used to provide additional context or emphasis.
- Title: A large, bold line of text that serves as the main heading of a design element or page.
- Subtitle: A smaller line of text that provides additional information or context below a main title.
- Control: An interactive element that allows the user to input a decision.
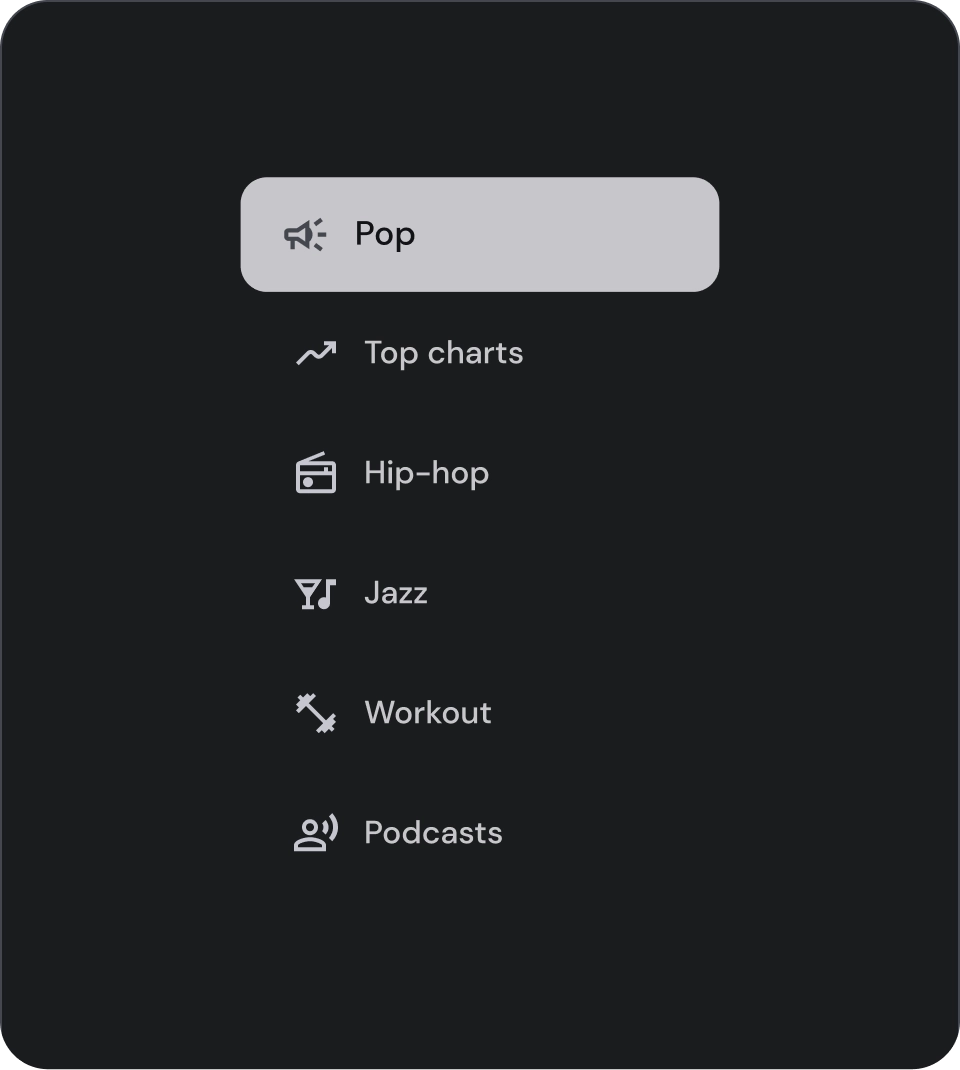
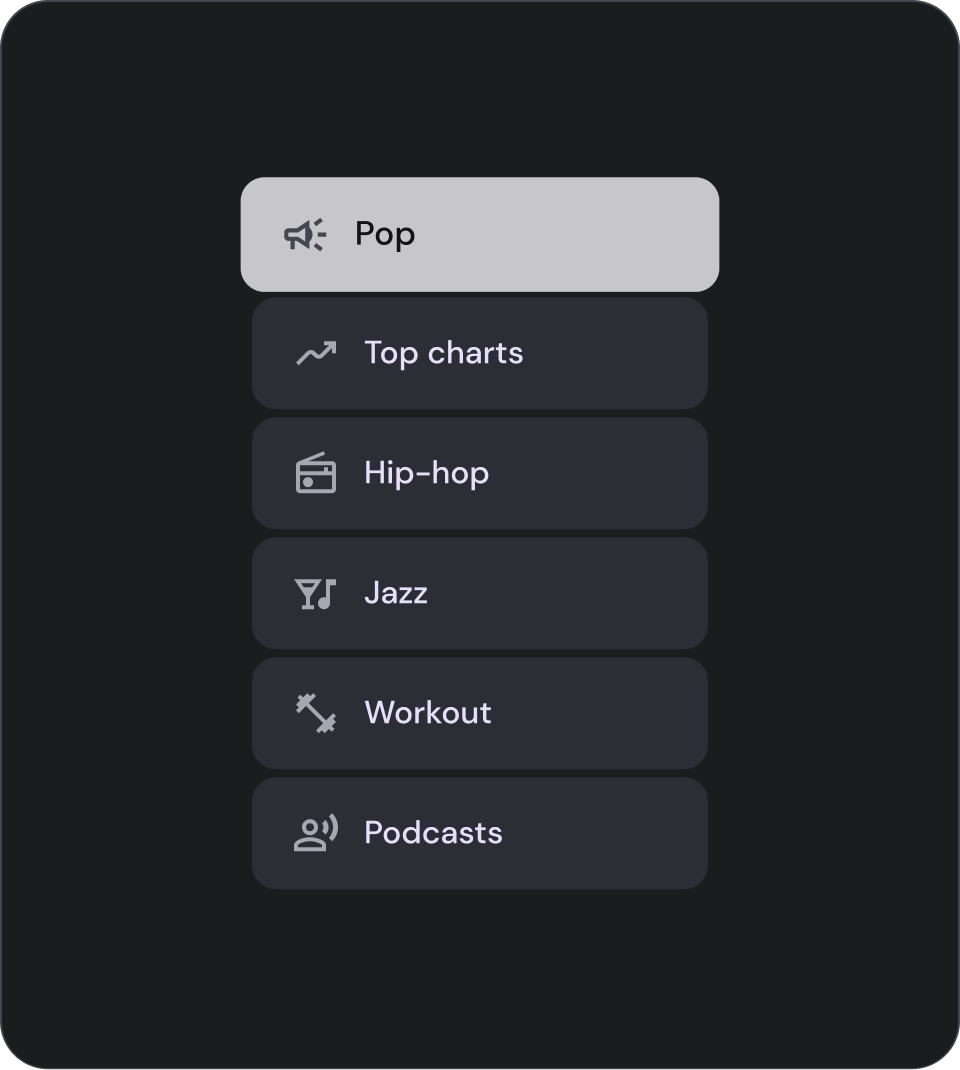
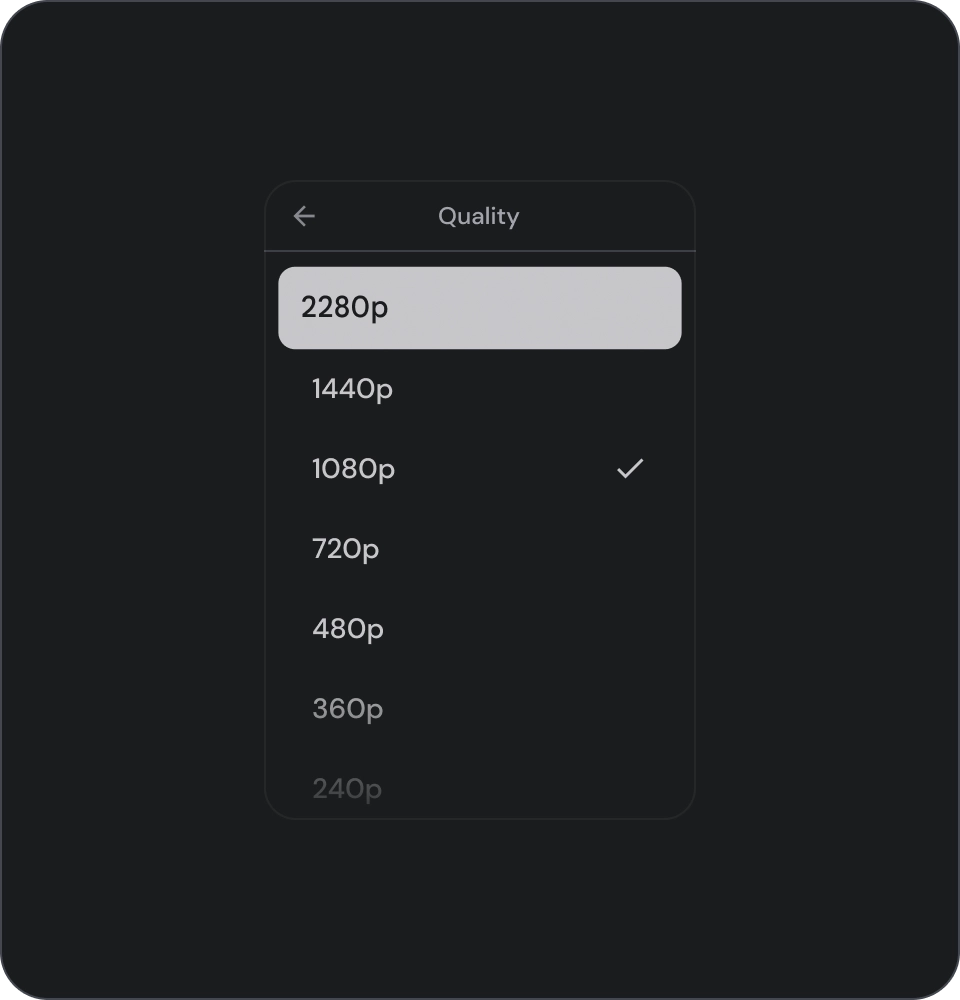
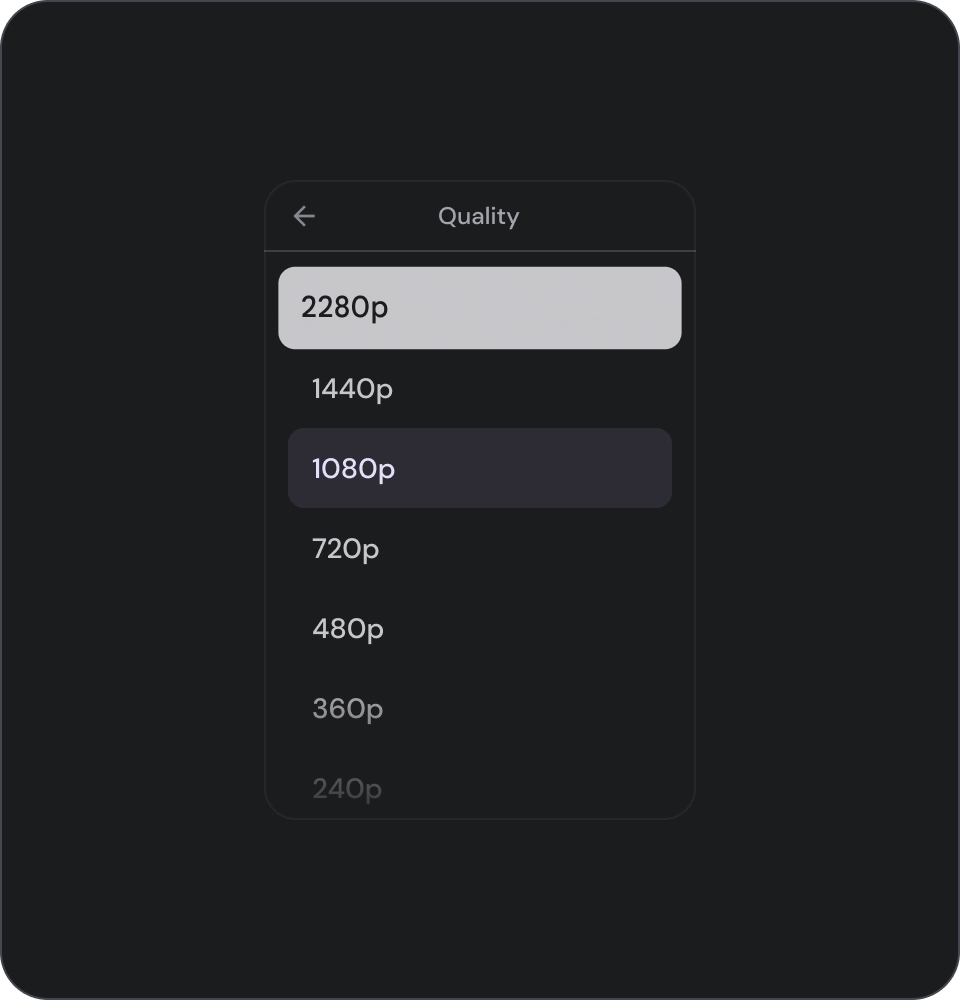
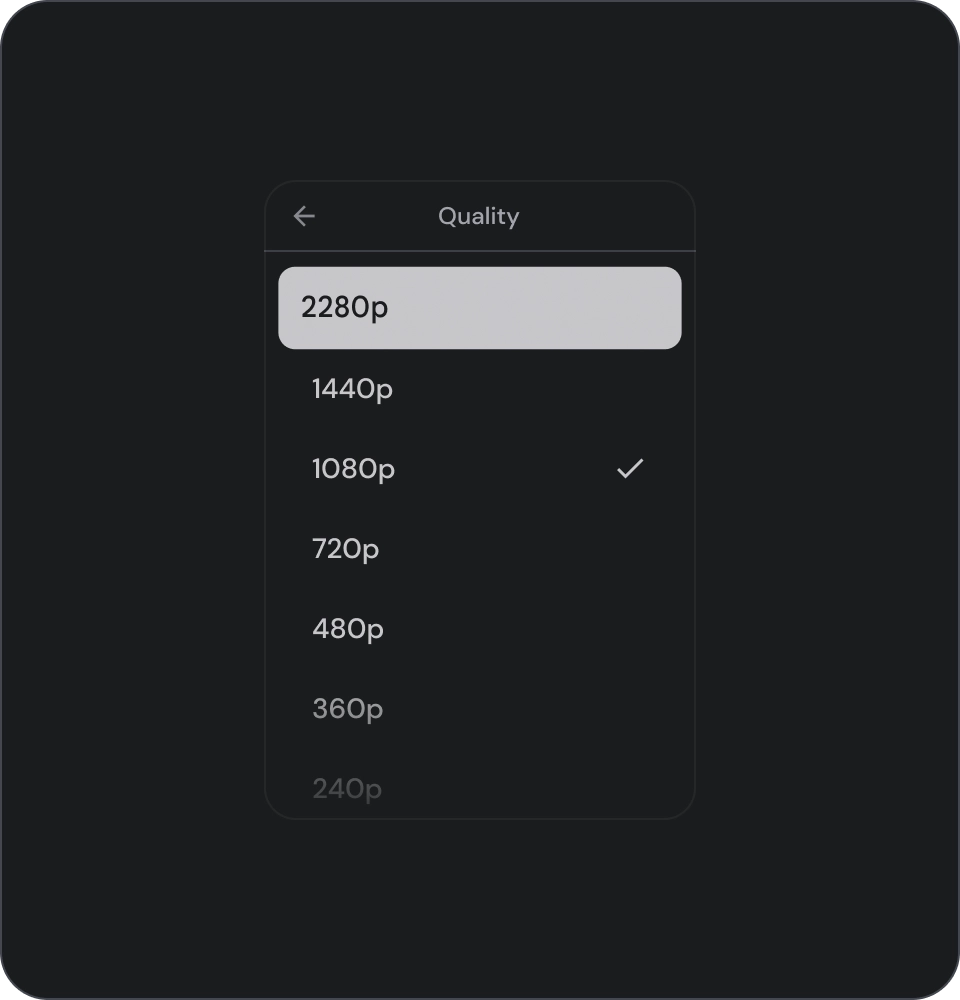
States

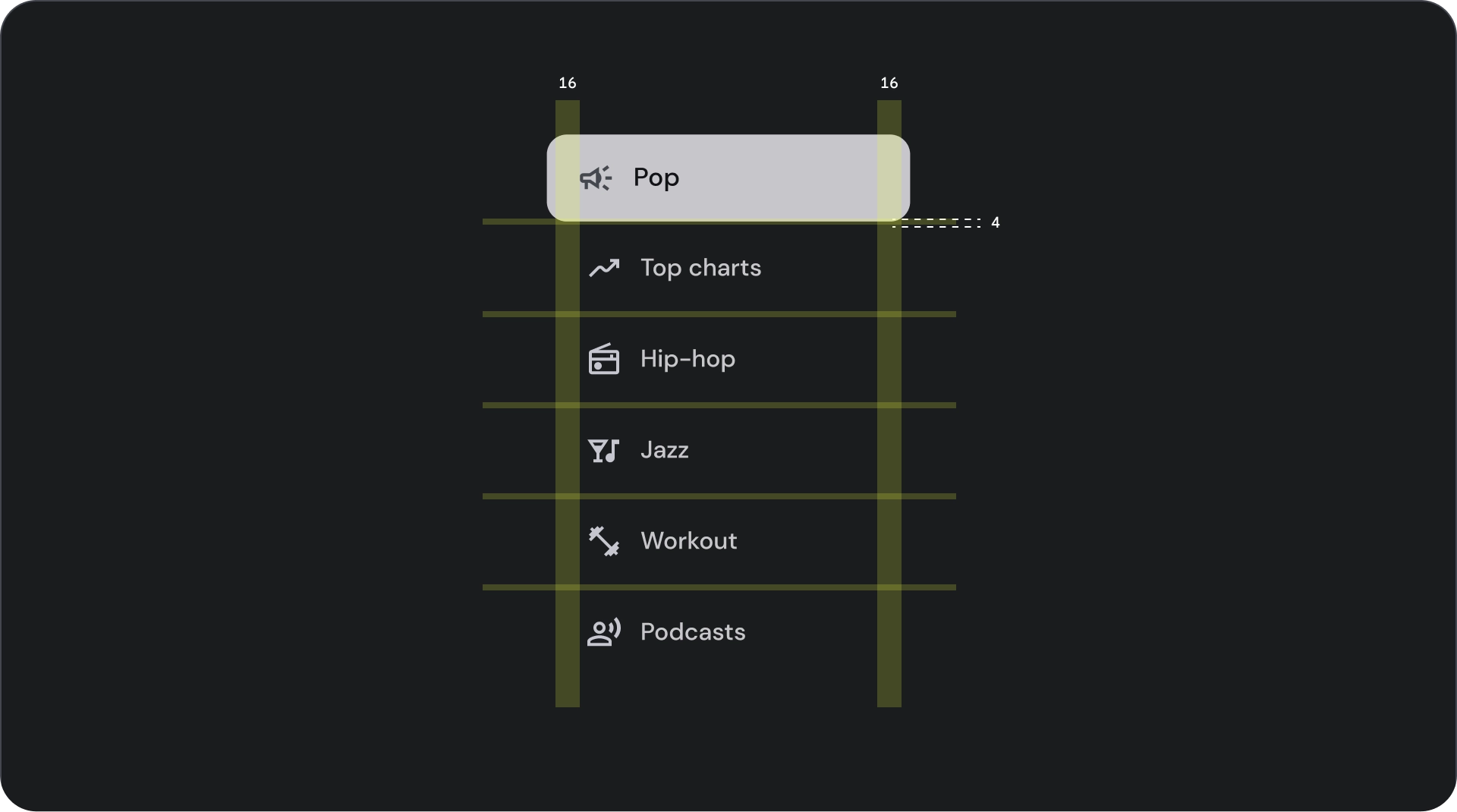
Spec



Usage
Lists are vertically organized groups of text and images. Optimized for reading comprehension, a list consists of a single continuous column of items. List items can contain primary and supplemental actions represented by icons and text.

Do

Caution
Selection controls
Controls display information and actions for list items. They can be aligned to the leading or trailing edge of the list item.



- Checkboxes: Select one or more list items.
- Radio buttons: Select exactly one item in the list.
- Switches: Toggle a control on or off.

Do

Don't

Don't
Icons

Do

Don't
Avatars and images
List items can include images in a circular crop to represent a person or entity.
![]()
